Ricreare Onia: creare sfondi pennellati con i blocchi di WordPress
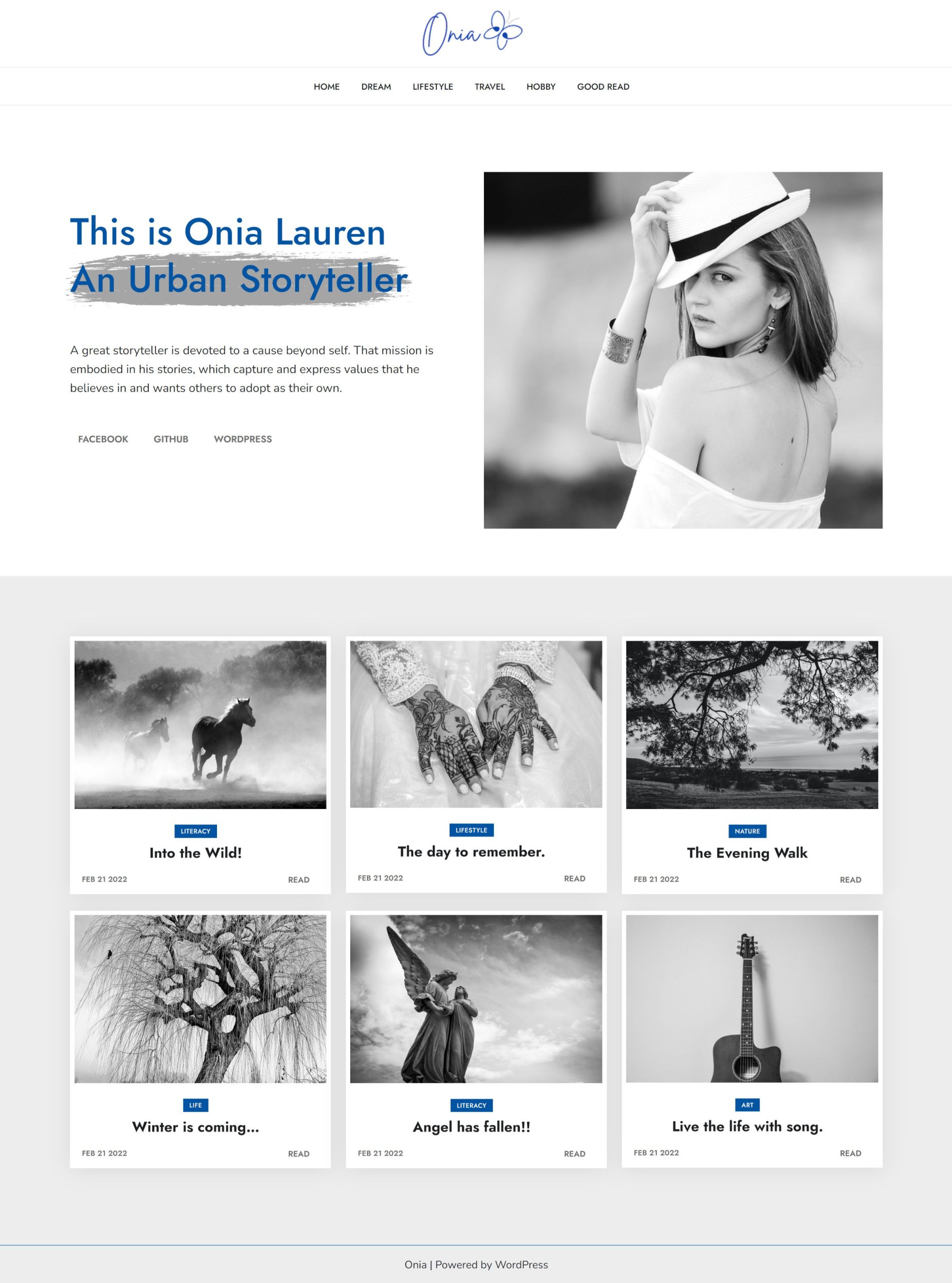
Pubblicato: 2022-02-25Mentre stavo esaminando le ultime versioni dalla directory dei temi di WordPress questa settimana, mi sono imbattuto in uno che ha attirato la mia attenzione. Onia era pulito e minimale, pur riservando i suoi svolazzi per attirare l'attenzione solo su pochi elementi nella pagina.
Potrebbe essere uno di quei diamanti grezzi che cerco sempre nella directory dei temi gratuiti?
Aveva il potenziale, ma non era all'altezza. Mentre esploravo il tema, sembrava che l'autore avesse speso il 90% del suo tempo a progettare una prima pagina accattivante. Immergersi nelle pagine interne non ha mostrato alcuna attenzione alla tipografia poiché il conteggio dei caratteri per riga stava spingendo 150 e oltre, più del doppio di quello che dovrebbe essere per una lettura confortevole.
Questo è il genere di cose che è facile affrontare. Sono rimasto più deluso dal fatto che Onia non fosse un tema a blocchi. Tutti gli elementi erano lì. Non faceva nulla di particolarmente complesso, e non c'era alcuna ragione evidente che fosse un tema classico.
Ieri sera mi sono seduto e ho ricreato Onia come tema a blocchi. Tecnicamente, ho costruito la sua homepage direttamente dall'editor su un progetto a tema di base che avevo già a portata di mano. C'erano un paio di sfide, ma ho fatto la maggior parte del lavoro in circa un'ora. Gli altri pezzi hanno richiesto un po' più di tempo mentre esaminavo le possibili soluzioni.
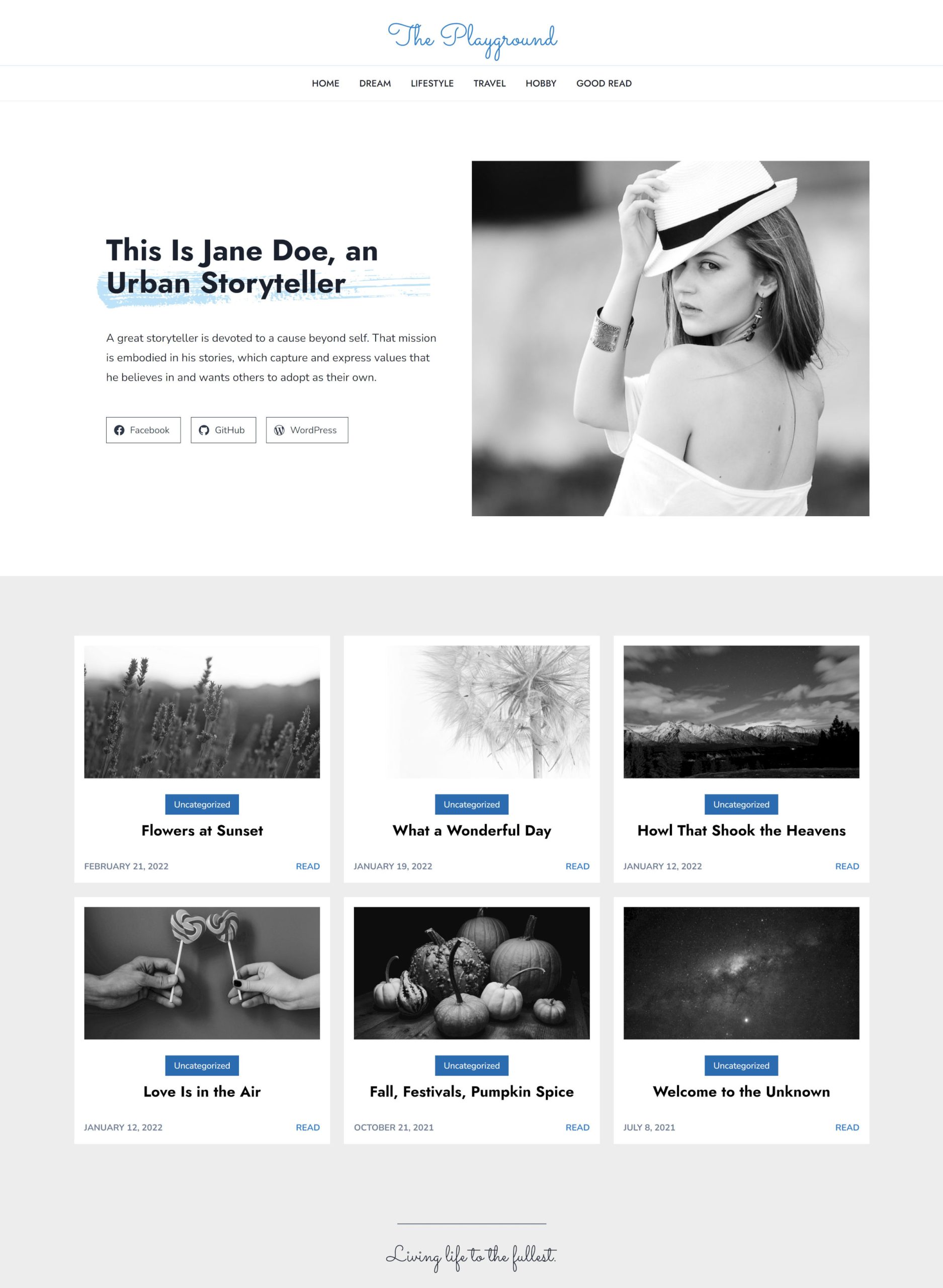
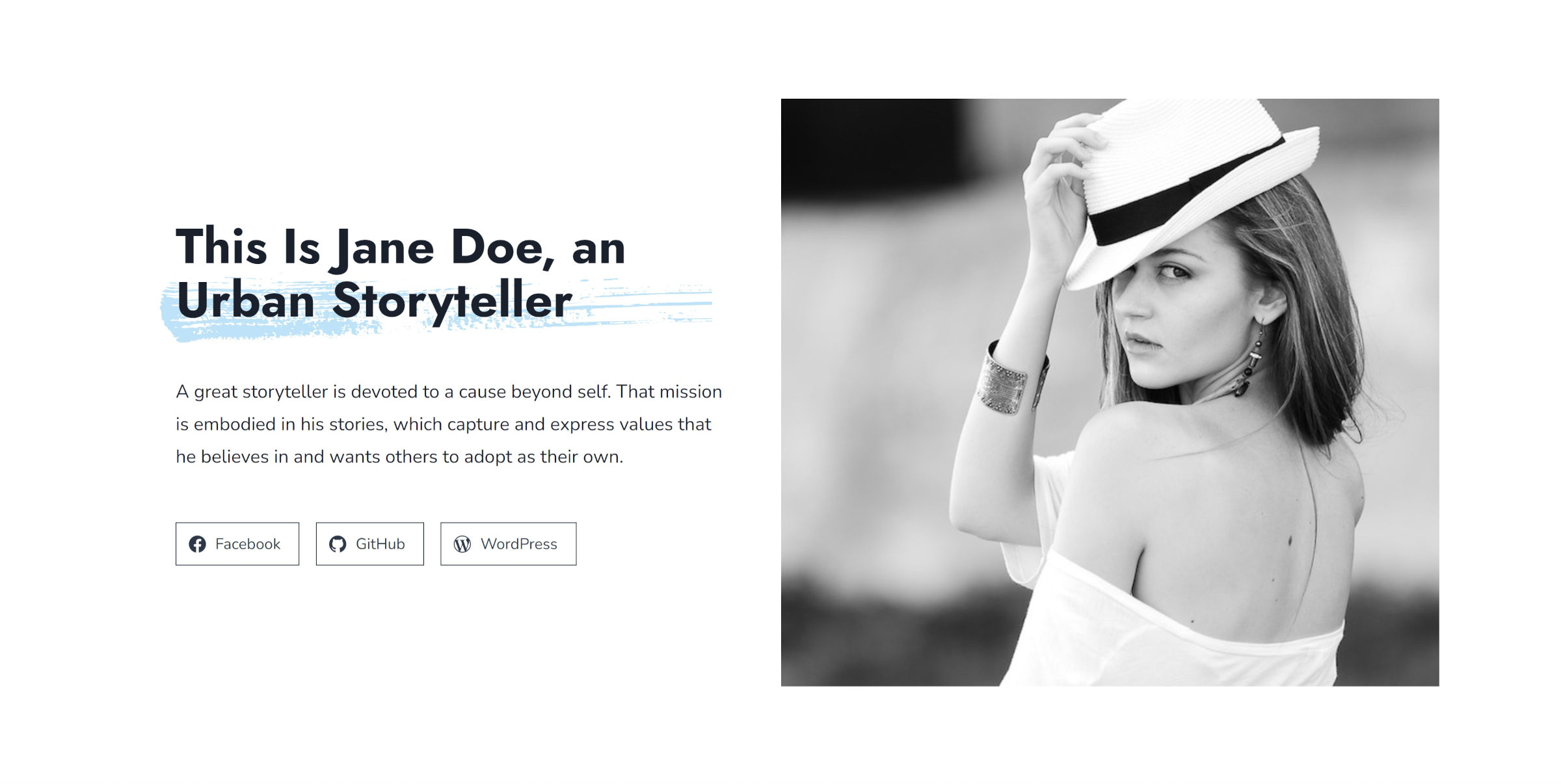
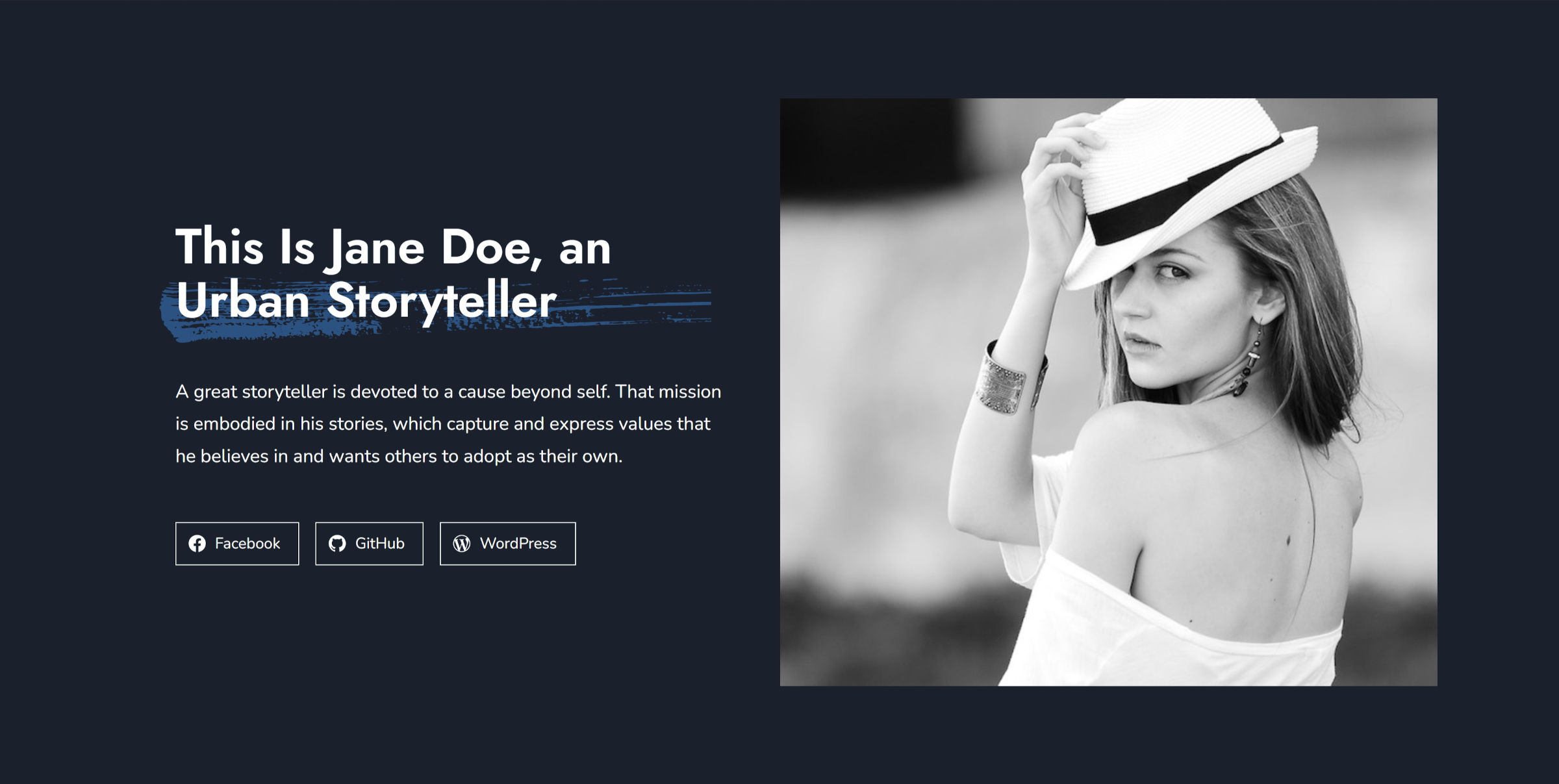
Quello che segue è un confronto delle due prime pagine (Onia è la prima, seguita dalla mia ricreazione):


Ovviamente mi sono preso alcune libertà con la spaziatura, il dimensionamento e la colorazione. Non stavo tentando una replica esatta. Invece, è stato un po' un riavvio con alcuni giri sull'originale.
Alcune note veloci
Una delle cose che spesso mi frustra con i temi è che mettono in mostra questi bellissimi loghi nella demo ma non offrono all'utente la possibilità di lavorare con lo stesso font. Non ero sicuro di quale fosse la famiglia di caratteri originale utilizzata nel logo, ma ho aggiunto Sacramento come opzione di scrittura corsiva:

Queste caratteristiche possono fare la differenza per l'utente medio. Non tutti possono caricare Photoshop e creare il proprio logo specializzato. Tuttavia, possono digitare il nome del loro sito e selezionare un'opzione di carattere per la versione in testo normale.
Tecnicamente, ci sono due funzionalità attualmente in Gutenberg ma non in WordPress 5.9 che ho usato. Il primo è il blocco Leggi di più. Onia aveva questo nella sua griglia di posta. Come autore di temi, avrei semplicemente aspettato questa funzione se si fosse trattato di una rapina. Considerando che sia l'immagine in primo piano che il titolo del post si collegano alla pagina del singolo post, non era un elemento di creazione o rottura.
La seconda caratteristica mancante è l'opzione "mostra etichette" per il blocco Icone social. Una soluzione alternativa per il design originale sarebbe stata invece l'utilizzo di un blocco di navigazione poiché i collegamenti erano solo testo normale. Un'altra opzione sarebbe stata uno stile di blocco personalizzato per le icone social. Ad ogni modo, questo non era un blocco per questo tema che veniva rilasciato come tema di blocco.
Ogni altro elemento di design del tema è possibile attraverso il sistema a blocchi.
Stile blocco pennellate
Ho detto che c'erano delle sfide, ma uso quel termine per significare "le cose divertenti". Questi sono i pezzi in cui designer e sviluppatori possono immergersi in un problema e tentare di innovare, e sono le soluzioni che voglio condividere.
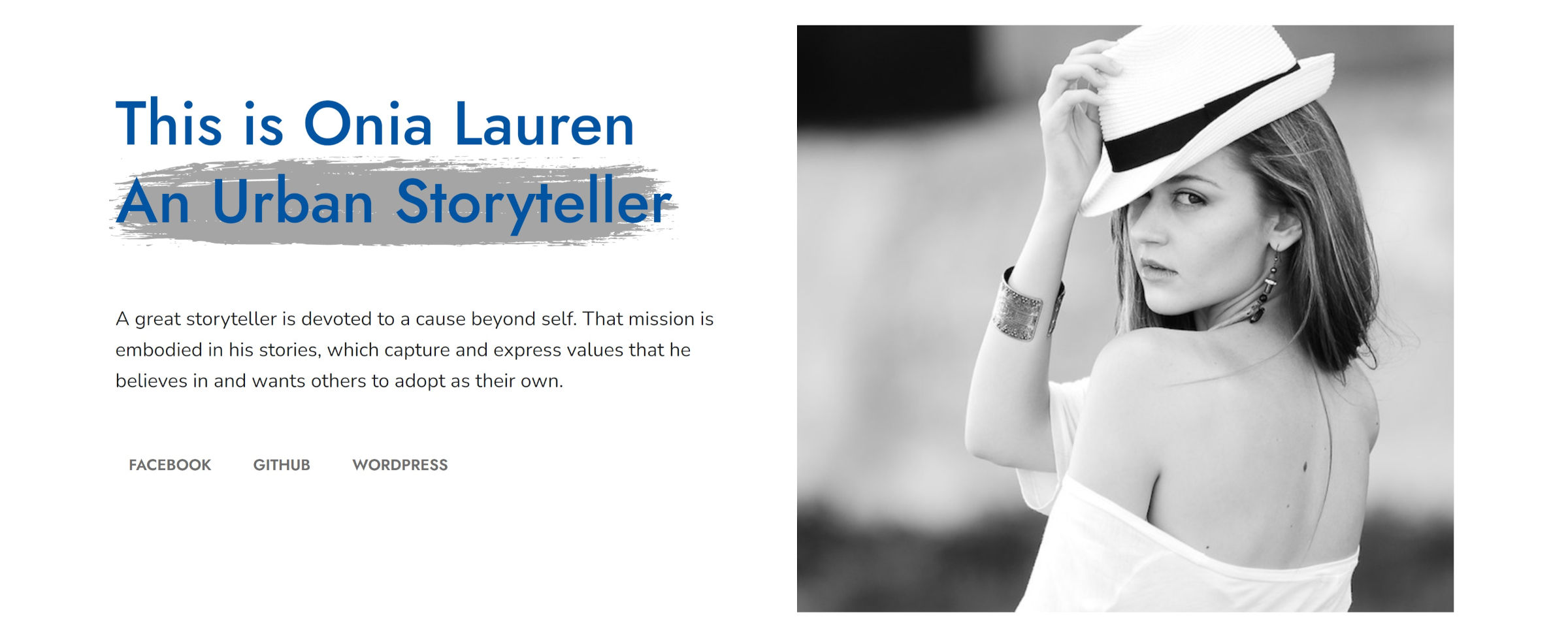
Uno dei miei elementi di design preferiti del tema era l'uso di un SVG per creare una pennellata dietro l'intestazione dell'introduzione:

Il tema utilizzava un metodo della vecchia scuola per avvolgere un elemento <span> all'interno di un <h1> . Questo applica lo sfondo del pennello alle ultime parole del testo. Tuttavia, tale implementazione è problematica con dispositivi più piccoli, che non tengono il passo con il flusso naturale delle interruzioni di testo quando lo schermo cambia. Inoltre, gli utenti non avevano modo di controllare il colore della pennellata o del testo.

Volevo sapere se c'era un modo migliore per farlo offrendo la massima flessibilità agli utenti.
Fortunatamente, WordPress News è stato recentemente rilanciato con un design nuovo di zecca che si basava fortemente sulle pennellate. Inoltre, il tema è concesso in licenza sotto GPL, quindi le sue risorse sono disponibili gratuitamente.
Onestamente, vorrei aver esaminato il suo codice sorgente prima di leggere vari siti di assistenza e supporto CSS. I designer della nostra community avevano già risolto i problemi che stavo incontrando. Tutto quello che dovevo fare era adattare le loro soluzioni alle mie esigenze.
Dopo un po' di discussioni, sono riuscito a creare uno sfondo di pennellate personalizzabile per Intestazioni:


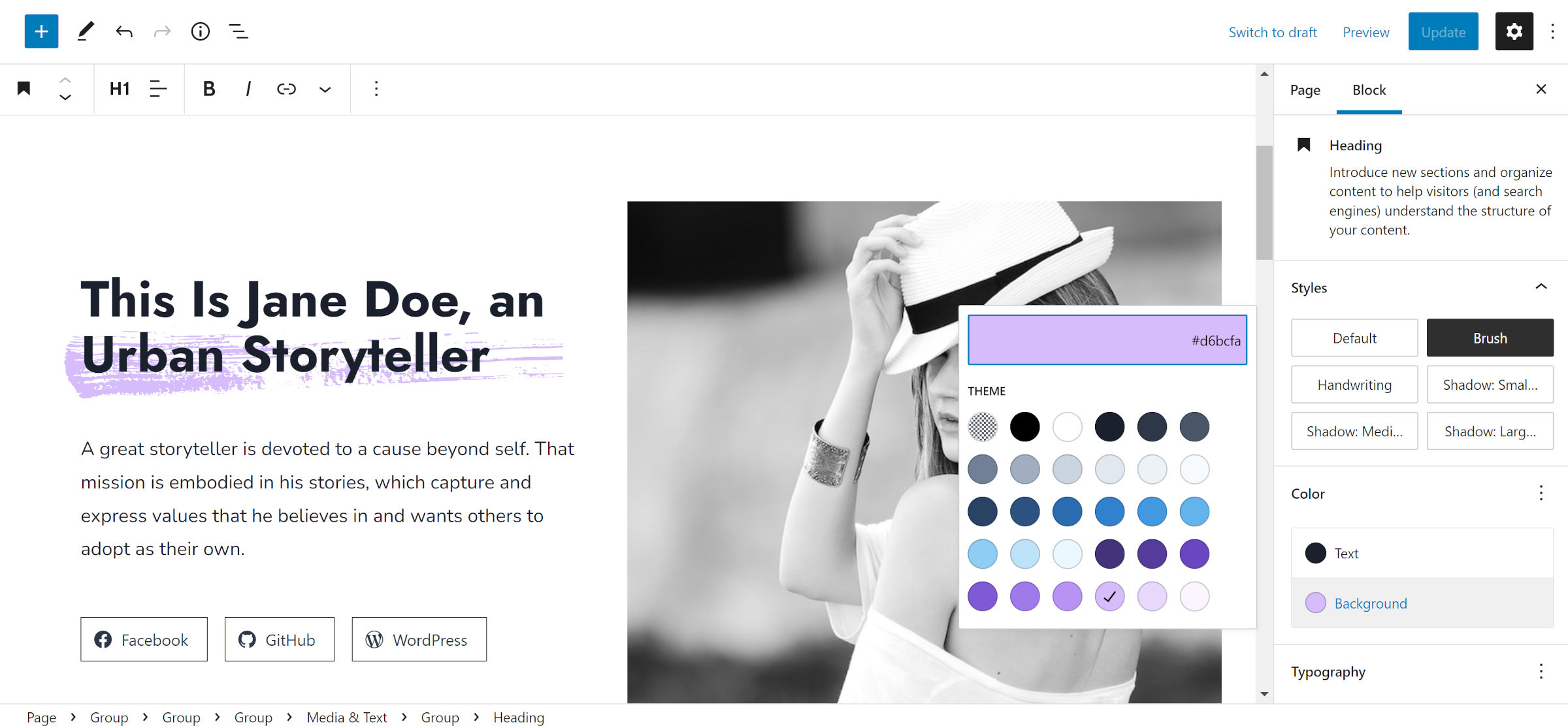
Gli utenti possono regolare il colore del testo come sempre. Tuttavia, la modifica del colore di sfondo cambia il colore della pennellata. Il tratto si allinea sempre con l'ultima riga di testo, quindi funzionerà indipendentemente dalle dimensioni dello schermo. Potrebbe non essere sempre desiderabile. Tuttavia, esistono altre soluzioni per casi d'uso come l'evidenziazione di testo specifico.
Lo screenshot seguente è una vista dell'editor mentre cambio il colore:

Per creare lo sfondo della pennellata per i blocchi di intestazione, ho aggiunto il seguente codice al file functions.php del mio tema:
add_action( 'init', 'tavern_register_block_styles' ); function tavern_register_block_styles() { register_block_style( 'core/heading', [ 'name' => 'brush', 'label' => __( 'Brush', 'tavern' ) ] ); } Quindi, ho scaricato il file brush-stroke-big.svg dal repository WordPress News e l'ho aggiunto a una cartella /assets/svg nel mio tema.
Il passaggio finale è stato l'aggiunta di CSS personalizzati al foglio di stile del mio tema. Ho trattato l'aggiunta di stili in modo più approfondito nel mio precedente tutorial Building with Blocks per coloro che hanno bisogno di un aggiornamento.
/* Cancel out WP's padding on headings with backgrounds. */ :is( h1, h2, h3, h4, h5, h6 ).is-style-brush.has-background { padding: 0; } /* Add default background to headings. Clip it to the text. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush { position: relative; z-index: 1; background-color: #b5b5b5; background-clip: text !important; -webkit-background-clip: text !important; } /* Adds the brushstroke to ::before. Using ::after can conflict with editor. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush::before { content: ""; position: absolute; z-index: -1; bottom: -1rem; left: -1rem; height: calc( 1.25em + 1rem ); width: 100%; background-color: inherit; -webkit-mask-image: url('assets/svg/brush-stroke-big.svg'); mask-image: url('assets/svg/brush-stroke-big.svg'); -webkit-mask-position: left bottom; mask-position: left bottom; -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; -webkit-mask-size: 100% 100%; mask-size: 100% 100%; }La maggior parte di queste regole può essere modificata caso per caso. Alcuni potrebbero aver bisogno di un po' di confusione, a seconda del tema.
Questa soluzione potrebbe funzionare per altri blocchi. Incoraggio gli autori di temi a sperimentare e utilizzare altri SVG per vedere cosa escogitano.
Nota: il tema Onia si collega a una CDN per la sua immagine di sfondo SVG, che non dovrebbe essere consentita su WordPress.org. Inoltre non sono riuscito a trovare alcuna informazione sulla licenza su di esso. Non essendo sicuro che fosse compatibile con la GPL, non ho utilizzato l'asset del tema.
