Un'introduzione al prossimo editore Gutenberg
Pubblicato: 2018-10-02Se sei un utente di WordPress, probabilmente hai sentito parlare del prossimo editor di Gutenberg. Abbiamo già parlato di cosa significhi il lancio di Gutenberg per WordPress. Tuttavia, non abbiamo ancora avuto la possibilità di approfondire il funzionamento del nuovo editor.
Comprendendo le basi di Gutenberg prima del suo lancio, sarai pronto per iniziare a correre prima del lancio di WordPress 5.0. Inoltre, se sei un utente Uncode, vorrai sapere come sarà l'esperienza di Gutenberg rispetto al visual builder a cui sei abituato.
In questo articolo, forniremo una breve introduzione all'editor di Gutenberg. Quindi esploreremo ciò che ha da offrire e lo confronteremo con Uncode. Andiamo a lavorare!
Un'introduzione al nuovo editore di Gutenberg
Se utilizzi WordPress da un po', dovresti avere abbastanza familiarità con l'editor della piattaforma. Offre molte funzionalità per aiutarti a formattare i tuoi contenuti, aggiungere file multimediali e persino migliorare la sua ottimizzazione per i motori di ricerca (SEO):

L'attuale editor di WordPress funziona . Tuttavia, è giusto dire che non è all'altezza delle funzionalità offerte dagli strumenti di creazione di pagine più avanzati. Questo perché l'editor di WordPress riguarda la creazione e la modifica di contenuti e non la creazione di pagine perfette per i pixel. Inoltre, è in circolazione più o meno nello stato attuale da molto tempo.
Con Gutenberg, WordPress intende fare un balzo in avanti rivedendo completamente lo stile dell'editor. Il nuovo aggiornamento includerà un sistema di blocchi e funzionalità di trascinamento della selezione, che sono i due pilastri fondamentali degli strumenti di creazione di pagine.
In poche parole, il nuovo editor Gutenberg mira a fornire un'esperienza più visiva per la creazione di post e la creazione di pagine. Ecco perché è una mossa promettente:
- L'editor dovrebbe sentirsi familiare se hai mai utilizzato uno strumento di creazione di pagine prima.
- Avrai un maggiore controllo sull'aspetto dei tuoi post e delle tue pagine.
- WordPress sarà in una posizione migliore per competere con altre piattaforme che offrono funzionalità avanzate di creazione di pagine.
Sulla carta, Gutenberg suona come un'idea fantastica. Tuttavia, la risposta della community all'editor è stata molto tiepida da quando è stata lanciata la sua versione beta.
Allo stato attuale, Gutenberg sembra un compromesso tra l'editor classico e le soluzioni di creazione di pagine. Non è necessariamente una cosa negativa. Tuttavia, non impegnandosi completamente in una strada o nell'altra, il nuovo editor rischia di non soddisfare molti degli utenti principali della piattaforma.
Ovviamente, Gutenberg non è ancora uscito e non sappiamo come sarà il suo elenco di funzionalità finale. Tuttavia, ha subito molti sviluppi nell'ultimo anno, quindi vale la pena controllare tu stesso il suo stato attuale.
Come provare l'editor di Gutenberg
Poiché il nuovo editor è ancora in versione beta, dovrai installare il plug-in Gutenberg se vuoi provarlo. Tieni presente che è meglio farlo su un sito Web di staging, poiché potrebbe causare problemi con il tuo sito live.
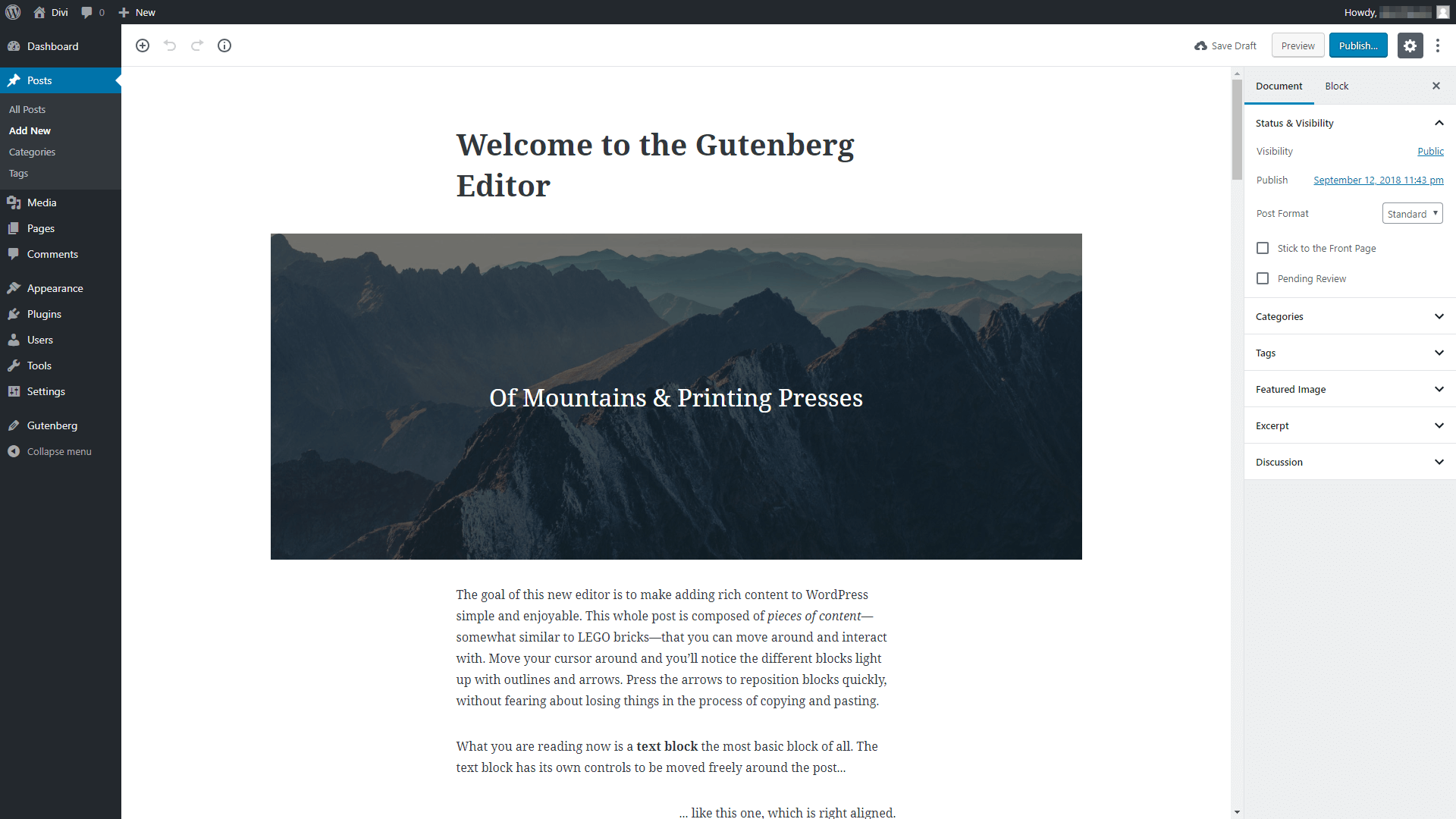
Una volta attivato il plugin, Gutenberg sostituirà l'editor predefinito che appare quando modifichi una pagina o un post:

Anche se sembra molto più elegante, le funzionalità principali dell'editor di WordPress sono ancora tutte qui. Ad esempio, puoi utilizzare la colonna centrale per inserire il titolo e il corpo del tuo contenuto. A destra, troverai più schede tra cui le opzioni per aggiungere categorie, tag e un'immagine in primo piano ai tuoi contenuti.
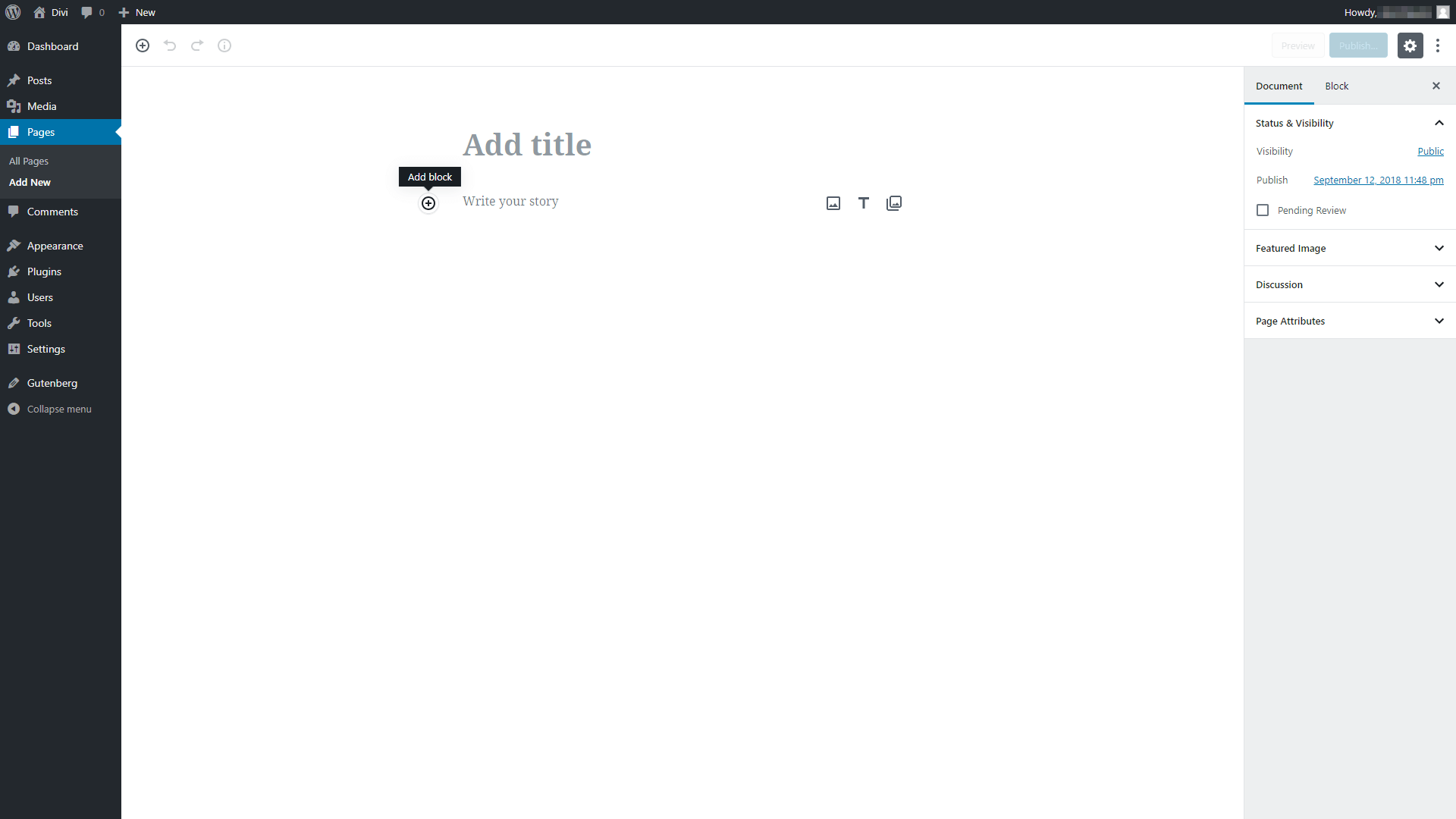
Una volta che ti sei orientato, ti consigliamo di dare un'occhiata alle funzionalità principali dietro Gutenberg, che è il suo sistema di blocchi. Fai clic in un punto qualsiasi dell'editor e vedrai apparire un segno più con l'etichetta Aggiungi blocco :

Se fai clic su quel segno più, vedrai un elenco di tutti i blocchi che puoi aggiungere al tuo post o pagina. Ogni blocco rappresenta un diverso tipo di contenuto, come testo, un'immagine, una tabella e così via. La creazione di contenuti all'interno di Gutenberg implica la costruzione pezzo per pezzo, quindi la personalizzazione e la disposizione dei blocchi secondo necessità.

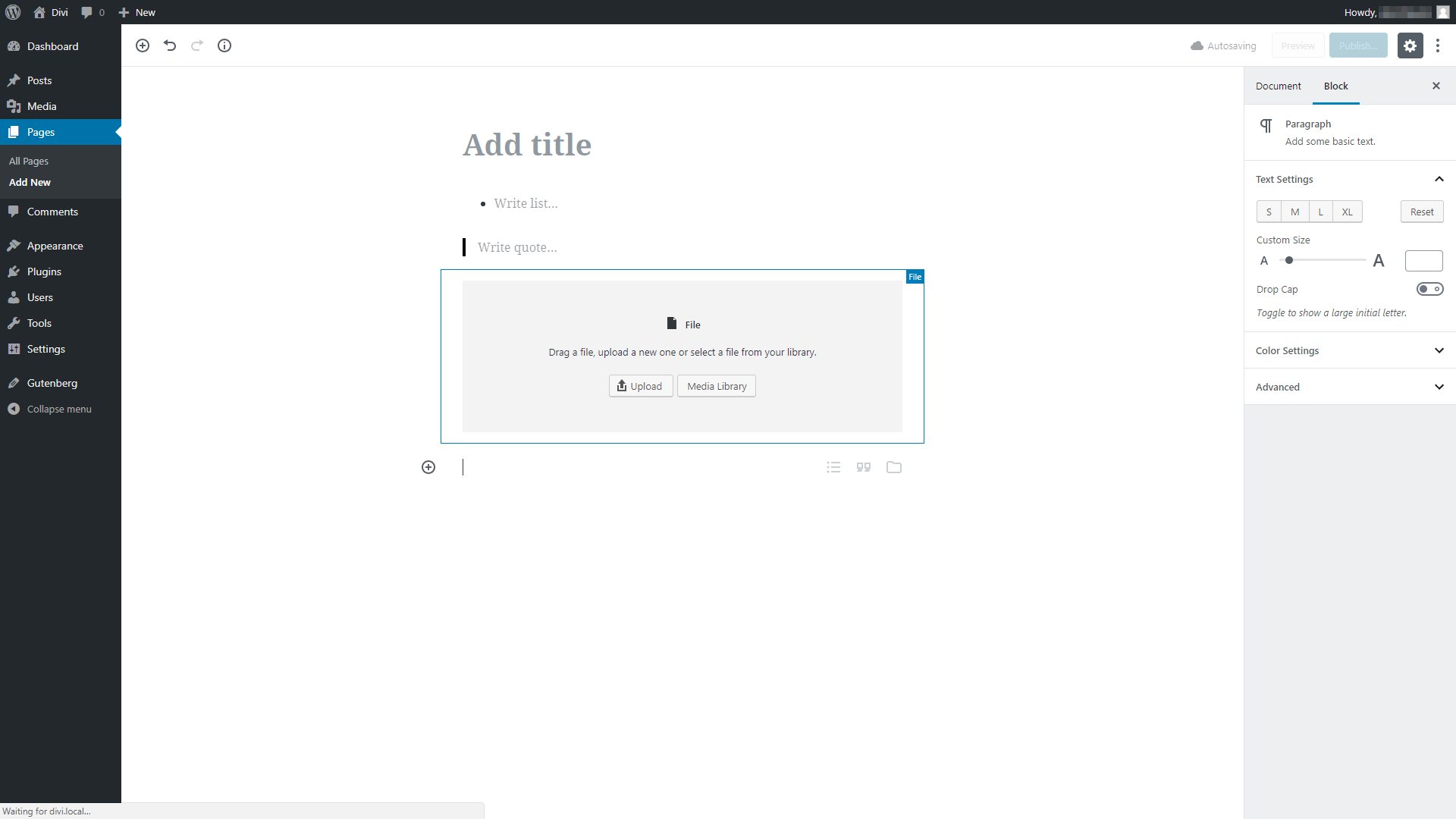
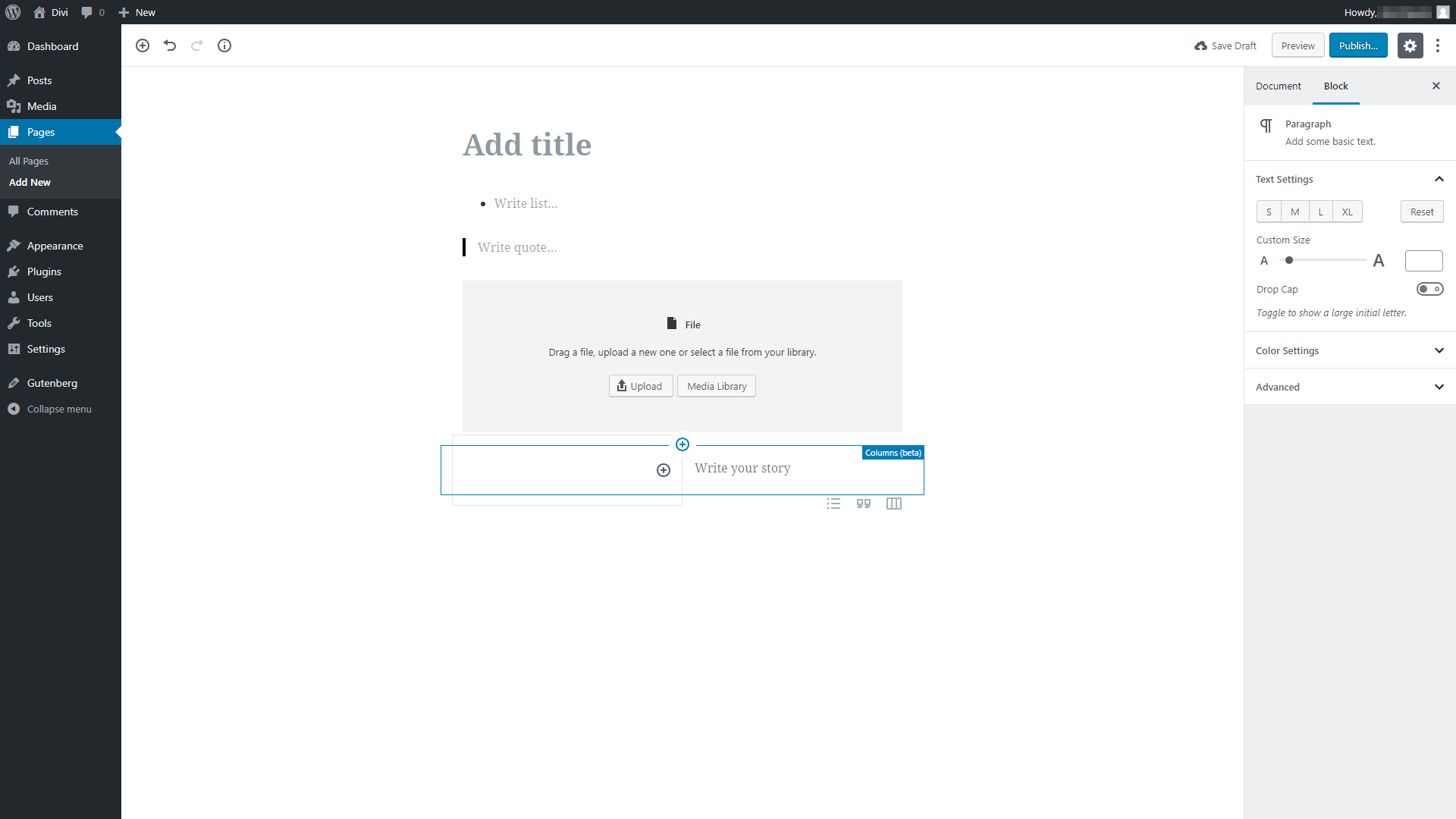
Una volta selezionato un blocco, verrà visualizzato nell'editor. Nell'esempio seguente, abbiamo aggiunto una lista, una citazione e un file incorporato, uno dopo l'altro:

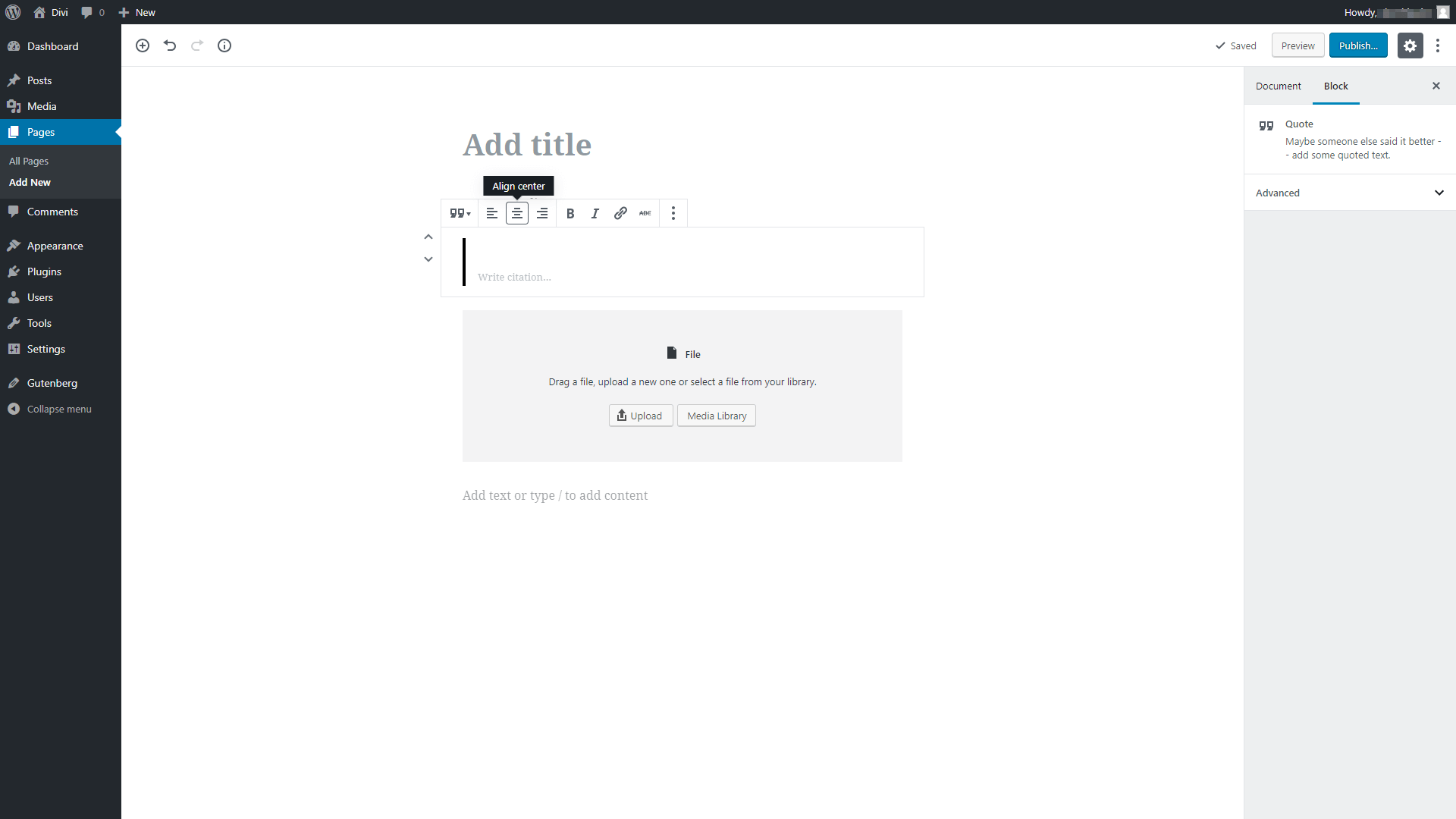
Facendo clic su ciascun blocco verrà visualizzato un elenco di opzioni uniche per personalizzarlo. Ad esempio, il blocco virgolette consente di modificarne l'allineamento e formattare il testo all'interno di:

Puoi anche riorganizzare i blocchi trascinandoli e rilasciandoli, il che è tutto normale se hai già utilizzato un generatore di pagine. Ancora più importante, Gutenberg sta sperimentando un sistema di colonne, che ti consentirà di aggiungere elementi uno accanto all'altro e non solo in verticale:

Tuttavia, la funzione della colonna è ancora in fase di sviluppo, quindi non aspettarti che funzioni perfettamente al momento.
Abituarsi a Gutenberg è straordinariamente semplice, indipendentemente dal fatto che tu abbia già utilizzato un plug-in per la creazione di pagine. Tuttavia, è anche evidente che nel suo stato attuale non può sostituire uno strumento di creazione di pagine completo. Ci sono tutte le basi, incluso un sistema a blocchi, colonne e funzionalità di trascinamento della selezione. Tuttavia, la selezione del blocco è ancora piuttosto piccola. Inoltre, l'editor offre poche opzioni quando si tratta di personalizzazione (anche se potrebbe cambiare in futuro!).
L'editor Uncode: un'alternativa a Gutenberg
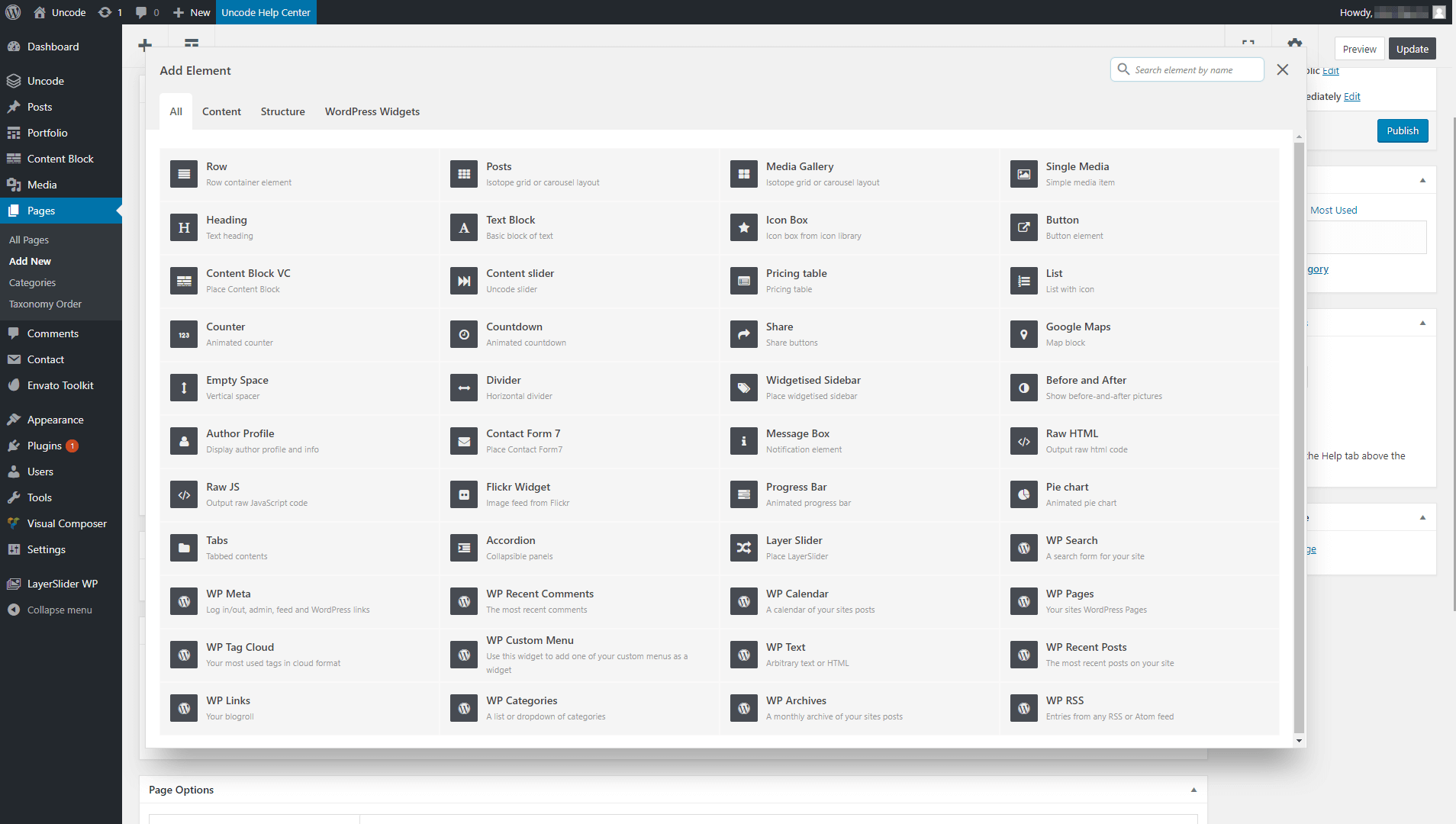
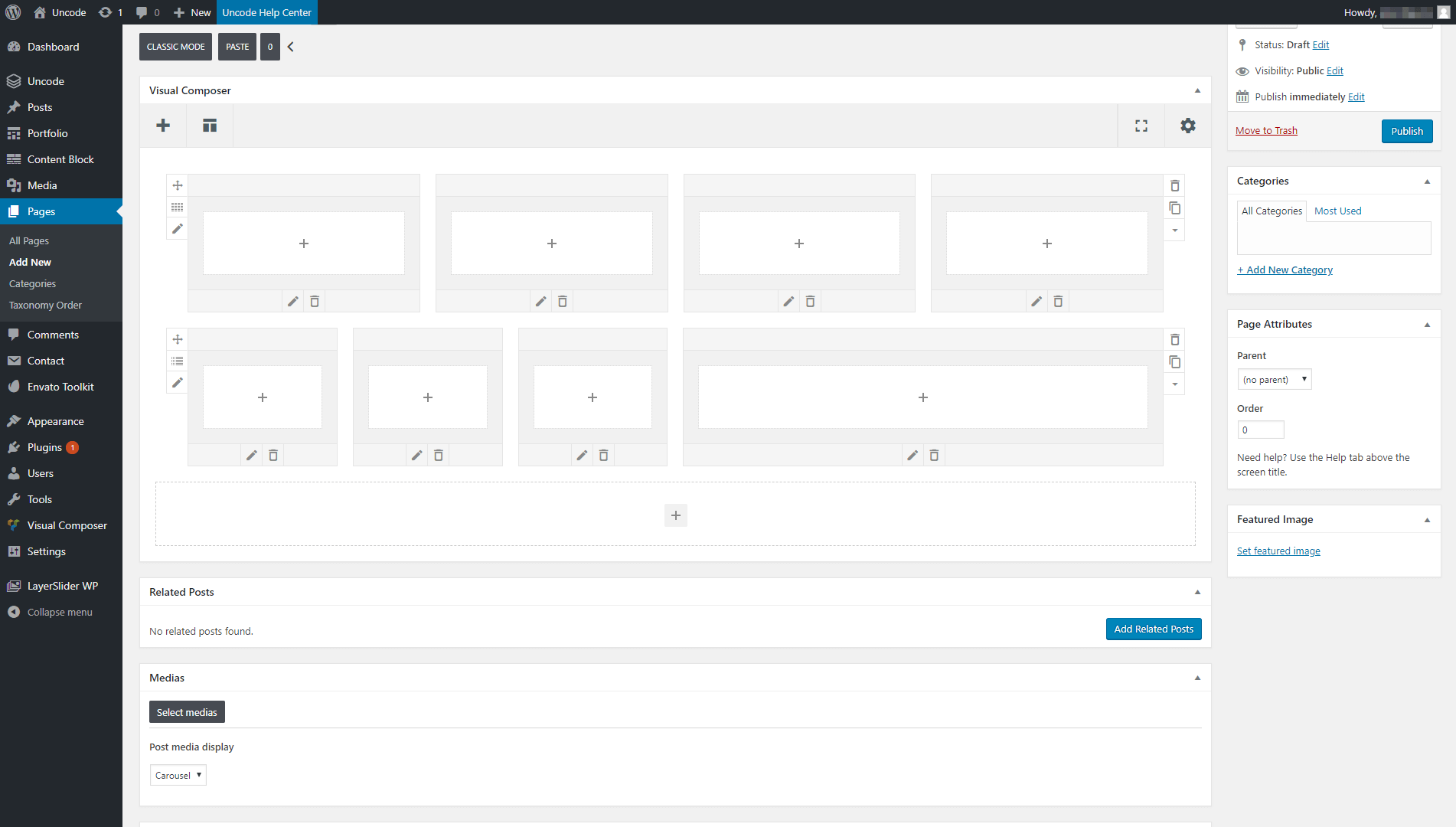
Gutenberg potrebbe essere il futuro di WordPress, ma se desideri un'esperienza di creazione di pagine approfondita in questo momento, dovrai cercare altrove. Il generatore di pagine Uncode, ad esempio, ti offre molte più opzioni quando si tratta di blocchi (o "elementi", come li chiamiamo noi):

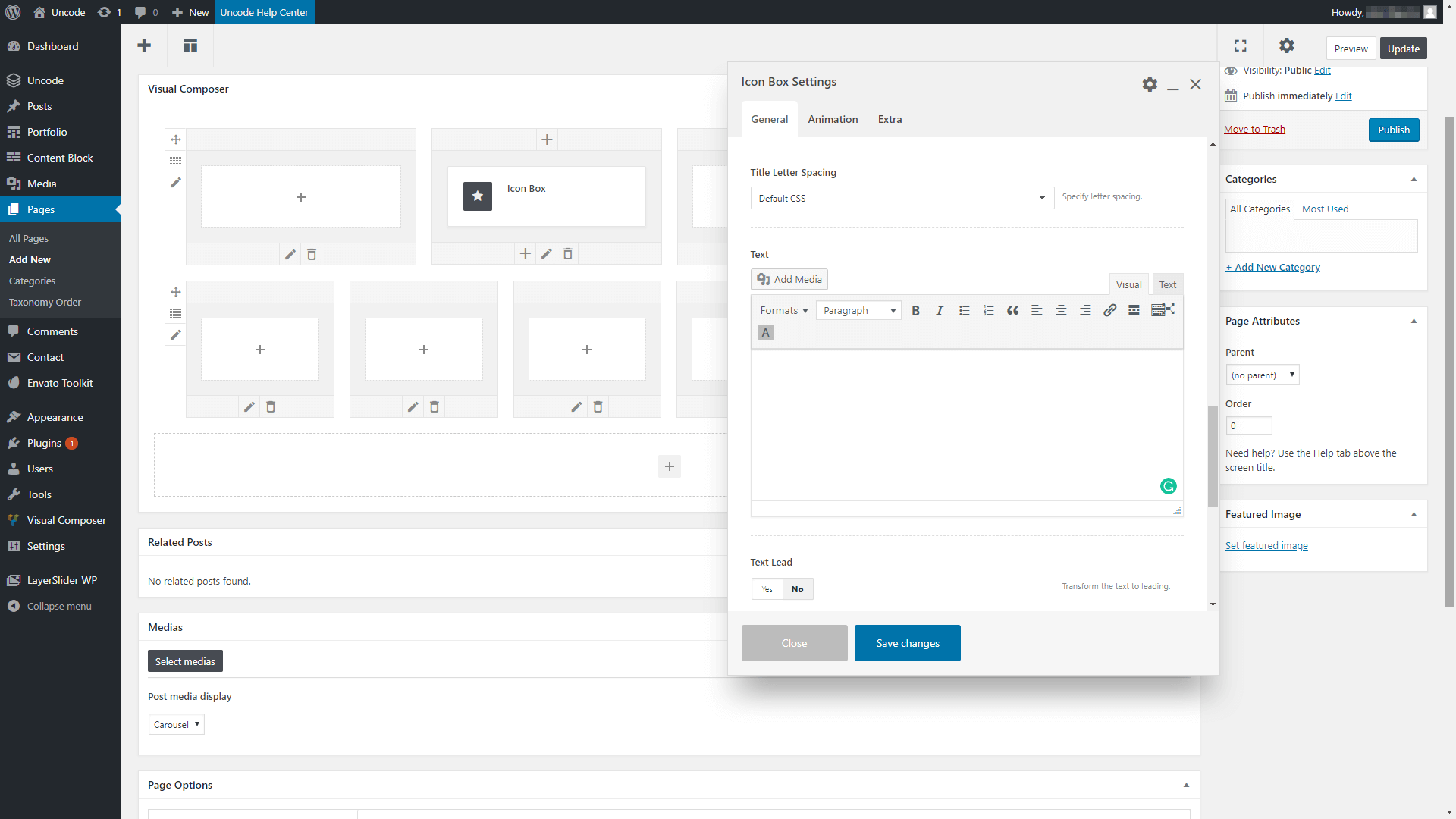
Non solo puoi scegliere tra dozzine di elementi, ma ognuno di essi include un'ampia gamma di impostazioni di personalizzazione. In pratica, ciò significa che puoi avere due pagine con lo stesso identico layout ed elementi, ma potrebbero apparire completamente diverse con alcune semplici modifiche:

Infine, il sistema di layout di Uncode è molto più approfondito di quello che offre Gutenberg nel suo stato attuale. Dai un'occhiata ad alcuni esempi di cosa puoi fare con semplici righe e colonne:

In definitiva, mentre il visual builder Uncode e Gutenberg condividono molte somiglianze, al momento offrono esperienze molto diverse. In breve, se sei un utente Uncode, non ti consigliamo di passare ancora a Gutenberg, poiché perderai l'accesso a molte funzionalità chiave. Se non hai mai provato Uncode prima e non sei soddisfatto di ciò che Gutenberg ha da offrire, ora è il momento perfetto per provare il nostro tema.
Conclusione
Il lancio di Gutenberg è una delle cose più emozionanti accadute nell'ecosistema WordPress da anni. Il vecchio editor di WordPress sta per diventare un ricordo del passato, anche se potrai comunque usarlo se lo desideri (grazie a un plugin dedicato).
Se sei un utente Uncode, tuttavia, ti assicuriamo che continueremo a lavorare sull'editor visivo del nostro tema di punta. Allo stato attuale di Gutenberg, non è neanche lontanamente pronto a sostituire una soluzione di creazione di pagine intere. Ad un certo punto, probabilmente integreremo il visual builder di Uncode con il nuovo editor. Per ora, ti consigliamo di stare fermo e continuare a lavorare come al solito.
Hai domande su come funziona l'editor di Gutenberg? Parliamo di loro nella sezione commenti qui sotto!
