I 5 principali motivi per cui dovresti utilizzare i componenti aggiuntivi di Elementor
Pubblicato: 2020-10-21Elementor è di gran lunga uno dei migliori costruttori di pagine in circolazione. Il numero di funzionalità e personalizzazione che offre è difficile da trovare in altri generatori di pagine.
Se hai lavorato con Elementor, sono sicuro che devi aver visto molti componenti aggiuntivi e plug-in per Elementor, che possono migliorare le funzionalità del generatore di pagine.
Trovo molte persone piuttosto confuse e scettiche riguardo all'uso dei componenti aggiuntivi di Elementor. Vedo spesso domande su Quora e gruppi di Facebook come "Vale la pena scegliere gli addon di Elementor di terze parti?" o "I componenti aggiuntivi aggiungono davvero valore al processo di progettazione?" o "Dovrei provare i componenti aggiuntivi per Elementor?".
Per qualsiasi principiante, tutti questi dubbi possono intimidire un po'. Se anche tu hai dubbi simili, stai tranquillo, tutte le tue domande troveranno risposta in questo articolo.
Perché usare i componenti aggiuntivi di Elementor?
Elementor è dotato di molte funzionalità, ma ciò non significa che abbia tutte le funzionalità che possono dare al tuo processo di progettazione la massima efficienza possibile. Impariamo perché vale la pena provare gli addon di Elementor.
1. I componenti aggiuntivi semplificano il processo di progettazione
Supponiamo che tu voglia aggiungere una sequenza temporale della tua azienda o desideri visualizzare il contenuto della tua pagina Web in un formato di sequenza temporale creato con elementor. Puoi davvero aggirare il problema allineando vari widget per farlo sembrare una sequenza temporale, ma ci vorranno un sacco di sforzi inutili da parte tua.
Ora, cosa succede se ti dicessi che puoi eliminare tutti i processi con un singolo widget? Suona molto meglio, giusto?
Per creare una sequenza temporale, puoi utilizzare il widget sequenza temporale dell'addon PowerPack, che ti aiuterà a creare sequenze temporali impressionanti con effetti e design sorprendenti. Puoi semplicemente trascinare e rilasciare un singolo widget e iniziare a inserire i dati che desideri visualizzare sulla tua timeline. Timeline Widget di PowerPack include un ampio elenco di caratteristiche e funzionalità avanzate che ti consentono di creare bellissime timeline sui tuoi siti Web, senza toccare una singola riga di codice!
Il vantaggio di avere un buon componente aggiuntivo è che ottieni funzionalità che possono ridurre molto il tuo lavoro. Ad esempio, prendi il widget della sequenza temporale. Se desideri visualizzare i post del tuo blog nella tua timeline, puoi farlo facilmente selezionando la rispettiva opzione dall'elenco e tutti i post verranno visualizzati nel formato della timeline. Puoi visualizzare le timeline orizzontali o verticali in pochi clic.
Questo è stato solo un singolo caso. Ci sono molti altri casi in cui lavorare con un elemento aggiuntivo può accelerare il processo di progettazione molte volte.
2. Progettazione più rapida con i componenti aggiuntivi di Elementor
Abbiamo parlato di come i componenti aggiuntivi possono semplificare la progettazione con l'aiuto di widget validi e funzionali. Hai mai pensato a come possono rendere più veloce il processo di progettazione?
Avere widget utili, come il widget Timeline, può aggiungere molto valore al tuo processo di lavoro riducendo i tempi di progettazione poiché ora ti servirà solo un singolo widget per creare una timeline, rispetto al precedente per aggirarlo usando l'elementor widget. Ad esempio, puoi eliminare le ore di lavoro e ridurre il tuo design a pochi minuti. Questo non è l'unico posto in cui i componenti aggiuntivi accelerano il processo di progettazione.

Altri plug-in aggiuntivi funzionali come AnalogWP hanno molto da offrire quando si tratta di accelerare il processo di progettazione. AnalogWP viene fornito con modelli premium eccellenti e ben progettati che puoi utilizzare per creare le tue pagine e, inoltre, AnalogWP ha una funzionalità unica chiamata StyleKits. Questa funzione consente agli utenti di apportare modifiche agli stessi elementi, come H1, H2, paragrafi contemporaneamente. Non c'è bisogno di apportare modifiche per ogni singolo elemento ancora e ancora.
L'uso di buoni widget può sicuramente accelerare di molte volte il processo di progettazione.
3. I componenti aggiuntivi portano più integrazioni
Chi non ama più integrazioni, giusto?
La possibilità di collegare gli strumenti e i servizi esistenti che stai utilizzando sul tuo sito Web con Elementor è qualcosa che ti aiuterà solo nella progettazione del tuo sito Web. Elementor offre molte integrazioni, probabilmente più di quelle necessarie, ma ci sono alcune integrazioni specifiche da utilizzare che richiedono l'integrazione con Elementor.

I buoni plugin aggiuntivi portano anche una maggiore integrazione con loro. Ad esempio, prendiamo i widget del modulo di contatto di PowerPack Addon. Non è solo un altro generatore di moduli di contatto. Viene fornito con piena compatibilità e integrazione con plug-in di moduli popolari come Gravity Forms, Caldera Forms, Contact Form 7, WP Forms, Formidable, WP Fluent e persino Ninja Forms.

Questa integrazione aggiuntiva ti consente di utilizzare i moduli esistenti e quindi personalizzarli nell'editor Elementor utilizzando il widget moduli di PowerPack. Usando questi styler moduli puoi personalizzare i moduli di contatto sui tuoi siti web dentro e fuori. Dalla tipografia alle opzioni di colore, ottieni la completa flessibilità per progettare i moduli nel modo desiderato.
Controlla anche : Come modellare WPForms con Elementor
Questa integrazione aggiuntiva si aggiunge alla potenza di integrazione che ottieni con Elementor.
4. I componenti aggiuntivi migliorano il design generale
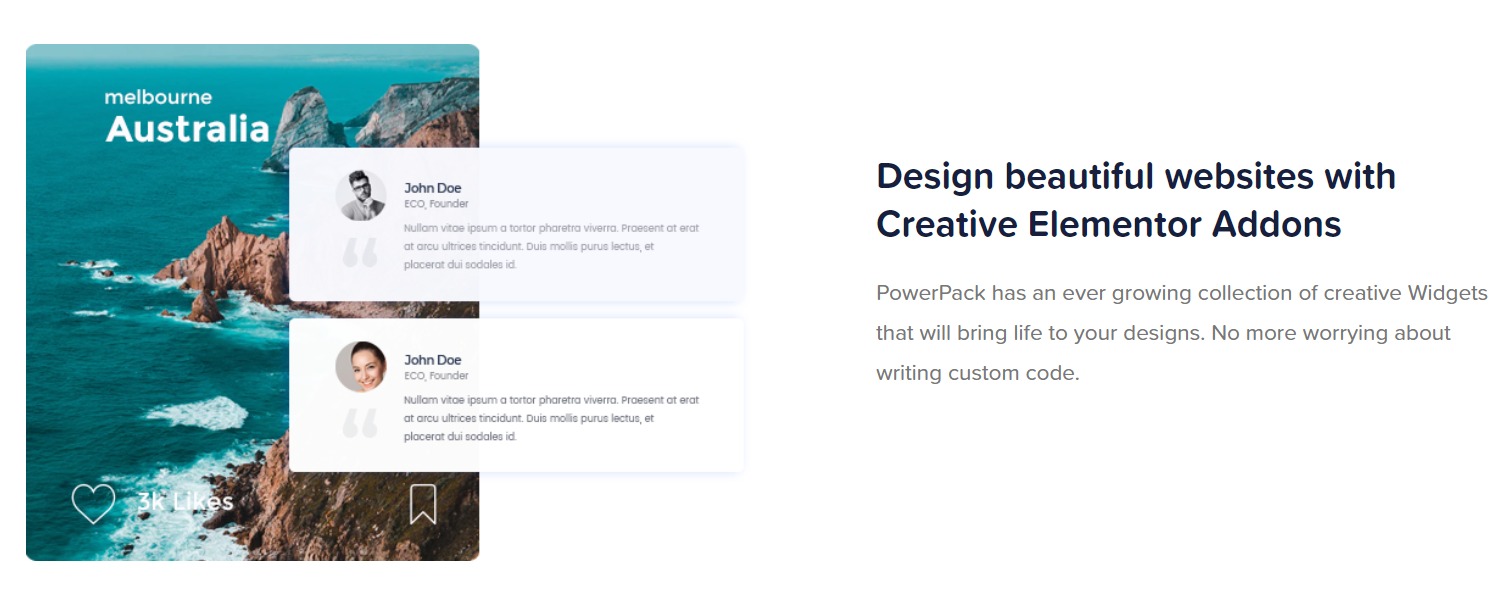
Ora, sappiamo tutti quanto possano essere utili i widget aggiuntivi di terze parti quando si tratta di facilità e velocità. Con tutti i widget e le pagine ben progettati esteticamente, puoi creare e personalizzare pagine Web visivamente impeccabili per portare il tuo design e layout al livello successivo.
PowerPack Elementor Addon offre blocchi di sezione dal design professionale che possono essere facilmente importati e ulteriormente personalizzati per creare siti Web eleganti
I plug-in aggiuntivi come AnalogWP offrono modelli progettati in modo professionale che puoi utilizzare e iniziare a utilizzare immediatamente. Pur rendendo il processo più rapido e semplice per l'utente, migliorano anche l'aspetto del design. I componenti aggiuntivi di terze parti possono essere un grande vantaggio se sei un principiante e non sai molto del processo di progettazione web.
5. I componenti aggiuntivi di Elementor aumentano la funzionalità
I widget Elementor sono fantastici, senza dubbio, ma possono esserci casi in cui potresti voler svolgere un'attività particolare utilizzando un widget, ma non puoi poiché non esiste alcuna funzione per quella funzione in quel widget elementor.
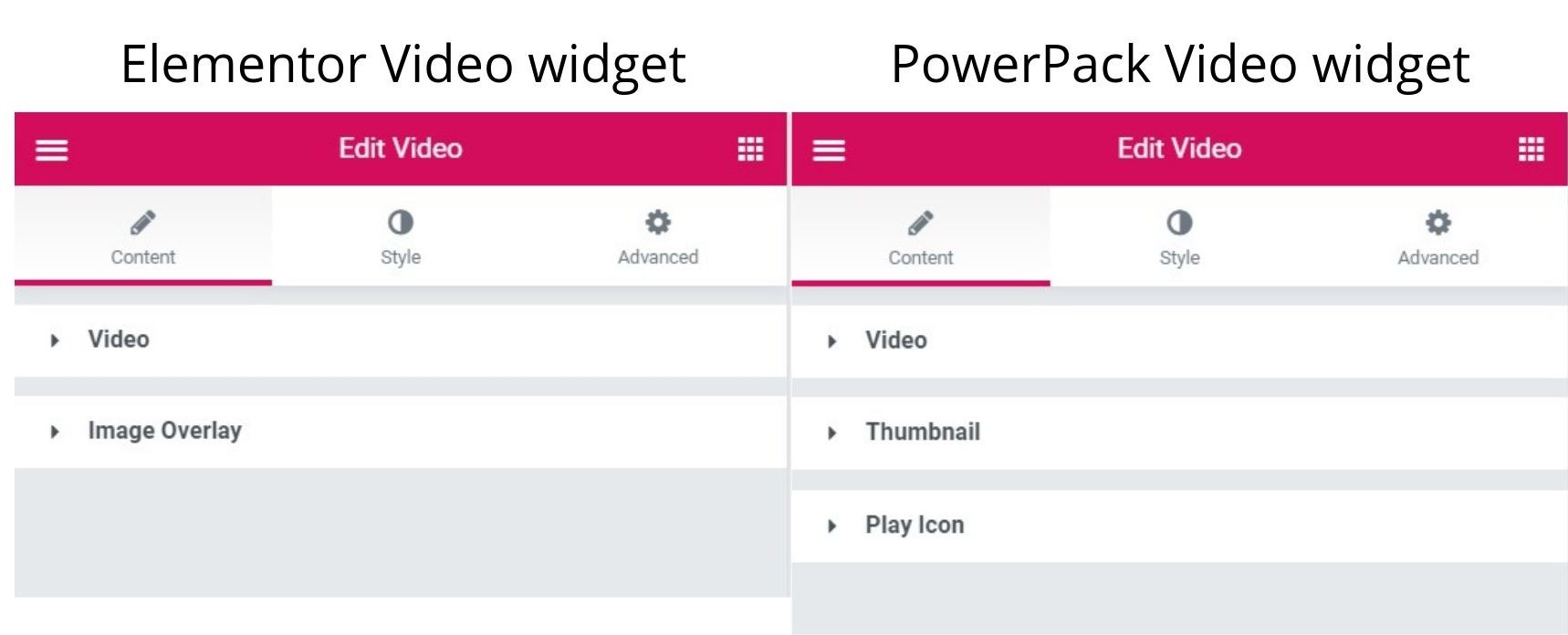
Lascia che lo spieghi con un esempio. Supponiamo che tu voglia aggiungere un video al tuo sito web. Per questo, puoi utilizzare il widget video di Elementor e collegare il video sulla tua pagina web, e questo è tutto! Questo non è affatto un grosso problema. Ora, facciamo un ulteriore passo avanti. E se volessi personalizzare il pulsante di riproduzione del video? Non puoi farlo con il widget video di elementor poiché attualmente non c'è alcuna opzione per lo stesso. E allora?
È qui che entrano in gioco i widget di terze parti. Per questa istanza, puoi utilizzare il widget video di PowerPack e utilizzare le impostazioni per personalizzare il pulsante di riproduzione nel modo desiderato. Ecco la parte in cui i componenti aggiuntivi di terze parti possono fare un'enorme differenza.

Questo non è limitato a uno o due widget. Il più delle volte, quando un plug-in aggiuntivo di terze parti crea un widget che è già disponibile con il plug-in Elementor, offre più opzioni e funzionalità rispetto a quella già disponibile per l'utente. Ci assicuriamo di farlo in PowerPack, in modo che i nostri utenti ottengano il meglio dai widget che offriamo.
Oltre ai widget, con PowerPack Addon ottieni estensioni avanzate per ravvivare i tuoi siti web. La sua funzione di visualizzazione delle condizioni ti consente di limitare i contenuti del tuo sito web. Con la funzione Bacchetta magica puoi copiare facilmente i contenuti di Elementor da un sito Web all'altro. Ultimo ma non meno importante, con la funzione PowerPack Background Animation puoi aggiungere eleganti sfondi animati ai tuoi siti web.
Leggi anche: Come limitare il contenuto di Elementor con le condizioni di visualizzazione di PowerPack
A voi!
Sono sicuro che ormai devi aver trovato la risposta a "Vale la pena provare i componenti aggiuntivi di Elementor?". Se provi i componenti aggiuntivi, puoi farlo facilmente con il nostro componente aggiuntivo PowerPack per Elementor. Viene fornito con oltre 70 widget creativi, che possono aiutarti a migliorare il tuo processo di progettazione web con Elementor.
Se desideri provare prima il PowerPack Lite, puoi scaricarlo direttamente dal repository di WordPress.org.
Fammi sapere qual è la tua opinione sull'utilizzo di componenti aggiuntivi di elementi di terze parti? Commenta i tuoi pensieri qui sotto!
