Recensione NitroPack: PRO & CONTRO con statistiche reali
Pubblicato: 2022-06-01Con gli ultimi aggiornamenti di Google, la velocità del sito web è diventata un importante fattore di ranking. Era già risaputo che la velocità del sito web era un fattore significativo nel miglioramento dei tassi di conversione e di rimbalzo. A partire dal recente annuncio di Google, le metriche di Core Web Vital ora determinano la qualità tecnica del tuo sito web. Nitropack è un plugin di ottimizzazione che può aiutare con questi problemi.
Come proprietario di un sito Web WordPress, potresti essere in grado di gestire molti di questi problemi tramite i plug-in. Tuttavia, ogni plug-in di memorizzazione nella cache offre vantaggi e svantaggi diversi. Qui discuterò i vantaggi e l'uso di Nitropack, uno dei miei plugin di memorizzazione nella cache preferiti.

Diamo un'occhiata a questo strumento in modo più dettagliato per capirlo meglio.
Panoramica di Nitropack
Nitropack fornisce una soluzione completa per più CMS e siti Web basati su PHP. Inoltre, Nitropack offre i suoi servizi su queste piattaforme.
- WordPress
- Magento
- Carrello aperto
- WooCommerce
- SDK PHP
Per questa recensione, mi concentrerò sui siti Web WordPress.

Una soluzione all-in-one per la compressione di script JS, CSS e HTML. Fornisce inoltre servizi di ottimizzazione delle immagini e CDN. Se lo confrontiamo con uno strumento come WP Rocket, fa un notevole lavoro di compressione degli script; tuttavia, richiede separatamente i plug-in CDN e Image Optimizer.
In generale, questo plug-in ti aiuterà a superare il test di Google Core Web Vital per migliorare FCP, LCP e CLS. Utilizza anche la memorizzazione nella cache automatica per fornire agli utenti un caricamento più rapido degli elementi web.
La caratteristica più interessante di questo strumento è che è basato su cloud. Pertanto, il plug-in eseguirà automaticamente tutta l'ottimizzazione senza influire sulla larghezza di banda dell'hosting. Pertanto, anche se non sei una persona tecnica, la configurazione e l'utilizzo di questo plugin dovrebbero richiedere solo cinque minuti.
Afferra NitroPack 5% di sconto per i lettori del nostro blog.
Nitropack Pro e Contro
Esaminiamo brevemente i vantaggi e gli svantaggi di Nitropack, così puoi decidere se vale i tuoi soldi o meno.
Professionisti
- Buon CDN
- Ottimizzazione automatica per HTML, CSS e JS
- Set completo di strumenti per l'ottimizzazione delle immagini
- Tonnellate di piccole modifiche per migliorare la velocità del sito e superare CWV.
- Più velocità della pagina equivale a più conversioni.
- Meno costi per hosting/CDN ad alta velocità
- Supporta plug-in di eCommerce come WooCommerce o Magneto
- Aiuta a passare CWV e una migliore classifica
contro
- Alcune impostazioni sono troppo aggressive e potrebbero entrare in conflitto con altri plugin
- L'assistenza clienti non è impressionante
- Gli strumenti di controllo mostrano i problemi, ma puoi modificarli per adattarli
- Indignazione della larghezza di banda per i siti più grandi
Caratteristiche di Nitropack
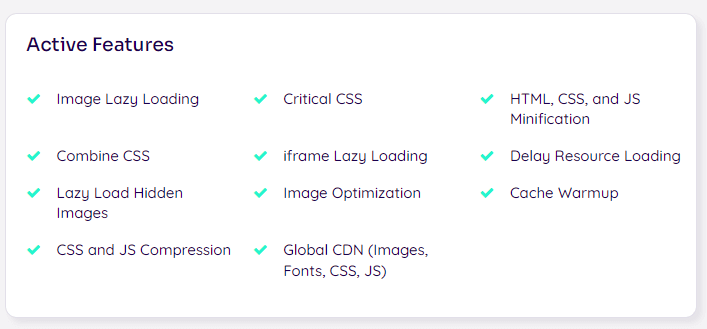
Nitropack offre una vasta gamma di funzionalità per rendere il tuo sito web più veloce e ottimizzato per Google. La maggior parte sono automatici, quindi non devi fare altro che configurare il plugin. Invece, puoi selezionare solo un metodo di ottimizzazione e alcune impostazioni di base dalla dashboard di WordPress.
Sarà necessario eseguire le regolazioni manuali dalla dashboard Nitropack Cloud.

Ottimizzazione automatica
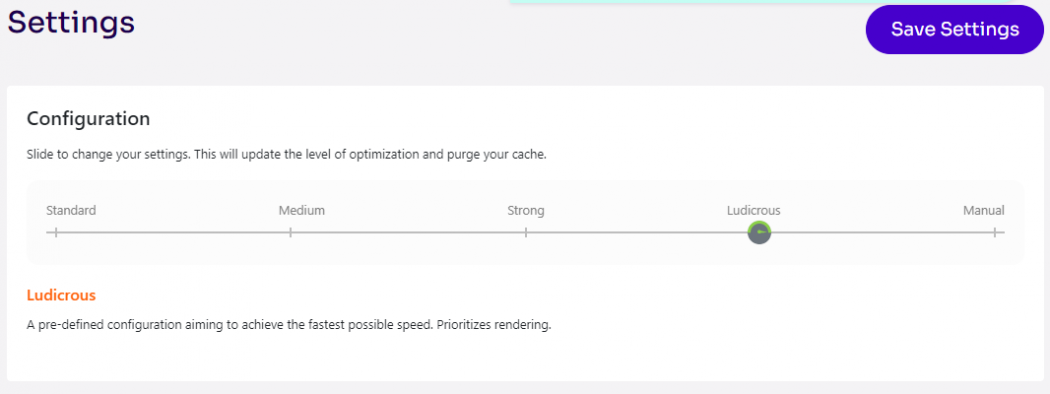
Nitropack ottimizzerà automaticamente il tuo sito web dopo l'installazione. Sebbene abbia 5 livelli di ottimizzazione, passa automaticamente a Ludicrous . Credo che questa sia la migliore impostazione automatica in Nitropack; tuttavia, potresti voler passare da " Forte " a " Ridicolo ". Per una migliore comprensione dell'ottimizzazione automatica, puoi seguire questa guida.
Se il tuo sito Web utilizza molto JS, potrebbe entrare in conflitto con l'impostazione ridicola. Ad esempio, lo script JS viene utilizzato per progettare un " Menu mobile" automatizzato. "Mantenere l'ottimizzazione su Ludicrous è rischioso in quanto può violare il codice e rendere strano il menu del tuo dispositivo mobile.
Tuttavia, se crei il menu utilizzando CSS, questo risolverà il tuo problema. Inoltre, hai la possibilità di modificare le tue impostazioni per trovare ciò che funziona meglio per il tuo sito web.

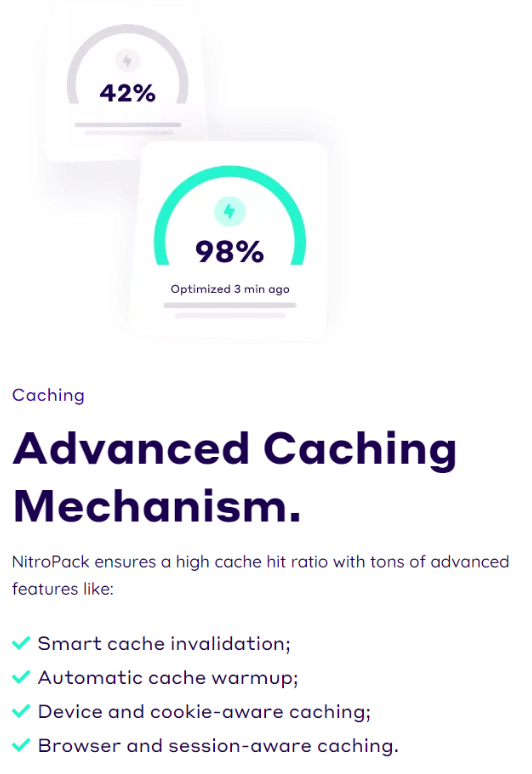
Sistema di memorizzazione nella cache avanzato
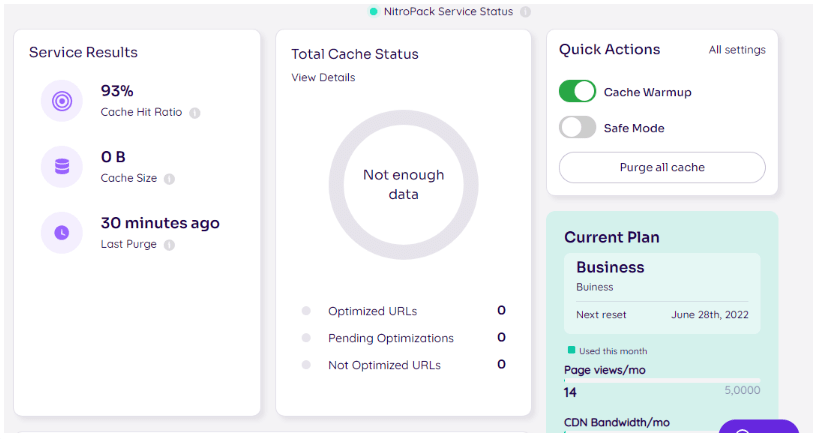
Nitropack fornisce un sistema di memorizzazione nella cache avanzato in grado di ridurre l'utilizzo della larghezza di banda e migliorare l'esperienza dell'utente sul tuo sito. Sul reparto di memorizzazione nella cache, fa il lavoro migliore. Memorizza la pagina nella cache quando un utente fa clic su di essa e la mantiene sulla CDN.

Da entrambi i dashboard di WordPress e Nitropack, puoi controllare quanta cache e CDN vengono utilizzati. Inoltre, se lo desideri, puoi svuotare tutta la cache quando aggiorni i tuoi contenuti.
- La funzione Smart Cache è uno strumento molto utile se i tuoi utenti tornano più frequentemente di quanto non siano nuovi. Tuttavia, l'aggiornamento del contenuto dovrebbe essere eseguito alla stessa velocità di prima e senza perdere i dati della cache.
- Smart Cache automatizza il processo per te. Aggiornerà la cache anche se aggiorni i contenuti di un anno senza compromettere le prestazioni o l'esperienza dell'utente.
- Il riscaldamento della cache è un'ottima funzionalità se hai poco traffico sul tuo sito e non ti stai espandendo rapidamente. Normalmente, è disabilitato per impostazione predefinita, ma se desideri che i tuoi utenti abbiano un'esperienza di navigazione più veloce, puoi abilitarlo.

Abilitando questa opzione, i tuoi visitatori possono visualizzare la cache anche se non fanno clic sulla pagina. Inoltre, se il visitatore ha una connessione Internet più lenta, la pagina si caricherà molto più rapidamente.
Ottimizzazione dell'immagine
Le immagini svolgono un ruolo cruciale nello sviluppo di un sito web; tuttavia, consumano una notevole quantità di spazio. Se il caricamento delle immagini richiede molto tempo, ciò influisce sull'esperienza utente complessiva. Nitropack comprime automaticamente le immagini e ne regola le dimensioni secondo necessità.
- Ridimensionamento adattivo delle immagini: riduce i tempi di caricamento caricando le immagini in base al dispositivo.
- Comprimi l'immagine: mantiene l'immagine in formato lossy o lossless per consumare meno larghezza di banda e velocizzare il caricamento del sito web.
- Caricamento lento: rinvia la visualizzazione delle immagini fino a quando il visitatore non è pronto a vederle.
- Formattazione WEBP: converte automaticamente le vecchie e le nuove immagini caricate in formato WEBP in modo che il browser possa visualizzarle più rapidamente.

Nitropack gestisce tutto questo dietro le quinte sulla sua piattaforma cloud, il che significa che non c'è carico aggiuntivo sul tuo sito web.
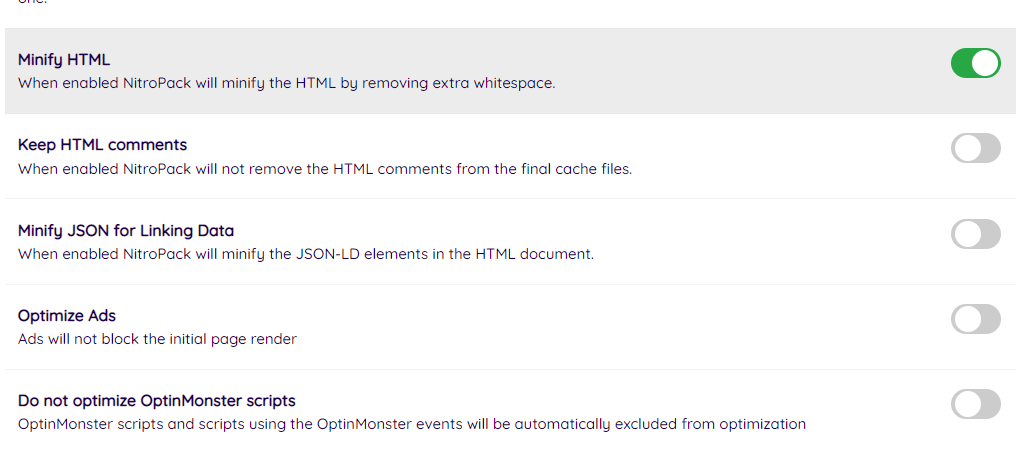
Ottimizzazione HTML
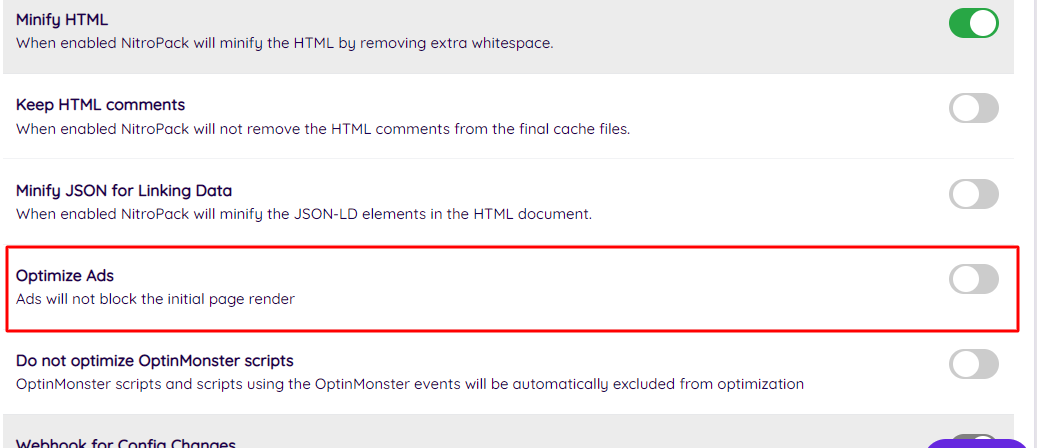
Nitropack ottimizza automaticamente lo script HTML del tuo sito web. Molti plugin forniscono questa funzione. Tuttavia, potrebbe interrompere la codifica del sito Web e farlo sembrare brutto. Oltre a fare bene con l'HTML, puoi anche ottimizzare il codice JSON sul tuo sito web.
Se riscontri problemi relativi al codice JSON sul tuo sito web, puoi utilizzare questo strumento per risolverli. Ad esempio, se utilizzi un modulo di attivazione, potresti riscontrare un ritardo nel caricamento a causa del codice JSON. Nitropack lo gestisce automaticamente per te.

Consiglio di utilizzare OptinMonster come modulo di adesione. Quindi, puoi facilmente integrarli entrambi per ottenere i migliori risultati per la generazione di lead.
Inoltre, puoi includere il commento HTML come risorsa DOM. Tuttavia, non consiglio di farlo poiché aumenterà notevolmente il tempo di caricamento.
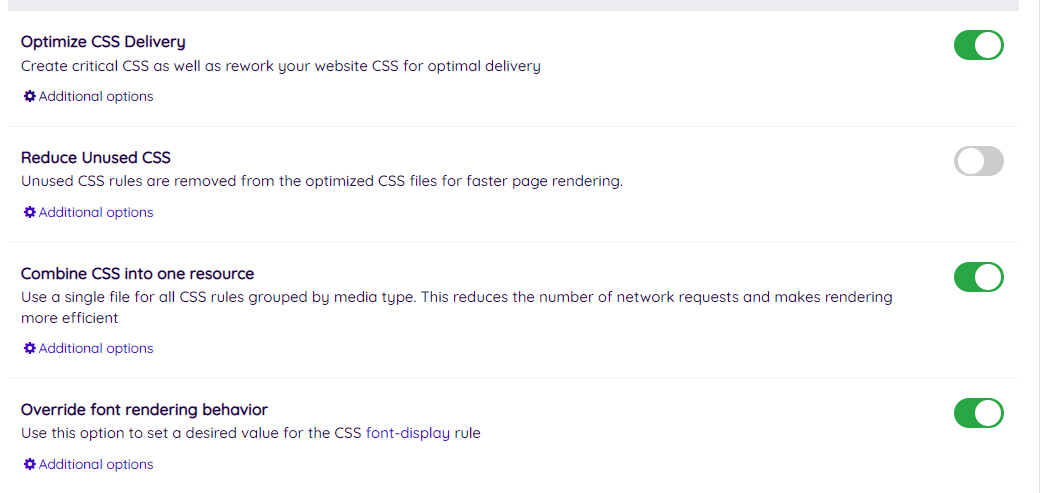
Ottimizzazione CSS
Nitropack ottimizza automaticamente i CSS in modo eccellente. Comprime e minimizza il codice CSS per velocizzare il caricamento delle pagine. L'automazione include queste funzionalità.

- Combina CSS: combina tutti i file CSS in 1 file per ridurre le richieste HTTP.
- Above the Fold CSS First: in primo luogo, carica il CSS above the fold per migliorare l'esperienza dell'utente e fa solo richieste per i contenuti che i visitatori devono vedere.
- Minimizzazione: minimizzare il codice per una migliore ottimizzazione.
- Compressione: comprimi sia per l'hosting che per il server per fornire rapidamente i contenuti.
Inoltre, otterrai anche alcune funzionalità avanzate come l'implementazione CSS personalizzata, CSS inutilizzato ridotto e CSS critico. Inoltre, per implementare queste impostazioni sarà necessaria l'ottimizzazione manuale.
Tuttavia, se guardi al prezzo, dovrai pagare solo $ 10 al mese per servizi come criticalcss.
Ottimizzazione Javascript
Quando si tratta di velocità di caricamento lenta, gli script JS sono il colpevole numero uno. Come con HTML e CSS, Nitropack automatizza e perfeziona il processo di ottimizzazione JS.
- Combinazione JS: combina tutto il codice JS in 1 pacchetto per richieste HTTP minori.
- Compressione JS: comprime tutti gli script per una consegna più rapida al server.
- Minimizzazione JS: minimizza i codici senza violare il sito.
Si consiglia di non combinare manualmente JS a meno che non si abbia esperienza in questa operazione. Un singolo errore può comportare la completa distruzione del tuo sito web, anche dopo aver rimosso i componenti aggiuntivi.
Integrazione e strumenti
Sebbene Nitropack sia sufficiente per ottimizzare la velocità e le prestazioni del tuo sito Web da solo, lo sviluppatore offre una soluzione avanzata attraverso l'integrazione.

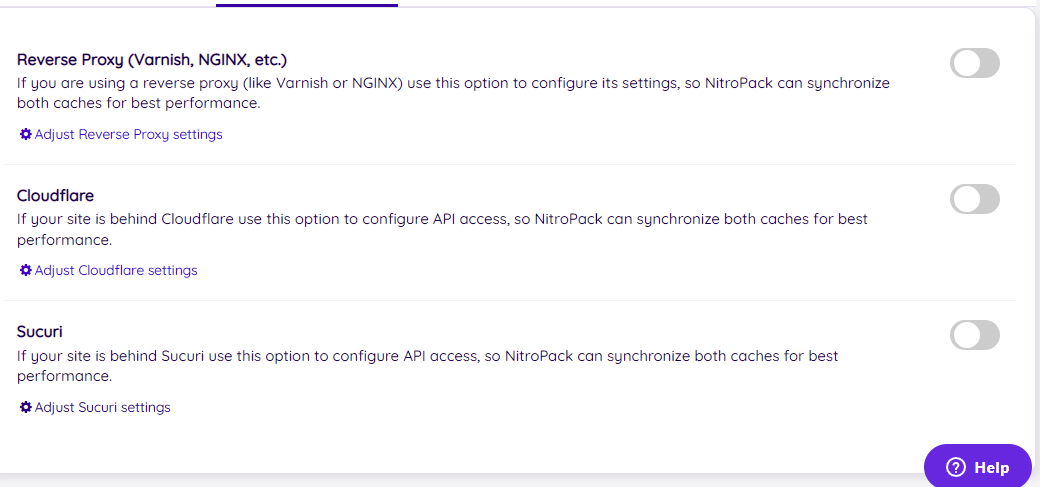
Se il tuo provider di hosting utilizza Varnish o NGINX come server proxy inverso anziché gZip , dovresti regolare il proxy inverso per prestazioni ottimali. Ad esempio, puoi regolare il proxy inverso per un URL specifico o l'intero sito web.
Inoltre, se utilizzi servizi in Cloudflare o Sucuri, puoi integrarli con le chiavi API per migliorare le prestazioni della tua CDN.

Un'altra caratteristica che mi è piaciuta di Nitropack è l'ottimizzazione del codice degli annunci. È particolarmente utile per i blogger che utilizzano piattaforme pubblicitarie per la monetizzazione.

Se pubblichi annunci sul tuo sito web, Google Page Speed Insight riscontrerà questo problema di diminuzione della velocità. Puoi risolvere questo problema con un clic.
CDN di prima classe
Non c'è molto da dire su Nitropack CDN perché utilizza Amazon CloudFront. Secondo G2, è la seconda alternativa all'IBM CDN. A parte la sua reputazione di CDN white label, è altamente affidabile.
Oltre 70 server in più di 70 paesi assicurano che i visitatori ricevano file dal server più vicino sul proprio browser.
NitroPack in azione
Finora, hai appreso solo funzionalità e vantaggi. Se non consideri l'esperienza del mondo reale, appare incompleta. Ho quindi condotto un test su un sito Web fittizio utilizzando un provider di hosting economico per vedere il potenziale grezzo di Nitropack.
Tutti i test sono stati eseguiti in " Modalità ospite " su un browser Chrome. Di conseguenza, non ci sarà cache per influenzare i risultati.
Gli strumenti che ho utilizzato sono GT Metrix e Google Page Speed Insight. Entrambi questi controlli delle prestazioni web sono affidabili ed estremamente potenti.
Vorrei anche ricordarti che ho usato Kadence Theme e Kadence Block editor per creare il sito web demo. Pertanto, prima di iniziare il test, tutti gli altri plugin sono stati disabilitati.
Prima di aggiungere Nitropack
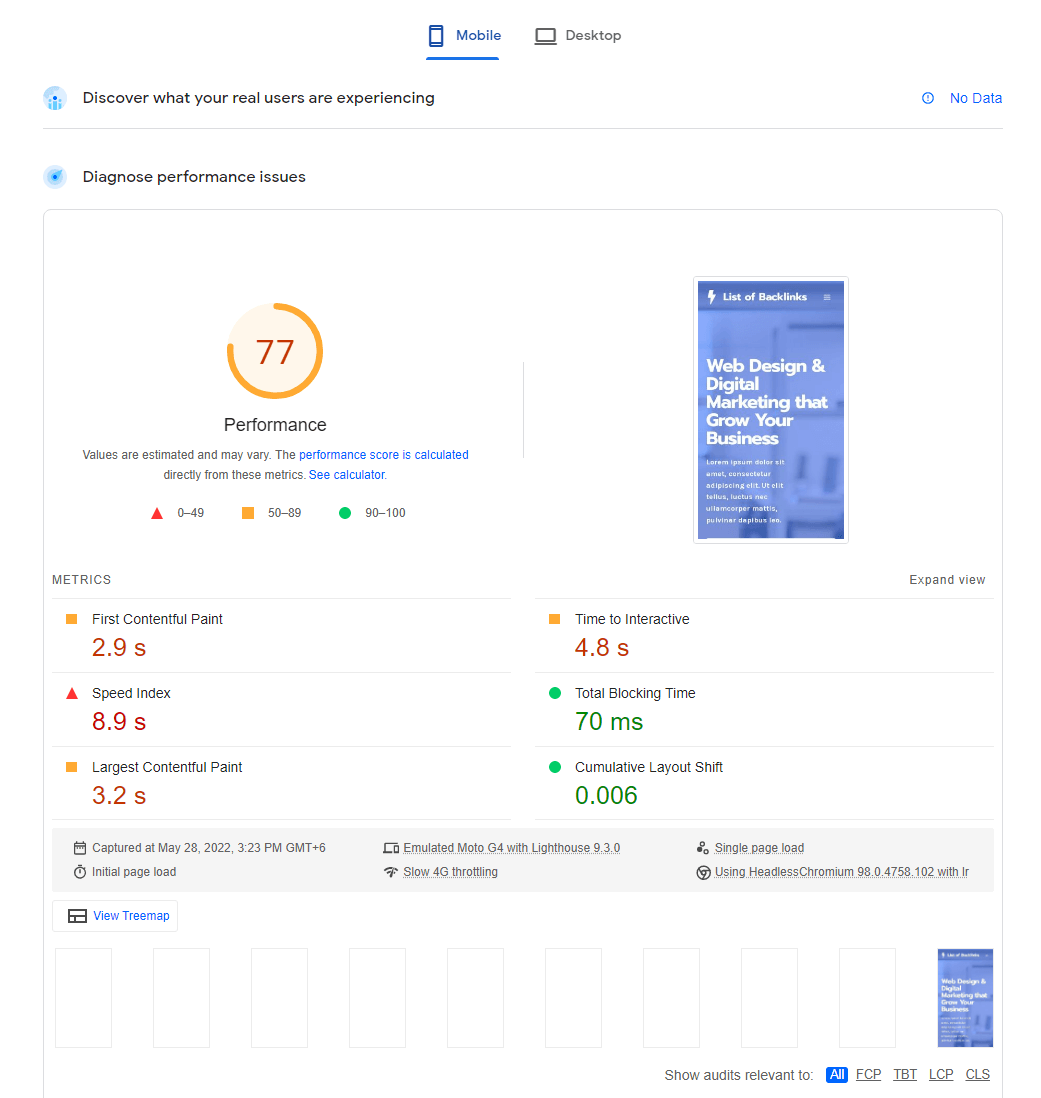
Rapporto Google PSI Mobile:

I risultati di Google Page Speed Insight indicano che le prestazioni della versione mobile del mio sito Web sono solo del 77 . Il tempo di caricamento è di 8,9 secondi. È estremamente elevato per un dispositivo mobile per visualizzare la pagina. Mentre il tempo di blocco era buono, le altre metriche erano scarse.
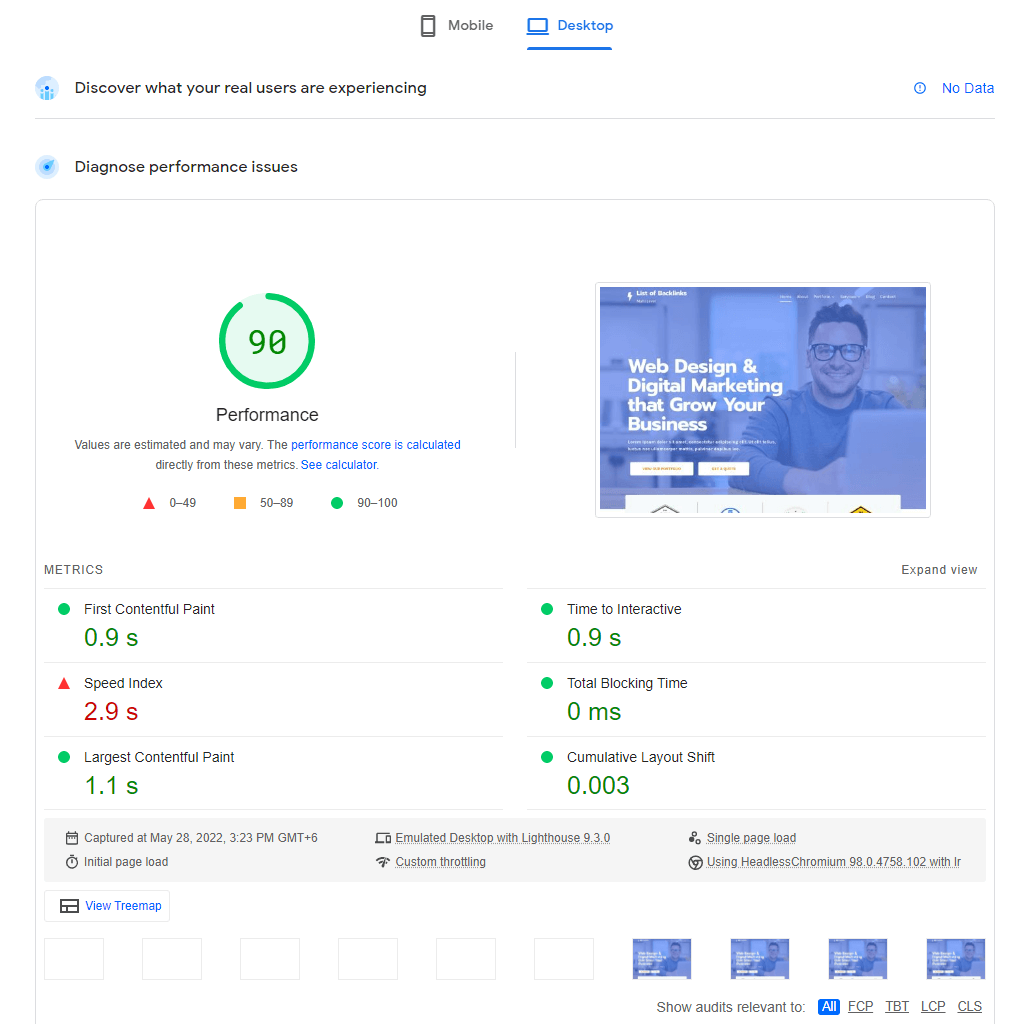
Rapporto sul desktop di Google PSI:

Anche se stavo utilizzando il piano gratuito di X10hosting , le prestazioni desktop sono rimaste elevate. Uno dei motivi è il leggero tema Kadence ottimizzato per la SEO. Tuttavia, la mia velocità di Internet è abbastanza veloce, raggiungendo fino a 25 Mbps, quindi 2,9 secondi sono abbastanza evidenti.
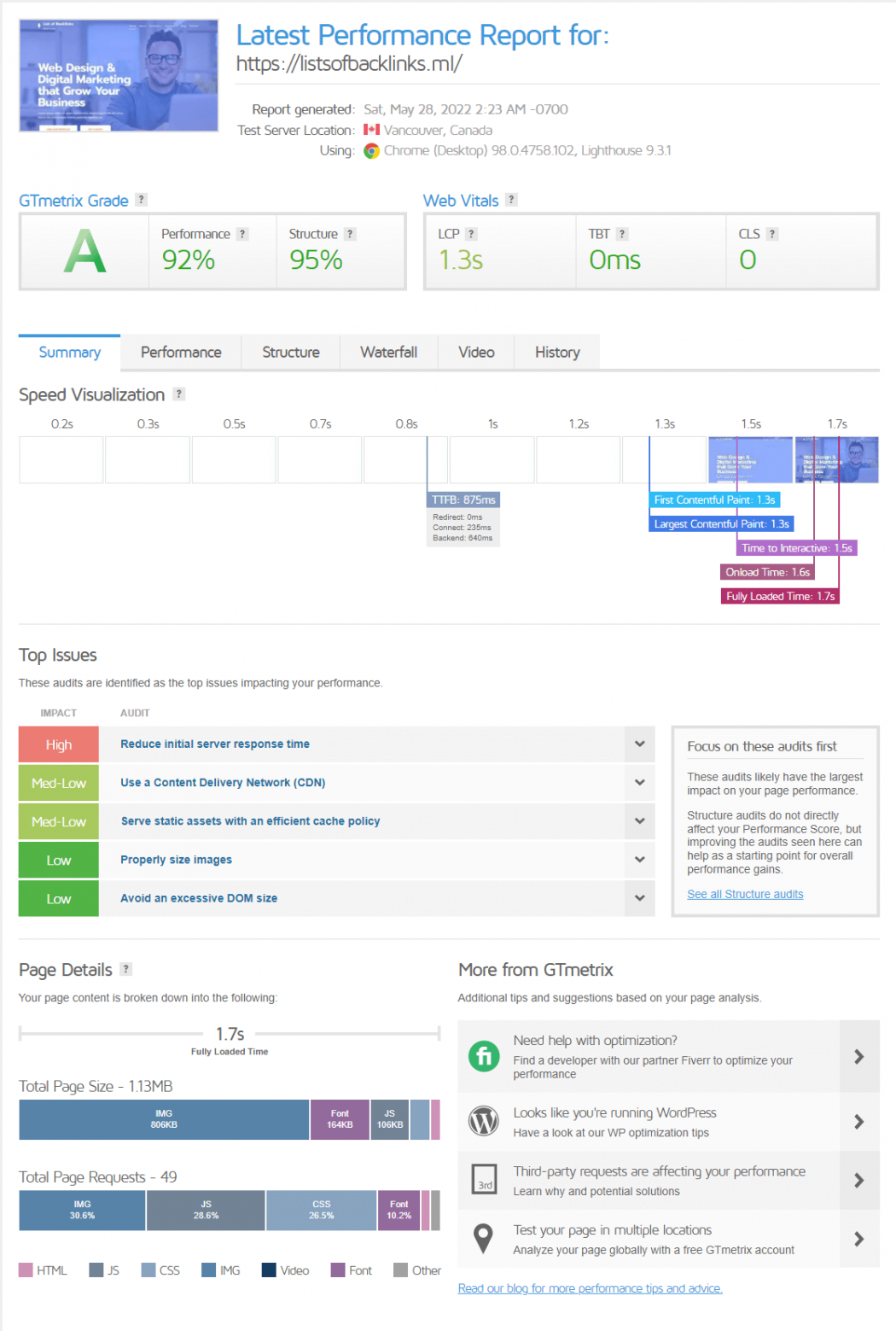
Rapporto GT Metrix:

Sebbene lo screenshot sembri essere un risultato decente del sito Web, il tempo del primo byte per interagire è di 1,7 secondi. Pertanto, ci vorrebbe troppo tempo per caricare solo gli articoli above the fold. Inoltre, la dimensione della pagina è di 1,13 MB, che richiederà molto tempo per essere caricata su una connessione più lenta, effettuando 49 richieste HTTP.
Dopo aver aggiunto Nitropack
Ora, vediamo cosa può fare NitroPack, sulla base di impostazioni simili sul mio sito web. Tuttavia, non ho attivato altri plugin per mantenere il fair play.
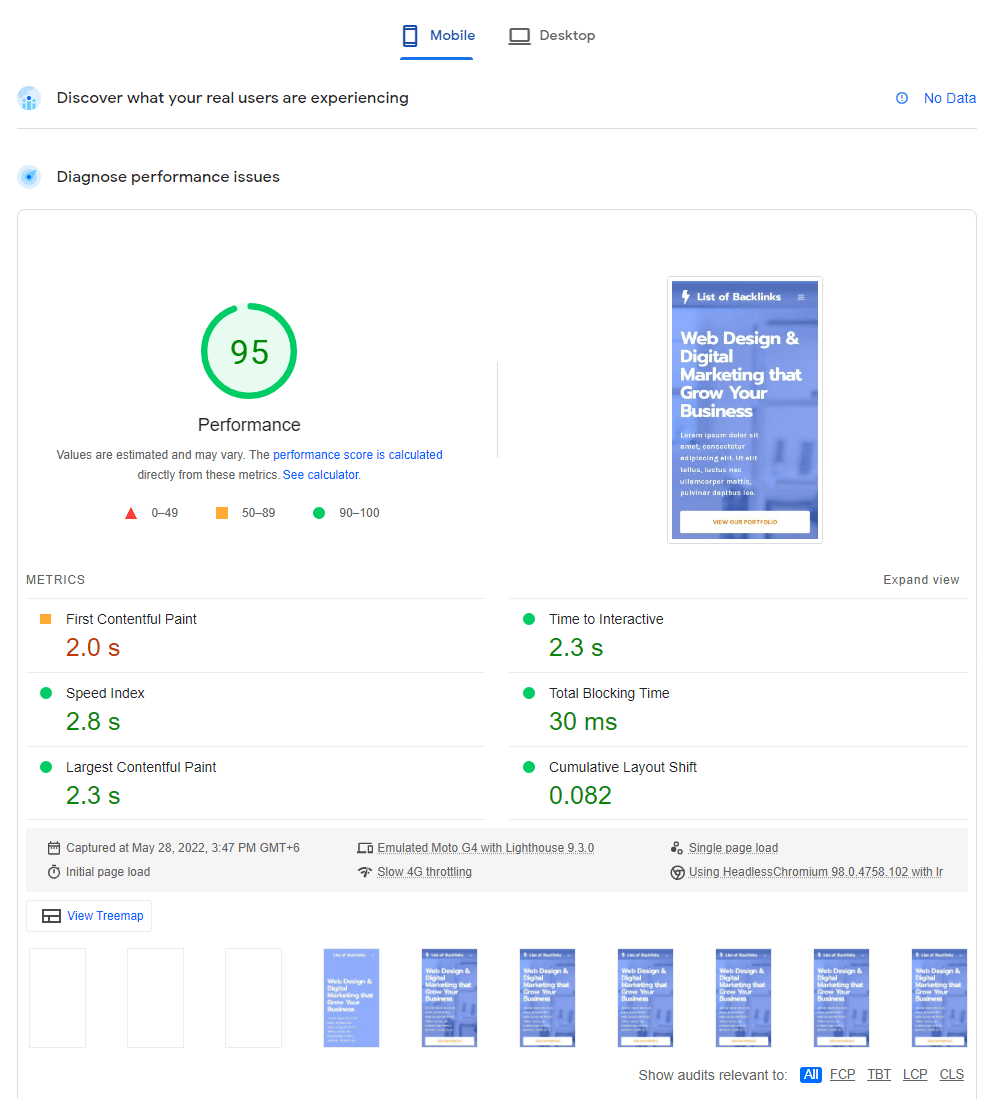
Rapporto Google PSI Mobile:

Guarda l'aumento delle prestazioni dello strumento. È aumentato del 95 percento dal 77 percento. Inoltre, il tempo di caricamento è sceso a 2,8 secondi , che è 3,18 volte più veloce e FCP e TTI (Time to Interactive) sono migliorati in modo significativo in tempo reale.
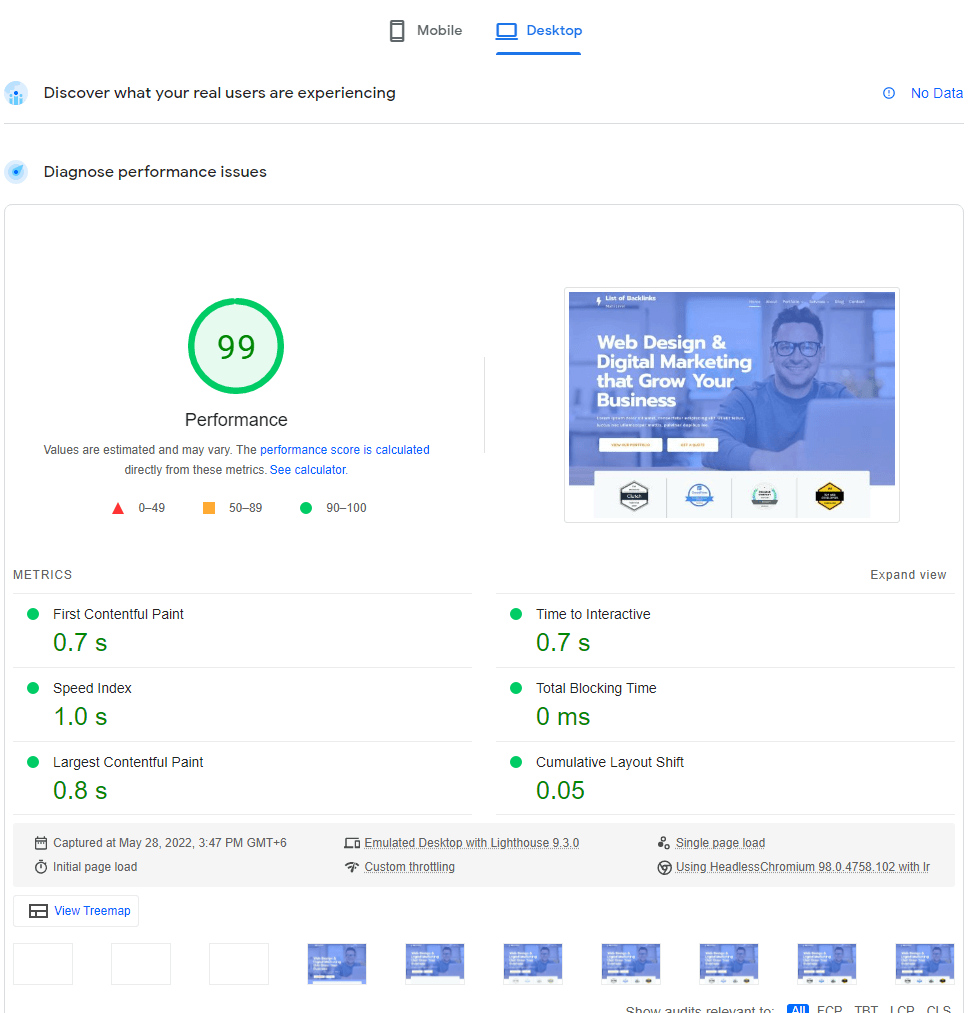
Rapporto sul desktop di Google PSI:

Rispetto al risultato precedente senza Nitropack, questo è piuttosto impressionante. Le prestazioni sono migliorate a 99 punti e l'indice di velocità è sceso a 1 secondo . Il tempo per caricare sia FCP che TTI è stato di 0,7 secondi . Insomma, tutto è notevolmente migliorato.
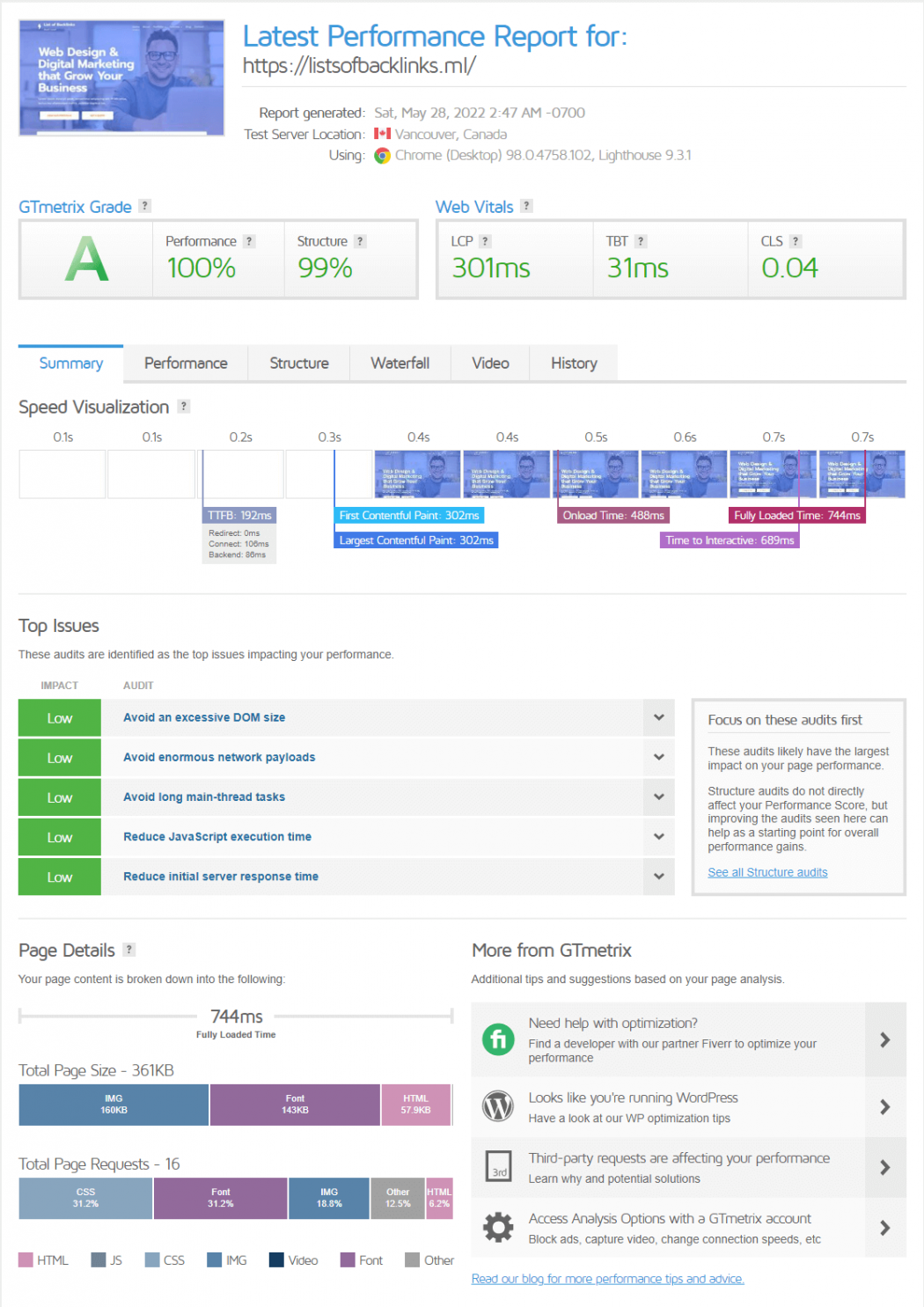
Rapporto GT Metrix:

Il rapporto di GT Metrix lo spiega meglio poiché le cifre sono cambiate in modo significativo. Punteggio delle prestazioni del 100% con tempo di caricamento di 0,7 secondi. È impressionante. La dimensione della pagina è scesa a 361 kb , che è 3,53 volte inferiore rispetto al risultato precedente. Ha inviato solo 16 richieste HTTP per caricare la pagina.
Le statistiche parlano da sole. Nitropack migliora notevolmente la velocità del tuo sito web. Lo porta al livello successivo perché non mette sotto pressione il tuo server di hosting.
Come collegare Nitropack al sito Web WordPress?
Se sei convinto di volere questo strumento, dovresti anche sapere come collegarlo.
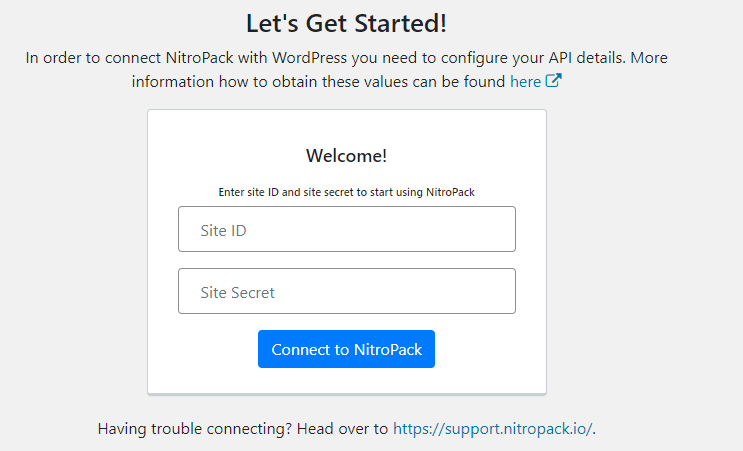
Il primo passo è creare un account sul sito Web ufficiale di Nitropack. Quindi, installa il plug-in Nitropack sul tuo sito web. Se il tuo sito Web e l'account Nitropack si trovano nello stesso browser, facendo clic sul pulsante " Connetti a Nitropack " si collegherà il plug-in al tuo account.

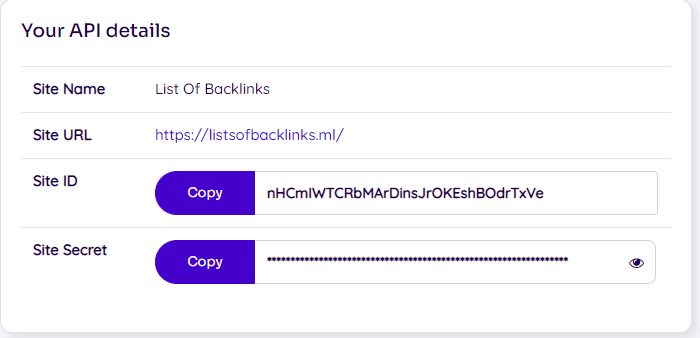
Altrimenti, fai clic su inserisci i dettagli manualmente e puoi inserire manualmente il tuo " ID sito " e " Segreto sito ". Copiali e incollali dal tuo account Nitropack e fai clic su " Connetti a Nitropack ". Questo è tutto ciò che devi fare.

Piani tariffari Nitropack
Il Nitropack offre 3 pacchetti premium e la possibilità di iniziare gratuitamente. Ciascuno di questi pacchetti è disponibile con fatturazione mensile e annuale.
Se paghi mensilmente:
- Il pacchetto Business costerà $ 18,90 al mese .
- Il pacchetto Crescita costerà $ 45,90 al mese
- La bilancia costerà $ 158,40 al mese
Se invece si sceglie il pacchetto annuale, il costo medio mensile si riduce notevolmente grazie al periodo di prova gratuito di due mesi . Il canone mensile per il pacchetto annuale è di $ 15,75 al mese con un massimo di $ 132 al mese.
Indipendentemente dai tuoi piani, puoi utilizzarlo solo su un sito Web. Tuttavia, puoi ottenere i pacchetti premium con lo stesso account Nitropack se hai più di un sito web.
Afferra NitroPack 5% di sconto per i lettori del nostro blog.
NitroPack è migliore di WP Rocket?
Quando si tratta di funzionalità simili come la compressione CSS e HTML, Nitropack non è migliore di WP Rocket. Tuttavia, Nitropack offre una CDN e una funzione di ottimizzazione automatica che gli dà il sopravvento.
Nonostante ciò, WP Rocket è più conveniente se si considerano le sue caratteristiche. Pertanto, quando si tratta di Nitropack, è l'opzione migliore se puoi permetterti di pagare per i servizi.
Verdetto finale della recensione di NitroPack
Nitropack sarebbe l'opzione migliore se hai esaurito tutti gli altri strumenti di ottimizzazione e non sei riuscito a ottenere i risultati di Google Core Web Vital. Inoltre, tieni presente che il tuo sito Web può essere ottimizzato solo per 1 milione di visualizzazioni di pagina.
Se hai un sito web di grandi dimensioni con più di un milione di visitatori al mese, Nitropack non sarà in grado di fornirti lo stesso livello di prestazioni. Inoltre, è un po' più costoso degli altri plugin di ottimizzazione ma offre più funzionalità.
Nitropack è un'ottima opzione per chiunque possa permettersi i piani premium. Inoltre, i siti di medie dimensioni con un posizionamento elevato su Google dovrebbero provare questo strumento per mantenere il sito veloce e facile da usare.
Domande frequenti relative a NitroPack
NitroPack è compatibile con i motori di ricerca?
Sì, Nitropack migliora la SEO. È il metodo più rapido ed efficiente per migliorare il tuo sito Web e superare il test Core Web Vitals utilizzato per determinare le classifiche. Quando ricevi un segno di spunta verde su tutti i parametri CWV, è più probabile che ti posizioni in alto su Google.
NitroPack è compatibile con Cloudflare?
Sì, NitroPack compatibile con Cloudflare. Tuttavia, per ricevere un'esperienza migliore, dovrai disabilitare alcune funzionalità di Cloudflare, tra cui Mirage, Rocket Loader e altre.
NitroPack è compatibile con WordPress?
Nitropack è uno strumento basato su cloud che funziona su più piattaforme. In effetti include WordPress e puoi usarlo anche su siti Web OpenCart e PHP SDK.
Quale CDN utilizza NitroPack?
NitroPack utilizza Amazon CloudFront per distribuire i tuoi file statici ottimizzati su più server per tempi di caricamento delle pagine più rapidi.
Nitropack va bene?
Sì, Nitropack è abbastanza efficace. Secondo me non lo consiglio a tutti. Non varrà la pena se hai un piccolo sito e stai appena iniziando. Nitropack, d'altra parte, ti semplifica notevolmente la vita se puoi pagare il suo abbonamento.
NitroPack imbroglia?
NitroPack non è un imbroglione. Adottando un approccio unico all'ottimizzazione del sito Web (rispetto ad altri strumenti di ottimizzazione), NitroPack ottiene risultati eccezionali. Installa il plug-in e testa le prestazioni del tuo sito utilizzando strumenti come GTMetrix o Google Page Speed Insight.
Quanto velocemente funziona NitroPack?
A seconda delle dimensioni e del numero di contenuti del tuo sito web, NitroPack può impiegare da pochi secondi ad alcuni minuti per ottimizzare una singola pagina.
