Come costruire il sito web del tuo negozio di alimentari online utilizzando il modello Elementor pronto
Pubblicato: 2021-10-08Le soluzioni di eCommerce sono diventate molto popolari in questi giorni poiché alle persone piace acquistare qualsiasi tipo di merce necessaria online. Anche rinomate fonti di ricerca o consulenza di marketing stanno riconoscendo e indicando nell'eCommerce un'enorme crescita dagli anni passati a quelli recenti. Un sito Web di un negozio di alimentari online potrebbe essere un'attività molto redditizia e, cosa interessante, puoi creare il sito Web con pochi clic e senza alcuna conoscenza di codifica.

Quindi, qualunque sia la fase in cui ti trovi in questo momento, come gestire già un negozio di alimentari online o pianificando di farlo, in ogni caso, un sito Web di negozio di alimentari online completamente funzionale, di ultima generazione e facile da usare è quello di cui hai bisogno. Perché la tua attività di e-commerce non si manterrà più se non sei in grado di fornire un'esperienza cliente fluida.
Per questo motivo, devi creare un sito Web di negozio di alimentari online di facile utilizzo per garantire la migliore esperienza di acquisto che i tuoi consumatori potrebbero mai avere. E sarebbe semplicissimo se lo costruissi con WordPress ed Elementor.
WordPress è una delle piattaforme open source più popolari che viene fornita con temi esclusivi pronti, plug-in super cool, modelli pronti per creare qualsiasi tipo di sito Web online. E indovina cosa? Senza codifica!
Divertiti a conoscere tutti i dettagli per creare il tuo sito Web di negozio di alimentari online senza aggiungere una sola riga di codice, dai un'occhiata di seguito per ottenere tutti i dettagli.
Controlla tutte le ultime tendenze prima di progettare il tuo negozio di alimentari online
Prima di fare qualsiasi cosa, devi prima sapere quali sono le ultime tendenze nella progettazione del tuo sito Web di alimentari online su WordPress o qualsiasi altra piattaforma. Scopri tutti i punti:
Progetta una bella interfaccia user-friendly
Dovresti creare il sito Web del tuo negozio di alimentari online in modo che i clienti possano facilmente navigare nei luoghi desiderati e prendere immediatamente la decisione di acquisto. Quando visitano per la prima volta il tuo sito di eCommerce, si sentono attratti e sembrano facili da navigare. Questo è applicabile per l'intero design del tuo sito web, menu, CTA, ciascuno dei contenuti dovrebbe essere facile da capire per il tuo gruppo di clienti target.
Visualizza in modo interattivo tutti i prodotti alimentari
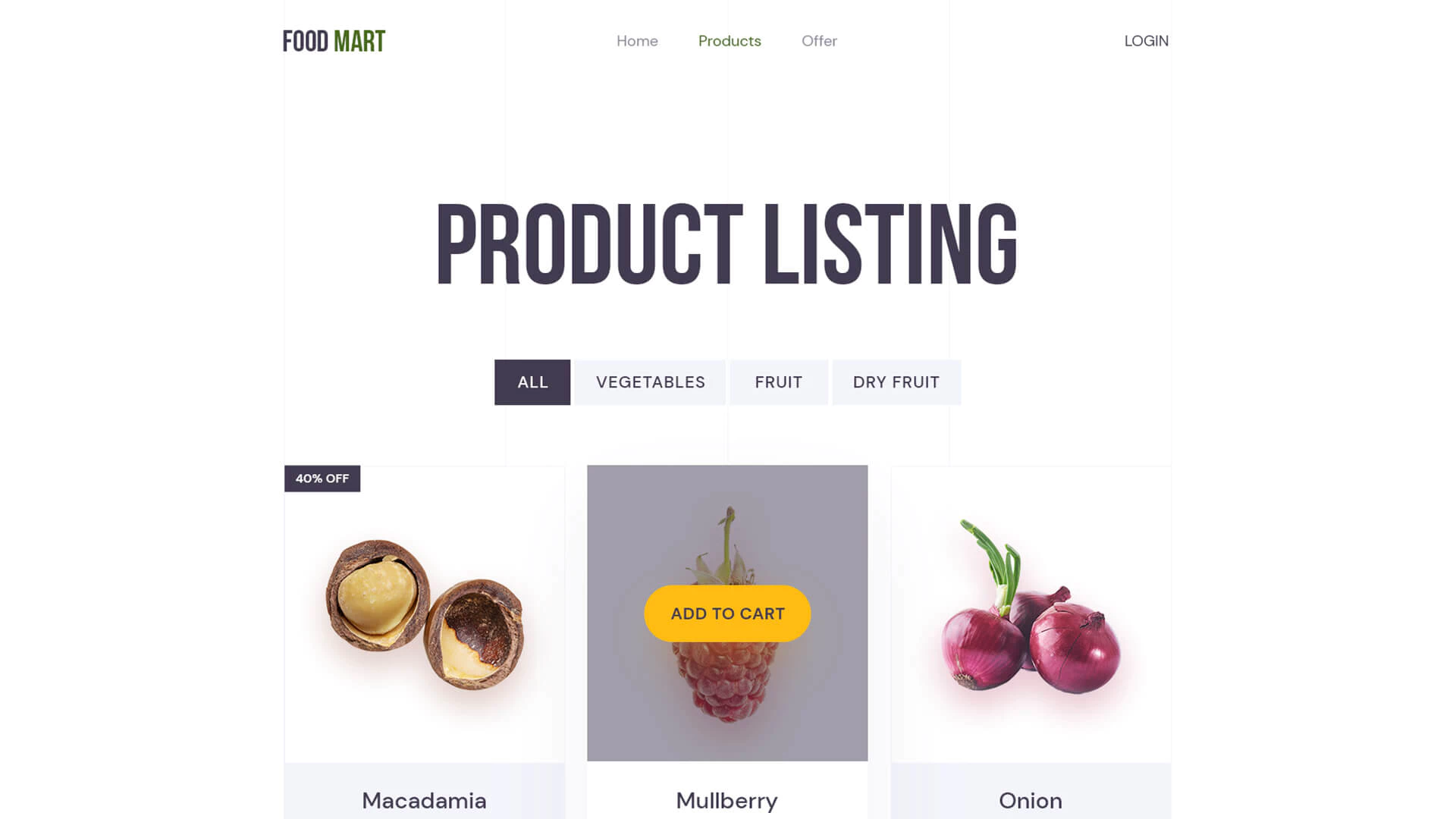
La seconda cosa più importante nella progettazione del tuo sito web di alimentari online è che devi mostrare i tuoi prodotti di tendenza in modo bello sulla pagina di destinazione. Che i tuoi clienti sappiano quali sono gli ultimi, quelli che sono stati presentati o i più popolari, cosa sta arrivando dopo, ecc. Quindi sono consapevoli delle loro esigenze e di conseguenza ottengono un acquisto dal tuo sito web.

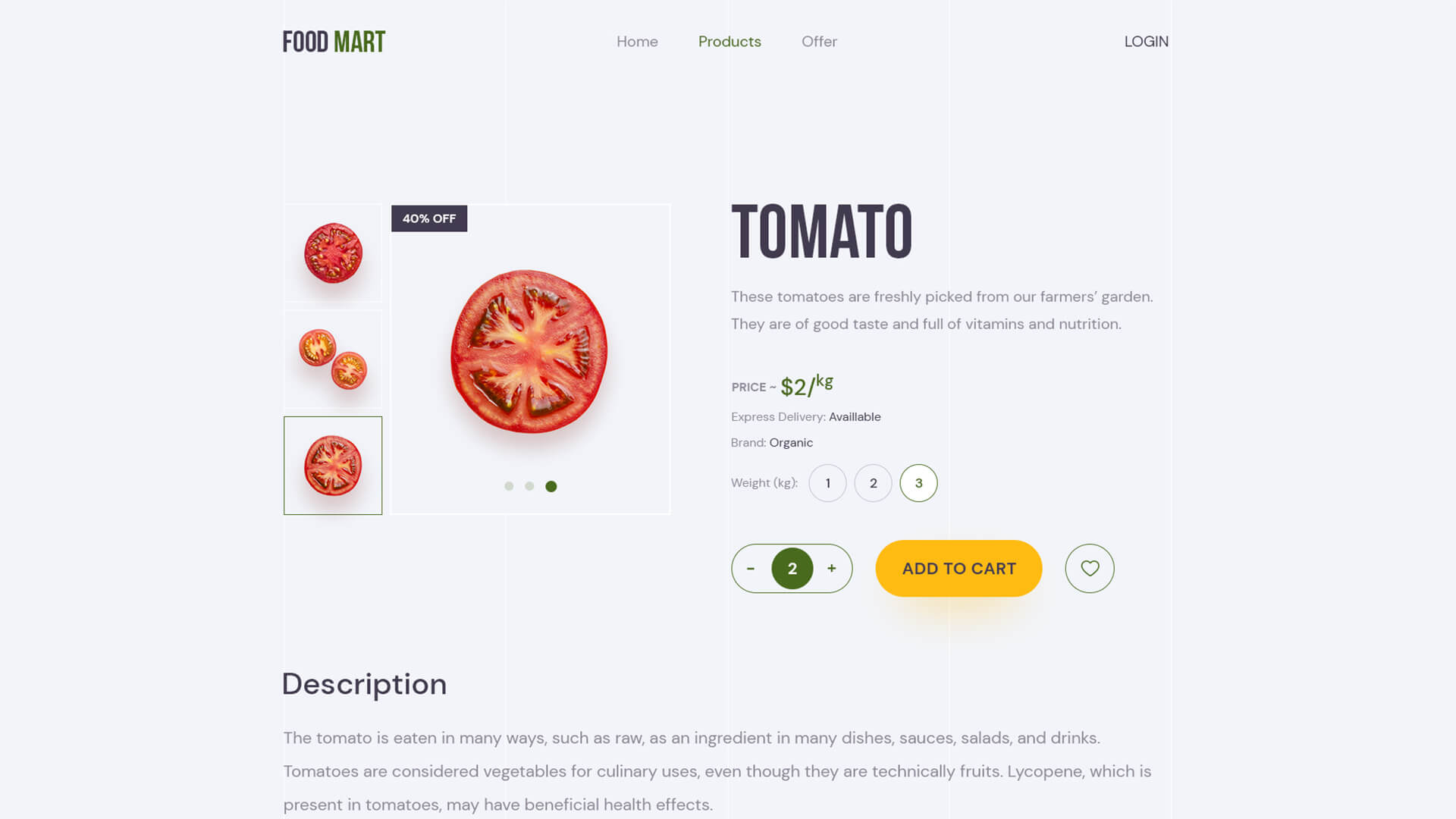
Pagina dei dettagli del prodotto ben organizzata
Organizza la pagina dei dettagli del tuo prodotto, così quando i clienti fanno clic su uno qualsiasi dei tuoi prodotti per sapere quali sono le specialità o altri tipi di informazioni dettagliate. Deve essere ben progettato e decorato.

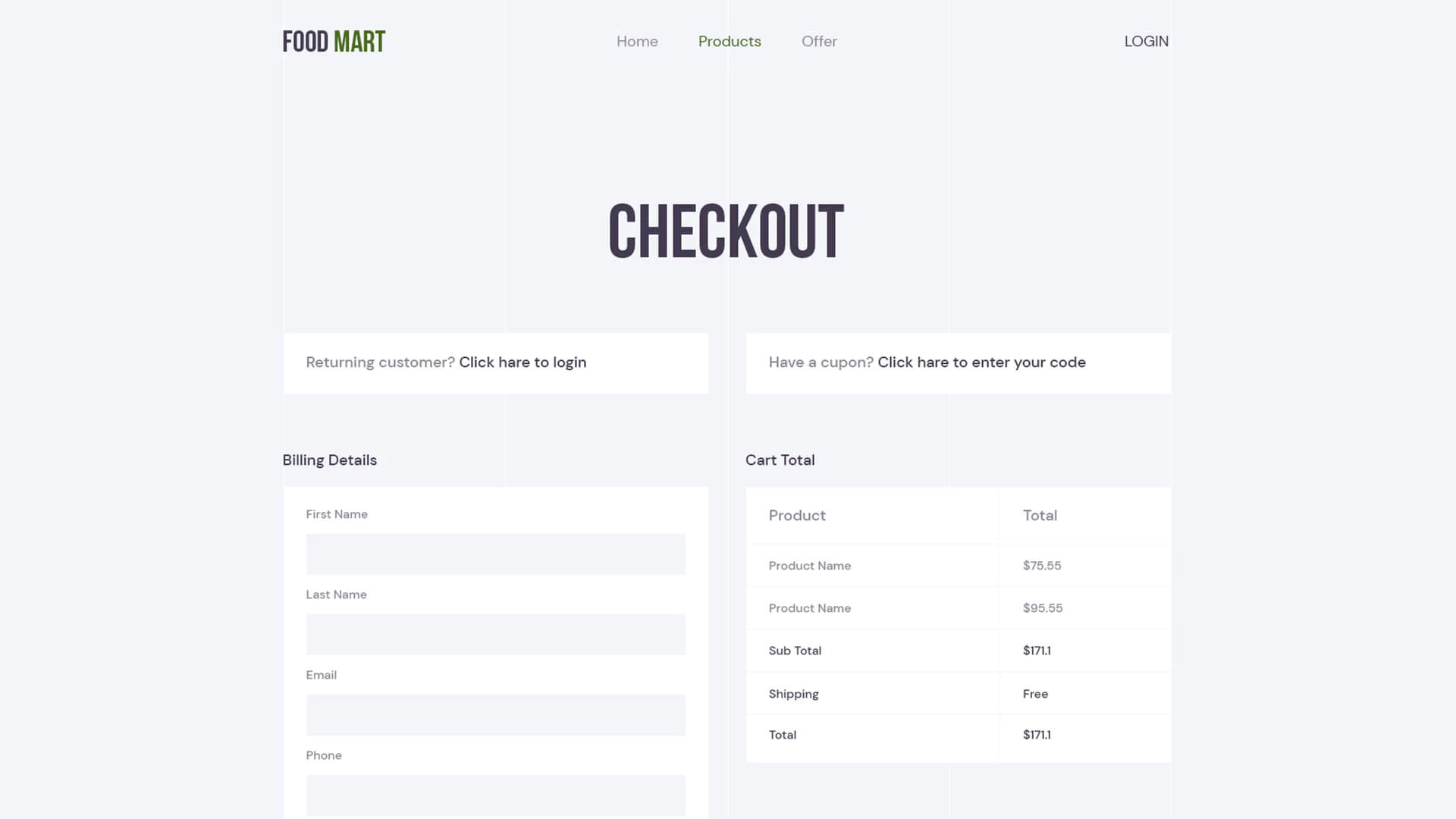
Aggiungi una pagina del carrello e una pagina di pagamento completamente funzionali
L'esperienza del carrello degli acquisti dei clienti deve essere fluida su qualsiasi sito di eCommerce. Quando aggiungono al carrello più prodotti in un clic, deve essere funzionale e fare un elenco dettagliato con i pagamenti completi di conseguenza. Devi assicurarti che la funzione di progettazione e modulo sia efficace, priva di errori per i clienti. Perché questo è il luogo in cui i tuoi clienti sono accanto per acquistare i prodotti desiderati.
Includi più metodi di pagamento per maggiore flessibilità
Avresti dovuto fornire flessibilità nei metodi di pagamento. È necessario includere più modalità di pagamento come pagamento con carta, transazioni bancarie, contrassegno o altro. E i gateway online dovrebbero essere fluidi per le transazioni di denaro sia dall'acquirente che dal venditore.

Guida: come costruire il tuo sito web di un negozio di alimentari online su WordPress
Se hai intenzione di creare il tuo sito Web di alimentari online in WordPress , il modo migliore per farlo è utilizzare il generatore di pagine Elementor più popolare e i suoi modelli pronti.
Puoi ottenere Templately , il cloud di modelli definitivo per Elementor con oltre 1300 modelli pronti e supporto cloud avanzato. E per creare un sito Web di eCommerce completo che soddisfi tutti i tuoi ultimi desideri, puoi avere molti modelli singoli pronti, pacchetti di modelli o blocchi presenti.
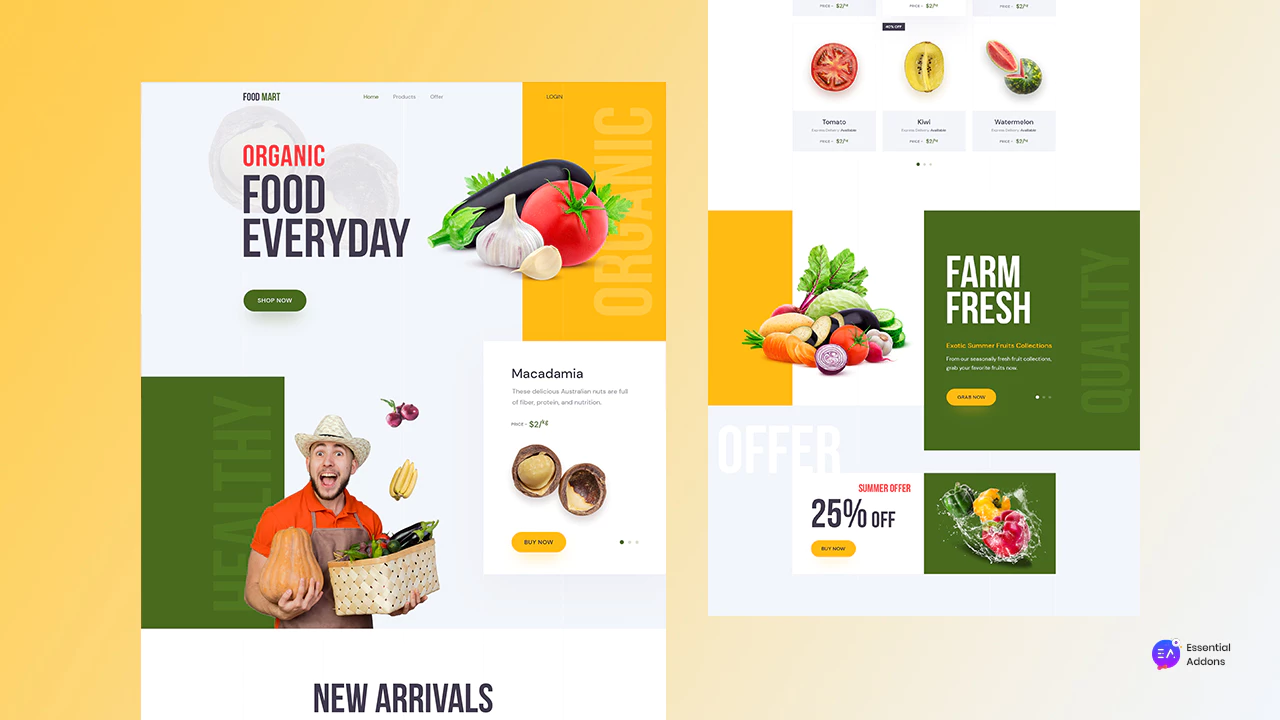
Food Mart è stato introdotto da Templately per creare il tuo sito Web di alimentari online senza codifica. Questo pacchetto di modelli premium include 5 pagine pronte e quattro blocchi per progettare un sito Web straordinario in WordPress.
Lista di controllo per utilizzare il pacchetto di modelli di siti Web per negozi di alimentari di Food Mart
Facciamo alcune cose prima di utilizzare questo pacchetto di modelli Elementor "Food Mart" di Templately . Diamo un'occhiata ai plug-in necessari che devi avere per utilizzare questo pacchetto di modelli di siti Web di negozi di alimentari:
Elementor : installa il miglior generatore di pagine Elementor per utilizzare questo pacchetto di modelli di siti Web di negozio di alimentari di Templately.

Componenti aggiuntivi essenziali : attiva i componenti aggiuntivi essenziali per Elementor . Questa è considerata la migliore libreria di elementi per Elementor con oltre 1 milione di utenti felici e oltre 70 fantastici widget.
WooCommerce : assicurati di installare il plug-in WooCommerce da WordPress e di aggiungere i tuoi prodotti alimentari.
Templately : ora devi creare un account e installare "Templately" sul tuo sito Web WordPress per utilizzare questo modello pronto per Elementor.
Passaggio 1: scegli il modello di pagina iniziale di Food Mart
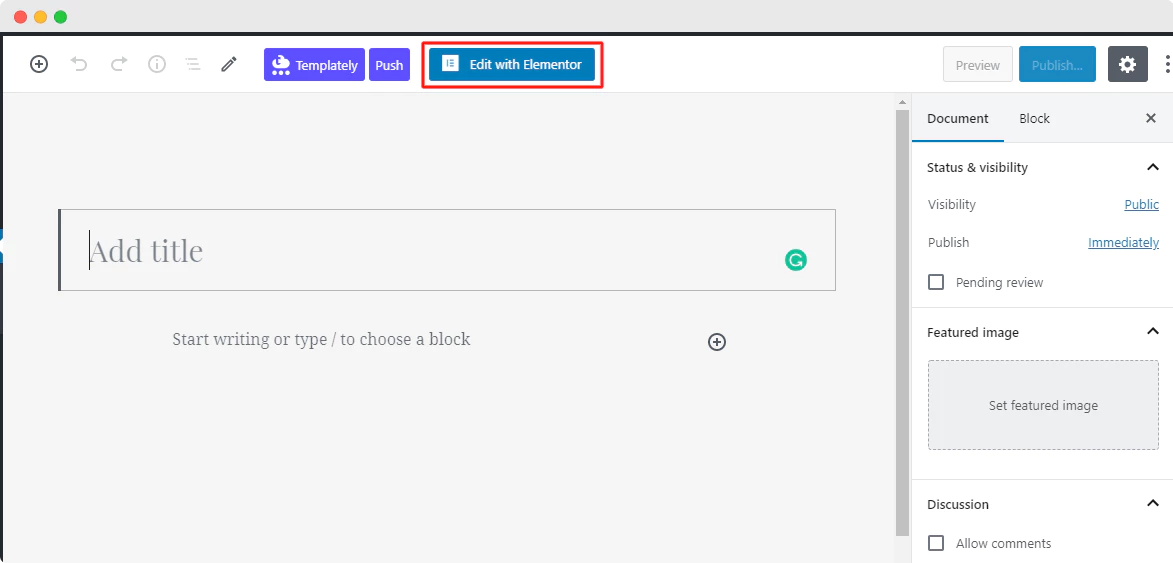
Iniziamo con questo modello di home page di Food Mart di Templately e fai clic su Modifica con Elementor. Crea una nuova pagina sulla dashboard di WordPress. In pochi minuti, ti fornirà una nuova pagina nel tuo editor di Elementor.

Passaggio 2: fare clic sull'icona blu modello
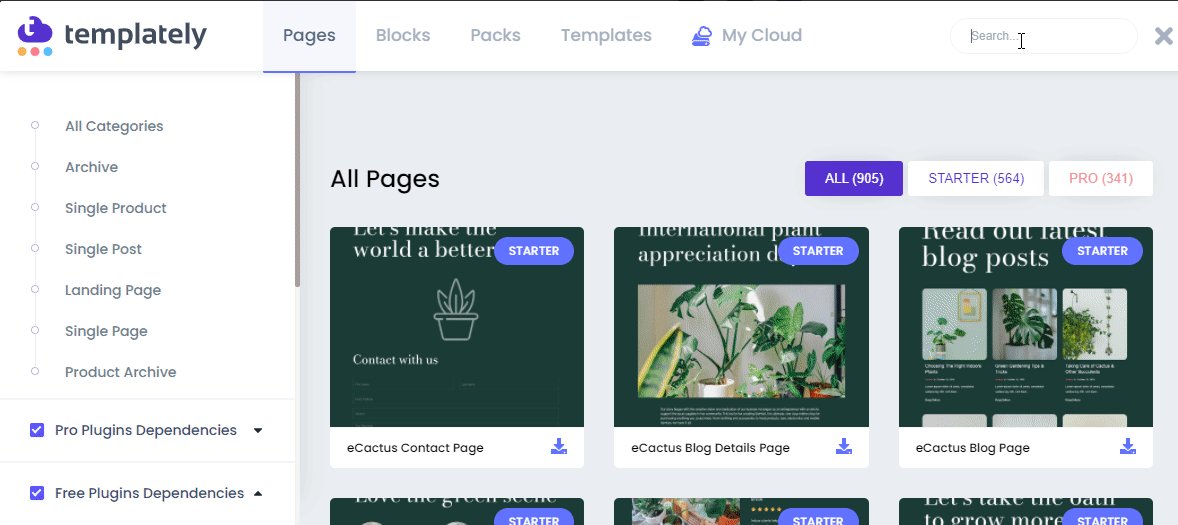
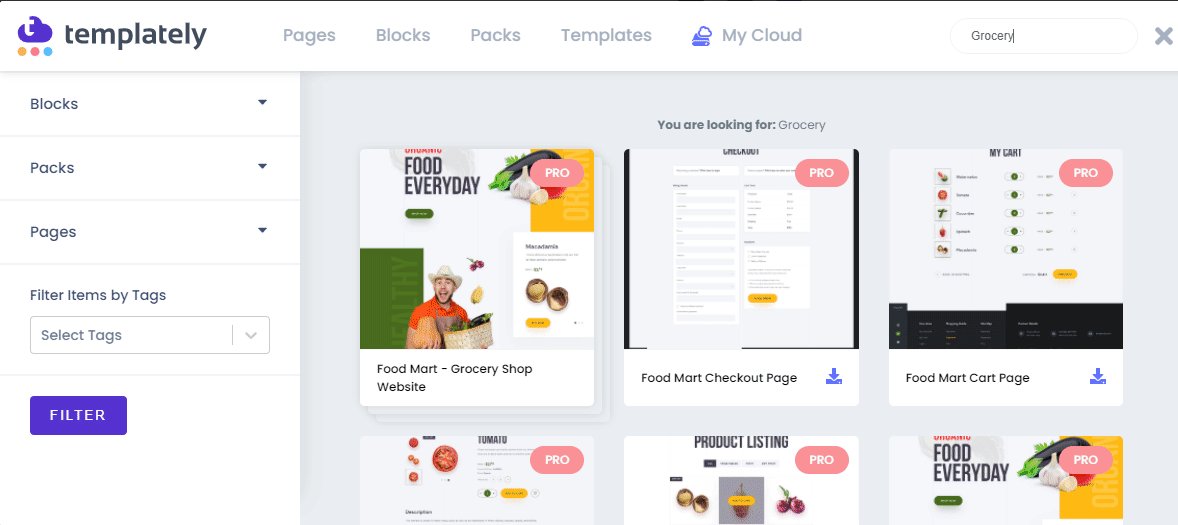
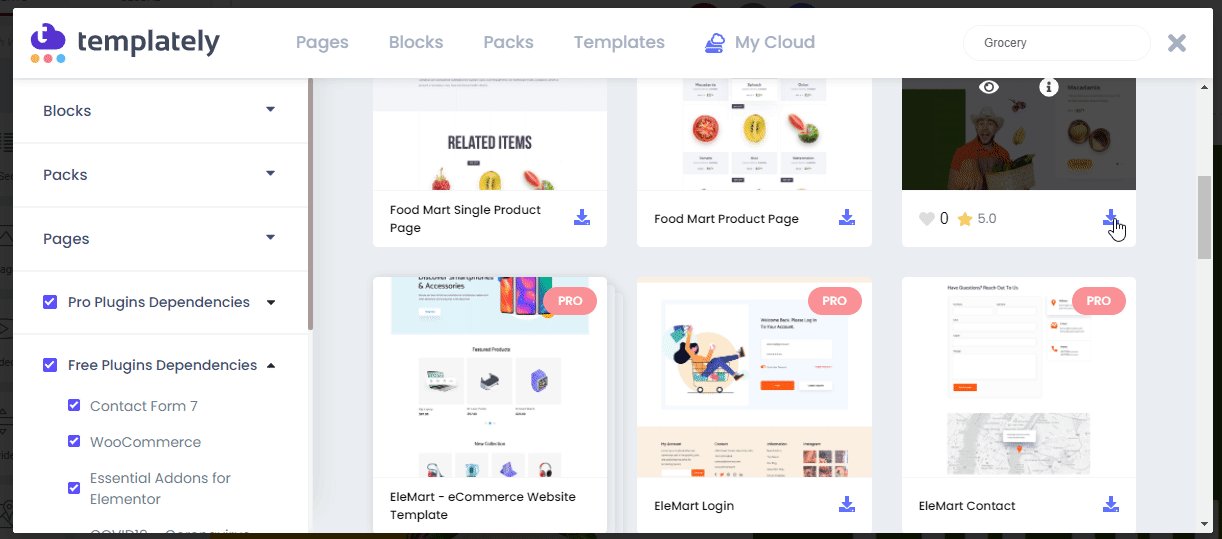
Successivamente, devi fare clic sull'icona blu Templately centrale della pagina. Fornirà una finestra popup. Lì vedrai tutti i modelli di modelli meravigliosamente pronti di Templately.
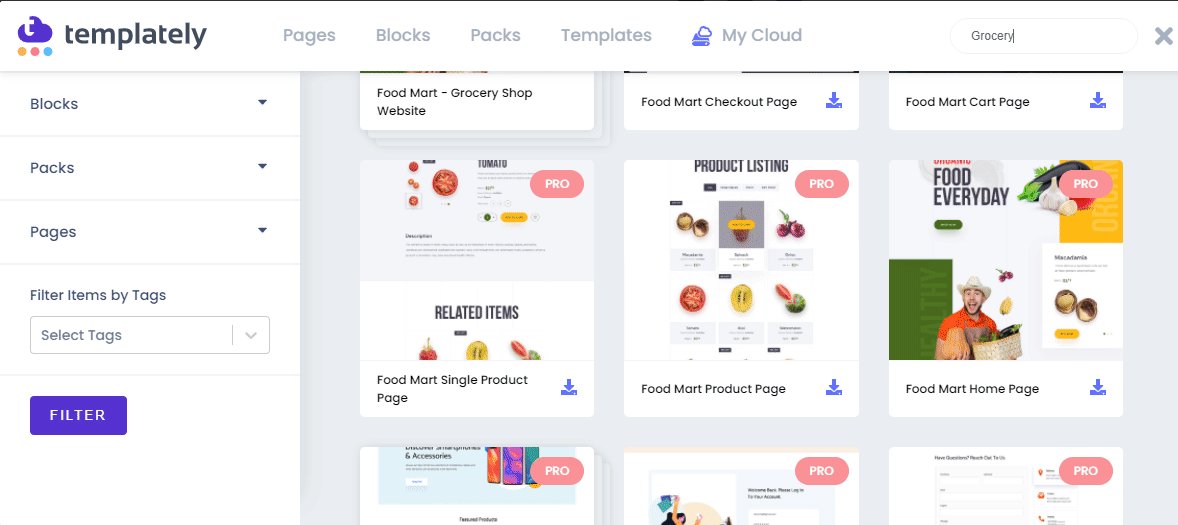
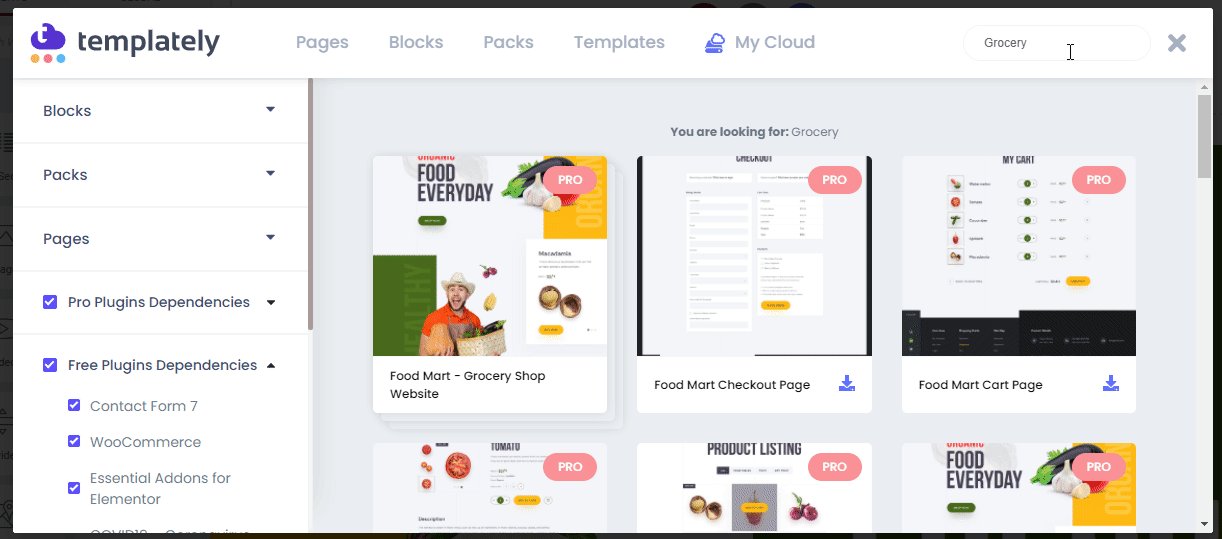
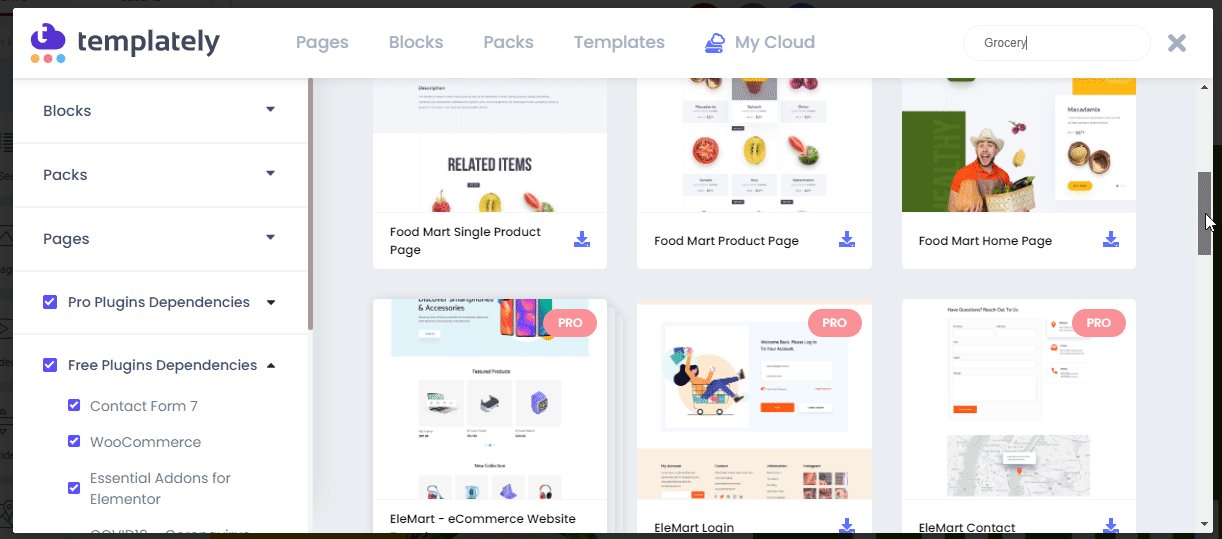
Cerca "Food Mart" o "Grocery" nel pannello di ricerca. Mostrerà automaticamente tutti i design e i blocchi della pagina di destinazione pronti di questo pacchetto.

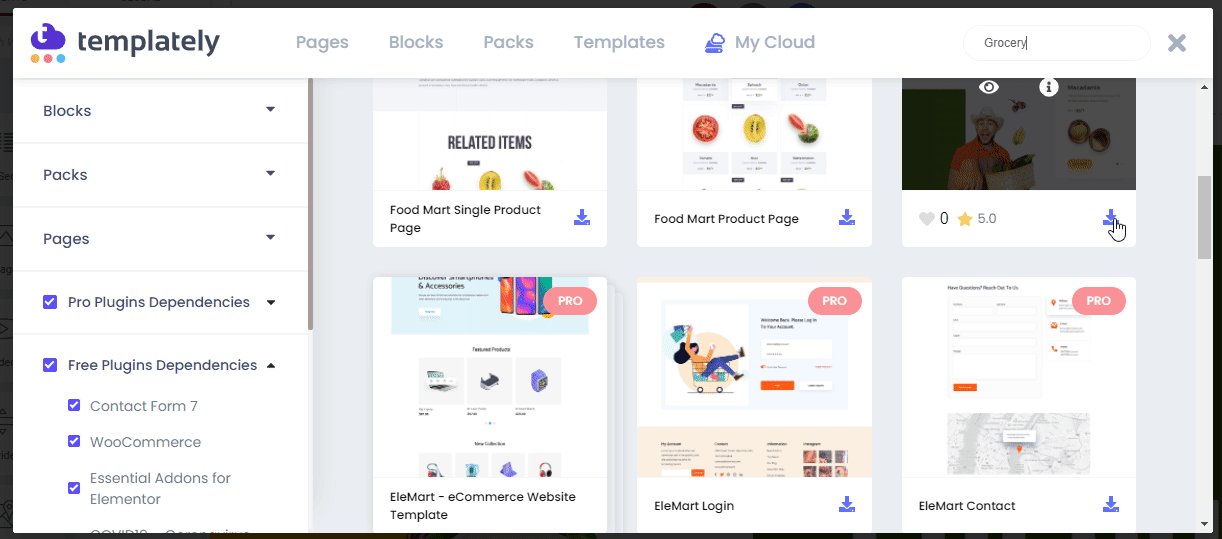
Passaggio 3: inserire il modello di pagina iniziale di Food Mart
Ora premi il pulsante "Inserisci" nel design del modello della pagina di destinazione di Food Mart. Ci vorrà un po' per caricare il modello di pagina di destinazione del sito web del negozio di alimentari sul tuo Editor Elementor.

Passaggio 4: personalizzare il design della home page di Food Mart
Ora puoi aggiungere i tuoi contenuti in Food Mart, progettare modelli pronti per ogni sezione creativa e farlo sembrare come desideri. Per impostazione predefinita, il contenuto di questo modello è ottimizzato per il SEO, quindi se lo desideri puoi adattare il contenuto del testo in base ad esso e apportare alcune modifiche alle immagini. Questo è tutto.

Come hai aggiunto i tuoi contenuti in ogni sezione di creazione e alla moda, ora puoi personalizzare il design cambiando i colori, utilizzare i caratteri preferiti, l'allineamento, ecc. Puoi persino trascinare e rilasciare le sezioni da un posto all'altro, apportare un po' di modifica , ed è completamente pronto per diventare live.
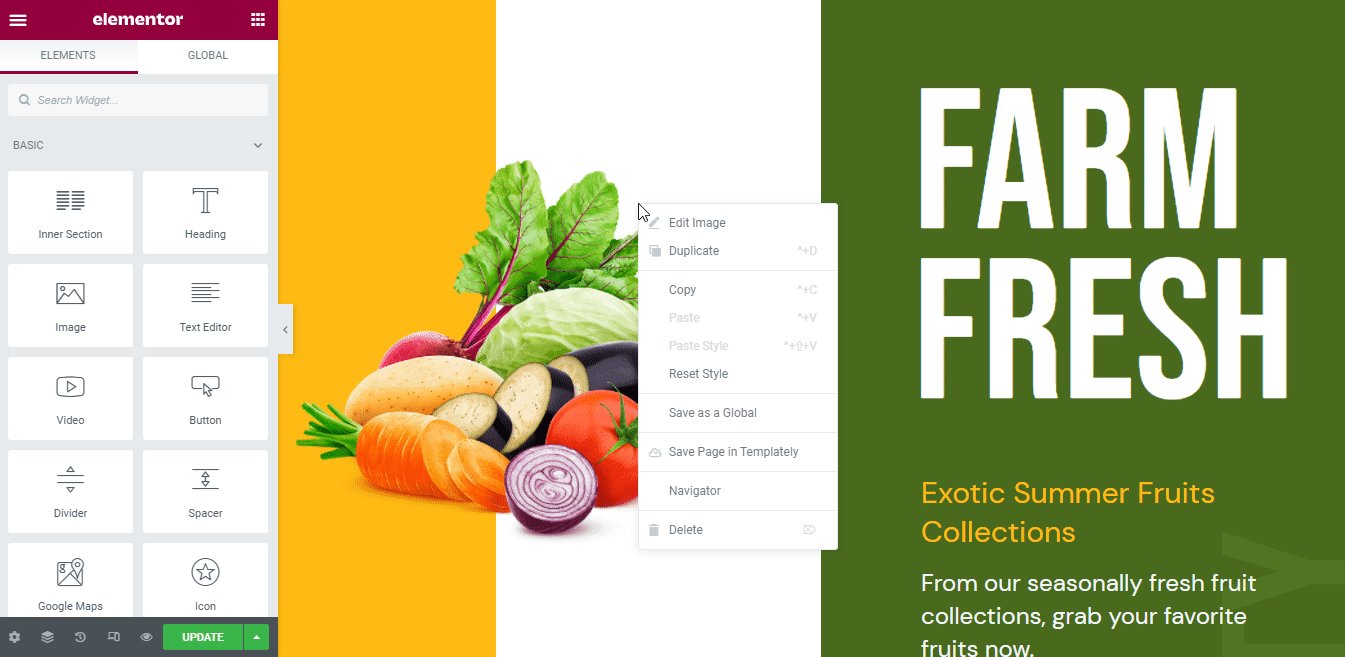
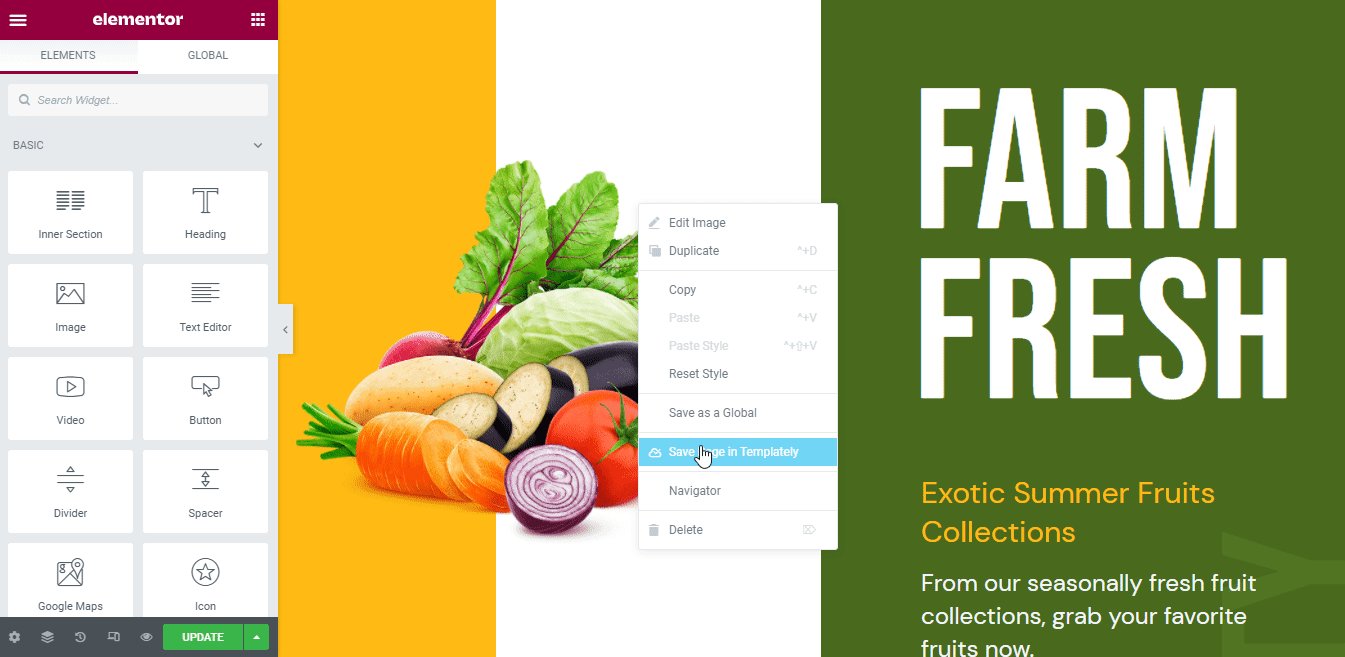
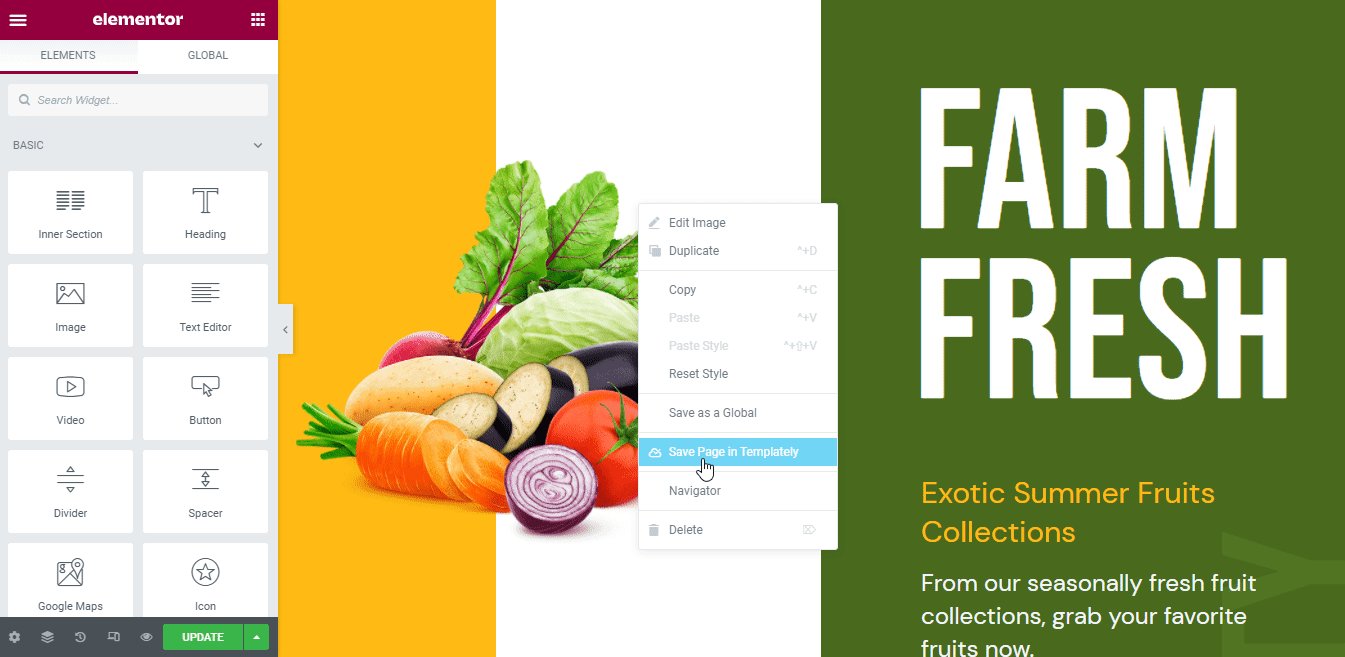
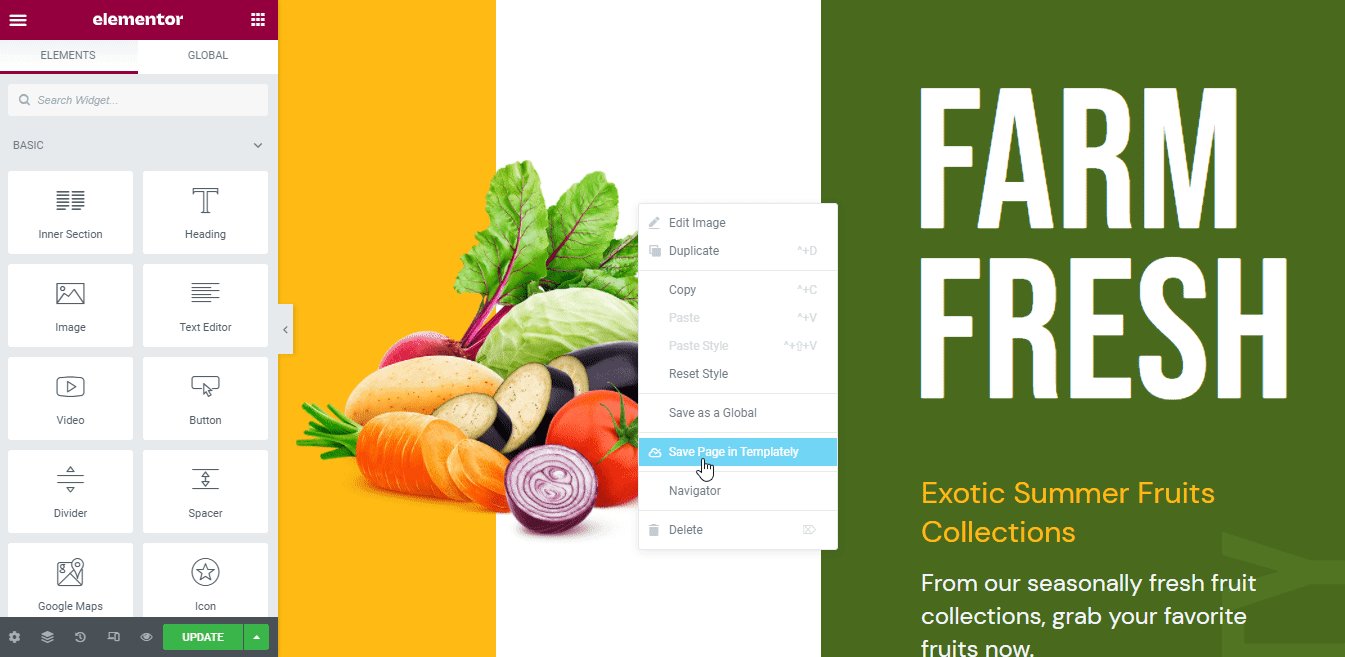
Passaggio 6: salva il tuo design su MyCloud
Templately fornisce solo questa funzione esclusiva per salvare i tuoi modelli di modelli pronti nello spazio di archiviazione "MyCloud" di Templately . Basta fare clic con il pulsante destro del mouse in un punto qualsiasi della pagina e scegliere "Salva pagina in modello". Ciò salverà il design del sito Web del tuo negozio di alimentari nell'archivio cloud di Templately. In seguito puoi riutilizzare questo design o tenerlo salvato come backup.

Se lo desideri, puoi utilizzare Templately WorkSpace per creare una collaborazione senza interruzioni in qualsiasi momento con il tuo team che condivide i tuoi progetti pronti. Puoi persino invitare e ottenere l'accesso a persone esterne alla tua workstation per collaborare sul cloud.
Dopo aver apportato tutte le modifiche di conseguenza, Congratulazioni! Questo è il bellissimo design della home page per il sito Web del tuo negozio di alimentari online che utilizza Food Mart di Templately . Seguendo questo processo, puoi utilizzare il resto dei suoi modelli pronti e creare un sito Web di un negozio di alimentari completo senza codificare in Elementor.

Crea un fantastico sito Web di un negozio di alimentari online senza codifica
Spero che questa guida ti piaccia per creare il tuo sito Web di alimentari online in WordPress senza codificare con il pacchetto di modelli Elementor pronto per Templately Food Mart. Quindi ora crea il tuo piano di costruzione del sito Web iscrivendoti a Templately e accedi alle straordinarie raccolte di modelli pronti di Templately.
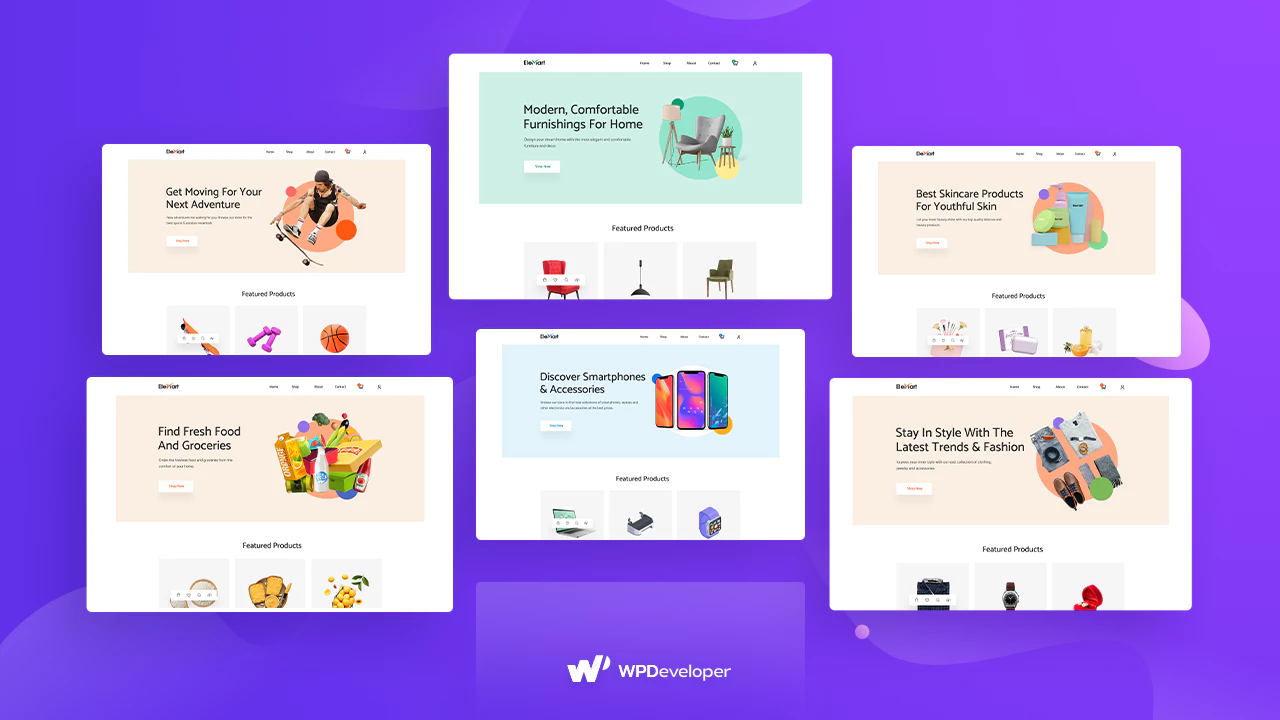
EleMart: i migliori modelli multiuso per Elementor per creare qualsiasi sito Web senza codifica

Facci sapere la tua esperienza commentando qui sotto. Oltre a questo, se dovessi affrontare qualsiasi problema o hai bisogno di aiuto immediato, puoi sentirti libero di contattare il nostro team di supporto ogni volta che vuoi o unirti alla nostra amichevole community di Facebook .
