Componenti dell'interfaccia utente di React: 15 biblioteche popolari
Pubblicato: 2022-01-30- Dovresti usare una libreria di componenti dell'interfaccia utente di React?
- Che cos'è un sistema di progettazione?
- Criteri semplici
- Mantina
- Chakra
- UI materiale
- Gestalt
- PrimeReact
- Bootstrap
- Sempreverde
- Arco Design
- Geist
- Interfaccia utente fluida
- Radice
- Rispondi
- Semi
- Disegno della formica
- Reagire Suite
- Spettro
- Rete di base
- Interfaccia utente del circuito
- NextUI
- Interfaccia utente minuscola
- Sviluppo web basato sui componenti
React è in circolazione da più di un decennio ormai. Cosa a cui pensare. Ma, nonostante la sua età, la libreria React raccoglie oltre 14 milioni di download settimanali. Ci sono anche più di 80.000 altri progetti open source che dipendono da React per funzionare.
Molti di questi progetti estendono ampiamente React. In particolare, gli sviluppatori creano elementi e componenti personalizzati che possono essere riutilizzati durante lo sviluppo dell'app. In effetti, lavorare con React riguarda quasi esclusivamente i componenti. Se vuoi mettere insieme un MVP o creare rapidamente un layout di app, i componenti rendono il processo veloce e accessibile.
Se vuoi rinfrescare la tua comprensione di React, controlla questo articolo di Linton Ye.
Dovresti usare una libreria di componenti dell'interfaccia utente di React?
React è per natura una libreria per la creazione di interfacce utente. I componenti in questo contesto sono elementi dell'interfaccia utente predefiniti che puoi riutilizzare nel processo di sviluppo. I componenti di React (o qualsiasi altro framework) mirano ad accelerare il ritmo con cui crei le app.
Ma ci sono anche alcuni vantaggi sostanziali nell'utilizzo di una libreria di componenti:
- Ritmo di sviluppo. Poiché i componenti sono precostruiti, puoi mettere insieme rapidamente un prototipo funzionante di come prevedi che l'app assomigli alla fine.
- Produttività. Ogni singola libreria di componenti copre elementi di design come moduli, pulsanti e sezioni. Pertanto, puoi saltare la progettazione di quegli elementi da solo.
- Familiarità progettuale. La creatività ha il suo posto, ma fornire un'esperienza di progettazione familiare ai tuoi utenti è essenziale se vuoi fornire un'esperienza senza attriti.
- Gli ultimi standard. In particolare, la maggior parte delle librerie moderne sono sviluppate per avere i componenti conformi ai più recenti standard di accessibilità.
Per quanto riguarda il potenziale svantaggio, beh, nella maggior parte dei casi, farai affidamento sul supporto dello sviluppatore/della comunità. Ed è anche un po' una curva di apprendimento per padroneggiare una nuova libreria, ma sicuramente piccole patate di un problema nel quadro più ampio.
Che cos'è un sistema di progettazione?
I componenti di React rientrano in una varietà di categorie. Puoi scegliere tra componenti "individuali" o una libreria di componenti dell'interfaccia utente completa. E, in molti casi, queste librerie complete includono un sistema di progettazione completo.
In parole povere, un sistema di progettazione è un insieme completo di componenti che possono essere utilizzati per creare applicazioni su larga scala. Probabilmente hai sentito parlare dell'interfaccia utente dei materiali di Google, del sistema di progettazione Polaris di Shopify e di molti altri.
Semmai, un sistema di progettazione aiuta a creare un'esperienza utente coerente riutilizzando gli stessi componenti dell'interfaccia utente. Fortunatamente, ogni libreria produce un concetto di design unico.
Criteri semplici
Quando ho messo insieme questa carrellata, ho seguito semplici criteri per assicurarmi che questo elenco rimanesse pertinente e aggiornato:
- Completare. Come in, ogni libreria è completamente estesa e copre una vasta gamma di elementi dell'interfaccia utente.
- Accessibilità. Questo è specifico per l'esperienza di sviluppo. La mia preoccupazione principale è che la libreria di componenti data dovrebbe essere facile da lavorare dal punto di vista di uno sviluppatore.
- Attivo. Come in, la biblioteca ha sia un seguito attivo che viene aggiornata frequentemente.
Ho anche preso in considerazione cose come la popolarità di GitHub e la trazione generale tra i tutorial di sviluppo web, ecc. Se viene visualizzata una nuova libreria di componenti React e si mostra promettente, farò del mio meglio per includerla alla fine in questo elenco.
Diamo un'occhiata più da vicino.
Mantina

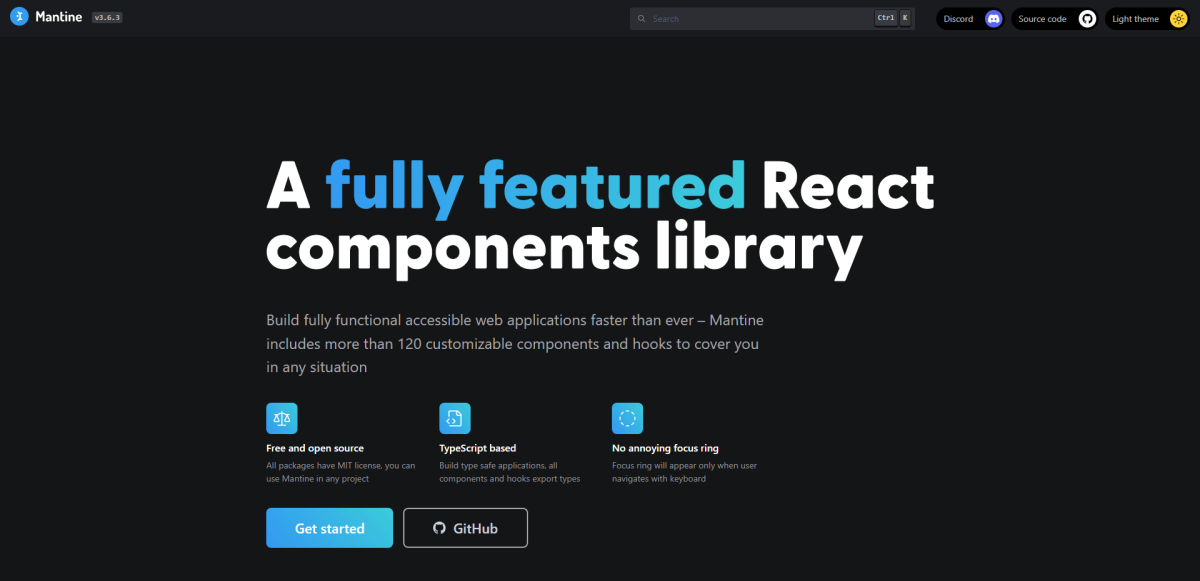
Mantine è un'ampia libreria di componenti dell'interfaccia utente che copre vari elementi e include hook per ciascuno. Creata da Vitaly Rtishchev, la libreria ha attirato un ampio seguito sin dalla sua prima versione nel 2021. Mantine include un tema scuro nativo e tutti i componenti sono disponibili in entrambi gli stili Light e Dark.
In totale, ci sono oltre 120 componenti personalizzati.
La documentazione copre un'ampia gamma di casi di utilizzo, incluso come utilizzare Mantine con Next.js e Gatsby. Il progetto è molto in fase di sviluppo attivo. E, come hanno detto alcuni sviluppatori, "La documentazione non ha eguali". .
Chakra

Chakra è una delle librerie React UI in più rapida crescita. La premessa di componenti semplici e accessibili significa che puoi iniziare a eseguire il bootstrap delle tue app all'istante. Inoltre, Chakra segue un'etica di principi di progettazione rigorosi. Ogni componente viene fornito con uno stile unico, il che significa che puoi personalizzare gli stili dei componenti individualmente.
Se si confronta Chakra con librerie di componenti più rigide, è evidente che Chakra funziona in un ambiente libero. Di conseguenza, il ridimensionamento di app e interfacce diventa più semplice poiché non sarà necessario dipendere da specifiche di proprietà rigorose.
Altre caratteristiche degne di nota includono il supporto TypeScript, l'accessibilità tramite WAI-ARIA e a11y e il sistema Styled per lo stile degli oggetti di scena.
UI materiale

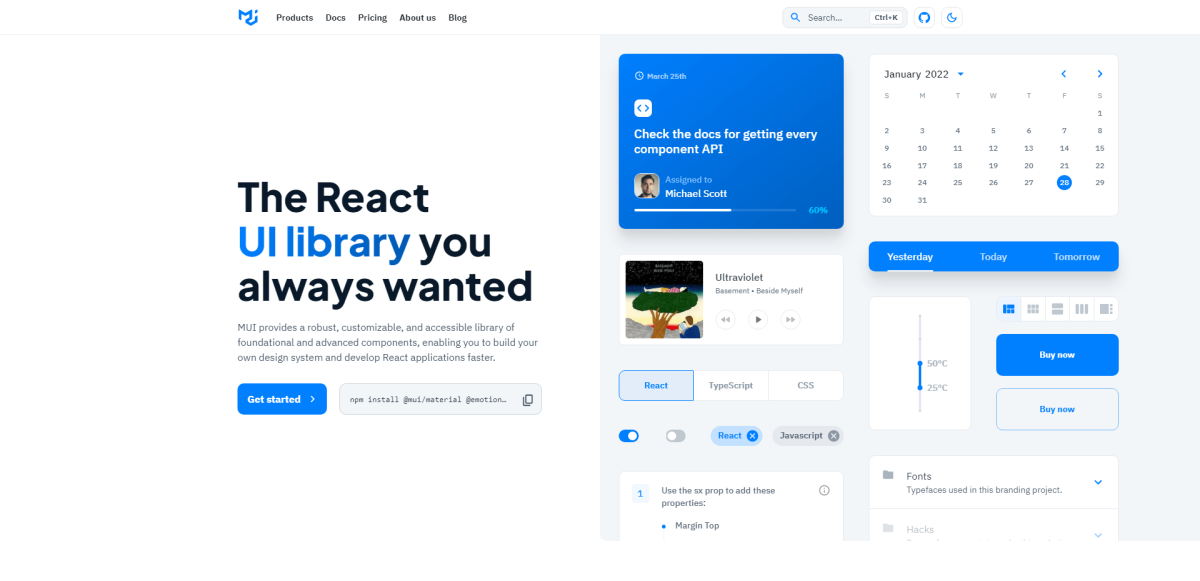
Il Material Design ha ancora bisogno di presentazioni? La libreria MUI implementa l'intero sistema di progettazione di Google in una libreria React estesa. MUI è anche una delle biblioteche più amate in questo ramo. Con quasi 75.000 stelle su GitHub, la popolarità di MUI è piuttosto chiara. Allora, cosa lo rende un tale successo?
Innanzitutto, MUI viene gestito come un marchio anziché esclusivamente come un progetto open source. Ciò significa che, per proteggere l'integrità del marchio, i componenti sono disegnati alla perfezione. Lo stesso vale per la documentazione, che non è il tipo medio di "ecco un esempio" .
La parte migliore, tuttavia, è quante persone dipendono da MUI. Poiché il progetto è così popolare, ci sono innumerevoli risorse gratuite per aiutarti a iniziare. Modelli di pagina di destinazione, un mockup del design del blog e stili di portfolio. Pensa a un progetto, ed è probabile che qualcuno abbia già pubblicato una targa per qualcosa di simile.
Gestalt

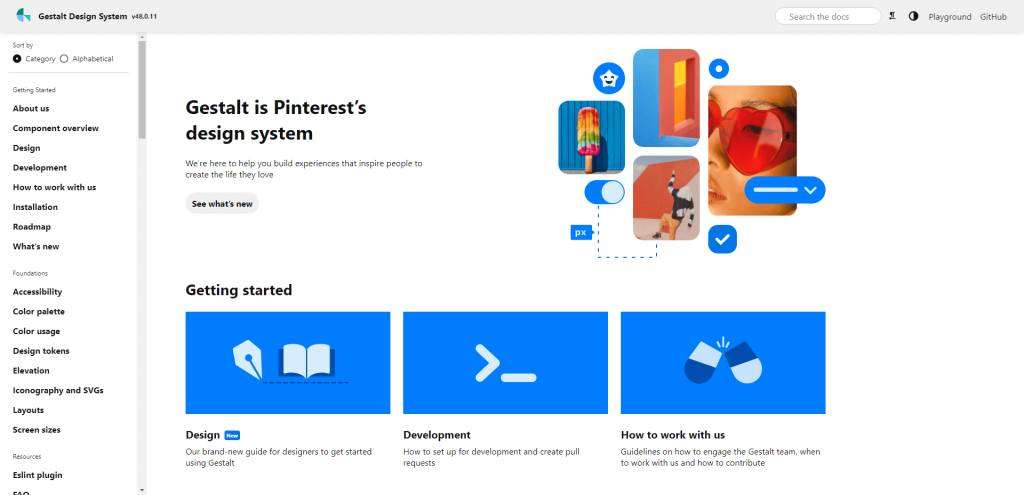
Gestalt è " Un insieme di componenti dell'interfaccia utente di React che supporta il linguaggio di progettazione di Pinterest" . In altre parole, è il sistema di progettazione utilizzato dai team di sviluppatori e designer di Pinterest.
Dando un'occhiata più da vicino, Gestalt si differenzia dagli altri sistemi di progettazione offrendo una solida base basata su moderni standard web. Tali standard includono accessibilità, opzioni di colore persistenti e ottimizzazione approfondita delle variabili.
E poiché Pinterest utilizza React nella produzione stessa, ogni singolo componente in questa libreria ha un componente React prefabbricato prontamente disponibile.
PrimeReact

PrimeReact potrebbe non avere il budget di marketing dei giganti, ma è comunque una libreria eccezionale. A causa della sua natura agnostica, PrimeReact è indipendente dallo stile.
In quanto tale, puoi usarlo con guide di stile popolari come Tailwind, Material, Bootstrap, Arya e altri. Puoi scegliere il tema Base usando la loro funzione Designer.
I componenti stessi coprono tutto ciò che ti aspetteresti da una vasta libreria. Menu, varietà di pannelli, tabelle dati e molto altro. PrimeReact fa parte del progetto PrimeFaces. Ciò ti consente di attingere rapidamente alle loro altre risorse come Temi e Blocchi.
Bootstrap

Puoi anche definirti uno sviluppatore front-end se non hai mai provato Bootstrap? Il toolkit front-end preferito di tutti i tempi ( soggettivo ) ha anche una libreria React. Ed è stato costruito da zero per essere React-first. Ogni componente è stato progettato su misura per includere funzionalità Bootstrap ma è indipendente da jQuery.
Una caratteristica notevole di questa libreria è che utilizza esclusivamente la guida di stile Bootstrap.
Pertanto, è possibile utilizzare React Bootstrap con design basati sul foglio di stile originale. Ad esempio, puoi prendere un tema WordPress basato su Bootstrap e ristrutturarlo rapidamente come un design basato su React.
Sempreverde

Evergreen è la prima libreria in questo elenco che è anche un sistema di progettazione. Ed è generosamente fornito da Segment. Quindi, se guardi il sito Web di Segment e il suo prodotto, sai che è costruito sul retro di Evergreen. Detto questo, questa libreria non ti bloccherà in una configurazione specifica o richiederà un'integrazione non ortodossa.
Nelle loro stesse parole, "Invece di creare configurazioni fisse che funzionano oggi, Evergreen promuove sistemi di costruzione che anticipano requisiti di progettazione nuovi e mutevoli.".
Tutti i componenti sono disponibili anche come file Figma.
La libreria viene fornita con 2 temi personalizzati: classico e predefinito . E hai la possibilità di definire stili personalizzati per ogni tema o semplicemente crearne uno nuovo da zero.
Arco Design

La comunità degli sviluppatori cinesi ha dato alcuni contributi impeccabili all'open source. E Arco non fa eccezione. Questa libreria di componenti di livello aziendale trasformerà il processo di creazione di interfacce moderne. È anche un sistema di progettazione, che garantisce che l'intera base del progetto segua una rigida routine.

Arco si distingue per la sua raffinata filosofia progettuale. Il loro sistema di progettazione enfatizza l'accessibilità ma anche l'esperienza dell'utente. Un esempio di questo è il loro approccio al design della forma.
I moduli cercano in gran parte di completare un'azione in modo sincrono. Invece di fornire una modalità esterna, Arco è specializzata nel feedback in tempo reale basato sull'input dell'utente. I loro componenti possono anche essere scaricati per essere utilizzati rispettivamente all'interno di Figma e Sketch.
Geist

Geist UI è stata creata biforcando il sistema di progettazione fornito da Vercel. La mia prima impressione su Geist è che sia piuttosto minimalista. Il che lo rende perfetto per la creazione di pagine di destinazione e siti Web di portfolio.
Sebbene, evidentemente, sia stato utilizzato sia nelle applicazioni Web che nelle implementazioni di progetti più intricati. Nei recenti aggiornamenti, Geist ha implementato la possibilità di aggiungere temi .
Quindi, se ti piace la struttura e la varietà dei componenti, l'implementazione di uno stile personalizzato è semplice. Puoi anche chiamare stili personalizzati per i singoli componenti.
Interfaccia utente fluida

React è una tecnologia così rivoluzionaria che l'intera suite Microsoft 365 si basa su di essa.
Bene, attraverso l'interfaccia utente fluente, ovviamente.
Fluent è l'interpretazione di Microsoft di come dovrebbe essere una libreria di componenti React.
E, onestamente, anche se fornisce componenti dell'interfaccia utente, fa molto di più.
Il pacchetto Fluent UI Utilities include molte classi, funzioni e interfacce. Questi ti aiuteranno a creare esperienze utente ricche e interattive. Più che creare app, Fluent ti aiuta a creare vere esperienze aziendali.
È anche gestito da Microsoft. Quindi, cose come i problemi di affidabilità sono fuori questione.
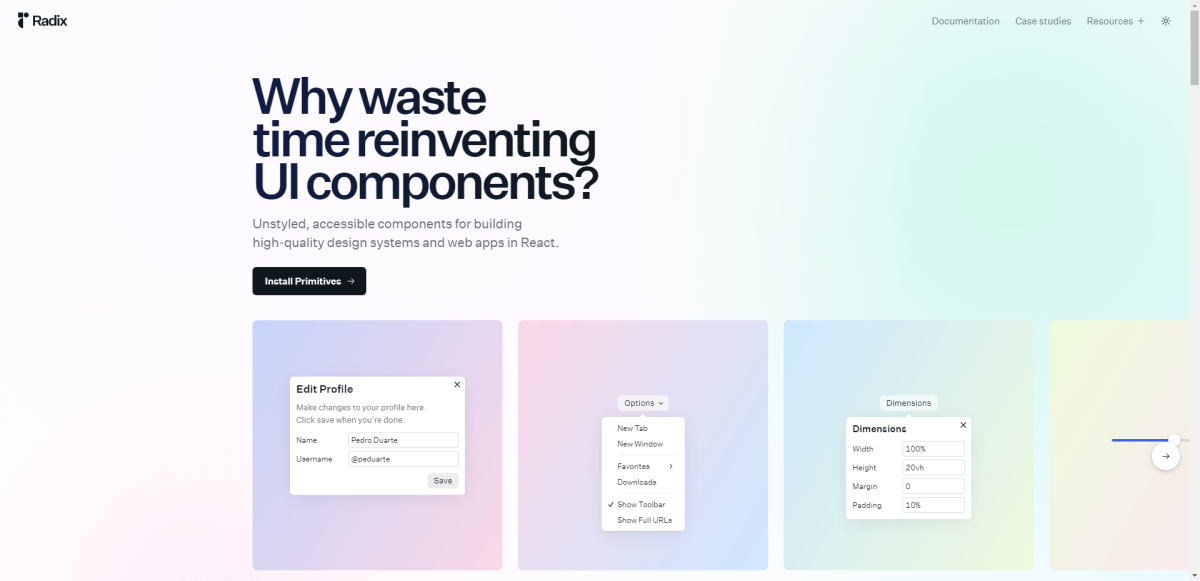
Radice

Una delle principali attrazioni di qualsiasi tipo di libreria di componenti è lo stile. È pulito, geek o dall'aspetto professionale? Replica una popolare app Web? Sono tutte domande valide.
Tuttavia, Radix UI è specializzata in un approccio diverso.
Radix, che è una libreria di componenti di basso livello, enfatizza l'accessibilità e il potenziale per uno stile personalizzato. Lo fa introducendo i componenti come base barebone.
Poiché i componenti vengono spediti grezzi , puoi scavare in profondità nella libertà creativa di modellarli tu stesso. In cambio, Radix fornisce l'implementazione dell'accessibilità nativa. Inoltre, i componenti sono progettati per essere granulari, consentendo un'integrazione della guida di stile personalizzata.
Rispondi

Reakit è un kit di strumenti completo per la manutenzione di applicazioni Web avanzate. È accessibile in base alla progettazione e implementa una struttura in stile bundle. Ciò significa che puoi utilizzare singoli componenti e disabilitarne altri. Di conseguenza, la dimensione del pacchetto può essere immensamente ridotta.
È importante notare che Reakit non viene fornito con uno stile predefinito. Questo lo rende anche una libreria di componenti di "basso livello". L'interfaccia utente di benvenuto, che utilizza Reakit, è un esempio di come creare stili personalizzati. Tuttavia, non dovrebbe essere difficile da usare con qualcosa come Tailwind.
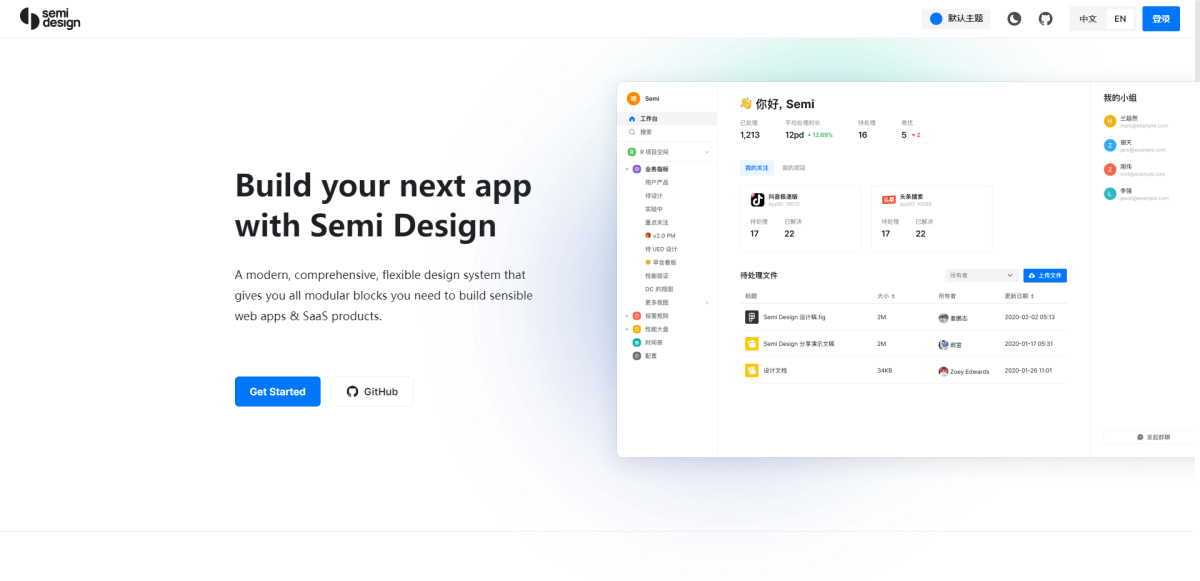
Semi

Il sistema Semi Design alimenta l'intero front-end di TikTok. È costruito come una libreria dell'interfaccia utente completa per la prima azienda. In particolare, oltre ai componenti modulari, Semi pubblica anche il suo kit UI su Figma. Questo aiuta ad accelerare il processo di progettazione delle tue app e coinvolgere gli sviluppatori.
Per quanto riguarda i temi, Semi ha una piattaforma personalizzata "fai da te" costruita allo scopo. L'obiettivo è accelerare il ritmo con cui si definisce un sistema e poi lo si mette in produzione.
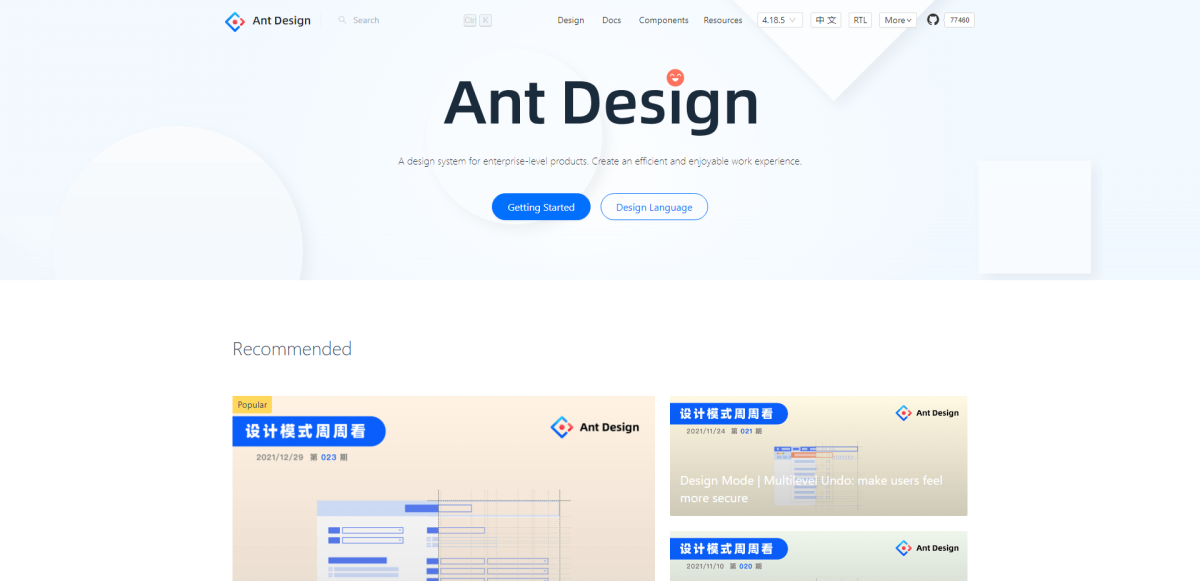
Disegno della formica

L'influenza del moderno e accessibile dall'estremo oriente è difficile da trascurare. Ant Design è la libreria di componenti più popolare su GitHub. Almeno per Reagire. Non solo fornisce componenti dell'interfaccia utente, ma è anche un linguaggio di progettazione. Vedi i dettagli qui.
Una delle cose che rendono Ant così popolare sono le risorse disponibili. Il team principale che si occupa della manutenzione di Ant ha svolto un lavoro eccezionale in quest'area. Puoi scegliere tra modelli predefiniti, esperienze mobili personalizzate o approfondire la documentazione.
Inoltre, per ridurre al minimo il rigonfiamento , Ant implementa una struttura di terze parti. Sebbene la loro libreria copra molti elementi e layout dell'interfaccia utente, è meglio aggiungere funzionalità aggiuntive tramite librerie esterne. Molte di queste librerie seguono già le specifiche di progettazione di Ant.
Reagire Suite

React Suite è specializzata in componenti di progettazione interattiva di facile accesso. È costruito specificamente per essere utilizzato per progetti in stile back-end.
Tuttavia, puoi implementarlo in qualsiasi flusso di lavoro front-end.
La libreria fornisce una selezione di temi distinti: chiaro, scuro e ad alto contrasto. Per quanto riguarda lo stile personalizzato, utilizzerai Less.
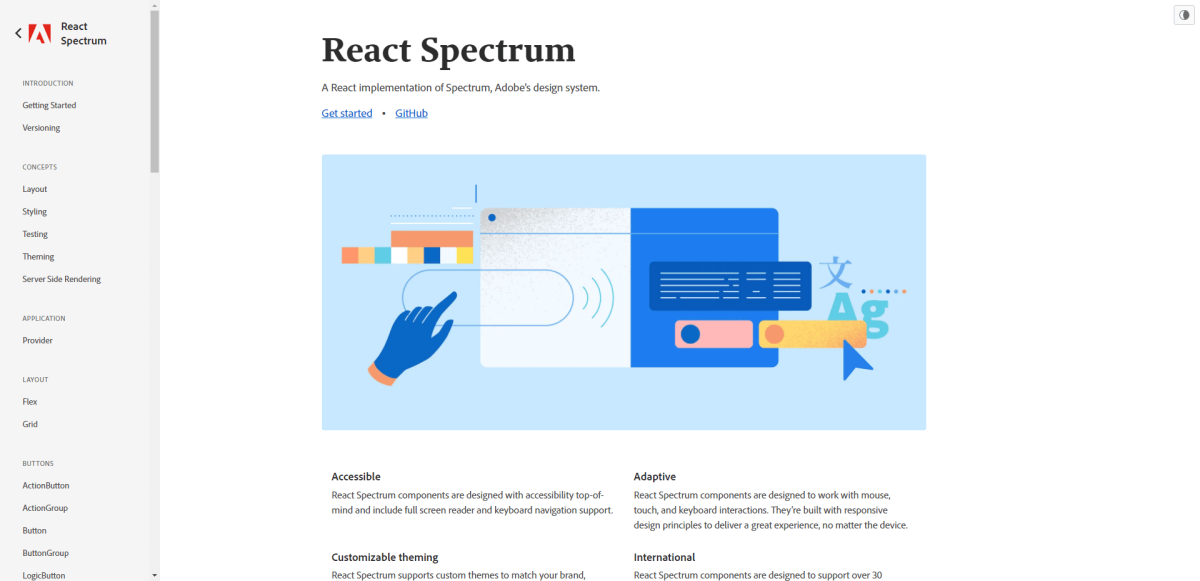
Spettro

Adobe sarà inserito nella hall of fame per i suoi contributi al design. E non sorprende che abbiano messo a disposizione della comunità open source il loro sistema di progettazione Spectrum. È lo stesso sistema di progettazione utilizzato da Adobe.
Spectrum utilizza sia Flex che Grid per implementare i layout. Inoltre, molti dei loro componenti si basano su un layout di slot personalizzato. Questi "slot" ti consentono di dare uno stile ai singoli layout e di assegnare elementi specifici al loro gruppo nidificato.
È interessante notare che Adobe scoraggia gli sviluppatori e i designer dal personalizzare il loro stile predefinito. L'idea è che Spectrum sia già costruito pensando alla coerenza. E, piuttosto che alterare lo stile, l'obiettivo dovrebbe essere quello di creare esperienze utente senza interruzioni.
Nelle ultime notizie, Adobe sta anche lavorando su React Aria, una raccolta di React Hook che funzionano come primitive dell'interfaccia utente per l'accessibilità. In definitiva, l'obiettivo di React Aria è darti la libertà di creare la tua libreria di componenti implementando le migliori pratiche di accessibilità fin dall'inizio.
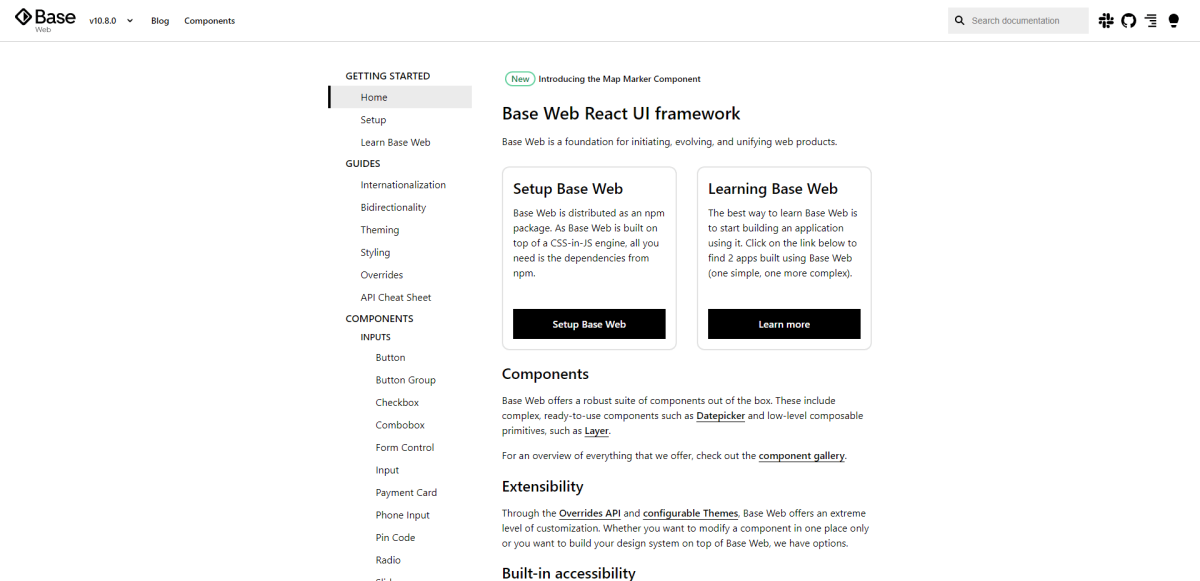
Rete di base

Una delle principali attrazioni delle librerie di componenti è che sono state testate sul campo. E nel caso di Base Web, è il sistema di progettazione utilizzato da Uber. Sì, l'app di condivisione del viaggio.
Base è specializzata nella personalizzazione di molte applicazioni contemporaneamente. L'obiettivo è fornire una soluzione semplice per riutilizzare i componenti in diversi percorsi di sviluppo. Quindi, ad esempio, quando inizi a lavorare su un nuovo design, l'ambiente dei temi rimane lo stesso.
Tutti i temi con Base possono essere eseguiti in JavaScript, Flow e TypeScript.
Interfaccia utente del circuito

È fantastico vedere aziende del settore privato come SumUp dare contributi open source così significativi. Circuit UI è il sistema di progettazione utilizzato sull'infrastruttura SumUp. Si basa su pochi principi selezionati che garantiscono la migliore esperienza utente possibile.
Tali principi includono il test del codice prima del commit, l'accessibilità su vasta scala, la denominazione standardizzata e altro ancora. Oltre al pacchetto principale, hai anche accesso ai loro Design Token (primitivi) e a un pacchetto di icone.
NextUI

NextUI utilizza una delle librerie – come base – che abbiamo visto prima – Geist. L'intricato approccio ai dettagli di NextUI consente anche ai designer meno esperti di mettere insieme splendidi siti Web e app. Inoltre, l'ampia documentazione fa un lavoro fantastico nello spiegare come distribuire il tuo primo progetto NextUI.
Alcune caratteristiche degne di nota includono:
- Rendering lato server con supporto cross-browser completo.
- Funzionalità di accessibilità integrate con piena conformità WAI-ARIA.
- Utilizza punti per evitare di caricare CSS non necessari. Carica solo ciò di cui hai bisogno.
E infine, sta diventando una scelta estremamente popolare tra gli utenti di Next.js.
Interfaccia utente minuscola

Tiny UI fornisce componenti React Hook scritti in TypeScript. L'attrazione principale di questa libreria di componenti è la sua piccola dimensione, ma la natura personalizzabile.
In particolare, puoi predefinire un tema personalizzato prima di iniziare il tuo nuovo progetto.
I componenti vanno da piccoli elementi di layout a cose più specifiche come moduli di feedback, modali e gestori di configurazione.
Sviluppo web basato sui componenti
Grazie a tutte queste meravigliose librerie, ora puoi liberarti di non scrivere mai più CSS! Scherzi a parte, ci sono molte ottime scelte in questo elenco.
Se ti sei mai sentito sviato dalla costruzione di strutture di progettazione complesse, queste biblioteche allevieranno parte di questa incertezza. A parte un'ampia documentazione, molte delle biblioteche sopra menzionate hanno un forte sostegno della comunità.
Pertanto, puoi sempre trovare estensioni e implementazioni aggiuntive.
