5+ design di pagine di conferma d'ordine che aumentano le conversioni
Pubblicato: 2023-07-27La pagina di conferma dell'ordine serve come suggerisce il nome. I clienti verranno indirizzati a questa pagina dopo aver soddisfatto le richieste di informazioni nella pagina di pagamento. Quando si visita la pagina di conferma dell'ordine, i clienti hanno la possibilità di rivedere e monitorare i propri ordini. Il minimo di cui hanno bisogno è l'affermazione che i loro ordini sono stati ordinati con successo.
Detto questo, insieme alla conferma d'ordine, dovresti includere alcuni altri elementi per far funzionare la pagina a pieno regime. Oltre alla home page o alle pagine dei prodotti, la pagina di conferma dell'ordine è in grado di generare conversioni e aumentare la consapevolezza del marchio se la utilizzi in modo efficace.
Esploriamo di più sul potenziale della pagina di conferma dell'ordine in modo che tu possa utilizzarla in modo efficiente per le tue future campagne di marketing. Inoltre, mostriamo eccezionali design delle pagine di conferma dell'ordine che ispirano i proprietari dei negozi.
- Che cos'è una pagina di conferma dell'ordine?
- Perché è importante ottimizzare la pagina per i siti eCommerce?
- 5+ design di pagine di conferma d'ordine che aumentano le conversioni
- 1. Amazzonia
- 2. Harry's
- 3. Walmart
- 4. Marchi e Spencer
- 5. Aquila americana
- Come creare un design per la pagina di conferma dell'ordine utilizzando WooBuilder ed Elementor
- 5+ Best practice per la progettazione di una pagina di conferma dell'ordine
- 1. Messaggio di ringraziamento prominente
- 2. Cancella informazioni sull'ordine
- 3. Pulsanti di condivisione sociale
- 4. Opportunità di upsell e cross-sell
- 5. Chiedi un feedback
- 6. Altri elementi
- Crea subito la tua pagina di conferma dell'ordine,
Che cos'è una pagina di conferma dell'ordine?
La pagina di conferma dell'ordine, che funge da conferma e riepilogo dei dettagli dell'ordine, viene visualizzata dopo che un cliente ha completato un acquisto. È anche noto come pagina di ringraziamento appositamente progettata per i siti di e-commerce .
La pagina fornisce ai clienti informazioni importanti sul loro acquisto, come gli articoli acquistati, le quantità, i prezzi, le informazioni sulla spedizione e il numero dell'ordine. Il suo scopo principale è assicurare ai clienti che il loro ordine è stato effettuato con successo.
Se la home page e le pagine dei prodotti sono dove i clienti esplorano i tuoi prodotti o servizi, la pagina di conferma dell'ordine è il luogo in cui notificare ai clienti lo stato dell'ordine e interagire maggiormente con loro dopo gli acquisti.
Perché è importante ottimizzare la pagina per i siti eCommerce?
Ci sono molti vantaggi che puoi ottenere se hai un buon design della pagina di conferma dell'ordine.
- Esperienza del cliente migliorata: una pagina di conferma dell'ordine ben ottimizzata garantisce un'esperienza senza interruzioni e di facile utilizzo per i clienti. Li aiuta a comprendere e rivedere facilmente i dettagli dell'ordine, riducendo qualsiasi confusione o frustrazione. Un'esperienza fluida e intuitiva aumenta la soddisfazione dei clienti e migliora la loro percezione del tuo marchio.
- Coinvolgimento post-acquisto: puoi sfruttare la pagina di conferma dell'ordine per coinvolgere ulteriormente i clienti. In particolare, puoi includere pulsanti social, consigli sui prodotti, offrire incentivi per acquisti futuri o chiedere feedback ai clienti.
- Cross-selling e upselling: la pagina di conferma dell'ordine è il posto migliore per incoraggiare le persone ad acquistare di più. Puoi utilizzare qualsiasi strumento di supporto per aggiungere elementi correlati o pacchetti di prodotti alla pagina. Questa sarà una preziosa opportunità per il cross-selling o l'upselling.
5+ design di pagine di conferma d'ordine che aumentano le conversioni
Di seguito sono riportati alcuni esempi di pagine di conferma dell'ordine che si ritiene possano ispirarti:
1. Amazzonia

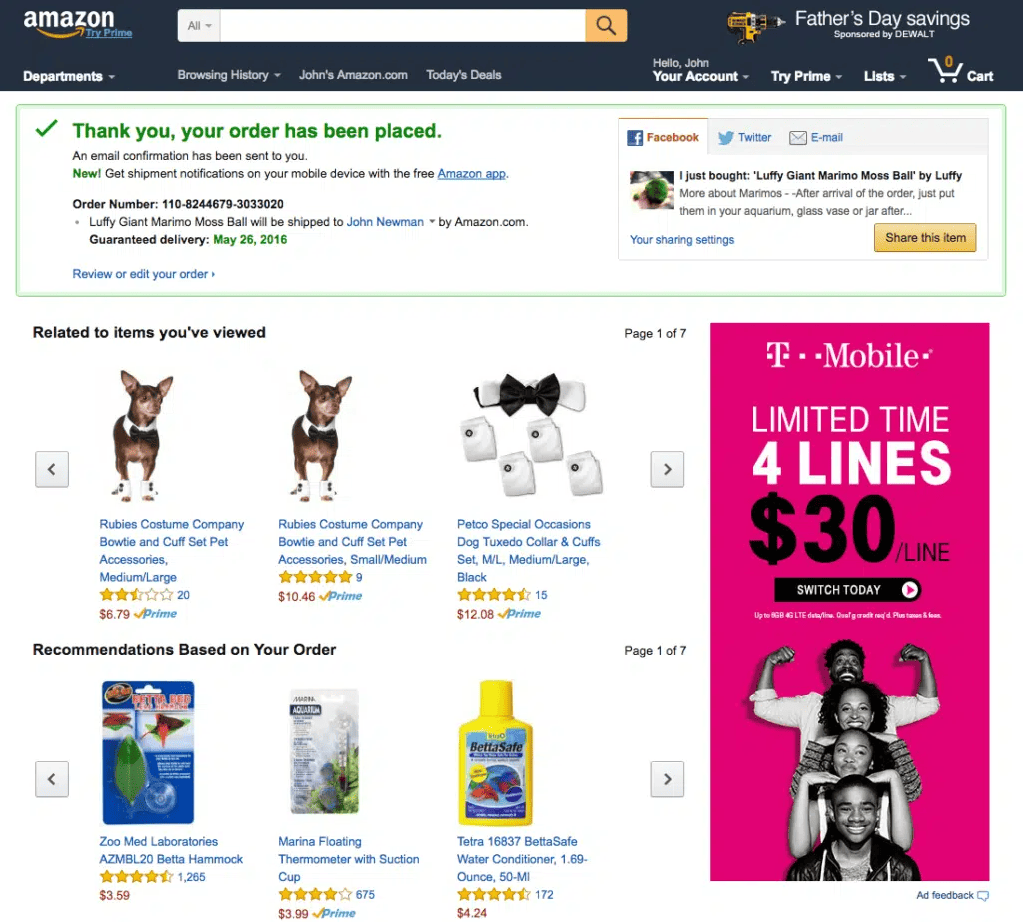
Non appena i clienti arrivano alla pagina di ringraziamento, Amazon mostra un messaggio di ringraziamento di colore verde ben visibile, insieme a una notifica di conferma tramite e-mail. Inoltre, offre un facile accesso per monitorare le spedizioni.
Il design della pagina di conferma dell'ordine di Amazon presenta informazioni chiare sull'ordine, tra cui un numero d'ordine, il nome dell'articolo e le informazioni sulla consegna. È incluso un pulsante "Rivedi o modifica l'ordine" in modo che i clienti possano modificare le proprie informazioni nel caso in cui ci sia qualcosa di sbagliato nel riepilogo dell'ordine. Quindi, sulla destra è visibile l'incorporazione di pulsanti di condivisione social che consentono ai clienti di condividere la propria esperienza di acquisto con i propri amici.
Amazon eccelle nelle strategie di cross-selling e upselling. Come puoi vedere nell'immagine sopra, la pagina di conferma dell'ordine dedica molto spazio alla visualizzazione di consigli sui prodotti pertinenti in base alla cronologia degli acquisti e delle visualizzazioni del cliente. Infatti, dalla sua home page alla pagina di conferma dell'ordine, Amazon offre consigli personalizzati senza soluzione di continuità. È stato riferito che il 35% dei profitti complessivi di Amazon proviene da cross-selling e upselling.
2. Harry's

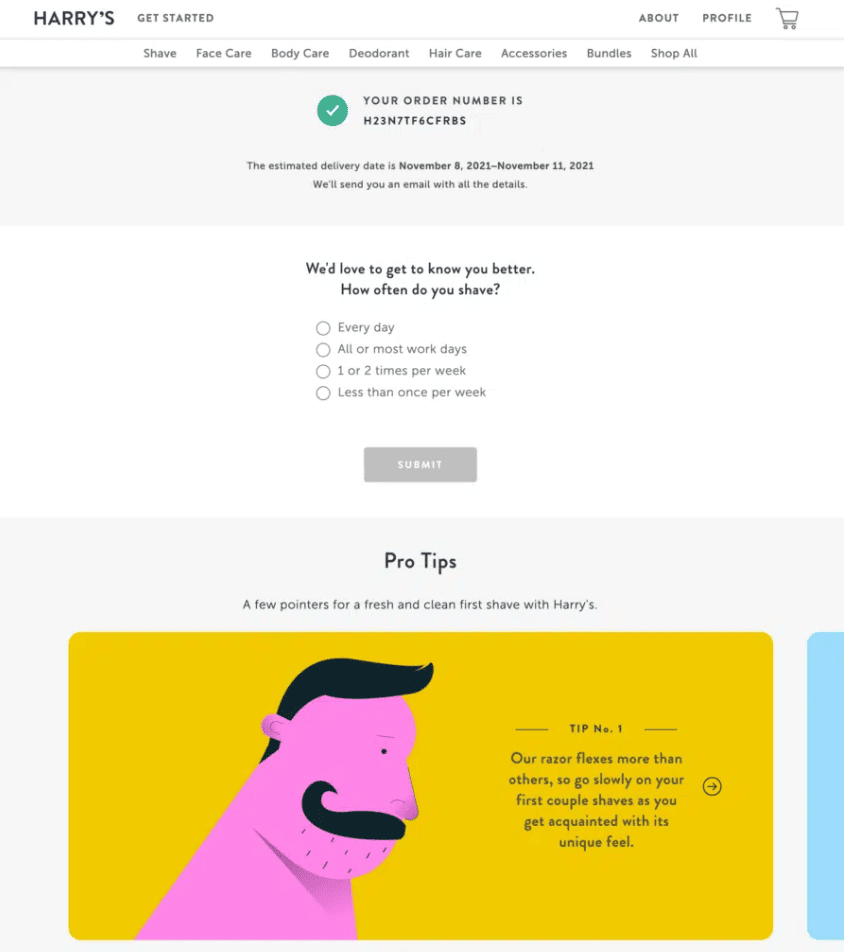
Il design della pagina di conferma dell'ordine di Harry diventa distintivo rispetto ad altri grazie al sondaggio e ai suggerimenti dei professionisti. Le domande del sondaggio aiutano i proprietari dei negozi a raccogliere le opinioni dei clienti per un ulteriore miglioramento, mentre la sezione Suggerimenti professionali istruisce i propri clienti sul prodotto.
Durante il percorso del cliente, la pagina di conferma dell'ordine si rivela la posizione migliore per effettuare un sondaggio perché non interrompe il flusso di acquisto. Quindi i clienti non si sentiranno infastiditi. Apprezzeranno anche molto il sondaggio e saranno così felici di completarlo. Questo è considerato un modo efficace per migliorare la tua esperienza post-acquisto.
È considerato un punto unico di Harry quando offre consigli professionali per l'articolo acquistato. Questo è un consiglio post-acquisto che vale la pena imparare, aiuta i proprietari dei negozi a migliorare l'esperienza del cliente e a costruire relazioni con i clienti.
3. Walmart

Walmart è uno dei più grandi rivenditori di e-commerce negli Stati Uniti. Come Amazon, anche questo superstore investe nel design della pagina di conferma dell'ordine.
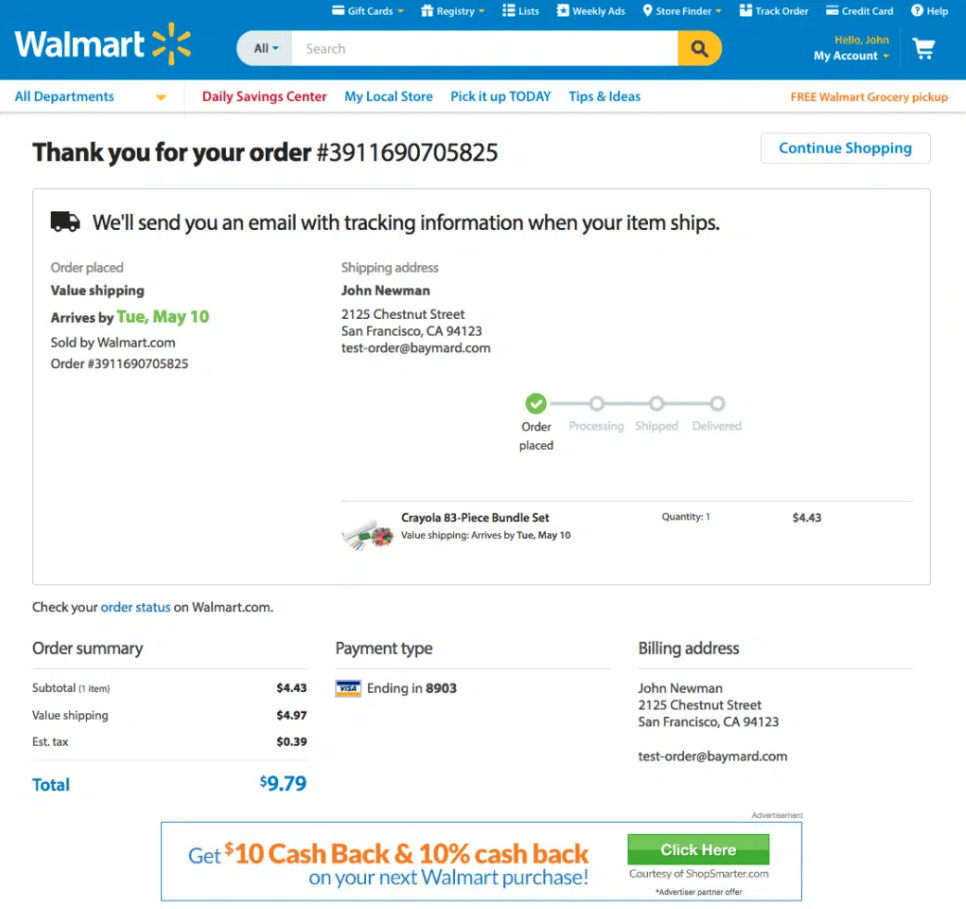
A colpo d'occhio, puoi vedere che è una pagina ben organizzata che consente ai clienti di prendere le informazioni sull'ordine e monitorare facilmente la consegna. Oltre a mostrare i dettagli dell'ordine come il nome dell'articolo, il prezzo, il metodo di pagamento e i dettagli del cliente, la pagina di ringraziamento di Walmart evidenzia la data di consegna stimata e crea una barra di avanzamento della spedizione. Visualizza anche il collegamento che consente ai clienti di controllare lo stato dell'ordine corrente su Walmart. Il fatto che ogni dettaglio relativo all'ordine sia mostrato chiaramente contribuirà a costruire la fiducia e la fiducia dei clienti.
Il pulsante Continua lo shopping con il testo in blu è posizionato nella parte superiore della pagina, di fronte al messaggio di ringraziamento. Dare la priorità a questo pulsante dimostra il desiderio di motivare i clienti a tornare nel loro negozio e acquistare di più.
La sezione più eccezionale della pagina è l'offerta di rimborso del 10% che si trova in fondo. Il processo per ottenere il cashback non è dichiarato esplicitamente, spingendo i clienti a fare clic sul pulsante per ulteriori informazioni. Poiché i tuoi prodotti hanno già attirato l'interesse dei clienti, è probabile che offrire questo incentivo li faccia continuare a navigare nel tuo negozio e incoraggi gli acquisti ripetuti.
4. Marchi e Spencer

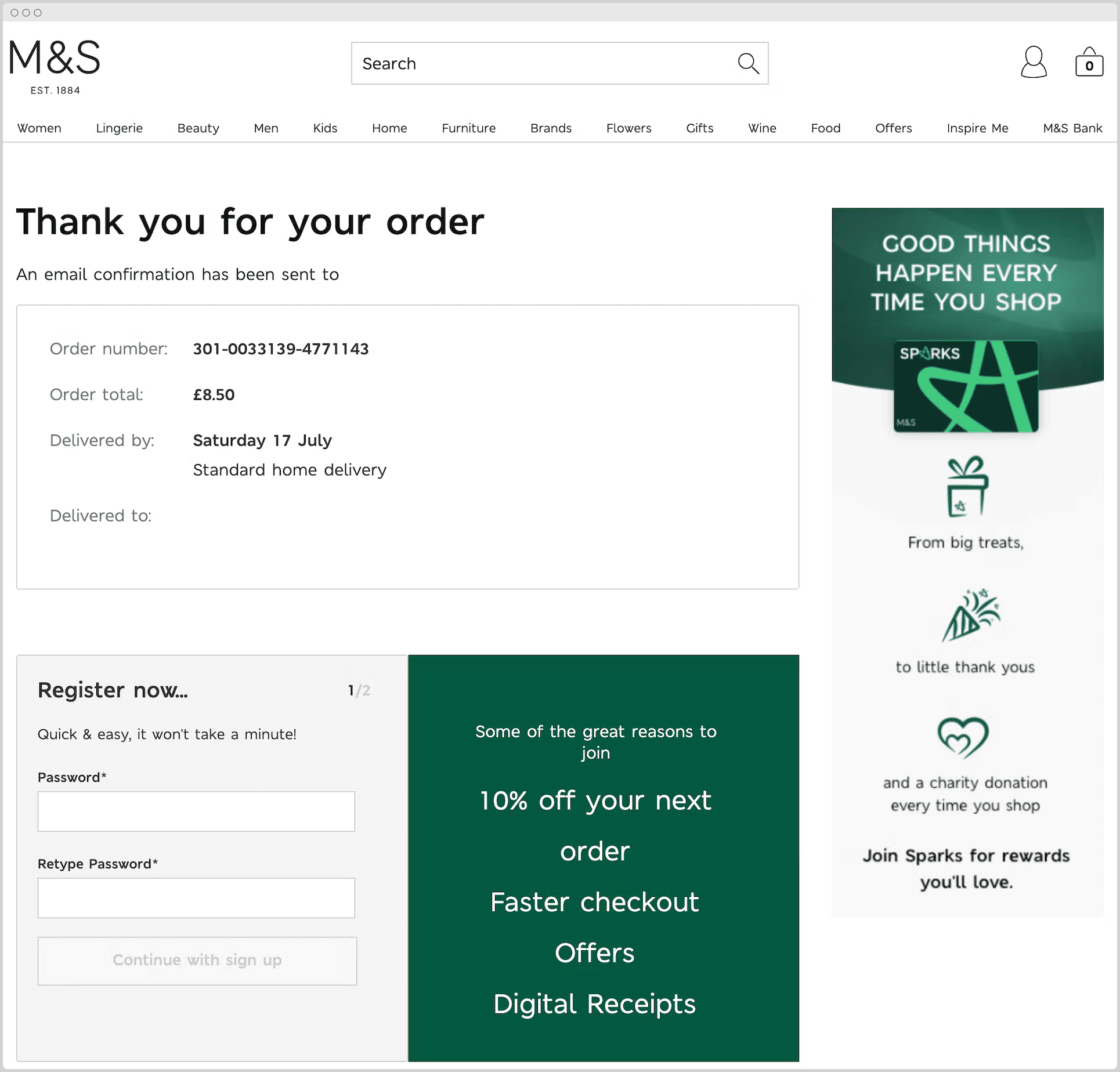
Non ci sono troppe cose nel design della pagina di conferma dell'ordine di Marks & Spencer. Un semplice messaggio di ringraziamento, informazioni di base per il riepilogo dell'ordine, un'offerta di sconto con una casella di registrazione e un messaggio del marchio sulla barra laterale. Ad ogni modo, è sufficiente consegnare ciò che il negozio vuole inviare ai clienti.
Marks & Spencer utilizza una dimensione del carattere più grande per il messaggio di ringraziamento per renderlo più chiaro da leggere per i clienti. Nel frattempo, il colore verde insieme al testo bianco viene utilizzato per evidenziare sezioni importanti come lo sconto del 10% e il messaggio del marchio. Sono incluse anche alcune immagini e icone per rendere la sezione del messaggio del marchio più attraente per i clienti.
Accanto alla casella degli sconti c'è una casella di registrazione che consente ai clienti di aderire al programma di sconti. I clienti tendono ad agire dopo aver completato un acquisto con grande soddisfazione durante lo shopping, quindi c'è un'alta probabilità di creare conversioni.
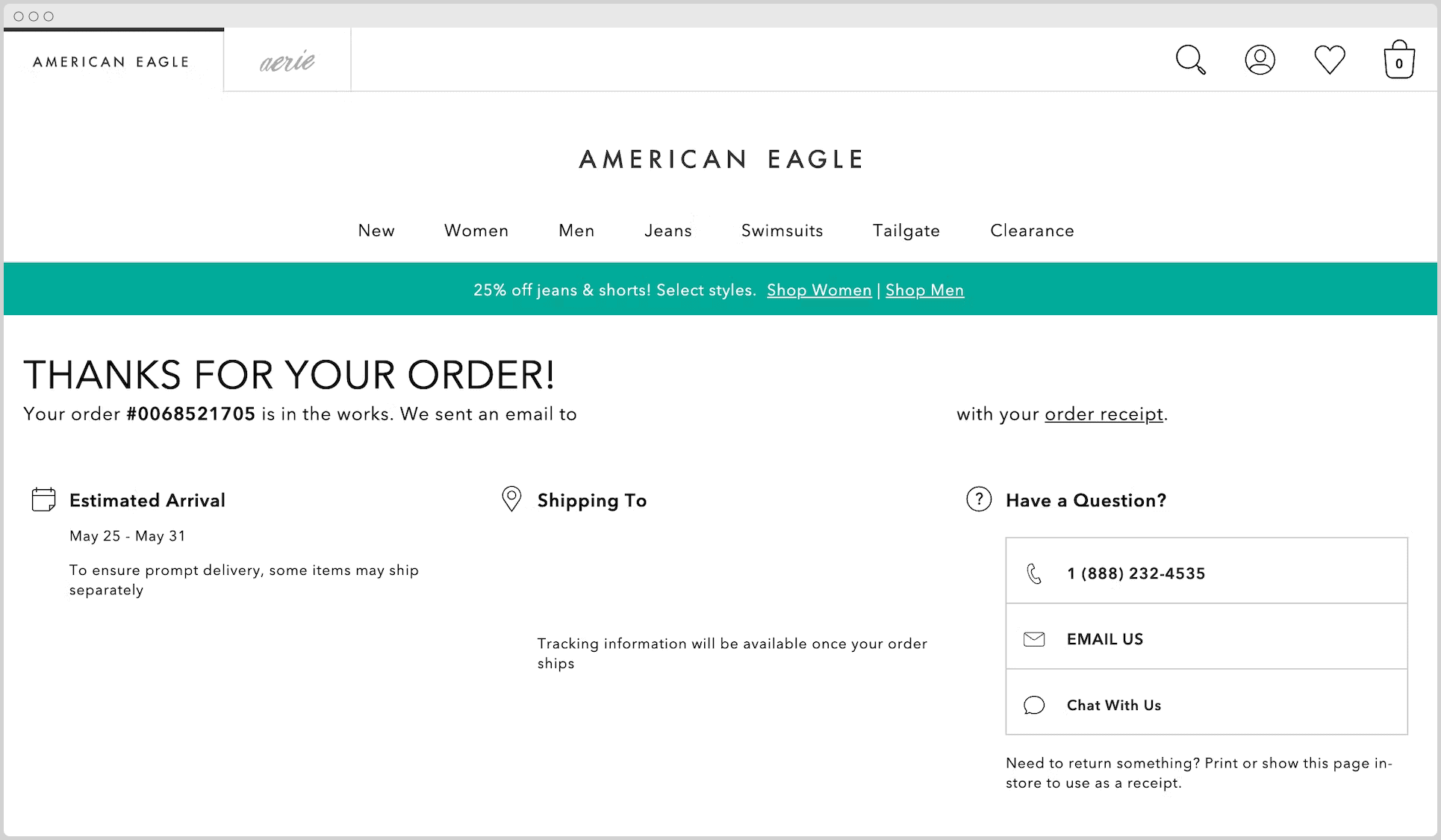
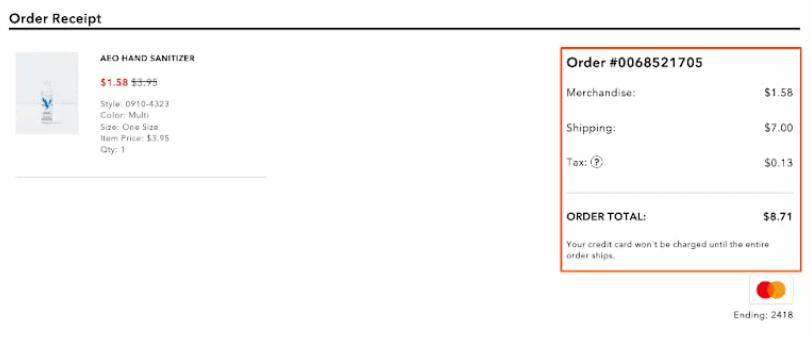
5. Aquila americana

American Eagle ottiene un punteggio superiore ad altri negozi di e-commerce grazie all'offerta di informazioni di contatto di supporto nella pagina di conferma dell'ordine, sebbene sia impostato il monitoraggio dell'ordine.
Dopo aver acquistato il tuo prodotto, i clienti potrebbero preoccuparsi di affrontare alcuni problemi, come la consegna a un indirizzo di spedizione errato, ritardi nella consegna e difetti del prodotto. Afferrando questa psicologia del consumatore, American Eagle offre ai clienti diversi metodi per contattare il negozio. Inoltre, l'affermazione “Devi restituire qualcosa? Stampa o mostra questa pagina in negozio per usarla come ricevuta” fa sentire i clienti più sicuri. Questo è davvero un modo efficace per prevenire il rimorso dell'acquirente.


Un altro punto unico di American Eagle è che la sezione dei prezzi è posizionata separatamente. Se altri negozi di e-commerce offrono spesso il prezzo totale, American Eagle divide il prezzo totale in diverse sezioni di prezzo per merce, spedizione e tasse. Con questa netta separazione, American Eagle mostra la propria onestà e i clienti daranno più fiducia al negozio.
Come creare un design per la pagina di conferma dell'ordine utilizzando WooBuilder ed Elementor
Integrato con Elementor, il tema Woostify gratuito ti consente di creare il tuo sito WooCommerce a un livello base. Eseguendo l'aggiornamento a Woostify Pro, avrai accesso a una gamma di funzionalità avanzate, tra cui WooBuilder, un potente page builder per le pagine WooCommerce.
Woobuilder, incorporato con Elementor, aiuta a creare il modello di pagina di conferma dell'ordine e a creare più elementi per la pagina. Nell'editor di pagine, trascina e rilascia i widget dalla barra dei menu di Elementor.
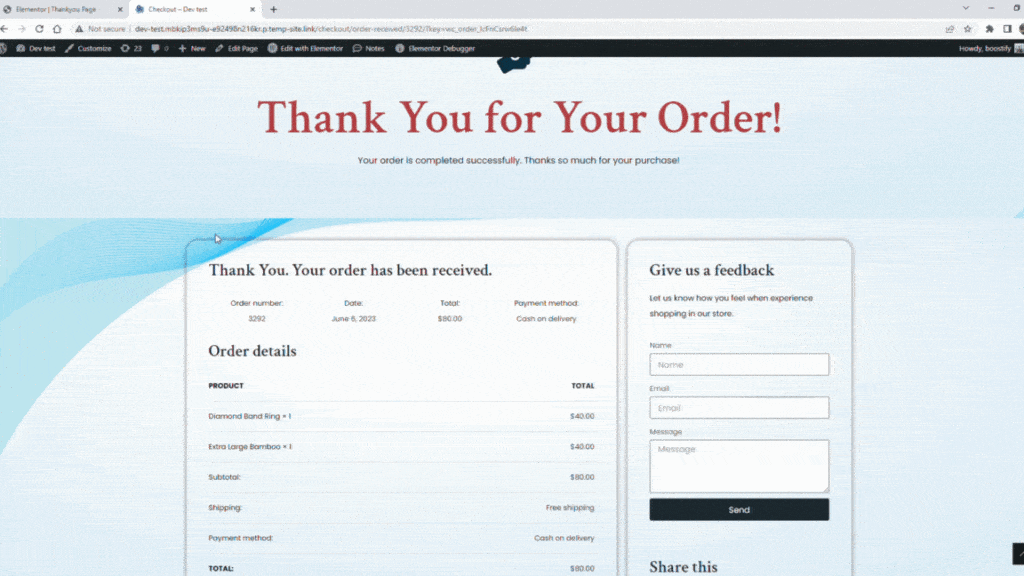
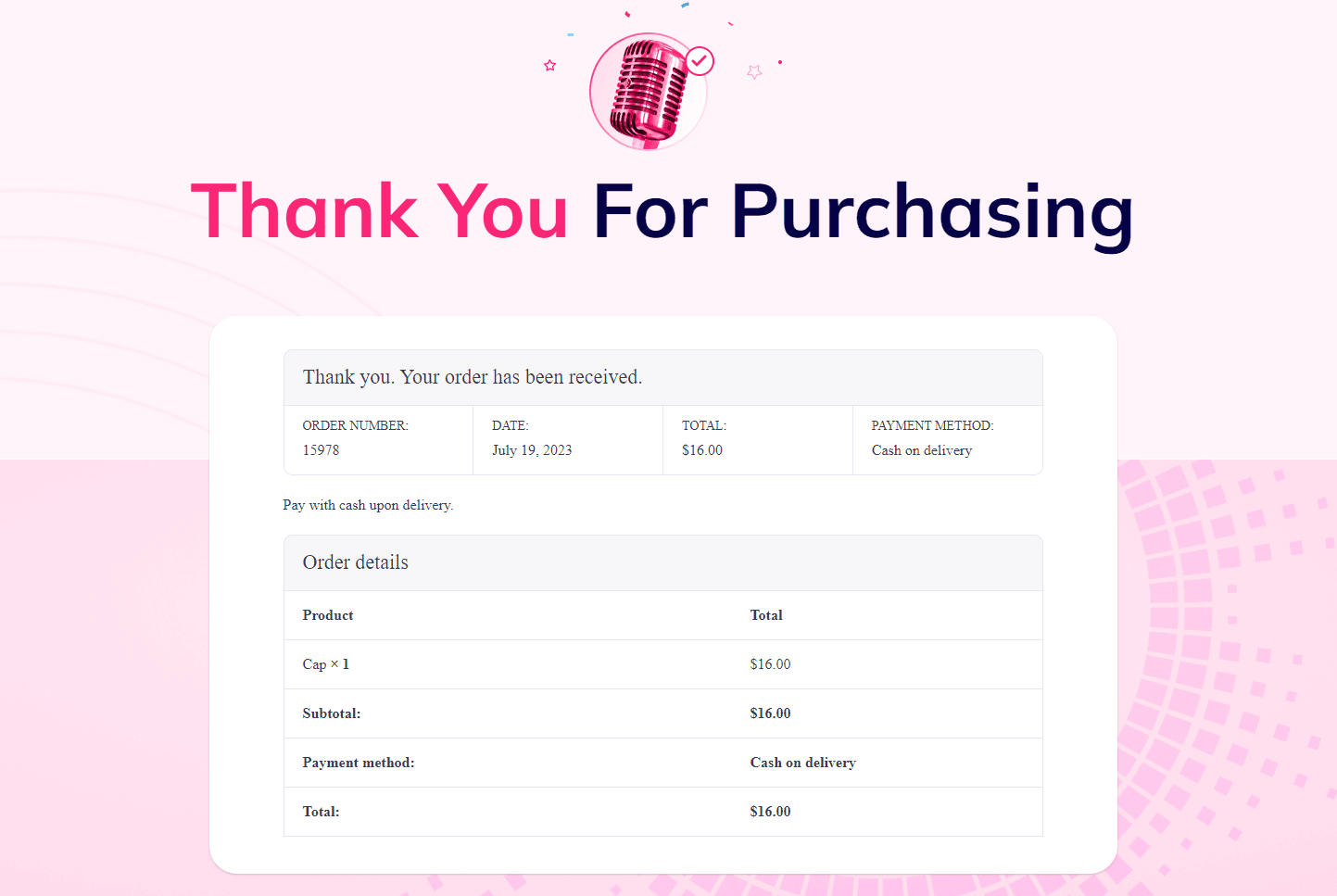
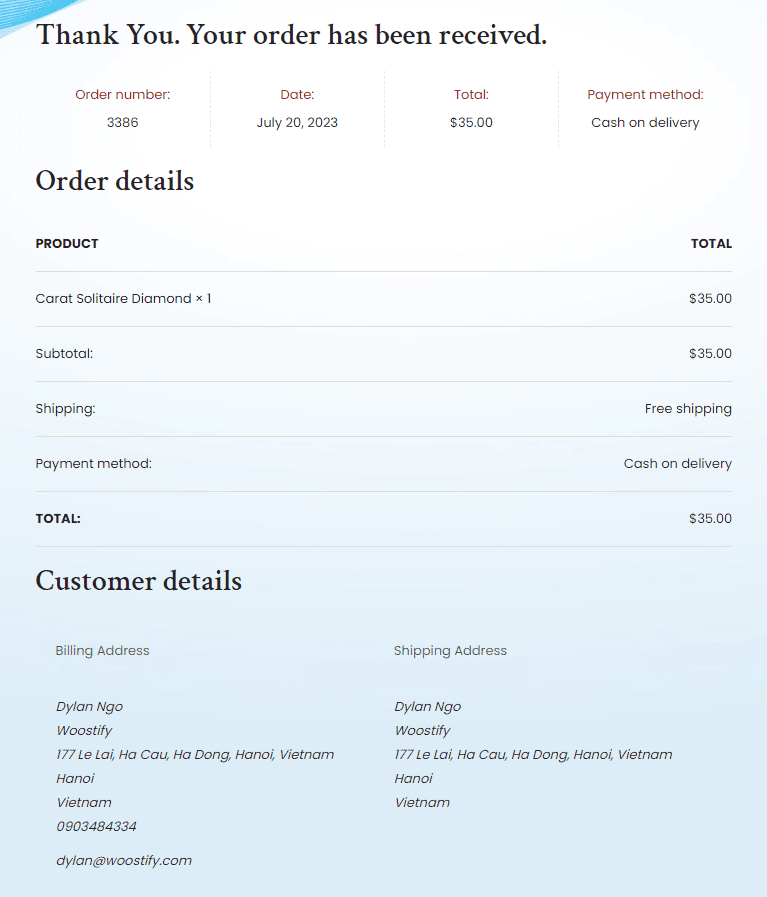
Ecco un esempio del design della pagina di conferma dell'ordine che abbiamo creato utilizzando Woostify Pro.

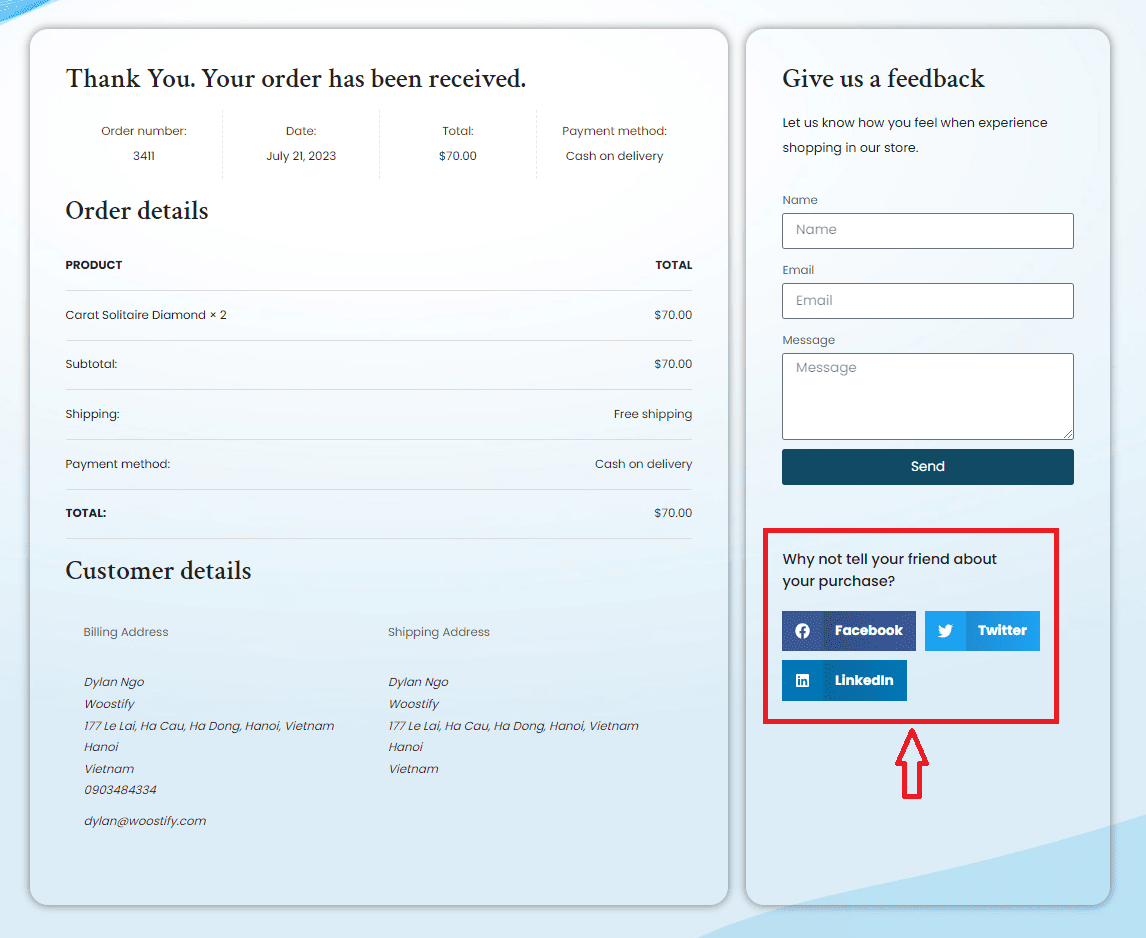
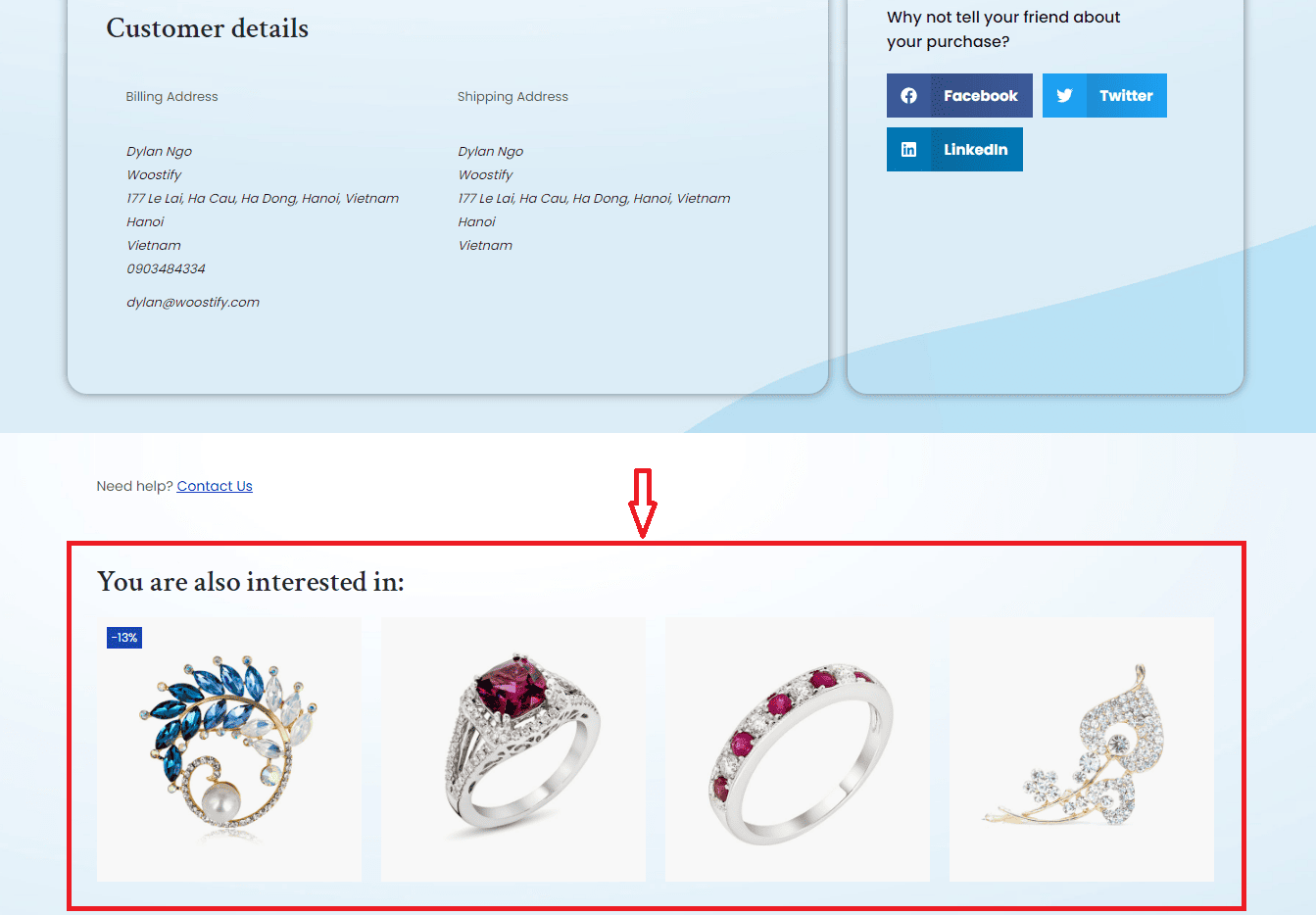
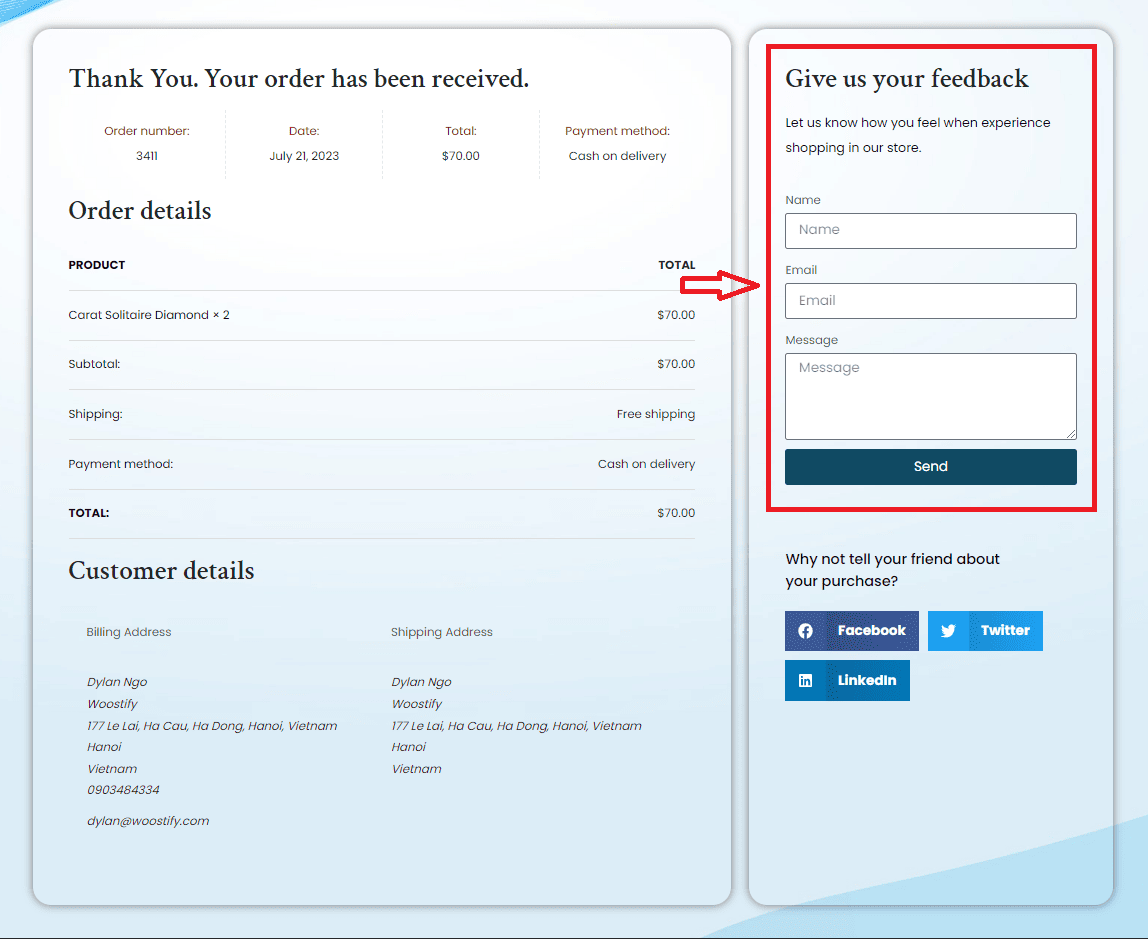
Come mostrato nell'immagine, questa pagina di conferma dell'ordine comprende 5 sezioni principali. Utilizziamo diversi widget Woostify per creare ogni elemento:
- La casella del messaggio di ringraziamento include un messaggio di ringraziamento, testo aggiuntivo e un'icona di ringraziamento.
- La parte delle informazioni sull'ordine si trova a sinistra e sotto il messaggio di ringraziamento. Qui aggiungiamo la panoramica dell'ordine, i dettagli dell'ordine e i dettagli del cliente. Aggiungiamo anche alcuni titoli per far risaltare ogni parte.
- Il feedback viene creato accanto alle informazioni sull'ordine. Creiamo un modulo di feedback per interagire di più con i clienti e costruire una relazione.
- I pulsanti di condivisione social vengono aggiunti sotto la casella di feedback. Consentono ai tuoi clienti di condividere il prodotto con i loro amici.
- I prodotti correlati rendono la conferma d'ordine un luogo ideale per promuovere articoli popolari nel negozio. Puoi anche aggiungere prodotti acquistati frequentemente insieme per aumentare il cross-selling e l'upselling.
Trasciniamo anche alcuni widget di spazi bianchi, padding, immagini e video per creare un layout bilanciato per la pagina e renderla più accattivante.
In realtà, ci vogliono meno di 10 minuti per creare questo design della pagina di conferma dell'ordine. Non sono richieste abilità di programmazione qui!
Guarda il nostro video per vedere come creiamo una pagina di conferma dell'ordine (pagina di ringraziamento e-commerce) dalla A alla Z. E guarda altri modelli di conferma dell'ordine qui.
5+ Best practice per la progettazione di una pagina di conferma dell'ordine
1. Messaggio di ringraziamento prominente
Il messaggio di ringraziamento che viene visualizzato per primo dopo che i clienti hanno visitato la pagina di conferma dell'ordine dovrebbe essere la parte più importante della pagina. I proprietari dei negozi li usano per comunicare con i propri clienti ed esprimere un senso di gratitudine. Ecco alcuni esempi di messaggio di ringraziamento:
- Grazie!
- Grazie, nome!
- Grazie per il vostro ordine!
- Grazie per lo shopping!
- Grazie per il vostro acquisto!
- Grazie! Siete a posto
Oltre al messaggio di ringraziamento, puoi scrivere testo aggiuntivo per interagire maggiormente con i clienti. Dovresti dare al testo del messaggio una dimensione più grande, scegliere il colore più prominente per esso e inserire un'icona per rendere attraente questa sezione.

2. Cancella informazioni sull'ordine
Una panoramica dell'ordine con numero d'ordine univoco, data, prezzo totale e metodo di pagamento aiuterà i clienti a rivedere i propri ordini. Serve anche come punto di riferimento per i clienti e facilita il monitoraggio e la comunicazione.
Oltre alla sezione panoramica, dovresti anche consentire ai clienti di vedere i dettagli dell'ordine, inclusi nomi degli articoli, quantità, prezzi, spese di spedizione, indirizzo di fatturazione, indirizzo di spedizione ed eventuali sconti o promozioni applicati. È essenziale che questa sezione sia presente nella pagina di conferma dell'ordine, soprattutto quando i clienti ordinano più articoli.
È inoltre necessario impostare un layout chiaro in modo che i clienti possano afferrare rapidamente e facilmente ogni parte della sezione delle informazioni sull'ordine.

3. Pulsanti di condivisione sociale
La condivisione sui social è spesso una parte essenziale di qualsiasi strategia di marketing basata sul passaparola. Consentendo ai clienti di condividere i loro acquisti sui canali social, aumenterai la visibilità del marchio e porterai più traffico di riferimento, con conseguenti conversioni e vendite aggiuntive.
Molti clienti tendono a presentare i propri articoli agli amici dopo aver completato gli acquisti. Pertanto, la pagina di conferma dell'ordine è il luogo ideale per aggiungere pulsanti di condivisione social. Se possibile, dovresti considerare di offrire incentivi o sconti per motivare i clienti a fare clic sui pulsanti di condivisione social.
Puoi posizionare questi pulsanti vicino ai dettagli dell'ordine o al messaggio di ringraziamento per renderli facilmente visibili e accessibili ai clienti. Tuttavia, non sono l'obiettivo principale della pagina, quindi tienili semplici e allineati con l'estetica del tuo marchio.

4. Opportunità di upsell e cross-sell
La pagina di conferma dell'ordine ti offre una grande opportunità per creare ulteriori acquisti.
Sulla base della cronologia degli ordini dei clienti, puoi suggerire prodotti pertinenti che vengono acquistati frequentemente insieme agli articoli nel loro ordine. Si consiglia inoltre di offrire bundle o pacchetti esclusivi che forniscano un valore aggiunto rispetto all'acquisto di singoli articoli separatamente. Un'altra idea è mostrare prodotti popolari che ricevono recensioni positive da altri clienti.
Per incoraggiare le persone ad agire, puoi impostare loro un'offerta speciale per un periodo di tempo limitato. Sicuramente aumenterai le tue entrate se le tue offerte sono in linea con le loro preferenze ed esigenze. Anche se i clienti non acquistano nient'altro, questa è comunque una buona occasione per promuovere prodotti popolari o nuovi.
Offri suggerimenti di upsell o cross-sell pertinenti in base all'acquisto del cliente. Mostra prodotti o accessori complementari che migliorano la loro esperienza o offrono un valore aggiunto. Assicurati che questi suggerimenti non siano intrusivi e siano veramente vantaggiosi per il cliente.

5. Chiedi un feedback
Questo è un altro modo per comunicare con i clienti ed esplorare le loro intuizioni per migliorare l'esperienza del cliente. I clienti si sentiranno apprezzati quando mostrerai interesse ad ascoltare i loro pensieri e le loro opinioni.
Dovresti anche indicare chiaramente lo scopo della richiesta di feedback. Ad esempio, vuoi migliorare prodotti e servizi o offrire ai clienti migliori esperienze di acquisto. Per convincere i clienti a fornire un feedback, devi essere diretto, mostrare il tuo entusiasmo e garantire la riservatezza delle informazioni sui clienti. Inoltre, offrire incentivi è un modo interessante per motivare i clienti a condividere il loro feedback.
Il feedback dei clienti offre preziose informazioni per ogni proprietario di negozio. Analizza regolarmente il feedback ricevuto e agisci in base ai suggerimenti pertinenti per migliorare continuamente i tuoi prodotti e servizi.

6. Altri elementi
Oltre alle cinque best practice sopra menzionate, prendi in considerazione anche l'aggiunta dei seguenti elementi alla pagina delle informazioni sull'ordine, tra cui:
- Informazioni sulla consegna: comunicare chiaramente la data di consegna prevista o il tempo di spedizione stimato. Se applicabile, includi informazioni di tracciamento o un link per consentire ai clienti di monitorare lo stato di avanzamento della loro spedizione. Questa trasparenza aiuta a gestire le aspettative dei clienti.
- Informazioni di contatto e supporto: fornire chiaramente le informazioni di contatto dell'assistenza clienti, come numeri di telefono, indirizzi e-mail o opzioni di chat dal vivo. Consenti ai clienti di contattarti facilmente in caso di domande o problemi relativi al loro ordine. Prendi in considerazione l'inclusione di ore di supporto o tempi di risposta per gestire le aspettative.
- Politica di restituzione e rimborso: riepiloga la tua politica di restituzione e rimborso nella pagina di conferma dell'ordine. Includi dettagli essenziali come tempi, condizioni ed eventuali istruzioni specifiche sull'avvio dei resi. Questo aiuta i clienti a comprendere le loro opzioni e favorisce la fiducia.
Crea subito la tua pagina di conferma dell'ordine,
La pagina di conferma dell'ordine, o pagina di ringraziamento, può essere utilizzata come un potente strumento per creare più conversioni e aumentare le entrate. Inoltre, ti dà l'opportunità di costruire relazioni post-acquisto con i clienti.
Per creare un design unico della pagina di conferma dell'ordine con innumerevoli idee creative, avrai bisogno di uno strumento di supporto come WooBuilder, utilizzabile solo quando utilizzi Woostify Pro. Questa funzionalità professionale ti consente di aggiungere numerosi elementi alla pagina e di personalizzarli.
Inoltre, non dimenticare di guardare i suggerimenti e gli esempi mostrati nell'articolo. Ti aiuteranno a trovare idee innovative per la tua pagina di ringraziamento.
