Come utilizzare PageSpeed Insights con WordPress per migliorare la velocità della tua pagina
Pubblicato: 2023-08-16Ti piacciono gli ingorghi? Ti piace fare la fila in lunghe file?
È probabile che risponderai di no. È normale. A nessuno piace perdere tempo . In macchina, al supermercato o davanti allo schermo. L'importante è portare a termine le cose.
Un sito lento è come un ingorgo estivo in autostrada: è catastrofico. Ti viene voglia di andartene e non tornare mai più.

Fortunatamente, esistono strumenti per verificare che un sito si carichi rapidamente. Ad esempio, hai mai testato le tue pagine WordPress su Google PageSpeed Insights?
Se sì, sai davvero come utilizzare e trarre vantaggio da questo strumento? In caso contrario, probabilmente sei ansioso di imparare come usarlo.
Al termine di questa guida completa, PageSpeed Insights non avrà più segreti per te. Potrai padroneggiarlo come un professionista e dare una vera spinta alle tue pagine.
Pronto a deliziare i tuoi visitatori? Iniziamo!
Panoramica
- Cos'è PageSpeed Insights?
- Come funziona Google PageSpeed Insights?
- Perché dovresti utilizzare PageSpeed Insights per valutare le prestazioni del tuo sito WordPress?
- Come si misura la velocità di caricamento di una pagina WordPress con PageSpeed Insights?
- Come si analizza un report PageSpeed Insights?
- Come puoi migliorare il punteggio PageSpeed Insights del tuo sito WordPress?
- È davvero necessario un punteggio PageSpeed Insights di 100/100?
- Quali sono le alternative a PageSpeed Insights?
- Conclusione
Cos'è PageSpeed Insights?
PageSpeed Insights (PSI) è uno strumento gratuito offerto da Google che analizza l'esperienza dell'utente di una pagina web (prestazioni, accessibilità, SEO ecc.), sia su dispositivi mobili che desktop.
PSI fornisce anche opportunità di ottimizzazione e offre suggerimenti per migliorare la velocità di caricamento della pagina testata.
Per valutare una pagina, Google PageSpeed Insights assegna un punteggio da 0 a 100. Più il tuo punteggio si avvicina a 100, migliore è l'esperienza utente della tua pagina e viceversa.

Questo punteggio misura vari fattori (risorse inutilizzate che bloccano il rendering, ottimizzazione delle immagini, tempo di risposta iniziale del server, ecc.), inclusi Core Web Vitals.
I Core Web Vitals sono un insieme di metriche create da Google per valutare l'effettiva esperienza utente (UX) di una pagina web. Consulta la nostra guida completa ai Core Web Vitals sul blog.
Google PageSpeed Insights non deve essere confuso con Google Test My Site. Oggi meno prezioso, questo strumento ti ha permesso di effettuare un test di ottimizzazione mobile per misurare la velocità delle tue singole pagine e del tuo sito mobile nel suo complesso.
Come funziona Google PageSpeed Insights?
Per calcolare il punteggio PageSpeed Insights di una pagina del tuo sito WordPress, lo strumento di Google si affida a Lighthouse .
Offerto gratuitamente anche da Google, "Lighthouse è uno strumento automatizzato di controllo dei siti Web che aiuta gli sviluppatori a diagnosticare problemi e identificare opportunità per migliorare l'esperienza utente dei loro siti", afferma Google. "Misura diverse dimensioni della qualità dell'esperienza utente in un ambiente di laboratorio, comprese prestazioni e accessibilità."
Potresti essere rimasto bloccato sul termine “ambiente di laboratorio” . A prima vista la frase è vaga, ma va notato che non ha nulla a che fare con l’industria farmaceutica o la ricerca medica. ^^
Tuttavia, è importante capire cosa significa questo termine, perché ha implicazioni sul funzionamento di PageSpeed Insights.
Dati di laboratorio di PageSpeed Insights
Per calcolare il punteggio complessivo, PageSpeed Insights utilizza innanzitutto i dati raccolti in un ambiente di laboratorio (dati di laboratorio).
Google sottolinea che i dati di laboratorio “sono utili per il debug dei problemi, poiché vengono raccolti in un ambiente controllato”.
Fondamentalmente Lighthouse simula il caricamento di una pagina in base a un singolo dispositivo e un insieme fisso di condizioni di rete (rete 4G, dispositivo di fascia media, ecc.).

Date queste caratteristiche, questi dati non presentano una rappresentazione fedele dell'esperienza utente dei tuoi visitatori .
Campo dati
Per riflettere al meglio la realtà, PageSpeed Insights si basa anche sui dati sul campo .
Secondo Google, questi dati raccolti negli ultimi 28 giorni “corrispondono a dati anonimi sulle prestazioni di utenti del mondo reale su una varietà di dispositivi e condizioni di rete”.
Vengono forniti dal set di dati Chrome User Experience Report (CrUX).

Le metriche coinvolte sono le seguenti:
- I 3 parametri presi in considerazione in Core Web Vitals (tornerò in dettaglio più avanti): Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS)
- Primo Contentful Paint (FCP)
- Interazione con Paint successivo (INP)
- Time to First Byte (TTFB) , una metrica ancora in fase sperimentale al momento in cui scriviamo

In breve, è perfettamente normale ottenere dati di laboratorio e sul campo diversi per la stessa pagina sottoposta a test .
Il motivo è semplice: con i dati di laboratorio le variabili di test sono molto più limitate che con i dati sul campo.
Un test di laboratorio utilizza un singolo dispositivo connesso a un'unica rete da un'unica posizione geografica.
Al contrario, i dati sul campo si basano su reti e dispositivi diversi dai dati degli utenti reali.
Perché dovresti utilizzare PageSpeed Insights per valutare le prestazioni del tuo sito WordPress?
Avere un sito ad alte prestazioni, con pagine che si caricano rapidamente è fondamentale per migliorare l'esperienza utente dei tuoi visitatori:
- Quando una pagina passa dal caricamento in un secondo a tre secondi, è probabile che la sua frequenza di rimbalzo aumenti del 32%.
- Il tasso di conversione di un sito web diminuisce del 4,42% per ogni secondo di caricamento in più (per tempi di caricamento compresi tra zero e cinque secondi).
- Quasi il 70% dei consumatori concorda sul fatto che la velocità della pagina ha un impatto sulla loro disponibilità ad acquistare da un rivenditore online.
Vantaggi innegabili
Ecco perché è importante testare regolarmente le prestazioni delle tue pagine per assicurarti che siano ottimizzate. Google Insights è lo strumento preferito per diversi motivi:
- È gratuito .
- È facile da capire e adatto ai principianti : è codificato a colori, quindi puoi vedere rapidamente cosa funziona bene e cosa no.
- Fornisce risultati relativi ai Core Web Vitals , che vengono presi in considerazione dall'algoritmo di Google per indicizzare una pagina. Anche se i Core Web Vitals non sono il fattore più importante agli occhi di Google, il motore di ricerca può usarli per distinguere due pagine che offrono contenuti ugualmente utili al navigatore. La pagina meglio ottimizzata per Core Web Vitals può quindi essere posizionata meglio rispetto alla concorrenza.
Quindi, senza ulteriori indugi, è ora di mettersi al lavoro. Nella sezione successiva, scopri come analizzare le prestazioni di una pagina sul tuo sito WordPress con PageSpeed Insights.
Come si misura la velocità di caricamento di una pagina WordPress con PageSpeed Insights?
Quali pagine dovresti analizzare con PSI
Prima di tuffarti a capofitto nell'analisi di una pagina, è una buona idea porsi una domanda: quale pagina dovresti testare?
Logicamente, la prima cosa a cui probabilmente penserai è la tua home page. Certo, perché no, ma è davvero la scelta più strategica per il tuo sito WordPress?
Per fare le cose correttamente, ti consiglio di iniziare concentrandoti sulle pagine che generano traffico – o anche vendite – sul tuo sito.
Se ci sono problemi su queste pagine, hai buone possibilità di migliorare il tuo tasso di conversione risolvendoli.
Per scoprire quali sono le pagine più strategiche per il tuo business, utilizza il tuo strumento di analisi statistica preferito (Google Analytics, Matomo, Plausible, ecc.).
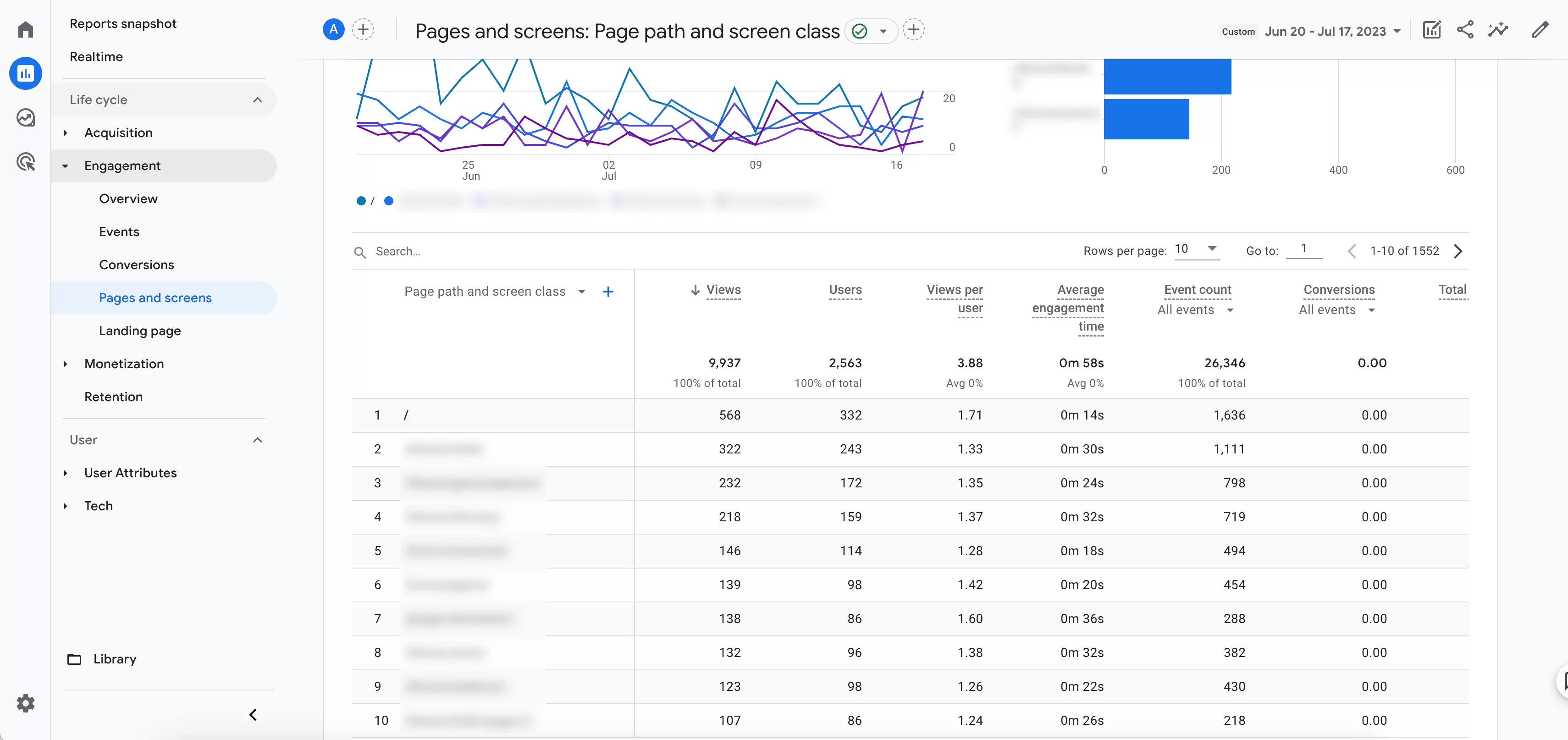
Per scoprire quali pagine visitano per prime i tuoi utenti, utilizza il menu Report > Ciclo di vita > Coinvolgimento > Pagine e schermate in Google Analytics 4:

È un buon punto di partenza. Naturalmente, non c'è nulla che ti impedisca di testare anche la tua home page. PageSpeed Insights non impone alcuna limitazione, quindi sei libero di sbizzarrirti.
Tuttavia, se hai un sito con centinaia di pagine, è probabile che ci vorrà molto tempo. Ecco perché dovresti concentrarti sulle pagine che valgono il tuo tempo.
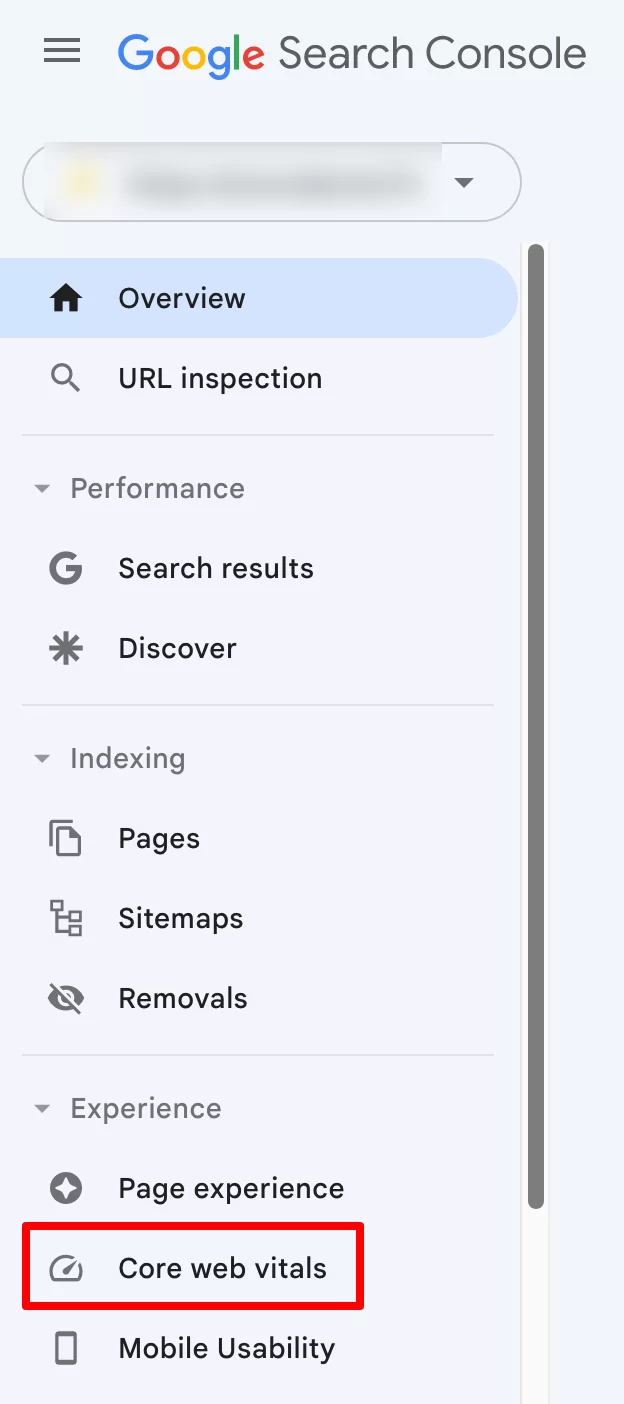
Puoi anche utilizzare un altro strumento gratuito offerto da Google: Search Console.
Questo strumento ha un menu chiamato “Core Web Vitals”. Questo menu ti mostrerà quali URL sono lenti e quali devi migliorare per ottimizzare i tuoi Core Web Vitals :

Per sfruttare Google Search Console, devi avere un account Google e collegarlo al tuo sito WordPress.
Per semplificare il tuo lavoro, puoi compilare gli URL da analizzare in un foglio di calcolo con Fogli Google o uno strumento di elaborazione testi come Google Docs.
Processo di test della pagina
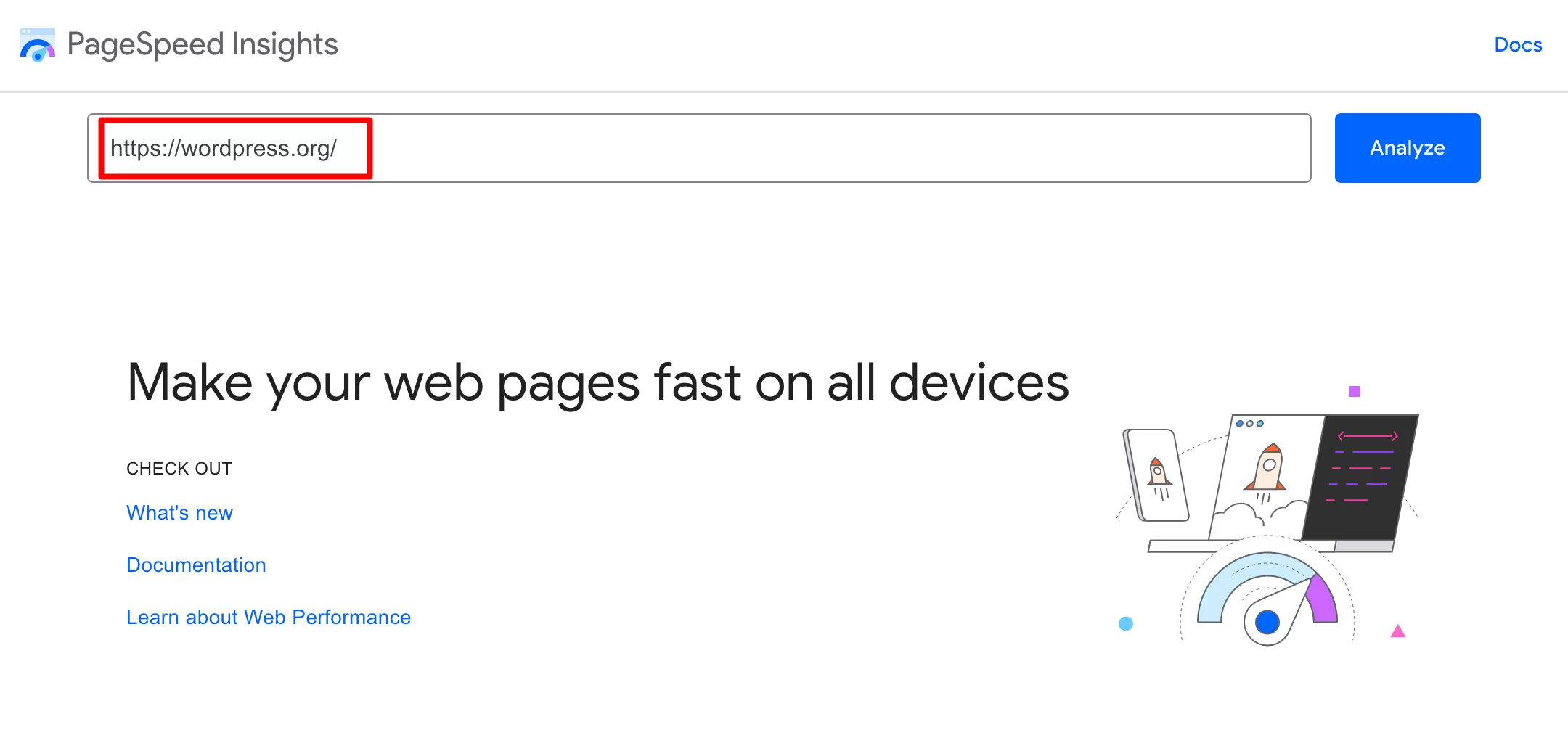
Una volta identificata una pagina problematica, il passaggio successivo è molto semplice. Vai al sito web ufficiale di PageSpeed Insights.
Inserisci l'URL di tua scelta nel campo fornito . Quindi fare clic sul pulsante blu “Analizza”:

Dopo pochi secondi, PSI ti proporrà un rapporto di analisi, che ti spiegherò nella sezione successiva.
Come si analizza un report PageSpeed Insights?
Valutazione dei Core Web Vitals
Principali metriche prese in considerazione da PageSpeed Insights
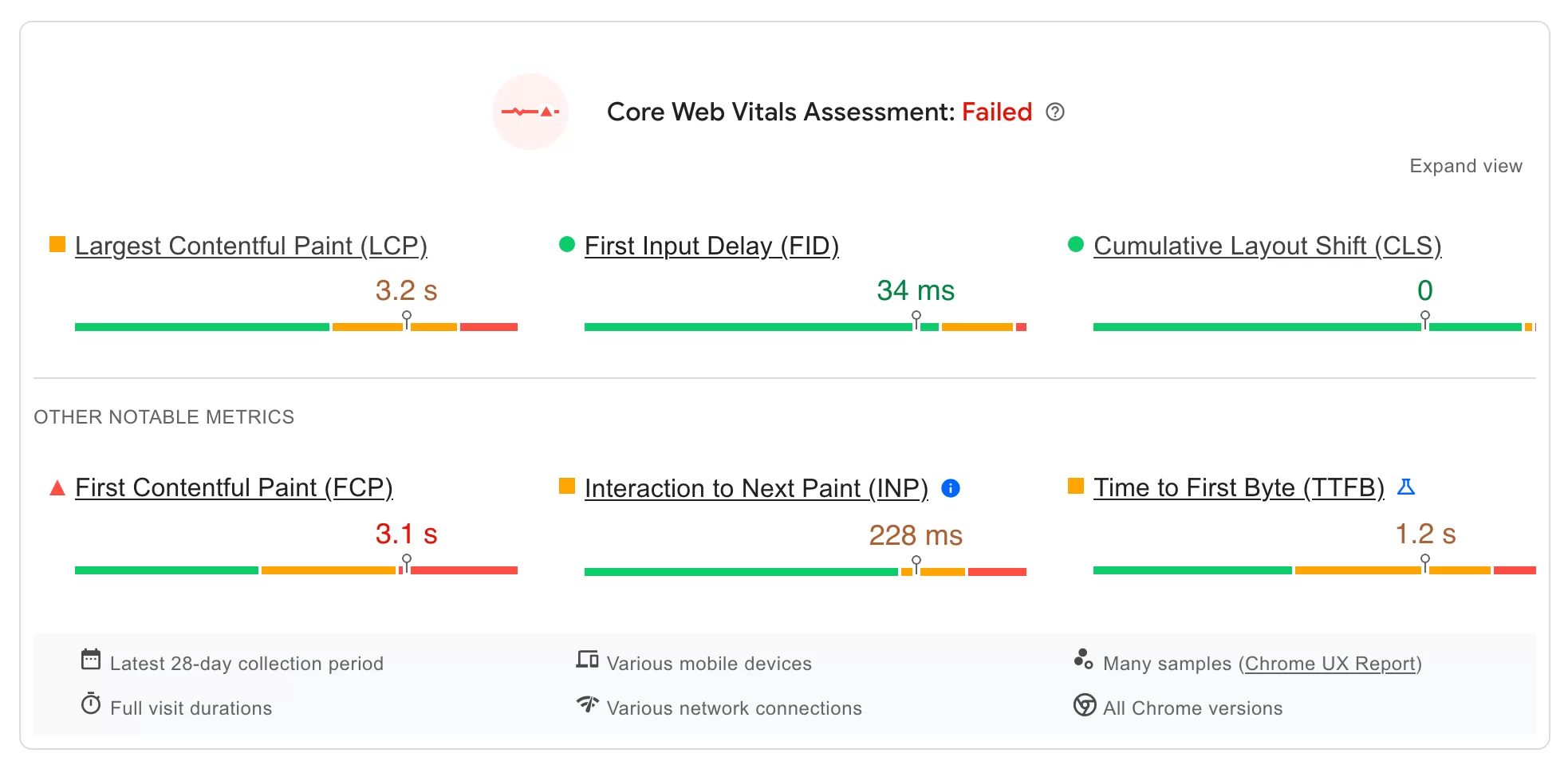
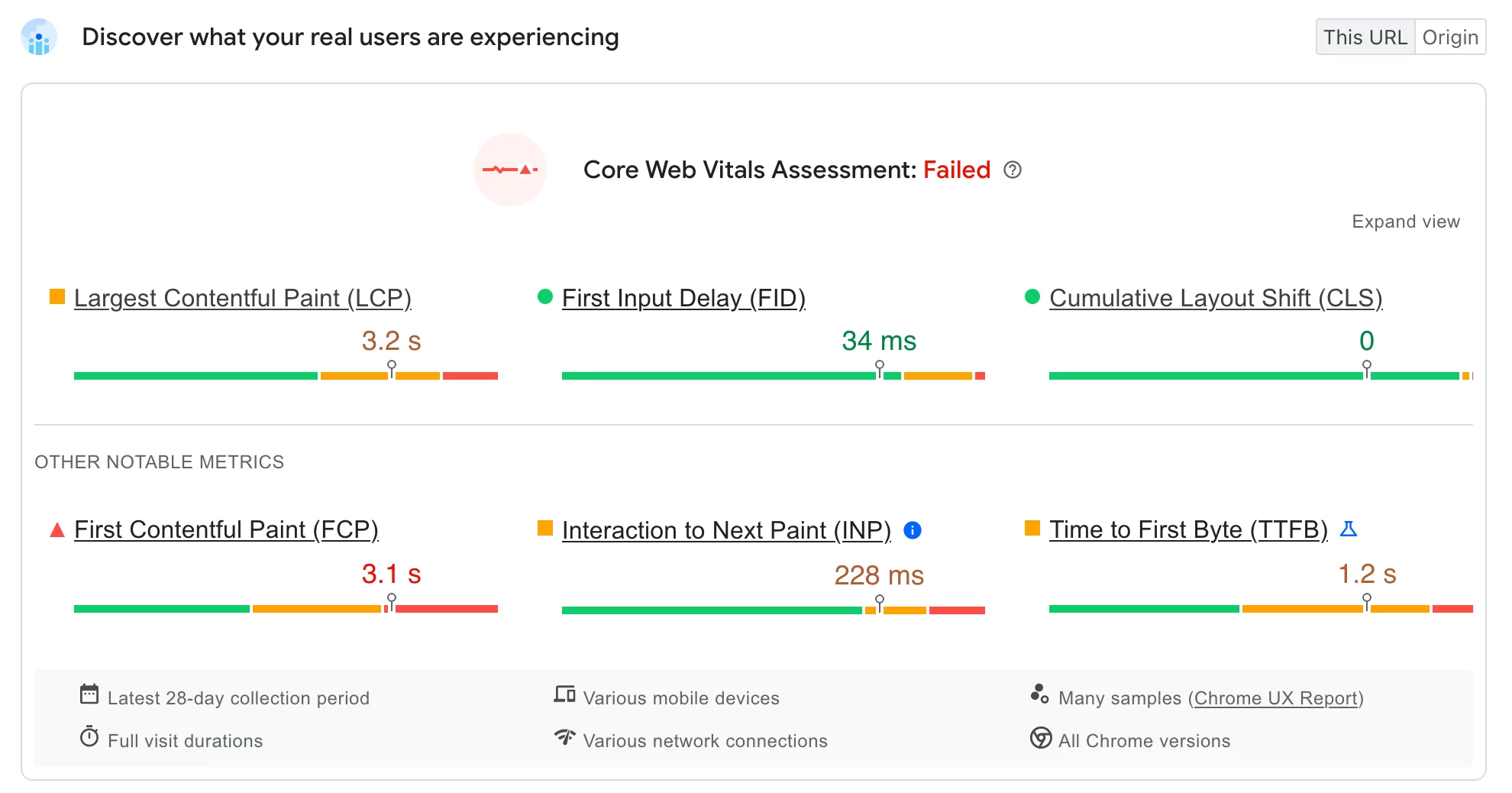
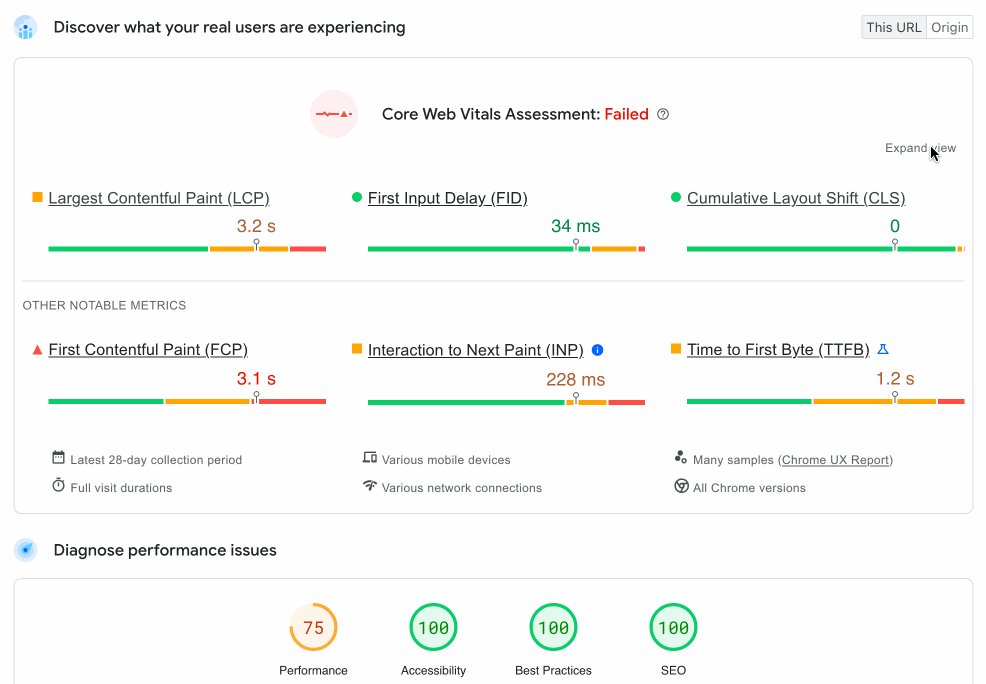
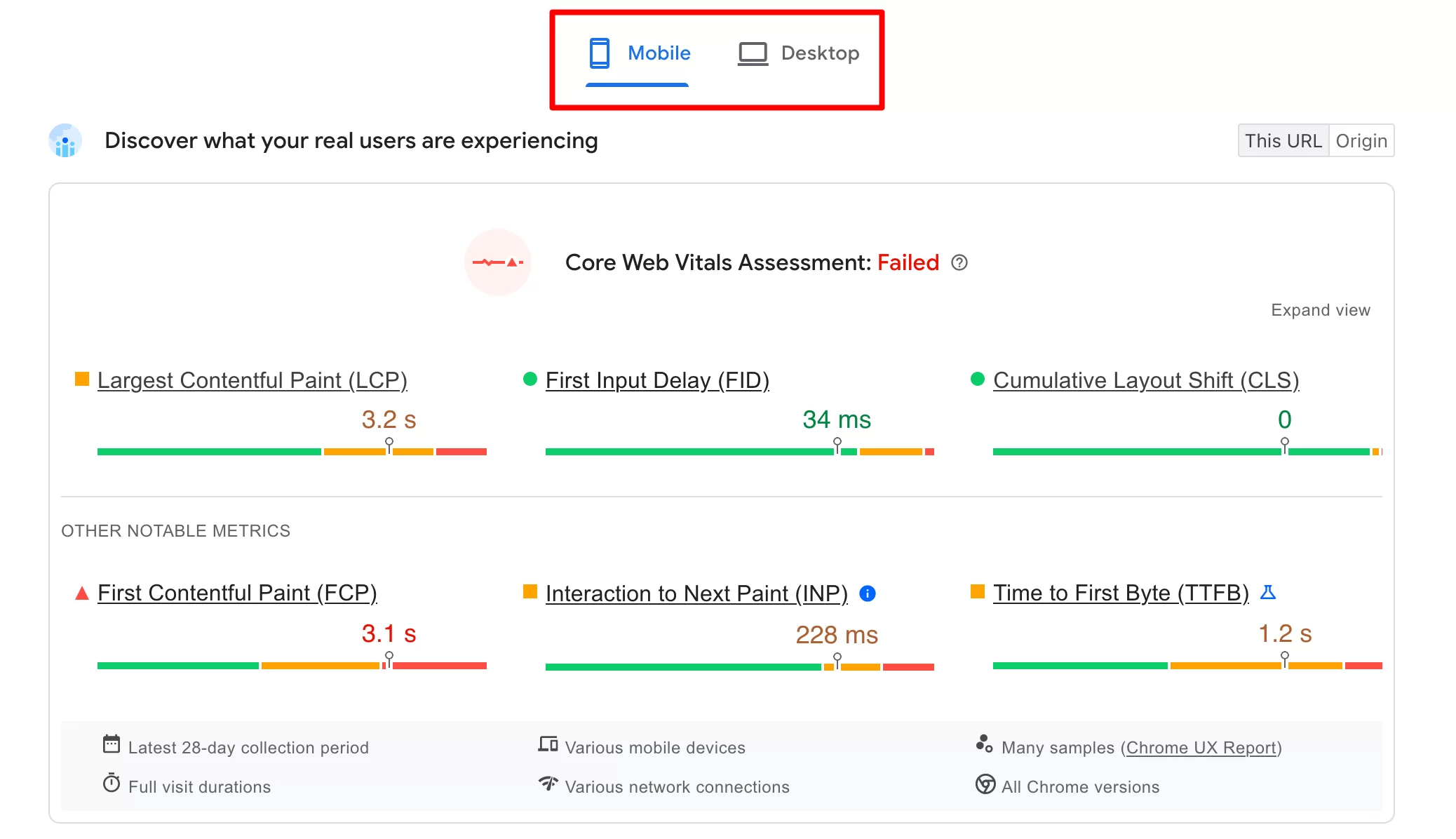
Innanzitutto, Google PageSpeed Insights valuta i tuoi Core Web Vitals presentandoti i cosiddetti dati sul campo, etichettati come superato (verde) o fallito (rosso).
In questa prima sezione troverai i risultati delle seguenti metriche principali:
- Largest Contentful Paint (LCP), che valuta il tempo di visualizzazione dell'elemento più grande visibile della tua pagina nella finestra del browser, dal momento in cui la pagina inizia a caricarsi.
- First Input Delay (FID), che misura il ritardo tra il momento in cui un utente Internet interagisce per la prima volta con la tua pagina (cliccando su un collegamento, premendo un pulsante, ecc.) e il momento in cui il browser risponde a questa interazione.
- Cumulative Layout Shift (CLS), che misura la stabilità visiva valutando ogni spostamento inaspettato nel layout, ad esempio quando un elemento visibile cambia improvvisamente posizione durante il caricamento della pagina.
Altri parametri degni di nota
Subito sotto, il rapporto presenta “altri parametri degni di nota” (non presi in considerazione nella valutazione dei Core Web Vitals):
- First Contentful Paint (FCP), che misura il tempo trascorso tra l'inizio del caricamento della pagina e il momento in cui parte del contenuto della pagina viene visualizzato sullo schermo.
- Interaction to Next Paint (INP), che valuta la reattività complessiva di una pagina all'interazione dell'utente osservando la latenza di tutti i clic, i tocchi e le interazioni con la tastiera che si verificano durante la visita di un utente a una pagina. Si ricorda che INP sostituirà il FID a partire da marzo 2024.
- Il Time to First Byte (TTFB) misura il tempo trascorso tra la richiesta da parte di un browser web e il momento in cui inizia ad arrivare il primo byte di risposta da parte del server.

Analisi del codice colore
Per ogni metrica, il risultato è solitamente espresso in secondi (s) o millisecondi (ms).
L'unica eccezione è la metrica CLS, che visualizza un punteggio compreso tra zero e un numero positivo. Più alto è il numero, maggiore sarà l'offset del layout.
PSI utilizza categorie di colori sotto forma di barre per presentare i suoi risultati:
- Il verde significa che l'ottimizzazione è buona.
- L'arancione indica che "è necessario migliorare".
- Il rosso corrisponde ad un punteggio scarso.

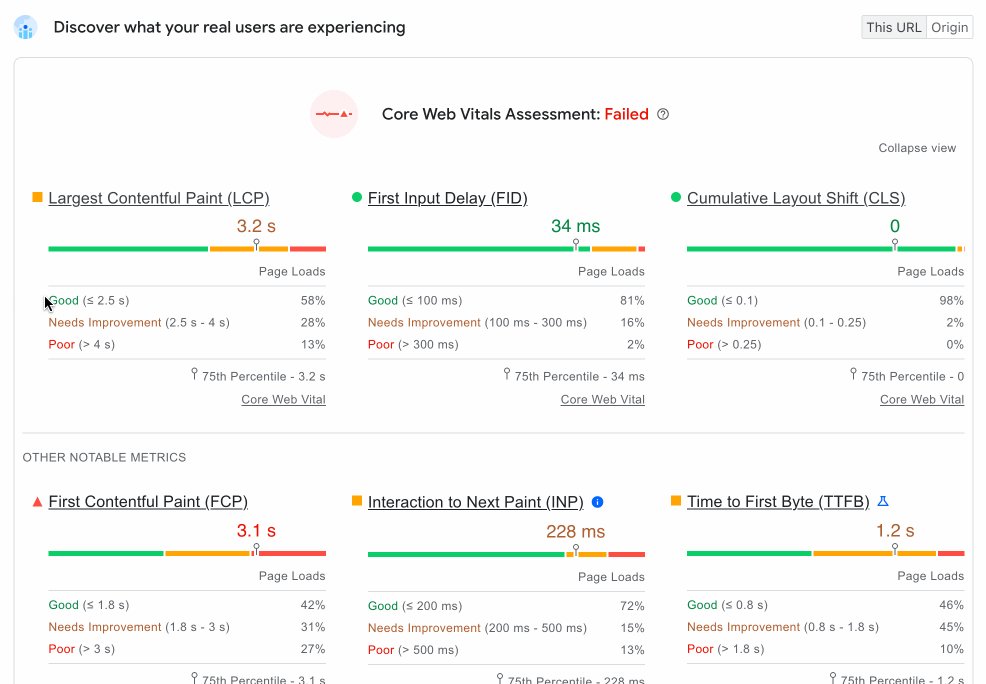
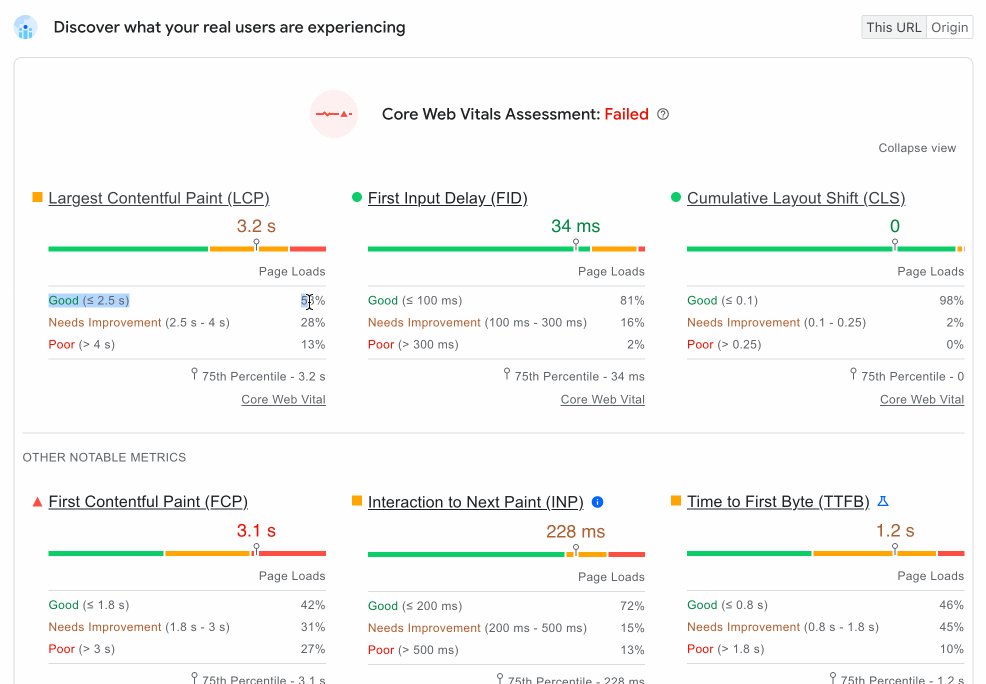
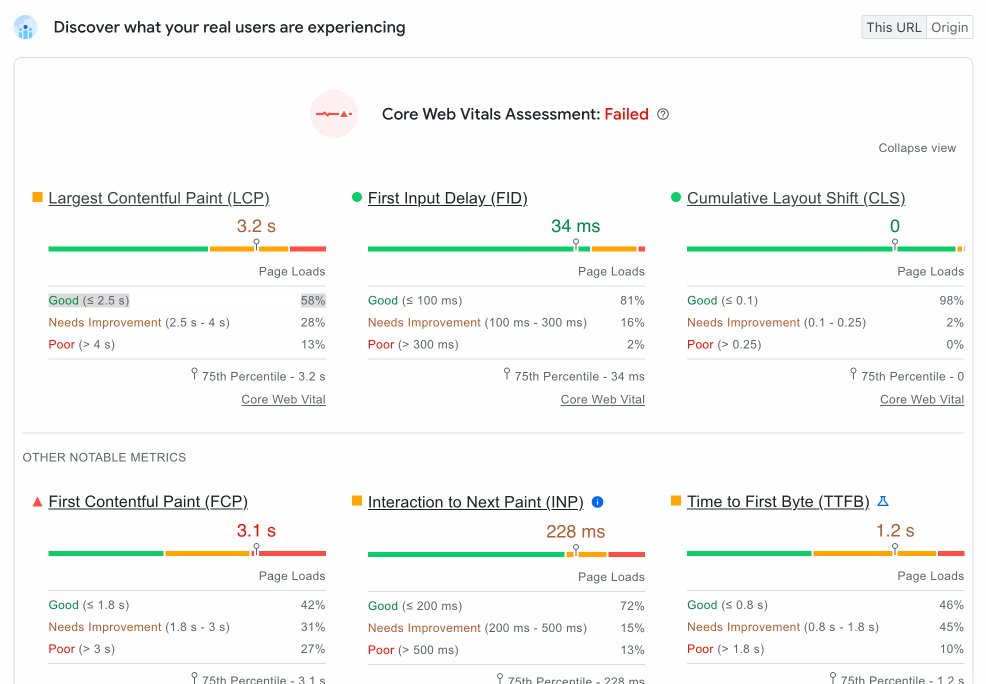
Se fai clic su "Espandi visualizzazione", troverai un indicatore percentuale per ciascuna categoria ("Buono", "Necessita di miglioramenti" o "Scarso").
Ad esempio, nello screenshot seguente, l'indicatore del 58% nella barra verde indica che il 58% di tutti i valori LCP osservati dal PSI sono inferiori (o uguali a) 2,5 secondi.

Per fornire queste classifiche, Google PageSpeed Insights utilizza il valore del 75° percentile .
Ciò significa che se almeno il 75% delle visualizzazioni di pagina di un sito soddisfa la soglia "buono", il sito viene classificato come "buono" su questa metrica.
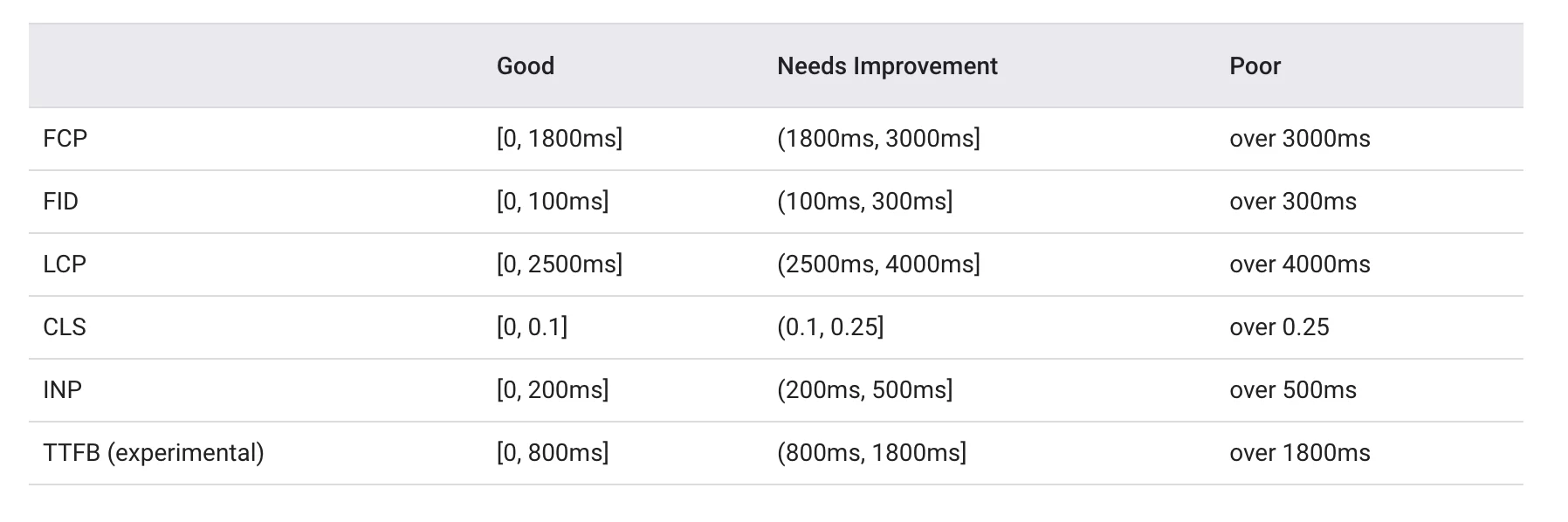
Se desideri avere qualcosa con cui confrontarti, PSI definisce le seguenti soglie per classificare la qualità dell'esperienza utente:

Per concludere, potrai passare anche dal report mobile a quello desktop con un click (con un punteggio che sarà diverso tra i due dispositivi).
Quindi è possibile che tu abbia superato il test Core Web Vitals per la versione mobile della tua pagina, mentre non lo hai superato per la versione desktop della stessa pagina:

Analisi dei problemi di prestazione
Se scorri leggermente la pagina verso il basso, ti imbatterai nell'analisi dei problemi di prestazione.
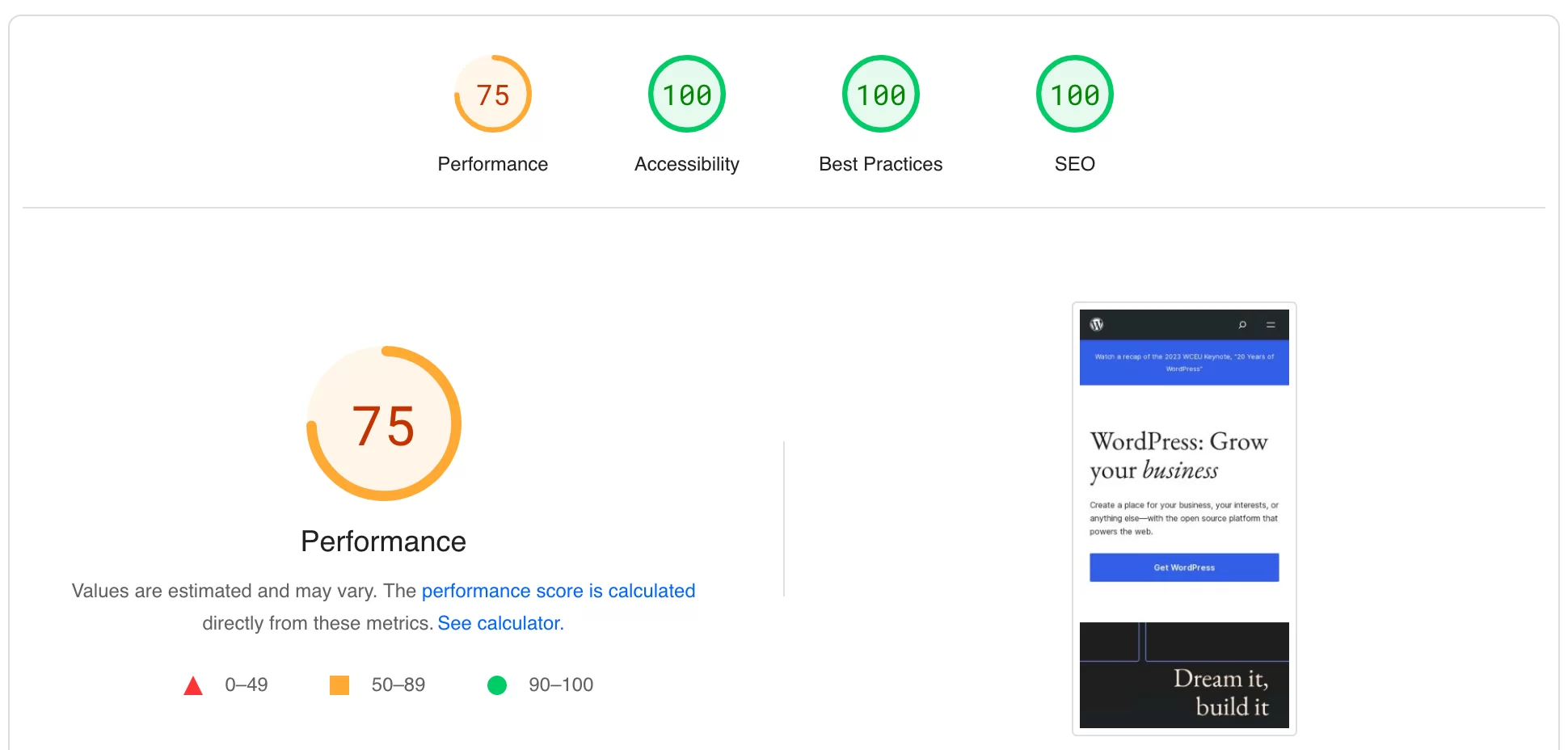
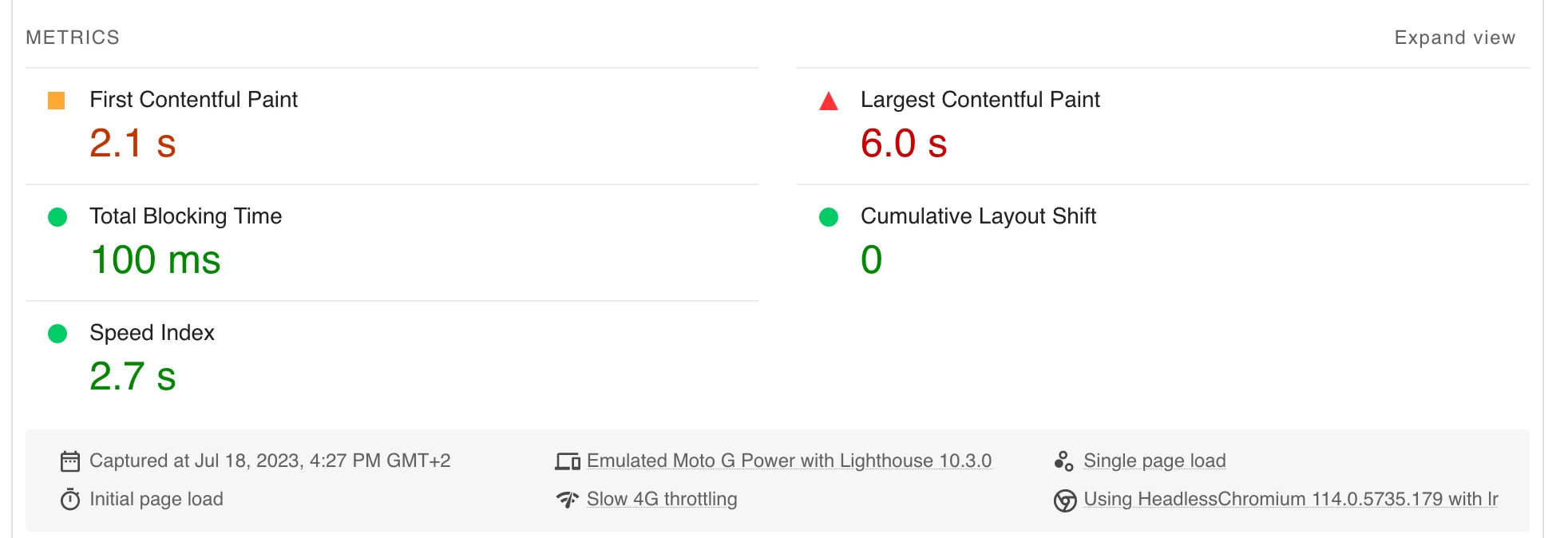
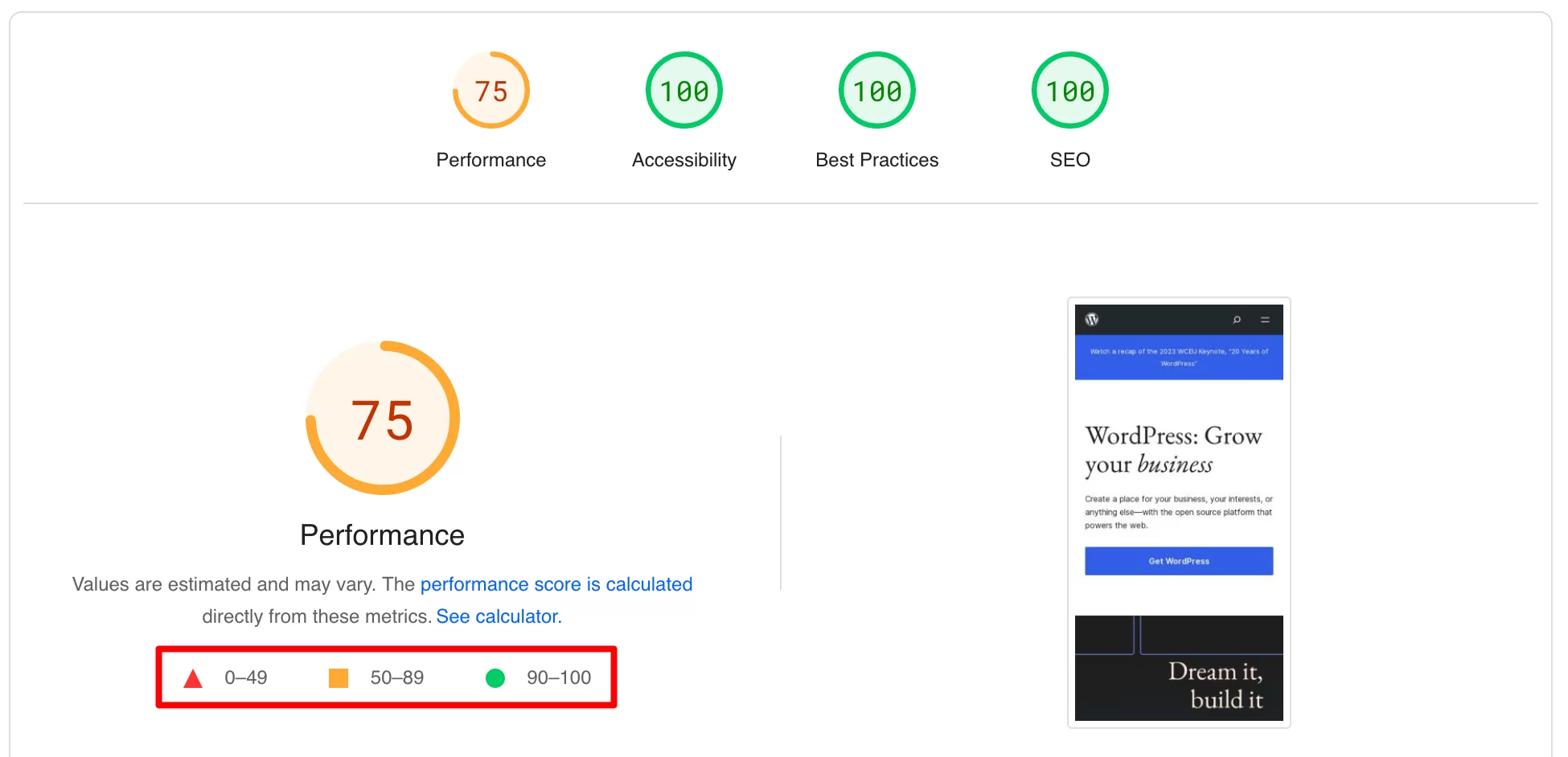
Questo è ciò che corrisponde ai dati di laboratorio di cui abbiamo parlato prima. Qui, PageSpeed Insights ti presenta innanzitutto i punteggi per 4 categorie :
- Prestazione
- Accessibilità
- Migliori pratiche
- SEO
Questi punteggi vengono interpretati come segue:
- Se ottieni un punteggio pari o superiore a 90 , il punteggio è considerato soddisfacente (cerchio verde).
- Se ottieni un punteggio compreso tra 50 e 89 , il punteggio richiede un miglioramento (quadrato arancione).
- Se ottieni un punteggio inferiore a 50 , il punteggio è considerato scarso (triangolo rosso).

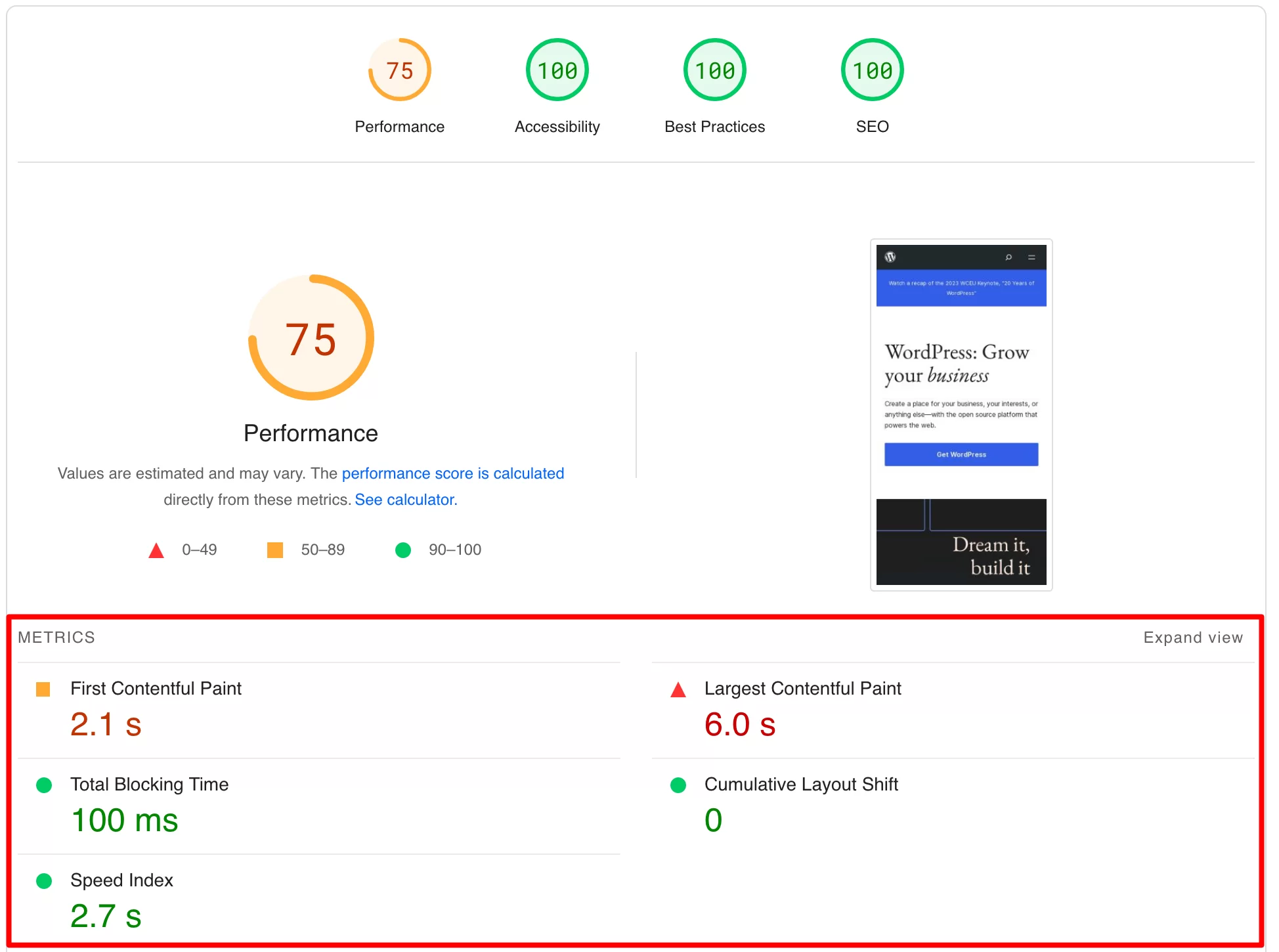
Subito sotto troverai cinque statistiche. Questi includono due dei tre Core Web Vitals (Largest Contentful Paint e Cumulative Layout Shift), ma anche:

- Prima pittura ricca di contenuti
- Total Blocking Time , che misura il tempo trascorso tra l'FCP e il ritardo prima dell'interattività, quando la durata dell'attività ha superato i 50 ms
- Indice di velocità , che misura la velocità con cui il contenuto viene visualizzato visivamente quando viene caricata una pagina

Opportunità e diagnosi
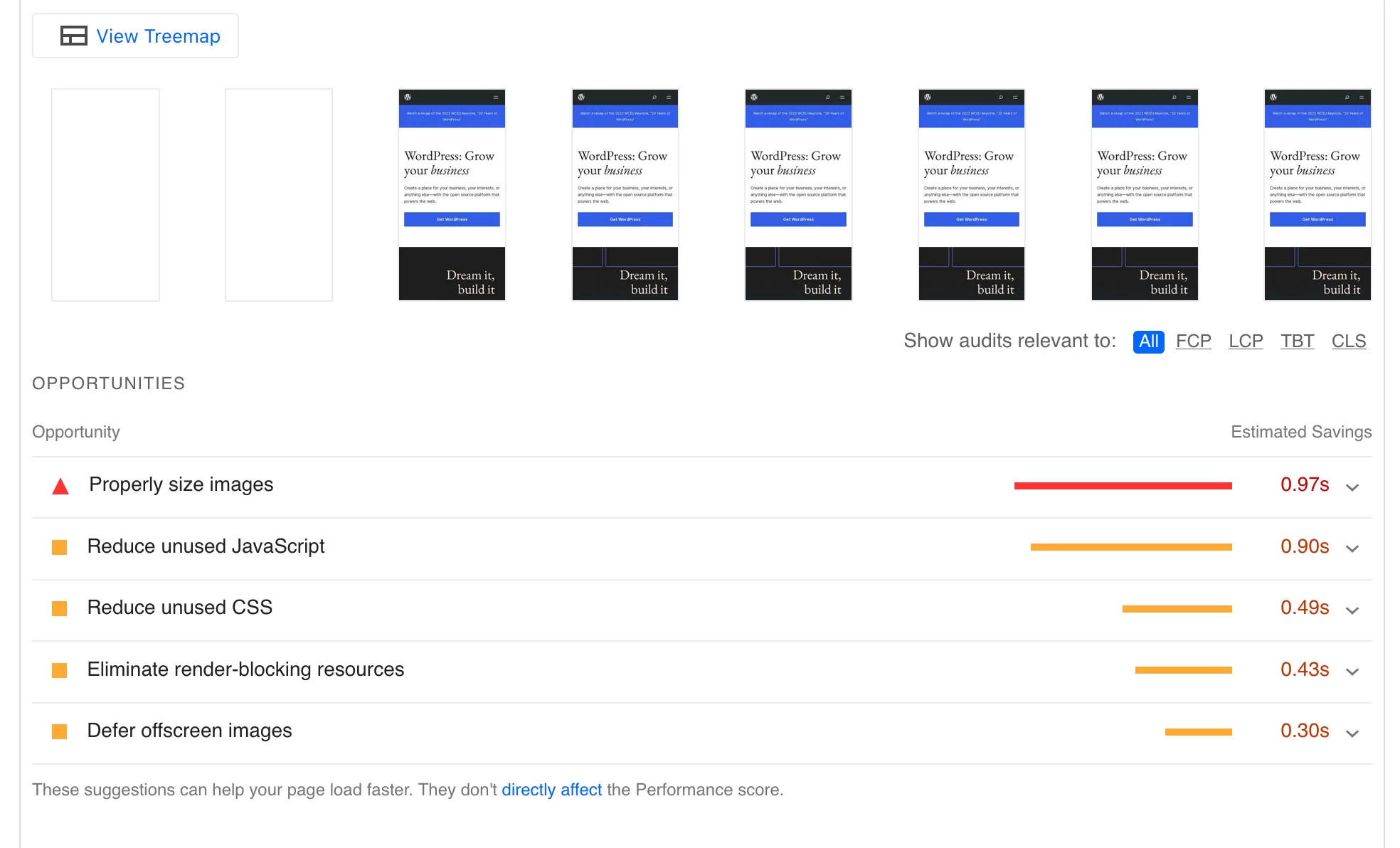
La terza sezione del rapporto di analisi riguarda Opportunità e Diagnosi . Qui troverai consigli per migliorare la velocità di caricamento e l'esperienza utente del tuo sito.
In termini concreti, PageSpeed Insights suggerisce le azioni che puoi intraprendere per ottimizzare il tuo sito.

Ad esempio, nello screenshot qui sopra, puoi vedere che lo strumento suggerisce:
- Dimensionare correttamente le immagini
- Riduci le risorse JavaScript inutilizzate
- Riduci le risorse CSS inutilizzate
- Elimina le risorse che bloccano il rendering
- Rimandare il caricamento delle immagini fuori schermo
Per ogni raccomandazione viene fornita una stima del risparmio (in termini di tempo di caricamento). Ad esempio, riducendo le risorse JavaScript inutilizzate, migliorerei il mio punteggio LCP di 0,90.
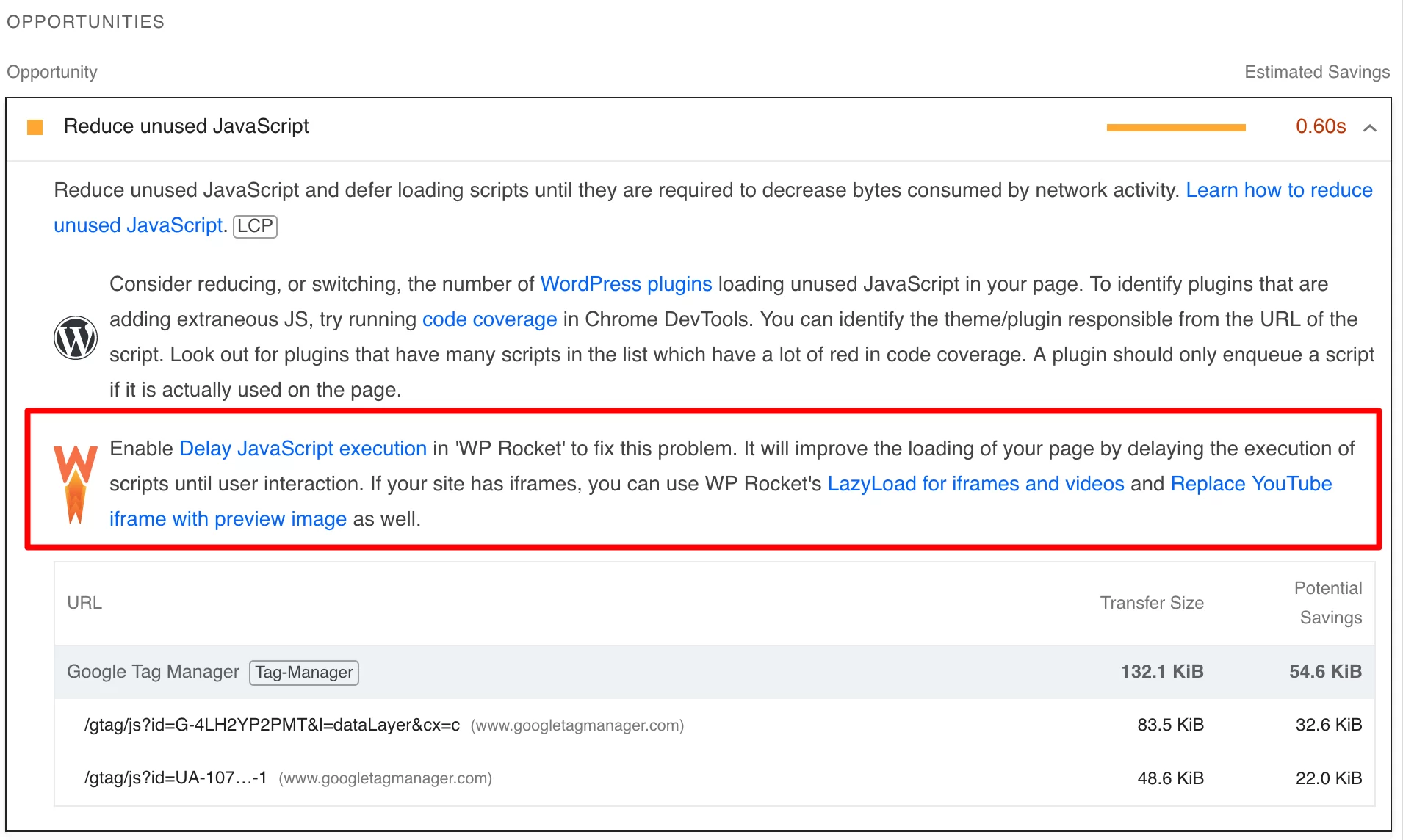
Ciò che rende questo strumento così utile è che non ti dice solo cosa fare, ma ti dice anche come farlo .
Ad esempio, può rilevare il CMS WordPress e fornire consigli sui plug-in per risolvere un punto critico.
Se fai clic sulla piccola freccia rivolta verso il basso, puoi vedere che mi viene chiesto espressamente di attivare una funzionalità nel plug-in WP Rocket per ridurre le risorse JavaScript inutilizzate:

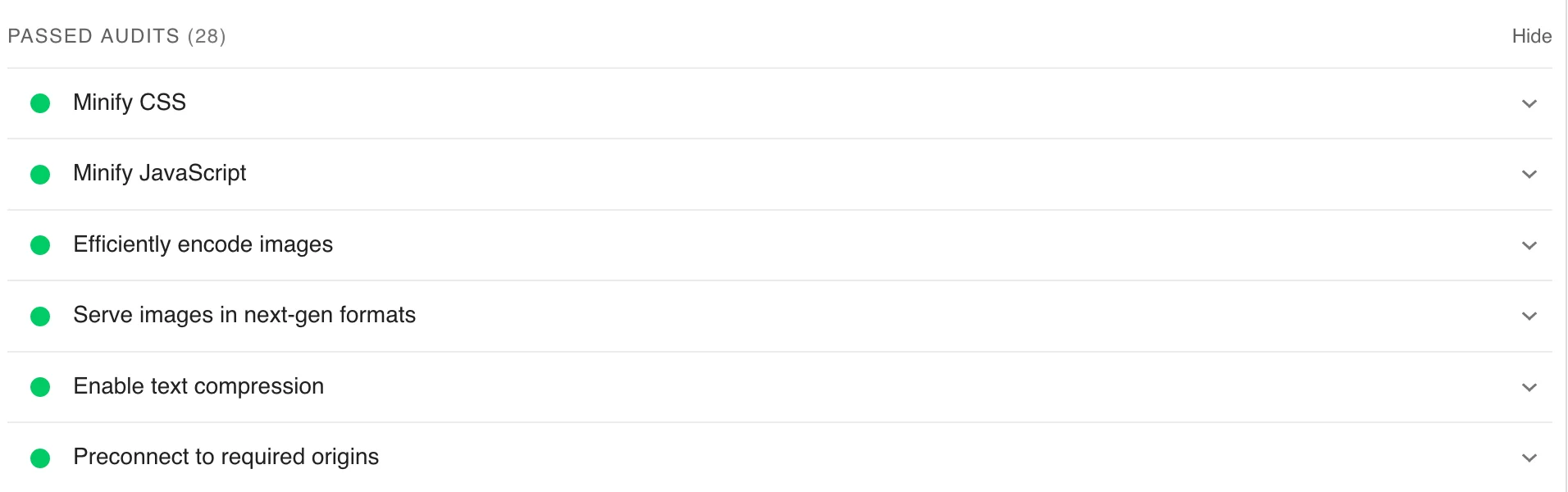
Audit di successo
Infine, il rapporto di analisi di PageSpeed Insights include una sezione intitolata "Controlli superati".
Lo strumento verifica che la tua pagina segua i consigli di base in tre aree:
- Accessibilità
- Migliori pratiche
- SEO
Più il tuo punteggio è vicino a 100, meno consigli riceverai per migliorare la tua pagina (il che è un buon segno).
Gli audit riusciti sono indicati da cerchi verdi:

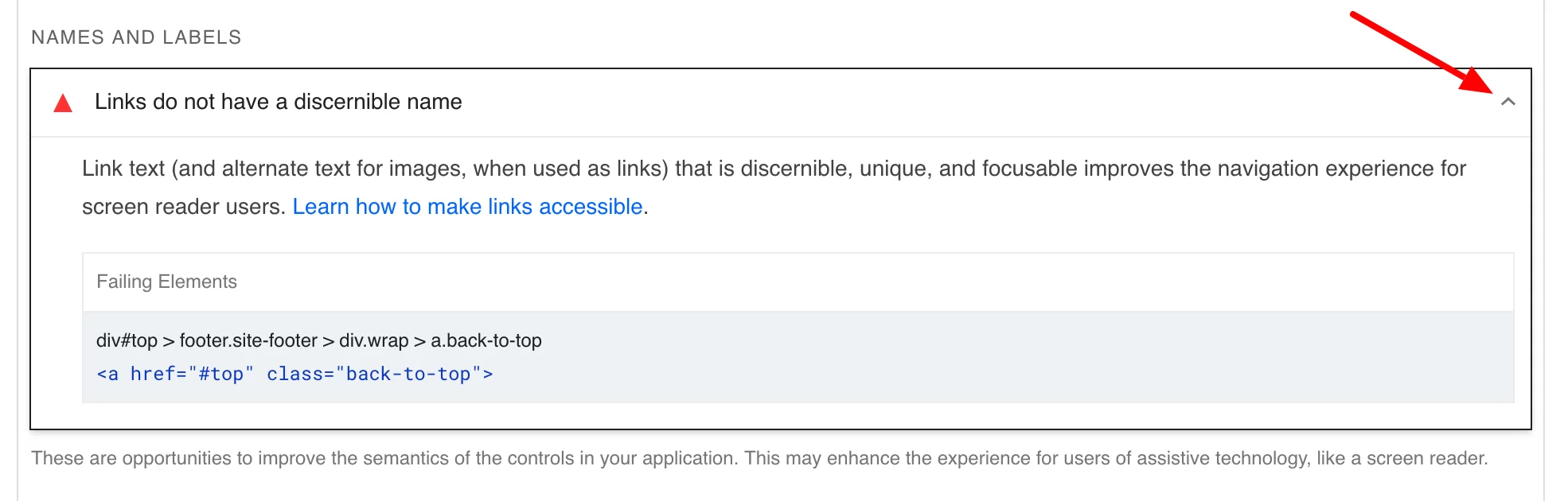
Non appena viene rilevato un problema, PSI ti avvisa e ti spiega perché quel particolare punto potrebbe essere problematico, con una proposta per aiutarti a risolverlo.
Per saperne di più, clicca ancora una volta sulla piccola freccia rivolta verso il basso associata a un problema:

È tutto per ora. Ora sai come funziona PageSpeed Insights e come utilizzarlo per analizzare le tue pagine WordPress.
Nella sezione successiva, mi concentrerò su alcuni punti che ti aiuteranno a migliorare il punteggio PageSpeed Insights del tuo sito WordPress.
La directory ufficiale dei plugin di WordPress offre un plugin, Insights di Google PageSpeed , per condurre i tuoi test PSI dalla tua dashboard. Sei libero di usarlo o meno. Personalmente preferisco utilizzare lo strumento online per non sovraccaricare il mio sito con un plugin aggiuntivo.
Come puoi migliorare il punteggio PageSpeed Insights del tuo sito WordPress?
Per ottenere il miglior punteggio possibile, devi concentrarti sulle opportunità che possono aiutarti a ridurre i tempi di caricamento della pagina.
Quando ho eseguito i test su più pagine di siti completamente diversi (vetrina, WooCommerce, ecc.), mi sono reso conto che PSI molto spesso evidenziava le stesse opportunità di miglioramento .
Diamo uno sguardo più da vicino.
Riduci le risorse CSS e JavaScript inutilizzate
Non è raro che le risorse CSS e JavaScript vengano caricate su una pagina quando non vengono effettivamente utilizzate.
È importante ridurli per migliorare il caricamento della pagina rinviando l'esecuzione dello script fino all'intervento dell'utente .
Per inciso, come spiega PSI, questo “ridurrà la quantità di byte consumati dall’attività di rete”.
Per risolvere questo problema, attiva l'opzione “Ritarda esecuzione JavaScript” nella scheda “Ottimizzazione file” del plugin premium WP Rocket (link affiliato).
Allo stesso tempo, cogli l'opportunità di ridurre al minimo il tuo codice CSS e JavaScript (ovvero riduci la sua dimensione preservando tutte le sue informazioni).
Puoi farlo eliminando spazi e commenti o abbreviando i nomi di alcune funzioni e variabili JavaScript.
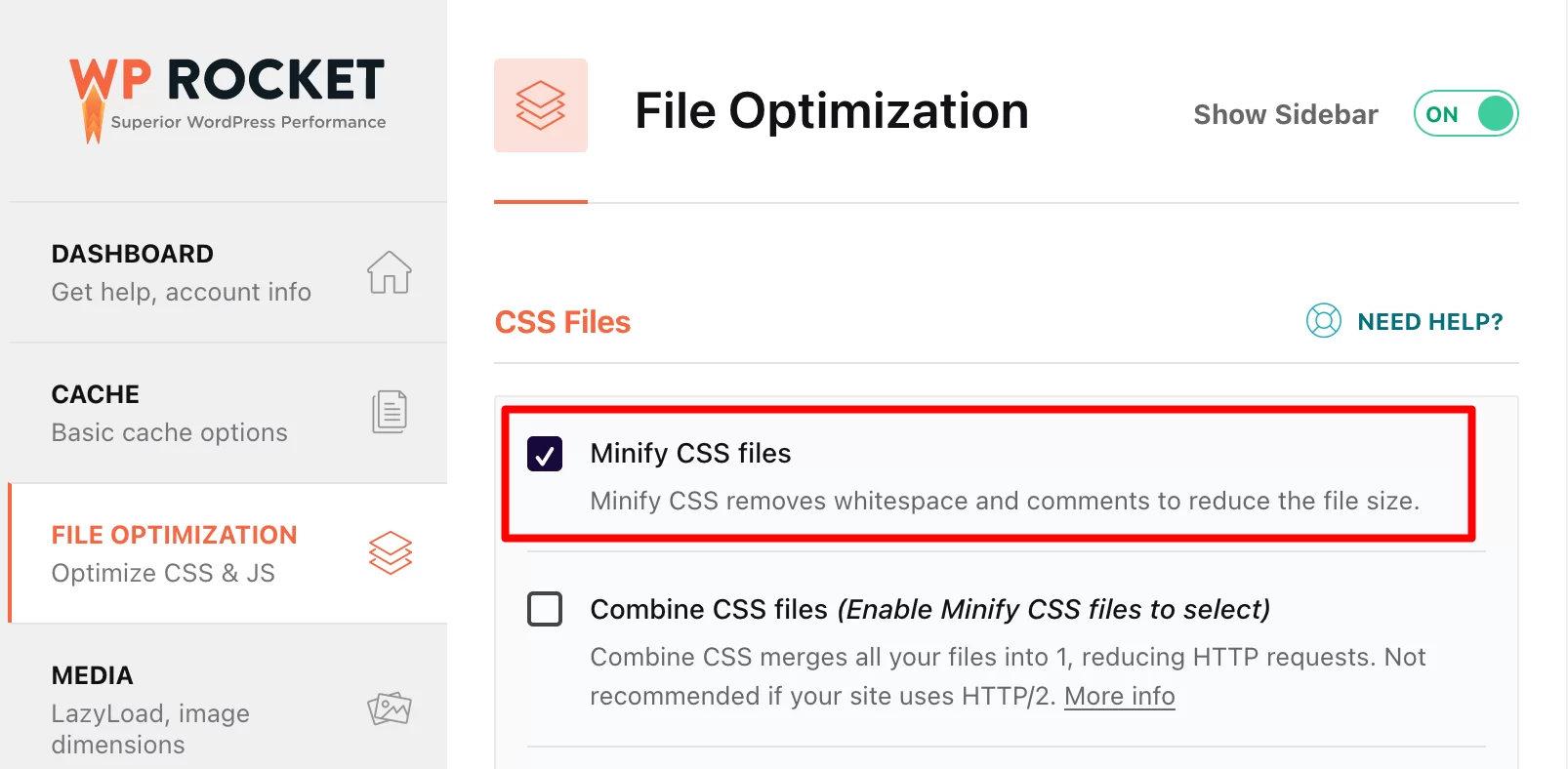
Anche in questo caso, sfrutta WP Rocket attivando le opzioni “Minifica file CSS” e “Minifica file JS”, sempre nella scheda “Ottimizzazione file”:

Se preferisci utilizzare un plug-in gratuito per ottimizzare il codice CSS e JavaScript, considera Autoptimize o Asset CleanUp . Tuttavia, questi saranno più complessi da gestire rispetto a WP Rocket.
Elimina le risorse che bloccano il rendering
Le risorse che bloccano il rendering (script CSS e JavaScript) sono quelle che impediscono la visualizzazione di una pagina (prima dipinta). Di conseguenza, i tempi di caricamento vengono influenzati negativamente.
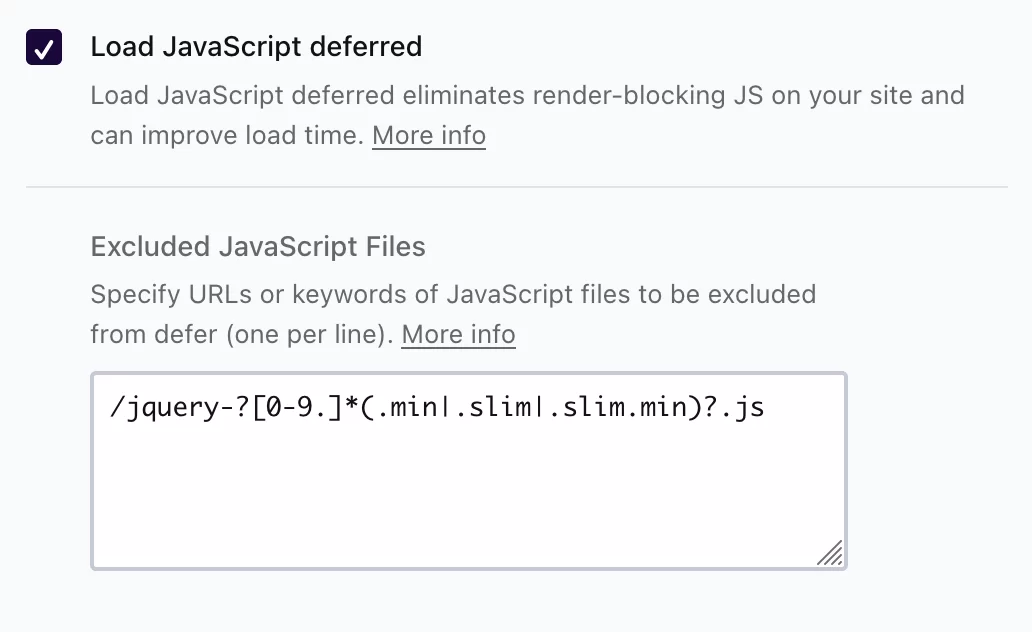
Per risolvere questo problema è possibile, ad esempio, caricare JavaScript in un secondo momento . Se utilizzi WP Rocket, seleziona la casella in basso nella scheda "Ottimizzazione file":

Ridurre il tempo di risposta iniziale del server
Più tempo impiega il tuo server per rispondere a una richiesta del browser, il cosiddetto TTFB, più lentamente verrà caricata la tua pagina.
Ecco alcuni consigli per ridurre il tempo di risposta iniziale del server:
- Optare per un host web ad alte prestazioni come bluehost (link di affiliazione)
- Scegli un tema leggero e ben codificato come Astra, Kadence o Blocksy
- Rimuovi i plugin inutilizzati dal tuo sito WordPress
- Attiva una versione recente di PHP sul tuo sito (almeno PHP 8.1 se stai utilizzando l'ultima versione principale di WordPress al momento in cui scrivo)
- Ottimizza il tuo database (WP Rocket ti consente di programmare la pulizia automatica, ad esempio)
- Attiva la compressione gzip (o la compressione Brotli). Il tuo provider di hosting potrebbe averlo già attivato per te. Contattateli per saperne di più. In caso contrario, WP Rocket se ne occuperà automaticamente.
Memorizza nella cache le tue pagine
Successivamente, assicurati di utilizzare un sistema di memorizzazione nella cache per le tue pagine . Il caching è una tecnica che prevede la memorizzazione di una copia di una determinata risorsa (pagina web, immagine, ecc.) in modo che possa poi essere comunicata al visitatore web più rapidamente.
Ancora una volta, WP Rocket è lo strumento ideale per questo. Il plugin memorizzerà automaticamente nella cache le tue pagine (ottimizzando la cache del tuo browser).
Con WP Rocket, non devi fare nulla. Come alternativa gratuita, consiglio WP Fastest Cache.
Ottimizza e ridimensiona le tue immagini
Quando si tratta di ottimizzare l'esperienza dell'utente, non lasciare le tue immagini fuori dall'equazione!
Spesso sono i primi colpevoli dell'elevato peso di una pagina, quindi è una buona idea affrontare questo problema frontalmente.
Inizia riducendone il peso e ridimensionandoli (larghezza e altezza). Per fare ciò, utilizza il plugin Imagify, descritto in dettaglio in questo articolo.
In secondo luogo, cogli l'opportunità di distribuire le tue immagini in formati di nuova generazione. Questa è un'opportunità spesso rilevata da PageSpeed Insights su WordPress.
Come sottolinea PSI: “I formati immagine come WebP e AVIF spesso offrono una compressione migliore rispetto a PNG e JPEG. Di conseguenza, i download sono più veloci e il consumo di dati è ridotto.”
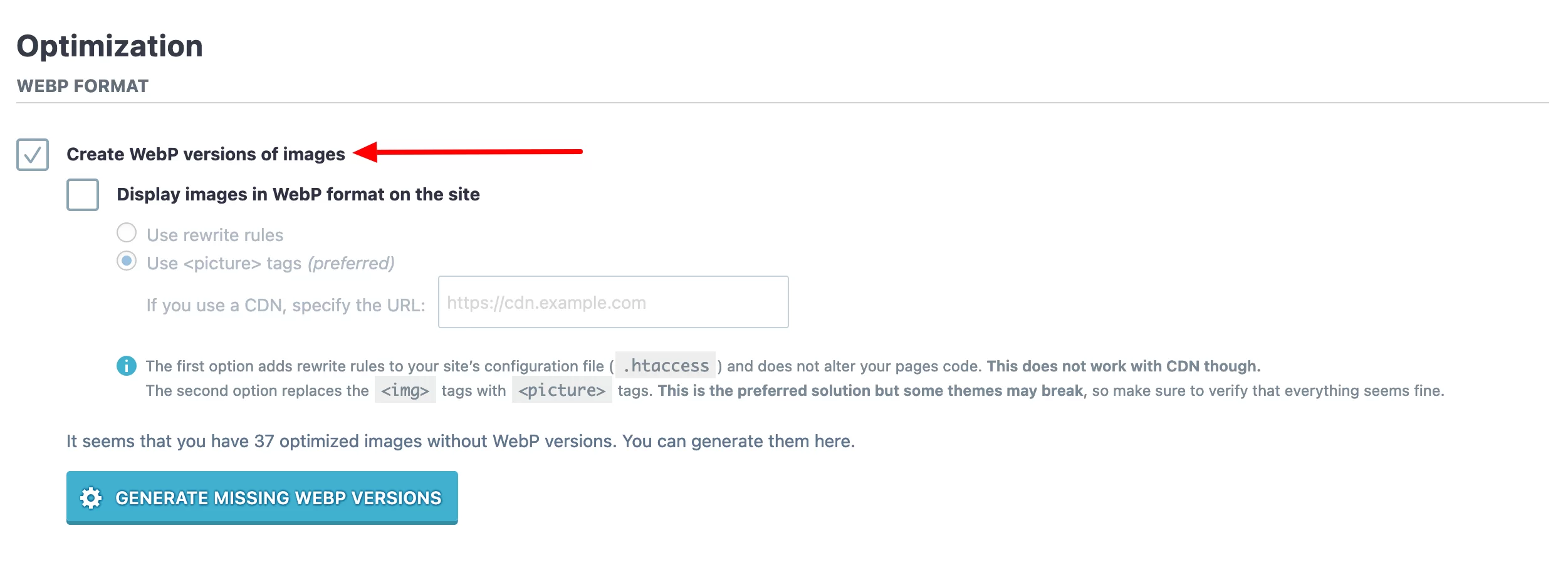
Anche in questo caso, un plugin come Imagify sarà il tuo alleato. Ti consente di convertire le immagini nella tua libreria multimediale nel formato WebP . Per fare ciò, seleziona la casella "Crea versioni WebP delle immagini" nel menu "Ottimizzazione":

Se implementi queste ottimizzazioni di base, il punteggio PageSpeed Insights delle tue pagine WordPress dovrebbe migliorare nel tempo.
A proposito, il 100/100 è davvero il Santo Graal? Rispondi nella sezione successiva.
È davvero necessario un punteggio PageSpeed Insights di 100/100?
Quindi stai dando il 100% per raggiungere il 100/100? Sebbene ciò possa soddisfare il tuo ego, un punteggio del genere sarà molto difficile da ottenere, soprattutto sulla versione mobile del tuo sito WordPress.
La cosa più importante è ottenere un punteggio “Buono” (in verde) E applicare le raccomandazioni proposte dal PSI.
Se spunti entrambe le caselle, stai davvero andando molto bene. Stai tranquillo, Google non ti penalizzerà se non ottieni un punteggio di 100/100.
Inoltre, un punteggio medio non impedirà al sito di funzionare correttamente !
Per fare un ulteriore passo avanti, l'autore di questo articolo spiega, ad esempio, di aver già visto "siti con tempi di caricamento medi inferiori a 500 millisecondi (che è estremamente veloce!) che non hanno un punteggio di 100/100 su PageSpeed Insights” .
Infatti, il punto su cui è necessario concentrarsi resta la performance percepita del proprio sito , come aggiunge l'articolo.
Fondamentalmente, se i tuoi visitatori hanno l'impressione che il tuo sito si carichi velocemente, hai capito bene (e alla fine non importa quanto sia basso il tuo punteggio PSI).
Questo è in sostanza ciò che consigliano anche gli esperti di WP Rocket, che sottolineano: sebbene i servizi di valutazione delle prestazioni siano utili, non bisogna concentrarsi troppo su di essi, ma piuttosto sul “tempo di caricamento effettivo del proprio sito” e sulle “impressione” di fluidità."
Infine, sebbene la velocità di caricamento della pagina sia un criterio di ranking per il posizionamento di una pagina su Google dal 2018, il suo impatto rimane basso.
Conclusione: testa e ottimizza il tuo sito per cercare di rendere l'esperienza dell'utente il più piacevole possibile: sì! Farsi in quattro per farlo: è un grande no!
Quali sono le alternative a PageSpeed Insights?
Non sei convinto di PageSpeed Insights? Ecco alcune alternative gratuite o freemium per testare la velocità di caricamento della pagina:
- Pingdom
- Test pagina Web
- GTmetrix
Per istruzioni concrete su come utilizzare un servizio di misurazione delle prestazioni, consiglio questo tutorial sul blog WP Rocket.
Aumenta la velocità di caricamento delle tue pagine #WordPress con lo strumento #PageSpeed Insights seguendo questa guida.
Conclusione
Utilizzando Google PageSpeed Insights sul tuo sito WordPress, puoi valutare l'esperienza utente dei tuoi visitatori.
Con lo strumento gratuito di Google, hai l'opportunità di migliorare la velocità di caricamento e l'accessibilità del tuo sito , prendendoti cura dei tuoi Core Web Vitals.
In queste righe hai imparato in particolare i seguenti punti:
- Come funziona PageSpeed Insights
- Come misurare la velocità di caricamento della pagina con PSI
- Come migliorare il punteggio di Google PageSpeed Insights del tuo sito WordPress
Non esitare a effettuare il check-in regolarmente e testare la velocità del tuo sito ogni volta che si verifica un cambiamento importante (ad esempio l'aggiunta di un plugin, un tema o qualsiasi altra funzionalità).
Sarai quindi in grado di correggere la situazione se viene rilevato un rallentamento. Allo stesso tempo, ottimizza le prestazioni complessive del tuo sito . Per fare ciò, dai un'occhiata alla nostra guida: Come ottimizzare un sito WordPress senza spendere una fortuna.
Utilizzi PageSpeed Insights? Se sì, faccelo sapere scrivendo un commento.