Come ottimizzare le immagini di WordPress con il plug-in "WP Smush".
Pubblicato: 2019-09-05
Le persone ora hanno la capacità di attenzione di un pesce. Scorriamo i contenuti come mai prima d'ora.
Uno dei modi migliori per attirare l'attenzione dei lettori è avere immagini sul contenuto.
Secondo le regole del cervello, è probabile che le persone ricordino solo il 10% delle informazioni che sentono tre giorni dopo. Ma se aggiungi un'immagine pertinente con le stesse informazioni, le persone conservano il 65% delle informazioni 3 giorni dopo.
La differenza è enorme.
Ma il problema è che le immagini possono rallentare il tuo blog, aumentare il tempo di caricamento e far rimbalzare le persone dal tuo sito prima ancora di leggere una parola.
Allora, qual è la soluzione perfetta?
Ottimizza le immagini e assicurati che non perdano di qualità e non influiscano sul tempo di caricamento di una pagina.
Sì, puoi farlo utilizzando un plug-in di ottimizzazione delle immagini.
E il miglior plugin per aiutarti a farlo è WP Smush , che è quello che useremo per aiutarti a ottimizzare le immagini WP sul tuo sito web. Menzionerò altre opzioni più avanti nel post se vuoi provarle.
- Cos'è WP Smush?
- Come ottimizzare le immagini con WP Smush
- # 1. Installa il plugin e attivalo
- #2. Controlla le impostazioni e inizia a smushing
- Smush Pro: ne hai bisogno?
- Altri plugin per l'ottimizzazione delle immagini
- 1. Pixel corto
- 2. Ottimizzatore di immagini EWWW
- 3. Ottimale
- Conclusione
Cos'è WP Smush?
WP Smush è un ottimizzatore di immagini WordPress gratuito che ha una versione pro e creato dal team di WPMU Dev.
Ti aiuta a ridimensionare, ottimizzare e comprimere una o tutte le tue immagini.
Ha un generoso piano illimitato e gratuito che ti dà la possibilità di ottimizzare tutte le tue immagini fino a 5 MB di dimensioni in un tempo illimitato, motivo per cui ha oltre 1 milione di installazioni attive e non mostra segni di rallentamento.
Ecco esattamente cosa puoi fare con questo plugin:
- Compressione senza perdita di dati: i dati non utilizzati nelle immagini vengono rimossi senza influire sulla qualità dell'immagine.
- Supporta tutti i tipi di immagine: PNG, JPEG e GIF.
- Bulk Smush : ottimizza più immagini (fino a 50 immagini) con 1 clic.
- Ridimensionamento dell'immagine : ridimensiona le immagini di grandi dimensioni alla larghezza e all'altezza massime, in modo da ottenere una dimensione più piccola man mano che vengono compresse.
- Directory Smush : ottimizza tutte le immagini anche se non sono nella libreria multimediale.
- Ottimizzazione automatizzata : vuoi comprimere automaticamente le immagini che carichi? Lo strumento può farlo per te.
- Integrazione con i blocchi di Gutenberg : visualizza direttamente tutte le statistiche di Smush nei blocchi di immagini.
- Compatibile con qualsiasi plug-in della libreria multimediale : se utilizzi un plug-in diverso per gestire la tua libreria multimediale WP, WP Smush può anche ottimizzare le immagini lì.
- Rilevamento di immagini di dimensioni errate : se non riesci a trovare le immagini che stanno rallentando il tuo sito, WP Smush le troverà per te e le evidenzierà
- Lazy Load integrato : quindi non preoccuparti se hai molte immagini da visualizzare.
- E altro ancora.
C'è un motivo per cui sono al vertice da molti anni ormai. Il loro piano gratuito illimitato, insieme alla loro capacità di comprimere qualsiasi tipo di immagine in qualsiasi luogo e farlo automaticamente in blocco, è come un sogno diventato realtà per la maggior parte dei blogger.
Come ottimizzare le immagini con WP Smush
Andiamo al nocciolo di come ottimizzare le tue immagini con WP Smush usando il loro plugin gratuito.
# 1. Installa il plugin e attivalo
Se utilizzi WordPress da un po', questo dovrebbe essere un gioco da ragazzi. Ma vorrei mostrare i passaggi.
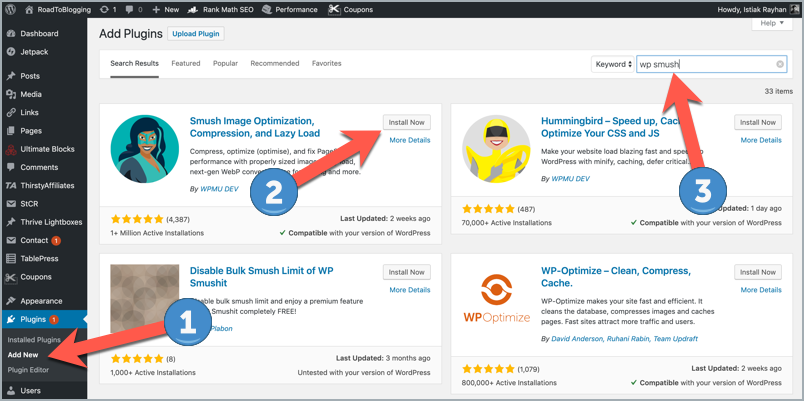
- Vai su WordPress Dashboard > Plugin > Aggiungi nuovo.
- Successivamente, cerca "WP Smush".
- Fare clic sul pulsante Installa ora .
- Dopo l'installazione, il pulsante cambierà in Attiva. Cliccaci sopra.
- E hai finito.

#2. Controlla le impostazioni e inizia a smushing
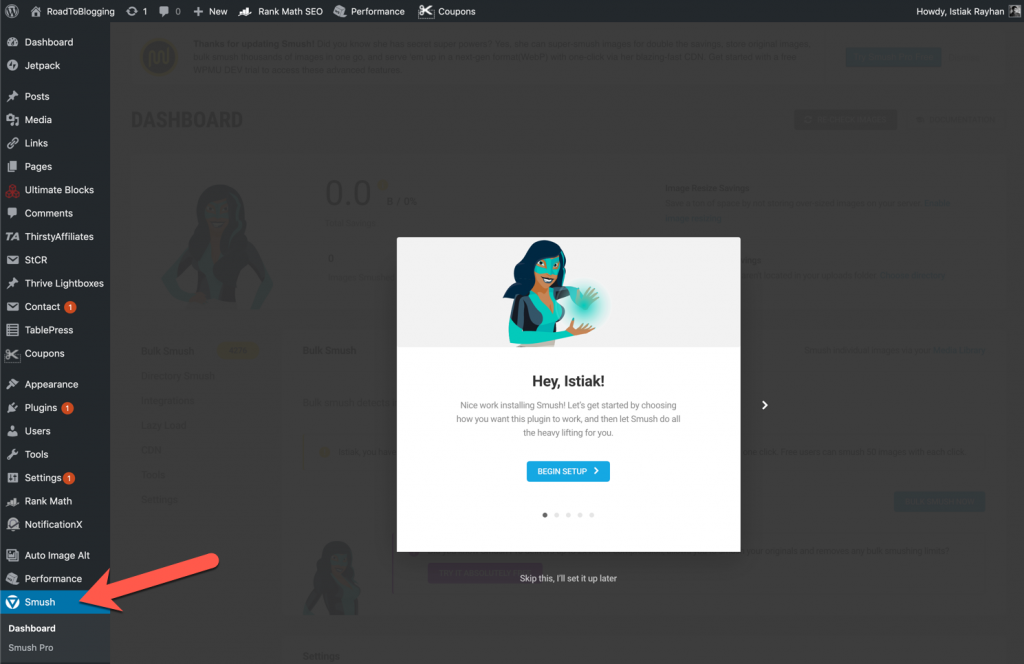
Dopo aver installato il plug-in, vai alla scheda Smush.
Viene visualizzato un popup di configurazione rapida per aiutarti a iniziare.

Sono visualizzate 3 impostazioni:
- Compressione automatica : se abiliti questa opzione, il plugin ottimizzerà automaticamente le nuove immagini. E, naturalmente, vogliamo che questo sia abilitato.
- Metadati EXIF : mantienilo abilitato: non vuoi queste informazioni a meno che tu non abbia un blog di fotografia per fotografi che si preoccupano di tali dati.
- Lazy Load : potresti considerare di abilitare il lazy loading per ridurre il carico sul tuo server e accelerare il tempo di caricamento della pagina.
- Dati di utilizzo : non è necessario abilitarlo.
Ora configuri rapidamente il plugin. Fare clic sul pulsante Inizia per rimuovere questo popup.
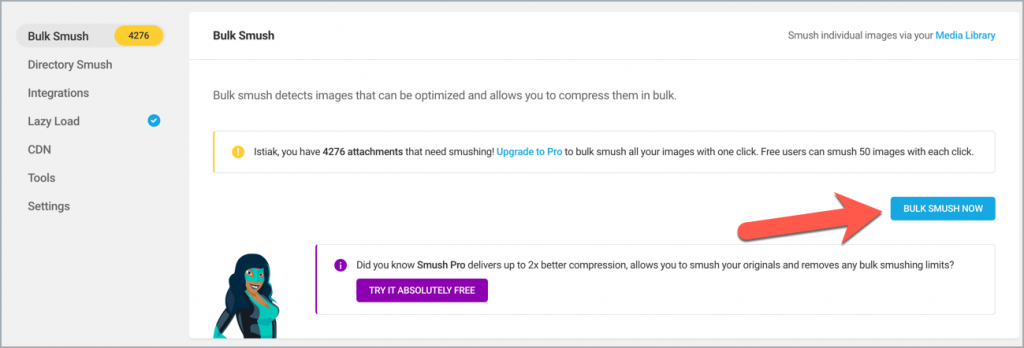
Successivamente, fai clic sul pulsante "Bulk Smush Now". Ciò inizierà a ottimizzare in blocco le tue immagini, quindi non è necessario ottimizzare le vecchie immagini una per una.

Vengono elaborate fino a 50 immagini alla volta. Devi eseguire l'aggiornamento a pro per distruggere in blocco tutte le tue immagini in un clic.
Dopo aver finito, puoi controllare la pagina delle impostazioni se vuoi modificare qualcosa, ma per lo più non lo farai. E il plugin farà la sua magia d'ora in poi senza molto lavoro da parte tua.
Al termine, la dashboard ti mostrerà quanto è stato ottimizzato e le statistiche, quindi conosci i tuoi numeri.
Smush Pro: ne hai bisogno?
WPMU Dev è noto per i suoi plugin di alta qualità che, il più delle volte, sono premium.
Questo plugin viene fornito con una versione premium se vuoi portare le cose al livello successivo.
Ecco le caratteristiche che ottieni con la versione pro:
Super Smush : più del doppio dei risparmi senza intaccare la qualità. Viene fornito con un'avanzata compressione con perdita di dati multi-pass che aumenta ancora di più il risparmio senza notare un calo della qualità delle immagini.

Ottimizzazione in blocco: se hai già un vecchio blog con migliaia di immagini caricate su di esso e desideri modificarle in blocco, allora hai bisogno della versione pro. Puoi distruggere migliaia di immagini con 1 clic. Questo è tutto. E con Super Smush abilitato, noterai la differenza quando migliaia di immagini vengono ottimizzate contemporaneamente.
Tempo di elaborazione più veloce del 200% : la CPU di Smush Pro comprime le immagini il 200% più velocemente rispetto alla versione gratuita. Importerà quando smusserai migliaia di immagini contemporaneamente.
Image CDN : "Consegna di 10 GB dalla posizione Smush CDN da 65 Tbps 45 per un caricamento quasi istantaneo della pagina". Ciò significa tempi di caricamento più rapidi per chiunque apra il tuo sito, soprattutto se si trova lontano dal tuo server.
Conversione WebP : è supportata per immagini più piccole del 25% rispetto a JPEG e PNG.
Ottimizza immagini fino a 32 MB: se di solito hai immagini di grandi dimensioni (sopra i 5 MB), è necessaria la versione Pro per poterle ottimizzare. Per non parlare del super smush ti farà risparmiare ancora più spazio, il che è evidente quando si ottimizzano immagini più grandi.
Come puoi vedere, ci sono funzionalità extra di cui puoi beneficiare, soprattutto se il tuo sito è caricato con immagini pesanti.
E se vuoi unirti alla loro piattaforma all-in-one, ottieni tutto a un piccolo prezzo mensile, incluso il loro hosting, che potrebbe essere più interessante per te.
Puoi saperne di più sulla loro versione pro visitando questa pagina.
Altri plugin per l'ottimizzazione delle immagini
WP Smush è uno dei principali plugin di ottimizzazione delle immagini. Ci sono altri plugin che stanno recuperando terreno.
Ecco 3 opzioni che puoi considerare per aiutarti a scegliere il plug-in che può aiutarti a ottimizzare al massimo le tue immagini, a seconda delle tue esigenze.
1. Pixel corto

ShortPixel è un altro plugin freemium che aiuta con la compressione delle immagini ad aumentare il posizionamento SEO, il traffico e le vendite del tuo sito web.
Ha una funzionalità extra di WP Smush, dove aiuta anche a ottimizzare i tuoi documenti PDF. Tutto può essere fatto anche con un solo clic.
E non preoccuparti di consumare la tua CPU poiché richiede risorse minime. Ecco alcune caratteristiche del plugin:
- Offre la conversione di immagini in WebP nella versione gratuita.
- Un nuovo algoritmo di compressione chiamato Glossy JPEG Compression, progettato per i fotografi.
- Nessun limite di dimensione del file. Puoi anche convertire le immagini PNG in JPG, che è l'ideale per file PNG di grandi dimensioni.
- È integrato con Gravity Forms post_image che ottimizza le immagini al momento del caricamento.
- Per non parlare di altre fantastiche funzionalità già disponibili in WP Smush come Bulk Optimize, ridimensionamento automatico e molti altri.
L'unico limite è che puoi ottimizzare solo 100 immagini al mese. Se lo desideri, puoi ottenere crediti extra per 5.000 immagini a partire da $ 4,99.
Ha già oltre 100.000 installazioni e sta crescendo rapidamente.
2. Ottimizzatore di immagini EWWW

EWWW Image Optimizer è un altro popolare plugin per l'ottimizzazione delle immagini. Ha oltre 700.000 installazioni attive.
Ecco alcuni motivi per cui questo plugin potrebbe essere una buona scelta per te:
- Dimensione file illimitata; non sei limitato a 5 MB a partire da WP Smush.
- Operazione con perdita per aiutarti a ottenere il miglior rapporto compressione/qualità disponibile.
- Guida adattiva: il plug-in può determinare quale formato di immagine è il migliore per portare a termine il lavoro e converte l'immagine in quel formato.
- Lascia le immagini originali per 30 giorni: potrebbe essere fantastico se volessi cambiare idea dopo aver pubblicato una pagina. WP Smush lo mantiene o lo rimuove direttamente, il che potrebbe non essere perfetto se si desidera automatizzarlo.
Viene fornito con molte altre fantastiche funzionalità come Ottimizzazione in blocco, Ottimizza tutto, Supporta altri plug-in multimediali e molto altro.
Se desideri ottenere la compressione cloud, puoi abbonarti per soli $ 9 al mese, il che potrebbe non essere necessario per la maggior parte delle persone.
Puoi anche utilizzare la loro API per comprimere le immagini per altre persone sul tuo server. Per utilizzare la loro API, puoi pagare in base al consumo o acquistare uno qualsiasi dei loro pacchetti prepagati. Questa è la caratteristica che molti troveranno interessante.
3. Ottimale

Optimole è un altro fantastico ottimizzatore di immagini all-in-one per tutte le tue esigenze.
Viene fornito con un diverso meccanismo di lavoro, poiché tutte le tue immagini sono archiviate nel cloud e l'ottimizzazione avviene specificamente per ciascun utente a seconda del suo dispositivo e di ciò che potrebbe essere perfetto per lui.
Quindi, gestisce tutte le operazioni nel cloud e non influisce sulle prestazioni del tuo sito. E lo gestisce caso per caso, in modo da ottenere la migliore ottimizzazione per ogni visitatore. Quando viene richiesta un'immagine, applica la trasformazione perfetta per quel dispositivo e visualizza immediatamente l'immagine. L'immagine verrà quindi memorizzata nella cache per un mese per garantire una consegna più rapida e una maggiore velocità.
Il problema è che ottieni larghezza di banda e dimensioni dell'immagine specifiche per ogni mese. Nel piano gratuito, puoi ottimizzare fino a 1 GB di immagini al mese e ottieni 5 GB di larghezza di banda di visualizzazione da 7 posizioni diverse.
La cosa grandiosa è che il piano gratuito è completamente funzionale come il piano pro. L'unica differenza è nella capacità e nel fatto che le immagini vengono servite da AWS CloudFront da oltre 130 posizioni.
Può anche eseguire il watermark per tutte le tue immagini invece di filigranare ogni immagine da solo.
Devi prima decidere se vuoi utilizzare questo meccanismo o altri. Ovviamente, sarà costoso a seconda della larghezza di banda, ma potresti salvarlo dal prezzo di hosting. ;)
Conclusione
Avere un ottimizzatore di immagini è più importante che mai, soprattutto per via dei continui aggiornamenti di Google che enfatizzano la velocità e l'esperienza dell'utente.
E se vuoi farlo automaticamente senza dover effettivamente ottimizzare ogni immagine in Photoshop, devi installare il plug-in.
La parte migliore è che puoi utilizzare tutte le opzioni disponibili gratuitamente. Non c'è niente di più generoso del piano gratuito per sempre di WP Smush. Sai come usarlo per iniziare, che è un processo abbastanza semplice.
Se vuoi considerare altre opzioni, controlla gli altri 3 plugin. Sono anche di qualità e uno di questi potrebbe essere esattamente quello di cui hai bisogno.
Dicci di seguito quale plugin hai deciso di utilizzare e la tua esperienza con esso. Hai notato qualche differenza nella velocità della pagina? Nelle classifiche di Google? Raccontaci di seguito.
