Ossigeno vs Elementor: il confronto definitivo
Pubblicato: 2021-12-21Consentici di presentare la nostra prossima guida al confronto del generatore di pagine, qui scoprirai le principali differenze tra i plug-in del generatore di pagine per WordPress Oxygen e Elementor !
Oxygen Builder è un plug-in per la creazione di siti con funzionalità di creazione di pagine. Disabilita la sezione Temi all'interno di WordPress , quindi puoi utilizzare solo il tema con cui il plug-in viene fornito in modo nativo.
Elementor è un plug-in dedicato per la creazione di pagine con una funzionalità di modifica del tema opzionale.
Ciò significa che puoi usarlo con quasi tutti i temi di terze parti in quanto non influirà sui componenti chiave del tema a meno che non utilizzi l'editor di temi fornito con la versione premium.
🛠️ Controlla l'elenco completo dei Page Builder di WordPress qui ➡️
Confronto delle caratteristiche principali: Oxygen vs Elementor
In questa sezione confronteremo le caratteristiche chiave di Elementor e Oxygen.
Interfaccia utente e facilità d'uso
L'interfaccia utente e la facilità d'uso sono tra i fattori principali per gli utenti quando decidono quale generatore di pagine utilizzare. Vediamo di seguito come Elementor e Oxygen stanno l'uno contro l'altro in questo aspetto.
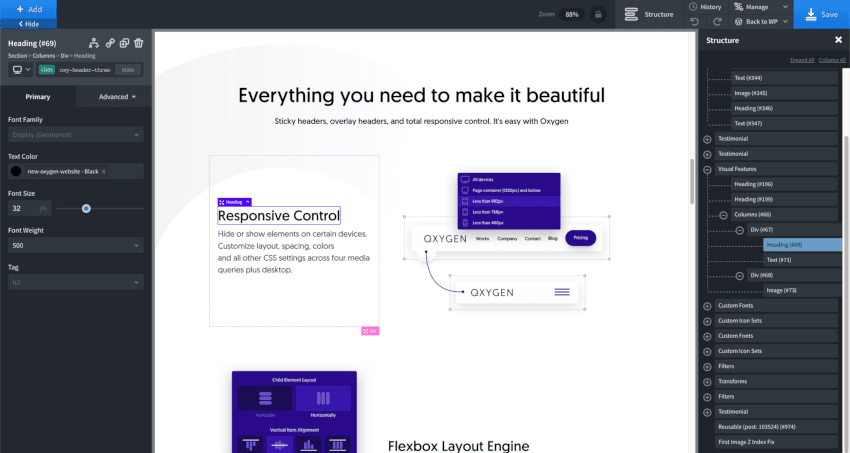
Interfaccia utente di ossigeno e facilità d'uso
Oxygen Builder utilizza un'interfaccia utente pulita all'interno di un layout disordinato . Sebbene sia facile trovare ciò di cui hai bisogno, il viewport della tua pagina è ridotto a icona fino a tre barre.

La barra principale si trova sul lato sinistro ed è piuttosto ampia. È qui che configuri le impostazioni per elementi, sezioni e colonne.
Una barra più corta copre la larghezza della parte superiore del builder. Questa barra ha il pulsante "Aggiungi" per gli elementi e alcuni altri pulsanti di utilizzo rapido.
⚡ Controlla anche: Divi vs Elementor
Puoi nascondere temporaneamente queste barre per visualizzare la tua pagina senza il builder, ma la barra in alto è sempre visibile quando lo è la barra laterale sinistra.
A volte una terza barra laterale viene visualizzata temporaneamente sulla destra, ad esempio quando fai clic sul pulsante Struttura per rivelare la struttura della pagina.
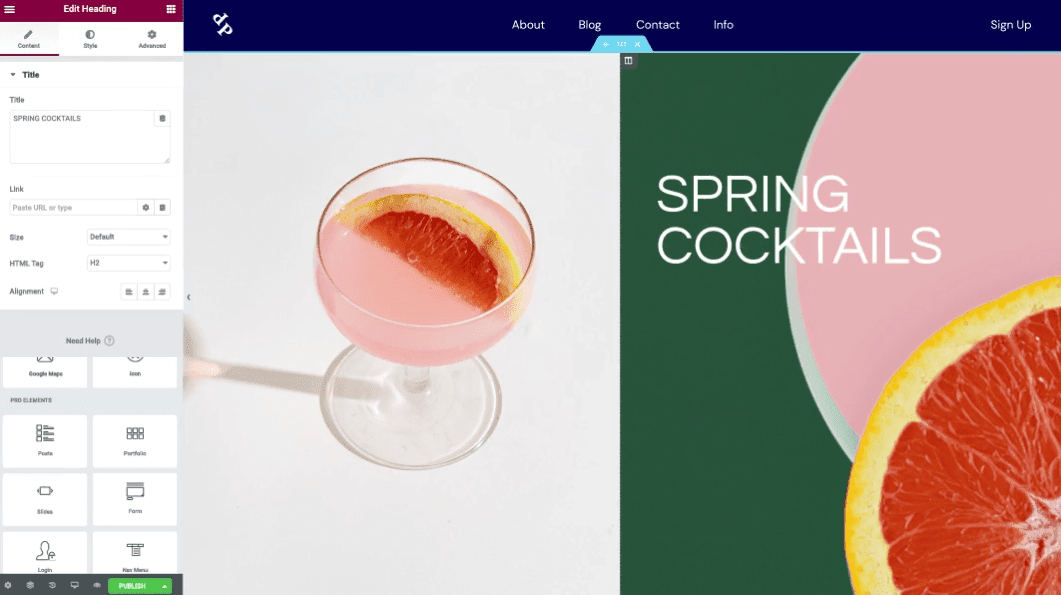
Interfaccia utente di Elementor e facilità d'uso
⚡Ulteriori informazioni su Elementor WordPress Editor qui ➜
L'interfaccia utente di Elementor è molto più pulita ed è, quindi, molto più facile da usare.

Tutto è contenuto all'interno di una barra laterale di sinistra senza creare disordine. Puoi anche nascondere questa barra per visualizzare la tua pagina per intero.
Il pulsante Aggiungi per gli elementi e il pulsante del menu per altre parti dell'editor sono contenuti nella barra magenta "Elementor" nella parte superiore della barra laterale.
C'è anche una fila di pulsanti di utilizzo rapido nella parte inferiore della barra laterale. Questo è davvero il punto in cui Elementor brilla quando si confronta Oxygen vs Elementor.
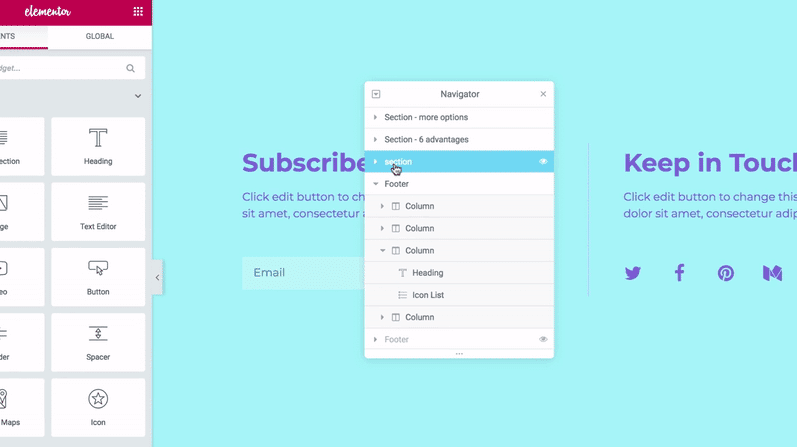
Ad esempio, la versione di Elementor del menu della struttura di Oxygen è chiamata "Navigatore".

Appare come una piccola finestra pop-up mobile che puoi anche aggiungere temporaneamente come barra laterale destra.
Modelli
I modelli predefiniti sono un altro elemento importante per cui gli utenti amano i costruttori di pagine. Risparmiano così tanto tempo e sono super utili quando si creano nuovi siti Web WordPress.
Vediamo cosa possono offrire agli utenti Elementor e Oxygen quando si tratta di modelli.
Modelli di ossigeno
I modelli di ossigeno derivano tutti dai set di progettazione del costruttore. I set di design di ossigeno sono pagine Web completamente progettate raggruppate in oltre 15 raccolte chiamate "set".
Tutti i modelli all'interno di un set possono essere combinati per formare le pagine principali di un intero sito web .

Questi set vengono suddivisi nel builder stesso per creare dozzine di modelli di pagina individuali e centinaia di modelli di sezione predefiniti .
Sebbene questi modelli ti semplifichino la creazione dei tuoi progetti, non ce ne sono per esigenze di marketing specifiche, come pagine di destinazione per libri, app e altri prodotti, pagine in arrivo, pagine di manutenzione, ecc.
Fortunatamente, puoi sempre crearne di tuoi e salvarli nella libreria.
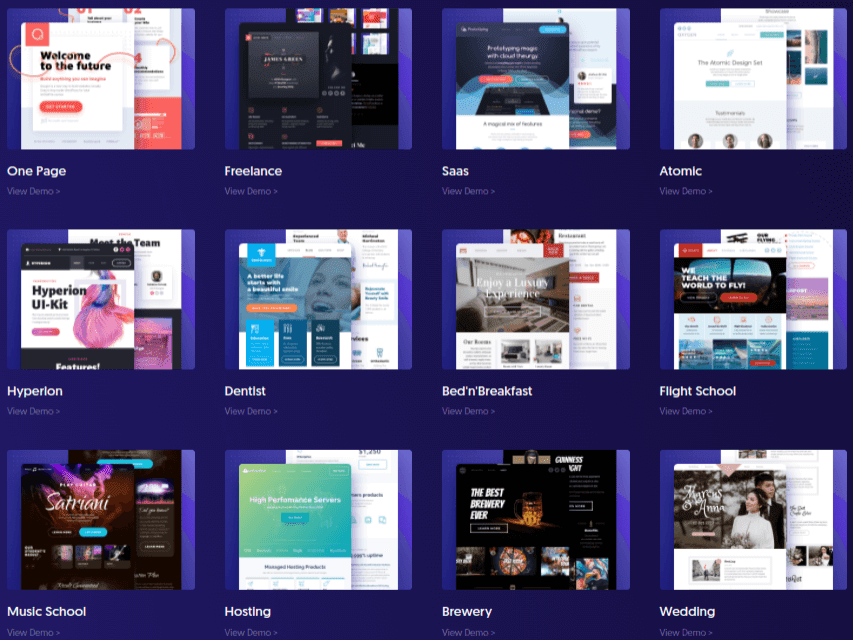
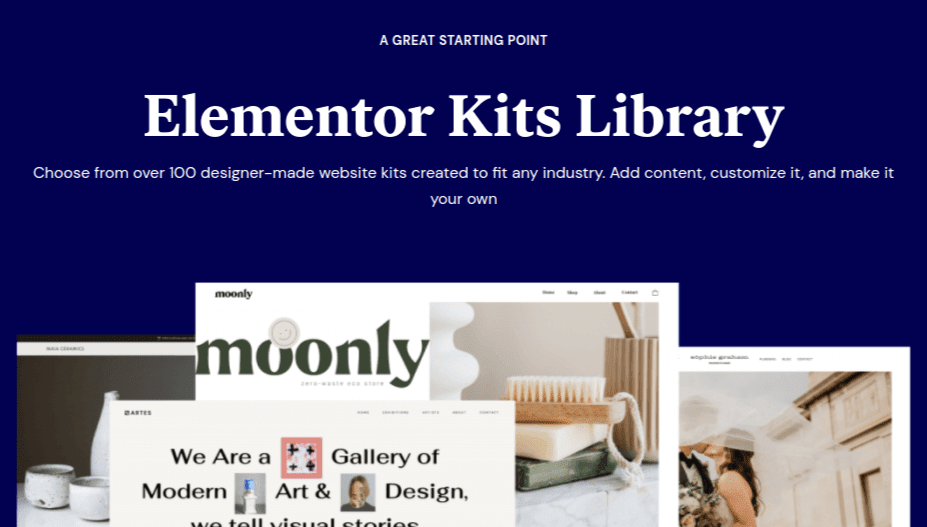
Modelli Elementor
🔥Visualizza tutte le demo di Elementor Template qui ➜
Elementor ha una libreria di modelli molto più ampia quando si confronta Oxygen con Elementor. Inizia con oltre 300 design di landing page . C'è molta varietà in questa libreria a causa delle sue dimensioni.
Troverai persino design di pagine di destinazione per qualcosa di specifico come una vendita di Halloween.
Elementor ha anche una propria versione di set di design chiamati "kit di siti Web".
In effetti, ha oltre 100 kit di siti Web con una varietà ampia quanto i suoi modelli, rendendo Elementor il chiaro vincitore in questa sezione di questa guida comparativa di Oxygen Builder vs.
🔥🔥🔥 Dai un'occhiata al nostro template Elementor preferito ➜ Elementor Design Conference Kit

Il builder stesso ha anche una vasta libreria di modelli di sezione predefiniti (chiamati "Blocchi") tra cui scegliere, nonché modelli pop-up per il builder pop-up proprietario del plug-in.
Puoi anche salvare i tuoi disegni nella libreria.
Generatore di trascinamento della selezione
Il drag and drop builder è il motivo principale per cui esistono i page builder di WordPress. Confrontiamo i costruttori di trascinamento della selezione di Oxygen ed Elementor di seguito.
Generatore di trascinamento della selezione di ossigeno
Le pagine di ossigeno sono suddivise in sezioni. Puoi aggiungere colonne in queste sezioni e trascinare i moduli nelle colonne o nelle sezioni stesse. Questo crea un div in quella colonna.
Esistono tre modi diversi per controllare automaticamente la spaziatura in Oxygen.
I layout delle colonne sono più riconoscibili in quanto sono utilizzati da quasi tutti i plug-in per la creazione di pagine. L'ossigeno ne ha sei.
Puoi anche controllare la spaziatura applicando proprietà specifiche a tutti gli elementi figlio all'interno di una singola sezione. Scegli di impilare tutti gli elementi verticalmente o orizzontalmente, quindi scegli un allineamento.

Tutti gli elementi inseriti in questa sezione seguiranno automaticamente queste regole.
Infine, puoi creare il tuo layout di griglia all'interno di una sezione specifica e controllare le dimensioni di ciascun elemento all'interno della griglia. Tutti gli altri elementi verranno ridimensionati di conseguenza.
Altre caratteristiche uniche del builder drag-and-drop di Oxygen includono:
- La possibilità di applicare margini e riempimento trascinando (ridimensionando) il contenitore attorno a elementi, colonne e sezioni.
- Controllo di proprietà come gli stili di testo per classi specifiche su un'intera pagina di destinazione, come la classe di sezione, la classe div, ecc.
Questa è un'area in cui l'ossigeno ha un vantaggio in termini di ossigeno rispetto a Elementor.
Generatore di trascinamento della selezione di Elementor
Le pagine di Elementor sono suddivise in sezioni.
Trascinerai i moduli direttamente in queste sezioni o applicherai loro layout di colonna. Elementor ne ha 12.
Puoi impilare le colonne una sopra l'altra per creare righe e persino annidare colonne all'interno di altre colonne.
Infine, puoi trascinare i lati delle colonne a sinistra e a destra per ridimensionarli come preferisci . Non è necessario attenersi alle regole di larghezza definite dal layout delle colonne scelto.
Blocchi e Moduli
I blocchi e i moduli sono elementi di contenuto che i page builder utilizzano per consentire agli utenti di progettare i propri siti e pagine WordPress. Più ricca è la libreria di blocchi, più opzioni hai in termini di design e funzionalità che puoi creare.
Vediamo cosa possono offrire Oxygen ed Elementor sotto questo aspetto.
Blocchi e moduli di ossigeno
La libreria di moduli integrata di Oxygen è abbastanza moderata rispetto ad altri plugin per la creazione di pagine, specialmente quando si confronta Elementor vs Oxygen.
Hai tutti i moduli basati su testo e immagini che ti aspetti di vedere, nonché moduli per post di blog, WooCommerce, caselle dei prezzi, Google Maps, condivisione social e altro ancora.
Un paio di moduli univoci includono Link Wrapper e Shortcode Wrapper:
- Link Wrapper : a tutti i moduli posizionati all'interno di questo wrapper verrà applicato lo stesso collegamento.
- Shortcode Wrapper : tutti i moduli all'interno di questo wrapper verranno applicati allo shortcode in cui inserisci questo modulo. Un uso comune di questo wrapper è la restrizione del contenuto.
Puoi anche creare un pop-up (senza modulo) con il modulo Modal.

Sfortunatamente, i migliori moduli di Oxygen sono disponibili solo in un componente aggiuntivo. Si chiamano Composite Elements e includono moduli Flip Box, Image Comparison, Accordion, Counters, Icon e altro ancora.
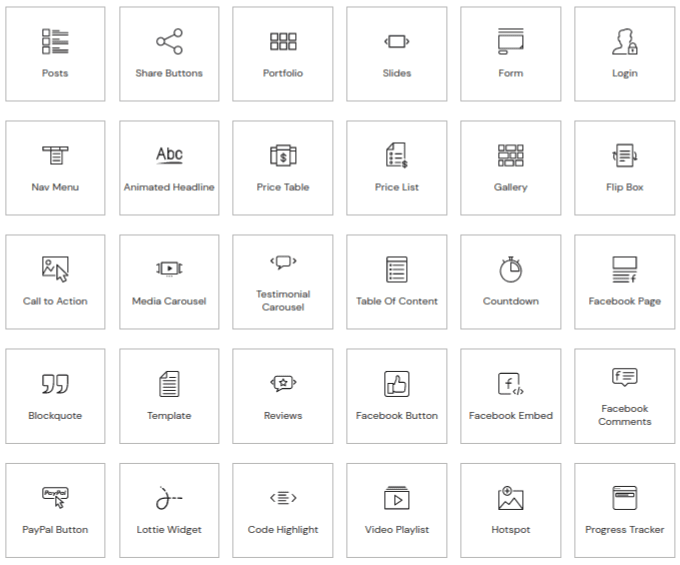
Blocchi e moduli Elementor
Elementor offre molti dei moduli Oxygen addebita un extra nella sua versione gratuita .
Ha oltre 90 tra cui scegliere tra la versione gratuita, i moduli Elementor Pro e WooCommerce.

Con Elementor Pro, puoi aggiungere portafogli, moduli, listini prezzi (non solo tabelle), pop-up che includono moduli, titoli animati, inviti all'azione, sommari, caselle di revisione, elementi basati su Facebook e playlist video.
Questi sono tutti disponibili come moduli, il che significa che non sarà necessario progettarli da soli utilizzando più moduli all'interno di una sezione o facendo affidamento su plug-in di terze parti.
Prezzi: Oxygen vs Elementor
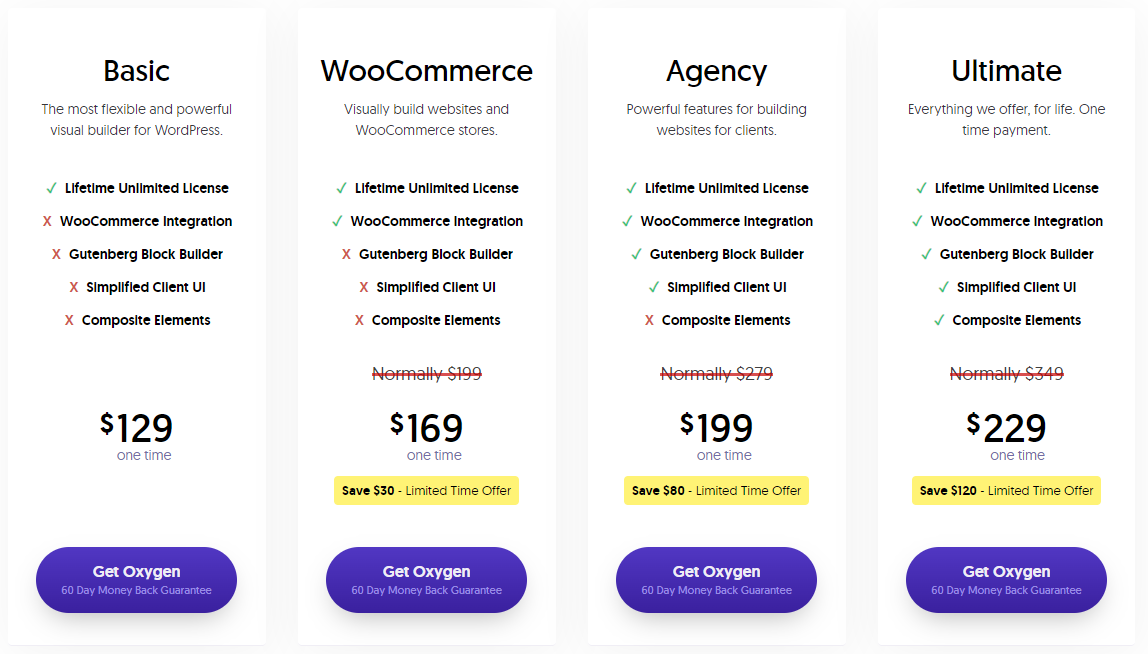
Prezzi dell'ossigeno
Oxygen non ha una versione gratuita, ma puoi provare Oxygen Builder gratuitamente come demo per sette giorni.
Tutti i piani di Oxygen includono aggiornamenti a vita, supporto a vita e siti Web illimitati.
Tutti i piani sono costi di licenza una tantum e sono supportati da una garanzia di rimborso di 60 giorni.

- Base – $ 129
- WooCommerce – $ 199 (integrazione WooCommerce)
- Agenzia – $ 279 (costruttore di blocchi Gutenberg + interfaccia utente client semplificata)
- Ultimo – $ 349
Gli elementi compositi sono disponibili come componenti aggiuntivi separati per tutti i piani tranne Ultimate per $ 29 all'anno. L'accesso a vita agli elementi compositi è incluso in Ultimate.
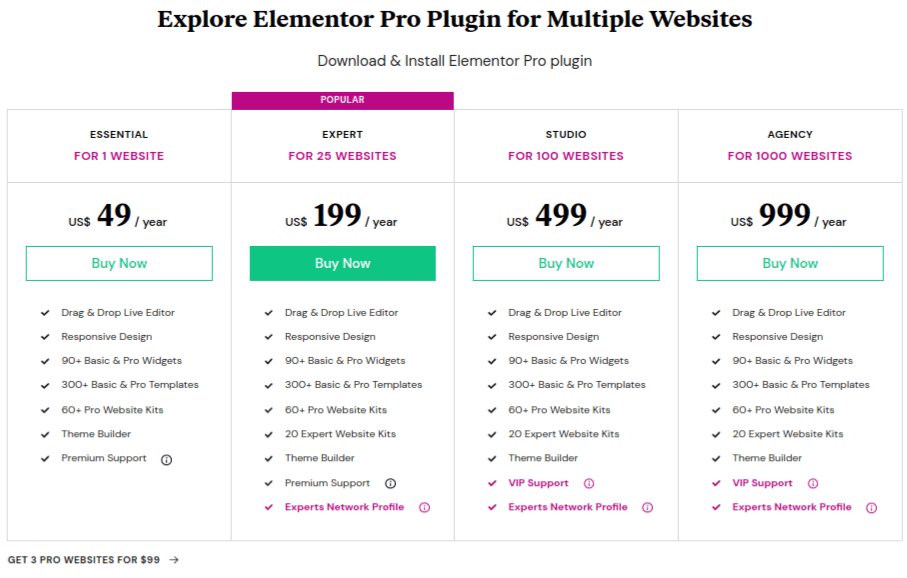
Prezzo Elementor
Elementor ha una versione gratuita limitata disponibile su WordPress.org. Puoi creare un intero sito Web solo con questa versione quando abbini il generatore di pagine ai temi Hello, Astra, GeneratePress o OceanWP.

Elementor Pro è disponibile in cinque piani:
- Essenziale – $ 49/anno (1 sito web)
- Avanzato – $ 99/anno (3 siti web)
- Esperto – $ 199/anno (25 siti web)
- Studio – $ 499/anno (100 siti web)
- Agenzia – $ 999/anno (1.000 siti web)
Tutti i piani sono supportati da una garanzia di rimborso di 30 giorni (controlla la politica di rimborso di Elementor qui) e sono dotati di supporto premium o VIP.

Vetrina Elementor Pro
Guarda i veri siti Web creati con Elementor Pro
Pro e contro: Elementor vs Oxygen
Sia Elementor che Oxygen sono ottimi costruttori di pagine, ma entrambi hanno alcuni pro e contro specifici.
Eccoli:
Pro e contro dell'ossigeno
Professionisti
- La spaziatura automatica per sezioni e colonne consente di risparmiare tempo
- Costruttore di griglia
- I set di design, sebbene pochi di numero, utilizzano stili grandi e moderni
- È utile applicare gli stili alle classi
- Licenza a vita per siti Web illimitati
contro
- Disabilita il sistema dei temi, quindi gli aspetti di costruzione del sito non sono facoltativi
- Layout dell'interfaccia utente disordinato
- Non c'è molta varietà nei design delle pagine di destinazione
- La libreria dei moduli è piccola rispetto ad altri generatori di pagine
- I moduli migliori costano di più
- Poco supporto di terze parti
Pro e contro di Elementor
Professionisti
- Disabilita il sistema dei temi
- L'editor di temi può modificare elementi di temi di terze parti
- Pulisci il design e il layout dell'interfaccia utente
- La versione gratuita fa molto
- Oltre 300 straordinari design di landing page
- Oltre 100 kit per siti web
- 90+ moduli
- Fantastico supporto di terze parti
contro
- Il builder potrebbe utilizzare una maggiore automazione nei layout/spaziatura delle colonne, nonché lo stile globale all'interno delle singole pagine di destinazione
- Nessuna licenza a vita
⚡ Controlla anche: Gutenberg vs Elementor
Considerazioni finali: Oxygen Builder vs Elementor Builder
Oxygen ed Elementor sono due facce della stessa medaglia quando si tratta di creare pagine.
Quando si confronta Elementor e Oxygen Builder, quest'ultimo plug-in prospera come costruttore di siti, soprattutto se è necessario creare un nuovo sito Web o riprogettare il proprio. Ti consente di progettare la tua intestazione, piè di pagina, modelli di pagina e altro senza codice.
Parlando di Elementor, puoi comunque creare componenti chiave del tema senza codice quando utilizzi questo plug-in per la creazione di pagine.
Tuttavia, a differenza di Oxygen, non disabilita il sistema di temi di WordPress, quindi puoi comunque fare affidamento sul tuo tema per il design del tuo sito e il layout delle pagine.
Questo è il motivo per cui Elementor brilla come page builder.
È conveniente, ha una delle più grandi librerie di moduli e modelli di qualsiasi generatore di pagine e non ti blocca in una forma di creazione del sito.
La flessibilità che offre è il motivo per cui è diventato uno dei plugin per la creazione di pagine più popolari di WordPress.
🎨 Controlla la recensione definitiva di Elementor qui ➡️
🔔 Controlla anche:
- Beaver Builder contro Elementor
- Divi contro Elementor
- Elementor vs Compositore visivo
- Gutenberg contro Elementor
- SiteOrigin Vs Elementor
- Thrive Architect contro Elementor
- Brizy vs Elementor
- Oxygen vs Beaver Builder
