Neve FSE: test di questo tema WordPress basato su blocchi
Pubblicato: 2023-11-08Un blocco nell'intestazione della pagina. Un altro nel tuo piè di pagina. E visto che è anche possibile, ecco un bel menu di navigazione interamente realizzato a blocchi.
Sì, è possibile creare ogni parte di un sito WordPress dalla A alla Z utilizzando i blocchi Gutenberg.

Ma c'è almeno un prerequisito. È necessario utilizzare un tema basato su blocchi.
Nella directory ufficiale di WordPress, uno dei più popolari si chiama Neve FSE . Alla fine di questo articolo sarai in grado di installarlo, configurarlo e personalizzarlo in base alle tue esigenze.
Saprai anche se fa al caso tuo (questo genere di temi non è per tutti) e se puoi utilizzarlo per progetti futuri.
Panoramica
- Cos'è Neve FSE?
- Che aspetto ha il tema Neve FSE?
- Come installare Neve FSE
- Come appare l'interfaccia del tema?
- Quali opzioni sono disponibili per personalizzare l'aspetto visivo del tema Neve FSE?
- Come modificare l'intestazione e il piè di pagina
- Come creare layout personalizzati
- Performance, SEO, reattività: uno sguardo più da vicino ai 3 aspetti principali
- Prezzi e supporto utente
- Quali sono le alternative a Neve FSE?
- La nostra recensione finale di Neve FSE
Cos'è Neve FSE?
Panoramica
Neve FSE è un tema WordPress gratuito basato su blocchi compatibile con l'editor del sito WordPress.
È dotato di modelli, layout e modelli di blocchi pronti all'uso per la progettazione di diversi tipi di siti : vetrina, blog, negozio di eCommerce, portfolio, ecc.
Lanciato nel giugno 2023, Neve FSE è costruito utilizzando i blocchi Gutenberg, oltre a blocchi speciali forniti dal plugin Otter Blocks. Quest'ultimo è offerto da Themeisle, la società dietro Neve FSE.
Cos'è la FSE?
Mentre leggi queste prime righe forse ti starai chiedendo cosa significa l'acronimo FSE. Ecco alcune spiegazioni per aiutarti a capire.
FSE sta per Modifica completa del sito . È un progetto lanciato contemporaneamente a WordPress 5.9, nel gennaio 2022.
FSE ti consente di creare e modificare l'intera struttura di un sito (inclusi intestazione, piè di pagina, menu e modelli di pagina, non solo il suo contenuto) utilizzando i blocchi dell'editor di contenuti (Gutenberg) .
Ciò avvicina l’editor di contenuti WordPress al modo in cui funziona un generatore di pagine.
Per ragioni di traduzione e per offrire una descrizione più semplice e chiara, Full Site Editing è stato rinominato Site Editor nel novembre 2022.
Tuttavia, molti utenti si riferiscono ancora all'Editor del sito come Modifica completa del sito (FSE). Probabilmente è per questo che Neve ha aggiunto questo acronimo al nome del suo tema.
Ti è più chiaro? Per concludere questo punto, una piccola ma importante precisazione tecnica:
Per funzionare, l'Editor del sito richiede una versione di WordPress maggiore o uguale alla 5.9 .
Ciò significa anche che hai bisogno della versione 5.9 o successiva per attivare un tema basato su blocchi... come Neve FSE. Questo vale anche per i temi WordPress nativi più recenti, come ad esempio Twenty Twenty-Three.
Qual è la differenza tra i temi Neve FSE e Neve?
Neve, Neve. Quel nome suona familiare. E con buona ragione! Themeisle offre già un tema ultra popolare ( oltre 300.000 installazioni attive) chiamato Neve.
Ma attenzione, non è la stessa cosa di Neve FSE. La sua descrizione sulla directory ufficiale dei temi afferma: "Neve FSE è un tema gemello sperimentale di Neve."
Sebbene la loro visione generale sia simile (entrambi offrono codice leggero e ottimizzato per le prestazioni), l'architettura e l'approccio dei due temi non sono gli stessi. Né si rivolgono alla stessa categoria di utenti:
- Neve è un tema “classico”, cioè non è basato su blocchi. Si utilizza il Customizer per configurarlo e il tema si caratterizza soprattutto per essere page builder friendly. Ad esempio, offre più modelli pronti all'uso compatibili con il generatore di pagine Elementor (link di affiliazione).
- Con Neve FSE, Themeisle afferma che puoi avere "maggiore controllo sul design e sulle personalizzazioni del tuo sito web". Basato su blocchi, questo tema può essere personalizzato solo con l' editor del sito WordPress ed è rivolto soprattutto a persone che padroneggiano questo strumento in tutte le sue sottigliezze.
Se utilizzi già Neve e desideri passare a Neve FSE, ci sono alcune compatibilità. Themeisle specifica, ad esempio, che "Neve FSE proverà a utilizzare i colori globali predefiniti in Neve, alcune opzioni tipografiche e le impostazioni dei pulsanti".
Infine, vale la pena notare che Themeisle non è estraneo ai temi compatibili con Site Editor. Offre anche i seguenti temi:
- Raft : oltre 10.000 installazioni attive.
- Fork : oltre 3.000 installazioni attive.
- Riverbank : installazioni attive 4K+ .
- Jaxon : 4K+ installazioni attive.
Che aspetto ha il tema Neve FSE?
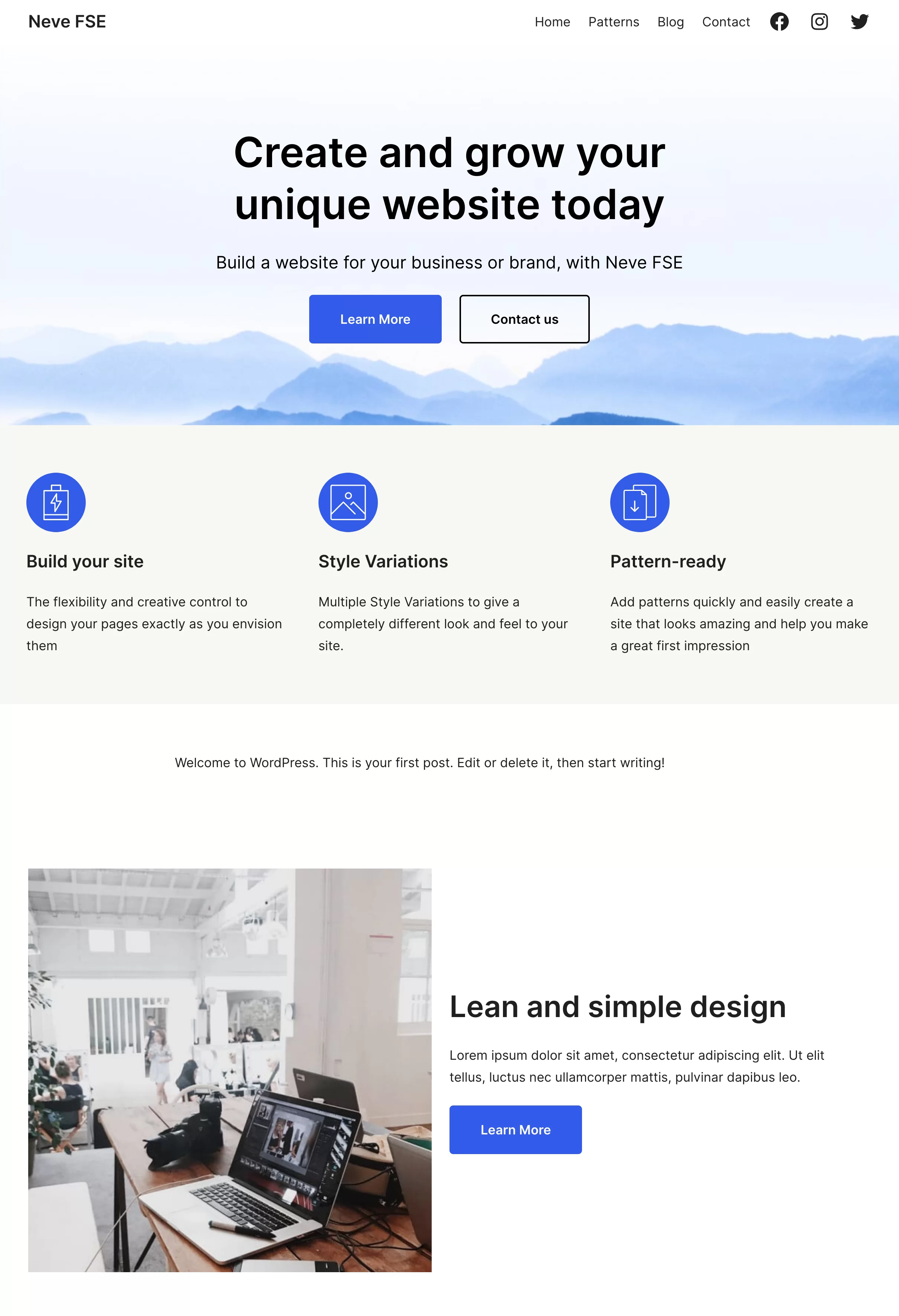
Sulla base della presentazione demo del tema Neve FSE, possiamo evidenziare diverse caratteristiche principali:
- Il suo aspetto moderno e minimalista .
- Una tavolozza di colori chiari di blu, grigio e bianco.
- Un'intestazione composta da un logo a sinistra e da icone che reindirizzano ai social network (Facebook, Instagram, ecc.) a destra.
- Blocchi di contenuto rettangolari e quadrati .
- Spazi vuoti per darti spazio per respirare e per accentuare la sensazione di ariosità.
- L'uso della tipografia “Inter”, sans serif e adattata alla lettura sugli schermi.

La demo è lì per darti un'impressione visiva completa del tema, ma puoi ovviamente modificare le sue caratteristiche di base (colori, tipografia, tipi di blocchi, ecc.) manipolando il tema.
Prima di mostrarti come, iniziamo dalle basi: installare il tema e conoscere la sua interfaccia.
Come installare Neve FSE
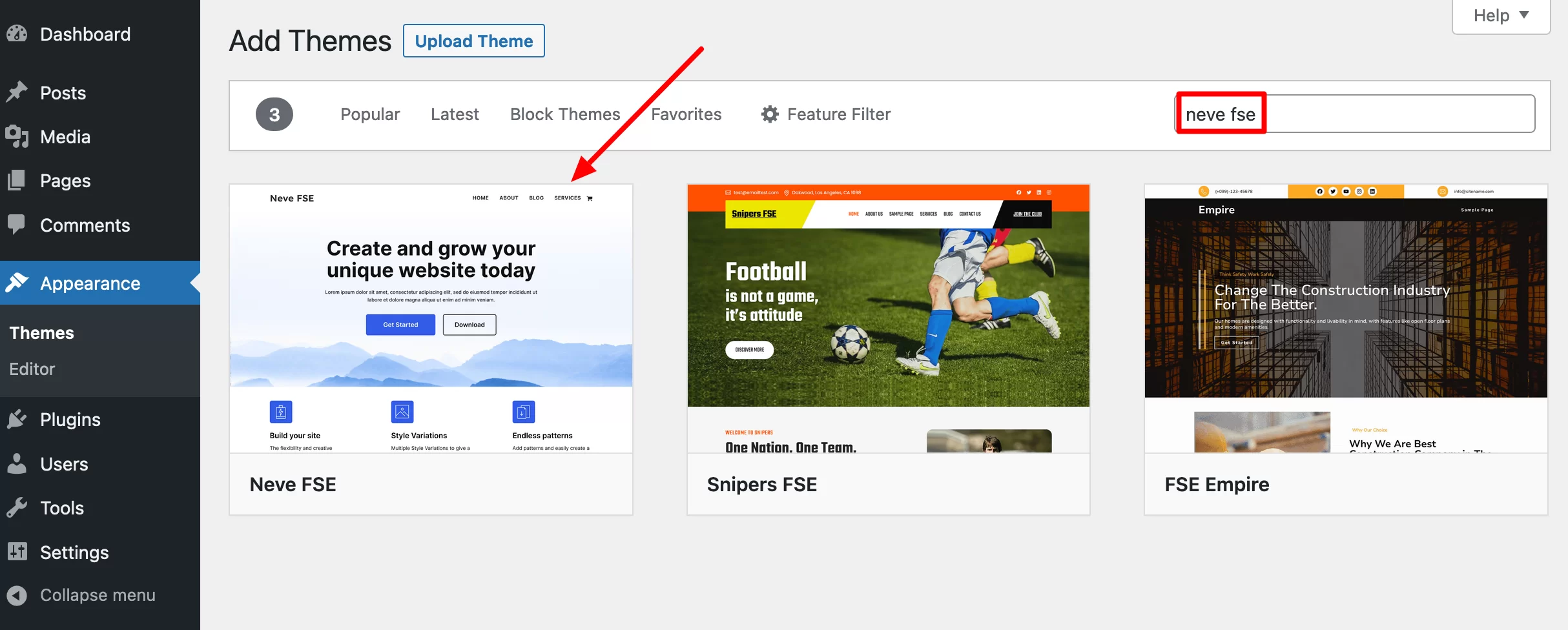
Dal tuo back office, vai su Aspetto > Temi .
Fare clic sul pulsante "Aggiungi nuovo" nella parte superiore della pagina. Nella barra di ricerca digita “neve fse”:

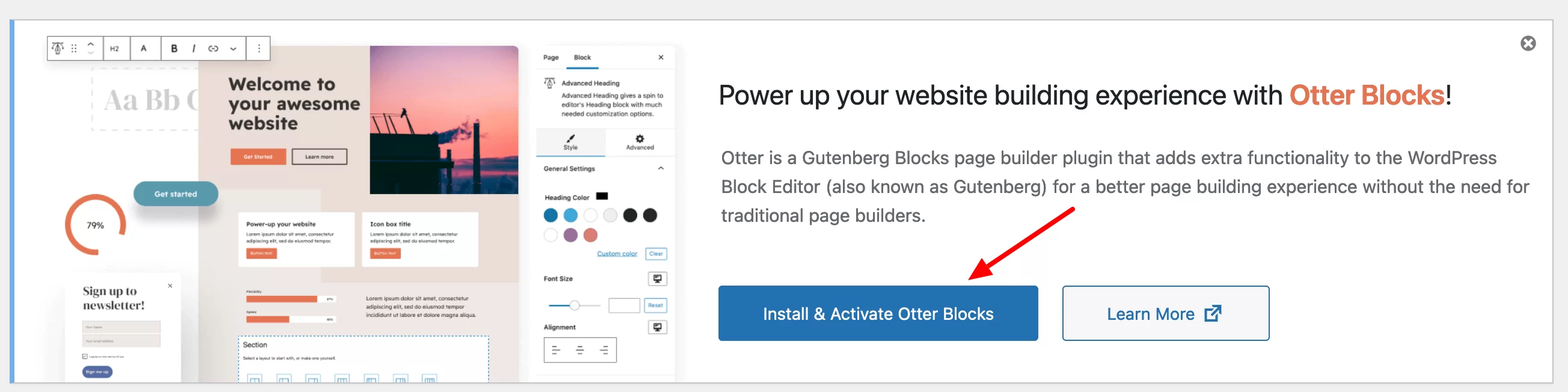
Installa e attiva il tema. Fatto ciò, Themeisle suggerisce anche di attivare il suo plugin interno Otter Blocks , in modo da beneficiare di blocchi aggiuntivi.
Ai fini di questo test, ho scelto di attivarlo:

Altro metodo di installazione possibile: puoi anche scaricare il file zip del tema cliccando sul pulsante “Download” sul sito ufficiale di Neve FSE . Quindi caricalo sulla tua interfaccia di amministrazione e attivalo.
Come appare l'interfaccia del tema?
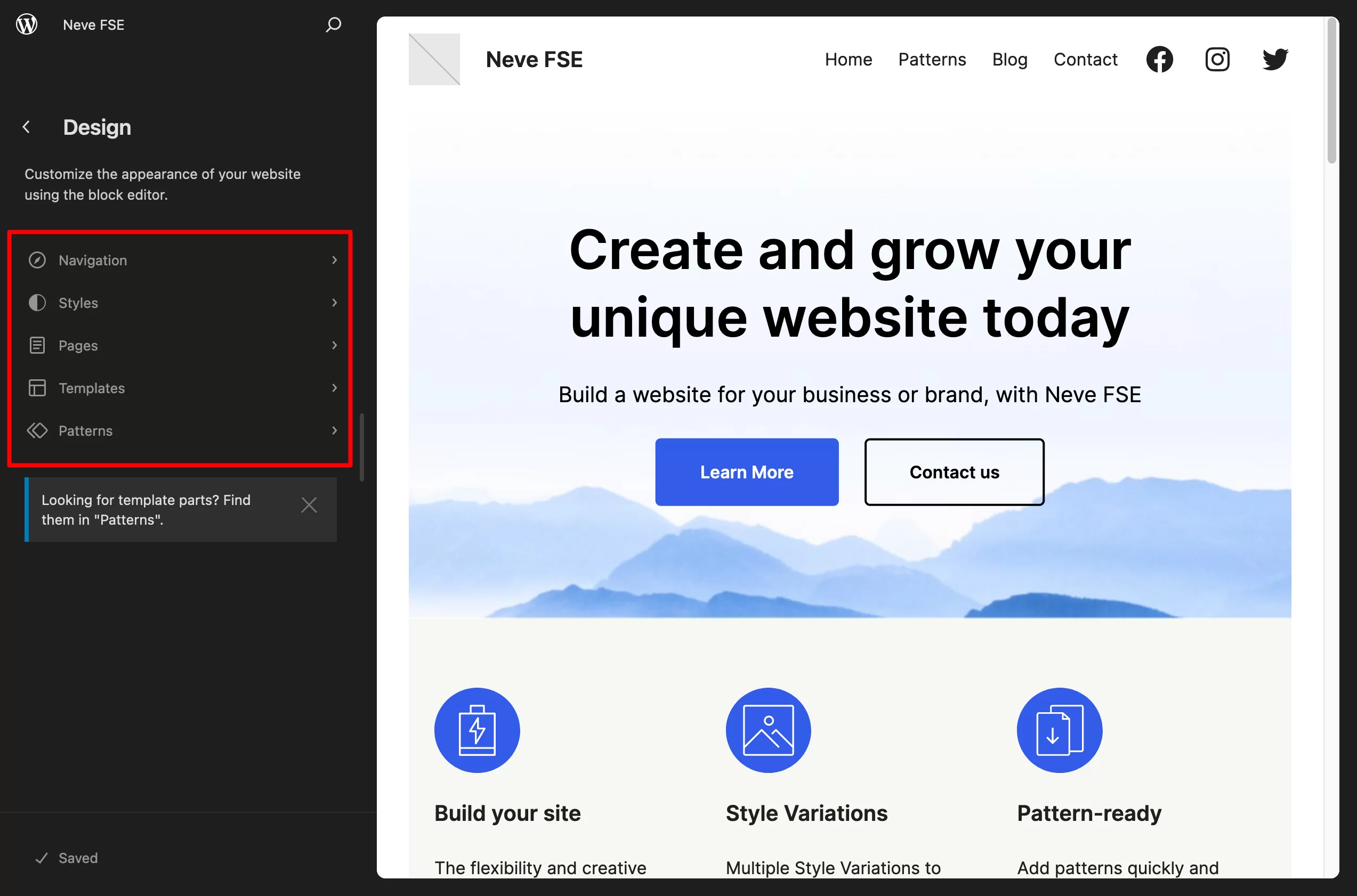
Per una panoramica delle opzioni e dei menu del tema, fai clic su Aspetto > Editor .
Vedrai che puoi personalizzare 5 aspetti diversi (simili per ogni tema basato su blocchi):
- Navigazione
- Stili del tema (colori globali)
- Pagine
- Modelli
- Modelli (parti del modello)

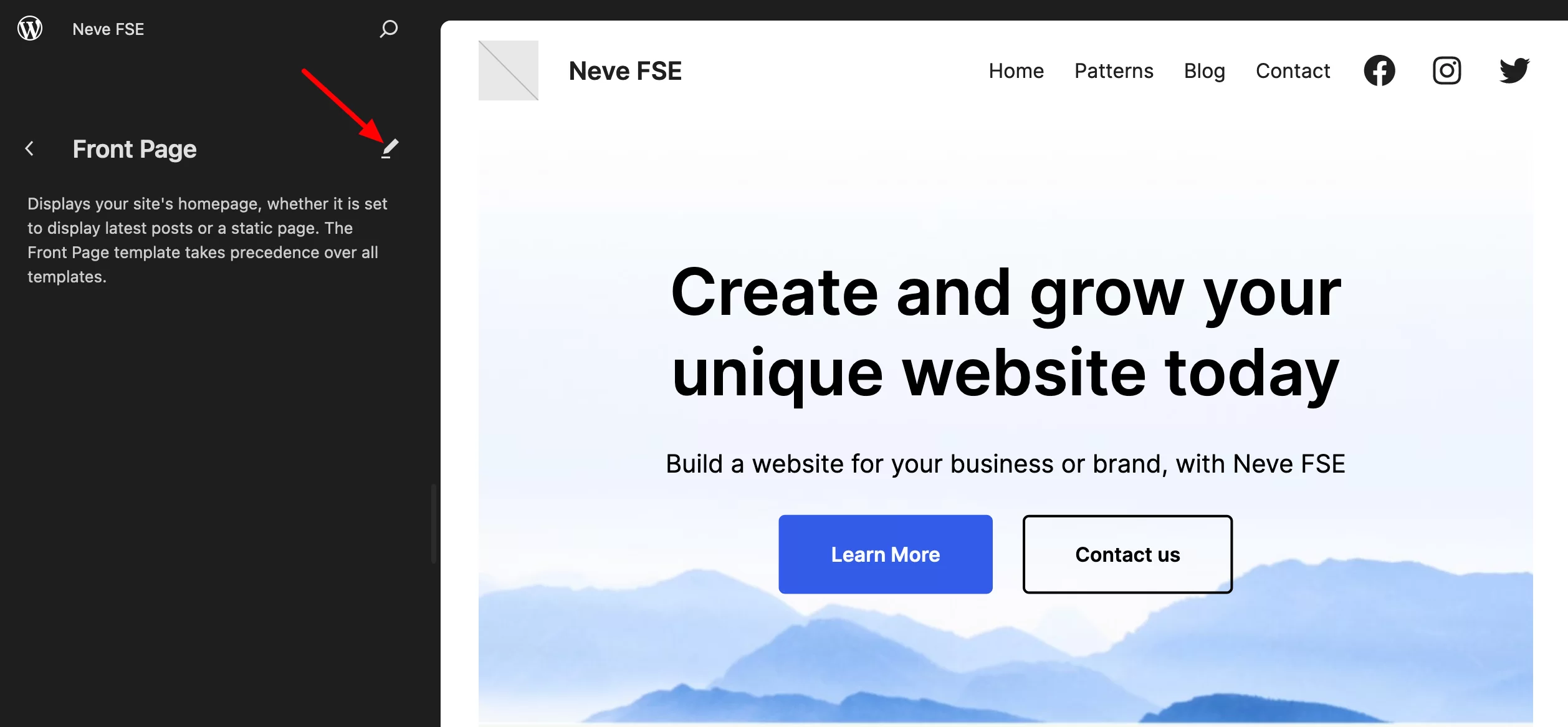
Se desideri modificare, ad esempio, il modello della tua home page, selezionalo dal menu "Modelli", quindi fai clic sulla piccola icona della penna:

Verrai quindi reindirizzato all'editor del sito, la cui interfaccia è identica a quella dell'editor dei contenuti, che probabilmente utilizzi per progettare i tuoi post e alcune delle tue pagine.
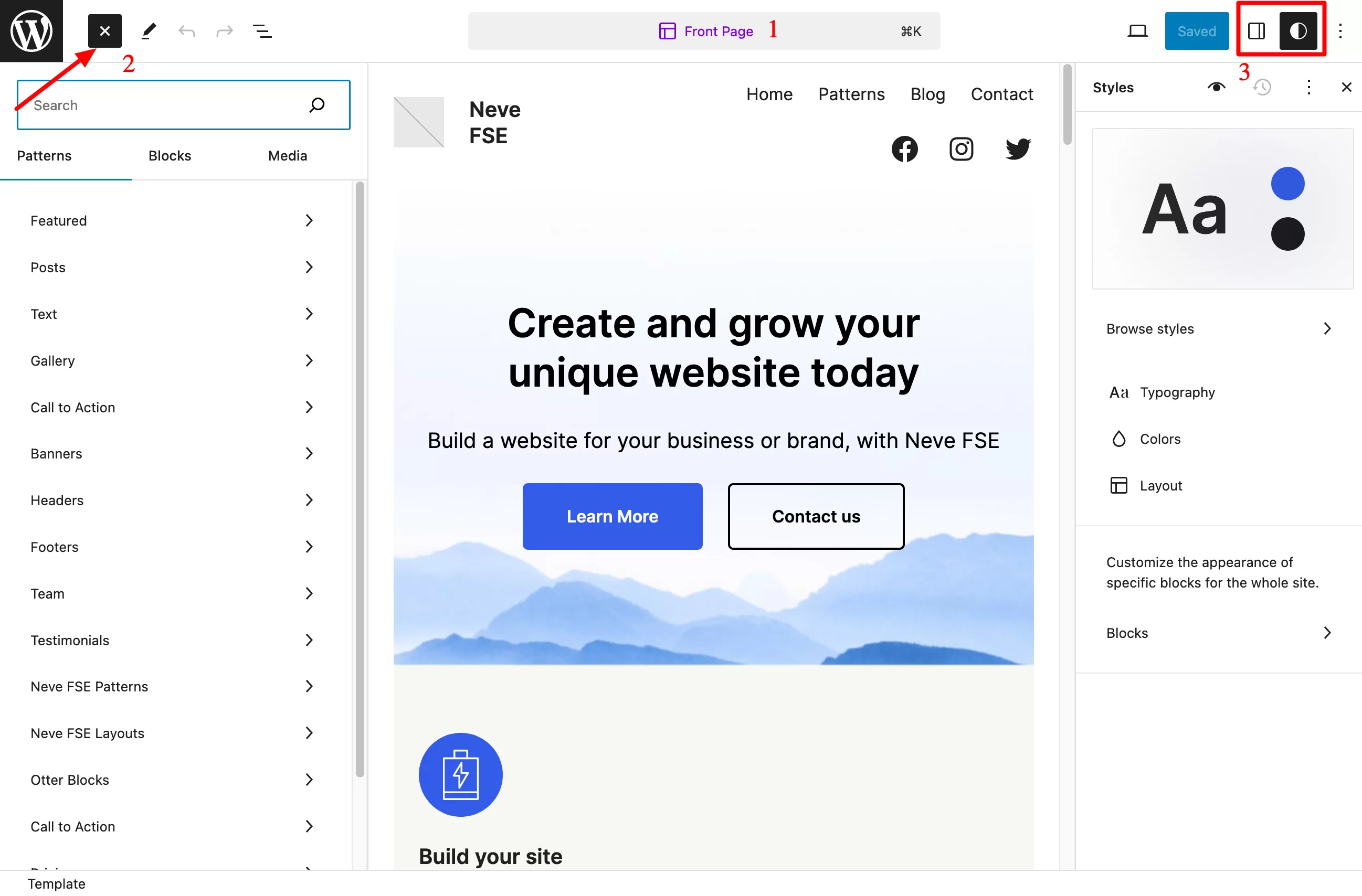
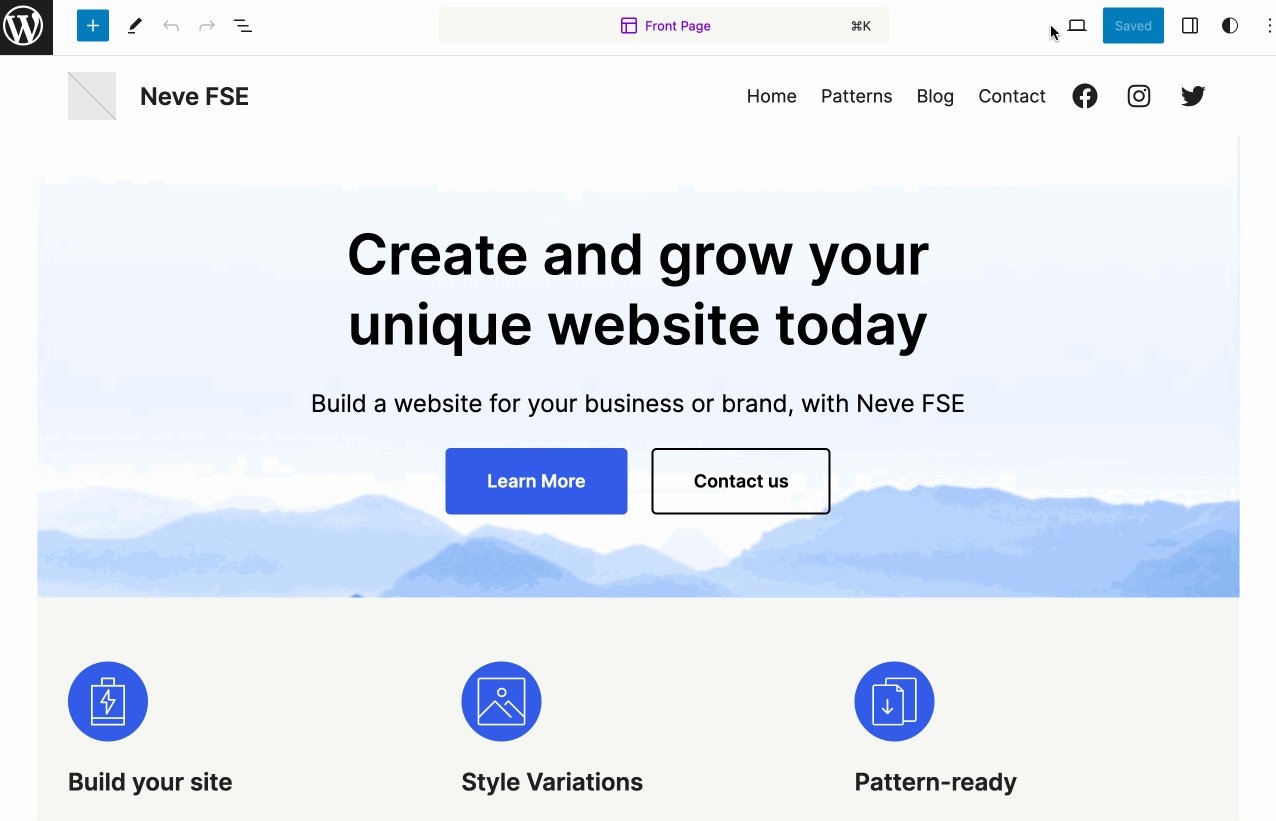
Ecco cosa puoi vedere e fare:
- Il modello di pagina che stai modificando viene visualizzato nella parte superiore dell'interfaccia (figura 1).
- Aggiungi motivi, blocchi e altri supporti dall'inseritore di blocchi (2). Fai clic o trascinali nell'area che preferisci sulla tua pagina.
- Modifica gli stili globali (tipografia, colori), applicabili all'intero sito contemporaneamente, così come l'aspetto visivo di ciascun blocco (3).

Questo per quanto riguarda questa prima immersione nel tema Neve FSE. Nella sezione successiva ti mostrerò le opzioni disponibili per modificare l'aspetto visivo del tema .
Quali opzioni sono disponibili per personalizzare l'aspetto visivo del tema Neve FSE?
Modelli di pagina
Prima di tutto, puoi creare o modificare modelli di pagina esistenti da utilizzare in tutto il tuo sito.
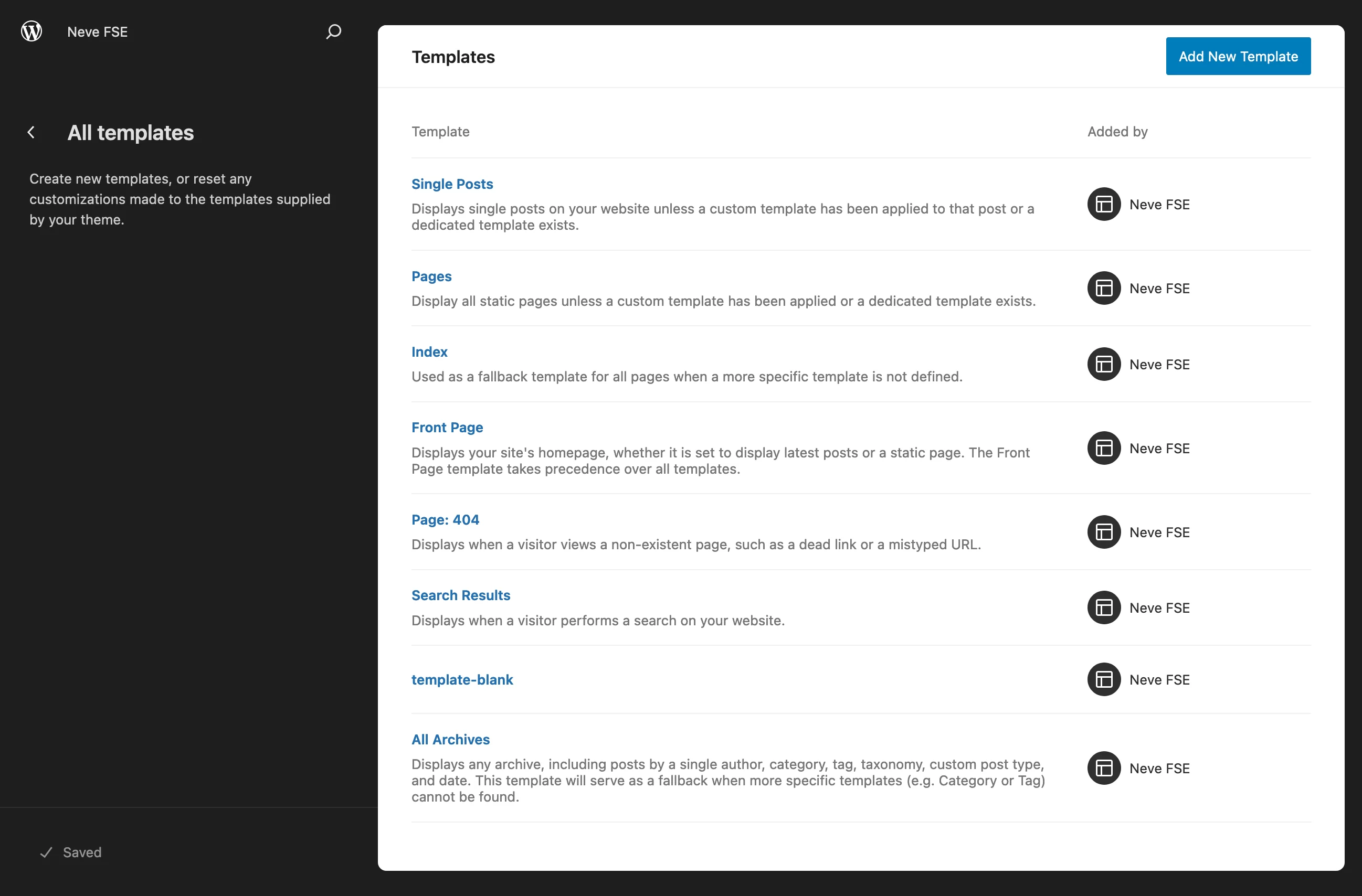
Per impostazione predefinita, Neve FSE offre i seguenti modelli di pagina, accessibili in Design > Modelli > Gestisci tutti i modelli :
- Post singoli : la pagina che controlla la visualizzazione di ciascun post del blog.
- Pagine : per modelli di pagina standard come le pagine Contatti o Informazioni.
- Indice : questo modello può essere utilizzato come sostituto della tua home page se non l'hai impostata come home page predefinita del tuo sito.
- Prima pagina
- Pagina: 404
- risultati di ricerca
- Template-blank : visualizza tutti i blocchi su ogni singola pubblicazione o pagina.
- Tutti gli archivi : per le pagine di archivio come categorie, tag, ecc.

Per modificare il modello che preferisci, clicca su quello che ti interessa. E se vuoi iniziare da zero, crea il tuo modello cliccando sul pulsante blu “Aggiungi nuovo modello”.
Modelli e layout
Modelli Neve FSE
I modelli ti consentono di creare una struttura generale per le pagine strutturali del tuo sito.
Con i modelli puoi aggiungere elementi specifici, costituiti da più blocchi, a ciascun modello.
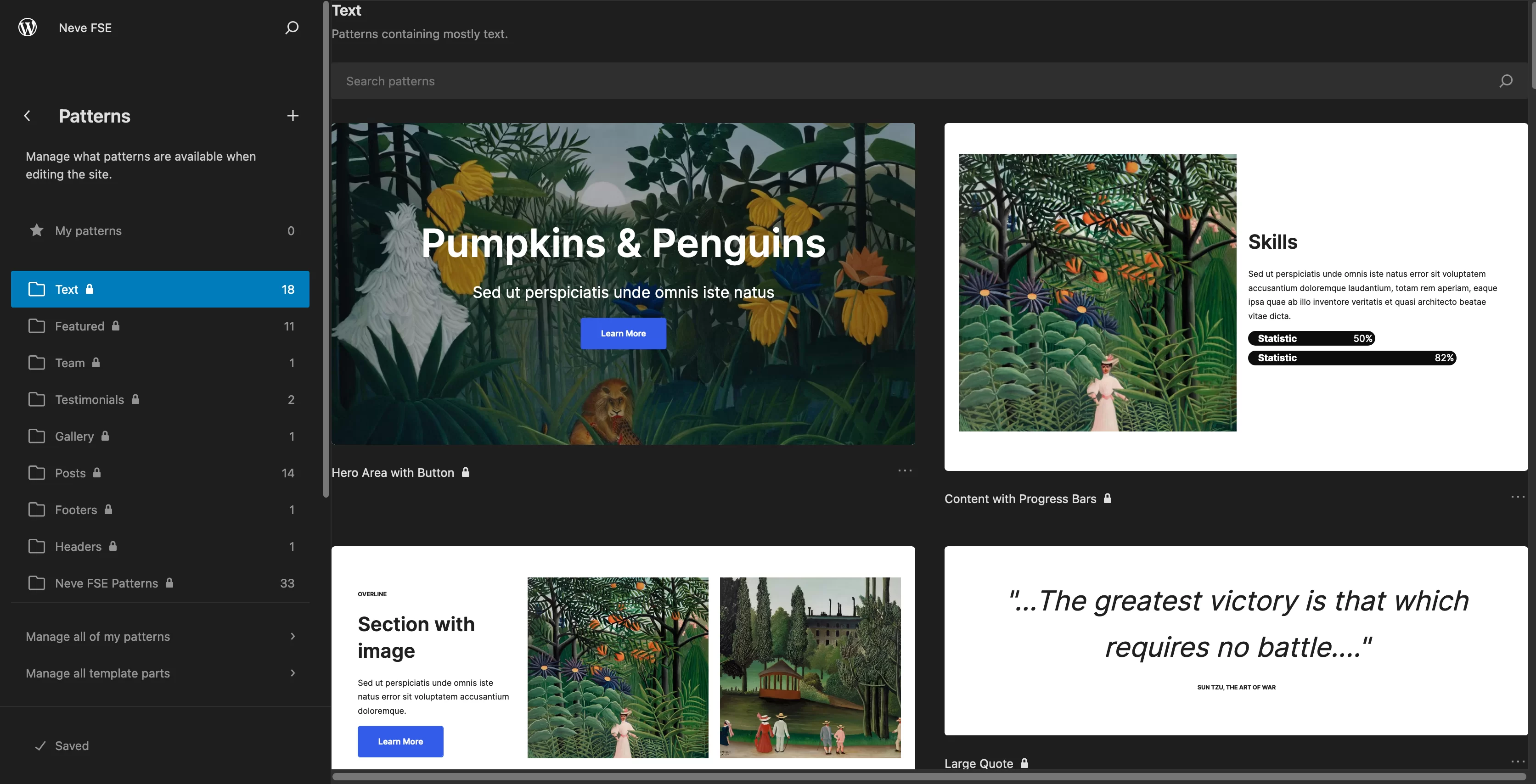
In Design > Modelli troverai diverse categorie di sezioni pronte all'uso nelle seguenti aree: testo, in primo piano, team, testimonianze, galleria e post.

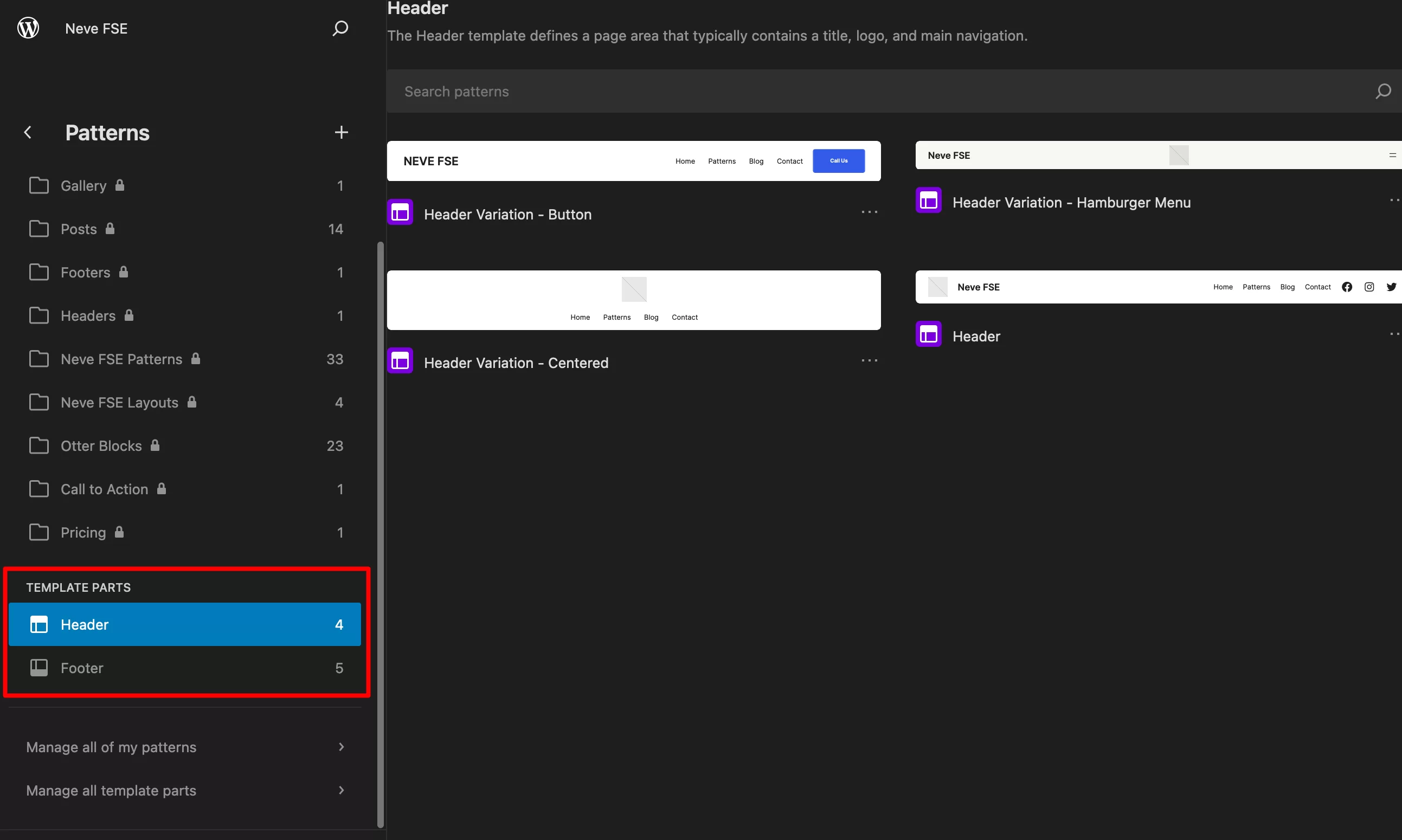
Ma anche modelli di intestazione (4) e piè di pagina (5):

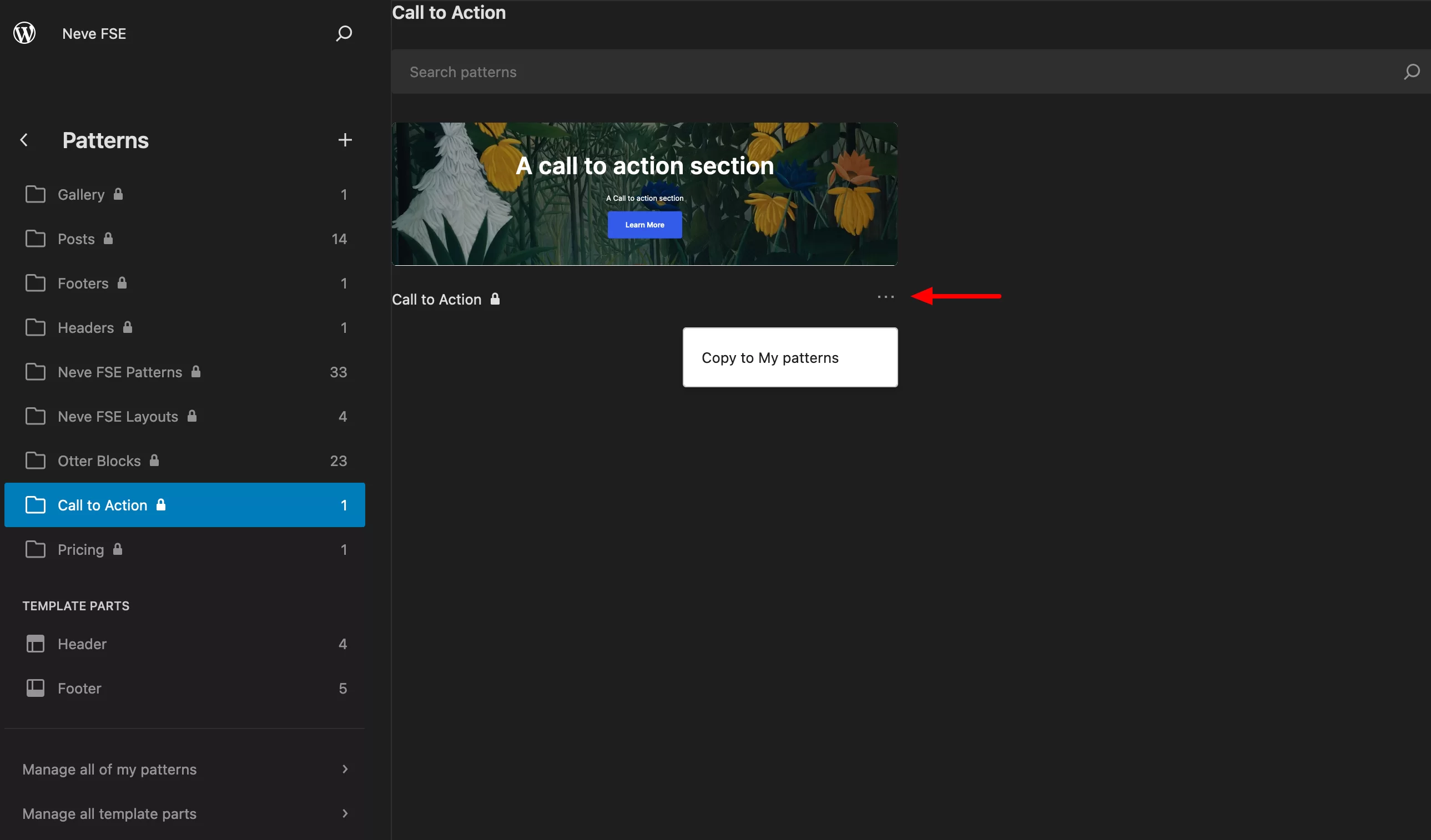
Se usi molto un determinato modello, puoi aggiungerlo alla cartella "I miei modelli" facendo clic sui tre puntini e selezionando "Copia nei miei modelli". Potrai quindi trovarlo più facilmente nell'interfaccia dell'editor del sito.

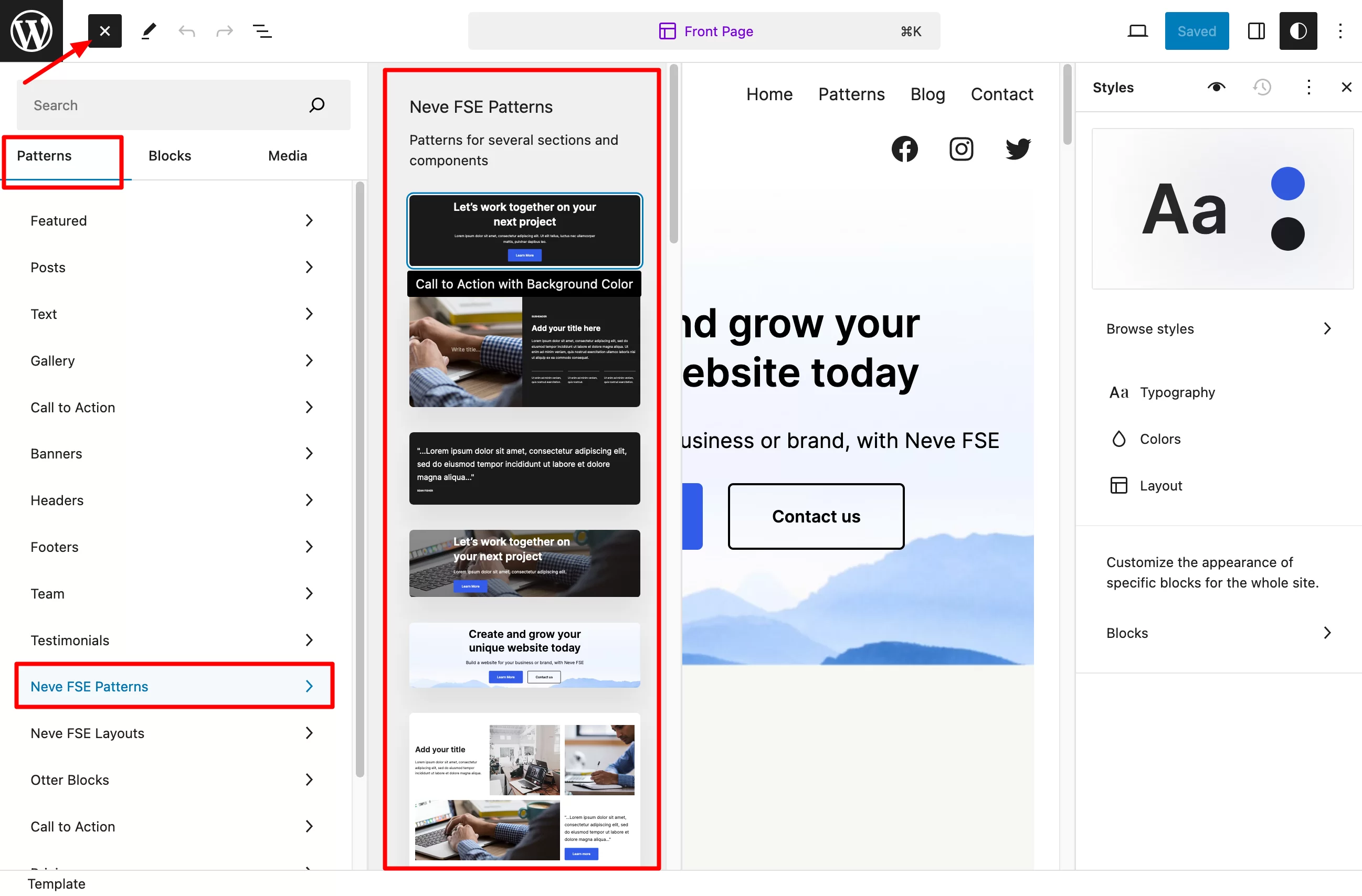
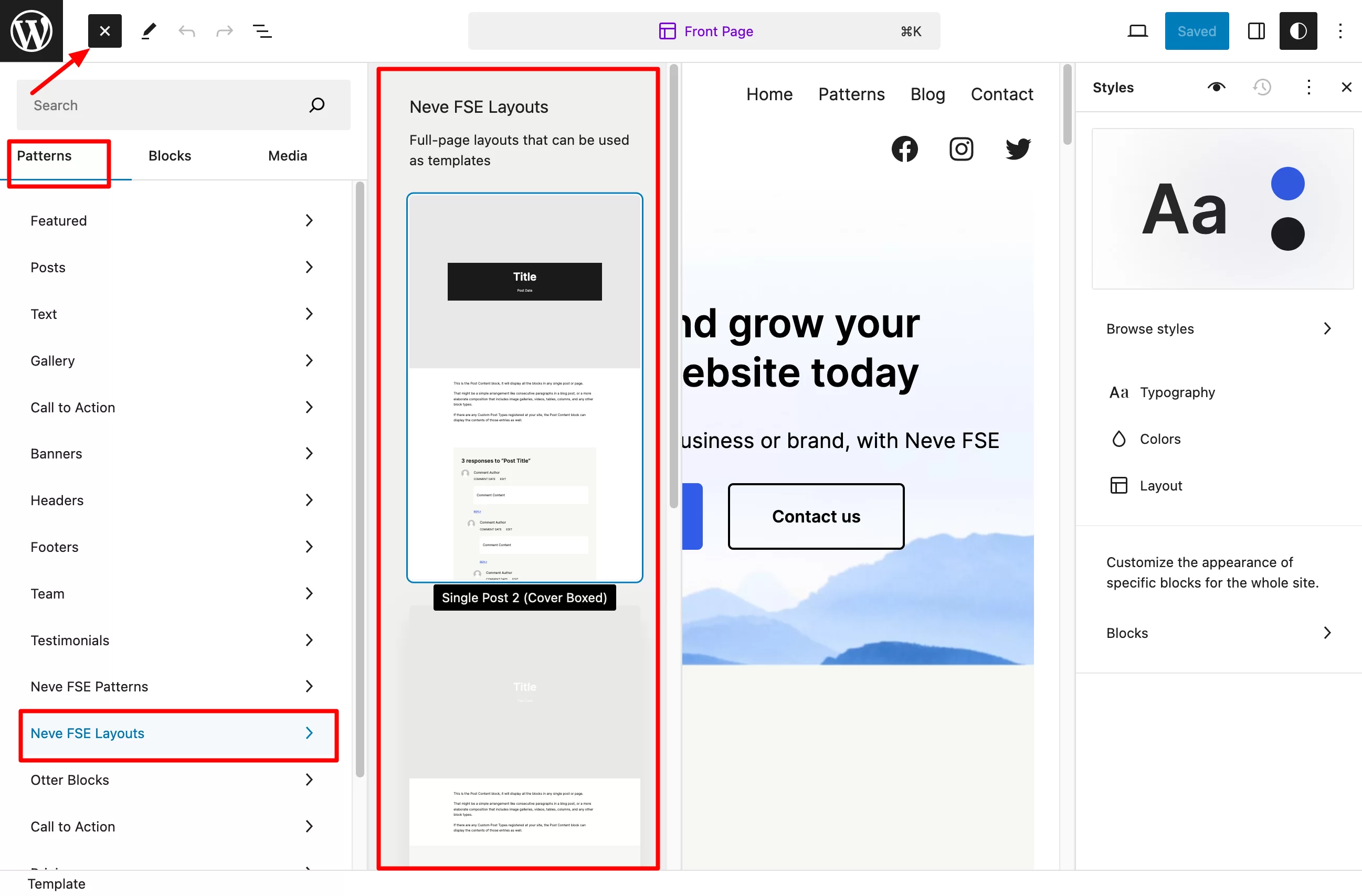
Questi pattern sono ovviamente disponibili anche nell'interfaccia dell'Editor del sito, nell'inseritore blocchi (nel menu Pattern > Pattern Neve FSE ).
Puoi usarli su modelli, pagine e post di tua scelta:

Layout di pagina
Sempre nell'Editor del sito, hai anche accesso a due layout aggiuntivi per le pagine di archivio e di singolo post (quelle utilizzate per visualizzare un singolo articolo).
Per le pagine di archivio, oltre al layout a griglia predefinito, è possibile accedere a un layout nei formati “Copertina” ed “Elenco”.
Per le pagine di post singoli sono disponibili i layout “Copertina” e “Copertina con cornice” (a larghezza intera).
Tutto questo lo trovi nel menù “Schemi Neve FSE” negli schemi:

Stili globali
L'ultimo elemento importante su cui puoi fare affidamento per personalizzare l'aspetto visivo del tema Neve FSE sono le variazioni di stile (note anche come stili globali).
Questa è una funzionalità specifica dell'Editor del sito che ti consente di effettuare impostazioni generali sui tuoi blocchi e applicarle a tutte le pagine del tuo sito contemporaneamente, senza dover personalizzare ciascun blocco individualmente.
Ad esempio, se cambi il colore di un pulsante, lo stesso colore verrà applicato a tutti i pulsanti.
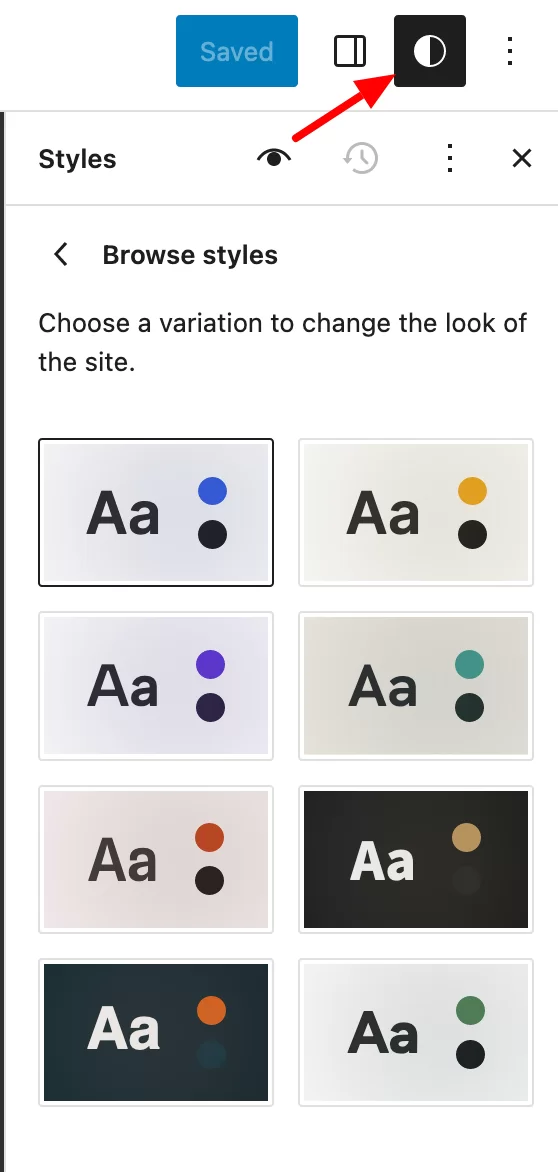
I creatori di Neve FSE hanno integrato nel loro tema 8 variazioni di stile . Puoi accedervi tramite il menu "Stili" nell'Editor del sito.
In "Sfoglia stili", troverai innanzitutto 8 diverse tavolozze di colori (rosso pastello scuro, rosso brillante, verde chiaro, oro azteco, ecc.), che cambieranno sia i colori principali che quelli secondari del tema:

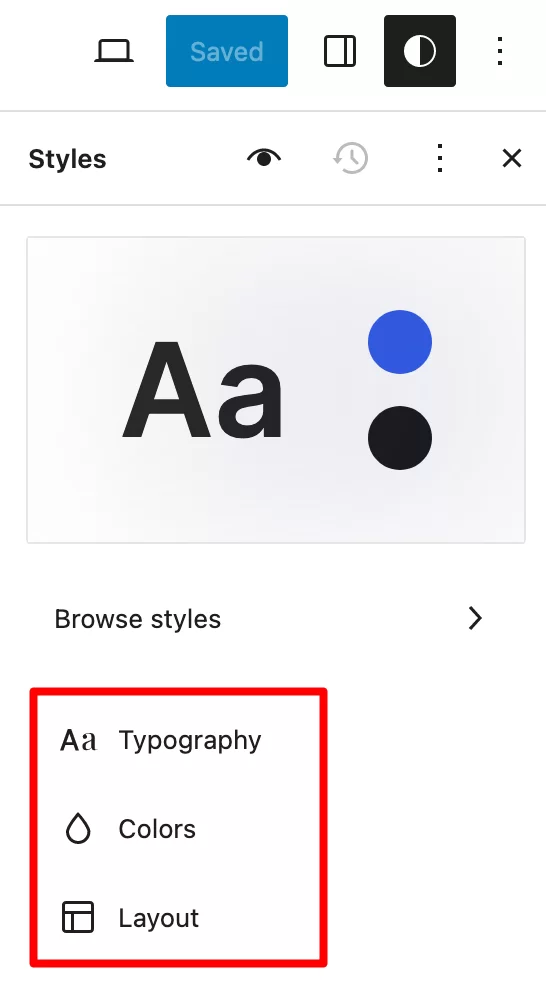
Puoi anche modificare:
- La tipografia di vari elementi: titoli, testo, collegamenti, didascalie e pulsanti
- I colori della tua tavolozza , per crearne di tuoi o modificare vari elementi (sfondo, titoli, testo, pulsanti, ecc.)
- Layout di pagina , per definire la larghezza dell'area del contenuto principale, i margini interni e la spaziatura tra i blocchi

Ora conosci le opzioni di base per personalizzare il design del tuo tema. Ora diamo un'occhiata ad alcuni esempi pratici più specifici che troverai utili per i tuoi prossimi progetti.

Pronti a sporcarvi le mani (senza toccare il codice, promesso)? Iniziamo.
Come modificare l'intestazione e il piè di pagina
Ricorda questo? Uno dei grandi vantaggi dell'editor del sito (precedentemente FSE) è che ti consente di controllare tutte le aree del tuo sito, inclusi l'intestazione e il piè di pagina.
In altre parole, puoi progettare un'intestazione o un piè di pagina dalla A alla Z senza codifica, utilizzando i blocchi Gutenberg.
Non è fantastico? Se non vuoi iniziare da zero puoi utilizzare i template di intestazione e piè di pagina forniti da Neve FSE .
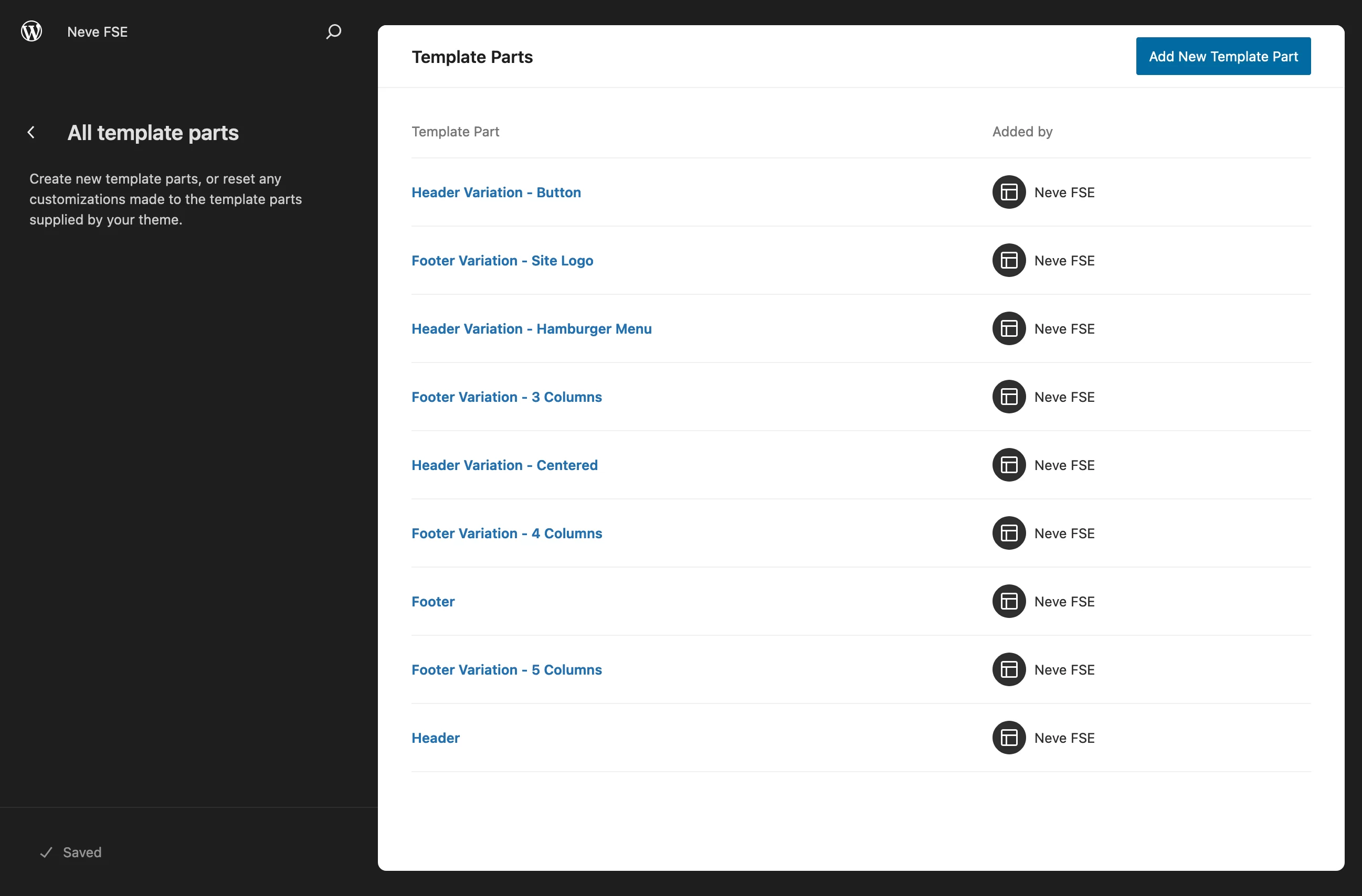
Per accedervi, vai su Aspetto > Editor > Modelli > Gestisci tutte le parti del modello .
Arriverai a questa pagina:

Puoi anche progettare un'intestazione da zero facendo clic sul pulsante "Aggiungi nuova parte del modello", quindi selezionando "Intestazione" dopo avergli assegnato un nome. Quindi integra i blocchi di tua scelta nell'intestazione.
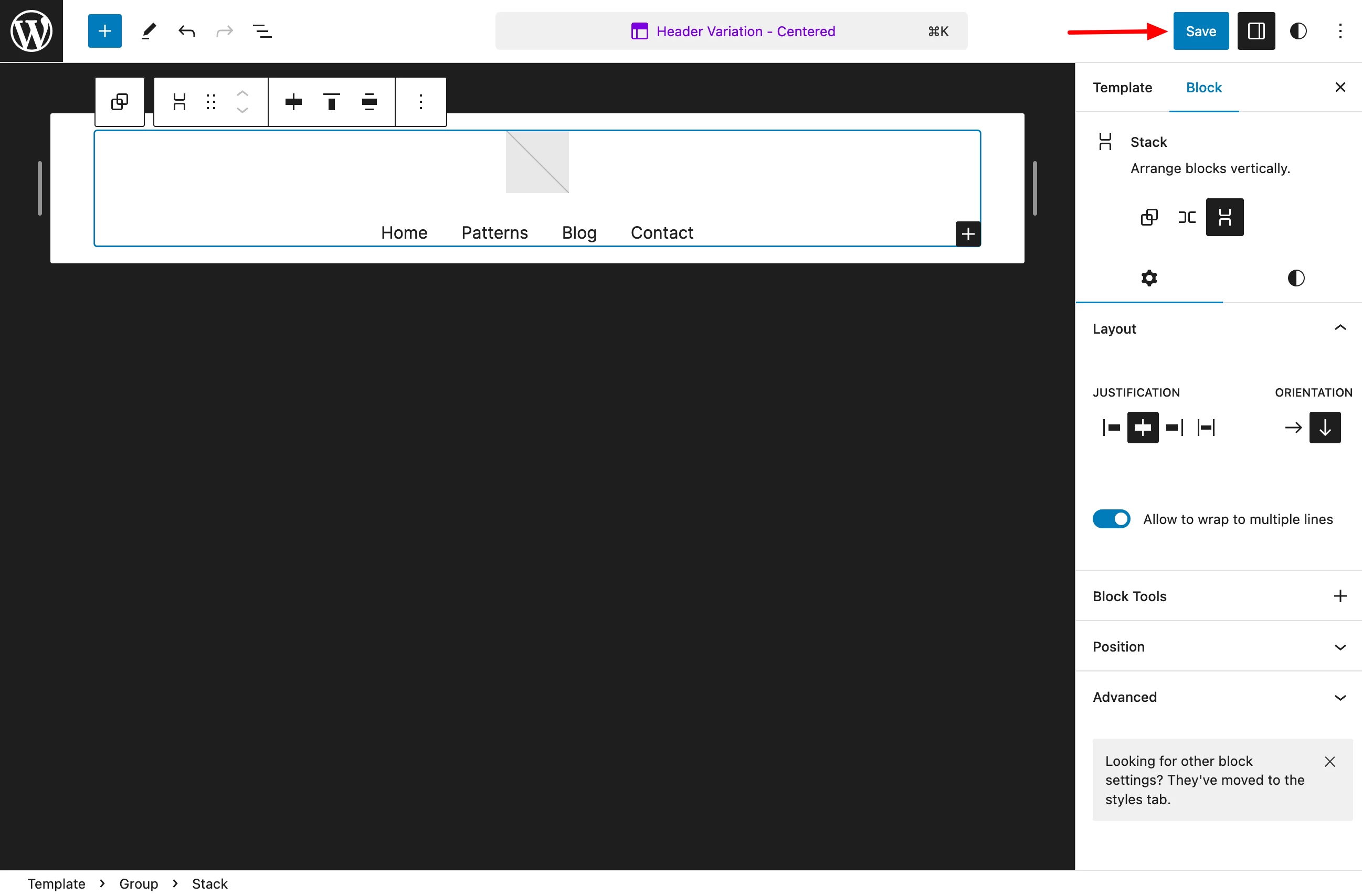
Scegli il modello che preferisci, ad esempio "Variazione intestazione - Centrata" e fai clic su di esso per modificarlo.
Puoi modificare ogni elemento come desideri (ad esempio aggiungere un logo) e integrare blocchi aggiuntivi.
Una volta terminato, clicca su “Salva”:

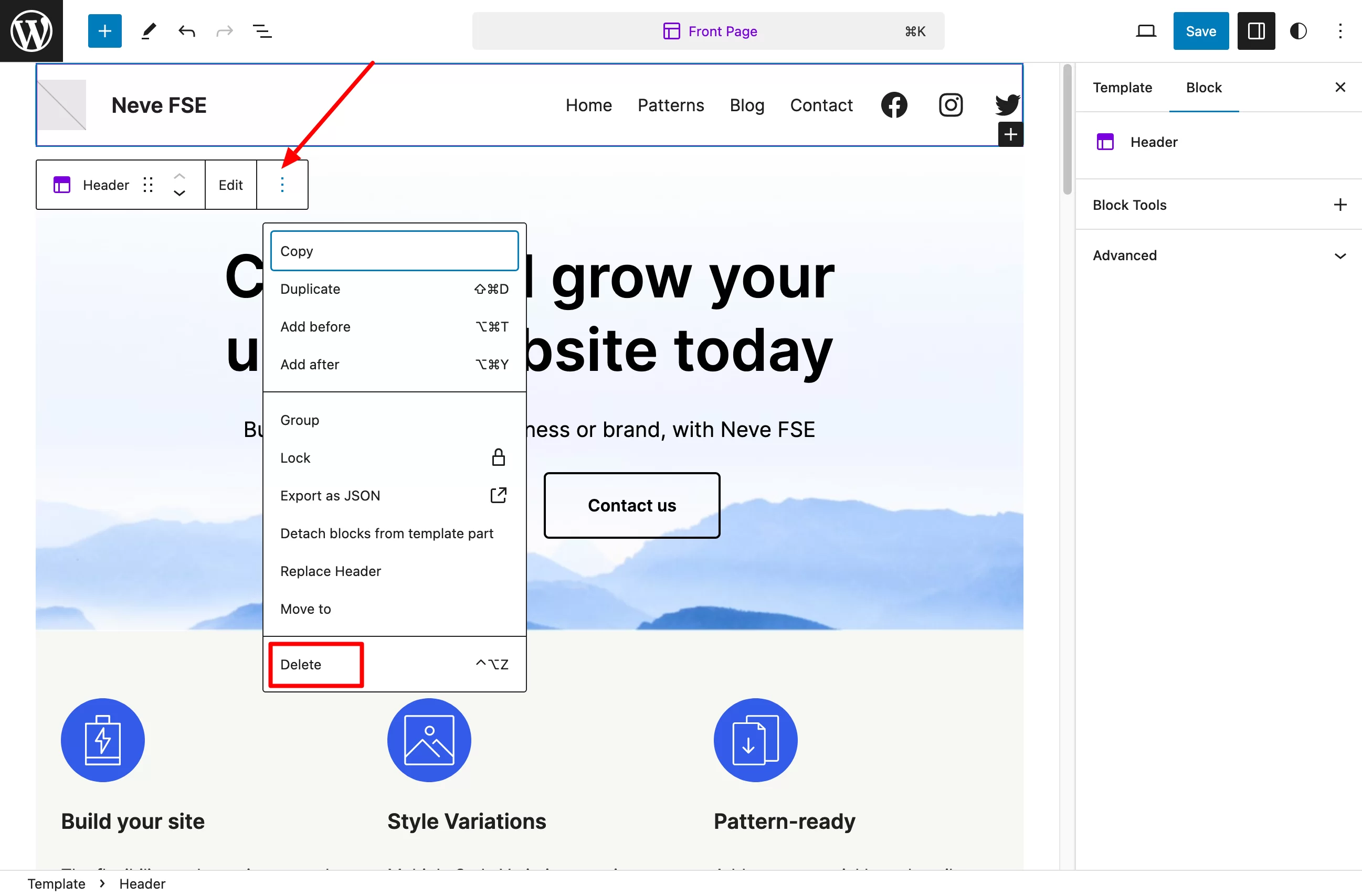
Dopo averlo fatto, apri il modello di pagina a cui desideri aggiungere l'intestazione. Prendiamo come esempio la home page.
Seleziona l'intestazione corrente ed eliminala facendo clic sui 3 punti :

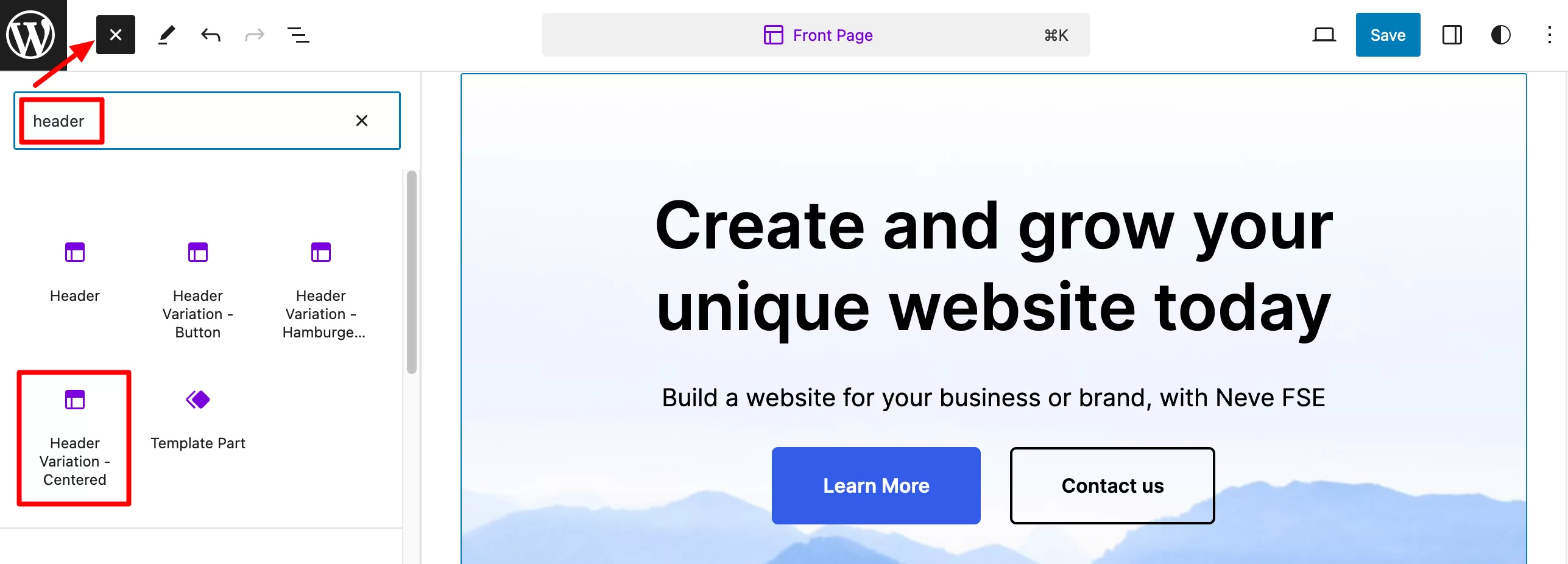
Quindi, nell'inseritore di blocchi, digita "intestazione" nella barra di ricerca. Seleziona “Variazione intestazione – Centrata” e fai clic su di essa:

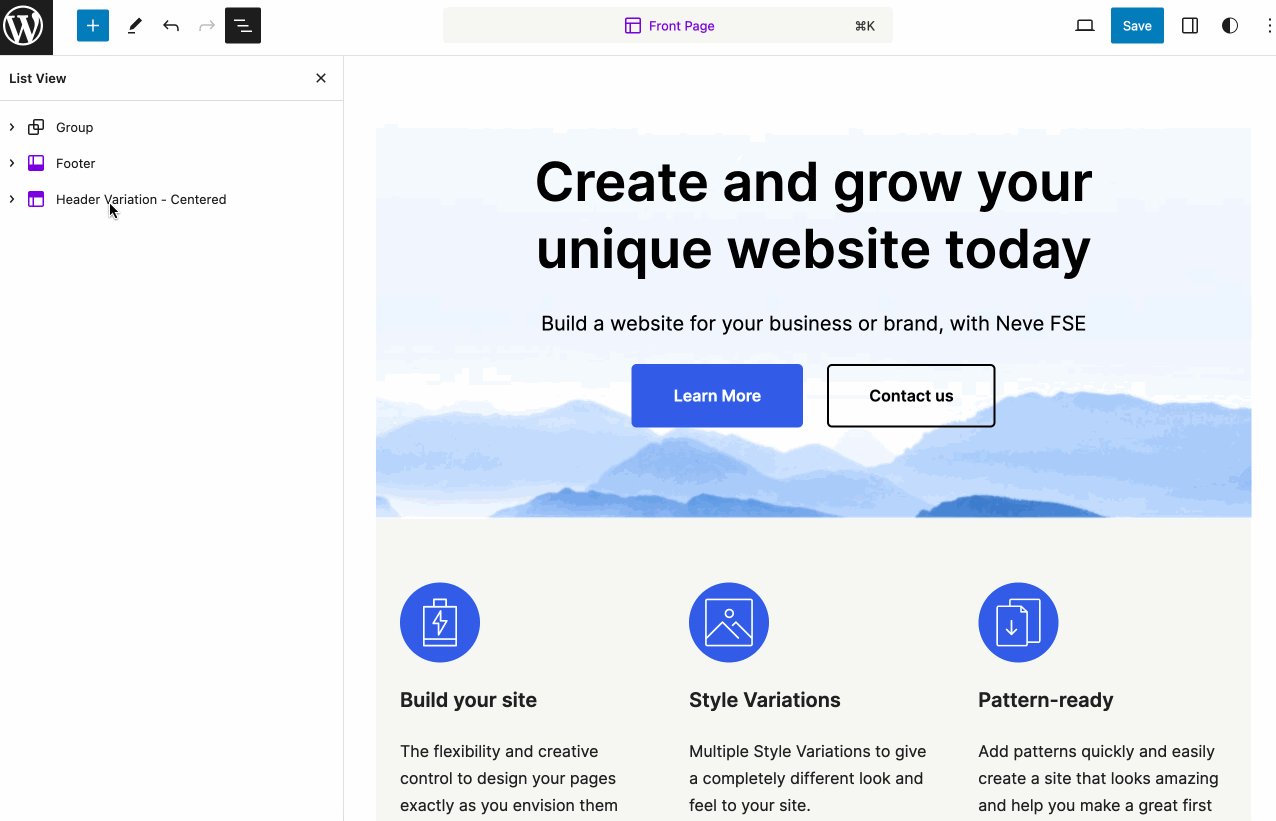
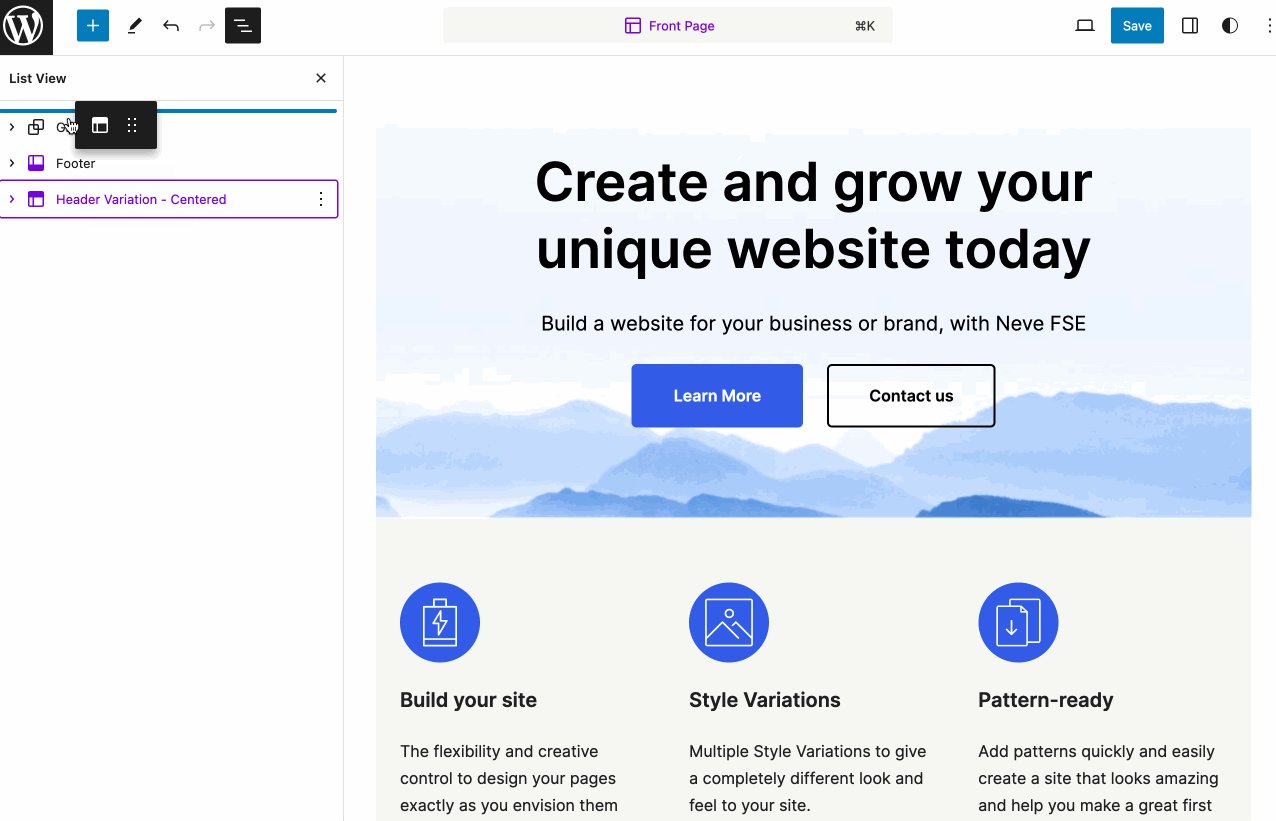
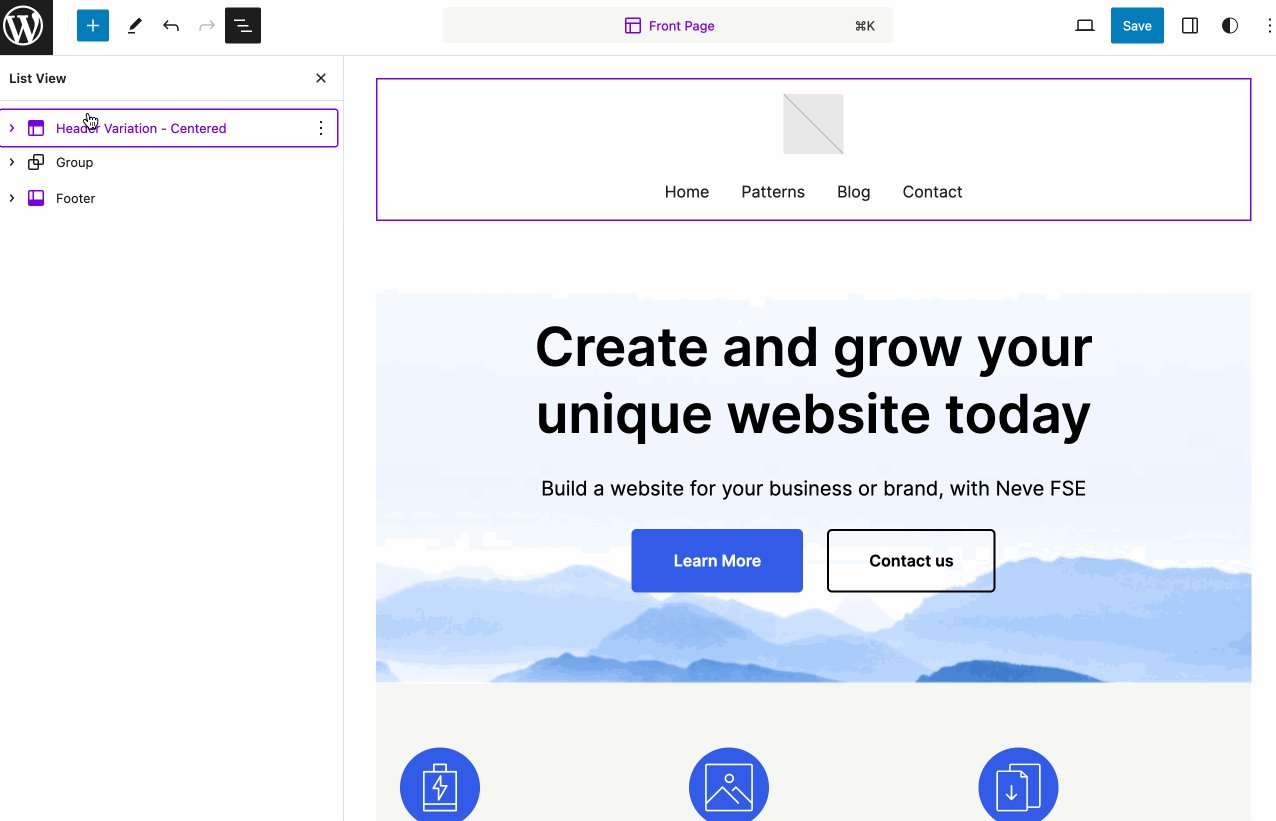
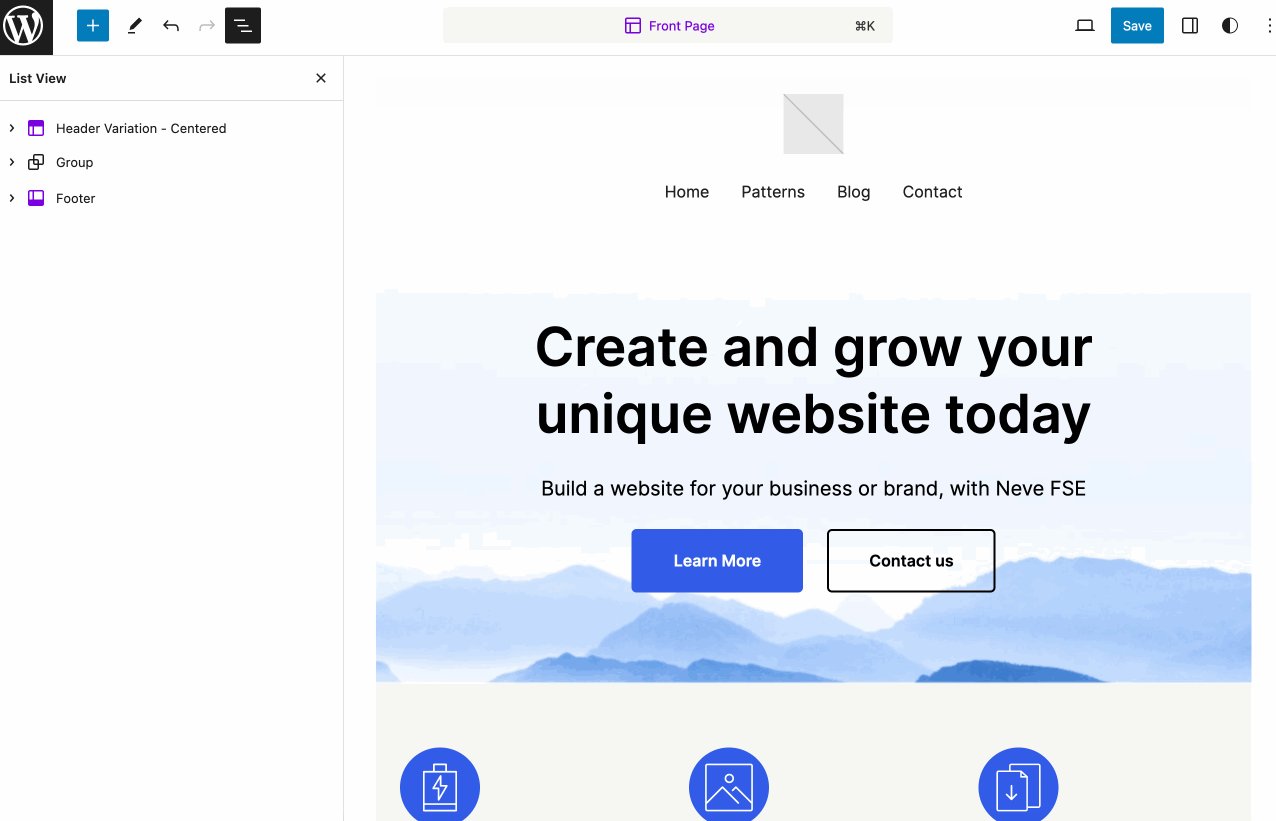
Per impostazione predefinita, il tuo modello verrà aggiunto in fondo alla pagina. Per spostarlo verso l'alto, vai su "Visualizzazione elenco" e spostalo nella parte superiore della pagina. Quindi ricordati di salvare in modo che le modifiche abbiano effetto:

Come creare layout personalizzati
Successivamente, diamo un'occhiata a come progettare modelli di pagina e sfruttare i vari modelli offerti da Neve FSE.
Come progetto un template personalizzato con Neve FSE?
Per impostare un modello personalizzato con Neve FSE, vai al menu "Modelli" e scegli "Gestisci tutti i modelli".
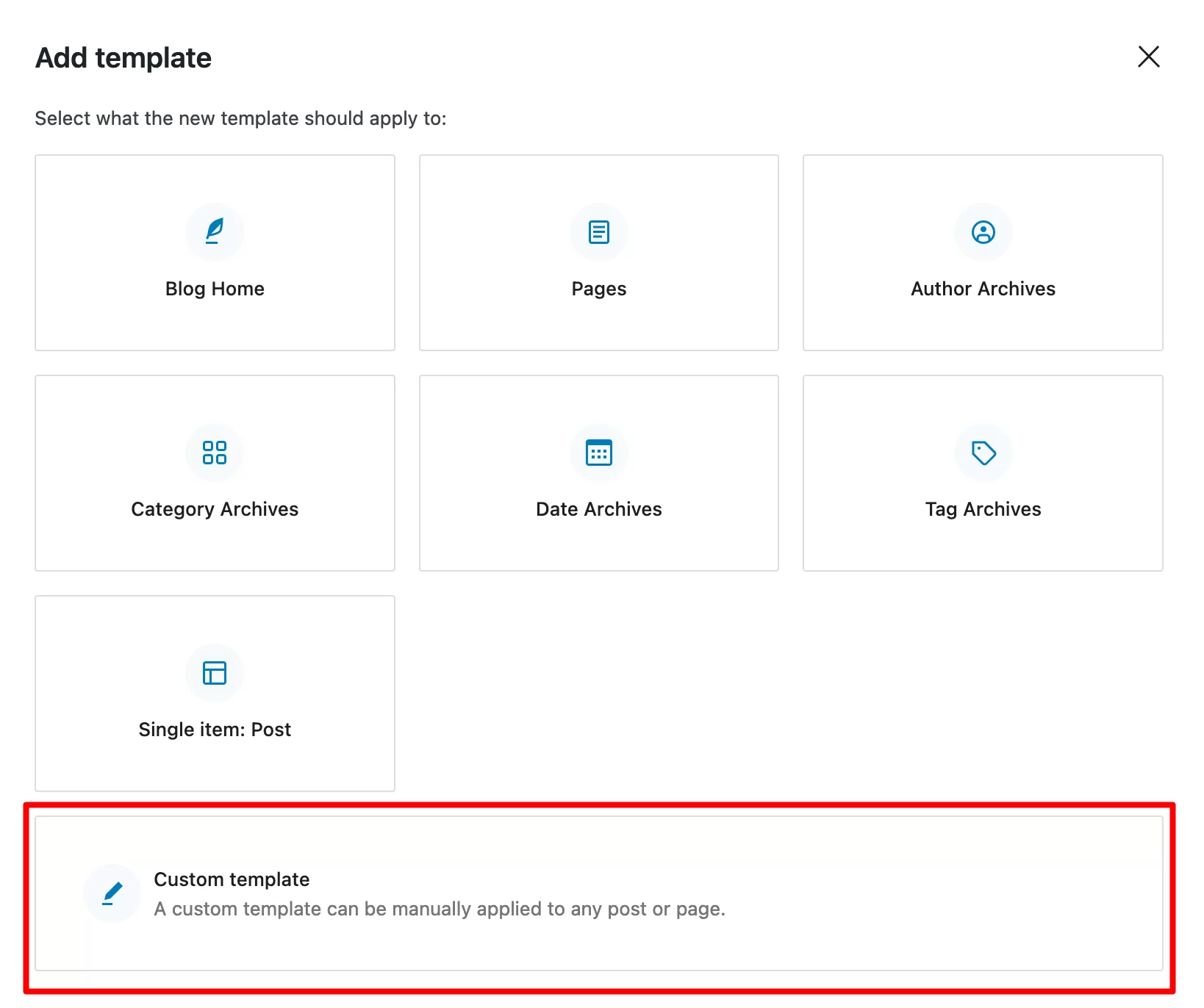
Nell'angolo in alto a destra, fai clic sul pulsante blu "Aggiungi modello", quindi sulla casella "Modello personalizzato" :

Dagli un nome, quindi aggiungi i blocchi che preferisci alla pagina visualizzata sullo schermo .
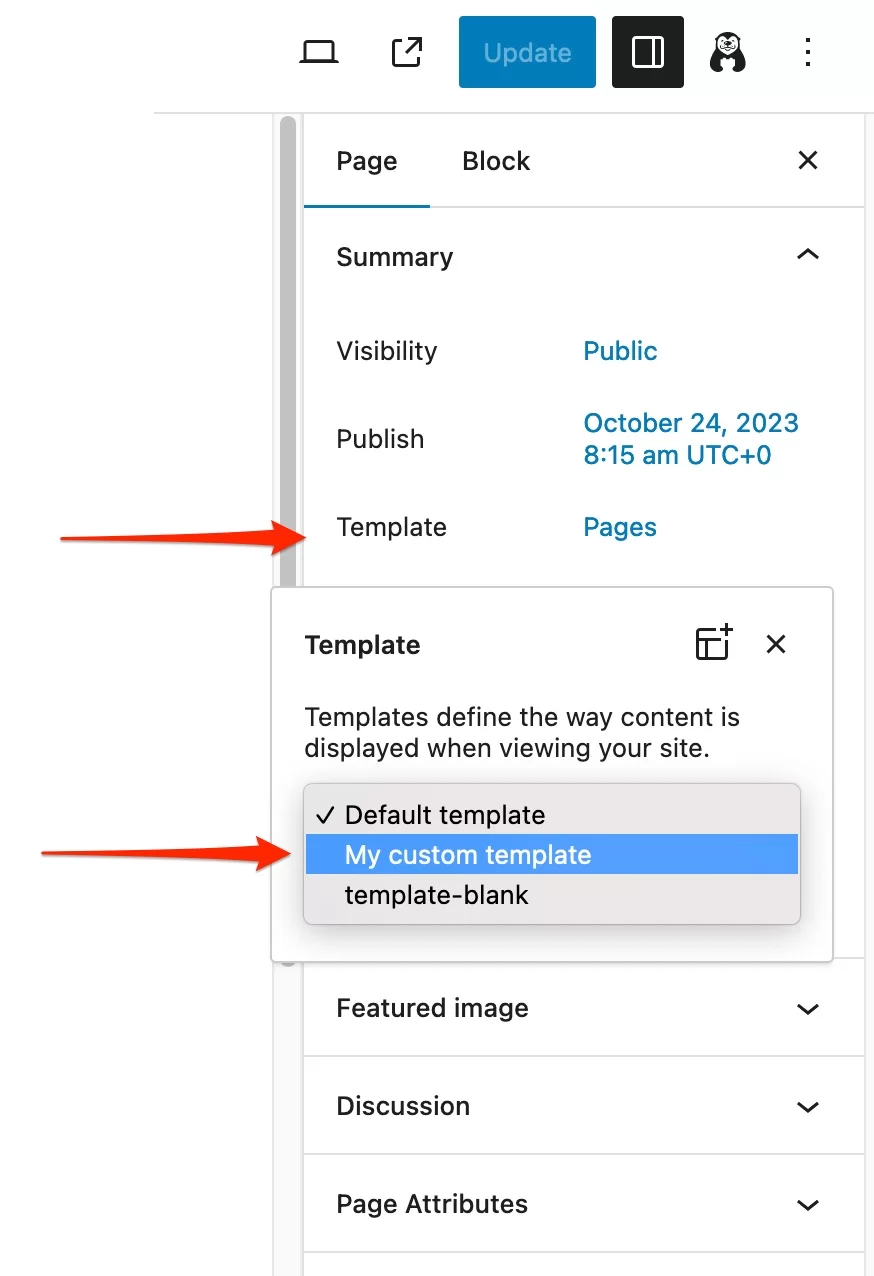
Per applicare il modello che hai appena progettato alla pagina di tua scelta, selezionalo. Quindi, nella scheda “Pagina” dell’editor di WordPress, fai clic su “Pagine” nella sezione “Modelli”.
Seleziona infine il template che preferisci dal menù a tendina (es. “Il mio template personalizzato”):

Come utilizzo un layout pronto all'uso?
La seconda opzione è utilizzare un layout pronto all'uso. Ad esempio, immaginiamo che tu voglia applicare un layout specifico a un post del blog.
Nel menu "Gestisci tutti i miei modelli", fai clic su "Aggiungi un modello". Seleziona "Articolo singolo: Pubblica", quindi "Pubblica per un articolo specifico".
Clicca sul post che vuoi modificare. Scegli allora il modello modello proposto da Neve FSE :

Ovviamente puoi attenerti al layout suggerito, ma puoi anche personalizzarlo come preferisci aggiungendo nuovi blocchi, motivi e altre impostazioni di stile.
Salva le modifiche quando hai finito e il gioco è fatto!
Se desideri che tutti i post del tuo blog abbiano lo stesso layout, segui gli stessi passaggi per personalizzare il modello "Post singoli" .
Sei pronto? Perché stiamo per affrontare un'altra parte importante di questo test. Continua a leggere per saperne di più.
Performance, SEO, reattività: uno sguardo più da vicino ai 3 aspetti principali
Velocità di caricamento
" Goditi lo stesso codice leggero e ottimizzato per le prestazioni che ha reso Neve così popolare" , ci dice Themeisle sulla home page del suo tema Neve FSE.
Questo è un ottimo segno, perché nel nostro test su Neve il tema ha davvero colpito nel segno in termini di velocità di caricamento. In realtà è uno dei temi più veloci sul mercato.
Con la “sorella” Neve FSE non rimarrete delusi. Il fatto che sia progettato per funzionare con l'editor nativo del sito WordPress significa che può evitare pesi superflui. È garantito che le cose siano semplici e leggere .
Con Neve FSE si parte da basi pulite, fondamentali per gestire l'esperienza dell'utente. Ma fa attenzione; non è tutto ciò di cui hai bisogno.
Per non rovinare tutto, non dimenticare di applicare le seguenti best practice, di cui abbiamo parlato più in dettaglio nel nostro articolo “Come velocizzare un sito WordPress senza spendere una fortuna“:
- Utilizza un host web veloce e ad alte prestazioni come bluehost (link di affiliazione).
- Ottimizza il peso delle tue immagini con Imagify.
- Attiva una versione recente di PHP .
- Attiva il plugin cache WP Rocket (link affiliato).
- Non utilizzare plugin superflui e disattiva quelli che non utilizzi più .
- Metti alla prova la velocità di caricamento della tua pagina con uno strumento come Google PageSpeed Insights.
Anche se i servizi di valutazione delle prestazioni sono utili, non dovresti concentrarti troppo sul punteggio che ti danno, ma piuttosto sul “tempo di caricamento effettivo del tuo sito” e sull’“impressione di fluidità”.
Ottimizzazione SEO
Quando si parla di SEO, non aspettarti molto da Neve. Afferma di svolgere il lavoro essendo "SEO-friendly per impostazione predefinita", grazie a un codice leggero e pulito.
Ciò significa che non ostacolerai i bot dei motori di ricerca che eseguono la scansione del tuo sito, ma non garantirai nemmeno che apparirai in cima alle loro pagine dei risultati.
Per ottimizzare il SEO on-page del tuo sito WordPress, attiva un plugin SEO come Yoast, Rank Math o SEOPress.
Se desideri sviluppare una strategia SEO ottimizzata per il tuo sito, nel tentativo di raggiungere il primo posto su Google, consulta la nostra guida SEO.
Progettazione reattiva
Un altro elemento importante da tenere d'occhio è la corretta visualizzazione del tuo sito su tutti gli schermi (desktop, smartphone o tablet). In gergo si parla di responsive design.
Al momento in cui scriviamo, la stragrande maggioranza dei temi WordPress è responsiva per impostazione predefinita.
In altre parole, a parte qualche piccolo ritocco per garantire una visualizzazione impeccabile, il rendering è spesso già ottimale.
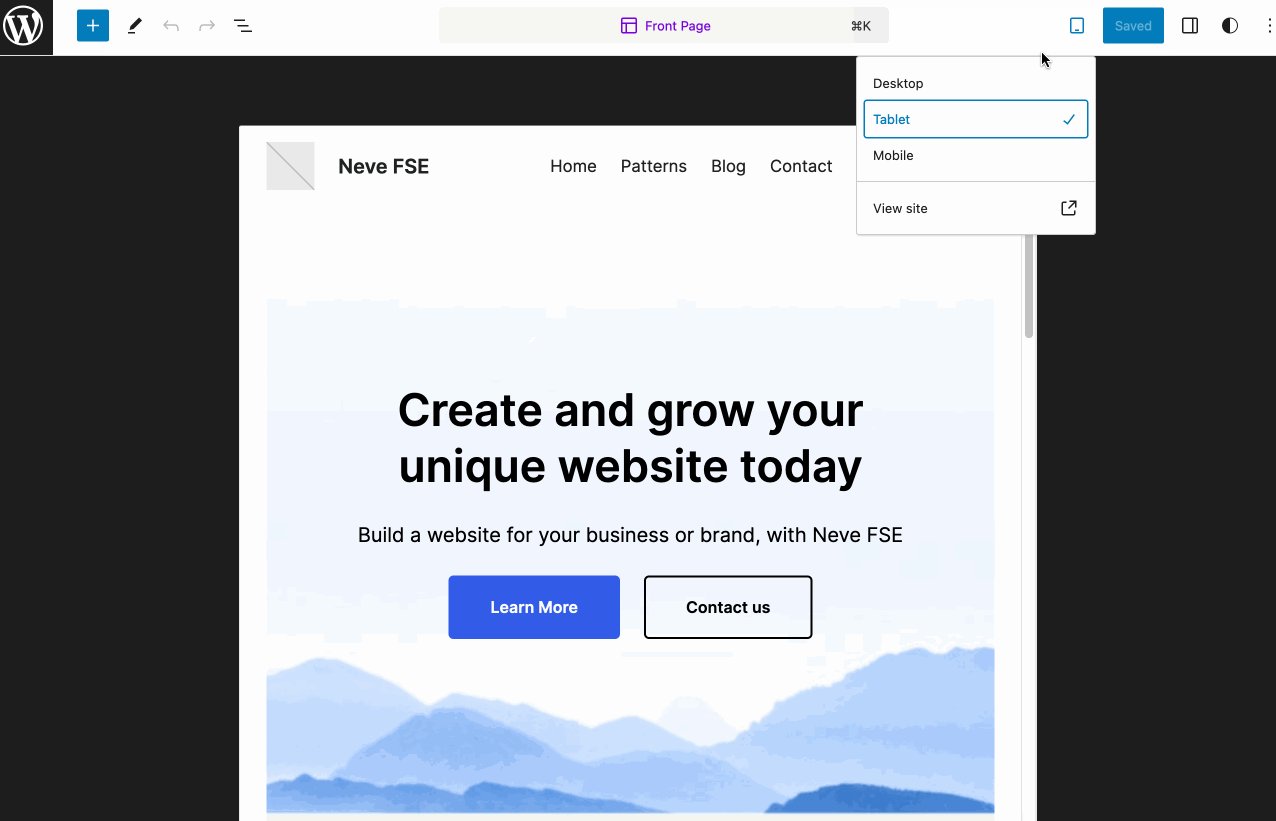
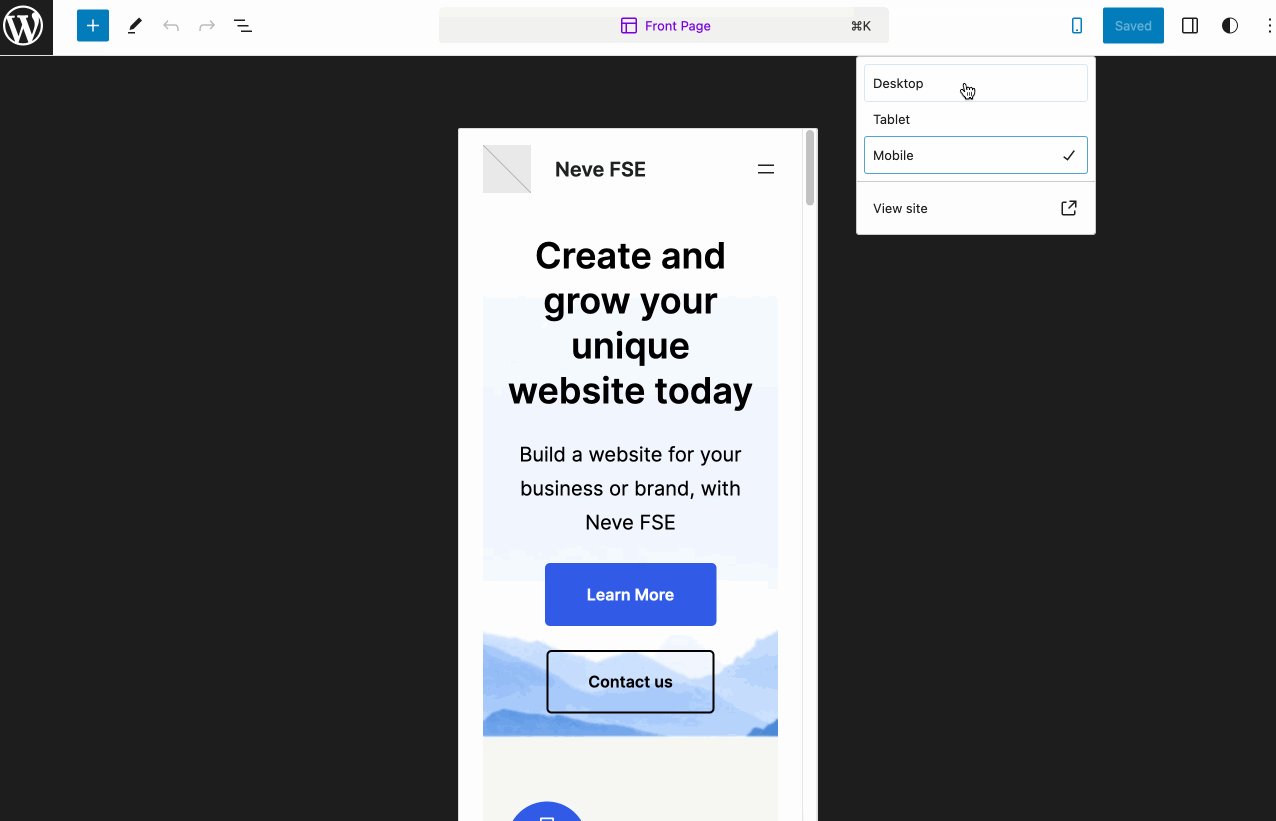
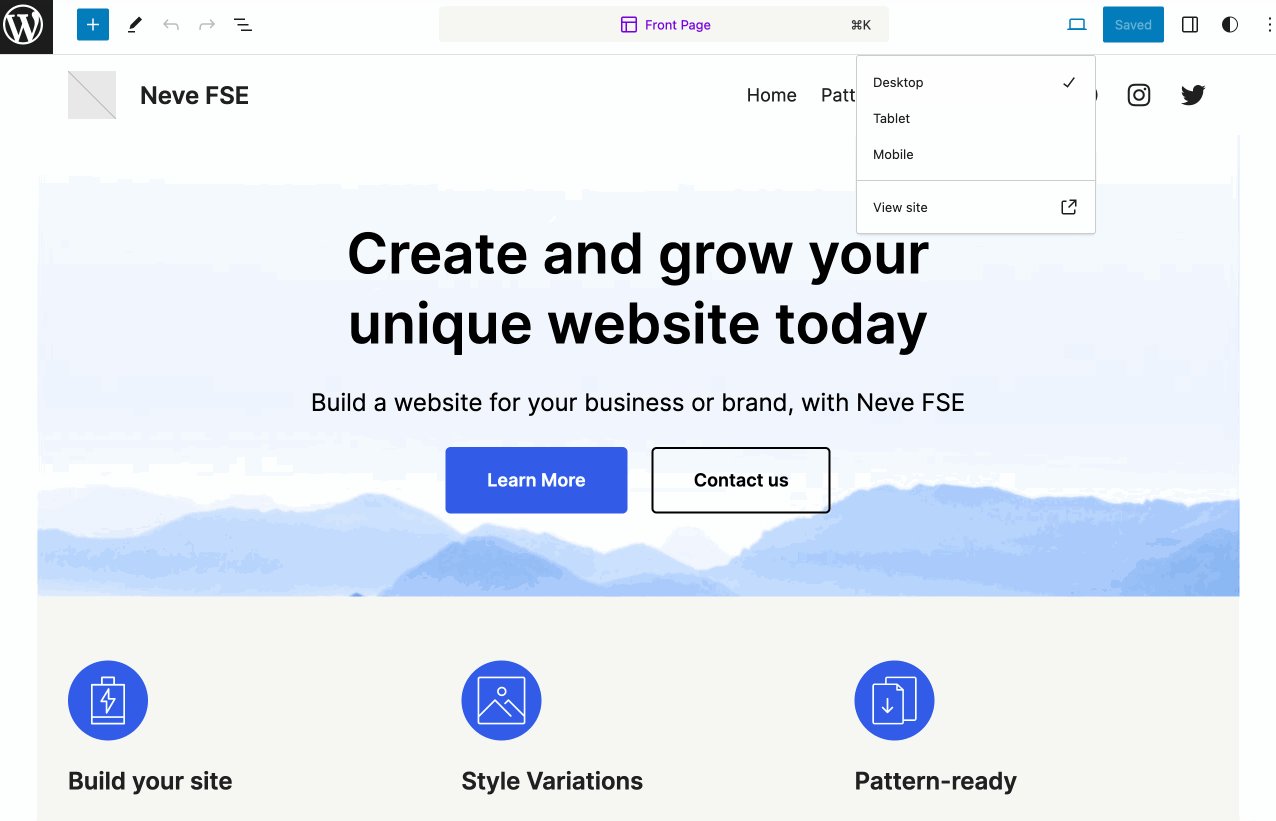
È il caso di Neve FSE. Puoi vederlo (e modificarlo) facendo clic sull'icona reattiva nell'editor del sito quando modifichi una pagina:

A prima vista, non c'è nulla di discutibile. Una volta completata la personalizzazione e il tuo sito è online, dovresti comunque verificarne l'aspetto responsivo utilizzando il Mobile Optimization Test di Google (gratuito).
Prezzi e supporto utente
Per quanto riguarda i prezzi, non ci sono brutte sorprese. Nel momento in cui scriviamo Neve FSE è gratuita, senza costi nascosti.
Questa è un'ottima notizia per il tuo portafoglio. Tuttavia, il fatto che sia gratuito significa che non avrai accesso ad un supporto personalizzato via e-mail , ad esempio.
Se mai dovessi riscontrare un problema, dovrai visitare il forum pubblico del tema, con i suoi tempi di risposta casuali. In alternativa, potresti trovare tu stesso la risposta nella scarsissima documentazione di Neve FSE, o in risorse specializzate (articoli, video, ecc.).
In pratica, però, la difficoltà principale non risiede nel tema in sé, ma piuttosto nell'editor del sito WordPress, su cui si affida Neve FSE.
Questo editor richiede una curva di apprendimento e solide competenze da padroneggiare (maggiori informazioni su questo argomento nella conclusione di seguito).
Per aiutarti, dai un'occhiata a questa risorsa per portarti oltre con l'editor del sito.
Quali sono le alternative a Neve FSE?
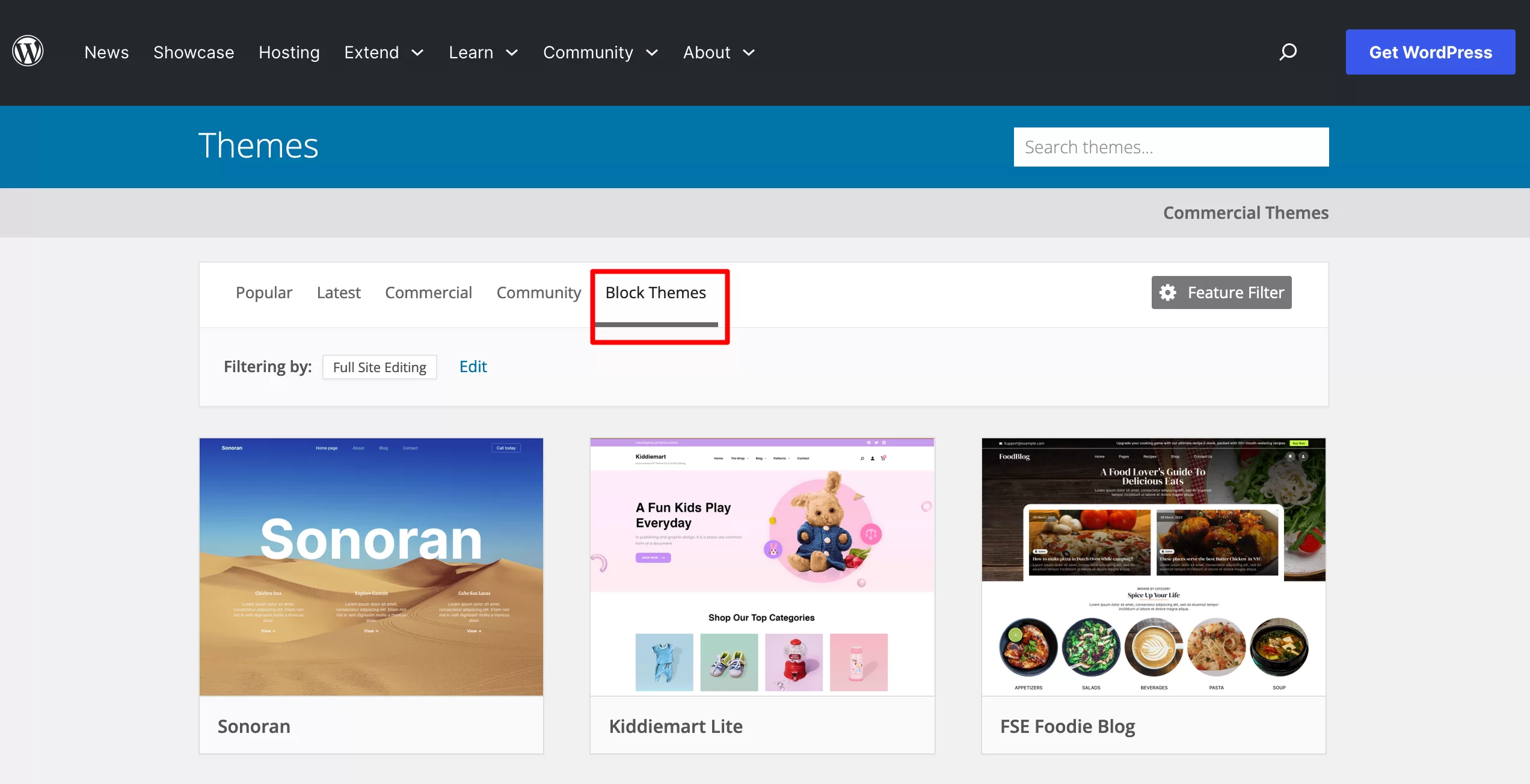
Neve FSE non fa per te, ma vorresti comunque sfruttare l'Editor Siti WordPress? Troverai altri temi gratuiti nella directory ufficiale di WordPress.
Seleziona la scheda "Blocca temi" per trovare l'elenco completo.

Per il momento, noterai che la scelta è molto ridotta (poche centinaia di opzioni) rispetto ai temi classici (Astra, GeneratePress, Kadence, ecc.), che si contano a migliaia.
Non ho testato ogni tema individualmente. Tuttavia, ci sono alcune buone opzioni che prenderei in considerazione come alternative a Neve FSE:
- Gli altri temi FSE di Themeisle, come Raft
- Ollie
- Temi di Anders Noren come Tove o Poe
- E, naturalmente, temi WordPress nativi, in particolare il tanto atteso Twenty Twenty-Four, che arriverà (o sarà arrivato nel momento in cui leggerai questo) con WordPress 6.4, a novembre 2023.
Pronto a passare a un tema basato su blocchi o forse curioso di provare? Andate a leggere la nostra prova del #tema #Neve FSE, compatibile con l'editor del sito #WordPress.
La nostra recensione finale di Neve FSE
Neve FSE è un tema molto interessante, che si è adattato alle esigenze dell'editor del sito WordPress.
Personalmente mi è piaciuto il suo aspetto minimalista e ordinato, così come i suoi vari modelli pronti all'uso.
C'è anche un'ultima domanda: puoi adottare questo tema per i tuoi progetti futuri? La risposta dipende dalle tue aspirazioni e soprattutto dal tuo attuale livello di abilità.
Al momento in cui scrivo, l'editor del sito è ancora nel bel mezzo del suo sviluppo completo. È uno strumento che richiede solide conoscenze tecniche, sia in termini di template che di web design.
Dato che Neve FSE fa affidamento sull'editor del sito, non consiglierei completamente questo tema ai principianti che scoprono WordPress , a meno che tu non abbia una grande sete di apprendimento e sia pronto a sfidare il tuo cervello.
Perché padroneggiare l'editor del sito richiederà lunghe ore di apprendimento.
Ma ovviamente è possibile: dipende da te. Se hai appena iniziato con WordPress, un tema classico come Astra, possibilmente abbinato a un page builder come Elementor, mi sembra una scelta più semplice per iniziare (anche se padroneggiare un page builder richiede molto tempo).
Se sei un utente esperto con una buona conoscenza del funzionamento dell'editor del sito, tuttavia, Neve FSE potrebbe interessarti.
Aspetto tue notizie. Utilizzi già Neve FSE o hai intenzione di iniziare? Lascia la tua opinione nei commenti.