Come ottimizzare le tue immagini per WordPress
Pubblicato: 2021-11-09
Sconto del 20% su WPMU Dev
Per questo articolo, utilizzeremo l'hosting e gli strumenti WPMU DEV. Puoi ottenere uno sconto del 20% su tutti i piani WPMU DEV qui. Ottieni Smush Pro incluso nell'abbonamento.
La velocità ha un grande impatto su qualsiasi sito web. Detto questo, non vuoi perdere trucchi su come ottimizzare le tue immagini per WordPress. È dimostrato che avere un sito web veloce migliorerà l'esperienza dell'utente, con conseguente crescita del business. Potresti già sapere che la velocità è uno dei fattori di ranking di Google.
È abbastanza comune che la maggior parte dei nuovi utenti carichi le immagini grezze direttamente sul proprio sito web. Di conseguenza, rallenta drasticamente il sito web. Ed è troppo tardi quando se ne rendono conto, e inoltre se uno ha più articoli con immagini, diventa difficile tornare indietro, riottimizzare e caricarli. Tanto lavoro, vero?
Nessun problema, se sei nuovo questo articolo ti aiuterà a ottimizzare le tue immagini prima di caricarle e a caricare più velocemente il tuo sito web. Ti illustrerò sia " l'approccio manuale " che quello "automatico " tramite un plug-in di WordPress.
Entriamo e vediamo come puoi migliorare l'ottimizzazione delle immagini per le prestazioni web.

Cos'è l'ottimizzazione dell'immagine
Se sei all'oscuro, quale ottimizzazione dell'immagine. Bene, è il processo per ridurre la dimensione del file delle immagini senza ridurre affatto la qualità dell'immagine. In parole semplici, i file di immagine di dimensioni inferiori verranno caricati più velocemente sul sito web. Il processo è fondamentale da seguire per le prestazioni web complessive.
Vantaggi dell'ottimizzazione dell'immagine
Troverai diversi vantaggi se ottimizzi correttamente le tue immagini. Tuttavia, lascia che ti guidi attraverso alcuni vantaggi chiave che troverai.
- Meno utilizzo di risorse, risparmio di denaro
- Backup più veloci
- Migliore esperienza utente (UX)
- Visualizzazioni di pagina elevate
- Conversioni e vendite più elevate
- Migliora il tuo posizionamento sui motori di ricerca
Indubbiamente, le immagini rendono il sito web più pesante a parte i video. Quindi l'ottimizzazione delle immagini sul tuo sito migliorerà sicuramente le statistiche generali del sito web. Che si tratti di classifiche, visualizzazioni di pagina e vendite. Quindi l'ottimizzazione delle immagini è un must per qualsiasi sito Web aziendale a lungo termine.
È ora di concentrarsi sulla velocità del sito Web per aumentare le classifiche poiché, insieme a Google, anche altri motori di ricerca considerano l'esperienza dell'utente come uno dei fattori più importanti per le classifiche.
Come le immagini rallentano un sito web
Ci sono diversi motivi per cui e come le immagini pesanti rallentano il caricamento del sito web. Permettetemi di scomporlo in pochi punti.
I tre motivi principali per cui le immagini possono rallentare il tuo sito WordPress sono e come superarlo.
- Se stai usando immagini troppo grandi – Certamente, immagini troppo grandi aumentano le dimensioni della pagina e rallenteranno il sito web.
- Se stai utilizzando troppe immagini: ogni richiesta di immagine effettua richieste HTTP e quando una pagina effettua più richieste HTTP, risultando una pagina lenta. Anche se, in questo caso, avrà senso incorporare la rete di distribuzione dei contenuti (CDN).
- Le immagini contribuiscono a un caricamento sincrono degli elementi, con HTML, CSS e JavaScript e aumentano il tempo di rendering della pagina. Complessivamente ha un grande impatto nel caricamento di una pagina o di un sito Web. Soluzione: il modo alternativo consiste nel far visualizzare le immagini tramite la tecnica di caricamento lento. Ciò significa che invece di caricare le immagini tutte insieme in una volta, l'immagine potrebbe caricarsi una per una mentre l'utente scorre verso il basso. Questa tecnica aiuta le pagine lente con immagini pesanti a caricarsi più velocemente, il che è ovviamente migliore dal punto di vista UX e SEO.
Per rendere il sito più veloce dovresti sbarazzarti di queste cose e monitorare e mantenere il sito con saggezza.
Modi manuali: ottimizza le immagini prima del caricamento su WordPress
Da ora conosci l'importanza dell'ottimizzazione delle immagini del tuo sito web. Entriamo e vediamo quali sono i modi manuali per ottimizzare le immagini per mantenerle più leggere in termini di caricamento.
1. Scegli i formati di file immagine corretti
Ora sai che i formati dei file di immagine hanno anche molto a che fare con la dimensione del file dell'immagine. Ad esempio, se la stessa immagine salvata in più formati come jpg, png o WebP risulterà una dimensione del file diversa. Sì lo fa.
Ora ti starai chiedendo quale formato immagine utilizzare per ridurre le dimensioni della pagina e aiutare a ottenere il massimo dalla compressione. Drammaticamente la risposta non potrebbe essere specifica per un formato particolare. Consentitemi di descrivere gli scenari in cui è possibile utilizzare un formato particolare in base al tipo di contenuto.
JPG (gruppo congiunto di esperti fotografici)
Questo è il formato di file più comunemente usato in tutto il mondo. La maggior parte delle persone come fotografi o persino blogger usano questo formato per i loro contenuti. Poiché questo formato è piuttosto Lossy e l'utilizzo della tecnica di compressione potrebbe ridurre notevolmente le dimensioni del file. Probabilmente è per questo che è abbastanza popolare poiché utilizza milioni di colori ed è adatto per le fotografie. Il lato negativo è che se la compressione non viene eseguita correttamente, perderai la qualità dell'immagine.
PNG (grafica di rete portatile)
È uno dei miei preferiti, secondo il mio contenuto ovviamente. Dal momento che uso molti grafici vettoriali, illustrazioni e icone essendo un web designer. È un formato immagine senza perdita di dati. Ciò significa che dopo aver compresso l'immagine (formato .png), potresti non trovare modifiche drastiche alle dimensioni del file. Potresti pensare, allora perché dovresti usare i PNG. Questo perché ti consente di mantenere uno sfondo trasparente che viene utilizzato in molti scenari, testo, loghi, icone e vettori in cui non è necessario lo sfondo.
WebP (immagine Web)
Rispetto a jpg e PNG, WebP è un formato immagine estremamente nuovo. In effetti questo formato di immagine sta diventando troppo popolare, poiché porta molte differenze nella dimensione del file senza perdere affatto la qualità dell'immagine. Anche se, poiché è abbastanza nuovo, probabilmente ancora pochi browser potrebbero non supportarlo a parte i browser più diffusi. A proposito, fino al 2021, il 94% dei browser supporta webP e viene introdotto da Google. Google afferma che ridurrà del 34% la dimensione del file rispetto al formato jpg e del 26% più piccola del formato immagine PNG. Sia con perdita che senza perdita sono consentiti dal formato immagine WebP.
Sei in un dilemma su quale formato immagine dovresti usare. Beh, dipende dai requisiti. Puoi utilizzare più formati sulla tua pagina web in diversi scenari. Ma sicuramente il futuro è WebP in quanto aiuta a ridurre drasticamente le dimensioni dell'immagine una volta convertiti altri formati in esso.
2. Usa la dimensione dell'immagine corretta
Devi fornire le immagini in scala per ottimizzare ulteriormente le tue immagini in WordPress. Potresti pensare, quale sarebbe il file di dimensioni dell'immagine corretto per il tuo contenuto o layout del blog. E come puoi determinarlo.
È uno dei punti importanti da considerare e ridimensionare le tue immagini in base alla larghezza del tuo contenuto. Perché, se si inserisce un'immagine a risoluzione maggiore nel layout più piccolo, durante il caricamento della stessa immagine da parte dell'utente, i browser devono ridimensionare l'immagine per visualizzare perfettamente i pixel. Il che richiede sicuramente più tempo per il caricamento, con conseguente caricamento lento della pagina.
Sono disponibili diversi strumenti di ridimensionamento delle immagini sia online che offline. Questi possono essere utilizzati per ridimensionare le immagini prima di caricarle su WordPress.

- Strumenti online – Riduci le immagini
- Strumenti offline: Adobe Photoshop, GIMP ecc.
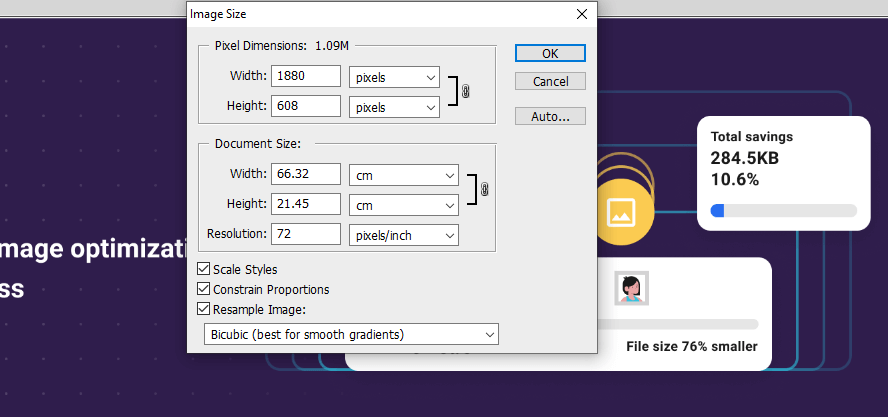
In genere uso Photoshop, il processo è semplice.
Apri la foto in Photoshop. Premi Ctrl+Maiusc+I dalla tastiera. Verrà visualizzata la finestra di dialogo delle dimensioni dell'immagine.

Immettere i parametri di larghezza in base al requisito. Anche l'altezza dell'immagine sarà proporzionata.
Il ridimensionamento è fondamentale, se stiamo ottimizzando le immagini prima del caricamento. Ci sono anche molte altre cose da fare per mantenere il sito web più leggero e ottimale.
3. Comprimi le tue immagini
Il processo seguito per ridurre al minimo la dimensione di un file di immagine, indipendentemente dal fatto che possa essere la risoluzione o i pixel senza influire sulla qualità, è chiamato compressione dell'immagine.
le immagini ottimizzate sono più leggere del 40% rispetto alle immagini non ottimizzate. non importa prima o dopo il caricamento, la compressione dell'immagine deve essere obbligatoria per rendere il caricamento del sito Web più veloce e ottimale.
Ora, dipende completamente dal tipo di compressione che vorresti utilizzare con loosy o Lossless, come spiegato in JPG e PNG.
4. Pensa all'immagine in primo piano
I post di WordPress non contengono immagini in primo piano, ma le immagini vengono utilizzate strutturalmente in tutto il tema. Durante la visualizzazione di un determinato post, ad esempio, potrebbe apparire come miniatura accanto al titolo.
Non puoi permetterti di ignorare l'ottimizzazione delle immagini in primo piano perché molti temi e widget si basano su di esse. Tuttavia, le immagini in primo piano sembrano buone ed è possibile utilizzare le immagini in primo piano per impostare immagini di intestazione personalizzate su post e pagine specifici o per visualizzare miniature. Ma in una certa misura influisce sul rallentamento del tuo sito web.
Decidi la dimensione della tua immagine in primo piano una volta in base al tuo layout e questa dimensione si applicherà a tutte le future immagini in primo piano. Preferisco non visualizzare l'immagine in primo piano per i singoli post per alcuni dei miei blog, il che aiuta a caricare un po' più velocemente.
5. Applicare immagini a caricamento lento
In genere ogni volta che visiti una pagina web, tutto il contenuto insieme alle immagini inizierà a caricarsi. E questo sarebbe certamente, richiede tempo. Inoltre, se hai una pagina pesante con tonnellate di immagini, potrebbe sembrare un disastro.
È qui che la funzione di caricamento lento delle immagini sarà l'ultimo salvataggio. l'attivazione di questa funzione consentirà il caricamento delle immagini una ad una, solo se l'utente scorre verso il basso.
6. Immagini nella cache
Al massimo ogni sito Web segue questo processo di memorizzazione nella cache delle immagini per il proprio sito Web. Il processo aiuta l'utente finale a caricare il sito Web o la pagina Web più velocemente poiché le immagini vengono salvate con l'aiuto di browser in locale o in un server vicino.
Il processo può essere seguito attraverso la copia o l'installazione di uno qualsiasi dei popolari plug-in di memorizzazione nella cache o di qualsiasi plug-in di compressione delle immagini come WP Smush.
7. Necessità di evitare reindirizzamenti URL immagine
Un altro fattore che potrebbe causare un rallentamento della pagina sono i reindirizzamenti creati dalle tue immagini. I reindirizzamenti di solito si verificano quando le immagini si collegano ad altri luoghi.
Non è consigliabile incorporare immagini da fonti esterne nel tuo sito web. In sostituzione, salva ogni immagine e pezzo multimediale direttamente sul tuo sito. Assicurati che le tue immagini non si colleghino a nulla, ad esempio una pagina multimediale separata.
8. È necessario rimuovere i dati EXIF
I dati EXIF di un'immagine contengono informazioni sulla posizione e sul metodo di scatto della foto. Per i file Web, di solito non è necessario poiché viene aggiunto automaticamente dalle fotocamere.
Pertanto, l'eliminazione di questi dati dalle tue immagini potrebbe migliorare le prestazioni delle tue pagine, anche se non avrà un impatto importante. Ci sono alcuni plugin disponibili nel repository di WordPress che potrebbero aiutarti a sbarazzartene. È consigliato se utilizzi molte fotografie sul tuo sito web.
9. Rete di distribuzione dei contenuti (CDN)
Anche se non è una tecnica di ottimizzazione, ma sicuramente aiuterebbe il tuo sito a caricarsi più velocemente per gli utenti. Quando abbiamo un gruppo di server dislocati in diverse aree del mondo e il contenuto può essere distribuito dalla posizione più vicina agli utenti, si parla di Content delivery network (CDN).
L'uso della CDN è uno dei modi più veloci per fornire agli utenti il contenuto il più velocemente possibile. Ci sono diversi servizi CDN disponibili sul mercato GRATUITI e a pagamento entrambi.
Come ottimizzare il tuo sito Web con il plug-in di compressione delle immagini - Modo automatizzato
Dal momento che hai già visto il processo di ottimizzazione delle immagini attraverso metodi manuali. Si può capire che richiede tempo e non è fattibile per i marketer di contenuti e i blogger o anche per i siti Web aziendali.
Lascia che ti guidi attraverso una soluzione, per comprimere e ottimizzare automaticamente tutte le immagini secondo i requisiti. Impostazioni semplici faranno il lavoro.

- Installa il plug-in Smush Pro, fai clic su questo link scontato per ottenere uno SCONTO del 20% sull'abbonamento a WPMU Dev. La versione gratuita è disponibile anche con funzionalità limitate.

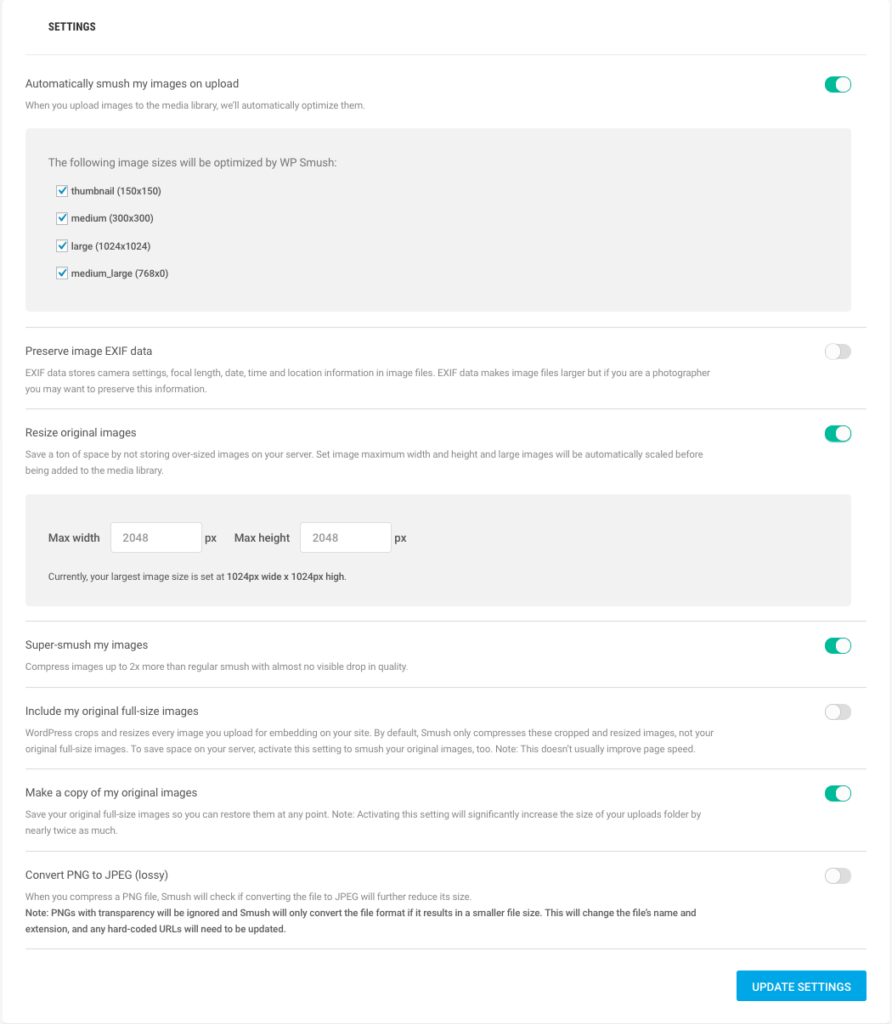
Ecco alcune impostazioni consigliate che puoi effettuare in Smush pro. Questo renderà il tuo sito più leggero e veloce in pochi minuti.
E fortunatamente hai anche l'opzione Smussh in blocco insieme a Smushing singole immagini. Ciò farà risparmiare molto tempo. Ma devi essere consapevole delle impostazioni.

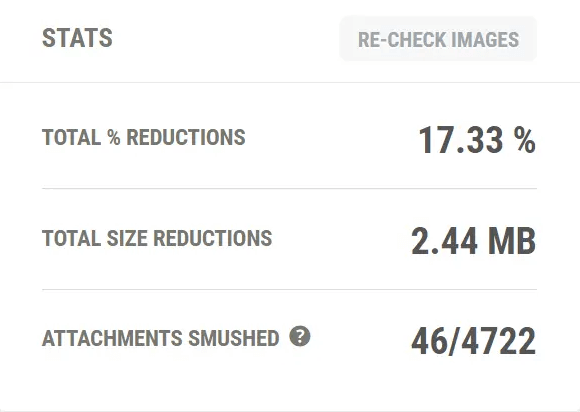
Ecco le statistiche della compressione dell'immagine eseguita solo per poche immagini.
con 46 immagini ha reso il sito leggero da 2,44 MB, ovvero il 17,33%. Supponiamo che tu abbia migliaia di immagini e che il plugin ottimizzi tutto.

Come testare la velocità del tuo sito WordPress
Puoi testare il sito Web in molti modi. Sì, ci sono diversi strumenti automatizzati disponibili online che non solo ti permetteranno di testare la velocità del tuo sito Web e menzionare i voti, ma anche di risolverli.

Di solito uso GTMetrix e Pingdom per controllare la velocità del sito Web e correggere gli errori seguendo i consigli. Puoi farlo anche tu.

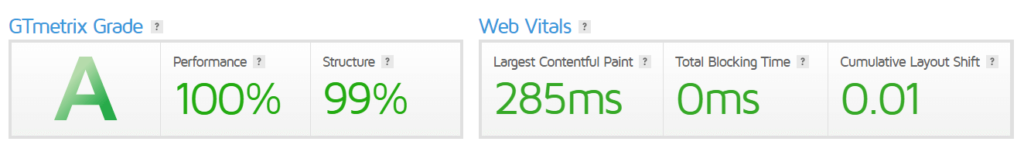
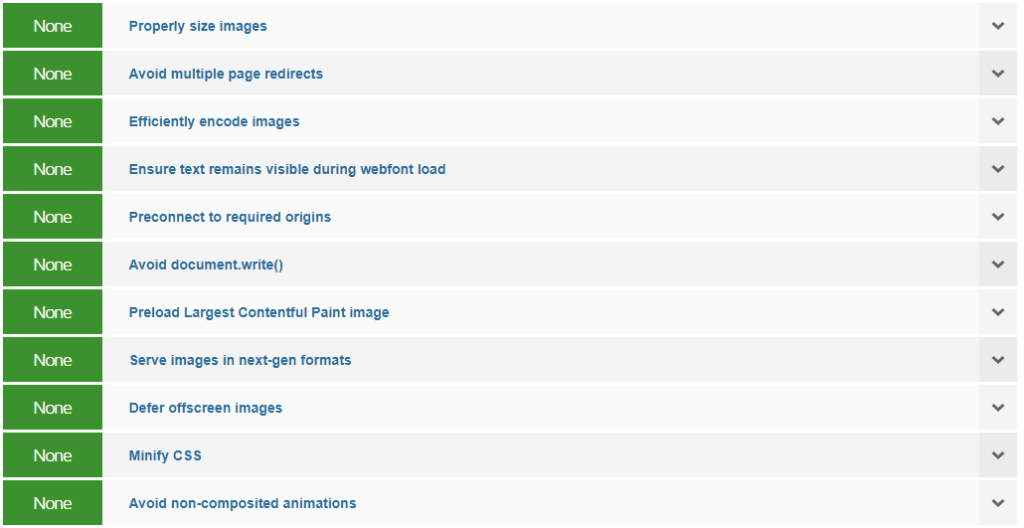
GTMetrix, non mostra alcun suggerimento sulle categorie seguenti dopo aver eseguito il plug-in e ottimizzato le immagini.
- Immagini di dimensioni adeguate
- Evita reindirizzamenti di più pagine
- Fornisci immagini in formati di nuova generazione
Il plugin è degno e fa risparmiare molto tempo se non vuoi fare le cose manualmente.
20% DI SCONTO per i lettori del blog
Per questo articolo, utilizzeremo l'hosting e gli strumenti WPMU DEV. Puoi ottenere uno sconto del 20% su tutti i piani WPMU DEV qui. Ottieni Smush Pro incluso nell'abbonamento.
