Oxygen Builder: un costruttore di pagine mozzafiato?
Pubblicato: 2022-11-16Giorgio confessa di non poter più “vivere senza ”. Per David, è semplicemente "un sogno per gli sviluppatori ".
E Mark dice che ha contribuito a cambiare la sua carriera. Nientemeno.
Giorgio, David e Mark non sono i miei groupies, né sono membri di una nuova boy band.
Giorgio, David e Mark sono utenti impegnati - fanatici? — di Oxygen Builder, un page builder che li ha fatti impazzire.
Uno sguardo al sito ufficiale del prodotto in questione dà l'impressione di aver scovato una gemma rara, una specie di bomba che sembra essere addirittura più potente di Elementor o Divi Builder, i due page builder più forti sul mercato .

Certo, puoi immaginare che volevamo dare un'occhiata più da vicino.
Quindi, Oxygen merita così tanti elogi? Cosa c'è veramente sotto il suo guscio, una volta che ne hai graffiato la superficie?
È giusto per te, se hai intenzione di adottarlo?
Questo è quello che scoprirai in questo nuovo articolo.
Panoramica
- Cos'è il generatore di ossigeno?
- Quanto è facile da usare?
- Oxygen Builder in uso: panoramica delle principali funzionalità
- Come funziona con temi e plugin?
- Performance, SEO, reattività: uno sguardo più da vicino a tre aspetti principali
- Qual è il rapporto qualità-prezzo?
- La nostra opinione finale su Oxygen Builder
Cos'è il generatore di ossigeno?
Un page builder... che in realtà non è un page builder
Lanciato a luglio 2016, Oxygen è un page builder nella sua categoria.
Come alcuni dei suoi concorrenti (Elementor Pro, Divi Builder, Beaver Builder), dovrebbe piuttosto essere definito un site builder, in quanto ti consente di modificare tutti gli elementi del tuo contenuto , dall'intestazione al corpo della pagina, inclusi il piè di pagina.
Ma ciò che lo rende davvero diverso dai suoi concorrenti è che non ha bisogno di un tema per funzionare. Sì, avete letto bene.
Bene, tecnicamente parlando, devi ancora avere un tema abilitato nel tuo back office, perché WordPress ne ha bisogno per funzionare.
Ma per dirla semplicemente, questo tema non influirà sul design del tuo sito: ci pensa Oxygen.
A parte questo, Oxygen builder ha la reputazione di essere molto leggero e potente, in contrasto con le solite critiche dei page builder.

Tra le altre caratteristiche della nostra cavia del giorno, vorrei menzionare anche un controllo molto avanzato del tuo layout (allineamento, spaziatura) grazie all'uso di Flexbox (Elementor lo consente anche, per info).
Flexbox è uno standard CSS3 che ti consente di controllare il layout degli elementi della tua pagina web e renderli reattivi (adattabili su computer, tablet e smartphone).
Mentre altri page builder di solito usano "solo" le colonne per organizzare i tuoi contenuti, Oxygen Builder genererà un codice più breve e più pulito per fare la stessa cosa.
Come funziona Oxygen Builder?
Oxygen può essere unico, ma ha anche la maggior parte delle funzionalità che ti aspetteresti da un page builder:
- Può essere utilizzato con il trascinamento della selezione.
- Hai un'anteprima in tempo reale delle modifiche/aggiunte apportate ai tuoi contenuti.
- Sono disponibili modelli di pagina pronti all'uso se non vuoi iniziare da zero.
- Esistono dozzine di moduli (titoli, pulsanti, immagini, inviti all'azione, ecc.) per aggiungere contenuti alla tua pagina.
- Ti consente di personalizzare con precisione tutte le parti del tuo negozio WooCommerce (anche una minoranza di altri page builder, inclusi alcuni dei più grandi player sul mercato, ti consente di farlo).
- Grazie a Oxygen, puoi personalizzare e cambiare tutti i colori del tuo sito in pochi click, tramite la funzione Global colors.
- Puoi utilizzare la logica condizionale per visualizzare solo determinati elementi del tuo sito.
- Oxygen si integra con l'editor di contenuti di WordPress (Gutenberg). Puoi creare i tuoi blocchi Gutenberg nell'interfaccia Oxygen senza codifica, quindi aggiungerli in pochi clic sull'interfaccia Gutenberg.
Dopo queste simpatiche promesse, ti consiglio di prendere in mano lo strumento indagando sulla sua interfaccia.
Quanto è facile da usare?
Oxygen è solo un plugin premium: non lo troverai nella directory ufficiale di WordPress.
Una volta acquistata una delle tre licenze tra cui scegliere – su questo tornerò in dettaglio più avanti – non ti resta che attivare il plugin sulla tua WordPress Dashboard, nel menu “Plugins”.
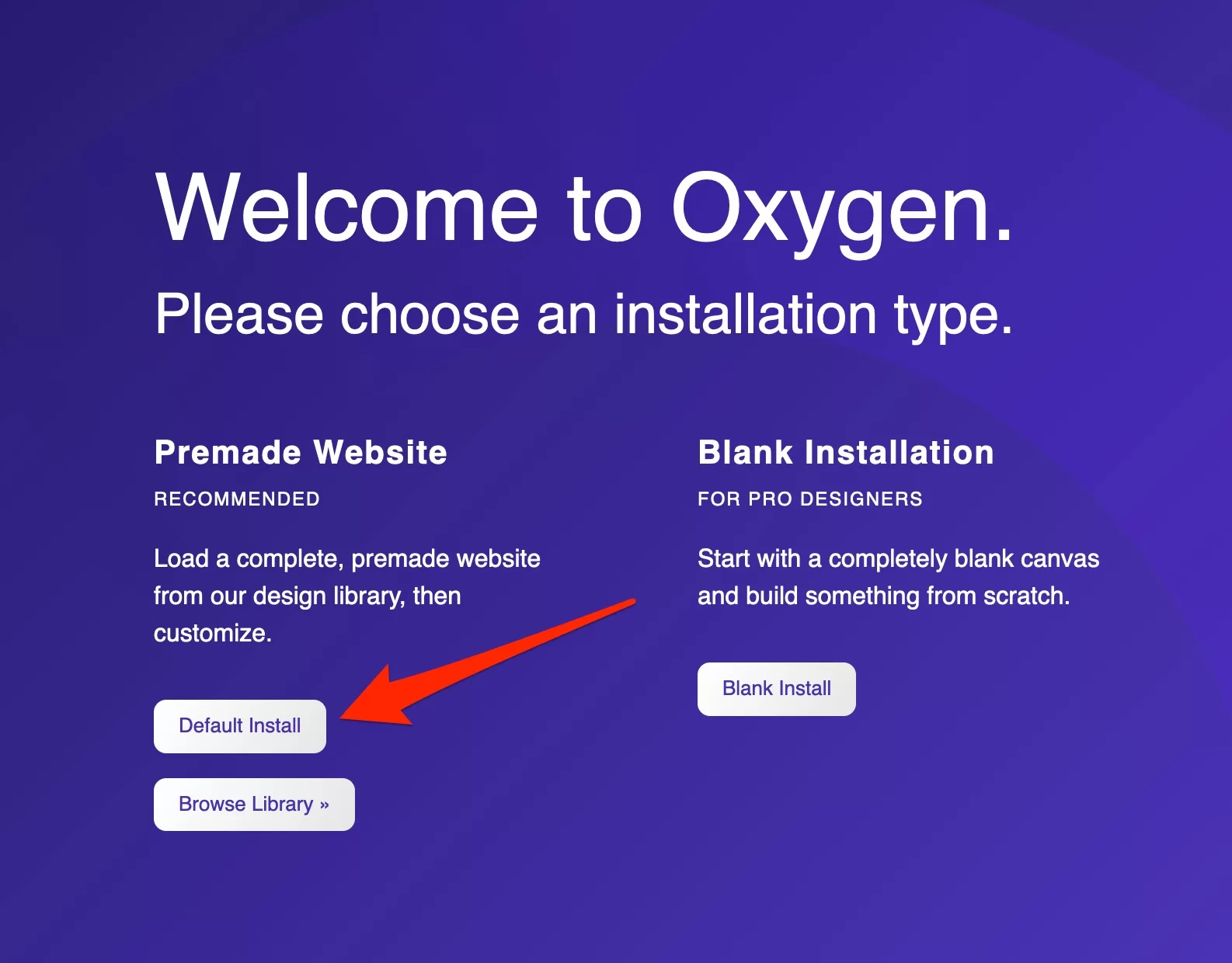
Ti verranno quindi offerte due opzioni:
- Utilizza un "sito Web predefinito", ovvero un modello pronto per l'uso che puoi personalizzare come desideri.
- Scegli "Installazione vuota" per creare il tuo sito da zero.

Gli sviluppatori del plug-in consigliano di utilizzare un "sito Web predefinito". Quindi seguiamo i loro consigli.
Fare clic su "Installazione predefinita". Per impostazione predefinita, Oxygen Builder installerà una demo chiamata Atomic.
Un'interfaccia un po' limitata...
Prima osservazione: il plug-in non ti mette fuori combattimento con azioni consigliate e altri messaggi indesiderati sulla Dashboard.
Questo è un buon punto per Oxygen Builder!
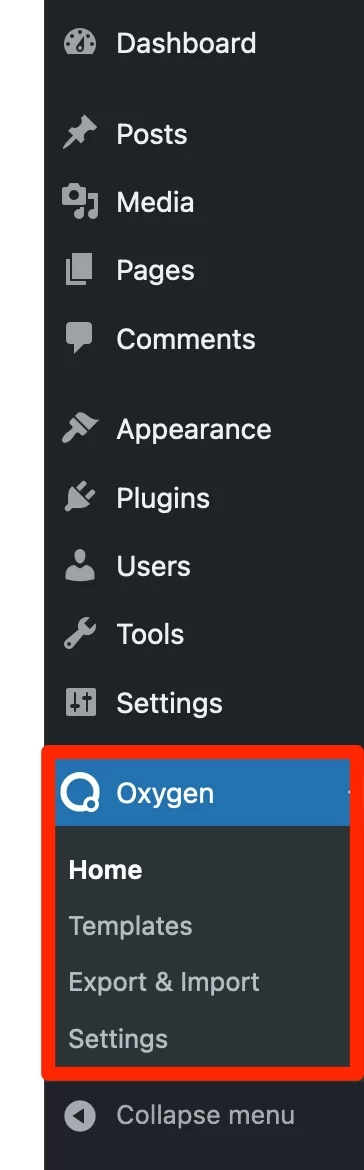
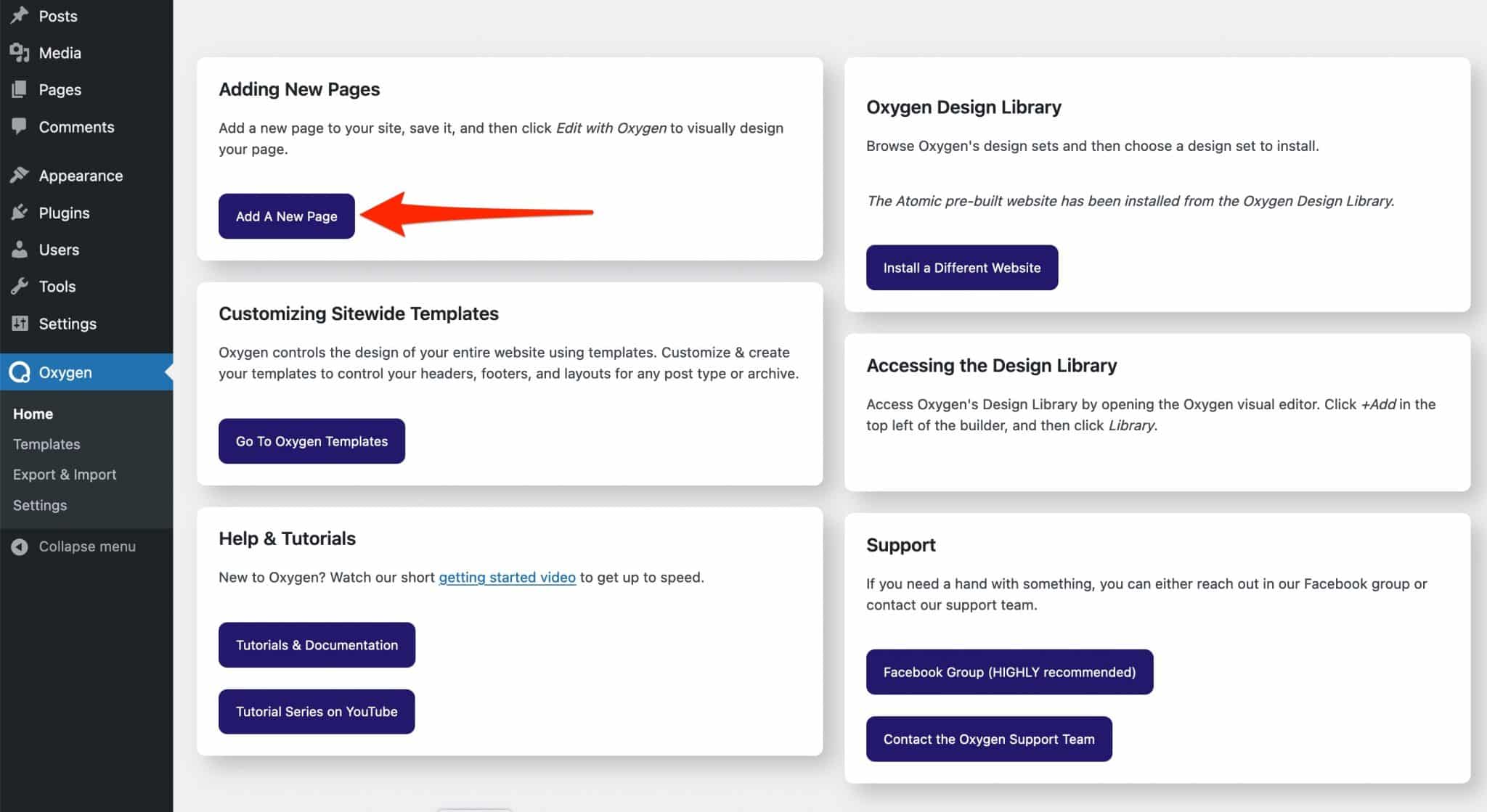
Vedrai che aggiunge un menu dedicato nella colonna di sinistra della tua Dashboard:

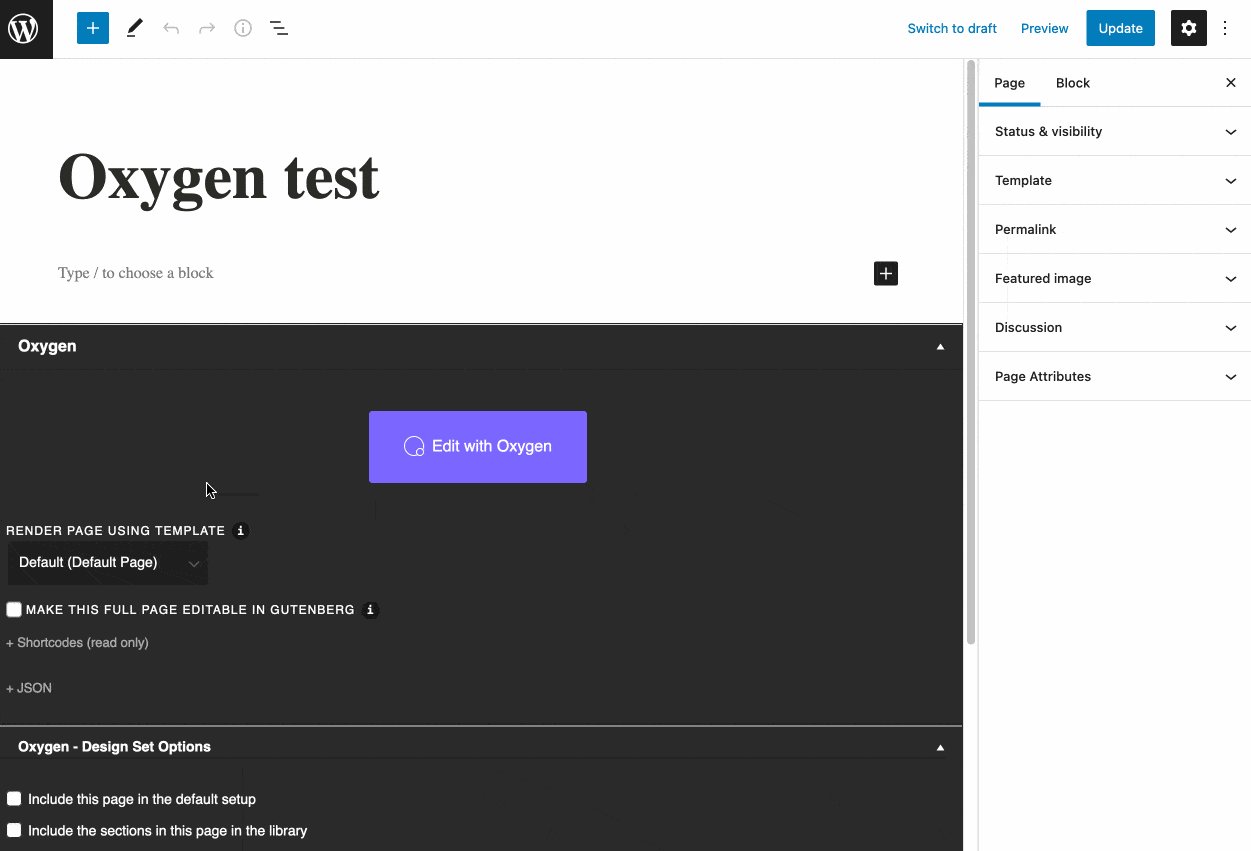
Per andare al nocciolo della questione e iniziare a utilizzare lo strumento, fare clic su "Aggiungi una nuova pagina":

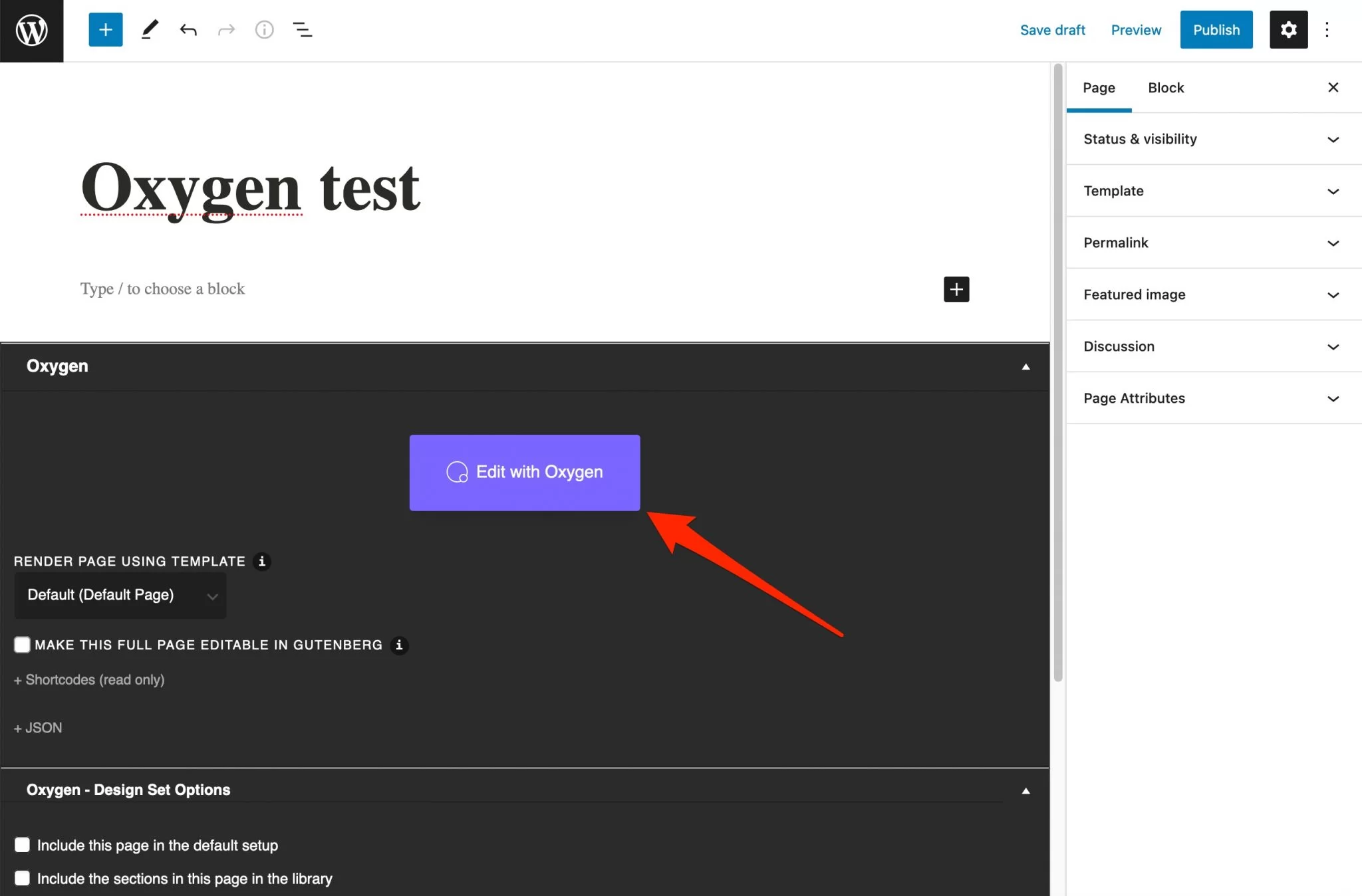
Ora sei sull'interfaccia dell'editor di contenuti di WordPress. Continua dando un nome alla tua pagina (ad es. "Test dell'ossigeno"), quindi salvala facendo clic su "Salva bozza".
Termina cliccando su “Modifica con Oxygen”:

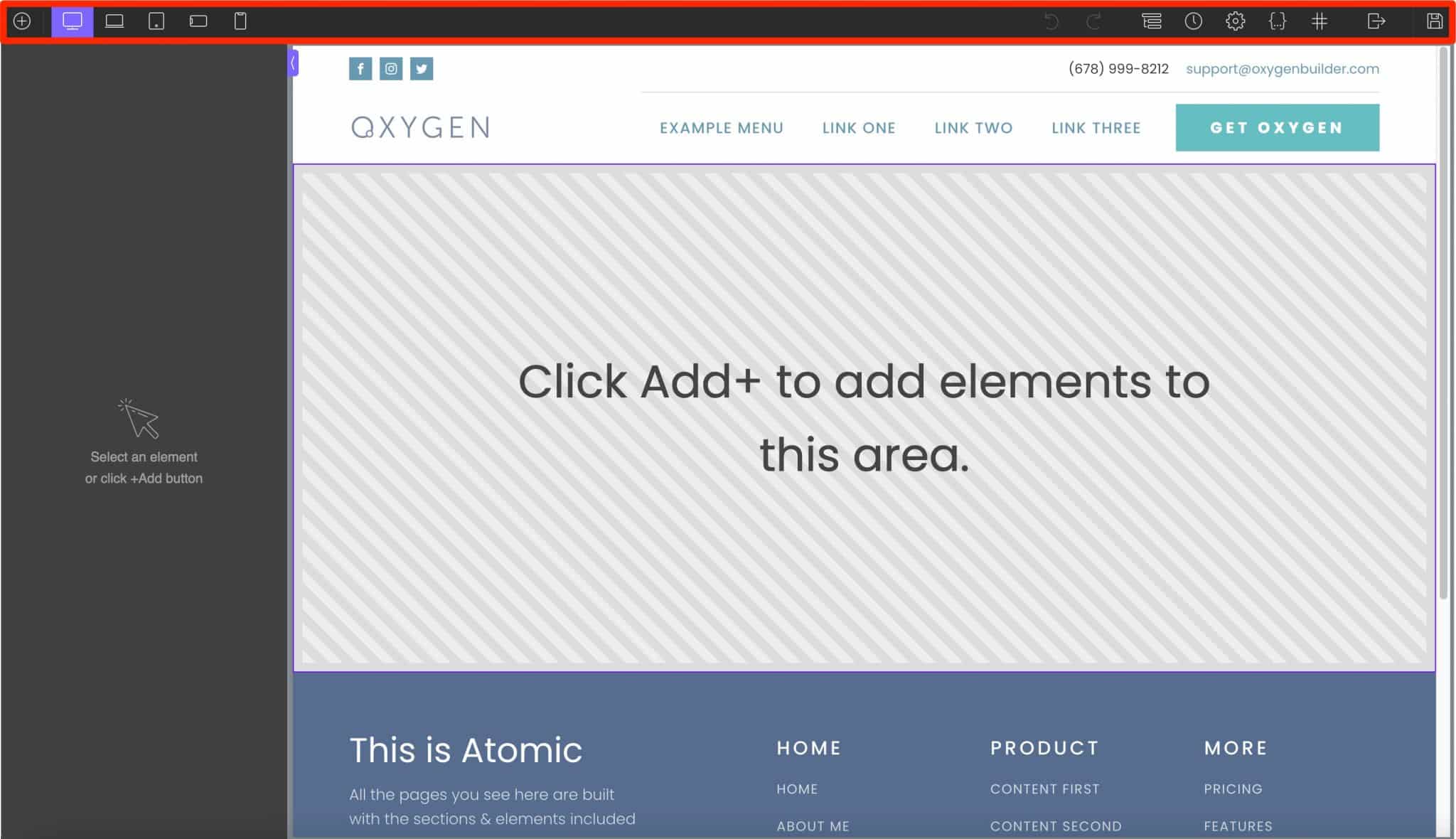
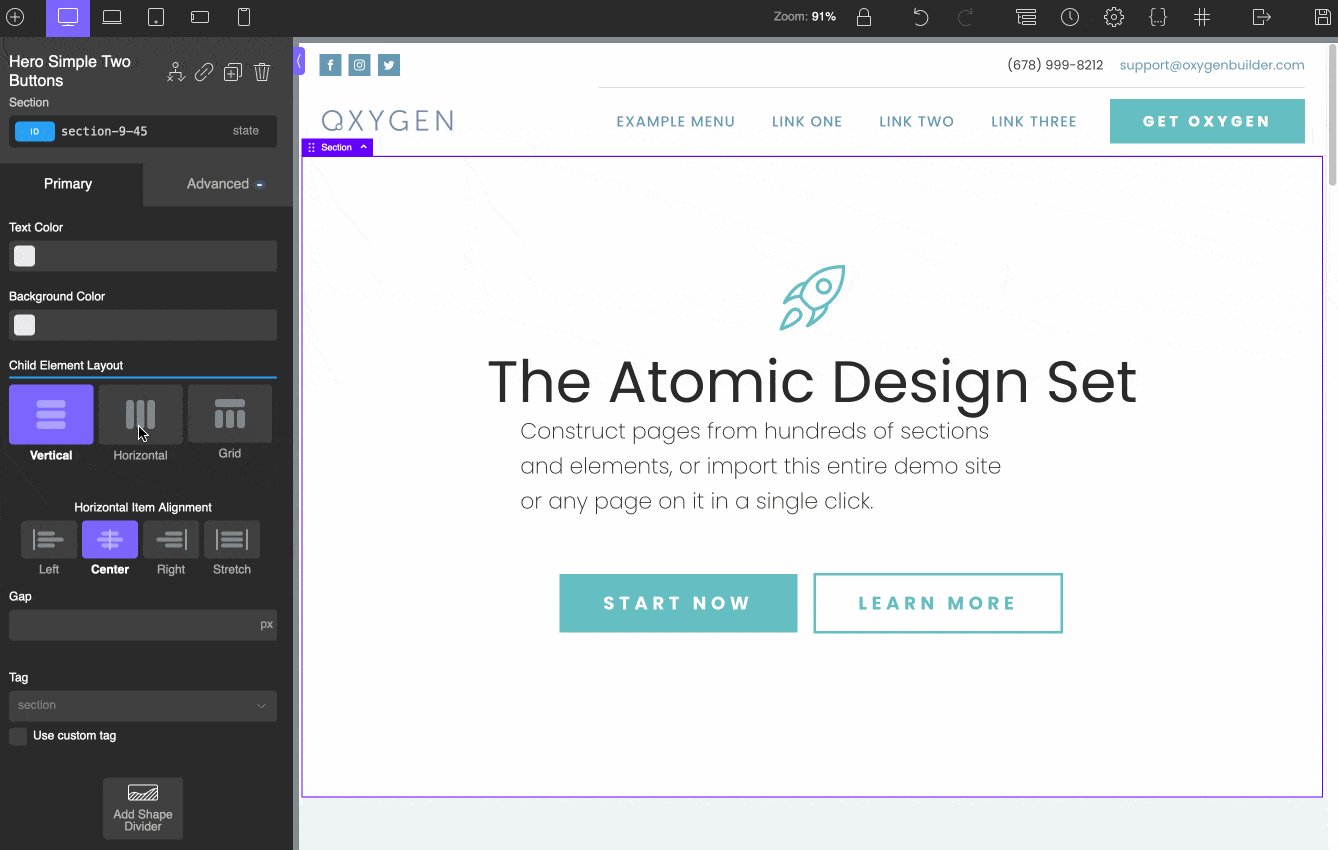
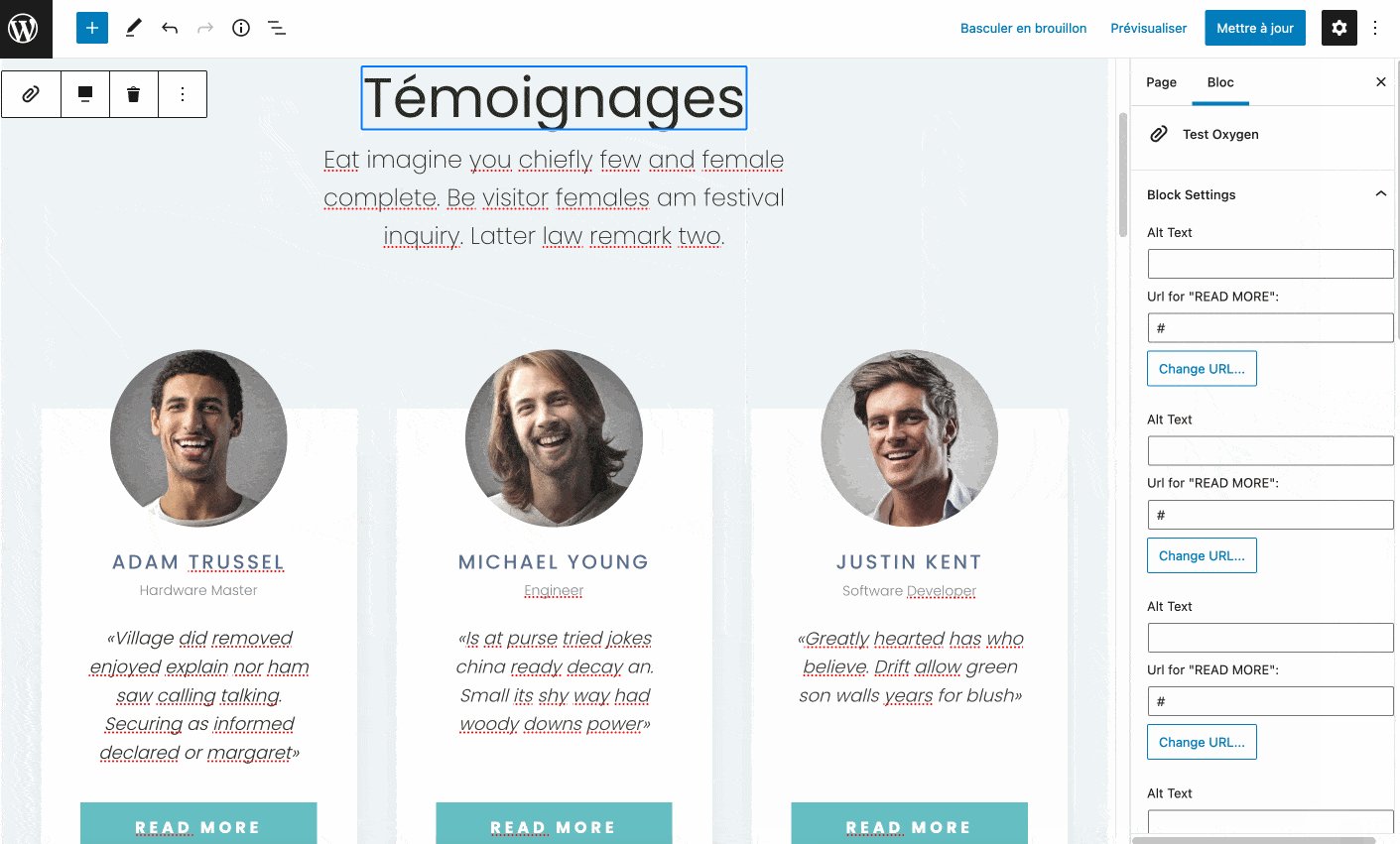
In termini di presentazione visiva, questo è il tipo di strumento che i web designer conoscono bene: nudo. Non proprio quello che siamo abituati a vedere con un page builder.
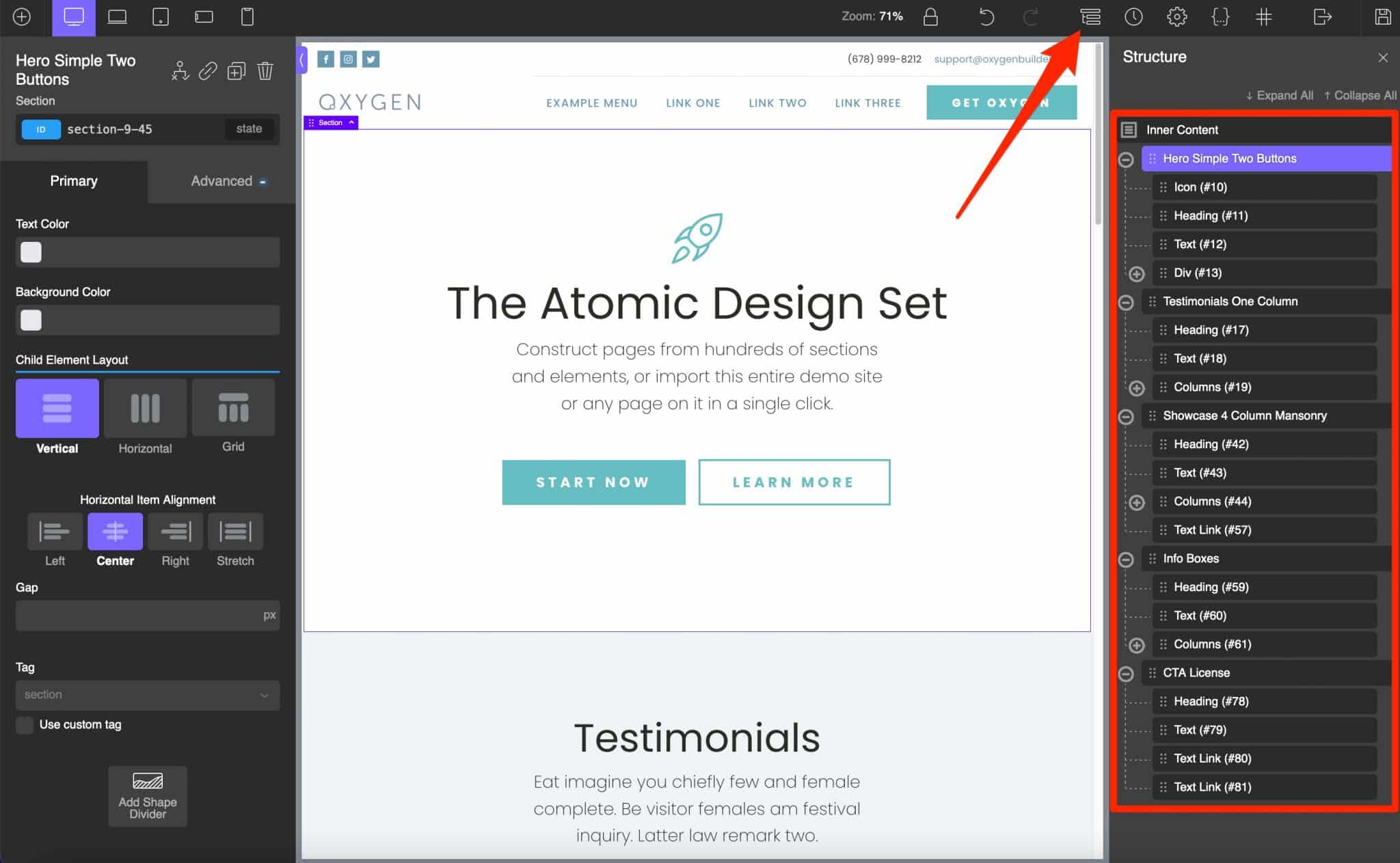
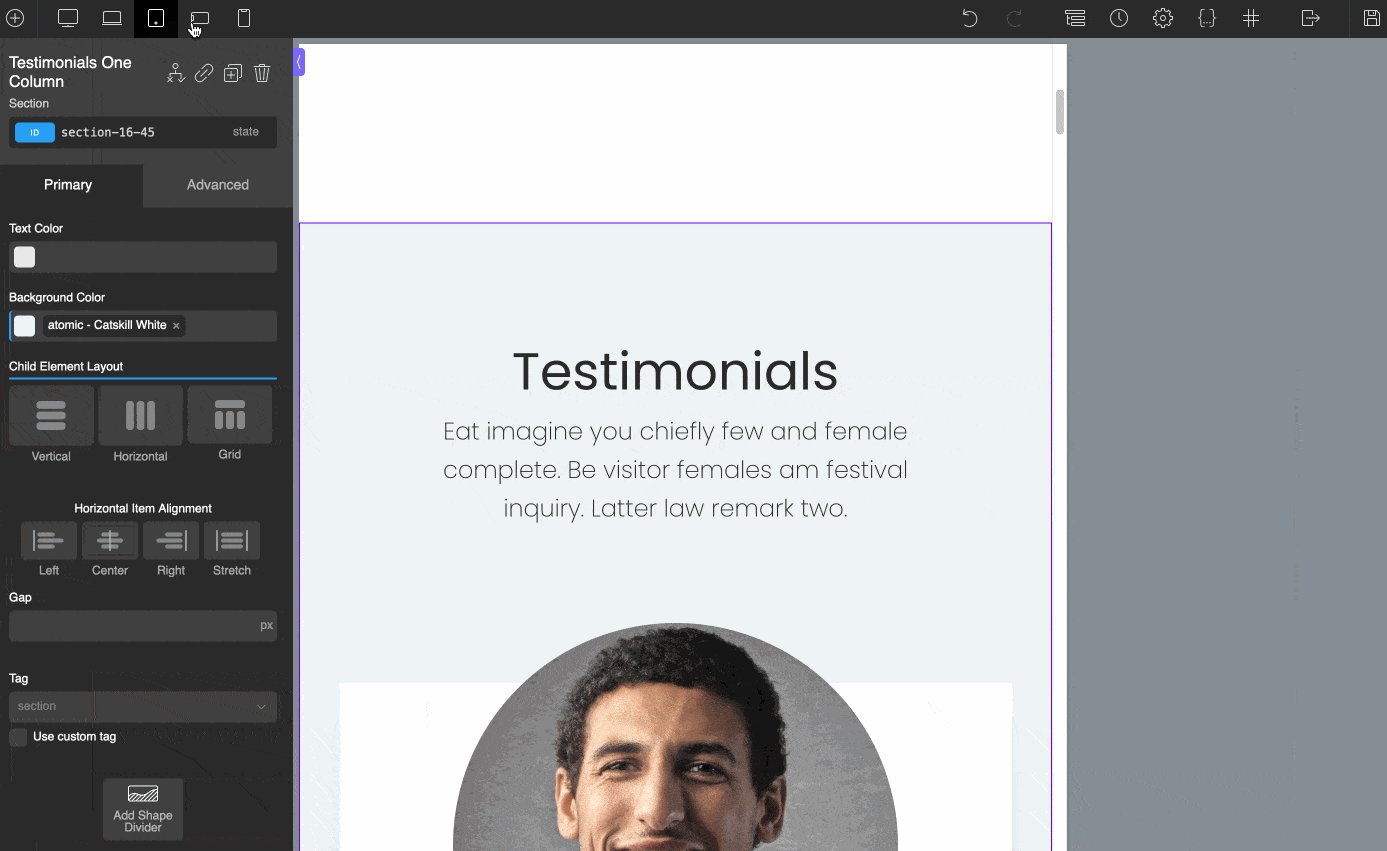
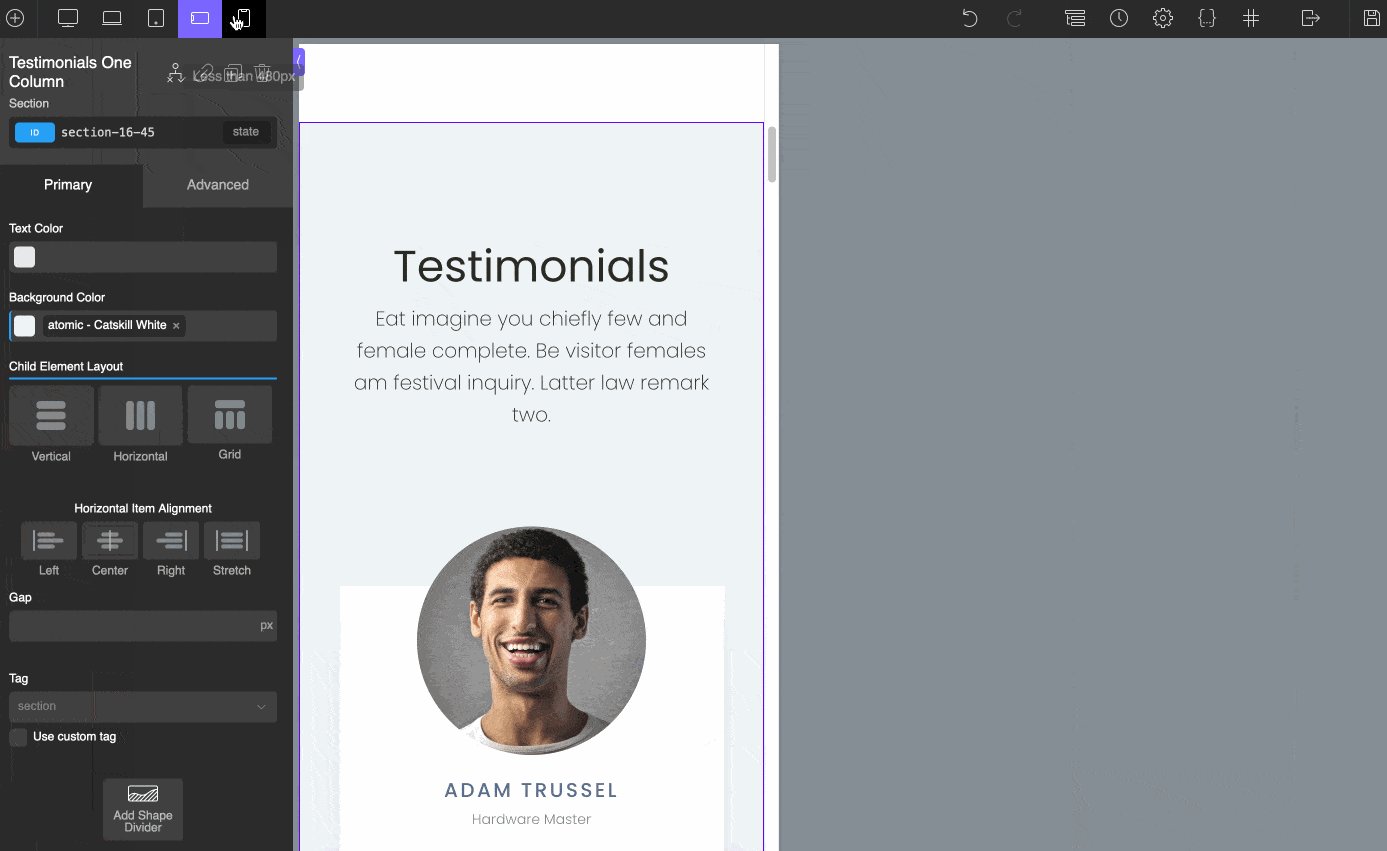
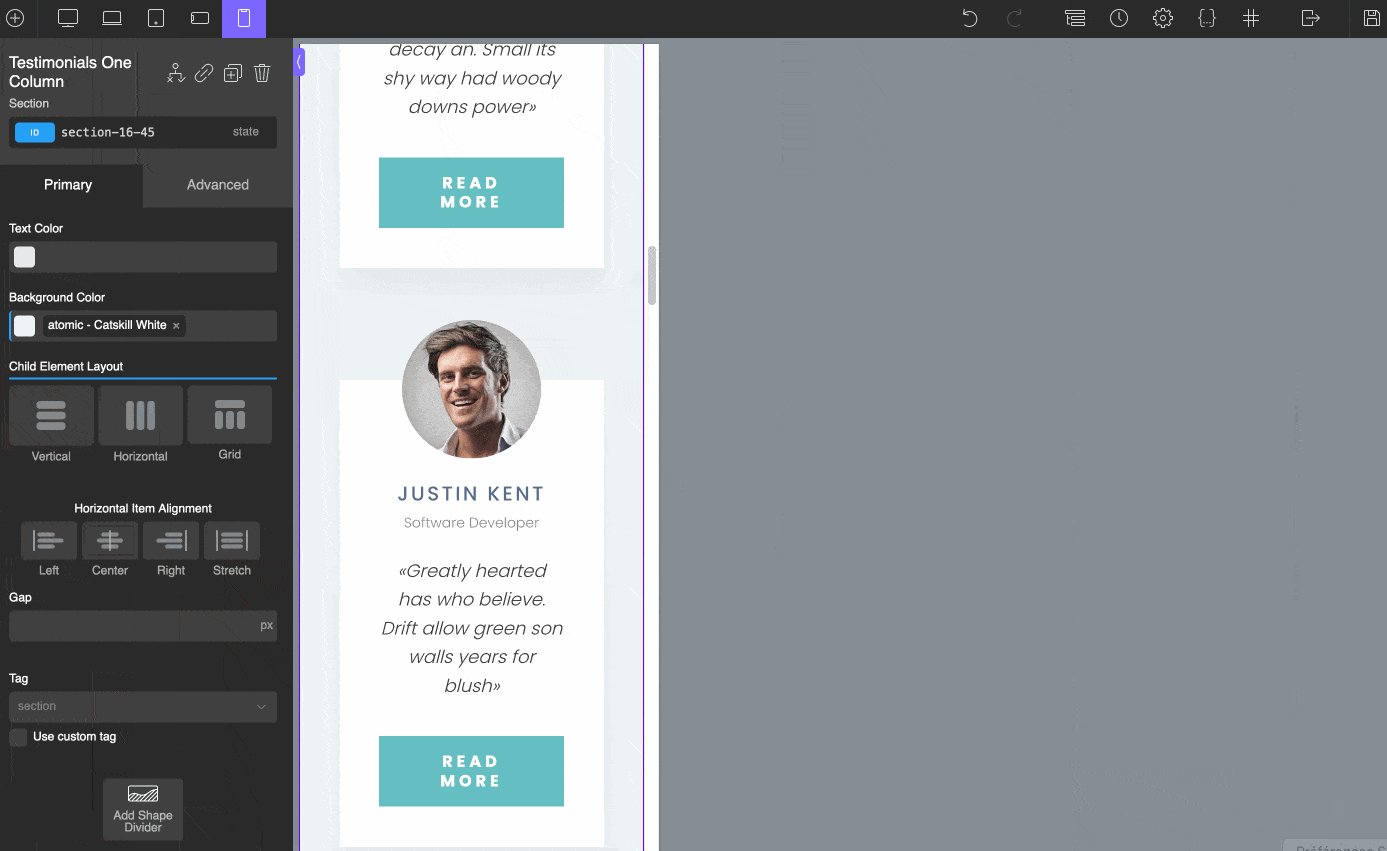
Francamente, crea un po' di confusione, soprattutto perché a prima vista le opzioni sono piuttosto basilari. Hai un'anteprima della tua pagina su 3/4 della finestra e circa dieci opzioni in una barra degli strumenti orizzontale nella parte superiore della pagina:
In particolare, puoi:
- Impostazioni di accesso, fogli di stile e selettori .
- Controlla la visualizzazione reattiva della tua pagina su diversi dispositivi (desktop, tablet e smartphone).
- Visualizza la struttura della tua pagina , ovvero le diverse sezioni che la compongono.
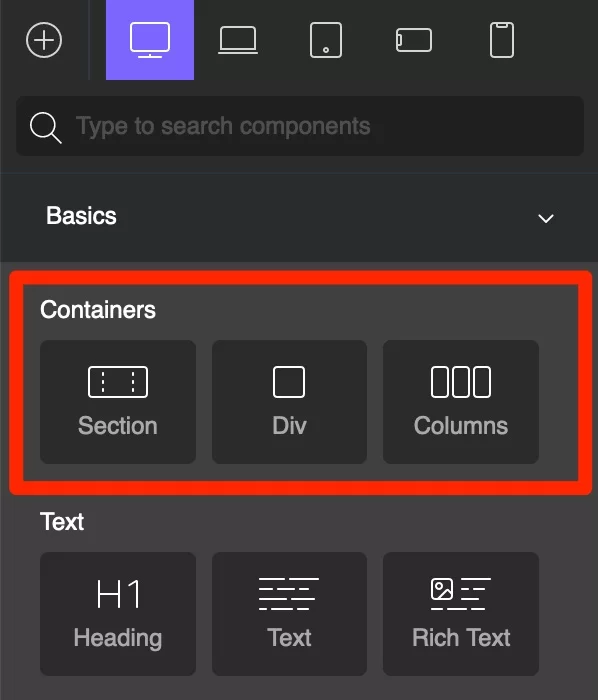
- Aggiungi moduli già pronti , che sono inclusi nella colonna di sinistra.

Ah, il pulsante "Aggiungi". Parliamone. Anche se elenca una trentina di elementi essenziali (ad es. titolo, testo, pulsanti, immagini, video), sono tutti abbastanza basilari.
Ad esempio, se non sbaglio, non esiste alcun elemento per la creazione di un modulo di contatto.
Dovrai ricorrere al tuo plug-in di moduli preferito.
Infine, c'è un numero molto inferiore di elementi rispetto ad altri page builder come Elementor o Divi Builder, solo per citarne alcuni.
Insomma, non siamo del tutto soddisfatti.
… E non proprio facile da usare
Per un utilizzo ottimale di Oxygen Builder, avrai bisogno di (molto) tempo, soprattutto se sei nuovo su WordPress.
Personalmente, utilizzo di tanto in tanto i page builder e potrei avere alcune abitudini che sono state create.
Ma per il momento, ero un po' perso quando ho messo le mani su Oxygen Builder, che ho trovato meno facile da imparare rispetto a Elementor o Divi Builder, per esempio.
I miei primi passi con l'editor visivo sono stati frustranti, soprattutto perché ho dovuto abituarmi a una nuova interfaccia.
Il fatto di aver optato per un'interfaccia in bianco e nero non mi ha aiutato molto a vedere le cose con chiarezza.
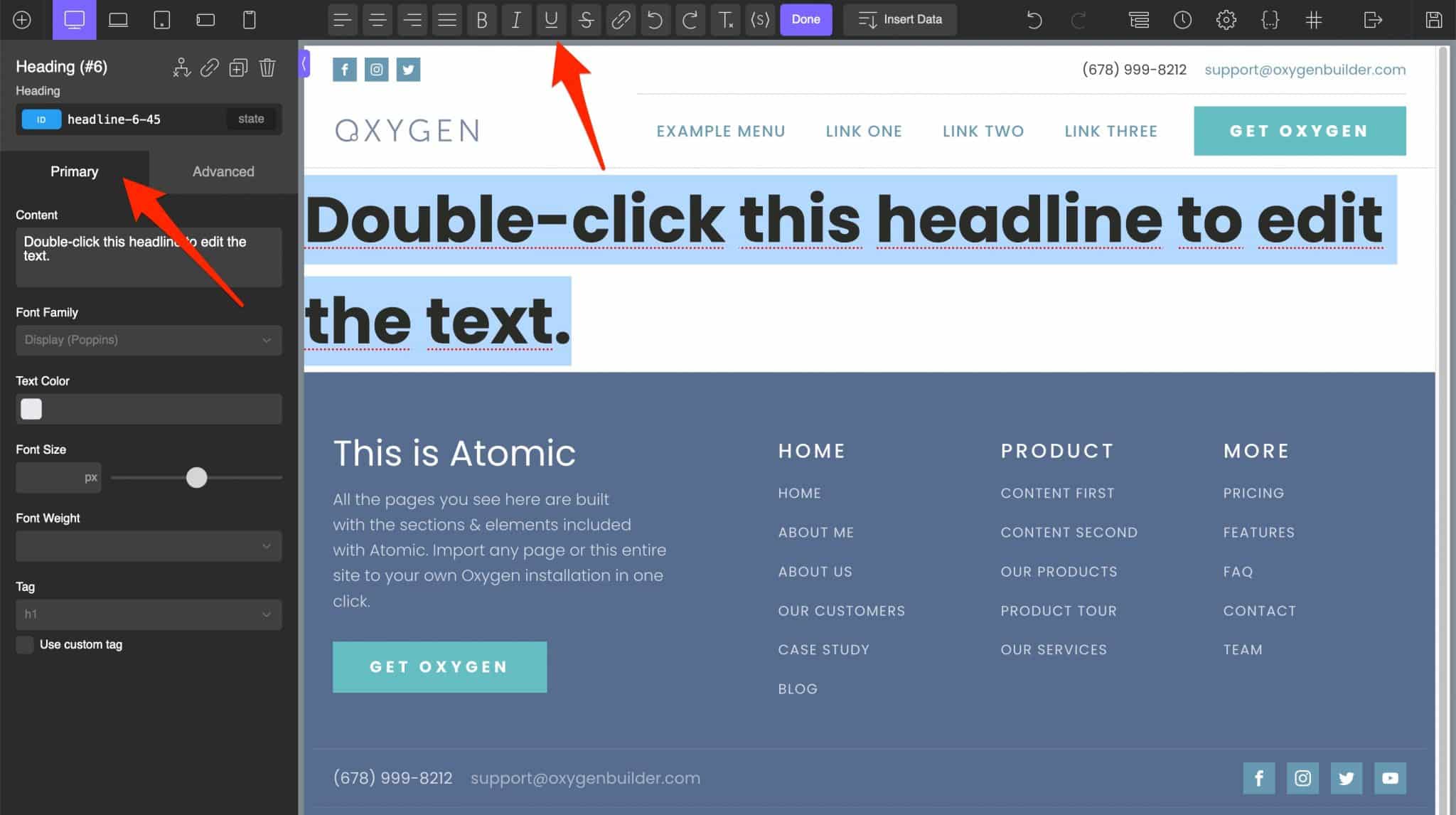
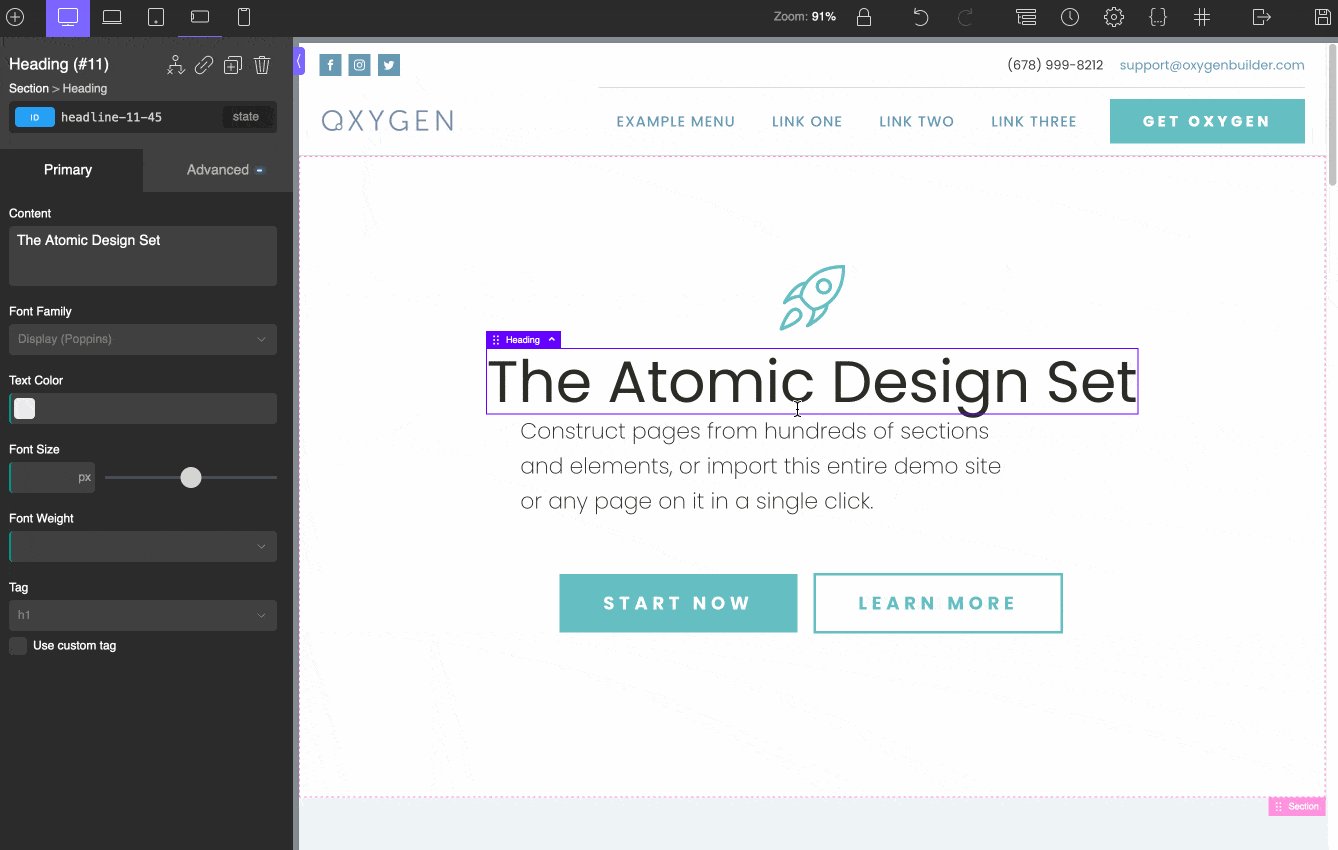
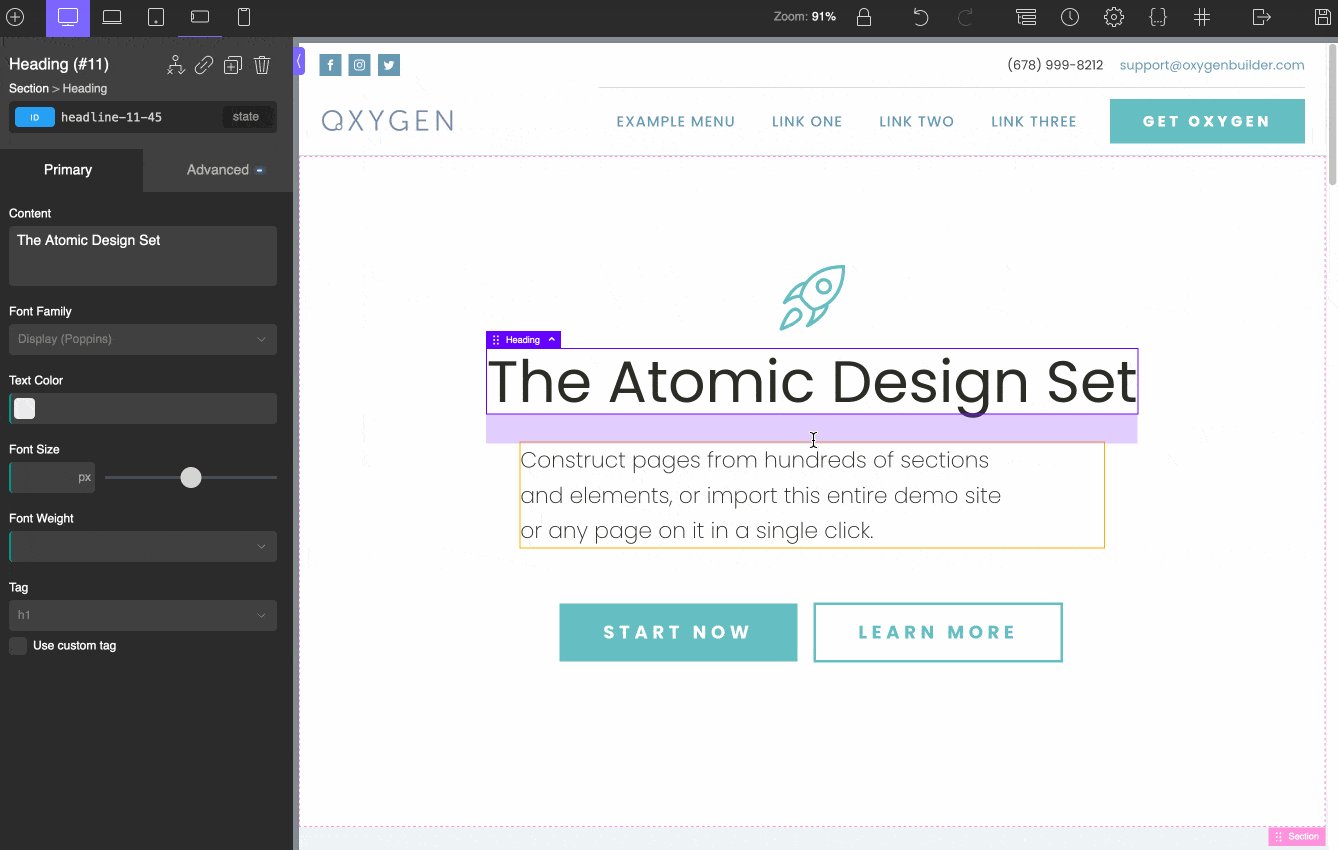
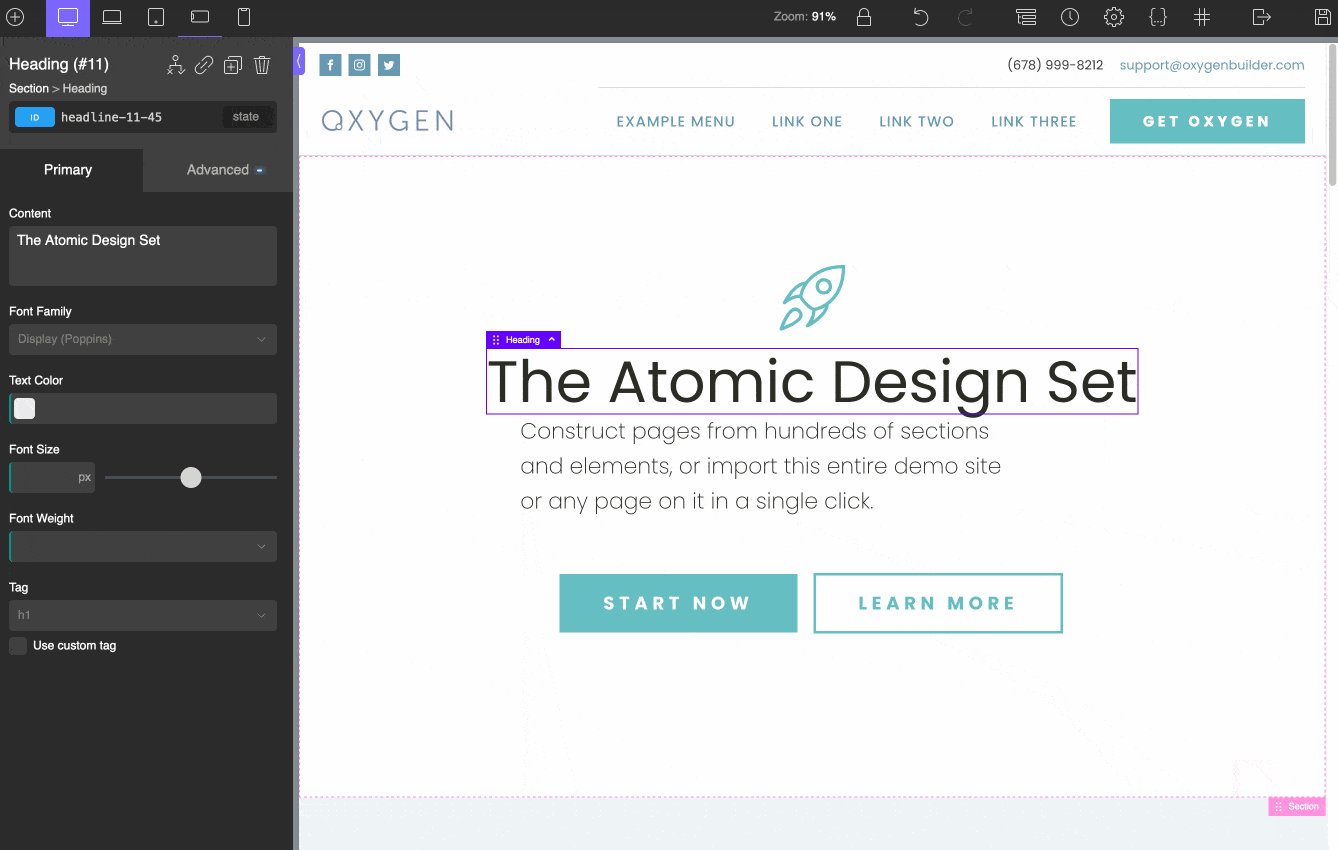
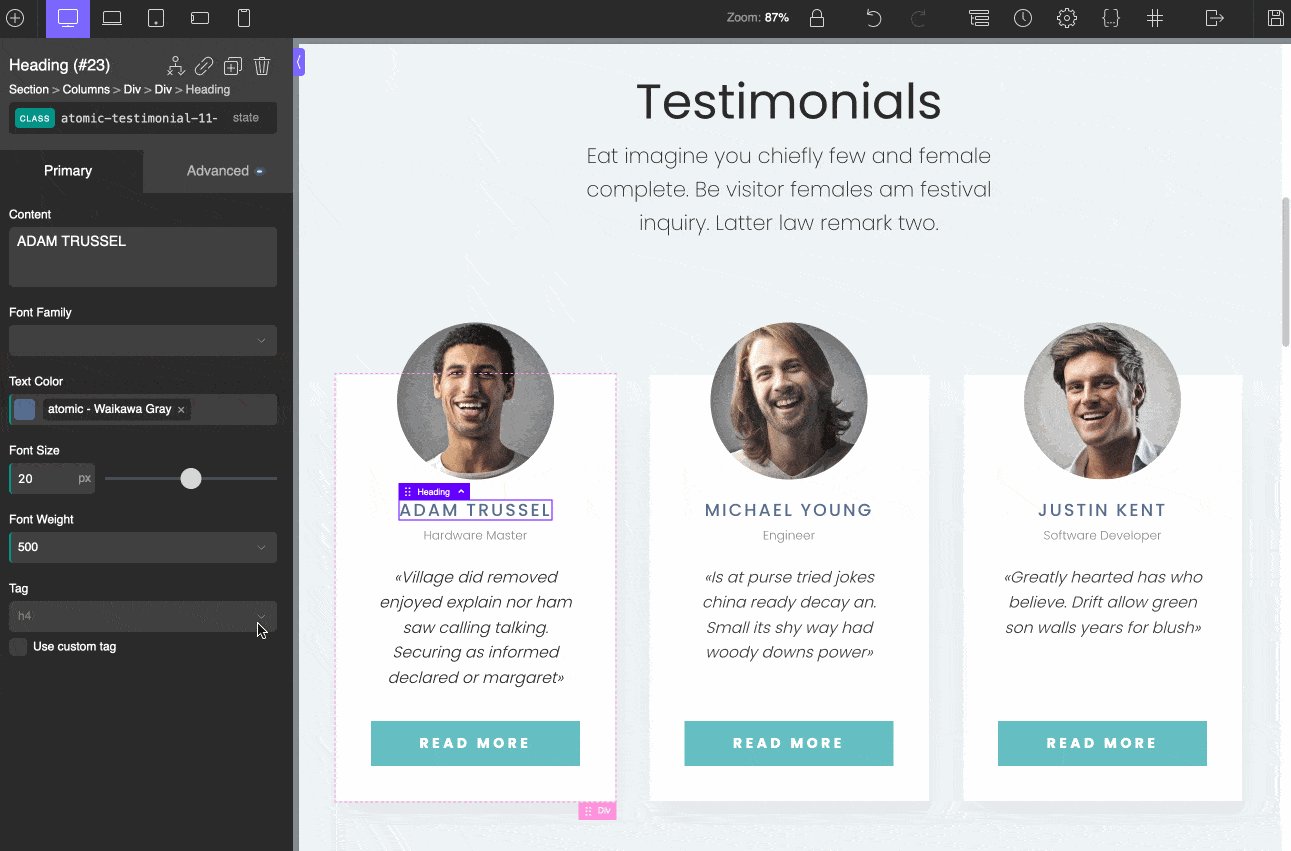
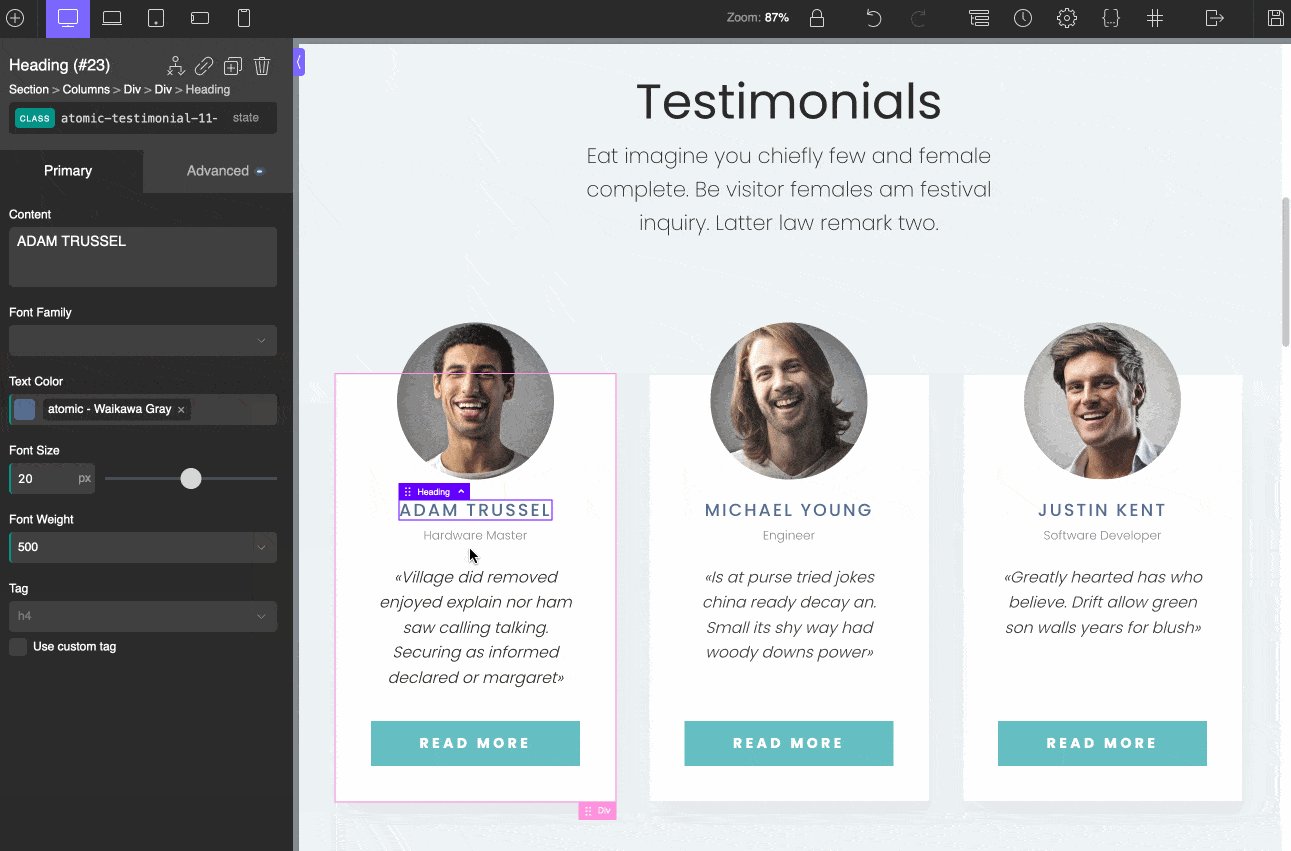
Penso anche che alcune impostazioni avrebbero potuto essere evidenziate meglio. Ad esempio, i pulsanti per regolare l'aspetto di alcuni moduli (ad esempio il modulo "Intestazione" per aggiungere un titolo) sono piccoli e nascosti nella parte superiore della pagina.
Quindi, devi girare la testa a destra, a sinistra e in alto per trovare l'impostazione che ti serve. È un peccato che non sia stato tutto centralizzato.

Lento e costante vince la gara con Oxygen
Un altro punto importante da notare: Oxygen è un costruttore di siti più orientato ai tecnici. Non si rivolge molto bene ai dilettanti.
Per costruire i tuoi layout personalizzati, Oxygen Builder utilizza tre elementi principali, che avranno senso per te se capisci un po' di linguaggio HTML:
- Sezioni : questi sono contenitori generali che conterranno il contenuto della tua pagina.
- Colonne : per creare colonne.
- Divs : sono contenitori utilizzati per raggruppare elementi all'interno di una sezione o di una colonna. Puoi quindi modificare la loro formattazione senza influire sugli altri elementi nella tua sezione o colonna.

Quando arrivi per la prima volta all'interfaccia del builder, ti sentirai abbastanza solo per alcuni istanti. Ma una volta capito come funziona, ti ci abitui.
Ad essere onesti, dopo un po' di frustrazione, ci è voluto un po' di tempo per leggere la documentazione e guardare alcuni video tutorial per iniziare a capire come funziona lo strumento.
Tuttavia, l'aiuto utente globale è molto ben fatto. Troverai le risposte a molte domande su:
- La documentazione del plugin
- Il canale Youtube del plugin
- Il gruppo Facebook ufficiale
- Trello
Frustrazioni, ma comunque vantaggi
In sintesi, è meglio essere pazienti con Oxygen e accettare che ci sarà una lunga curva di apprendimento per padroneggiarlo correttamente.
Oltre a ciò, non tutto è frustrante; lontano da esso. Non appena inizi a capire un po' lo strumento, noterai gradualmente alcuni dei suoi vantaggi.
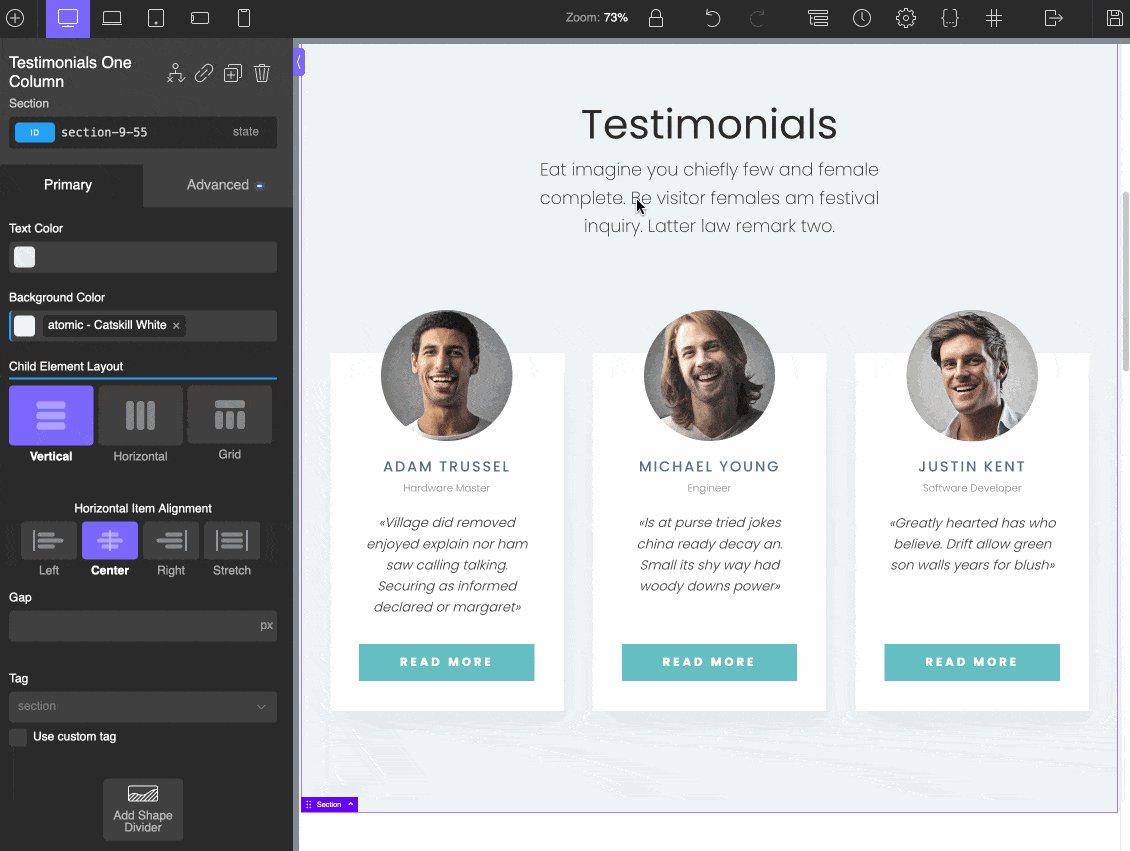
Personalmente trovo il pannello “Struttura” molto utile e pratico da usare.

È una sorta di scheletro della tua pagina, che elenca tutti i contenuti e ti offre una rapida panoramica del suo aspetto.
Puoi, ad esempio, duplicare, rinominare o eliminare elementi con un clic.
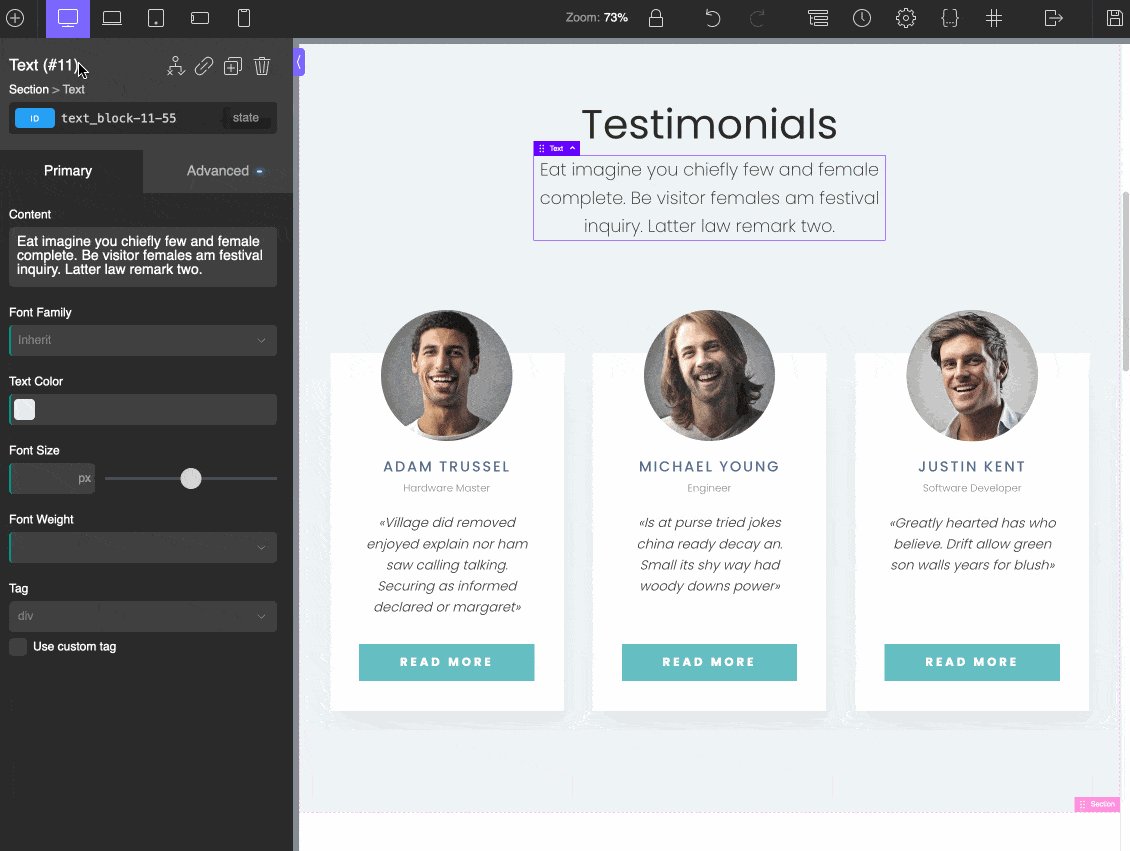
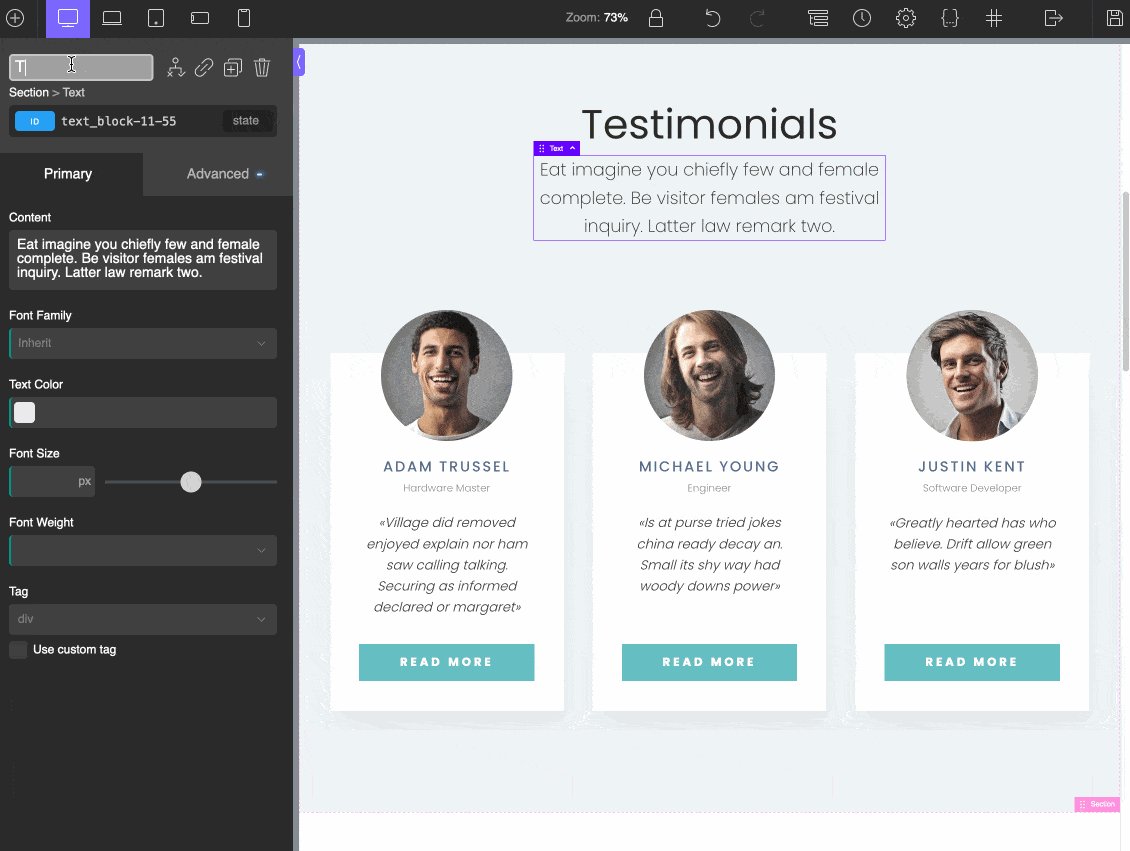
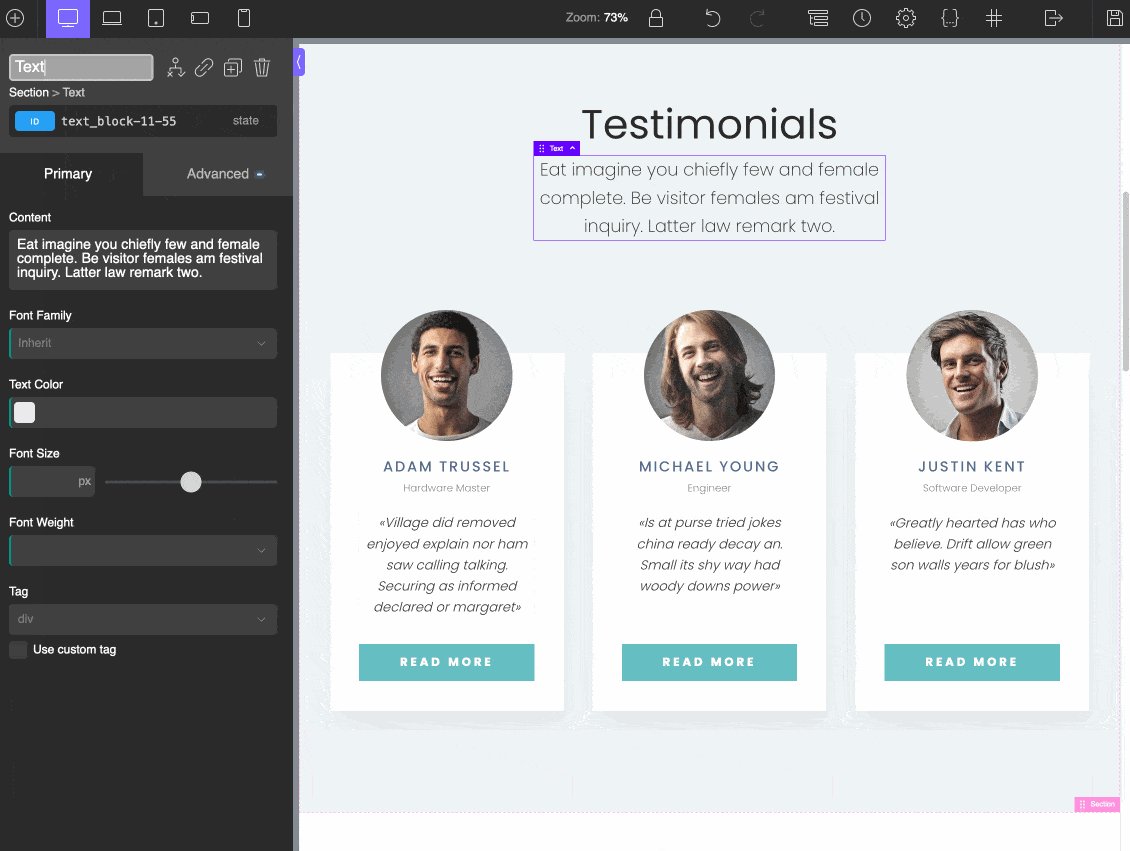
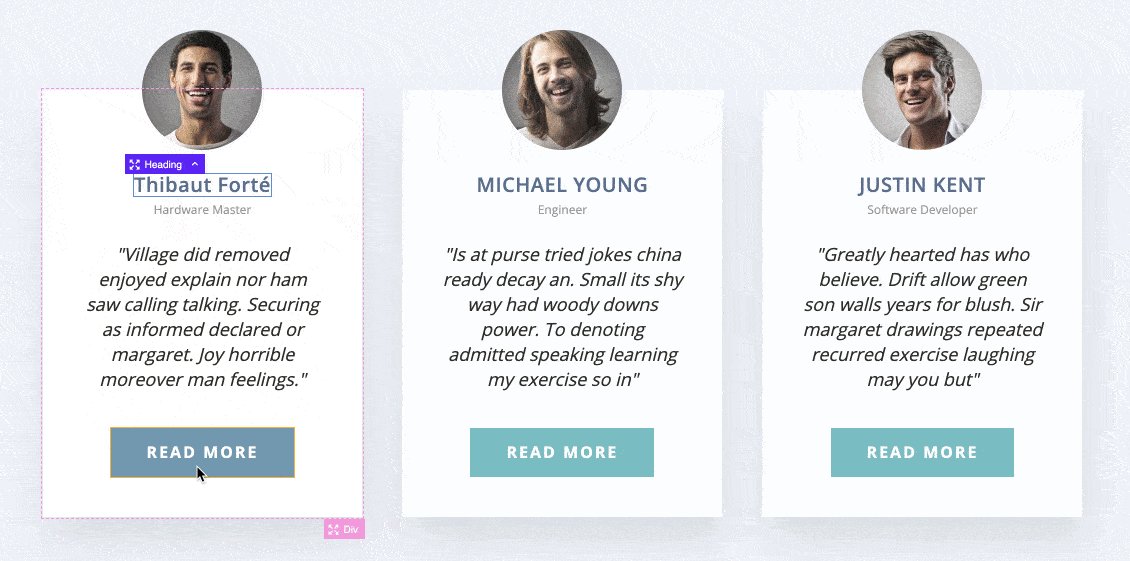
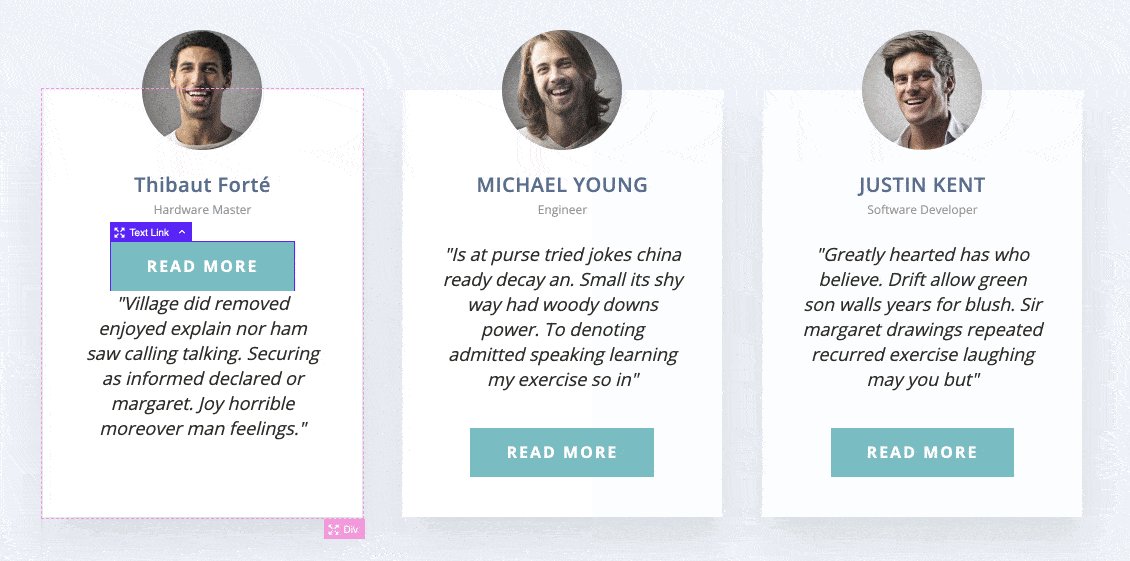
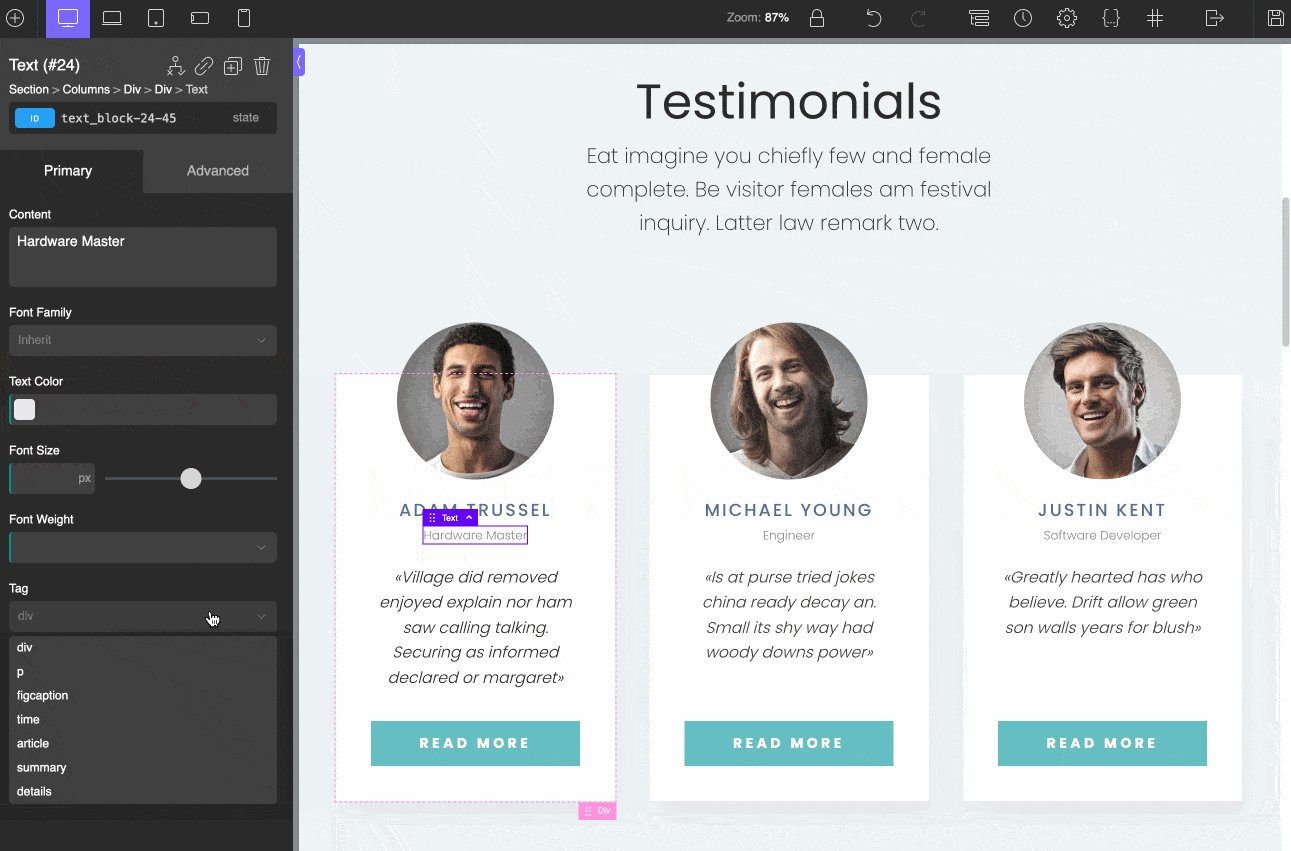
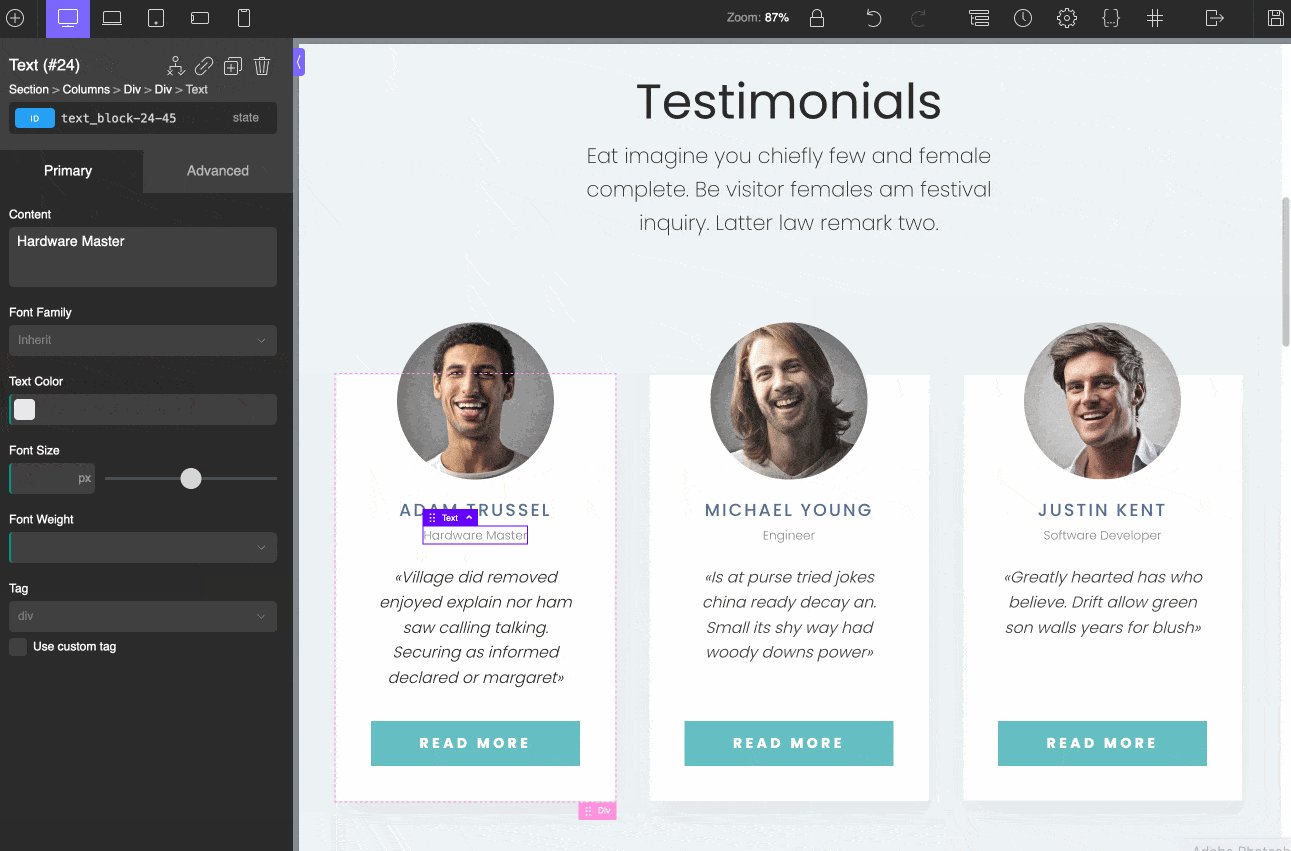
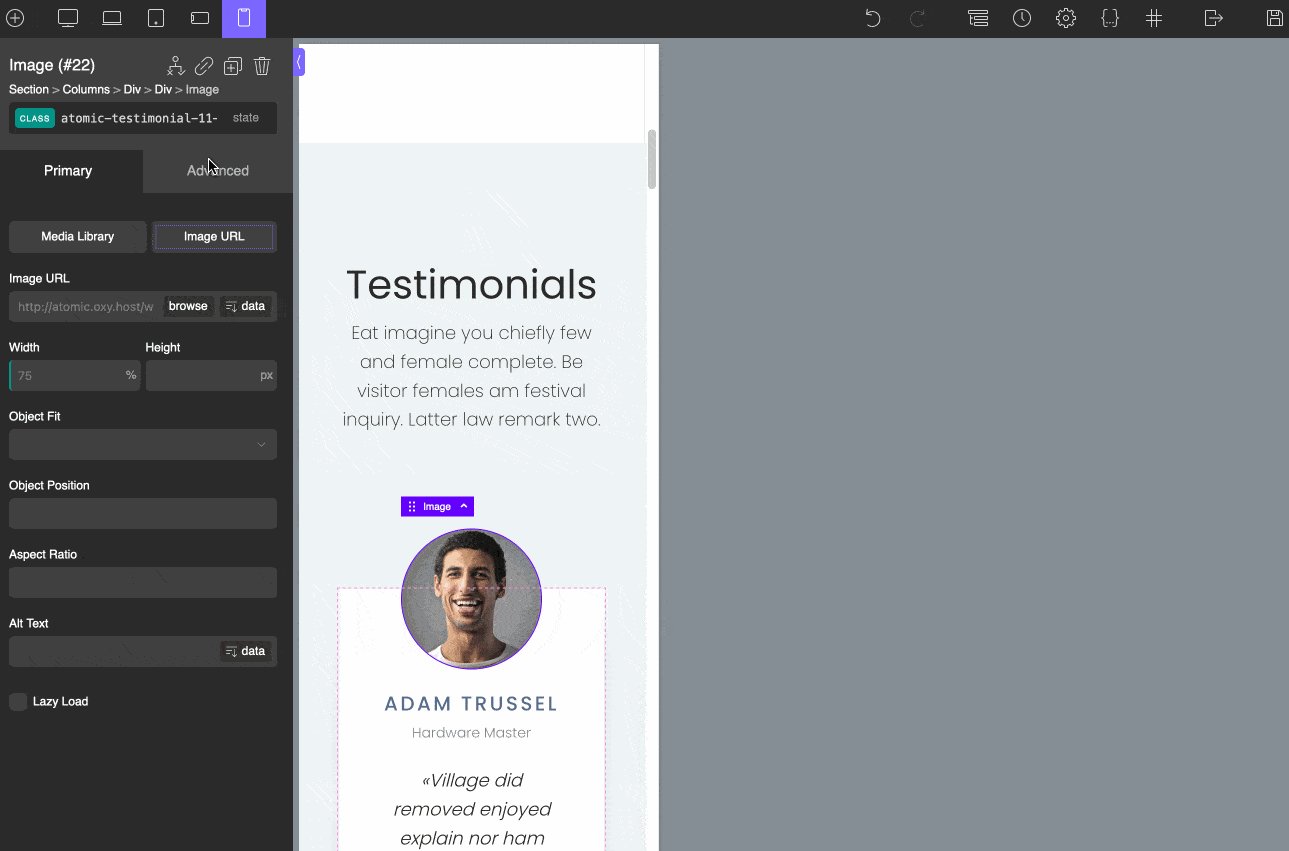
Quindi, puoi modificare qualsiasi elemento della tua pagina facendo clic su di esso. Ovviamente avrai più o meno opzioni a seconda dell'elemento che stai personalizzando.
Ad esempio, per un blocco di testo, puoi modificarne le dimensioni, il colore e il carattere, ma anche applicare effetti più avanzati (ombreggiatura, animazione al passaggio del mouse, ecc.).
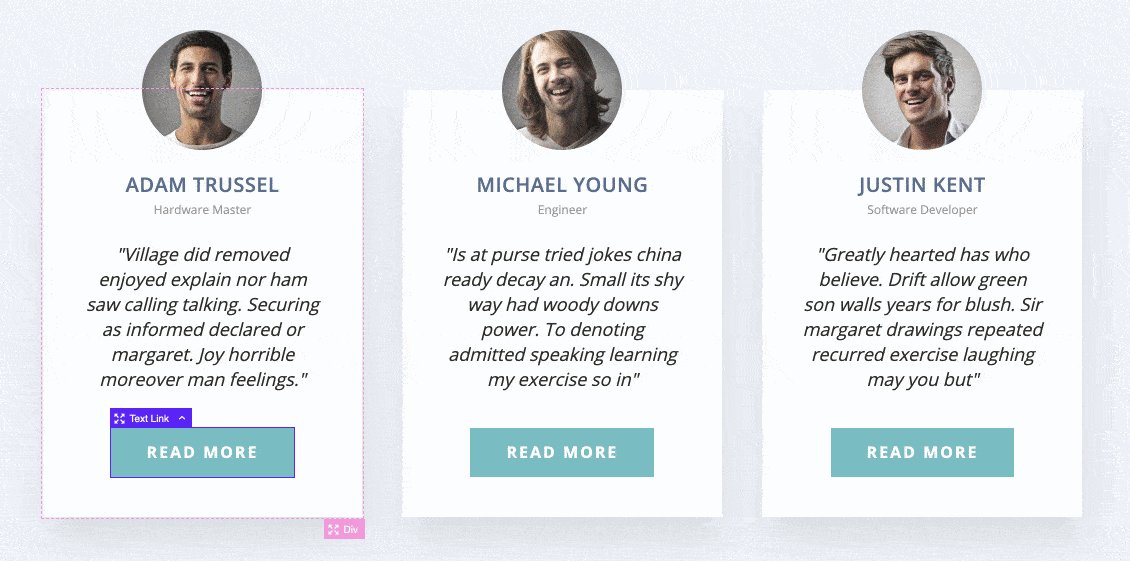
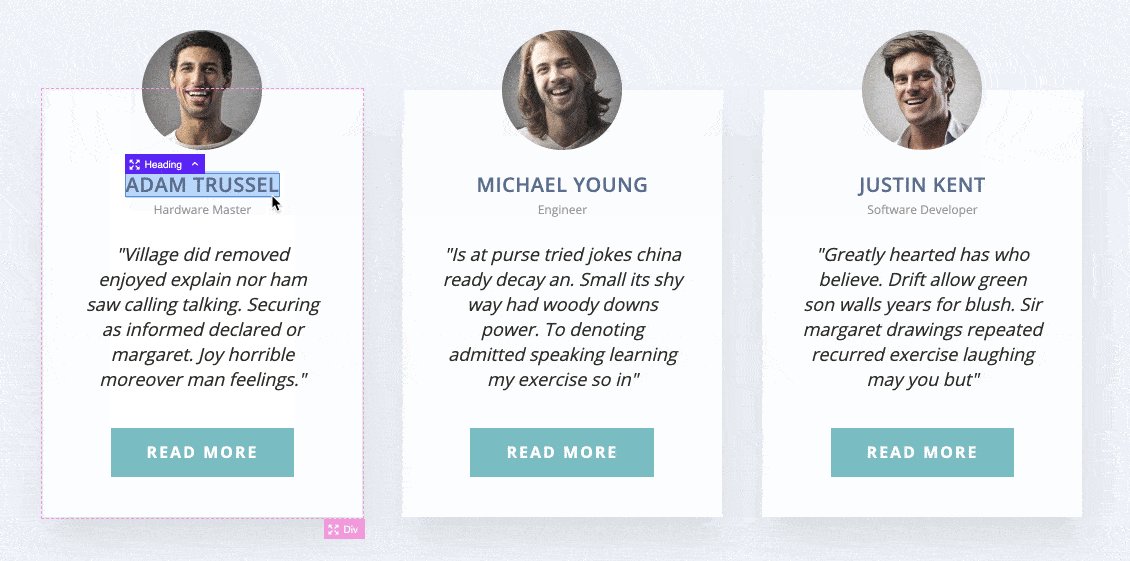
Inoltre, dal rilascio di Oxygen 4.0 nel maggio 2022, puoi persino rinominare i tuoi elementi facendo clic su di essi , direttamente dal pannello di controllo.

E per andare più veloci, le scorciatoie da tastiera (copia, incolla, duplica, elimina, annulla, ecc.) fanno risparmiare tempo senza fare clic sui pulsanti.
Infine, l'editing dal vivo dei tuoi moduli funziona perfettamente: non ho notato alcun ritardo.

Oxygen Builder in uso: panoramica delle principali funzionalità
Layout e personalizzazione del design
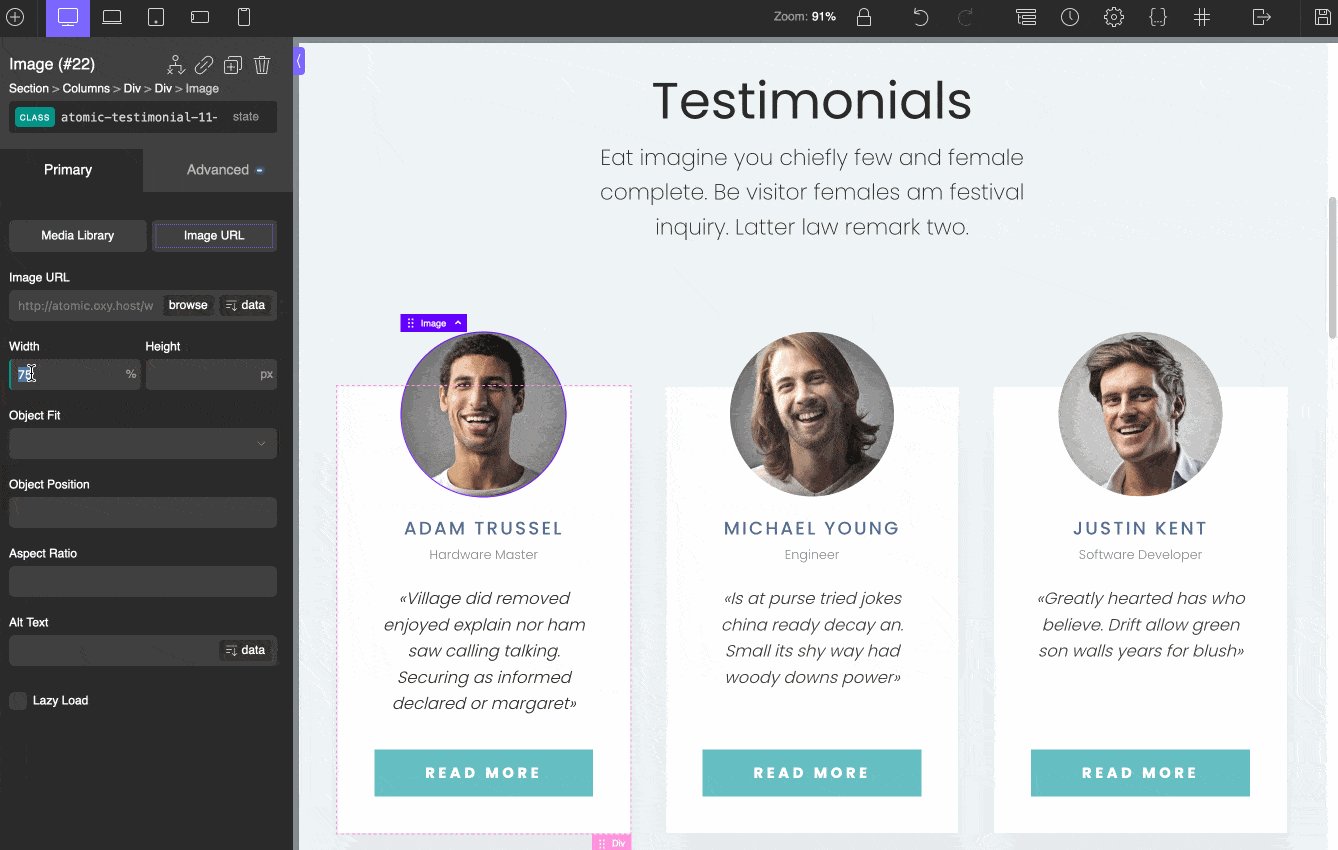
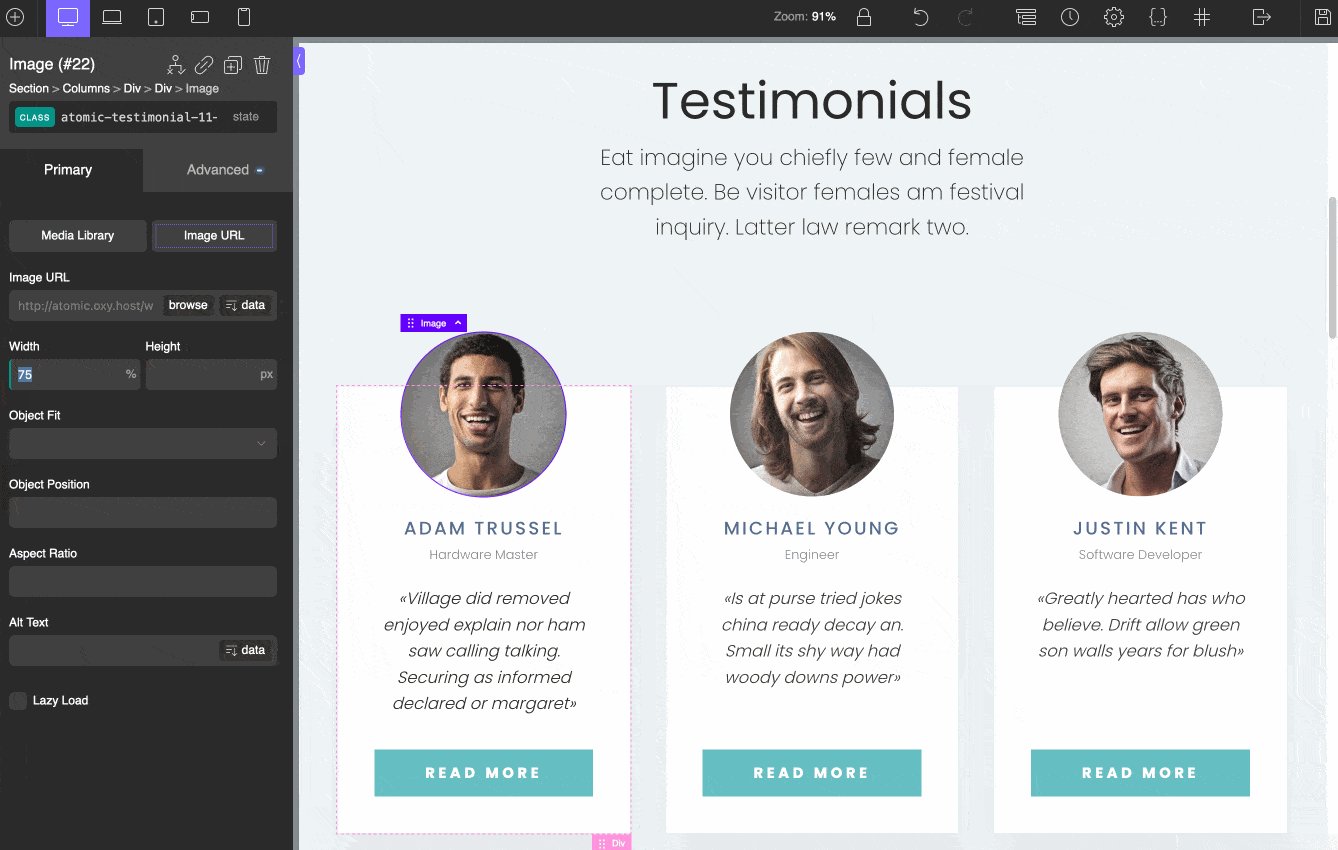
Gestione molto precisa dell'aspetto dei tuoi elementi
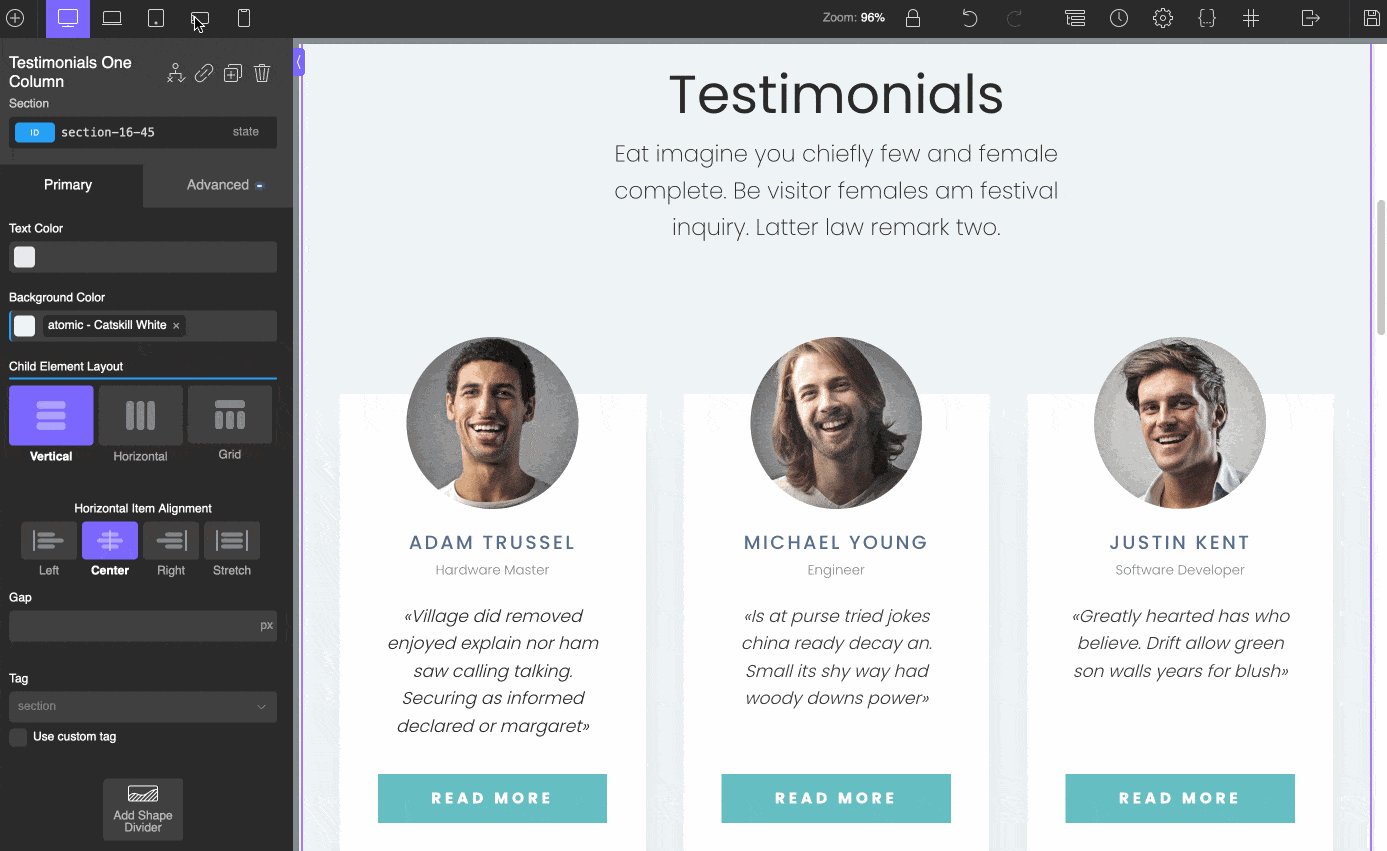
In termini di layout, Oxygen si distingue dai suoi concorrenti su due livelli:
- Innanzitutto, non è necessario creare colonne per allineare gli elementi orizzontalmente all'interno del contenitore (una sezione, ad esempio).
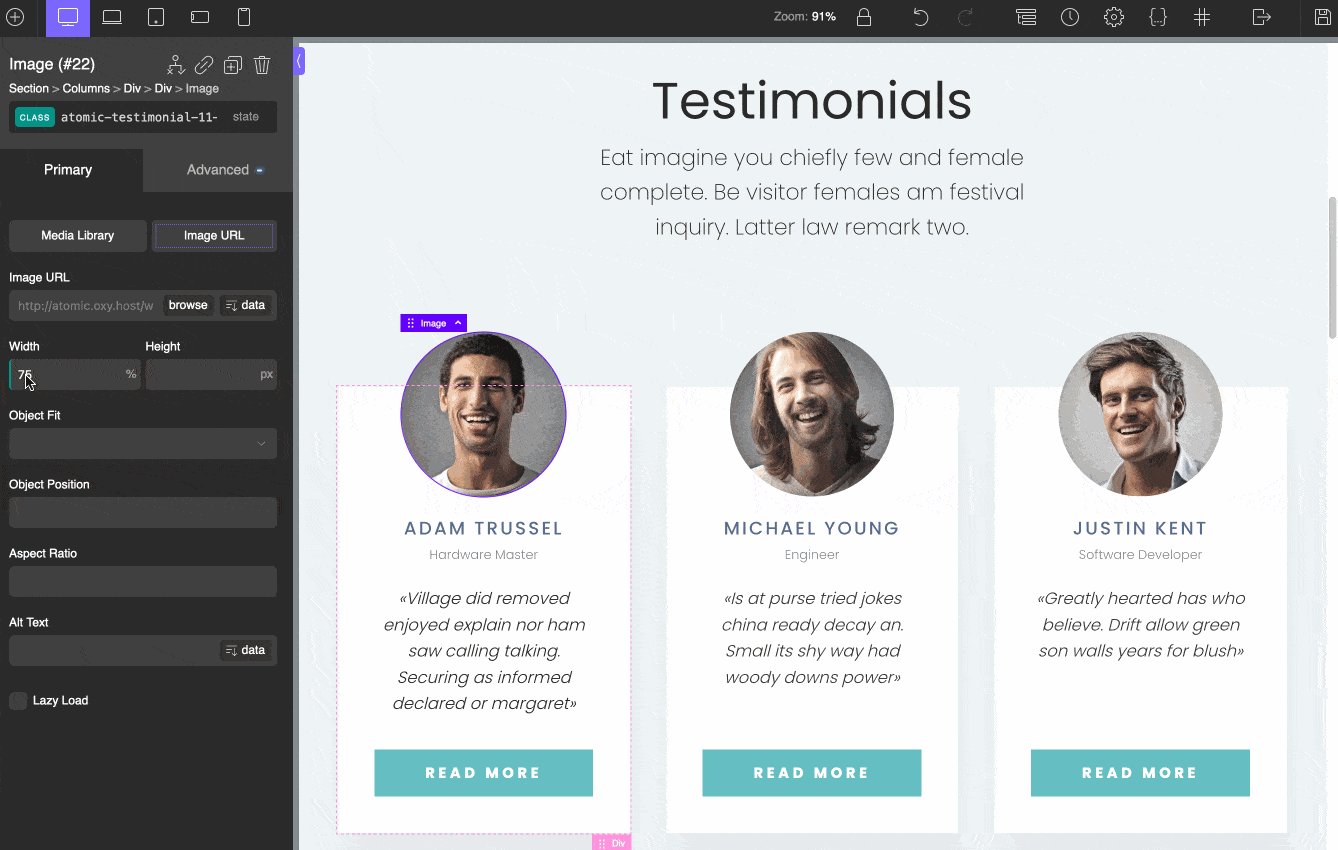
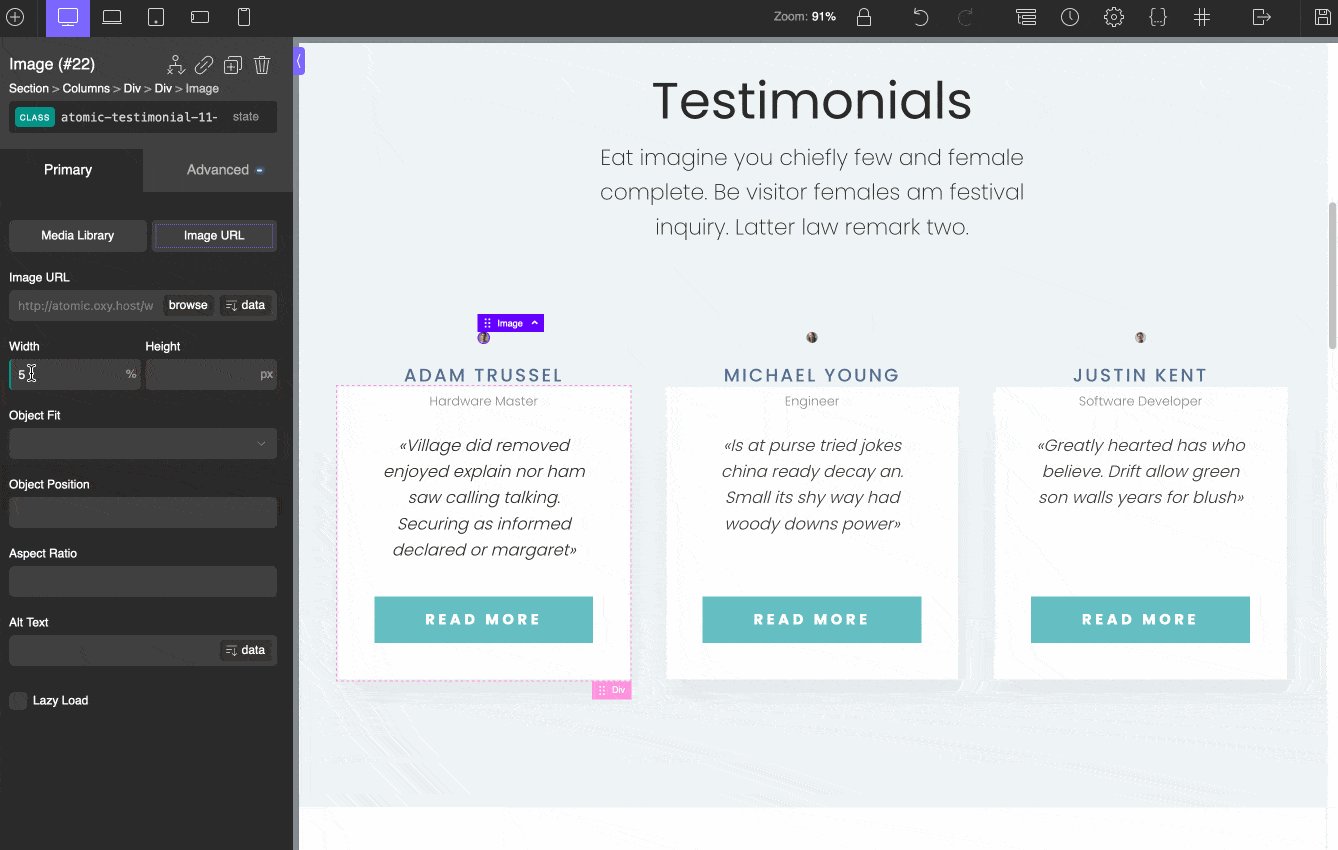
- In secondo luogo, puoi modificare manualmente la spaziatura tra gli elementi nel tuo contenitore , allungandoli, senza dover inserire valori di margine e riempimento. È molto carino.

Inoltre, è ovviamente possibile perfezionare l'aspetto visivo dei contenitori giocando con lo sfondo, la tipografia ei bordi e applicando effetti (ad es. animazione di scorrimento, ombreggiatura, ecc.).
Oltre a ciò, gestire le classi CSS è un gioco da ragazzi (una classe ti consente di applicare uno stile a un tag HTML).
Con Oxygen non è necessario modificare ogni elemento uno per uno, anche se hanno la stessa classe.
Il page builder sa riconoscerli e tutte le modifiche apportate (es. modifica del colore di un'icona, di una tipografia ecc.) si rifletteranno su ogni elemento. Questo fa sicuramente risparmiare tempo.

Comode opzioni "globali".
Allo stesso modo, altre cinque funzionalità sono molto utili e consentono di applicare impostazioni generali per risparmiare tempo.
- "Colori globali" : La funzione "Colori globali" ti consente di specificare un colore, quindi applicarlo agli elementi di tua scelta in tutto il tuo sito (ad esempio blu per tutti i tuoi titoli, rosso per tutti i tuoi pulsanti).
- "Caratteri globali ": Funziona secondo lo stesso principio dei "Colori globali", ma questa volta con i caratteri. Tieni presente che Oxygen ti dà accesso a tutti i Google Fonts.
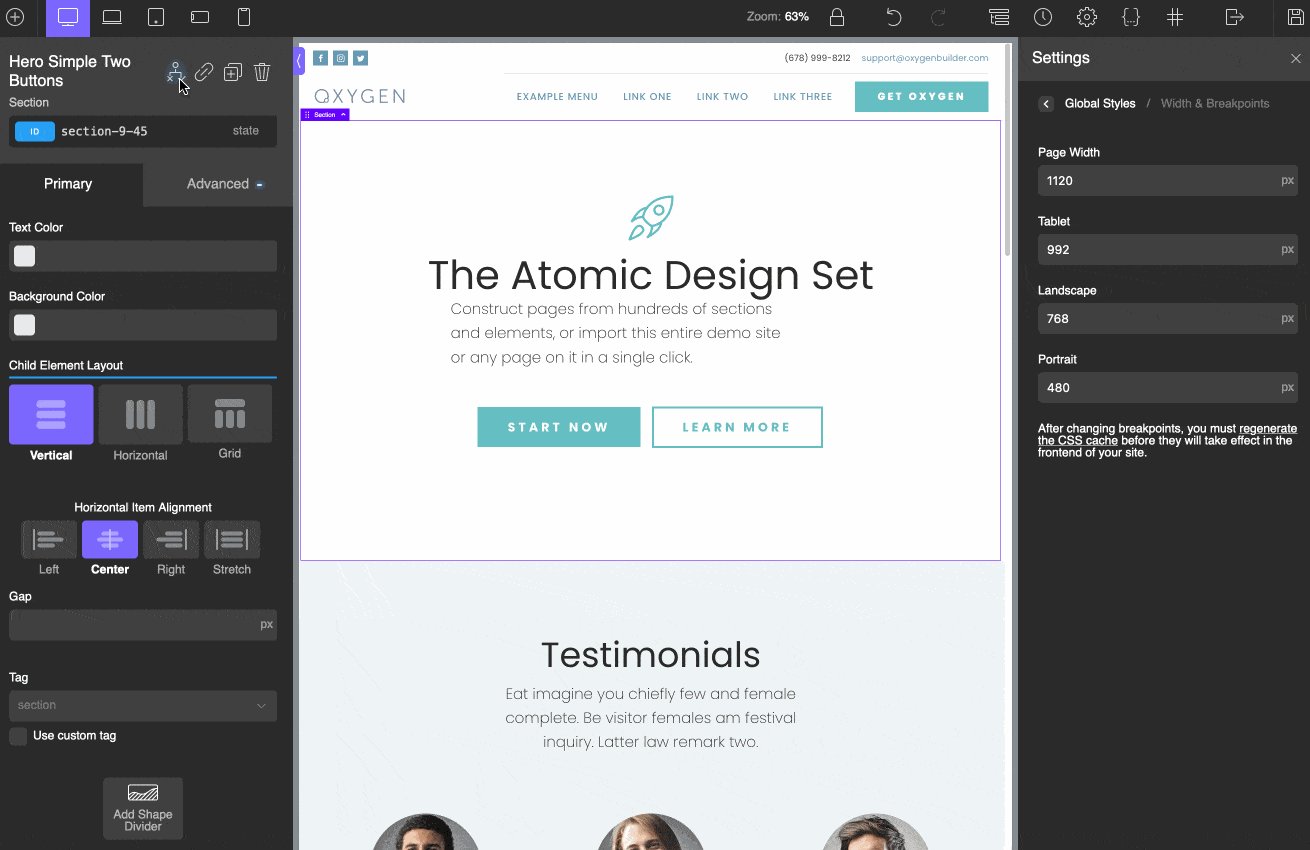
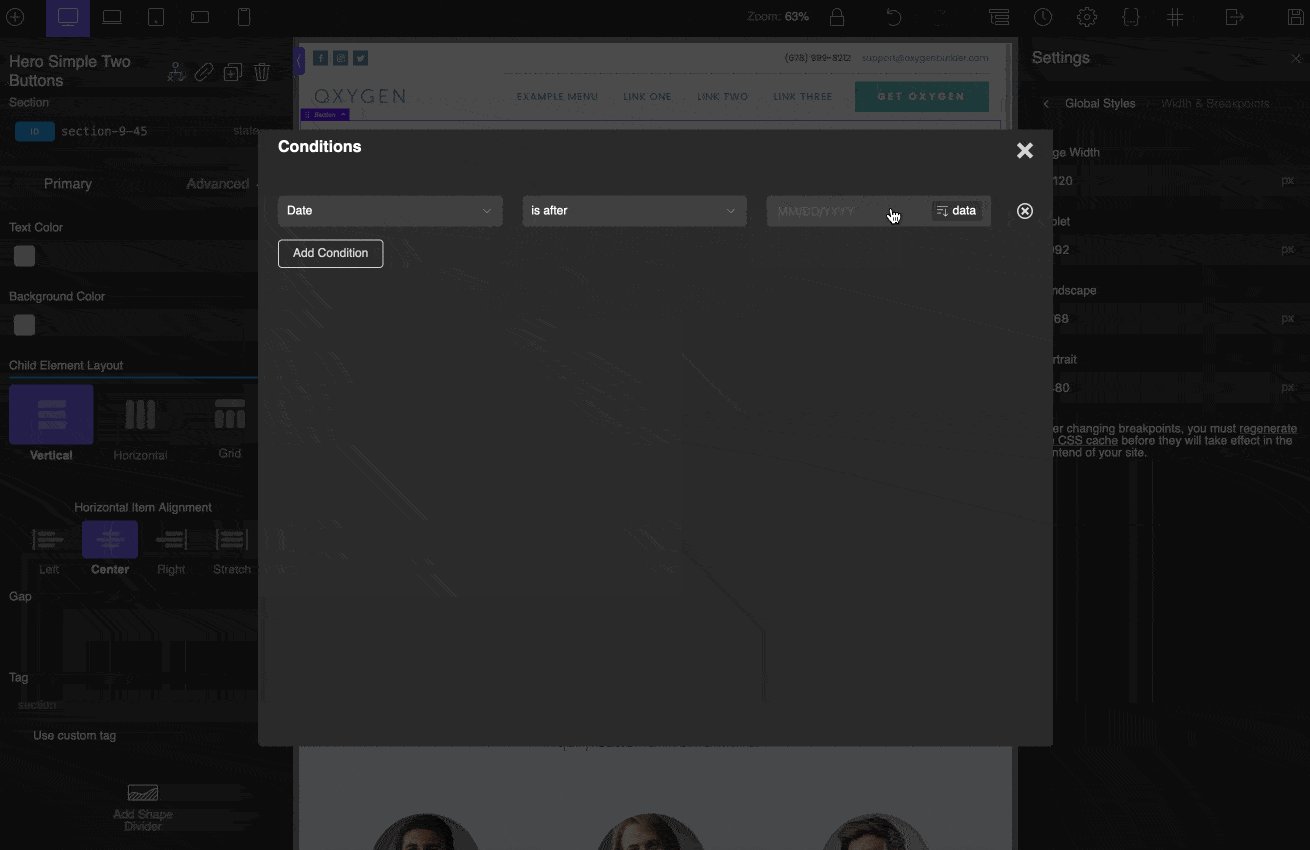
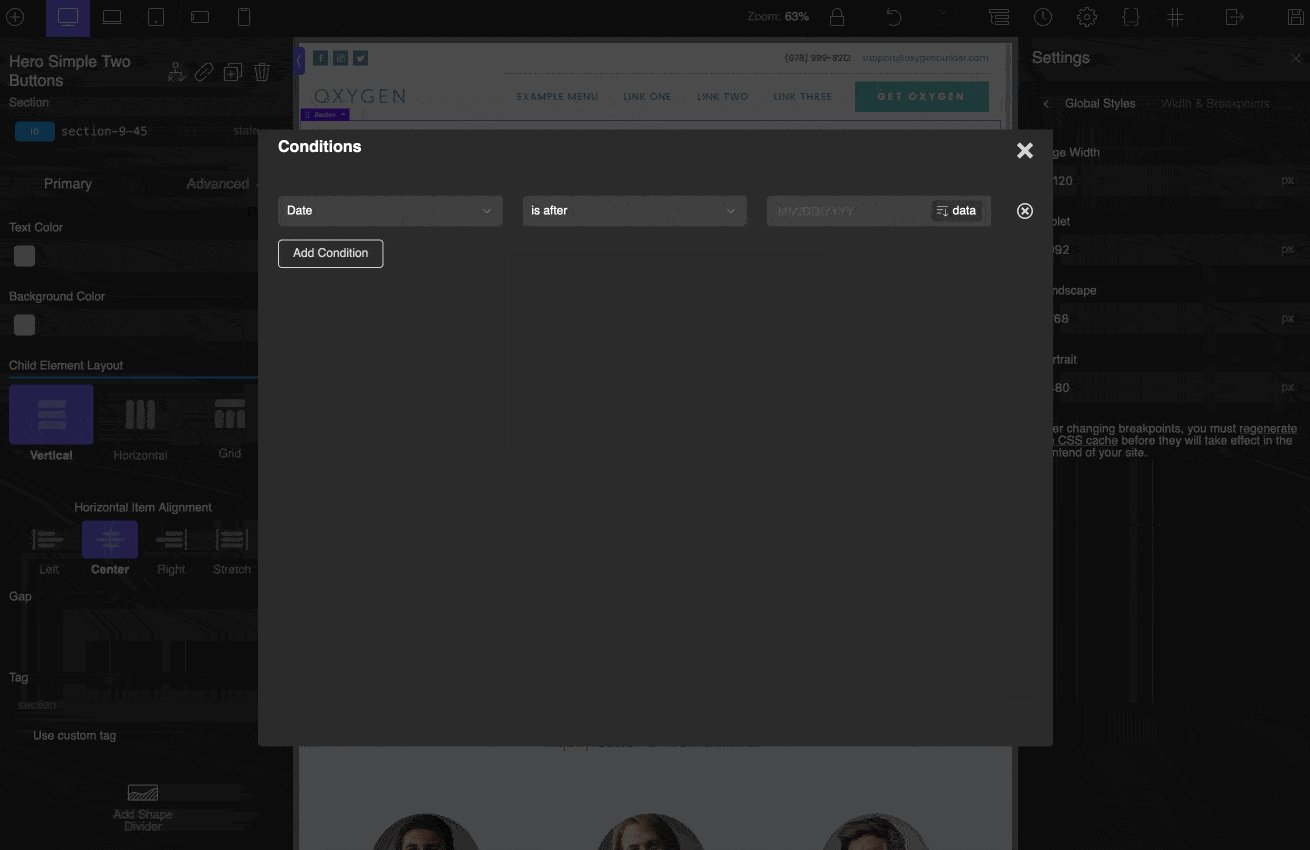
- “ Larghezza pagina ”: per assicurarti che il tuo contenuto sia visualizzato a tutta larghezza, puoi specificarne le dimensioni in pixel tramite il menu Impostazioni > Impostazioni pagina > Larghezza pagina (per ogni pagina). Per una modifica globale in tutto il sito, vai su Impostazioni > Stili globali > Larghezza e punti di interruzione . Per impostazione predefinita, il valore è impostato su 1120 pixel.
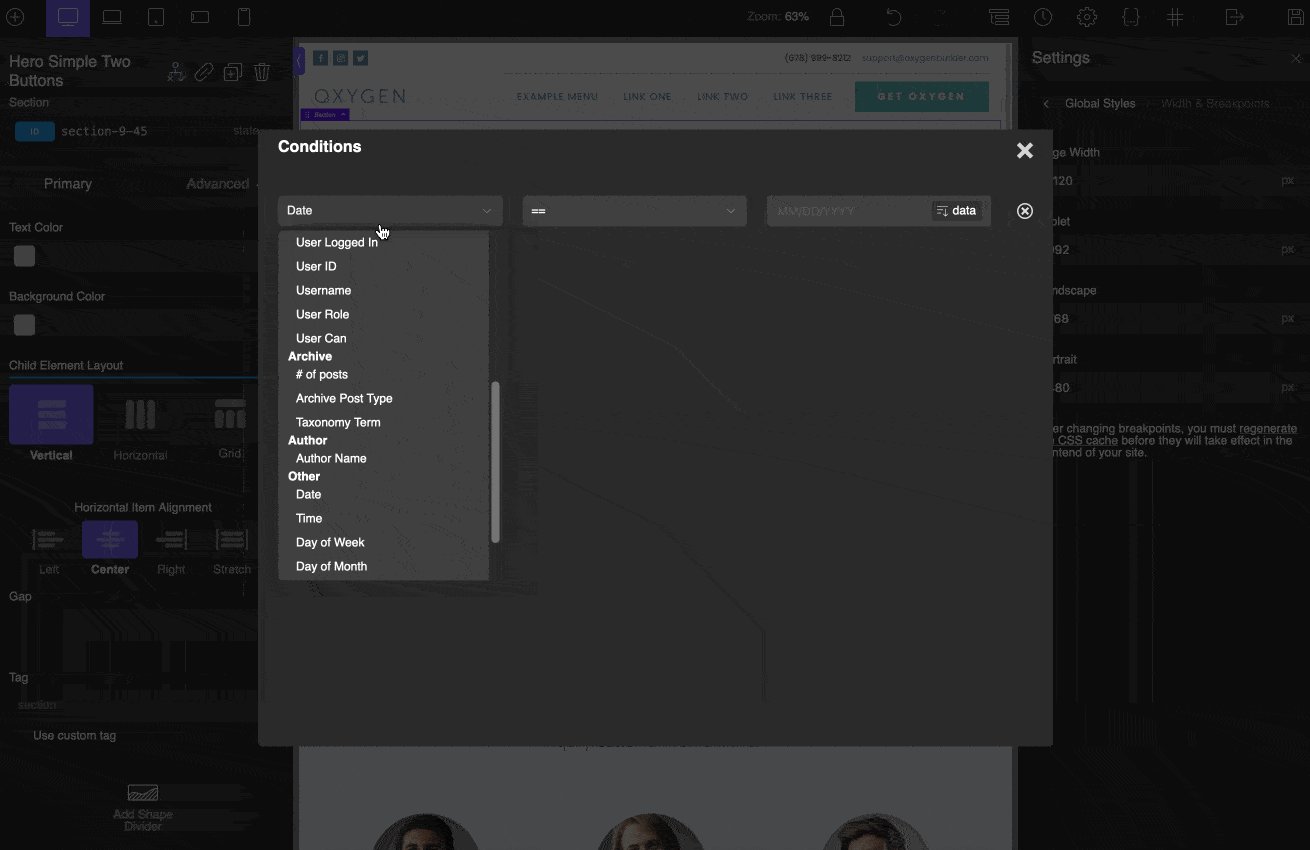
- “ Mostra/Nascondi Elemento “: Permette di mostrare o nascondere un elemento in base a determinate condizioni (es. data, ora, titolo dell'articolo, ecc.).

- “ Header Builder” : Con questo elemento, puoi creare un'intestazione personalizzata e visualizzarla su tutte le pagine del tuo sito. Puoi anche progettare l'intestazione di tua scelta per una pagina specifica e renderla appiccicosa (fissata allo scroll) con un clic. Infine, puoi anche renderlo trasparente in modo che si adatti perfettamente alla tua immagine di sfondo.
La libreria di modelli pronti all'uso
Uno dei vantaggi di un page builder, oltre al fatto che non richiede alcuna conoscenza del codice per essere utilizzato, è che può farti risparmiare tempo durante la progettazione del tuo sito.
Per permetterti di far fronte alle esigenze più urgenti, tutti i page builder sul mercato offrono template di siti o pagine in tutta una serie di nicchie (e-commerce, blog, freelance, ristorazione, sport, salute, moda, ecc.).
Molto apprezzati dai principianti, questi template permettono, in un paio di click, di avere un sito già pronto all'uso senza dover partire da un foglio bianco.
E, naturalmente, puoi ancora modificarli come desideri, in seguito.
Per fare un confronto, Elementor e Divi Builder ne offrono diverse centinaia, quindi ci sono molte scelte.
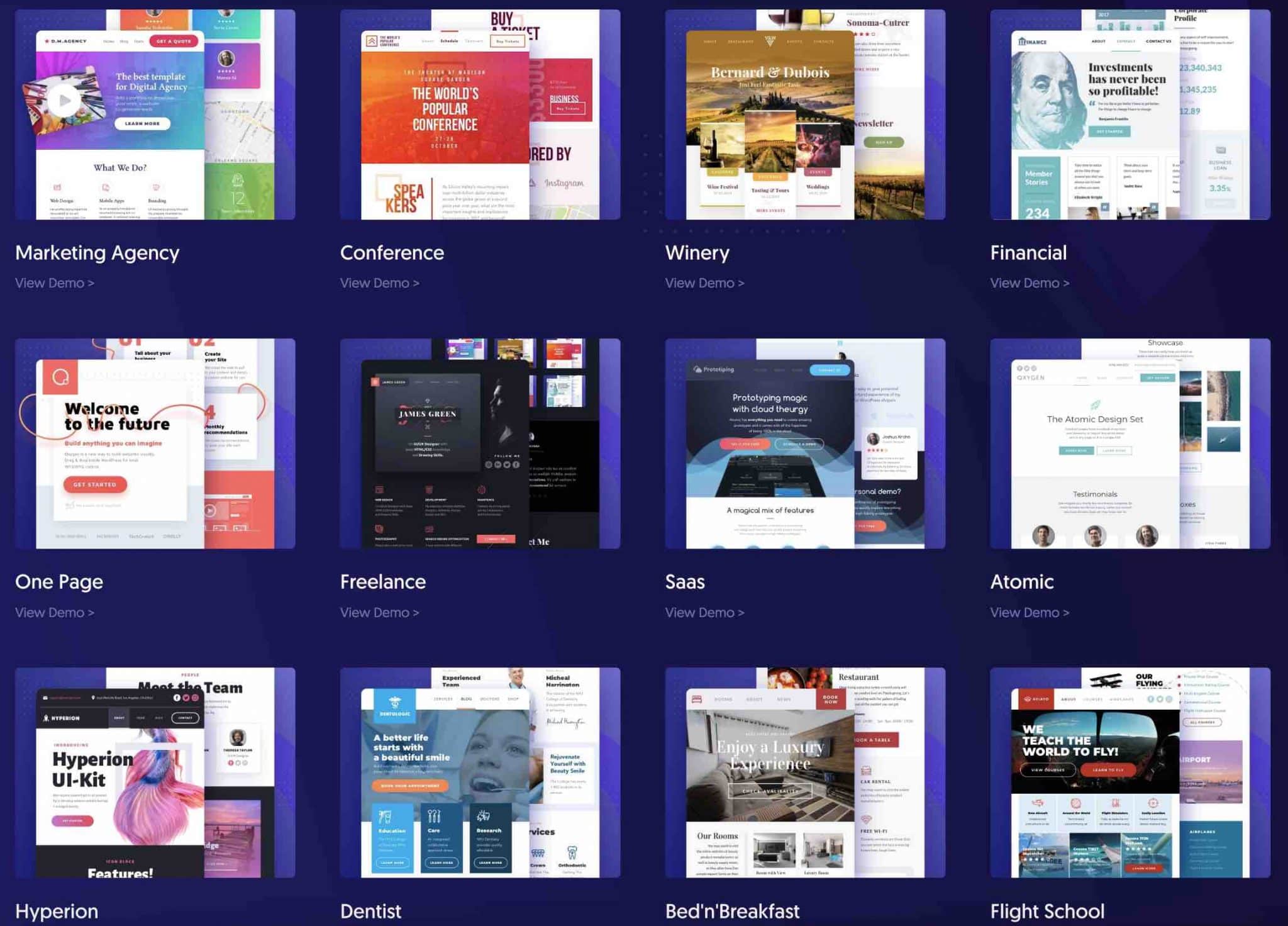
L'ossigeno è molto più scarso sotto questo aspetto. Ne troverai "solo" diciotto nella "libreria del generatore di ossigeno".
I modelli coprono una vasta gamma di settori, adattabili a numerose attività: marketing, vino, finanza, dentista, bed and breakfast, ecc .

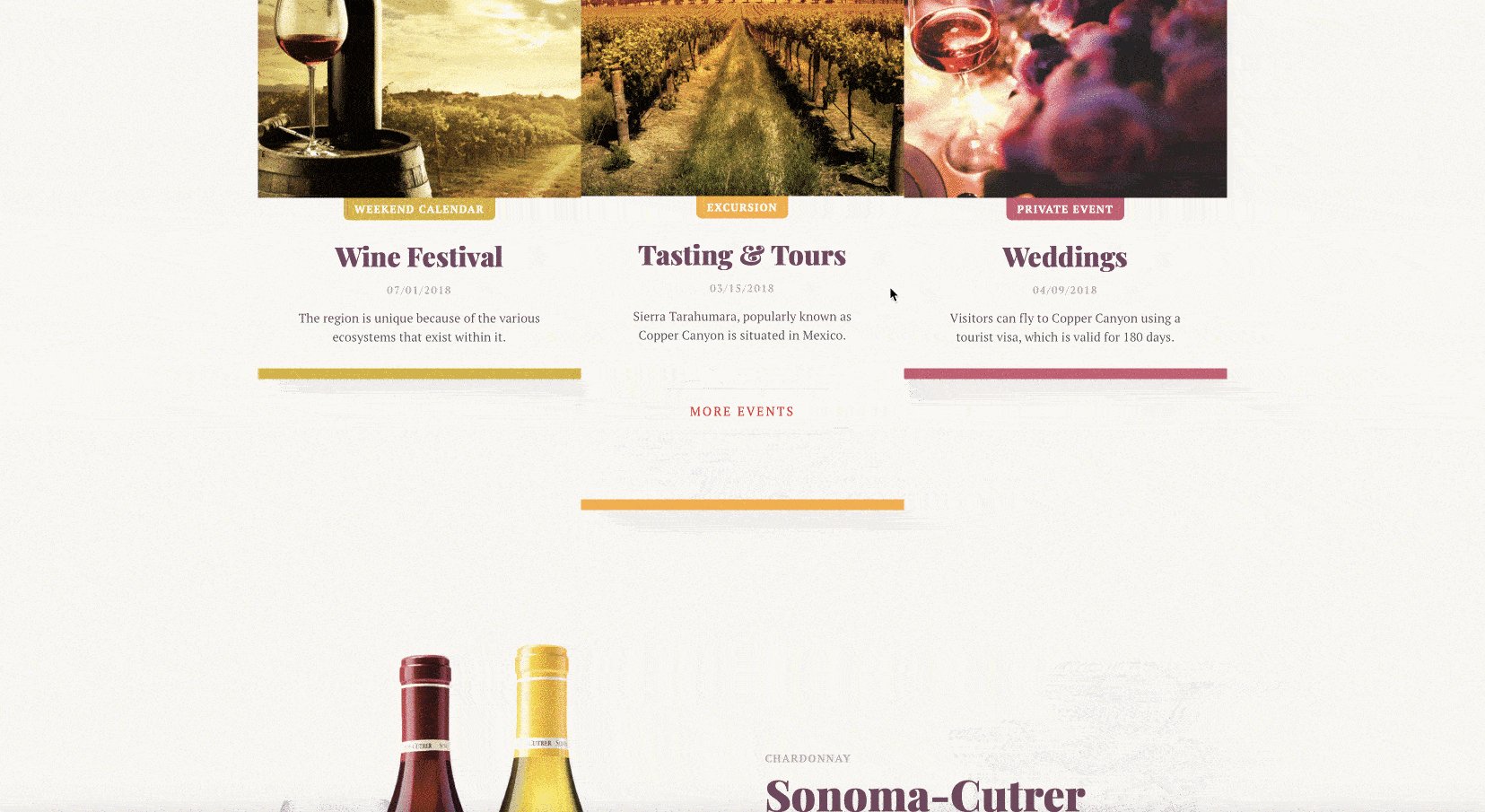
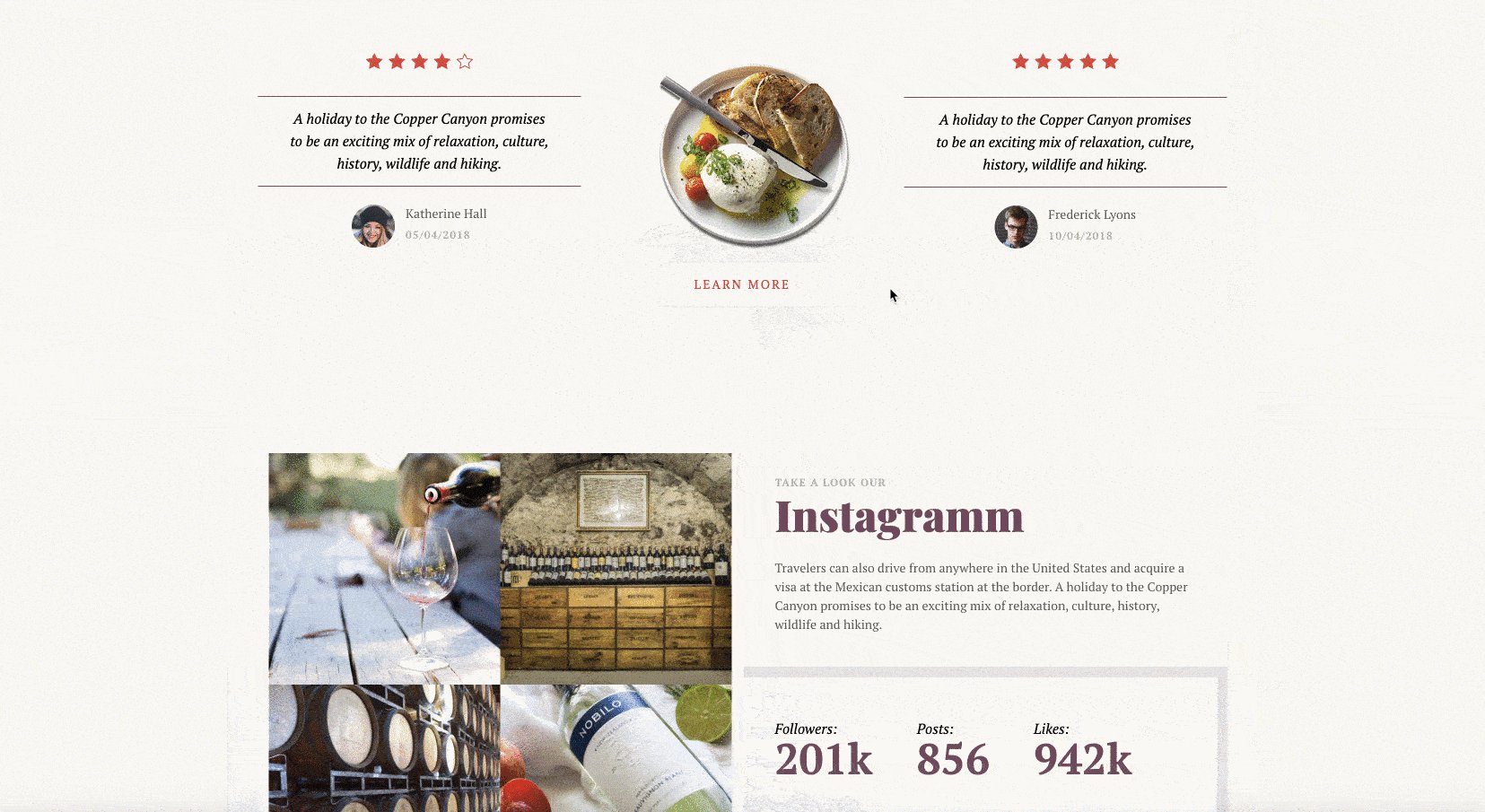
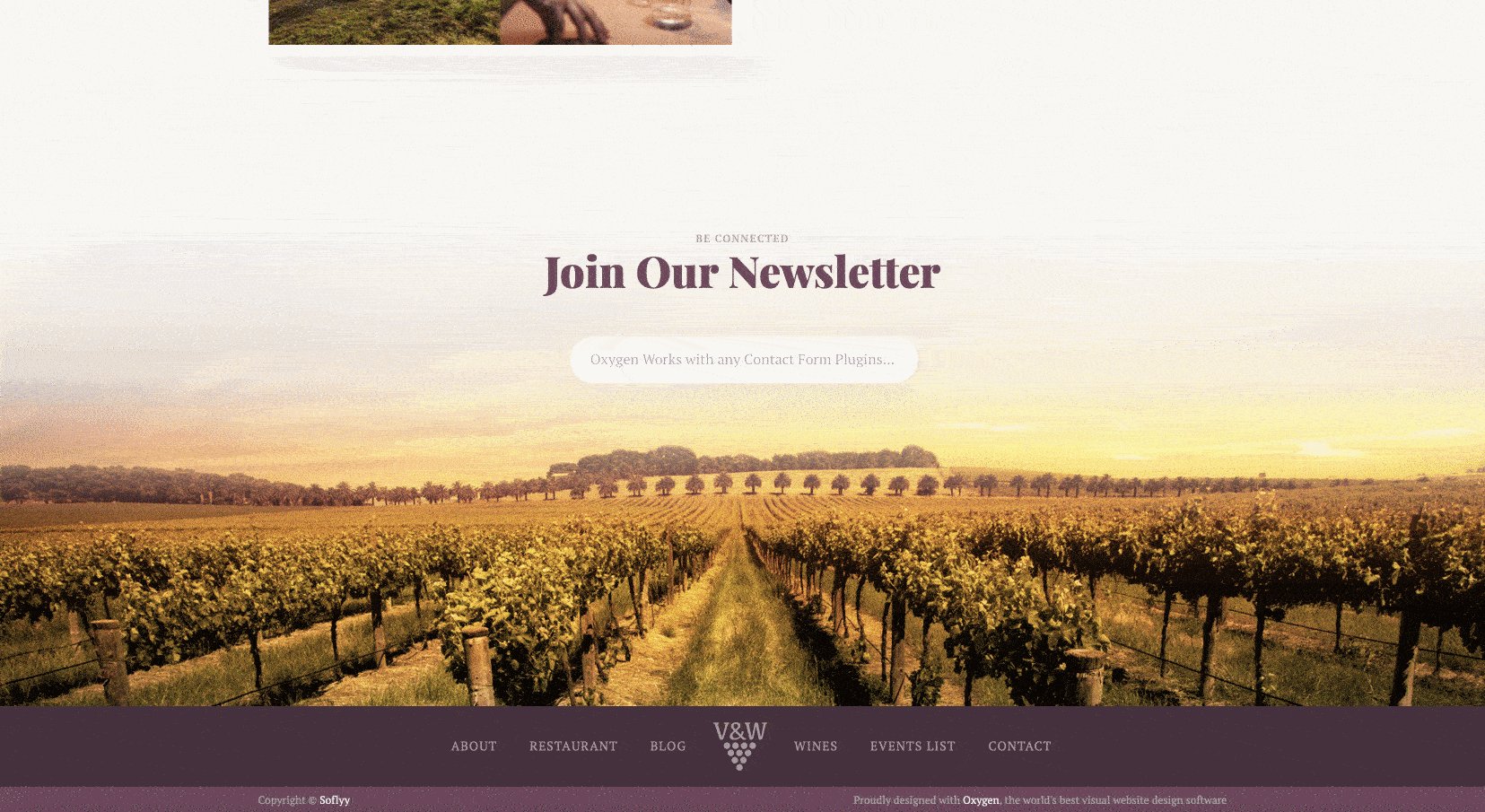
In termini di design, i modelli si caratterizzano per il loro aspetto colorato, pulito e minimalista. L'enfasi è sulla grafica.

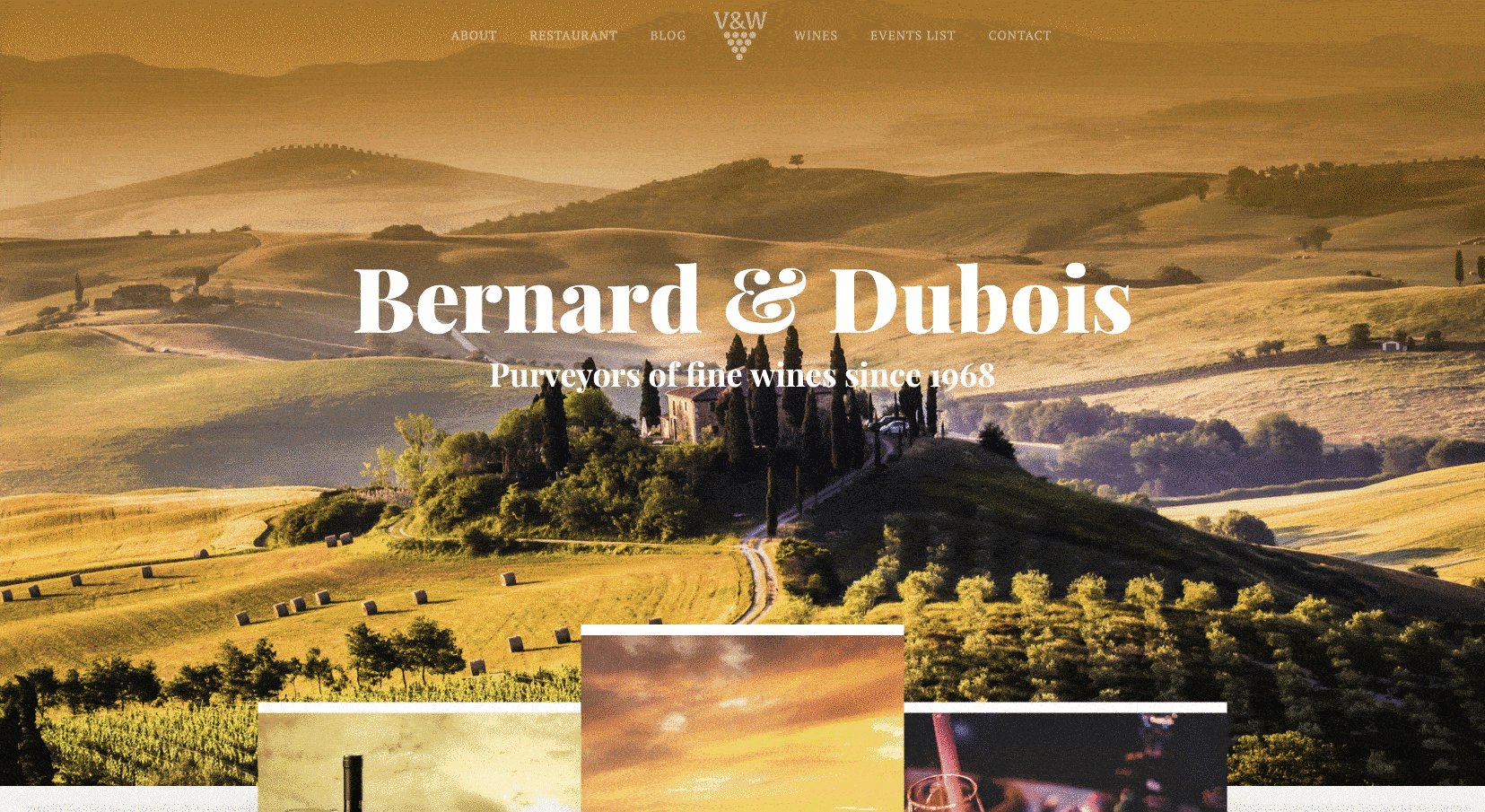
Guarda cosa offre con la demo di Winery, per esempio. Da consumare con moderazione: mi affido a te.

I siti sono belli e danno un'impressione di eleganza; nessun commento in merito.
Peccato che la scelta sia piuttosto limitata.
Modelli di generatore di ossigeno
Senza entrare troppo nel dettaglio, perché l'argomento diventa tecnico, sappi che Oxygen ti permette di creare i tuoi modelli.
Puoi applicare questi modelli personalizzati a diverse parti del tuo sito (ad esempio sui tuoi articoli o pagine) o sull'intero sito.
Ad esempio, puoi creare un modello con un'intestazione specifica dedicata solo ai post del tuo blog o un modello per personalizzare l'aspetto delle tue pagine 404.
Per crearli, tutto avviene dalla tua amministrazione WordPress, attraverso il menu Oxygen > Templates .
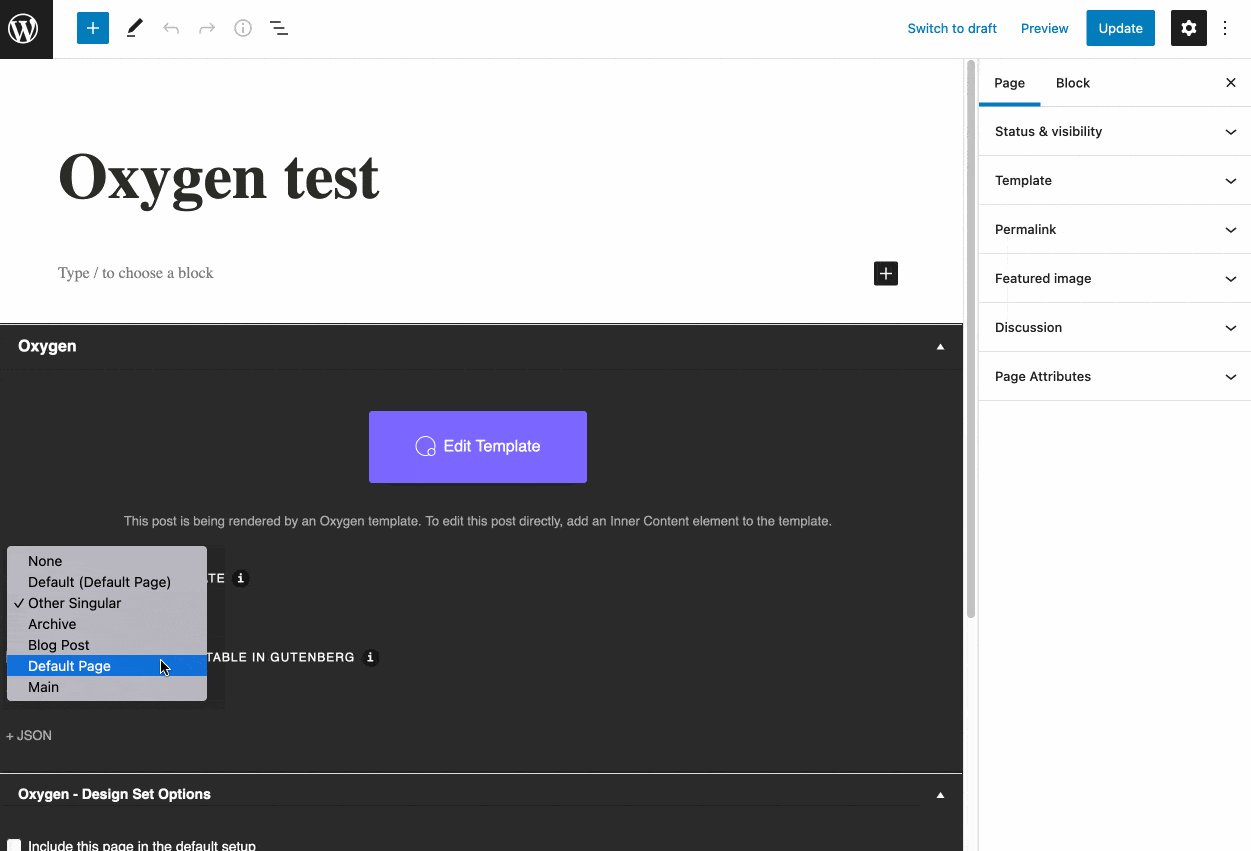
Quindi, per applicare il modello di tua scelta, vai semplicemente alla pagina desiderata e seleziona uno dei modelli che hai progettato.

Integrazione con WooCommerce
Hai un negozio WooCommerce o forse vuoi iniziare presto?
Se hai risposto "sì", leggi attentamente quanto segue, perché Oxygen Builder diventerà un ottimo alleato.
Il costruttore di siti ha un'integrazione WooCommerce molto avanzata. Ti permetterà di fare quello che vuoi con il tuo negozio online, personalizzandolo in ogni angolo.
L'integrazione con WooCommerce è disponibile solo con i pacchetti Ultimate e Oxygen + Breakdance, che attivano automaticamente gli elementi Oxygen per il plug-in WooCommerce.
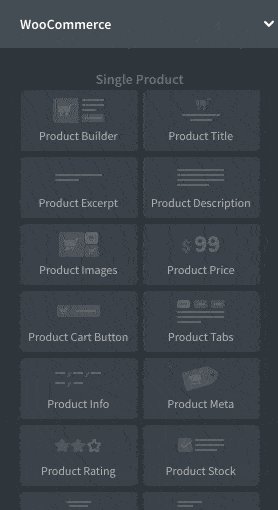
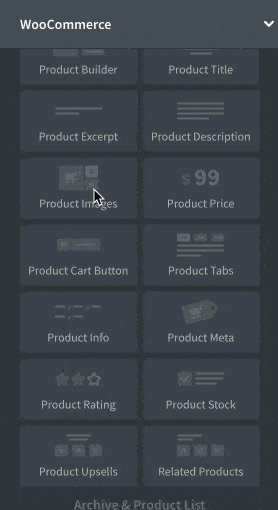
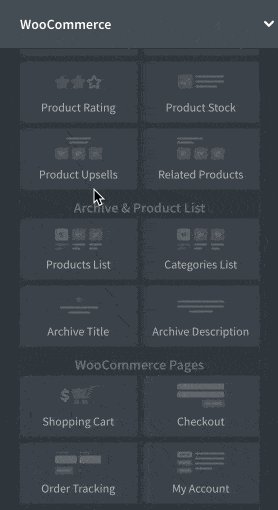
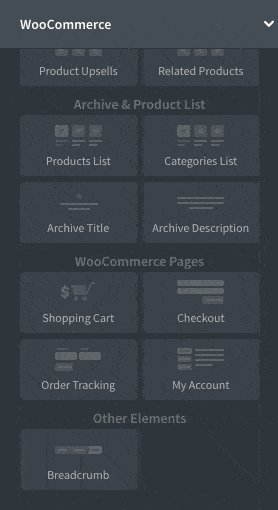
Per questo, Oxygen offre più di 20 moduli per personalizzare le pagine predefinite di WooCommerce (Il mio account, Pagamento, Carrello della spesa) e i prodotti del tuo negozio.

A livello di prodotto, ad esempio, puoi aggiungere i seguenti elementi personalizzati:
- immagini
- Prezzi
- Bottoni
- Valutazioni (stelle)
- Prodotti associati
- Eccetera.
E, naturalmente, puoi impostare i colori, la tipografia, lo sfondo, i bordi, i pulsanti, i collegamenti, ecc., sia che si trovi su una pagina specifica o sull'intero negozio WooCommerce in una sola volta.
Il costruttore di Gutenberg
Ora diamo un'occhiata all'editor di contenuti di WordPress: Gutenberg.
Nelle sue versioni Ultimate e Oxygen + Breakdance, Oxygen Builder ti fornisce un plug-in chiamato "Oxygen Gutenberg Integration".
Grazie a questo plugin, puoi fare due cose molto interessanti.
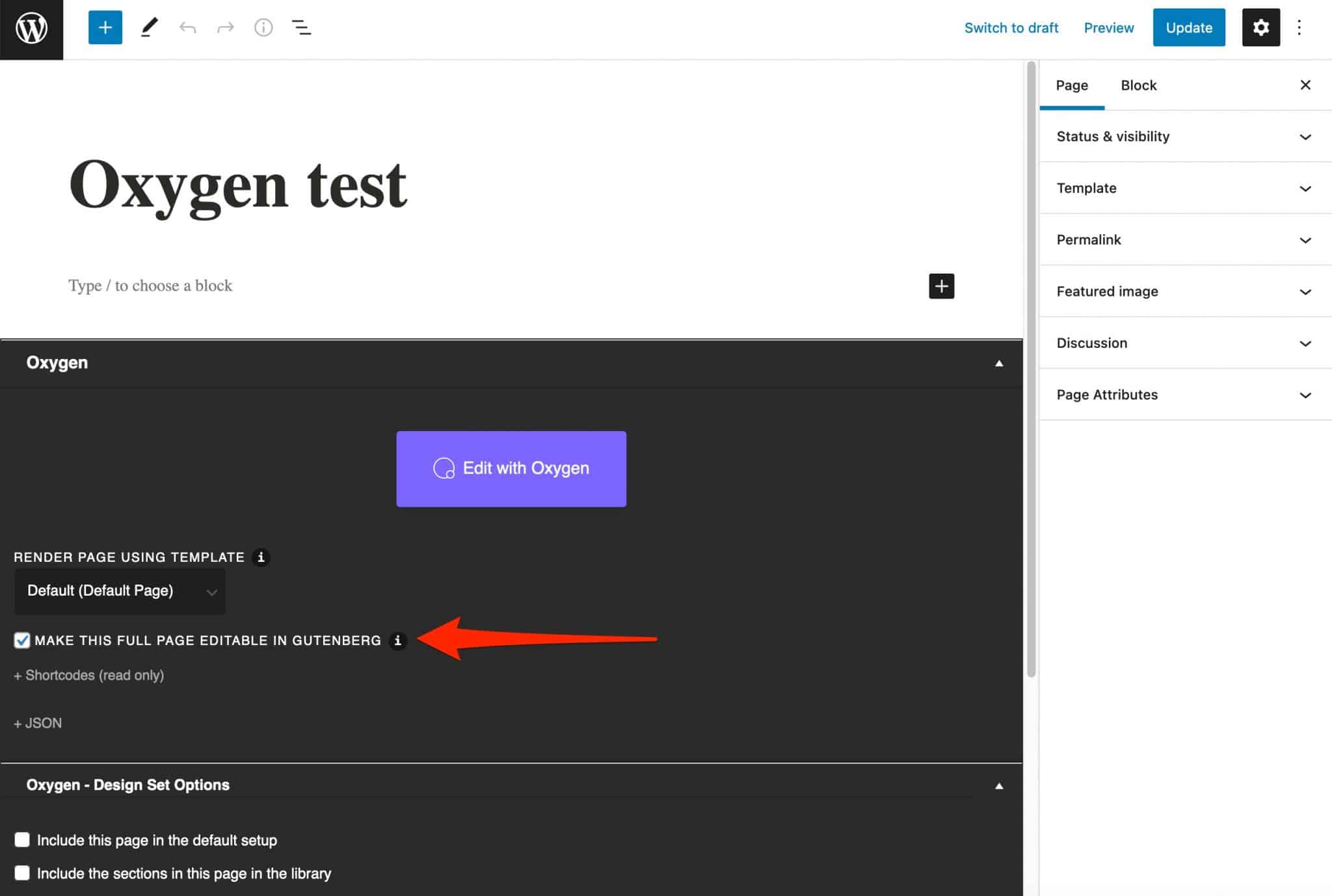
Il primo? Rendi modificabile una pagina creata con Oxygen su Gutenberg.
Per fare ciò, devi solo selezionare la casella "Rendi questa pagina intera modificabile in Gutenberg", come mostrato nell'immagine qui sotto:

Il secondo consente di trasformare aree di contenuto specifiche (ad esempio una sezione) in blocchi Gutenberg.
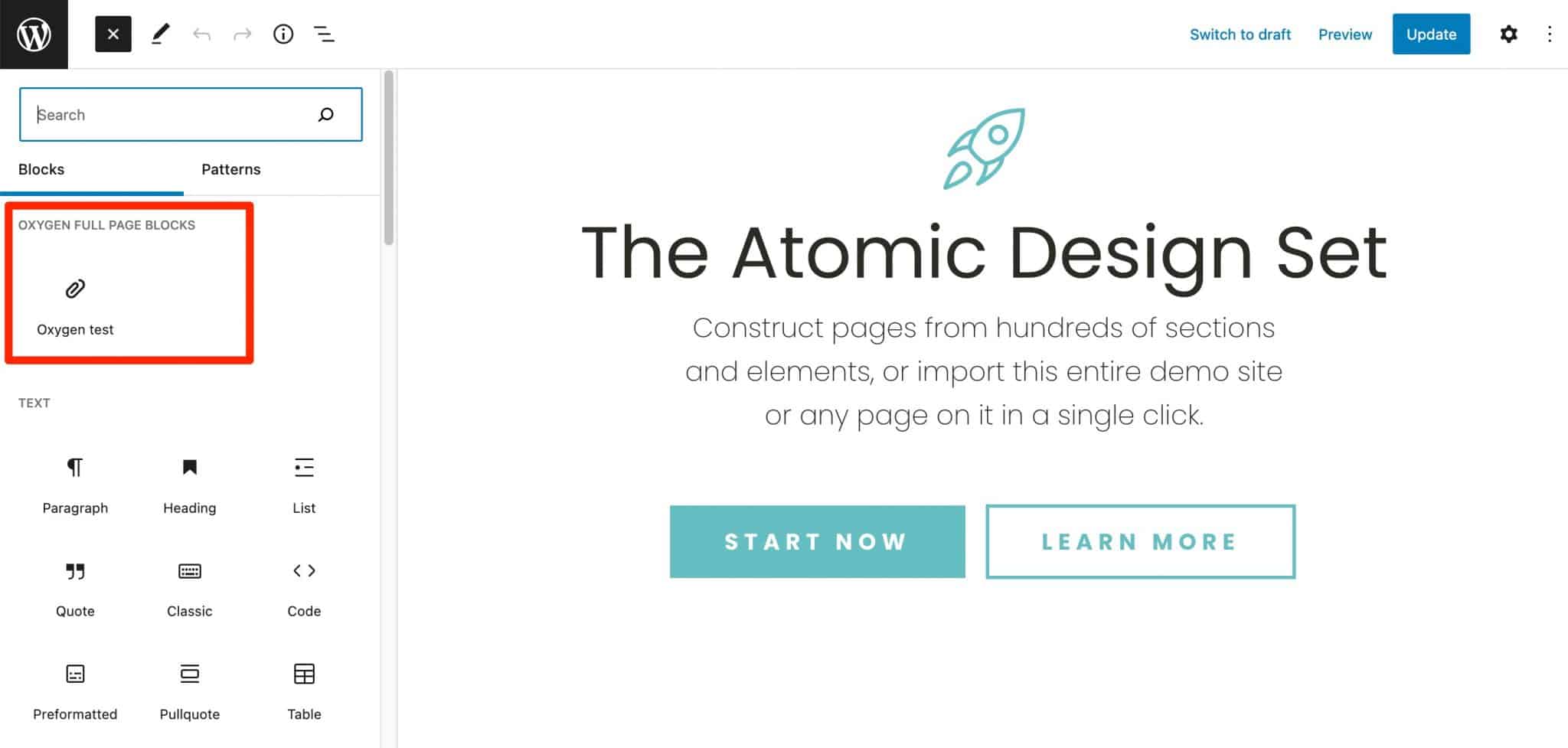
Troverai quindi il blocco in questione nella tua Libreria Gutenberg, sotto i nomi "Oxygen Blocks" e "Oxygen Full Page Blocks".

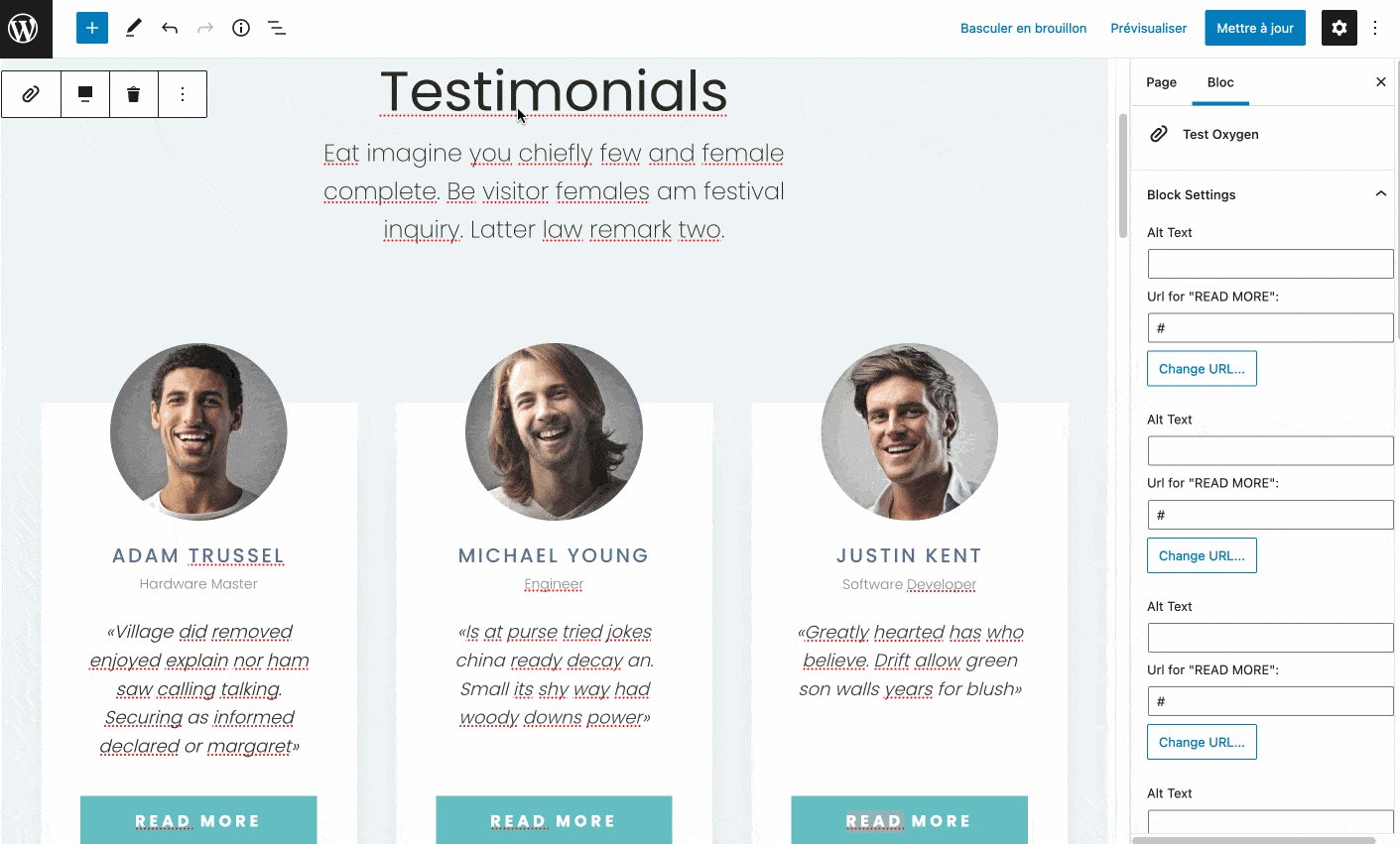
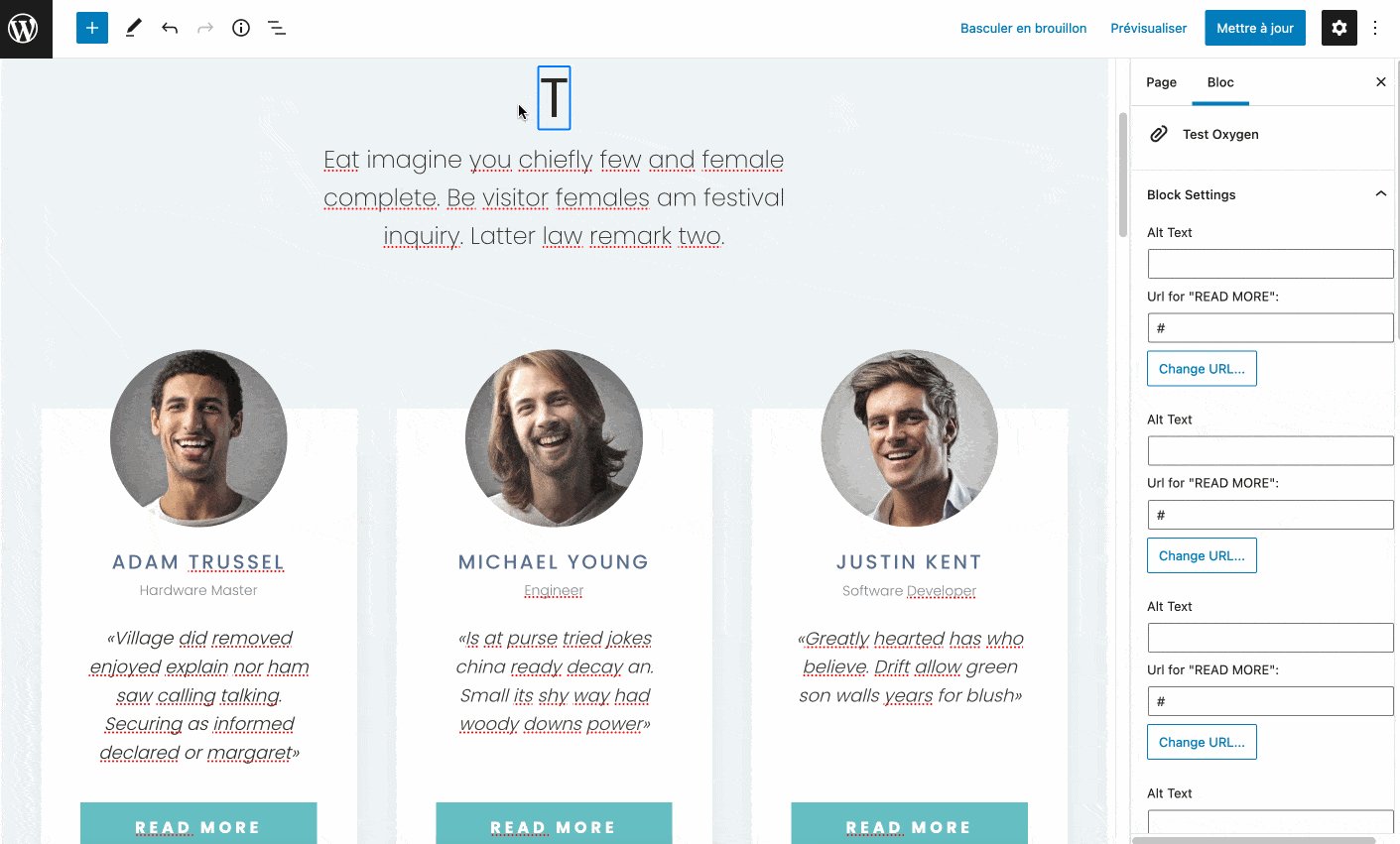
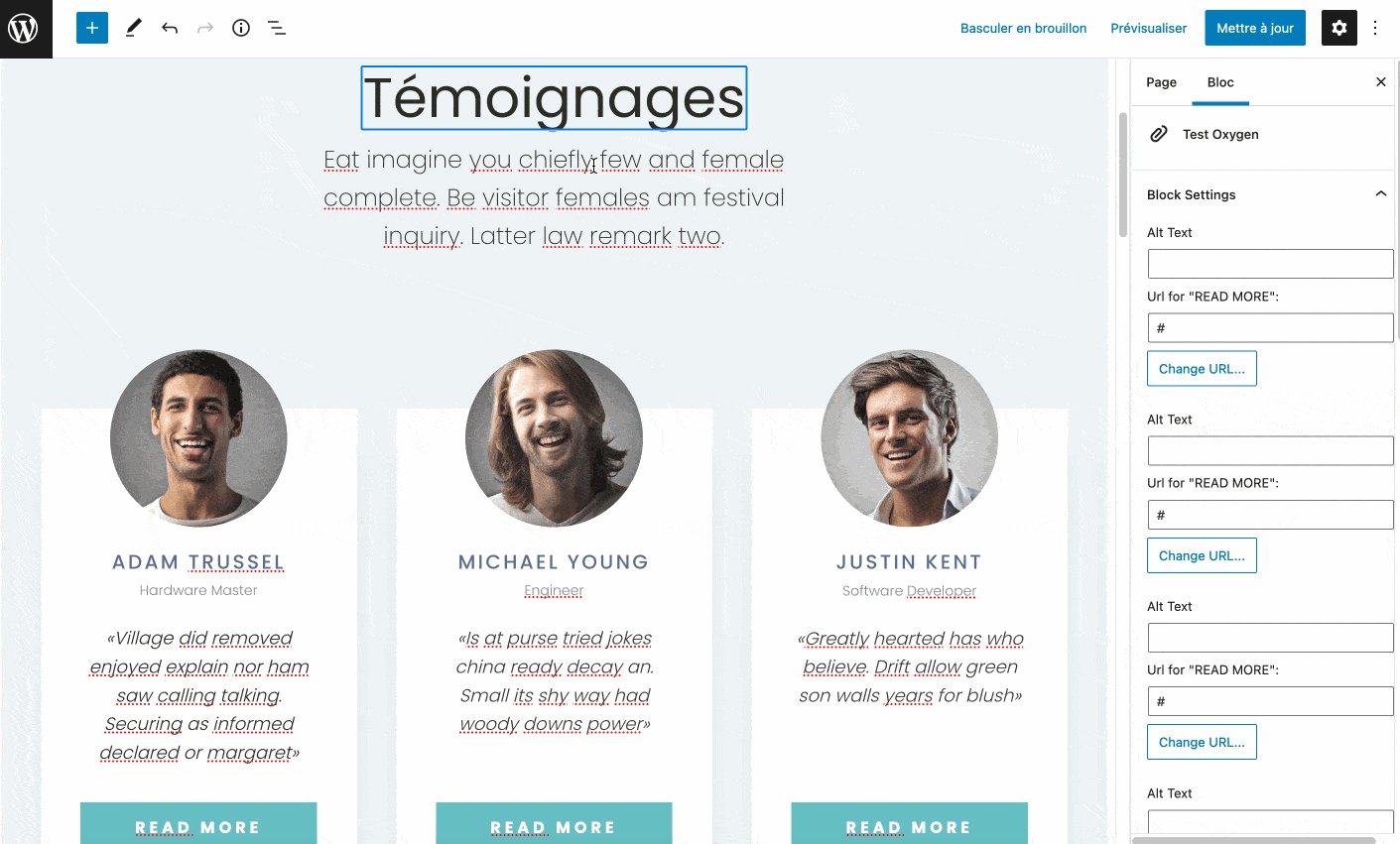
È quindi possibile modificare il testo come si desidera.
A mio parere, il plug-in Gutenberg di Oxygen è davvero utile se vuoi consentire a un cliente di controllare il contenuto del tuo sito web .
Il cliente sarà in grado di apportare alcune modifiche da solo, senza doverti chiamare e... senza passare all'interfaccia di creazione di Oxygen, che richiede una curva di apprendimento molto più lunga rispetto a Gutenberg.

Inoltre, se tu o il tuo cliente siete abituati a scrivere post, potete immaginare di creare blocchi Gutenberg con un design specifico con Oxygen (es. chiamate all'azione). Puoi quindi aggiungere questi blocchi con un clic al tuo contenuto.
WPMarmite lo fa con Elementor. Vedi, ad esempio, i risultati dell'aggiunta di questo inserto per promuovere la nostra newsletter:
Come funziona con temi e plugin?
Compatibilità con i temi
Da questo lato, non hai nulla di cui preoccuparti.
Ricorda l'inizio dell'articolo: Oxygen Builder non ha bisogno di un tema per funzionare.
Come affermato nelle FAQ del plugin, “Oxygen disabilita completamente il sistema dei temi di WordPress. Ciò significa che mentre il tuo tema non entrerà in conflitto con Oxygen, anche i suoi stili e layout non verranno applicati al tuo sito mentre Oxygen è attivo. “

Infine, una parola sui page builder “classici”. A prima vista, non ha senso usarli se decidi di fare di Oxygen Builder il tuo strumento di lavoro numero uno.
Tranne forse in un caso molto specifico, spiegato dai creatori del plugin: quando hai già progettato un sito con un page builder, ma vuoi comunque passare a Oxygen per sostituire il tuo tema e avere più controllo su header, footer, e modelli .
Ma fai attenzione se sei interessato a questa opzione. Prima di tutto, molti page builder possono anche permetterti di modificare l'intero sito ( inclusi intestazione e piè di pagina). Questo è il caso di Divi Builder, Elementor e Beaver Builder.
Quindi, l'attivazione di un page builder influirà inevitabilmente leggermente sulle prestazioni del tuo sito, il che non è eccezionale per l'esperienza dell'utente e la SEO (Search Engine Optimization).
Compatibilità con i plugin
Se hai intenzione di testare o adottare Oxygen, potresti anche chiederti della sua compatibilità con i plugin.
Stai tranquillo, Oxygen è compatibile con la maggior parte dei plugin nell'ecosistema WordPress.
Tuttavia, ci sono alcune eccezioni. Gli sviluppatori ammettono che l'integrazione con soluzioni multilingue non è sempre ottimale .
Secondo loro, "l'integrazione con WPML , Polylang e Weglot è rudimentale". Quindi fai attenzione se usi questo tipo di plugin.
Ad esempio, puoi testare la loro compatibilità utilizzando un sito dimostrativo.
In generale, il rischio di incompatibilità con altri plugin può esistere a causa del modo in cui funziona Oxygen Builder.
Poiché disabilita il sistema dei temi di WordPress, in alcuni casi i plug-in che lo utilizzano non funzioneranno.
Ad esempio, navigando su alcuni forum, ho trovato feedback di utenti che hanno notato incompatibilità con wpDiscuz o Login Designer.
Performance, SEO, reattività: uno sguardo più da vicino a tre aspetti principali
Influenza di Oxygen Builder sulle prestazioni del sito
Oxygen Builder ha la reputazione di essere un plugin progettato e ottimizzato per le prestazioni.
Pulito e ben codificato - le pagine incorporano elementi HTML di base come tag section , div , hn , p , a , img , ecc. - afferma di caricare solo gli script e gli stili "richiesti dal tuo progetto ".
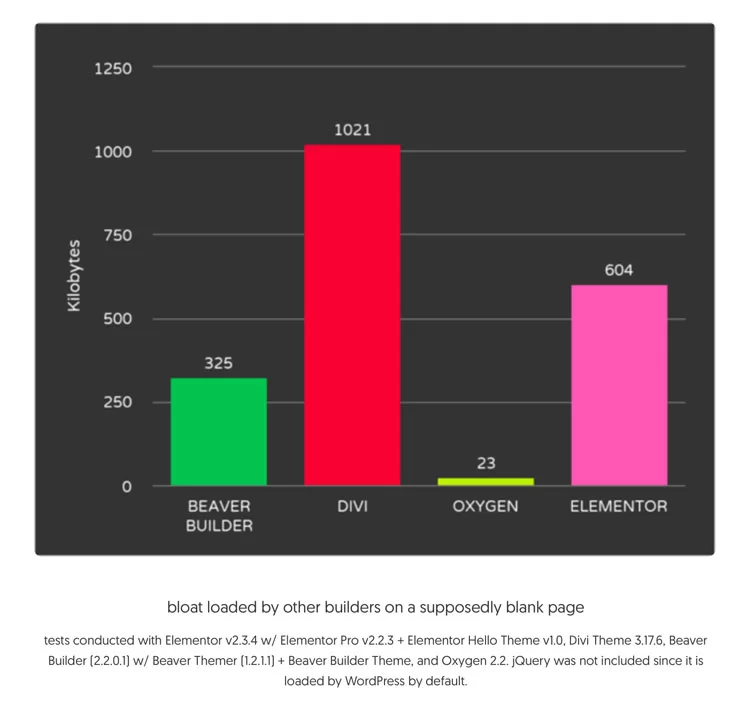
Vantando per tutto il tempo che si carica alla velocità della luce e affermando di essere " 50 volte più leggero di Divi, 25 volte più leggero di Elementor e 10 volte più leggero di Beaver Builder ".

E per completare l'autocompiacimento, gli sviluppatori di Oxygen affermano di aver raggiunto un tempo di caricamento di 349 millisecondi durante il test di una pagina senza cache o plug-in di ottimizzazione .
Non so voi, ma ho pensato che valesse la pena dare un'occhiata.
Per distinguere il vero dal falso, ho fatto un piccolo test.
Ecco come l'ho fatto:
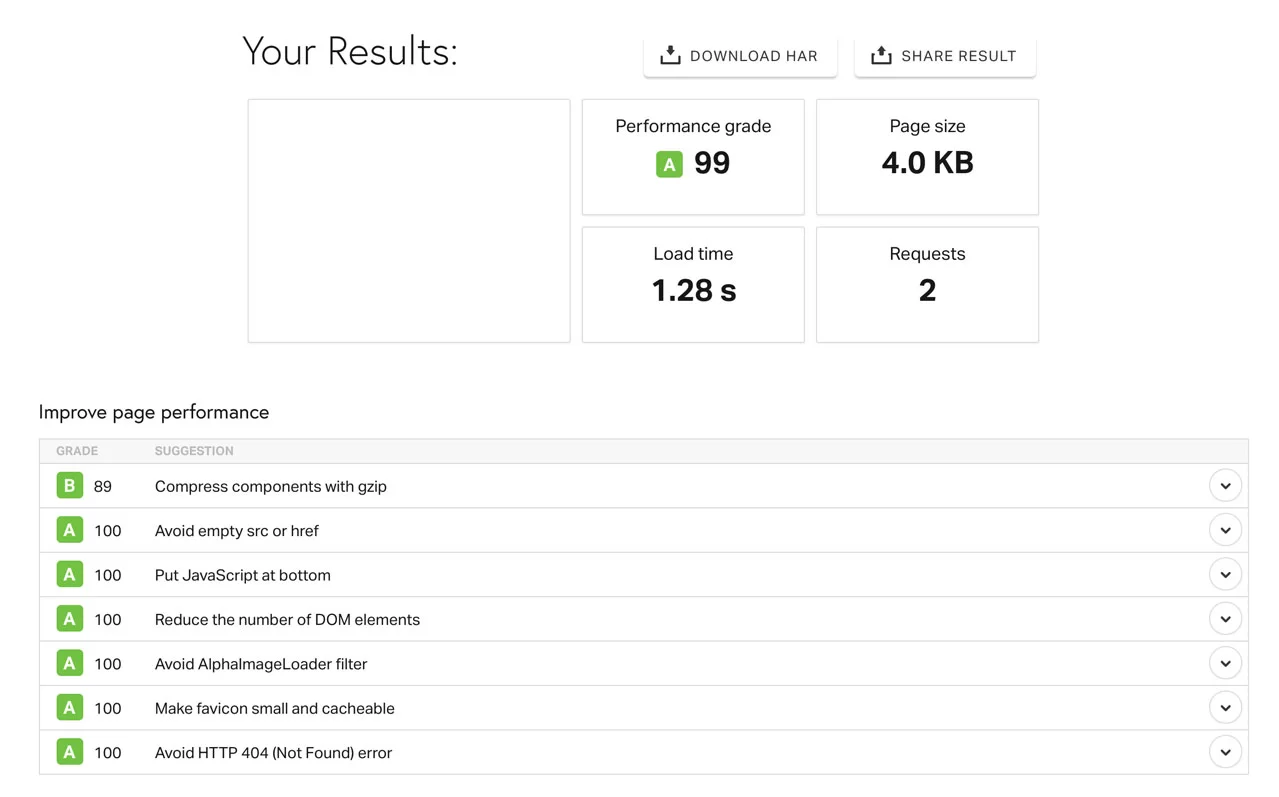
- Servizio di test utilizzato: Pingdom Tools (usando Londra come location)
- Test di una pagina con la demo Oxygen “Freelance” attivata.

I risultati di cui sopra danno una prima impressione, ma non possono essere considerati un giudizio definitivo. Potresti ottenere risultati diversi a casa, a seconda del tuo hosting o dei plug-in che utilizzi.
Al di là del rispettabile tempo di caricamento (1.28 s), ciò che più colpisce è il peso ultraleggero della pagina (appena 4 KB), e soprattutto il numero quasi inesistente di richieste effettuate.
Ciò significa che Oxygen non è sovraccarico di script inutili. Contiene il minimo necessario per funzionare, che non rallenta il tempo di caricamento.
Se vuoi ottimizzare un sito WordPress senza spendere una fortuna, ti consiglio di leggere questo articolo sul blog di WPMarmite .
Ottimizzazione SEO
Dal lato SEO (Search Engine Optimization), Oxygen è anche un bravo studente.
Per assicurarti che i robot dei motori di ricerca che eseguiranno la scansione del tuo sito comprendano la tua struttura HTML, puoi scegliere il tag che preferisci nella maggior parte dei moduli, sia in termini di tag hn che ottimizzano il riferimento della pagina, sia in termini di div , header , footer , span o p tag, che ti permettono di strutturare bene il contenuto.

Inoltre, Oxygen Builder afferma di "funzionare con qualsiasi plug-in SEO", citando Yoast, SEOPress e Rank Math.
L'ho testato con Yoast, il plugin utilizzato su WPMarmite, e posso confermare che tutto funziona a meraviglia.
Per saperne di più sull'ottimizzazione del tuo sito per la SEO, consulta la nostra guida.
Reattività
Con Oxygen, il tuo sito verrà visualizzato correttamente, qualunque sia il mezzo utilizzato dai tuoi visitatori?
Risposta: sì, e puoi fare la tua parte.
Innanzitutto è possibile visualizzare in anteprima il rendering in tempo reale, in base al dispositivo e alle dimensioni dello schermo (misurate in pixel).

Inoltre, puoi anche scegliere di visualizzare o nascondere questo o quell'elemento a seconda del dispositivo utilizzato dai tuoi visitatori.
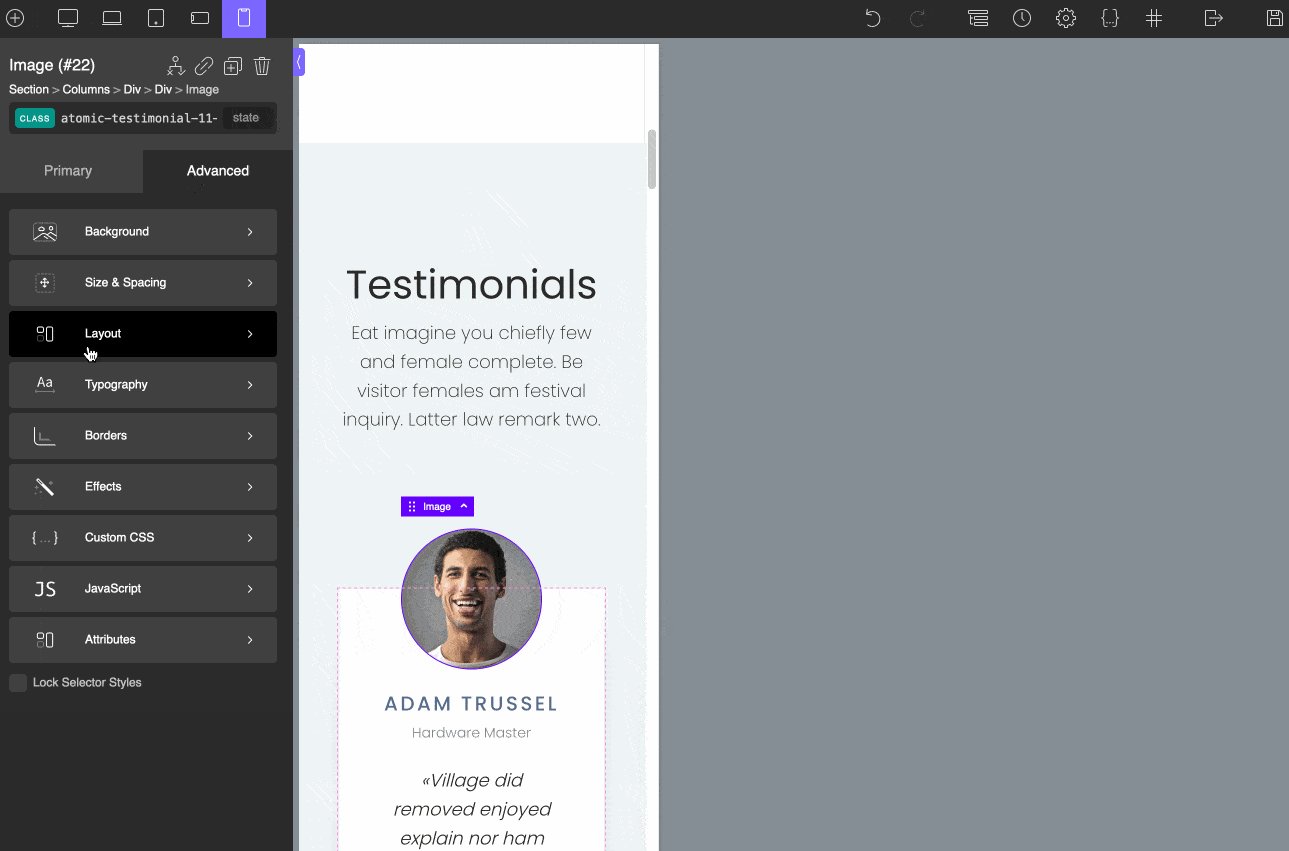
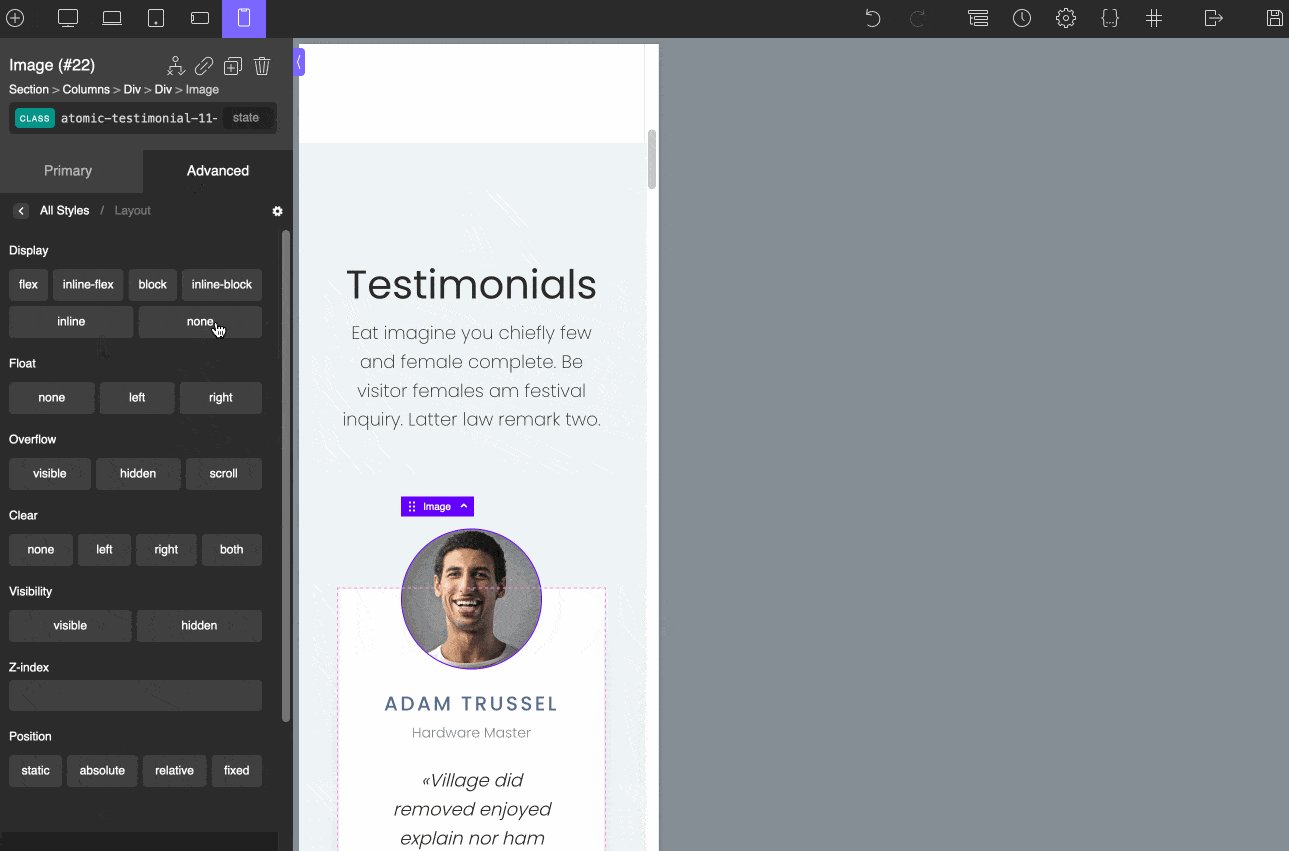
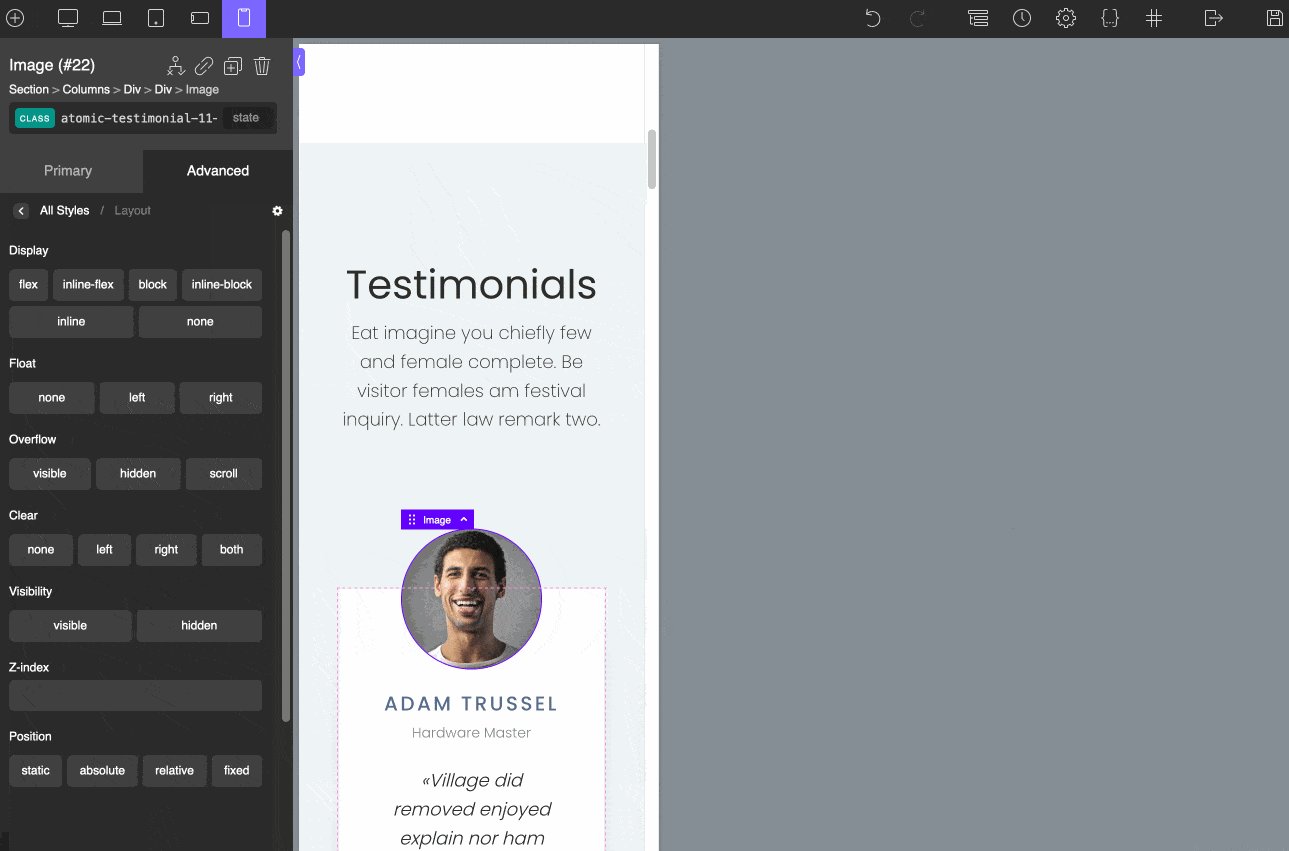
Per fare ciò, scegli semplicemente il supporto di tua scelta (ad esempio, inferiore a 480 px), seleziona l'elemento di tua scelta (ad esempio, una foto), quindi seleziona "Nessuno" nel menu "Layout" delle "Avanzate" scheda.

Per assicurarti che il tuo sito sia reattivo, dal punto di vista di Google, puoi utilizzare il suo strumento interno, il test di ottimizzazione mobile .
Qual è il rapporto qualità-prezzo?
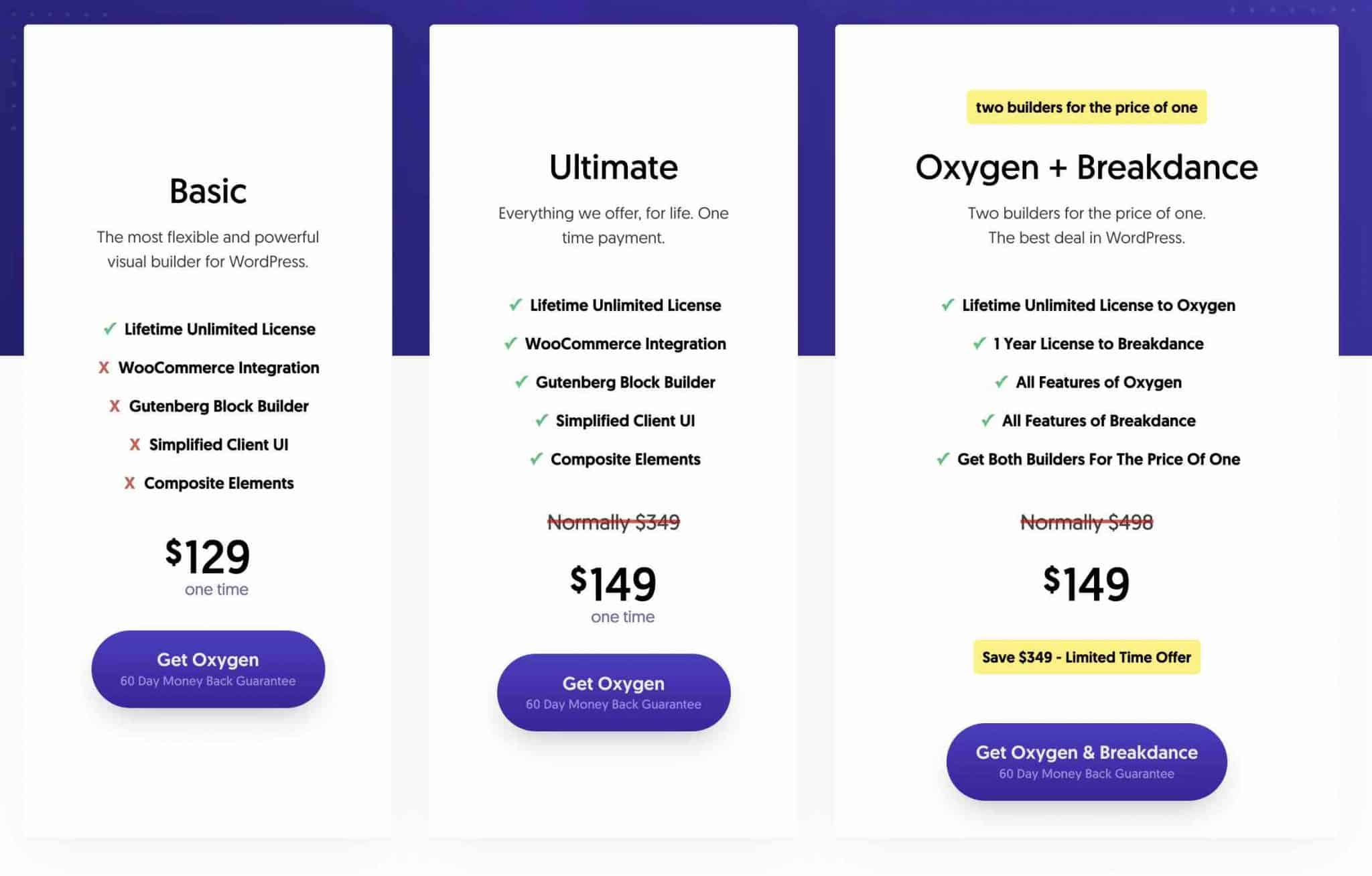
Oxygen non ha una versione gratuita e offre tre pacchetti a pagamento:
- Di base ($ 129)
- Ultimo ($ 149)
- Ossigeno + Breakdance ($ 149)

Il pacchetto Basic è il più conveniente, ma anche il più limitato poiché, ad esempio, non beneficia dell'integrazione di WooCommerce e Gutenberg.
Se non sei limitato da $ 20, è meglio andare direttamente alla licenza Ultimate, che contiene tutte le opzioni offerte da Oxygen Builder .
Nota che puoi anche ottenere, allo stesso prezzo ($ 149), un altro page builder offerto dai creatori di Oxygen (la società Soflyy). Si chiama Breakdance ed è destinato principalmente ai principianti.
Oxygen Builder è uno strumento economico?
Uccidiamo subito la suspense: Oxygen è estremamente conveniente.
Al momento della stesura di questo articolo, uno dei suoi grandi vantaggi è il pagamento a vita. Paghi solo una volta e non devi rinnovare ogni anno (ma attenzione, questo potrebbe cambiare nel tempo).
Inoltre, qualunque sia l'offerta scelta, puoi utilizzare il plugin su un numero illimitato di siti e beneficiare di supporto e aggiornamenti a vita.
E per coloro che sono riluttanti a fare il grande passo, Oxygen Builder offre una garanzia di rimborso di 60 giorni.
Rispetto ai suoi principali concorrenti sul mercato, non c'è (davvero) paragone:
- Elementor Pro (link di affiliazione) non offre una versione a vita illimitata. La sua offerta più ampia, chiamata Agency, consente di utilizzare il generatore di pagine su un massimo di 1.000 siti e costa $ 999 all'anno.
- Divi (link di affiliazione) offre una licenza a vita per $ 249.
- Beaver Builder (link di affiliazione) non offre un acquisto a vita. Il suo piano più conveniente (Standard), utilizzabile su un numero illimitato di siti, costa $ 99/anno.
Scopri il generatore di pagine #OxygenBuilder su #WordPress. Imparerai tutto sulla sua usabilità, personalizzazione, prestazioni e rapporto qualità-prezzo.
La nostra opinione finale su Oxygen Builder
Bene, prima di concludere, è tempo di considerare i pro ei contro di Oxygen.
Punti di forza
- Con questo plugin, hai il controllo su tutto il tuo sito, inclusi l'intestazione e il piè di pagina.
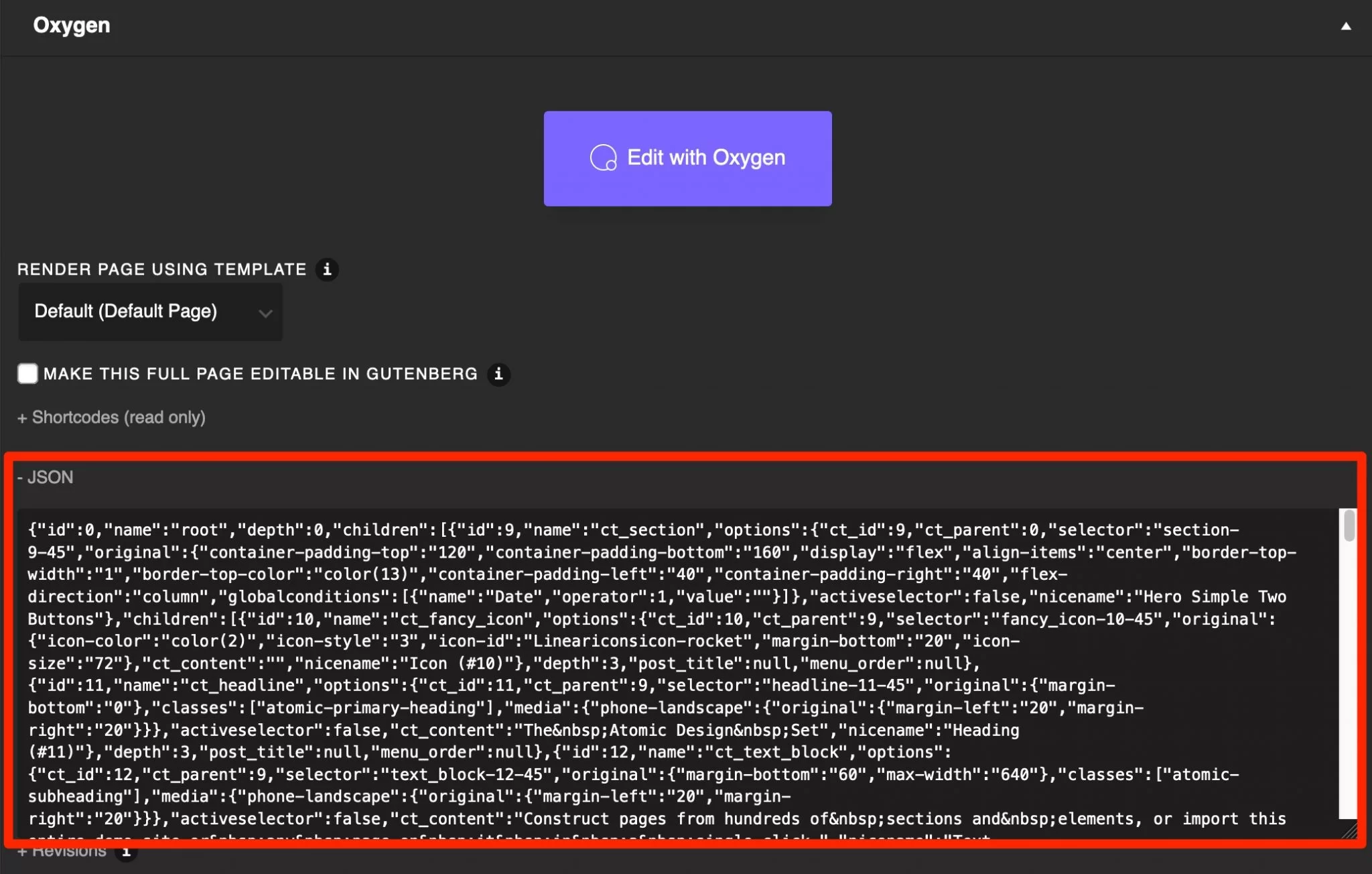
- Prestazioni e tempo di caricamento . In questa prospettiva di ottimizzazione permanente, Oxygen 4.0 ha ad esempio deciso di utilizzare il formato JSON (piuttosto che gli shortcode PHP) per memorizzare i dati delle tue pagine. Puoi persino cambiare il loro aspetto senza ricaricare il builder, direttamente dall'amministratore di WordPress (a condizione che tu sappia come programmare un po', però):

- Un codice pulito e leggero.
- L'opzione per creare i propri modelli.
- Il generatore di pagine per WooCommerce .
- Il costruttore di blocchi di Gutenberg.
- La possibilità di creare un'interfaccia personalizzata per i tuoi clienti, ad esempio con accesso limitato a determinate opzioni o utenti, a seconda del ruolo che assegni loro.
- Il prezzo molto basso del page builder.
Aree di miglioramento
- Iniziare non è facile e richiederà molto tempo, soprattutto se sei un principiante.
- Un numero di moduli che ci lascia affamati . Tuttavia, questo è anche un pregiudizio degli sviluppatori per non sovraccaricare il loro plugin.
- La compatibilità con alcuni plugin non è sempre assicurata.
Per chi è Oxygen Builder?
Oxygen Builder è un plugin completo destinato principalmente agli sviluppatori, o almeno a persone con una buona conoscenza del codice (CSS, HTML e JavaScript in particolare).
Come affermato nelle FAQ nella pagina che presenta le diverse licenze del page builder, “Oxygen è un page builder avanzato. Se vuoi creare un sito con HTML e CSS all'interno di un'interfaccia visiva, adorerai Oxygen.”
Per ottenere la massima potenza, dovrai sporcarti le mani. E in questo caso, non rimarrai deluso.
Se invece sei un principiante o non hai voglia di programmare, ti consiglio di rivolgerti a page builder meno tecnici, più facili da usare e più veloci da imparare. Ne ho citati alcuni in questo articolo.
Lo stesso vale se stai creando siti per i clienti e intendi lasciare loro il controllo del design in un secondo momento.
Se metti l'ossigeno nelle loro mani, potrebbero strapparsi dei capelli se non ne sanno nulla. Pensaci attentamente se ti trovi in questa situazione.
Se ti senti in grado di testare la bestia (ricorda, c'è una garanzia di rimborso di 60 giorni), visita il sito Web ufficiale per ottenerlo.
Quindi, hai intenzione di usarlo per creare il tuo prossimo sito web? O forse lo usi già?
In ogni caso, condividi la tua opinione e/o feedback nei commenti qui sotto.