Lili Blog Plus – Tema blog audace, bello, moderno e professionale 2021
Pubblicato: 2021-06-24Tema del blog moderno e professionale 2021
Sommario
Alla ricerca di temi wordpress semplici e professionali. Ci sono milioni di temi di blogging wordpress gratuiti disponibili nei mercati e sul web. La scelta del tema migliore è davvero una parte eccitante, ma a volte è davvero un compito noioso. Ogni tema ha la sua varietà di funzionalità, design e personalizzazione. Tra questi oggi conosceremo il tema del blog WordPress di Lili Blog Plus , sviluppato appositamente per i blog con le ultime preoccupazioni per quanto riguarda i blog. Ha il suo posto e la sua importanza tra gli amanti dei blog.
Lili Blog Plus è uno dei temi wordpress gratuiti sviluppati sulle funzionalità moderne ed è adatto a tutti. Lili Blog Plus include 10 diversi temi di layout come Stile di vita, Viaggi, Personale, Moda, Salute, Cibo, Sport, ecc. LILI Blog Plus viene fornito con widget personalizzati, installazione rapida, importazione demo con un clic, più opzioni demo, font e opzioni di colore e molti altri.
Lili Blog Plus è un tema wordpress di installazione rapida e pronto all'uso, compatibile con i dispositivi, che supporta i browser Web in generale e supporta le ultime tendenze di design come la griglia e la colonna bootstrap. Ogni funzionalità richiesta è disponibile nella versione gratuita, costruita con widget integrati, formati multi-post, layout domestici multipli e funzionalità interessanti come intestazione adesiva, diversi layout di blog e feed di Instagram sono già disponibili, tuttavia, riceverai supporto dedicato e aggiornamenti regolari nella versione Pro.
Anche se non hai familiarità con wordpress e i codici, puoi avviare un sito Web di blog. È super semplice e facile da configurare. Ha una documentazione dettagliata incluso il video. E ogni volta che affronti un problema, puoi contattarli direttamente. Hanno un team di supporto dedicato per affrontare i tuoi problemi.

Caratteristiche principali del tema Lili Blog Plus
Molte sono le funzionalità disponibili anche nella versione gratuita di LILI blog Plus. Puoi scaricare questo tema ora e iniziare a creare un blog tutto tuo. In caso di problemi, è disponibile la documentazione relativa all'installazione, alla personalizzazione e all'importazione di demo con un clic
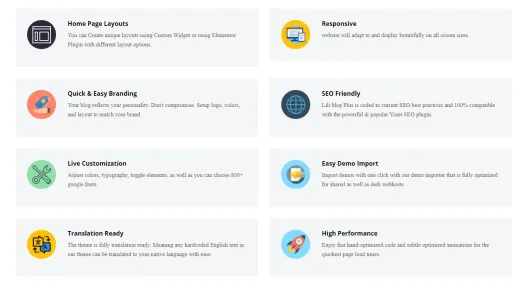
Alcune caratteristiche chiave sono le seguenti:
Importazione demo con un clic : 10 bellissime e la home page progettata con cura ti consentono di scegliere il layout perfetto per il tuo blog. Importali tutti con un solo clic del mouse e inizia a pubblicare i tuoi post oggi stesso.
Reattivo: design reattivo compatibile con tutti i dispositivi
Pronto per la traduzione : indipendentemente dal tipo di lingua che utilizzerai sul sito web. È totalmente compatibile.
SEO friendly – Lili Blog plus è codificato secondo le attuali migliori pratiche SEO e compatibile al 100% con il potente e popolare plugin Yoast SEO
Opzione tema basata sulla personalizzazione : sono disponibili impostazioni di modifica dal vivo. Regola i colori, la tipografia, attiva/disattiva gli elementi e puoi scegliere oltre 800 caratteri Google.
Alte prestazioni : goditi il codice ottimizzato a mano veloce e le animazioni ottimizzate per i tempi di caricamento della pagina più rapidi.
Oltre a queste, ci sono molte altre opzioni disponibili per rendere il tuo sito perfetto e attraente.

Come installare Lili Blog Plus
Con semplici passaggi, puoi installare Lili Blog plus. Iniziamo con un semplice passaggio:
- Accedi ai pannelli di amministrazione di wordpress
- Vai su Aspetto > Temi
- Fare clic su Aggiungi nuovo
- Carica il file Zip di LILI Blog Plus
- Dopo aver installato il tema, fare clic sul pulsante Attiva
Importazione demo
Dopo l'attivazione del tema, per il buon funzionamento del nostro tema, consiglia l'installazione di alcuni plugin. Fare clic su Inizia installazione plug-in che installerà automaticamente tutti i plug-in necessari.
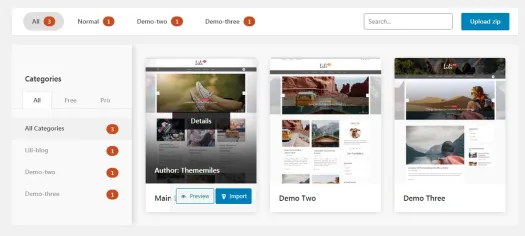
- L'importazione demo con un clic ti consente di importare tutti i dati fittizi necessari.
- Vai su Aspetto > Importa dati demo.
- Scegli la demo che desideri importare.
- Clicca su Importa
- Potrebbero essere necessari alcuni istanti per completare il processo di importazione

Imposta la home page e la pagina del blog
Dopo aver installato il contenuto demo, vedrai una pagina Homepage. Questa pagina sarà utilizzata come homepage del sito. Per impostarlo come home page, vai su Impostazioni> Lettura, in Visualizzazioni in prima pagina, scegli Una pagina statica (Seleziona sotto) e seleziona Pagina iniziale per Pagina carattere e Pagina blog per Pagina post.

IMPOSTA LA PAGINA PRINCIPALE
Se vuoi creare una Homepage simile alla demo ma senza importare il contenuto della demo, puoi seguire la procedura seguente.
- Installa il tema Lili Blog
- Vai su Pannello di amministrazione > Aspetto > Temi > Aggiungi nuovo e cerca il tema Lili Blog
- Fare clic su Installa e quindi su Attiva
- Crea pagina per la casa
- Vai su Pannello di amministrazione > Pagine > Aggiungi nuovo
- Dare il titolo della pagina (Esempio: Home Page)
- Nel pannello Attributi della pagina nella parte destra, seleziona Home come modello di pagina.
- Clicca su Pubblica per pubblicare la pagina.
- Crea una pagina del blog
Segui lo stesso metodo di creazione della pagina sopra.
- Nel pannello Attributi di pagina nella parte destra, seleziona Modello predefinito come modello di pagina.
- Clicca su Pubblica per pubblicare la pagina.
- Imposta la home page e la pagina del blog
- Si prega di impostare la home page e la pagina del blog con la seguente procedura.
- Vai su Pannello di amministrazione > Impostazioni > Lettura
- Clicca su “Una pagina statica (seleziona sotto)”
- Imposta prima pagina: (Pagina iniziale creata di recente sopra)
- Pagina dei post: (Blog che hai creato di recente)
personalizzare
Ora che hai installato il tema è tempo di piccole personalizzazioni.
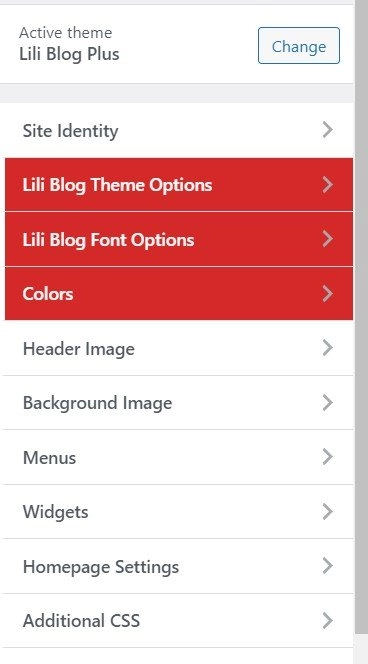
- Vai su Pannello di amministrazione > Aspetto > Personalizza, dove trovi varie opzioni disponibili. Prova queste opzioni una per una, sarai in grado di capire come funziona il tema e potrai creare qualsiasi tipo di sito.


Opzioni del tema
Esistono diversi stili di layout per blog diversi. Puoi scegliere quale usare e quale ti si addice meglio.
- Vai su Pannello di amministrazione > Aspetto > Personalizza > Opzioni tema, dove trovi varie opzioni disponibili. Controlla tutte le opzioni disponibili per gestire il tuo sito web secondo le tue esigenze.

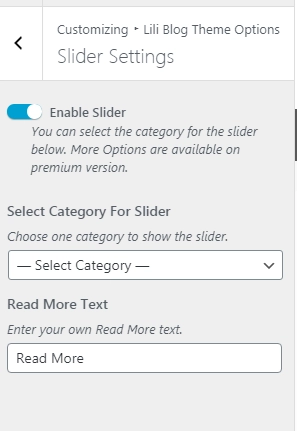
Dispositivo di scorrimento
- Vai su Aspetto > Personalizza > Opzioni tema > Menu
- Avrai la possibilità di abilitare/disabilitare lo slider banner.
- Scegli il dispositivo di scorrimento banner preferito e controlla le impostazioni per il dispositivo di scorrimento banner.
- Se l'anteprima va bene Fare clic su Pubblica per salvare le modifiche.

Pagina del blog
- Vai su Aspetto > Personalizza > Opzioni del tema > Pagina del blog
- Avrai le opzioni per Posizione barra laterale, Layout blog, Layout immagine,
Barra laterale
- Vai su Aspetto > Personalizza > Opzioni del tema > Barra laterale
- Avrai le opzioni per modificare il layout della barra laterale.
- Usa le opzioni disponibili e controlla le modifiche.
- Se l'anteprima va bene Fare clic su Pubblica per salvare le modifiche.
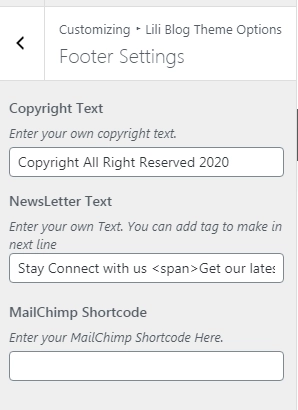
Piè di pagina
- Vai su Aspetto > Personalizza > Opzioni tema > Piè di pagina
- Inserisci lo shortcode di Instagram, Newsletter Text, Mailchimp Shortcode,Copyright Text.
- Se l'anteprima va bene Fare clic su Pubblica per salvare le modifiche.

Opzioni dei caratteri
- Da Aspetto > Personalizza > Opzioni carattere.
- Con questa impostazione puoi personalizzare la tipografia del tuo sito web.
- È possibile modificare la famiglia di caratteri, l'altezza della linea dell'intestazione e il carattere del corpo.
Colori
- Da Aspetto > Personalizza > Colori.
- Modifica la tipografia e i colori di sfondo delle diverse sezioni del sito Web e secondo la tua scelta.
- Usa le opzioni disponibili e controlla le modifiche. Se l'anteprima va bene Fare clic su Pubblica per salvare le modifiche.
Immagine di sfondo
- Da Aspetto > Personalizza > Immagine di sfondo, puoi modificare l'immagine di sfondo nella sezione del corpo del tuo sito.
Collegamenti sociali
- Vai su Aspetto > Personalizza > Menu > Link social
- Puoi aggiornare il titolo e le posizioni per il menu social.
- Fare clic su Salva e pubblica per salvare le modifiche.
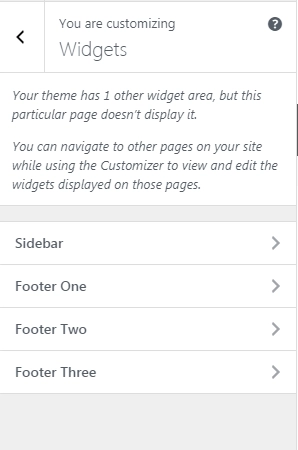
Aggeggio
- I widget ti consentono di aggiungere e aggiornare alcune funzionalità extra sul tuo sito come pagine, testo, immagini, ecc. Vai su Aspetto> Personalizza> Widget, include quanto segue:
- Barra laterale
- Vai su Aspetto > Personalizza > Widget > Barra laterale.
- Puoi aggiornare i widget per la barra laterale.
- Fare clic su Pubblica per salvare le modifiche.

Barra laterale sinistra
- Vai su Aspetto > Personalizza > Widget > Barra laterale sinistra.
- Puoi aggiornare i widget nella barra laterale sinistra.
- Fare clic su Pubblica per salvare le modifiche.
Piè di pagina uno
- Vai su Aspetto > Personalizza > Widget > Piè di pagina uno.
- Puoi aggiornare i widget nella prima colonna del piè di pagina.
- Fare clic su Pubblica per salvare le modifiche.
Piè di pagina due
- Vai su Aspetto > Personalizza > Widget > Piè di pagina due.
- Puoi aggiornare i widget nella seconda colonna del piè di pagina.
- Fare clic su Pubblica per salvare le modifiche.
Piè di pagina tre
- Vai su Aspetto > Personalizza > Widget > Piè di pagina tre.
- Puoi aggiornare i widget nella terza colonna del piè di pagina.
- Fare clic su Pubblica per salvare le modifiche.
Piè di pagina quattro
- Vai su Aspetto> Personalizza> Widget> Piè di pagina quattro.
- Puoi aggiornare i widget nella quarta colonna del piè di pagina.
- Fare clic su Pubblica per salvare le modifiche.
Piè di pagina quattro
- Vai su Aspetto > Personalizza > Widget > Fuori tela.
- Puoi aggiornare i widget dalla barra laterale della tela.
- Fare clic su Pubblica per salvare le modifiche.
Impostazioni casa
Si prega di impostare la home page e la pagina del blog con la procedura seguente.
- Vai su Pannello di amministrazione > Impostazioni > Lettura
- Clicca su “Una pagina statica (seleziona sotto)”
- Imposta prima pagina: (Pagina iniziale creata di recente sopra)
- Pagina dei post: (Blog che hai creato di recente)

CSS aggiuntivo
- Vai su Aspetto > Personalizza > CSS aggiuntivo. CSS aggiuntivo ti consente di aggiornare la prospettiva del sito aggiungendo più CSS al tema.
Vantaggi che otterrai passando dalla versione gratuita alla versione PRO
| Caratteristica a tema | Versione gratuita | Versione PRO |
| Opzioni del tema | sì | sì |
| Design reattivo | sì | sì |
| Traduzione pronta | sì | sì |
| Opzioni di layout della barra laterale | sì | sì |
| Layout del sito | Larghezza intera predefinita | In scatola e a tutta larghezza |
| Tipi di intestazione | Intestazione predefinita | 3 diversi tipi di intestazione |
| Tipi di cursori | Predefinito | Due tipi |
| Effetto cursore | Predefinito | Dissolvenza e verticale |
| Layout del blog | 2 layout | 4 layout |
| Immagine della pagina del blog | 2 layout | 3 layout |
| Opzioni della famiglia di caratteri | Limitato | Oltre 800 caratteri Google per sezioni multiple |
| Combinazioni di colori | Limitato | Illimitato |
| Tipi di impaginazione | 2 tipi | 3 tipi |
| Opzioni di testo orgogliosamente potenziate | No | Sì con modificabile |
| Biografia dell'autore | No | sì |
| Piè di pagina Instagram | No | sì |
| Abbonamento a piè di pagina MailChimp | No | sì |
Parole finali
Lili blog plus è la migliore e più recente progettazione e sviluppo di temi riguardanti tutte quelle esigenze di cui un blogger ha bisogno nel suo sito di blogging. Il tema aggiuntivo viene fornito con un layout in scatola e una versione oscura, personalizzazione SEO friendly, reattiva e completamente live che prende la decisione giusta per il tuo prossimo blog.
