Qubely Gutenberg Block Editor & Page Builder Plugin Review & Installation
Pubblicato: 2019-11-22Con il passare dei giorni, la gente si prende in giro per l'editore di Gutenberg. Questo editor WordPress basato su blocchi non solo ha portato un nuovo sistema di creazione di pagine, ma ha anche consentito agli utenti di WordPress molte nuove funzionalità. Con il blocco Gutenberg predefinito, puoi creare un sito Web molto meglio di prima. Ma sentirai il disperato bisogno di blocchi e funzionalità avanzati per progettare pagine web professionali.
È qui che entra in gioco Qubely, un Visual Gutenberg Block Toolkit che riduce al minimo i limiti dell'editor Gutenberg e apre possibilità illimitate per creare qualsiasi layout da semplice a complesso su un sito WordPress.
Con un sacco di blocchi Gutenberg personalizzati dedicati, sezioni integrate, layout di pagina pronti e un mondo di opzioni di stile, Qubely non è semplicemente un plug-in per blocchi Gutenberg, ma un toolkit di progettazione sull'editor di blocchi Gutenberg che puoi utilizzare per progettare letteralmente qualsiasi layout tu posso immaginare.
Perché dovresti aver bisogno di un plug-in di blocco Gutenberg?
Buona domanda. Se l'editor di Gutenberg può aiutarci a creare facilmente pagine web, perché dovrei aver bisogno di un plugin di terze parti, giusto? La risposta è che mentre Gutenberg semplifica i tuoi sforzi e ti consente di creare pagine Web in modo intelligente, presenta alcune limitazioni e i blocchi predefiniti potrebbero non coprire il tipo di contenuto che desideri pubblicare.
Pur fornendo blocchi essenziali, un plug-in di blocco Gutenberg come Qubely offre più opzioni per fare le cose che devi fare sul tuo sito Web WordPress. Quindi, se vuoi portare il tuo editor Gutenberg a un nuovo livello, hai solo bisogno di un plug-in che ne estenda le funzionalità e offra blocchi personalizzati.
Qubely estende Gutenberg con molti blocchi personalizzati che mancano nell'editor predefinito e puoi assumere il controllo dell'editor dei blocchi di WordPress con la possibilità di applicare numerose opzioni di stile. Inoltre, ottieni un sacco di sezioni e layout già pronti, il che significa che non devi nemmeno progettare cose da zero. I blocchi Gutenberg personalizzati di Qubely ti consentono di creare pagine Web straordinarie e ottimizzate per dispositivi mobili.
Che cosa ha il plug-in Block di Qubely Gutenberg per te?
Se sei convinto e vuoi installare un plug-in di blocco Gutenberg sul tuo sito WordPress, la nostra raccomandazione, e non sorprenderti, è Qubely. Scaviamo in profondità nel toolkit di Qubely Gutenberg per vedere cosa contiene per te.
Qubely Gutenberg Block Toolkit Caratteristiche
Pacchetti di layout di pagina pronti

Qubely, per cominciare, offre molti pacchetti di layout di pagina e puoi importare layout di pagina e personalizzarne l'aspetto. I pacchetti di layout di pagina sono disponibili in diverse categorie in modo da poterli navigare facilmente e scegliere quello che ti serve. Ogni bundle è composto da tutte le pagine necessarie a seconda del tipo.
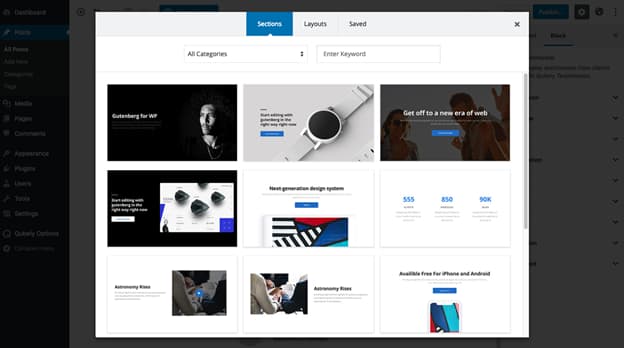
Sezioni integrate

C'è una ricca libreria di sezioni predefinite in Qubely per aiutarti a creare un sito web velocemente. Queste sezioni pronte possono essere importate e utilizzate come blocchi nell'editor Gutenberg e non è necessario creare sezioni da zero. Esistono diverse categorie di sezioni predefinite in modo da poterle navigare facilmente e trovare quella richiesta.
Blocchi Gutenberg avanzati

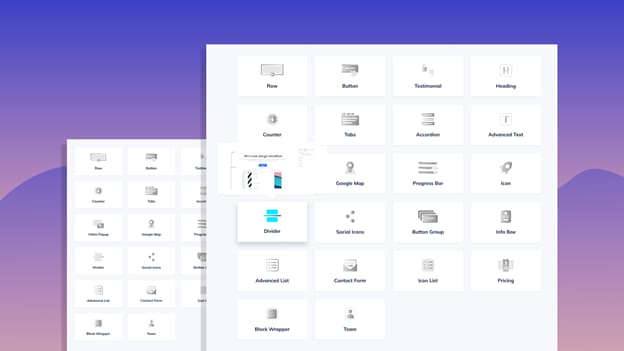
È qui che Qubely diventa molto più interessante. Ci sono numerosi blocchi personalizzati Gutenberg in Qubely per creare qualsiasi layout tu possa immaginare. Installando il plug-in Qubely, puoi aggiungere oltre 22 blocchi personalizzati all'editor di blocchi Gutenberg e portare l'esperienza di creazione di pagine su Gutenberg al livello successivo.
Blocchi avanzati di Gutenberg all'interno di Qubely
- Riga
Crea layout di righe e colonne completamente personalizzabili con funzionalità straordinarie. Trascina per ridimensionare le colonne per ottenere il layout desiderato. Controlla la spaziatura, aggiungi immagine, video, colore, sfumatura o modalità di fusione allo sfondo della riga.
- Pulsante
Progetta qualsiasi possibile combinazione di layout, forme o interfaccia nei pulsanti. Pulsante Stile con le opzioni disponibili nel blocco Pulsante.
- Testimonianza
Mostra in modo creativo testimonianze con nomi, avatar, icone e altro. Scegli un layout di testimonianza tra le opzioni. Decidi se mostrare l'icona della citazione, il messaggio, il nome, la designazione, l'avatar e le valutazioni.
- Icona
Posiziona le icone ovunque con le icone Font Awesome e modellale a modo tuo. Visualizza icone con o senza sfondo e bordo. Definire lo stile delle icone definendo la dimensione dell'icona, l'allineamento, il collegamento, il colore di sfondo e l'ombra.
- Google Map
Incorpora Google Maps e personalizza l'altezza della mappa, lo zoom della mappa e altre opzioni!
- Divisore
Bellissimi divisori pre-progettati con impostazioni di stile e allineamento flessibile dei divisori.
- Testo avanzato
Aggiungi e progetta testi. Applica bordi, box-shadow e regola anche la tipografia.
- Contatore
Aggiungi contatore con impostazioni estese come limite e durata, design, prefisso e suffisso, ecc.
- Schede
Visualizza i contenuti in schede, aggiungi animazioni, icone e molto altro!
- Fisarmonica
Visualizza contenuto di testo comprimibile con impostazioni di stile illimitate in un'interfaccia a discesa.
- Popup video
Popup video e stilizzali con icone, wrapper, overlay per un incredibile coinvolgimento dei visitatori. Applica overlay e box-shadow e aggiungi l'animazione al popup del tuo video.
- Intestazione
Stile titoli con animazione, tipografia, bordo e molte altre opzioni avanzate.
- Barra di avanzamento
Visualizza le statistiche sulle barre di avanzamento con lo sfondo della barra, l'animazione e altro ancora.
- Icone sociali
Aggiungi i profili dei social media in un unico posto con un'etichetta, un'icona o entrambi.
- Gruppo di pulsanti
Disponi di più pulsanti in un unico posto con opzioni di design flessibili e layout creativi.
- Casella Informazioni
Posiziona le informazioni sul sito magnificamente con le Infobox che attireranno sicuramente l'attenzione degli utenti. Il blocco Info box include titoli, pre-titolo, animazioni, separatori e molte delle opzioni personalizzate per eleganti infobox nel tuo sito.
- Elenco avanzato
Disponi di elenchi avanzati da visualizzare con layout pronti e opzioni di personalizzazione.
- Modulo di Contatto
Consenti ai visitatori del sito di interagire sui moduli di contatto con campi utili. Abilita/Disabilita i segnaposto e le etichette in un modulo di contatto. Progetta la tipografia dell'etichetta con la dimensione del carattere, l'altezza, la spaziatura e altro ancora desiderati. Migliora i tuoi stili di input e abilita captcha.
- Elenco delle icone
Posiziona elenchi di icone attraenti con molte icone e personalizza il loro aspetto.
- Prezzo
Crea una tabella dei prezzi con piani diversi individualmente utilizzando più layout predefiniti. Mostra le funzioni, i badge e il testo del pulsante di pubblicazione nel piano. Imposta la durata del piano, la tipografia, i badge di stile e modifica i testi in tempo reale.
- Involucro a blocchi
Avvolge qualsiasi blocco con lo sfondo del tuo colore preferito e altro con Block Wrapper.
Team: arruola ciascuno dei membri del team individualmente con i loro dettagli come nomi, designazioni e immagini.
- Immagine
Inserisci le immagini e abbellile con Qubely Image Block.

- Sequenza temporale
Presenta le sequenze temporali di vari eventi come il rilascio del prodotto, la storia dell'azienda e le pietre miliari, gli aggiornamenti imminenti, i risultati e molti altri con il nuovo blocco Timeline di Qubely. Mostra timeline e roadmap dettagliate e modellale con numerose opzioni di personalizzazione.
Alcune delle migliori caratteristiche di Qubely nei dettagli
Smart Layout Builder (struttura riga-colonna)

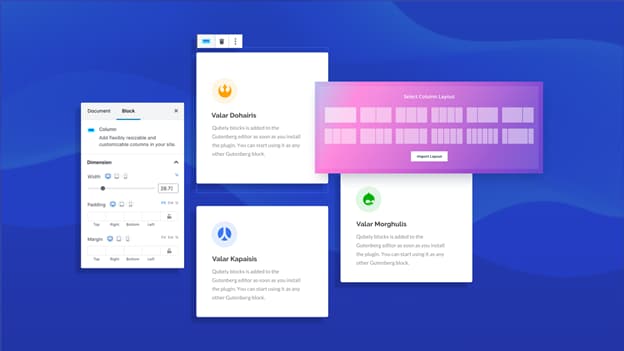
Puoi creare qualsiasi layout di pagina Web da semplice a complesso con struttura riga-colonna direttamente nell'editor Gutenberg. Il concetto di costruzione del layout riga-colonna ampiamente utilizzato dai principali costruttori di pagine è all'interno dell'editor di Gutenberg, grazie a Qubely.
Combinazioni multiple riga-colonna
Esistono più combinazioni di colonne di diversi numeri e dimensioni. Il blocco Riga di Qubely ti consente di prendere da 1 a un massimo di 6 colonne in una singola riga alla volta. Devi solo scegliere quello che ti serve.
Colonne regolabili
Trascina e ridimensiona semplicemente le colonne. Dopo aver scelto una riga di un certo numero di combinazioni di colonne, devi solo regolare le dimensioni delle colonne trascinandole. Crea il layout desiderato con un sistema di colonne regolabili.
Impostazioni avanzate della colonna riga
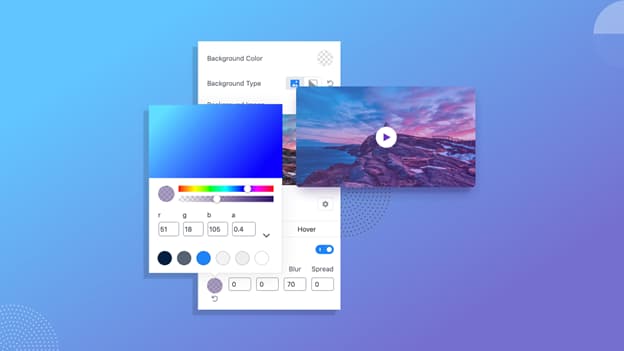
Oltre ad applicare il riempimento e il margine alle colonne, puoi anche impostare lo sfondo della colonna e lo sfondo al passaggio del mouse con un unico colore, immagine e sfumatura. Assegna il bordo della colonna, applica il raggio del bordo e anima ogni colonna individualmente. Inoltre, vai oltre queste opzioni di stile delle colonne aggiungendo CSS personalizzati alle colonne.
Colore di sfondo classico e sfumato

Vuoi avere uno sfondo con un colore sfumato? Non preoccuparti. Puoi farlo ora. Qubely ti consente di impostare uno sfondo a blocchi con colori sia sfumati che classici. Modifica l'impostazione dello sfondo e scegli qualsiasi colore. C'è una tavolozza di colori da cui scegliere il colore.
Controllo tipografico personalizzato
Puoi occuparti completamente della tipografia del tuo sito. Qubely offre un'opzione di controllo della tipografia personalizzata con ogni blocco in cui puoi definire la famiglia di caratteri, la dimensione, il peso e più facilmente. Puoi anche applicare lo spessore del carattere, la trasformazione del carattere, l'impostazione della dimensione del carattere, la spaziatura delle lettere, l'altezza della riga, in px, em e la percentuale in base ai dispositivi su cui verranno visualizzati.
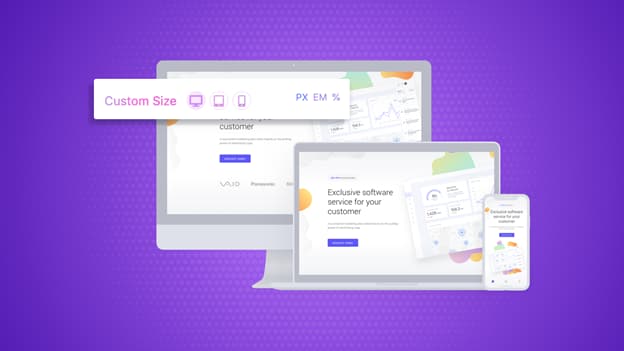
Controlli reattivi specifici del dispositivo

Crea layout reattivi e contenuti di pagina con i blocchi Qubely. Controlla l'intera reattività del tuo sito web definendo il punto di interruzione per più dimensioni dello schermo. Quindi, tutto ciò che crei con QUbely diventa completamente reattivo. Inoltre, puoi decidere se nascondere/mostrare contenuti su dispositivi specifici.
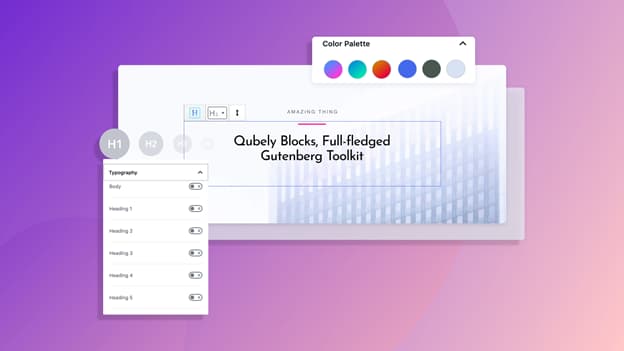
Impostazioni globali di colore e tipografia

Con Qubely Gutenberg toolkit, puoi impostare la tavolozza dei colori e la tipografia a livello globale. Se modifichi i colori nella tavolozza dei colori globale, le sezioni assegnate otterranno il colore automaticamente. Come il colore, puoi anche selezionare la tipografia per testi diversi come corpo, intestazione e pulsanti da applicare globalmente su tutto il tuo sito WordPress.
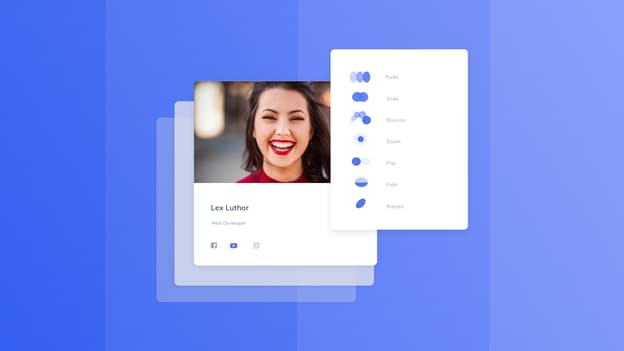
Effetti di animazione incorporati

Anima le sezioni della pagina applicando effetti di animazione da dissolvenza, rimbalzo, scorrimento, zoom, capovolgi, piega, ruota, ecc. Ottieni effetti di animazione sui blocchi e rendi le pagine Web più accattivanti.
Iniziare con Qubely
Creare bellissime pagine web con Qubely è così facile. Non devi uscire dall'editor predefinito di WordPress. Qubely offre i suoi blocchi personalizzati all'interno dell'editor Gutenberg. Dopo aver installato questo plugin per blocchi di WordPress sul tuo sito, avrai tutti i blocchi Qubely in una categoria di Qubely all'interno dell'editor Gutenberg. Diamo un'occhiata all'intero processo di seguito.
● Installa il plug-in Qubely
● Configura Qubely
● Accesso ai blocchi Qubely
● Utilizzare i blocchi Qubely
● Importa sezioni/layout
Installazione di Qubely sul sito WordPress

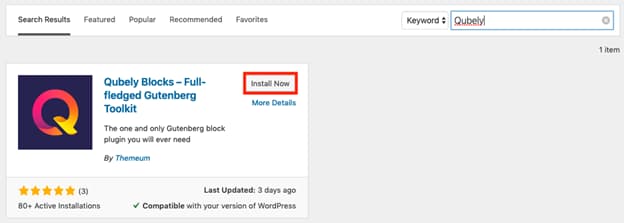
Installare Qubely è come installare qualsiasi altro plugin di WordPress. Puoi installarlo cercando dalla dashboard o scaricandolo dalla directory di WordPress, quindi caricalo. La scelta è tutta tua.
- Installa il plug-in Qubely

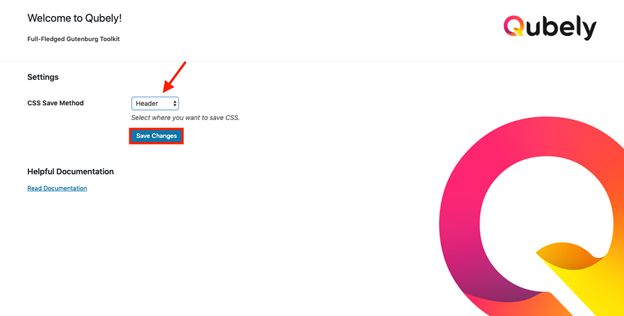
Non ci sono così tante cose da impostare all'interno di Qubely. Qubely inizia a lavorare senza dover modificare nulla nelle impostazioni. Dopo aver installato Qubely sul tuo sito, le opzioni A Qubely verranno aggiunte alla dashboard di WordPress. Facendo clic su Opzioni Qubely ti porterà alla pagina Impostazioni Qubely dove devi solo decidere dove salvare il tuo CSS. Seleziona Intestazione o File System in Metodo di salvataggio CSS e fai clic su Salva modifiche di seguito.
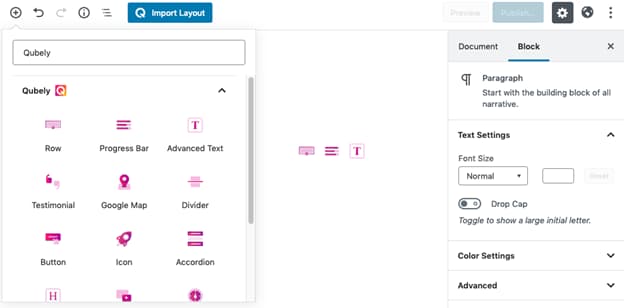
- Accedi ai Blocchi Qubely
Ci sono 14 blocchi personalizzati all'interno di Qubely in questo momento. Aumenteremo gradualmente il numero di blocchi nei prossimi aggiornamenti. Scopriamo come accedervi.

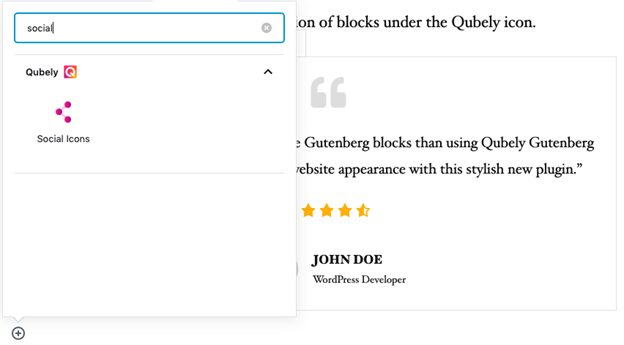
Dopo aver installato Qubely sul tuo sito, puoi accedere facilmente ai blocchi di Qubely nell'editor di Gutenberg. Clicca sul segno più, scrivi “Qubely” nella categoria di ricerca di Qubely. È possibile accedere ai blocchi anche scrivendo il nome del blocco specifico nella barra di ricerca.

- Usa i blocchi Qubely
Usare i blocchi Qubely è come usare qualsiasi altro blocco nell'editor di Gutenberg. Accedi ai blocchi cercando Qubely o il nome del blocco, quindi fai clic sul blocco da utilizzare. Il blocco selezionato riceverà un design predefinito che può essere personalizzato e modellato con le opzioni avanzate di Qubely.
- Importa sezioni/layout

Vuoi sentirti pronto fin dall'inizio? Qubely offre molti layout pronti da importare come blocchi. Puoi anche personalizzare e applicare opzioni di stile per renderle ancora migliori. Le sezioni e i layout pronti sono disponibili in diverse categorie per una navigazione più semplice attraverso di essi.
Avvolgendolo
Qubely sta migliorando con più funzionalità, design pronti e nuovi blocchi con ogni aggiornamento. Quindi c'è la possibilità che Qubely ti ispiri a usare Gutenberg e ti autorizzi con molte opzioni per pubblicare le cose che desideri condividere con il mondo con stile.
Allora, cosa stai aspettando? Ottieni Qubely oggi e inizia a creare siti Web fantastici.
