Impaginazione vs Caricamento pigro vs Carica di più: spiegato nei dettagli
Pubblicato: 2022-11-23Gli utenti arrivano sul tuo sito Web alla ricerca di informazioni e quanto bene li servi è ciò che garantisce quanto tempo trascorreranno sul tuo sito Web e quindi se convertiranno o meno.
Fornire un mucchio di informazioni senza dare loro un modo adeguato per navigare attraverso il contenuto è la cosa peggiore che puoi fare. Il motivo è che può rovinare tutti gli sforzi che fai per costruire il tuo sito web e ottenere traffico verso di esso.
Fortunatamente al giorno d'oggi, puoi facilmente presentare i tuoi contenuti in un modo più organizzato e gestibile. I modi popolari sono aggiungere impaginazione, caricamento lento/scorrimento infinito o caricare di più sul tuo sito web.
Ma ti sei chiesto quali sono le differenze tra questi tre? Bene, se l'hai fatto, otterrai tutte le tue risposte qui in questo articolo. Qui abbiamo discusso le differenze tra Pagination vs. Lazy loading vs. Load More . Quindi, continua a leggere...
Cos'è l'impaginazione?
L'impaginazione è il processo di separazione di più pagine in sezioni più piccole solitamente rappresentate da simboli o numeri diversi su cui è possibile fare clic per accedere a una specifica pagina segmentata. L'impaginazione è ampiamente utilizzata in quasi tutti i tipi di siti Web come siti di blog, siti aziendali, siti di e-commerce, ecc.
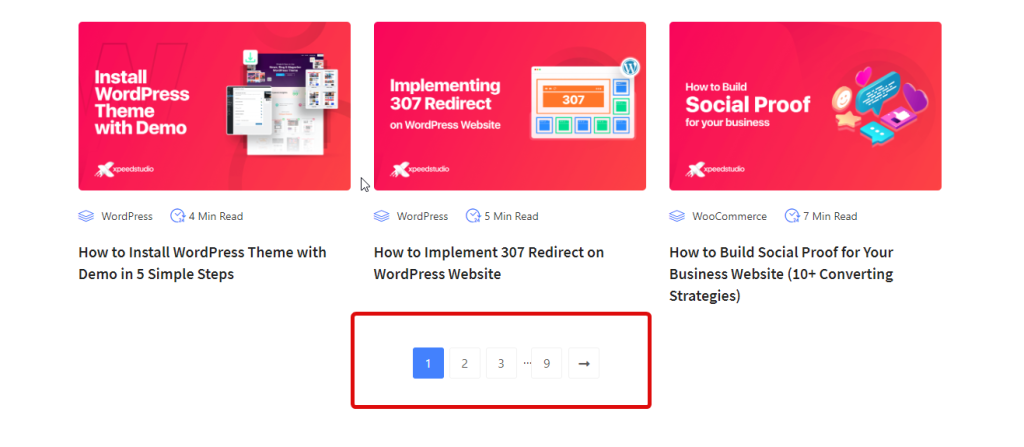
Esempio di impaginazione:
Ecco un esempio di impaginazione tradizionale utilizzata nella pagina del blog di Xpeedstudio. Come puoi vedere nell'immagine, offre numeri in sequenza per andare a diverse pagine dei risultati. Puoi anche andare direttamente all'ultima pagina con un semplice clic. Inoltre, puoi anche fare clic su → firma per andare semplicemente alla pagina successiva.

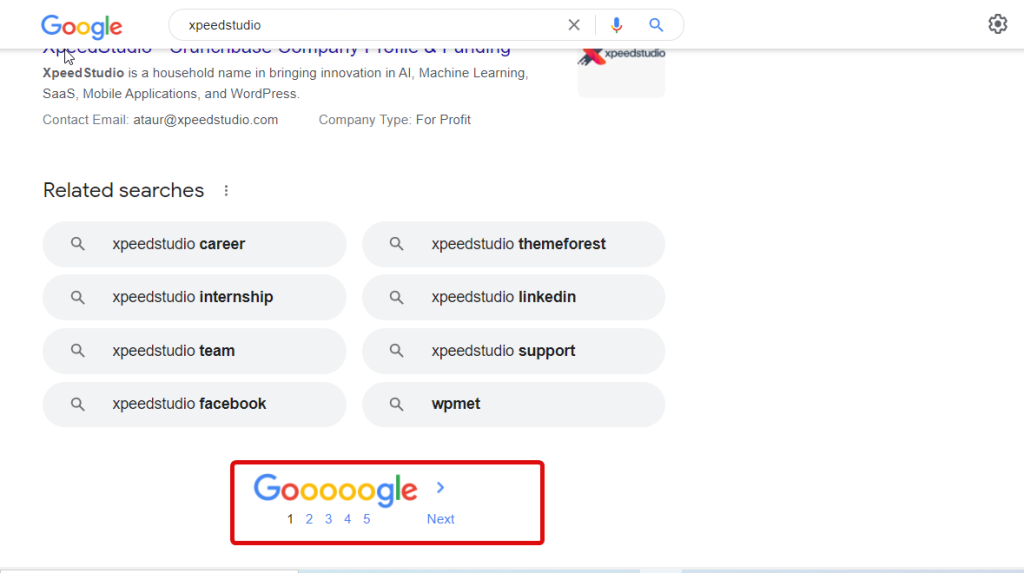
A volte, puoi anche vedere i pulsanti successivo e precedente con numeri come nell'esempio seguente:
Un altro esempio potrebbe essere Google.

Alcuni dei motivi per usare Pagination:
- L'impaginazione rende la navigazione molto più semplice poiché le informazioni sono presentate in segmenti, diventa facile per gli utenti afferrare le informazioni
- Migliora l'esperienza dell'utente in quanto rende più facile per gli utenti trovare ciò che stanno cercando e dà loro anche un senso di controllo
Aspetti negativi dell'utilizzo dell'impaginazione:
- Dal momento che richiede un'azione aggiuntiva per andare alla pagina successiva, alcune persone potrebbero trovarlo fastidioso.
- Ciò può sollevare problemi di accessibilità a volte con l'azione aggiunta per la navigazione
Puoi anche controllare il nostro blog Le migliori tendenze dell'interfaccia utente da seguire
Che cos'è il caricamento lento o lo scorrimento infinito?
Lazy loading o scorrimento infinito è il processo di caricamento dei contenuti mentre gli utenti scorrono un sito web . Questo crea un'esperienza in cui la pagina non finisce mai. Tuttavia, gli utenti possono scorrere verso il basso per ottenere nuovi risultati finché non vengono caricati tutti i risultati.
Esempio di caricamento pigro:
Nell'esempio seguente, puoi vedere il caricamento del contenuto mentre l'utente scorre verso il basso:

Un altro esempio potrebbe essere Pinterest.

Alcuni dei motivi per usare il Lazy Loading:
- Funziona alla grande nel trattenere gli utenti sul tuo sito per un lungo periodo poiché non è necessaria molta azione per passare al risultato successivo
- Lo scorrimento infinito è più adatto per gli utenti mobili in quanto gli utenti possono facilmente scorrere verso il basso
- È possibile accedere facilmente ai risultati precedenti semplicemente scorrendo verso l'alto senza intraprendere ulteriori azioni
Aspetti negativi dell'utilizzo dello scorrimento infinito o del caricamento pigro:
- Man mano che gli utenti continuano a caricare, il processo di visualizzazione dei risultati potrebbe rallentare.
- Nei siti di e-commerce, gli utenti potrebbero sentirsi come se avessero in qualche modo perso il controllo se il percorso di navigazione non è visibile in alto.
Cos'è Carica di più?
Un carica altro è un pulsante che appare nella parte inferiore di una pagina che è visibile puoi scorrere verso il basso e una volta che fai clic sul pulsante carica altro mostra più contenuto insieme all'opzione di caricare altro pulsante al pulsante. Questo processo continua fino a quando non è stato visualizzato tutto il risultato desiderato.
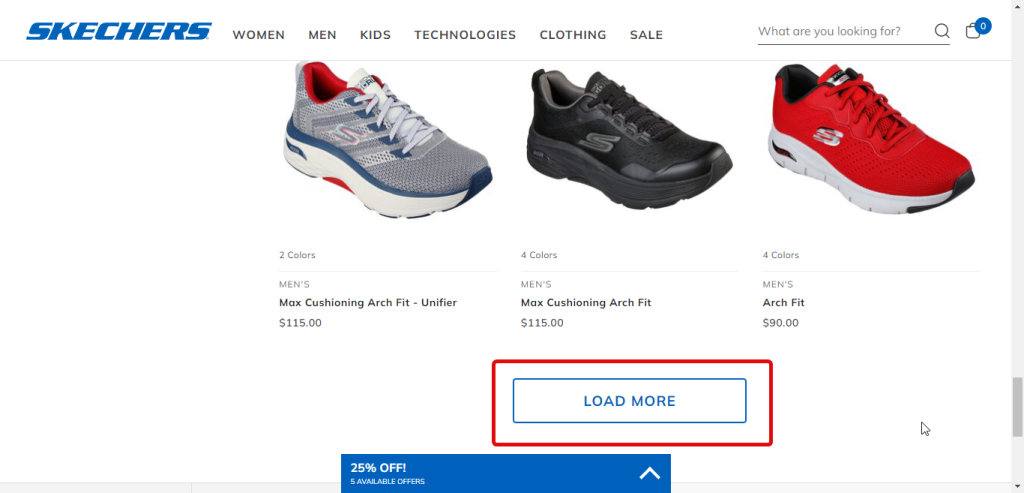
Esempio di Carica altro:
In questo esempio, puoi vedere che il pulsante Carica altro funziona in una pagina Archivio WooCommerce creata con ShopEngine .

Un altro esempio è Skechers.

Alcuni dei motivi per utilizzare Carica altro:
- Carica di più ti mostra nuovi risultati mantenendo quelli vecchi, a differenza dell'impaginazione che sostituisce i risultati precedenti.
- Questa opzione garantisce una buona esperienza utente su smartphone e piccoli dispositivi.
Aspetti negativi dell'utilizzo di Carica altro:
- Ad alcuni potrebbe non piacere il requisito di fare clic sul pulsante Carica altro ancora e ancora
- Dopo aver caricato un lungo elenco di risultati, gli utenti potrebbero perdere traccia delle informazioni.
Puoi anche dare un'occhiata al nostro blog Quanto costa creare un NFT: spiegato

Differenze tra impaginazione, caricamento pigro e caricamento di più
Utilizzo e coinvolgimento degli utenti

Impaginazione
Se hai a che fare con contenuti come post di blog in cui il tuo pubblico è molto probabilmente consapevole di ciò che sta cercando, l'impaginazione è la scelta migliore. Ciò fornirà agli utenti un modo conveniente per trovare l'output desiderato, coinvolgendoli così nel tuo sito web.
Scroll infinito
Lo scorrimento infinito funziona in una situazione in cui gli utenti sono in vena di contenuti senza alcuna direzione o obiettivo specifico. Un buon esempio di tale situazione potrebbe essere il feed dei social media in cui le persone di solito scorrono per trovare informazioni casuali per passare il tempo. Il concetto di scorrimento infinito si adatta perfettamente a queste situazioni per coinvolgere il tuo pubblico in modo efficace.
Carica di più
Load More viene utilizzato in situazioni in cui le persone hanno un'idea di ciò che stanno cercando. Inoltre, vogliono avere più opzioni tra cui scegliere ma vogliono comunque il controllo del processo. Ad esempio, una pagina di categoria o di archivio è il posto perfetto per utilizzare un pulsante Carica altro in modo che gli utenti possano vedere più scelte e avere anche la possibilità di scegliere se vogliono vedere più scelte o meno.
Commento:
Insieme al tipo di contenuto, un'altra cosa che conta nel decidere quale utilizzare è il tipo/dimensione del dispositivo. Di solito, lo scorrimento infinito o il caricamento lento sono preferiti per dispositivi più piccoli come gli smartphone che hanno troppo poco spazio per aggiungere più opzioni come l'impaginazione in cui gli utenti devono eseguire azioni aggiuntive.
Quindi, puoi scegliere diverse opzioni a seconda delle dimensioni del dispositivo. Ad esempio, Google utilizza l'impaginazione per i desktop ma utilizza lo scorrimento infinito per i dispositivi mobili.
Ottimizzazione per i motori di ricerca (SEO)

Impaginazione
L'impaginazione non ha alcun impatto negativo in termini di SEO a meno che tu non abbia più di 1000 pagine nell'impaginazione (il che è raro). Il motivo per cui l'impaginazione non crea problemi con la scansione del motore di ricerca è che tratta ogni pagina di impaginazione come una singola pagina. Inoltre, ogni pagina deve avere un Meta Title univoco contenente il numero di quella pagina.
Fortunatamente tutti i plugin di WordPress creano diversi URL univoci contenenti il numero di una pagina per ogni paginazione in modo da non ostacolare il tuo gioco SEO. Se stai utilizzando l'impaginazione sui tuoi siti Web WordPress, sei a posto!
Scroll infinito
Il modo in cui Google gestisce le pagine con un indice di scorrimento infinito tratta ogni blocco come una pagina Web separata con URL e meta tag univoci. Quindi, mentre gli utenti vedono una pagina che scorre all'infinito, Google vede effettivamente una combinazione di più pagine.
Finché l'URL del tuo sito web cambia con lo scorrimento, il tuo sito non dovrà affrontare alcun problema relativo alla SEO. Per essere sicuro al 100%, controlla se il tuo URL cambia con lo scorrimento, ad esempio
website.com/blog/?pagina-2
website.com/blog/?pagina-3
Carica di più
La stessa teoria dello scorrimento infinito o del caricamento pigro si applica a Carica di più. Mentre gli utenti lo vedono come una singola pagina che carica più contenuti dopo un clic, i motori di ricerca trattano ogni blocco appena caricato come una nuova pagina. Quindi, non ci sono problemi con la SEO.
Commento
Ora la domanda è qual è il migliore per la SEO, giusto? Bene, non c'è risposta perché a Google interessa solo l'esperienza dell'utente. Finché gli utenti trascorrono una buona quantità di tempo sul tuo sito Web, il tuo sito verrà classificato. E quale funziona per il tuo sito Web per trattenere i tuoi utenti per lungo tempo dipende da te.
Puoi anche leggere 7 principi chiave di progettazione dell'esperienza utente per un viaggio dell'utente fluido
Impaginazione vs Caricamento pigro vs Carica di più: a una rapida occhiata
| Impaginazione | Caricamento pigro/ Scorrimento infinito | Carica di più | |
|---|---|---|---|
| Che cos'è? | Suddivide le informazioni in più pagine | I contenuti vengono caricati mentre gli utenti scorrono verso il basso | Il contenuto viene caricato quando gli utenti fanno clic su più pulsanti. Il pulsante appare alla fine del contenuto. |
| Come navigare | Clicca sui numeri di paginazione | Scorri verso l'alto o verso il basso | Scorri verso l'alto per il contenuto precedente e fai clic sul pulsante Carica altro per il nuovo contenuto |
| Fa male alla SEO? | No | No | No |
| Famoso sito che utilizza | Google (versione desktop) | Skechers | |
| Ideale per | Siti di blog (versione desktop) | Tutta la versione mobile del sito web | Siti di e-commerce |
Puoi anche dare un'occhiata al nostro blog 11 siti Web WordPress più famosi che non conoscevi
Domande frequenti
Diamo un'occhiata ad alcune delle domande frequenti su impaginazione, caricamento lento e caricamento di più:
A cosa serve l'impaginazione?
L'impaginazione viene utilizzata per separare un lungo elenco di informazioni in pagine più piccole in modo che gli utenti possano navigare facilmente per trovare le informazioni che stanno cercando.
Perché l'impaginazione è così importante?
L'impaginazione aiuta a visualizzare molte informazioni in modo gestibile senza affollare una singola pagina web che può rallentare anche il tuo sito.
L'impaginazione è migliore dello scorrimento infinito?
Dipende dal tipo di contenuto, dal contesto e dal dispositivo in questione. Di solito, l'impaginazione è migliore dello scorrimento infinito se l'utente cerca contenuti specifici su un desktop. Altrimenti, anche lo scorrimento infinito è una buona opzione. Quindi, non c'è una risposta chiara.
Qual è l'impaginazione migliore o il caricamento lento?
Entrambi hanno scopi diversi. L'impaginazione fornisce una soluzione rapida e quindi offre una buona esperienza utente. D'altra parte, il lazy loading coinvolge maggiormente il tuo pubblico con il tuo sito.
In che modo l'impaginazione migliora le prestazioni?
L'impaginazione divide i contenuti di grandi dimensioni in parti più piccole che consentono agli utenti di trovare informazioni. Inoltre, riduce anche il carico sul database poiché il contenuto viene caricato a livello di pagina una volta che gli utenti navigano su pagine diverse utilizzando la navigazione.
Parole finali
Ci auguriamo che ora tu sia chiaro sulle differenze tra impaginazione, caricamento pigro e caricamento di più. Come avrai già letto, tutti servono a scopi diversi e sono adatti a diversi tipi di contenuto e tipi di dispositivi.
Quindi, sta davvero a te studiare il tuo pubblico e scegliere il tipo di navigazione che assicurerà ai tuoi utenti di divertirsi sul tuo sito web.
Se hai domande o commenti sul blog, lasciali nella casella dei commenti.
