Prosper Architect Evaluation (2022) – Il miglior plugin per siti Web di atterraggio di WordPress
Pubblicato: 2021-12-13Vuoi creare pagine Web straordinarie e utili per il tuo sito Web WordPress ma non sei uno sviluppatore...
È un dilemma vecchio come il tempo (o almeno vecchio come WordPress!). Ed è un dilemma corretto che i plug-in per la creazione di pagine di siti Web siano stati prodotti per risolvere.
Alcuni mesi fa, Thrive Content Builder era uno di quei plugin. Ora, Thrive Content material Builder è scomparso, sostituito da qualcosa di nuovo noto come Prosper Architect.
Come Prosper Material Builder, Thrive Architect ti aiuta a creare pagine Web elaborate in WordPress senza la necessità di conoscere alcun codice. Ma lo fa con un'interfaccia completamente nuova e molte più scelte di stile.
In genere, penso che sia un aggiornamento significativo rispetto a Thrive Written Content Builder. Leggi la mia valutazione di Prosper Architect per uno sguardo più approfondito al motivo per cui presumo che...
Riepilogo della critica di Thrive Architect: cosa fa il nuovo plugin
Prosper Architect è un rilancio totale del primo plugin Thrive Information Builder. Sebbene ci siano molte somiglianze tra i due nelle frasi dei componenti offerti e dei modelli di siti Web di destinazione, le principali differenze sono che:
- Prosper Architect è molto più compatibile con tutti i temi , mentre prima alcune caratteristiche di Prosper Information Builder erano riservate esclusivamente ai temi personali di Thrive Themes.
- Hai più selezioni di stile , specialmente quando si tratta della variazione sensibile alle cellule dei tuoi modelli.
- È progettato per essere più rapido : il plug-in è ottimizzato per stare lontano da alcune delle persone pigre incontrate con Thrive Written Content Builder.
- L'interfaccia utente è più pulita : la nuova interfaccia è sostanzialmente molto più contemporanea (e chiaramente impressionata da Elementor: scoprirai un paio di somiglianze).
Inoltre, Prosper Themes ha migliorato quella che in precedenza era stata la mia più grande critica a Thrive Material Builder:
Niente più blocco dello shortcode.
Ora, se in qualsiasi momento prendi la decisione di disattivare il plug-in, questo partirà sul retro del codice chiaro invece del pasticcio di codici brevi precedentemente ancora lasciati da Thrive Articles Builder. Questo è un enorme progresso fin dall'inizio e lo pone alla pari con i costruttori di pagine Web come Elementor e Beaver Builder quando arriverà ancora a sinistra nella parte posteriore del codice.
Naturalmente, continui ad avere tutte le caratteristiche principali che vorresti da un page builder di WordPress. Ciò indica:
- Generatore di pagine Web trascina e rilascia
- Oltre 184 modelli per pagine Internet di destinazione
- Modifica del testo in linea
- Utili elementi all'avanguardia come testimonianze e timer per il conto alla rovescia
- Layout a larghezza totale: ora funzionano anche con tutti i temi, in alternativa solo con i temi di Prosper Themes.
- Risultati al passaggio del mouse
- Soluzioni di styling dettagliate
- Mobile responsive design e alternative di stile
Andiamo a braccetto e diamo un'occhiata a quasi tutto in ulteriori dettagli...
Realizzazione di un sito Web con Thrive Architect
Dopo aver impostato e attivato Prosper Architect, sei pronto per iniziare a creare un vero assente.
È degno di nota che, come altri articoli Thrive Themes, Thrive Architect non segue il normale piano di licenza GPL di WordPress.
In questo modo, dovrai inserire la tua licenza fondamentale prima di poter utilizzare qualsiasi sezione del plug-in, a differenza di alcuni plug-in WordPress in cui la licenza fondamentale è legata solo agli aggiornamenti.
Personalmente, questo non mi infastidisce principalmente, ma non si adatta all'etica GPL di WordPress e alcuni puristi potrebbero eventualmente acquisire una sfida.
Detto questo, entriamo nell'interfaccia di Prosper Architect!
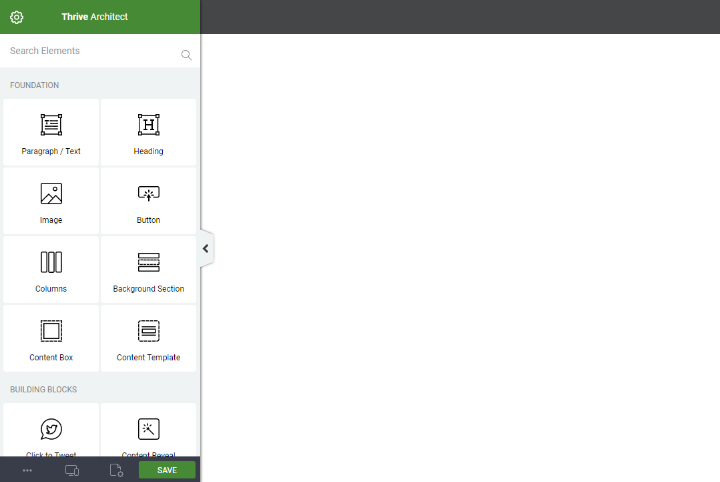
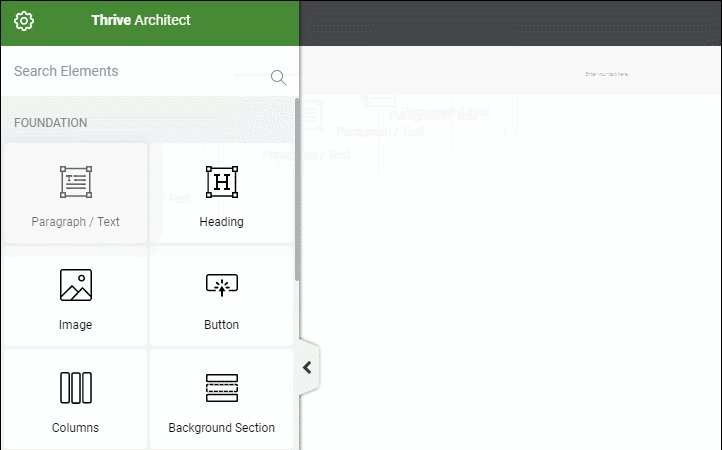
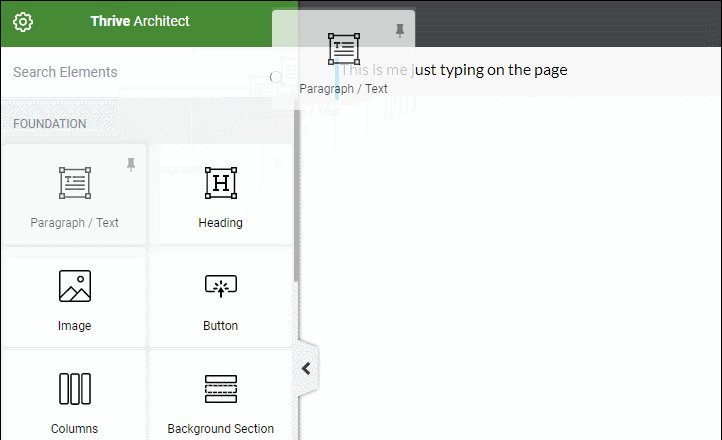
Ecco come appare quando apri l'interfaccia per la prima volta ( sto lavorando con un modello di sito Web vuoto, motivo per cui non vedi davvero il mio tema WordPress ):

Puoi anche cambiare la barra laterale sul lato destro se desideri lavorare in questo modo.
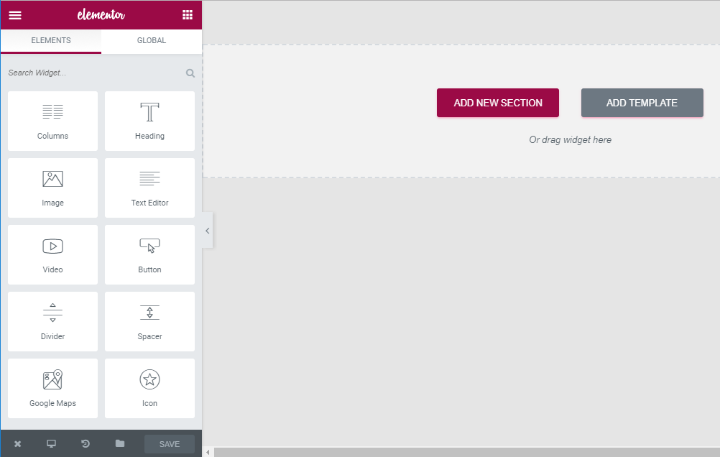
Come ho sottolineato, se in qualsiasi momento hai utilizzato Elementor, rileverai immediatamente alcune somiglianze. Ecco come sembra essere l'interfaccia Elementor di base per il confronto:

Utilizzo dei componenti di Thrive Architect per creare una pagina Web
Thrive Architect divide le sue caratteristiche in due sezioni:
- Fondazione – come suggerisce il titolo, questi sono i fattori principali di qualsiasi pagina web e probabilmente ciò che utilizzerai di più. È fantastico che siano sempre utili nella pagina principale della pagina web.
- Impostazione dei blocchi : queste funzionalità sono più precise e contano come aumentare i consigli, i timer per il conto alla rovescia e altro ancora. Sono utili , ma non utilizzerai necessariamente quasi tutti gli elementi per ogni singola pagina web che sviluppi.
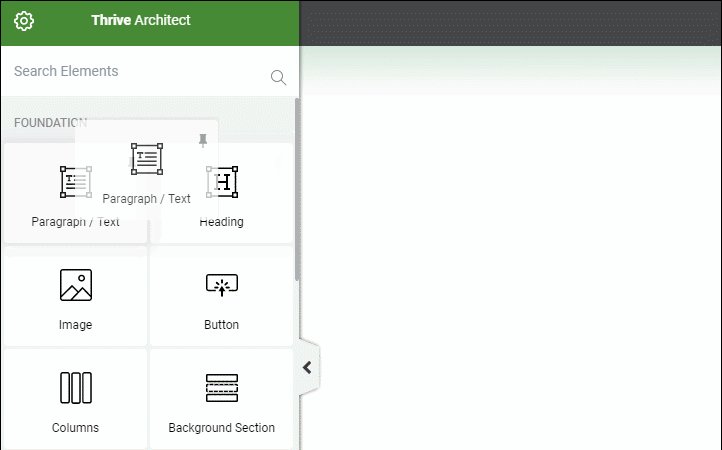
Per iniziare a creare la tua pagina web, tutto ciò che vuoi fare è trascinare un componente dalla barra laterale ancora a sinistra alla barra laterale appropriata:

A differenza di molti page builder, Prosper Architect non ti spinge a produrre un layout di parti o colonne prima di inserire le cose. Invece, puoi semplicemente andare direttamente al trascinamento della selezione (è paragonabile a Beaver Builder a questo proposito).
Ciò non significa che non puoi semplicemente impostare elementi all'interno dei contenitori per molti più comandi, però. Thrive Architect ti offre un paio di varie sezioni che puoi utilizzare per tenere (e modellare) team di funzionalità:
- Area delle qualifiche : consente di sviluppare uno sfondo pulito a tutta larghezza e/o "riempire lo schermo".
- Casella delle informazioni : può mantenere diverse cose o attirare l'attenzione su un singolo elemento
- Colonne : tende a semplificare la produzione di una composizione di colonne pre-sviluppata, tuttavia non è importante realizzare progetti a più colonne
Due dei miei attributi più amati in Thrive Architect
In questo articolo ci sono due questioni che adoro di Prosper Architect. Per quanto ne so, nessun altro costruttore di pagine web offre la combinazione di questi due attributi. Sono:
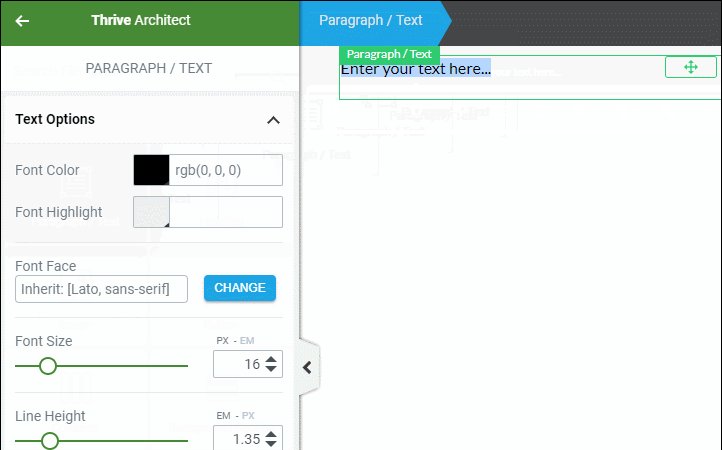
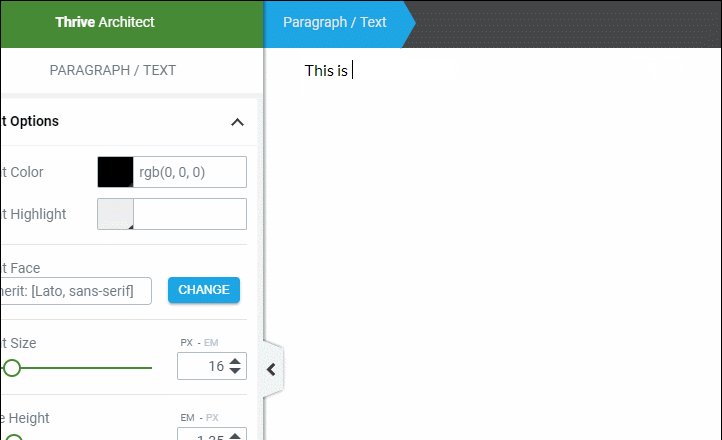
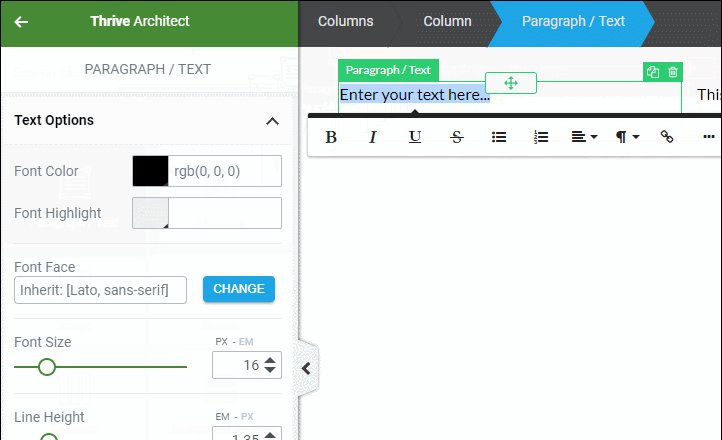
- Miglioramento del testo in linea. Puoi modificare il tuo contenuto testuale direttamente sulla pagina del sito web: non avrai bisogno di una barra laterale (come Elementor) o di un popup (come Beaver Builder).
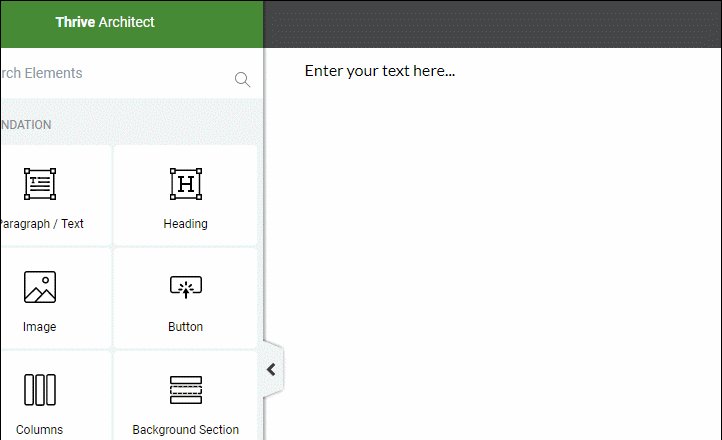
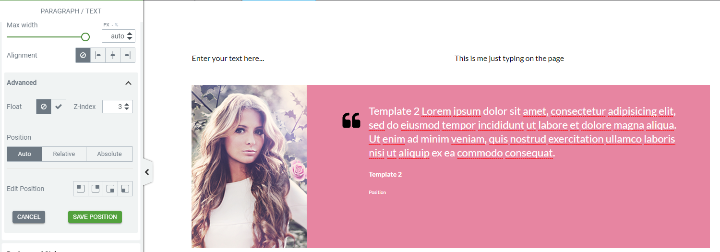
- Creazione di colonne trascina e rilascia. Puoi creare una nuova colonna semplicemente trascinando un elemento prossimo a un altro fattore.
Ecco come appare la modifica del testo in linea in Thrive Architect:

Ed ecco cosa intendo per semplice generazione di colonne:


So che questi sembrano piccoli attributi, ma più del tempo, ognuno ti aiuterà a risparmiare una quantità di tempo non banale.
Divi Builder ha la modifica del testo in linea, ma non una facile generazione di colonne. Beaver Builder ha una rapida generazione di colonne, ma nessun miglioramento del contenuto testuale in linea.
Quindi, fornendo i due in un pacchetto simile, sento che Prosper Architect fa un'occupazione superiore differenziandosi da solo.
Una ricerca su alcuni degli aspetti più utili di Thrive Architect
Non posso esporvi ogni singolo singolo componente presentato da Prosper Architect, ma in questo articolo sono alcune delle tipologie che ritengo le più pregiate.
Il componente Testimonianze ti consente di aggiungere facilmente prove sociali:

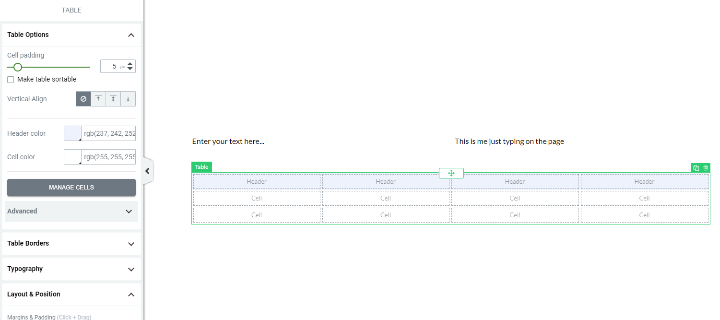
Il componente Table è in particolare molto efficace e può eliminare la necessità di un plug-in di tabella indipendente per la maggior parte degli usi. Ti consente di creare e modellare un'intera costruzione di tavoli:

Quindi, puoi trascinare le altre cose di Prosper Architect nel tavolo per sviluppare il tuo stile. Questo aiuta a rendere estremamente facile creare tabelle dei prezzi, tabelle di confronto e molto altro ancora.
Non è particolarmente utile per set di dati di grandi dimensioni, ma è perfetto per la maggior parte delle tabelle minuscole utilizzate dai siti Internet.
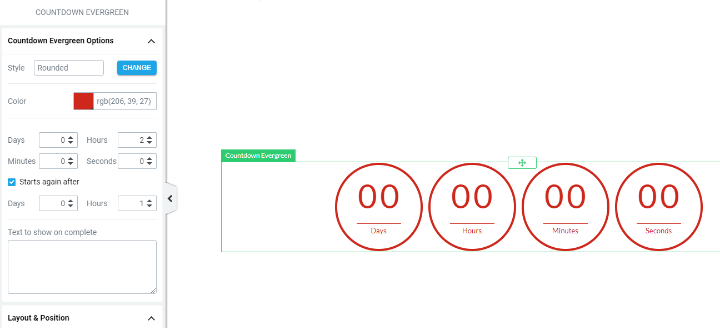
Ottieni anche due diversi aspetti del conto alla rovescia : uno solo per un tipico conto alla rovescia e uno diverso per un conto alla rovescia sempreverde:

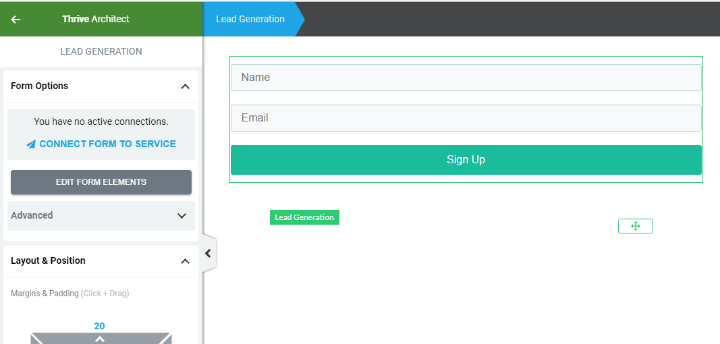
E ottieni anche un elemento Direct Era per aiutarti a creare un elenco di e-mail e a connetterti con una selezione di noti servizi di posta elettronica che promuovono esperti:

Styling di tutti gli elementi di Prosper Architect
Come ho già detto, rispetto a Prosper Articles Builder, Thrive Architect ti offre un controllo aggiuntivo più di ogni singolo componente che utilizzi sul tuo sito web.
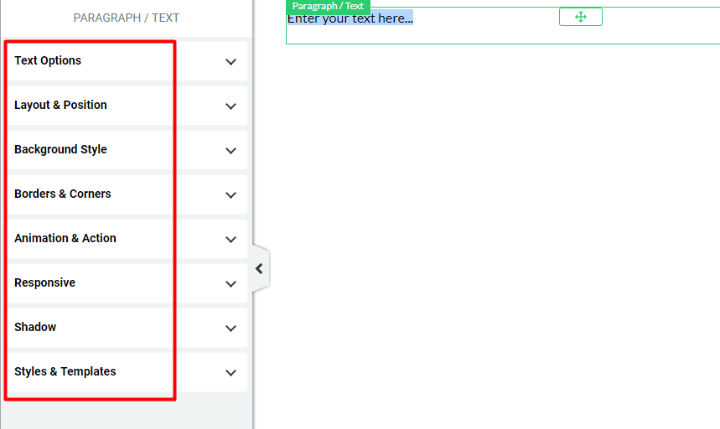
A differenza di molti costruttori di pagine web, Prosper Architect mette tutte queste possibilità in un'unica colonna, invece di utilizzare numerose schede:

Voglio davvero questa tattica poiché la scopro più rapidamente con cui lavorare.
Hai sicuramente un sacco di controllo ora. Elencare tutte le opzioni di stile solitarie richiederebbe solo un po' di tempo, ma ecco alcuni dei punti salienti:
- Ottieni una gestione completa su colori/tipografia
- Includi rapidamente margini/padding personalizzati su cui aggiungere un elemento
- Cambia float e z-index per un posizionamento aggiuntivo
- Regola gli sfondi
- Incorpora bordi e angoli
- Includi animazioni
- Attivazione/disattivazione dei fattori di inversione per prodotti distinti da abilitare con una struttura reattiva
- Aggiungi lezioni/ID CSS personalizzati
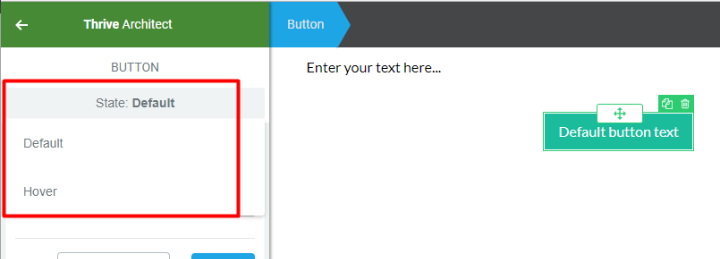
E per alcuni elementi, puoi ripetere i tipi simili per stati al passaggio del mouse distintivi. Questo ti presenta l'intera gestione al di sopra di ciò che accade quando un utente si posiziona su più di un componente:

Ora, se vuoi solo creare rapidamente un formato, potresti non necessariamente trarre vantaggio da tutte queste opzioni di stile ogni individuo una volta.
Ma è fantastico che siano accessibili se li vuoi.
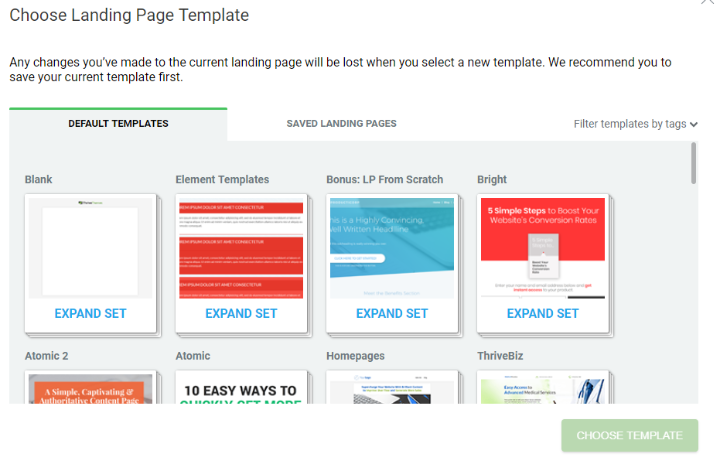
Applicazione di modelli predefiniti con Prosper Architect
Solo una delle principali attrazioni di Thrive Information Builder era il suo vasto assortimento di modelli di landing page.
Questi non sono spariti da molto tempo: puoi comunque importarli se necessario utilizzando Thrive Architect:

Onestamente, alcuni dei modelli di pagine Web di destinazione sembrano ancora un po' datati, specialmente quando li guardi agli straordinari modelli che il gruppo Elementor sta producendo.
Ma hai un sacco di selezione e normalmente puoi imbatterti in qualcosa che almeno funziona come una linea di base.
Quanto costa l'architetto Prosper?
Puoi acquisire l'accesso a Thrive Architect in due diversi metodi.
Per prima cosa, puoi acquistare il plug-in standalone a partire da $ 67 per una singola licenza di pagina Web e aggiornamenti illimitati.
In secondo luogo, puoi ottenere l'abbonamento a Thrive Themes a $ 19 per ogni mese (fatturato ogni anno). Questo ti dà accessibilità a quasi tutte le soluzioni Thrive Themes. Se sei un marketer importante, questo accordo potrebbe effettivamente darti un valore molto migliore.
Hai bisogno di usare Prosper Architect?
Di solito preferivo Prosper Articles Builder: è quello che ho usato sul mio sito Internet di portfolio. Ma per quanto l'abbia amato, non si può negare che sia diventato datato.
Dal suo primo lancio, Classy Themes ha rilasciato il visual Divi Builder ed Elementor ha rapidamente aumentato la quota di mercato. Inoltre, hai ancora sperimentato che Beaver Builder là fuori è fantastico.
Prosper Architect è un grande aggiornamento che rimette in discussione Thrive Themes con tutti gli altri costruttori di siti web.
Le nuove selezioni di stile sono magnifiche e mi sento molto più sicuro di me stesso a lavorare con esso ora che non c'è un blocco dello shortcode aggiuntivo. Anche se potrebbe non avere una comunità così grande come Divi Builder, Elementor o Beaver Builder, ritengo che sia un eccellente costruttore di pagine di siti Web che può aiutarti totalmente a creare pagine Internet incentrate sulla conversione il più rapidamente possibile.
Quindi, se sei sul mercato per un nuovo generatore di pagine Web WordPress, dai un'occhiata senza dubbio a Thrive Architect.
Ottieni il plugin Thrive Architect
