Come creare coupon con un clic in WooCommerce
Pubblicato: 2020-04-21
L'esperienza utente (UX) è un elemento importante nella creazione di un negozio WooCommerce di successo. In effetti, una delle principali cause di abbandono del carrello è quando gli acquirenti affrontano problemi frustranti durante il checkout.
Fortunatamente, offrire coupon e sconti ai tuoi clienti non deve trasformarsi in un killer di conversioni. Il plug-in Coupon avanzati per WooCommerce ha un'ottima funzionalità che può aiutare a ridurre l'abbandono fornendo un pulsante coupon di sconto con un clic alla cassa.
In questo articolo, ti mostreremo come configurare "Notifiche di applicazione con un clic" in WooCommerce. Quindi, discuteremo di come questo può migliorare la tua esperienza complessiva del cliente. Andiamo a farlo!
In che modo i coupon applicati con un clic possono migliorare l'esperienza di pagamento in WooCommerce
Qualcosa che è ben noto è che quasi tutto ciò che frustra un acquirente durante il check-out rischia di portare a uno scenario di carrello abbandonato.
Il corollario è che tutto ciò che delizia il tuo cliente dovrebbe ridurre l'abbandono.
Quando si tratta dei tuoi coupon, vogliamo rendere il processo il più semplice possibile e fornire il maggior numero possibile di feedback agli utenti.
Il processo tipico si presenta così:
- Il cliente riceve un'e-mail con un'offerta di coupon
- Fanno acquisti nel tuo negozio e vanno alla cassa
- Devono ricordare il coupon e quindi trovare il campo di pagamento e digitare o copiare + incollare il codice manualmente
- Il coupon è concesso e il cliente (si spera, se ormai non ha abbandonato) procede con il checkout
Ma l'utilizzo di coupon applicati con un clic in WooCommerce aiuterà a migliorare questo processo:
- Il cliente riceve un'e-mail con un'offerta di coupon
- Fanno acquisti nel tuo negozio e vanno alla cassa
- Quando arrivano alla cassa, vedono un avviso che dice che hanno diritto allo sconto e c'è un pulsante su cui fare clic che applica loro il coupon senza digitare
Rendere i coupon difficili da applicare è una frustrazione inutile che può portare all'abbandono del carrello. Puoi risolvere facilmente quel particolare problema con la funzione di notifica di applicazione con un clic di Coupon avanzati.
Come abilitare le notifiche di applicazione con un clic con coupon avanzati (in 4 passaggi)
L'offerta di coupon a volte può essere un processo macchinoso durante un punto particolarmente critico del processo di pagamento.
Diamo un'occhiata a come i coupon avanzati possono aiutare in soli quattro passaggi utilizzando una funzione che mostra al cliente un avviso WooCommerce quando ha diritto a uno sconto.
1. Installa e attiva il plug-in Coupon avanzati
Per iniziare, dovrai scegliere un piano tariffario e scaricare il plug-in Coupon avanzati per WooCommerce.
Dopo aver scaricato i file, dovrai visitare la dashboard di WordPress per installare e attivare il plug-in. Ciò integrerà perfettamente le nuove funzionalità nella tua attuale installazione di WooCommerce.
2. Crea un nuovo coupon
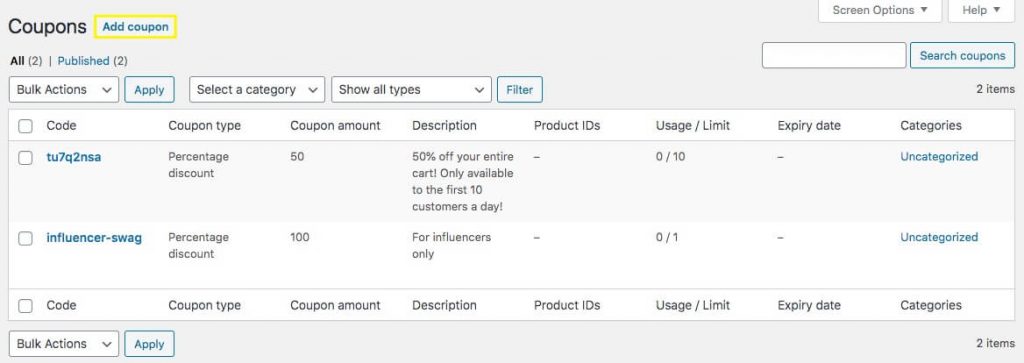
Prima di impostare le condizioni per la tua notifica con un clic, devi assicurarti di avere un coupon attivo da utilizzare. Per crearne uno nuovo, vai su WooCommerce > Coupon > Aggiungi coupon :

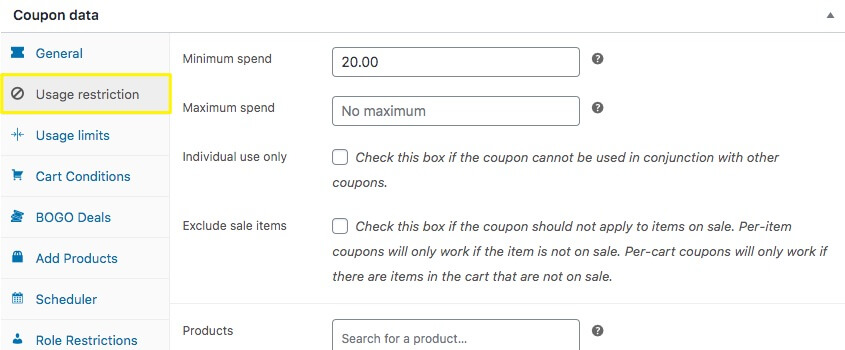
Dopo aver nominato il tuo coupon e aver completato le impostazioni generali , che includono il valore del coupon, ti consigliamo di fare clic su Restrizioni di utilizzo per definire quando i clienti verranno avvisati del coupon:

Per il nostro esempio, imposteremo un requisito di spesa minima di $ 20. Ciò significa che il nostro coupon sarà utilizzabile se l'acquirente ha almeno $ 20 di prodotti nel carrello al momento del pagamento.
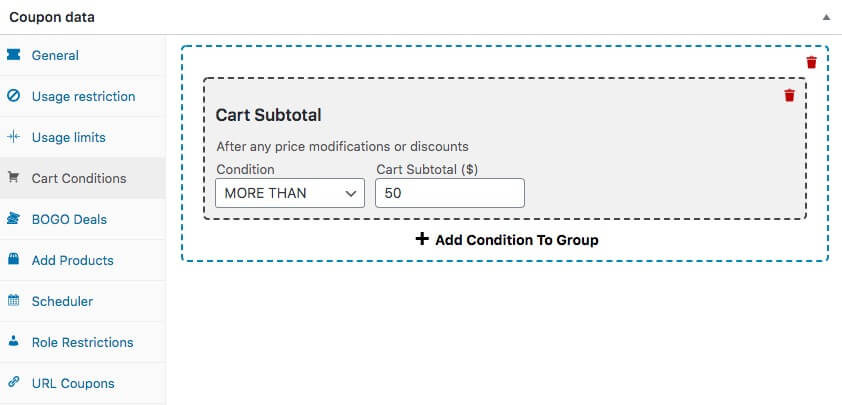
Puoi anche utilizzare il pannello delle impostazioni delle condizioni del carrello per impostare i parametri che devono essere soddisfatti per la visualizzazione del coupon:


In sostanza, ti consigliamo di utilizzare le condizioni del carrello anziché la restrizione di utilizzo nei casi in cui le tue condizioni sono più complicate. Con questo metodo, ad esempio, puoi aggiungere più di una condizione a un raggruppamento.
3. Configura le impostazioni di notifica dell'applicazione con un clic
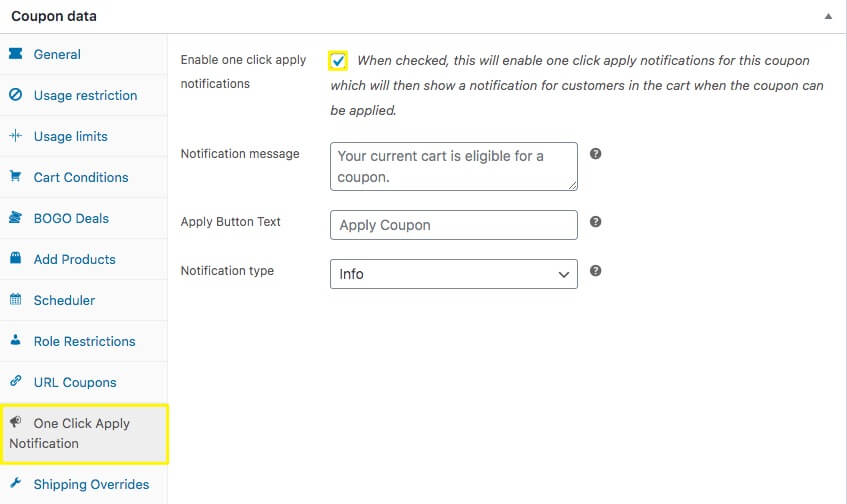
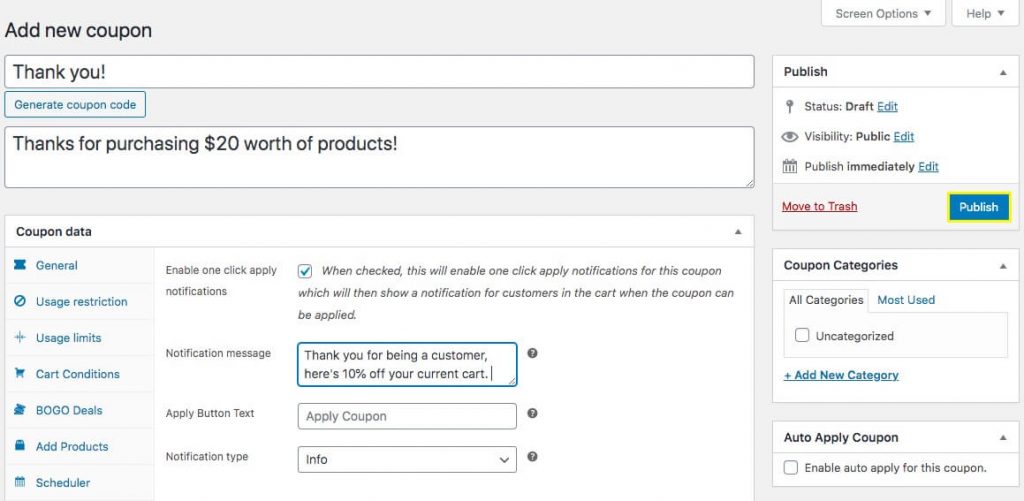
Ora sei pronto per fare clic su Notifica di applicazione con un clic e scegliere le tue impostazioni:

Qui, dovrai fare clic sulla casella " Abilita notifiche di applicazione con un clic ". Ciò significa che gli acquirenti riceveranno un messaggio sullo schermo se il loro carrello soddisfa le restrizioni impostate in precedenza.
Successivamente, puoi personalizzare il messaggio di notifica che i tuoi clienti riceveranno. Questo ti dà l'opportunità di creare un punto di comunicazione unico. Ad esempio, potresti ringraziarli per aver effettuato un acquisto mentre offri uno sconto a sorpresa.
È importante notare che anche un'altra funzione di coupon avanzati, "Applicazione automatica", utilizza le condizioni del carrello, le due opzioni hanno funzionalità diverse. Quando utilizzi l'applicazione con un clic, l'utente ha la possibilità di "accettare" il coupon. Con l'applicazione automatica, gli utenti vedranno lo sconto automaticamente al momento del check-out.
4. Pubblica e verifica le impostazioni del tuo coupon
Dopo aver regolato tutte le impostazioni per il tuo nuovo coupon e la notifica con un clic, assicurati di fare clic su Pubblica per rendere disponibile il tuo coupon:

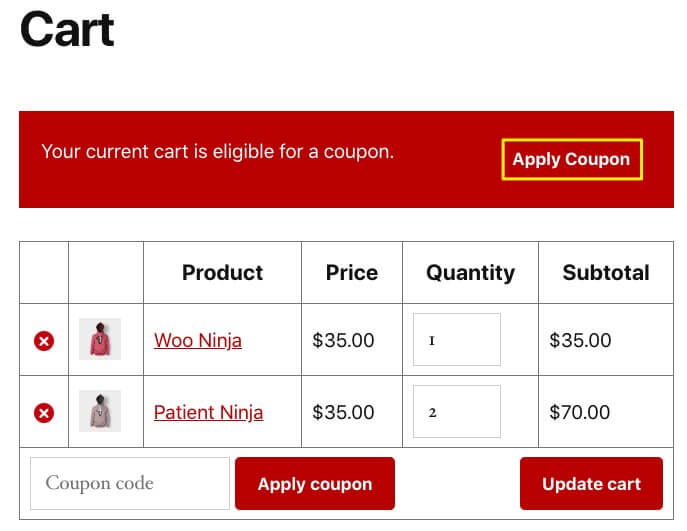
Una volta che il tuo coupon è attivo, puoi provarlo. Carica il tuo carrello e vai alla cassa! Se hai soddisfatto i requisiti ($ 20 di prodotti per il nostro esempio), dovresti vedere il testo del coupon e il pulsante nel tuo carrello:

È così che crei un coupon che è facile da usare per i tuoi clienti e non interrompe la loro esperienza utente!
Da asporto chiave
Ecco la linea di fondo:
Il processo di aggiunta di coupon o sconti non dovrebbe essere difficile per i tuoi clienti. I coupon sono una buona cosa, giusto? Quindi fai sentire i clienti come se fossero stati ricompensati e se ne andranno sentendo che è stato facile trattare con te.
L'utilizzo dei coupon avanzati ti consente di semplificare il modo in cui gli utenti applicano i coupon introducendo un pulsante con un clic per applicare un coupon in WooCommerce. Questo li aiuta a evitare un potenziale punto dolente durante una parte importante del percorso del cliente.
Per evitare che i tuoi clienti cerchino e becchino in altre schede del browser i tuoi codici, tutto ciò che devi fare è questo:
- Acquista e installa il componente aggiuntivo Coupon avanzati per WooCommerce.
- Crea un nuovo coupon in WordPress.
- Configura le impostazioni di notifica dell'applicazione con un clic .
- Pubblica e testa le impostazioni del tuo coupon sul front-end in modo da sapere che funziona nel modo desiderato.
Hai domande sulla creazione di una notifica di applicazione con un clic in WooCommerce utilizzando i coupon avanzati? Sentiti libero di farcelo sapere nella sezione commenti qui sotto!
