5 splendidi siti Web di una pagina progettati utilizzando Uncode
Pubblicato: 2018-12-04La maggior parte dei siti Web che incontri ha più di una pagina, perché hanno bisogno di molto spazio per adattarsi a tutte le informazioni che il creatore vuole condividere. Tuttavia, a volte una singola pagina può essere molto spazio, se sai cosa stai facendo.
I siti Web di una pagina non sono esattamente nuovi, ma in questi giorni sono diventati una sorta di forma d'arte. Inoltre, con Uncode hai accesso a molte funzionalità che ti consentono di creare fantastici design di una pagina. Si tratta solo di sapere cosa sono e come usarli.
In questo articolo parleremo di quando ha senso utilizzare i design di una pagina. Quindi ti mostreremo cinque eccezionali esempi di siti di una pagina creati utilizzando Uncode. Entriamo subito!
Quando ha senso creare un sito Web di una pagina
Come suggerisce il nome, i siti Web di una pagina racchiudono tutto ciò che hanno da offrire in un'unica pagina. Al giorno d'oggi, i siti di una pagina sono piuttosto comuni e, se fatti bene, possono sembrare sbalorditivi:

All'inizio, l'idea di un sito Web di una pagina può sembrare un espediente. Dopotutto, la maggior parte dei tuoi siti preferiti probabilmente include molto più di una singola pagina. Tuttavia, quando si tratta di web design, non esiste un libro di regole. Finché il tuo sito ha un bell'aspetto, soddisfa il suo scopo ed è facile da usare, sei a posto.
Pertanto, la domanda è: quando ha senso utilizzare un design di una pagina anziché una configurazione più tradizionale? Nessuna delle due opzioni è la scelta giusta per ogni progetto. Ad esempio, se gestisci un blog, probabilmente vorrai mantenere un design a più pagine, a meno che tu non voglia racchiudere ogni post in una singola pagina. Potrebbe essere fattibile, ma non sarebbe vantaggioso per l'usabilità del tuo sito o per l'ottimizzazione per i motori di ricerca (SEO).
A nostro avviso, i design di una pagina tendono a funzionare meglio per due tipi di progetti:
- Pagine di destinazione. Con questo tipo di sito, il tuo obiettivo principale è incoraggiare le conversioni. Puoi pensare a una pagina di destinazione come a un passo di vendita di lunga durata.
- Portfolio e siti di agenzia. Se stai utilizzando il tuo sito web per mostrare il tuo lavoro e acquisire nuovi clienti, è utile essere concisi e presentare solo le informazioni più importanti.
Naturalmente, ci sono molte altre situazioni in cui l'utilizzo di un sito Web di una pagina potrebbe avere senso. Per individuarli, dovrai sapere quale scopo desideri che il tuo sito soddisfi e quali elementi devi includere per arrivarci. I siti Web con ambiti ben definiti sono i migliori obiettivi per questo tipo di progettazione.
Se pensi di poter realizzare un sito Web di una pagina, ti consigliamo di dare un'occhiata ad alcuni esempi per scoprire cosa funziona e cosa no. Ad esempio, nella maggior parte dei casi i siti a pagina singola possono cavarsela senza menu di navigazione. Altri utilizzeranno una navigazione semplice che si collega a ciascuna sezione all'interno della pagina. Puoi persino utilizzare animazioni a scorrimento e microinterazioni per far risaltare il tuo design.
Nella prossima sezione, ti mostreremo alcuni esempi di siti Web basati su Uncode che fanno tutte queste cose e altro ancora. Si spera che questi possano servire come ispirazione per il tuo progetto.
5 splendidi siti Web di una pagina progettati utilizzando Uncode
Nelle sezioni seguenti presenteremo cinque esempi di siti Web di una pagina di vari tipi di settori. Dopotutto, i design di una pagina possono essere molto versatili. Diamo un'occhiata!
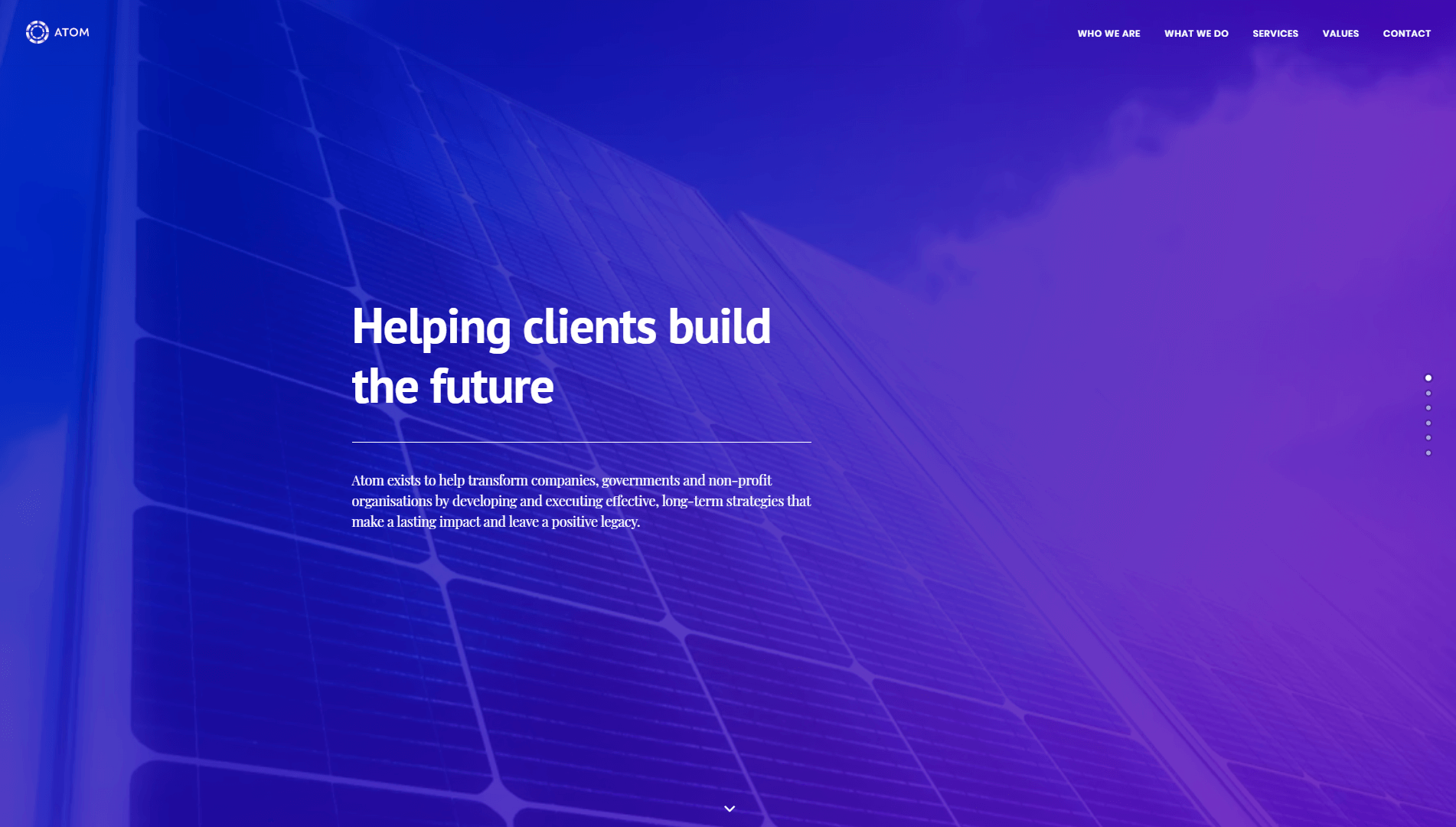
1. Consulenza Atom

A prima vista, Atom Consulting assomiglia molto a qualsiasi altro sito. Ha un menu di navigazione in alto, una grande immagine di eroe per darti il benvenuto con alcune informazioni sull'azienda e così via.
Tuttavia, una volta che inizi a spostarti nella pagina, noterai che tutte le informazioni di cui hai bisogno sono lì in un unico posto. Se fai clic su una delle voci di menu nella parte superiore dello schermo, verrai indirizzato a quella sezione specifica.
Inoltre, ci sono dei piccoli pulsanti a destra della pagina che ti mostrano quando ti sposti da una sezione all'altra. Puoi anche usarli per passare direttamente a ciascuna parte e per vedere a che punto sei rispetto all'intera pagina.
Questo sistema di "navigazione a punti" ti fa sentire come se stessi visitando pagine diverse, grazie agli effetti di transizione puliti. Si ottiene utilizzando una funzione basata su Uncode chiamata scorrimento di una pagina ed è facile da configurare.
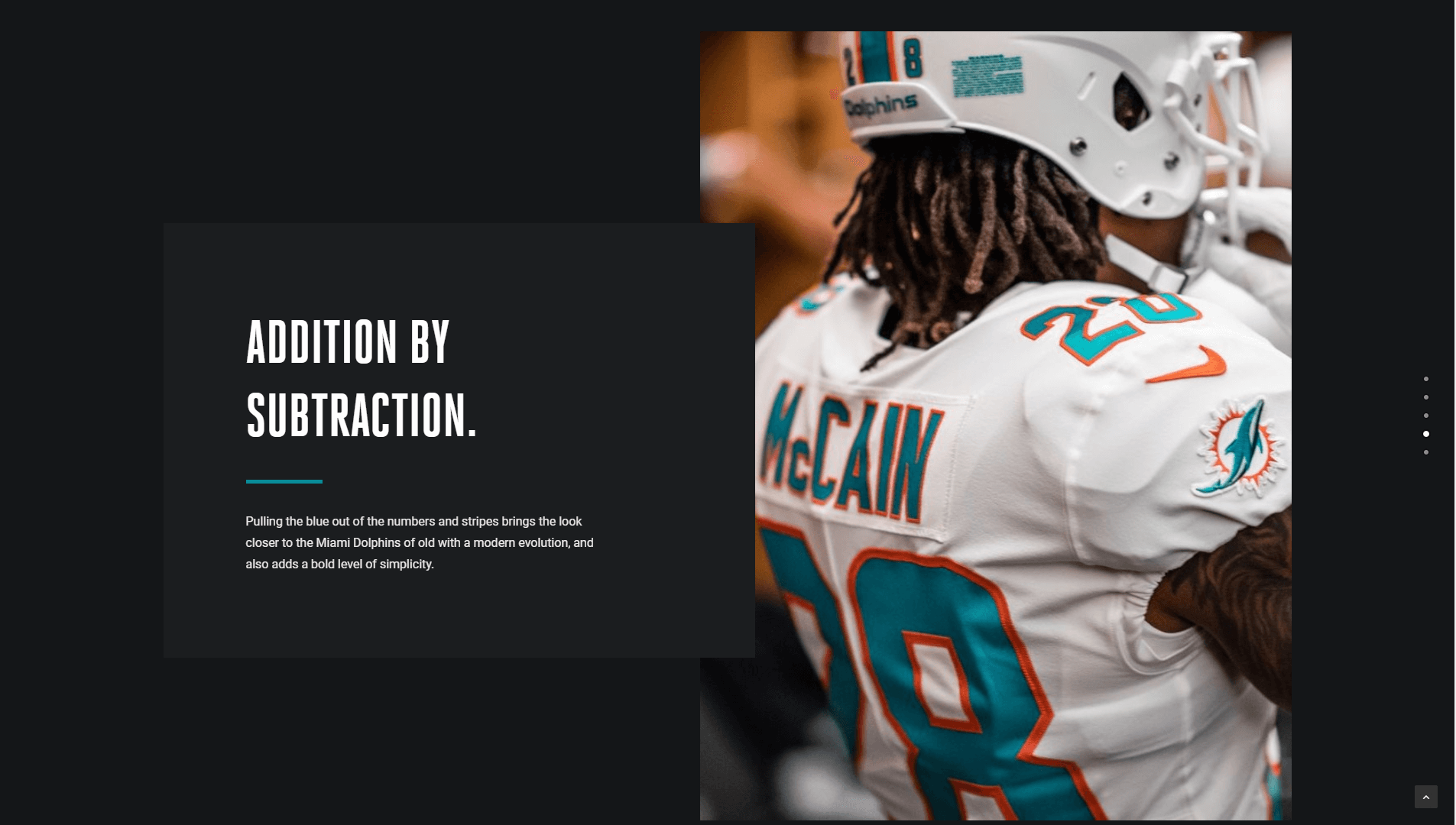
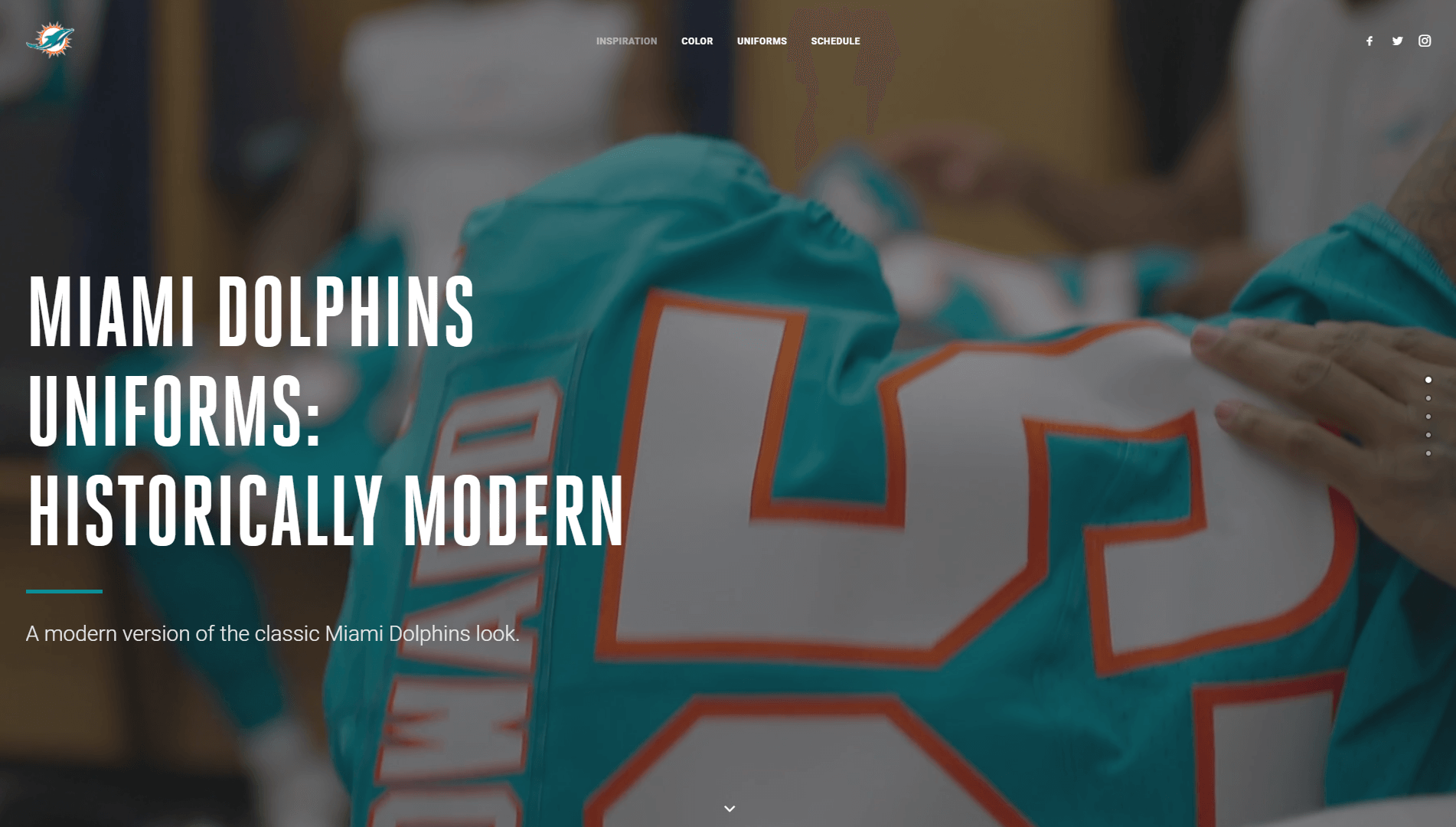
2. Uniformi dei Miami Dolphins

Sì, è vero: c'è un intero sito web dedicato alle divise dei Miami Dolphin. Ancora più sorprendente è che il sito stesso è una gioia da guardare. Noterai subito che ti dà il benvenuto con uno straordinario video di intestazione di sfondo, che è qualcosa che puoi implementare rapidamente usando Uncode.
La navigazione a punti fa la sua comparsa anche su questo sito web. Tuttavia, l'implementazione è leggermente diversa rispetto al nostro esempio precedente. Se confronti entrambi i siti, vedrai che le animazioni di scorrimento qui sono un po' "più scattanti". Questo perché Uncode ti consente di personalizzare il comportamento di queste animazioni all'interno delle impostazioni del tema.

Un'altra differenza è che ogni sezione di questo sito Web di una pagina include le proprie animazioni, che vengono riprodotte quando si passa a una nuova parte. Questo rende il sito dinamico, anche se il contenuto è abbastanza leggero.
Se si trattasse di un sito Web multipagina, l'argomento è così di nicchia che sarebbe difficile coinvolgere i visitatori. Tuttavia, condensando tutto in un'unica pagina, puoi creare una storia che gli utenti possono scorrere e apprezzare.
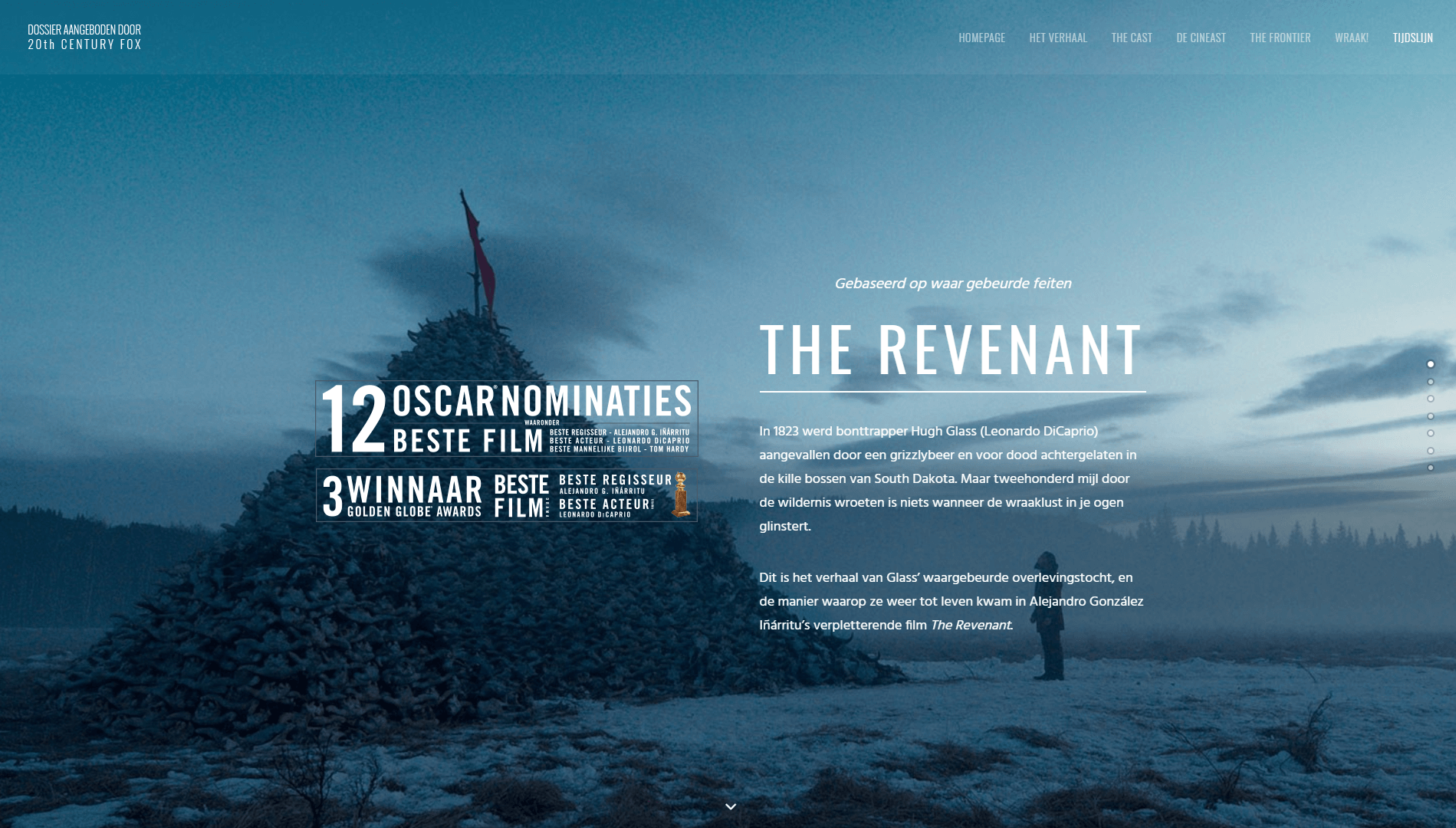
3. Il Revenant

Potresti ricordare The Revenant come il film che alla fine ha fatto vincere a Di Caprio il suo Oscar. Tuttavia, quello che potresti non sapere è che il film ha anche un proprio sito web di una pagina, almeno per la sua uscita in Belgio.
Se ci pensi, un sito Web di una pagina è perfetto per mettere in evidenza un film o altri lavori creativi. Puoi utilizzare la pagina per mostrare trailer, informazioni sul cast, una sinossi e persino una galleria di immagini. Questo particolare sito Web fa un uso eccellente della funzione Membri del team di Uncode per creare una sezione del cast, inclusi i primi piani degli attori più importanti.
A parte questo, il sito Web di The Revenant incorpora anche sfondi di navigazione a punti e parallasse. Con Uncode, puoi aggiungere parallasse a qualsiasi sezione del tuo sito, il che le fa sembrare dinamiche. Quel senso di movimento è particolarmente utile per i progetti di una pagina, in quanto li aiuta a sentirsi più definiti.
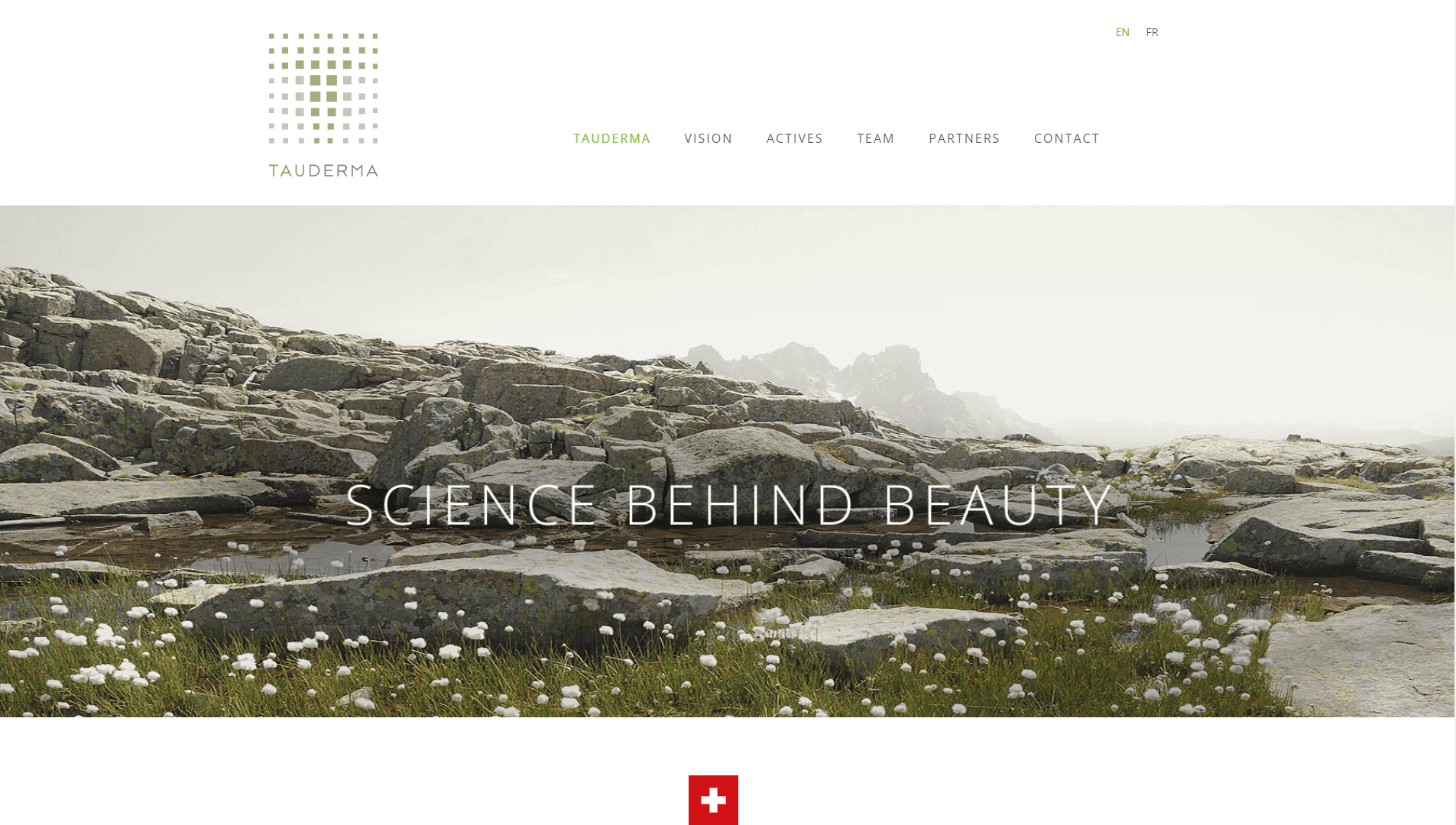
4. Tauderma

Tecnicamente, Tauderma è un sito Web di due pagine. Tuttavia, questo è solo perché ci sono sia la versione inglese che quella francese del sito. In entrambe le versioni, Tauderma fa un ottimo lavoro nel raggruppare molte informazioni in una singola pagina.
Il design qui non è così appariscente come i nostri esempi precedenti. Tuttavia, questo sito Web fa molte cose per bene. Ad esempio, nasconde informazioni aggiuntive utilizzando le schede, in modo che il sito non appaia pesante come testo mentre scorri verso il basso. Quando vuoi leggere su un argomento specifico, tutto ciò che devi fare è fare clic sul pulsante Ulteriori informazioni .
Tauderma dispone anche del modulo Membri del team di Uncode, che utilizza per visualizzare alcune delle persone responsabili dell'azienda. Ancora più importante, questo è il primo sito nella nostra vetrina a includere anche un modulo di contatto.
Il plug-in Contact Form 7 è integrato nel costruttore di siti di Uncode. Ciò ti consente di aggiungere moduli complessi al tuo sito Web, senza la necessità di utilizzare codici brevi. Non c'è modo migliore per aiutare i visitatori del tuo sito Web di una pagina a mettersi in contatto.
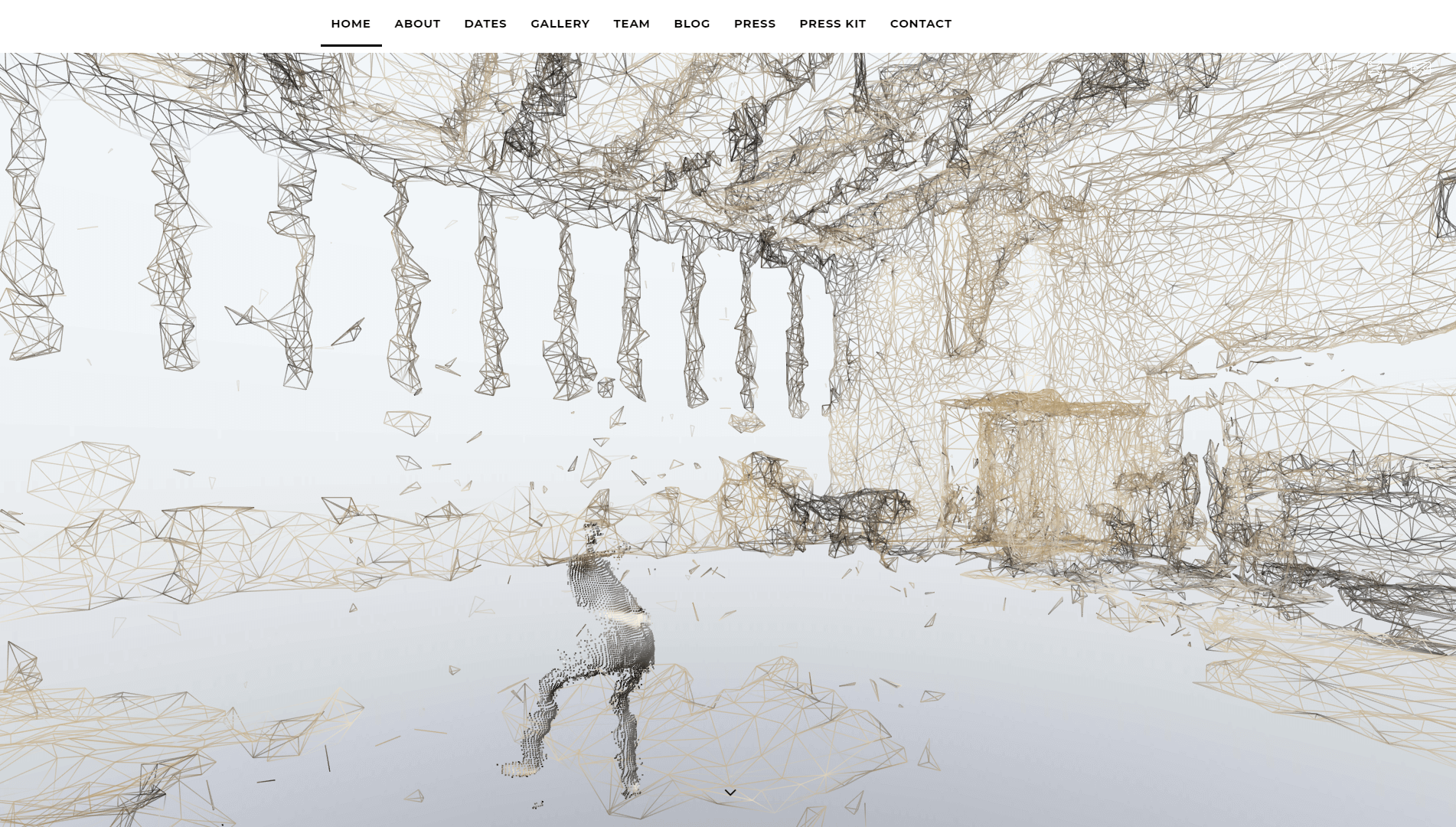
5. Polvere

Finora, la maggior parte dei siti che abbiamo controllato include solo una manciata di sezioni. Tuttavia, Dust rompe con questa tendenza, comprimendo nove sezioni distinte su un'unica pagina.
In questo sito Web troverai un modulo di contatto, una galleria, una sezione per i membri del team, informazioni sugli eventi imminenti e altro ancora. Sembra molto, ma in pratica funziona perché nessuna di queste sezioni è particolarmente densa. Ancora una volta, puoi vedere gli sfondi video, il modulo di contatto e le funzionalità dei membri del team di Uncode in azione.
Il sito stesso sembra interessante e l'unico aspetto negativo è che il video che utilizza provoca un leggero calo delle prestazioni. Con i siti di una pagina, le prestazioni sono vitali, perché tutti i tuoi visitatori interagiranno solo con quella singola pagina. In altre parole, devi assicurarti che il tuo sito web sia ben ottimizzato, non importa quanto grande o piccolo sia.
Conclusione
Quando si lavora su un nuovo sito Web, si può essere tentati di inserire il maggior numero di pagine possibile. Tuttavia, a volte vale la pena essere succinti. Una pagina può essere sufficiente anche per un sito Web professionale, a seconda dell'obiettivo del tuo sito. Inoltre, meno pagine devono navigare i tuoi visitatori, più è probabile che non perdano nulla di importante.
Se stai usando Uncode, hai accesso a molte funzioni interessanti che interagiscono perfettamente con i progetti di una pagina. Alcuni esempi sono la navigazione a punti, le intestazioni dei video, le sezioni dei membri del team e altro ancora. La progettazione di un sito di una pagina di successo richiede un po' di lavoro e pianificazione, ma il lavoro è molto più semplice con gli strumenti giusti e i risultati possono valerne la pena.
Hai domande su come progettare il tuo sito Web di una pagina utilizzando Uncode? Condividi i tuoi pensieri con noi nella sezione commenti qui sotto!
