Come limitare il contenuto di Elementor con le condizioni di visualizzazione di PowerPack
Pubblicato: 2020-10-19Limitare i contenuti in modo granulare con Elementor non è stato un compito facile fino ad ora. Ma ora con la funzione Condizioni di visualizzazione di PowerPack, puoi definire quando il widget o le sezioni appaiono sulle pagine del tuo sito web. In questo articolo, mostrerò come limitare i contenuti sul tuo sito Web Elementor utilizzando la funzione Condizioni di visualizzazione di PowerPack.
Ci sono molti casi in cui non vuoi mostrare il contenuto del tuo sito web agli spettatori. Istanze come l'esecuzione di coupon in date specifiche , collegamenti per il download o la visualizzazione del mio account agli utenti che hanno effettuato l'accesso.
In tal caso, Elementor non offre molte opzioni. Se desideri limitare alcuni contenuti della tua pagina o del tuo sito Web, avrai bisogno di PowerPack Addon per Elementor. PowerPack viene fornito con uno strumento ingegnoso che ti consente di impostare regole che possono limitare widget o sezioni. Utilizzeremo questa funzione in questo tutorial e esamineremo diversi scenari in cui è possibile utilizzare questa funzione.
Entro la fine di questo blog, sarai in grado di limitare facilmente il contenuto delle pagine degli elementi con la funzione Condizioni di visualizzazione di PowerPack.
Se non sai come utilizzare questa funzione, puoi seguire questo tutorial o consultare questa guida rapida. Se preferisci guardare un video, puoi verificarlo qui:
Limita i contenuti con Elementor
Qui daremo un'occhiata a diversi scenari in cui puoi trarre vantaggio dalla limitazione dei contenuti dei tuoi utenti. Esamineremo anche i passaggi su come limitare il contenuto utilizzando la funzione Condizioni di visualizzazione di PowerPack.
Immergiamoci!
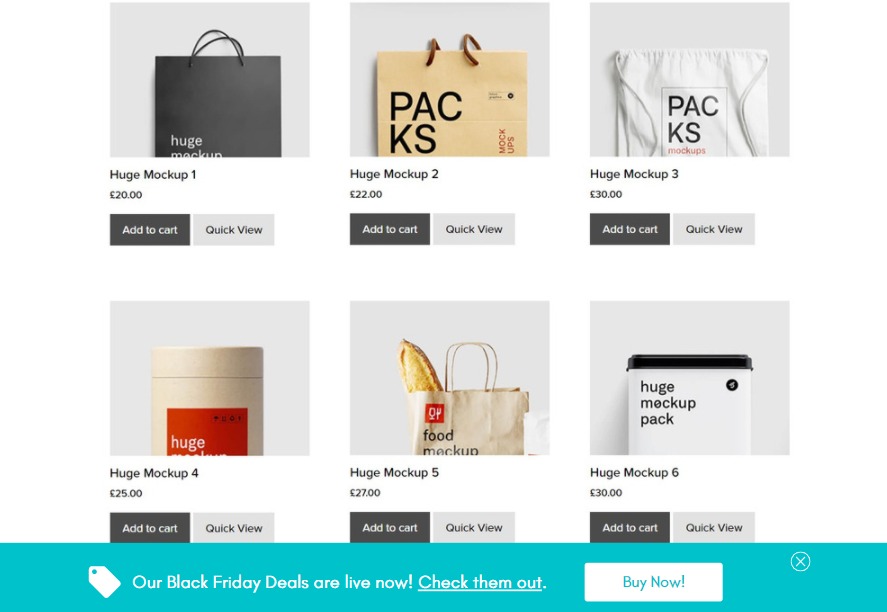
Scenario 1: Esecuzione di offerte e offerte a tempo limitato
Se desideri pubblicare offerte o sconti sul tuo sito Web, vorresti che venissero pubblicati in date o durate specifiche, giusto?

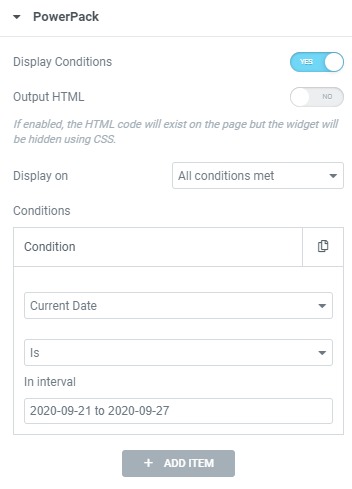
Per questo, puoi abilitare le condizioni di visualizzazione per la sezione del codice coupon e impostare la condizione come "Data corrente" e puoi inserire la durata delle date per le quali desideri eseguire le offerte sul tuo sito web.
Come farlo?
Apri la sezione o le impostazioni del widget della pagina su cui desideri eseguire le offerte e vai su Avanzate > Impostazioni PowerPack . Ora abilita l'opzione Condizioni di visualizzazione e imposta il primo parametro come "Data corrente" selezionandolo dall'elenco a discesa.

Poiché desideriamo che la nostra offerta venga pubblicata in un intervallo di date specifico, seleziona i giorni in cui desideri eseguire la tua offerta.
In questo modo l'elemento apparirà solo quando la condizione è soddisfatta e l'offerta si nasconderà automaticamente quando la data corrente supera la data impostata.
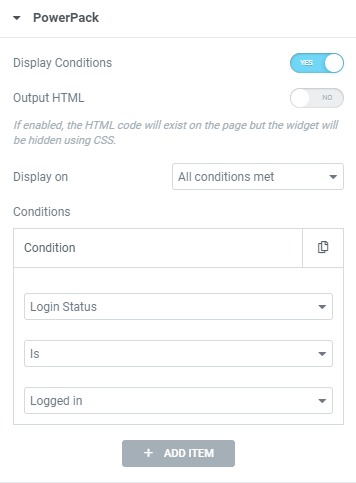
Scenario 2: limitazione del contenuto agli utenti disconnessi
Se desideri nascondere alcuni elementi del tuo sito Web agli utenti disconnessi come il pulsante "Il mio account" sul pulsante dell'intestazione o la pagina del profilo, puoi farlo anche tu. Per questo, utilizzeremo il parametro Stato di accesso per limitare i pulsanti o qualsiasi altro elemento.
Come farlo?
Come abbiamo fatto in precedenza, abilita l'opzione Condizioni di visualizzazione dalle Impostazioni avanzate del widget/sezione che desideri limitare.
Ora seleziona il parametro come "Stato di accesso" e imposta gli altri due parametri su "è" e "Acceduto"

Ciò farà apparire gli elementi solo quando l'utente accede al sito web. In caso contrario, gli elementi limitati non verranno visualizzati.
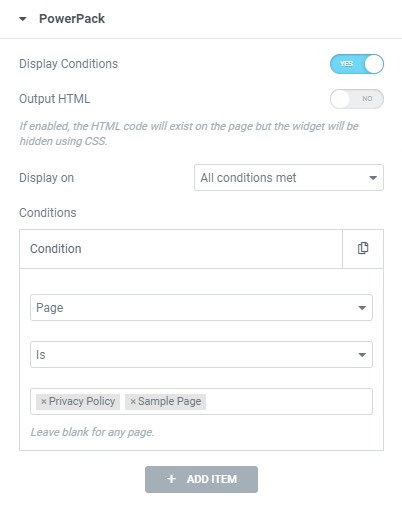
Scenario 3: limitazione dei contenuti su singole pagine
Vuoi mostrare di non mostrare un elemento nel footer o un popup nelle pagine specifiche del blog? Puoi farlo usando la condizione delle pagine singole.
Puoi fare in modo che un elemento/sezione appaia o meno su pagine specifiche con questo parametro.
Come farlo?
Per questo, abilita le condizioni di visualizzazione per la funzione che desideri mostrare o nascondere. Ora imposta la condizione su qualsiasi sottocategoria singolare. È possibile selezionare Post, Pagina, Tipo di post o Post statico .

Fatto ciò, cerca e seleziona la singola pagina che desideri escludere o includere esclusivamente. Questo renderà l'elemento da mostrare/nascondere su pagine specifiche.
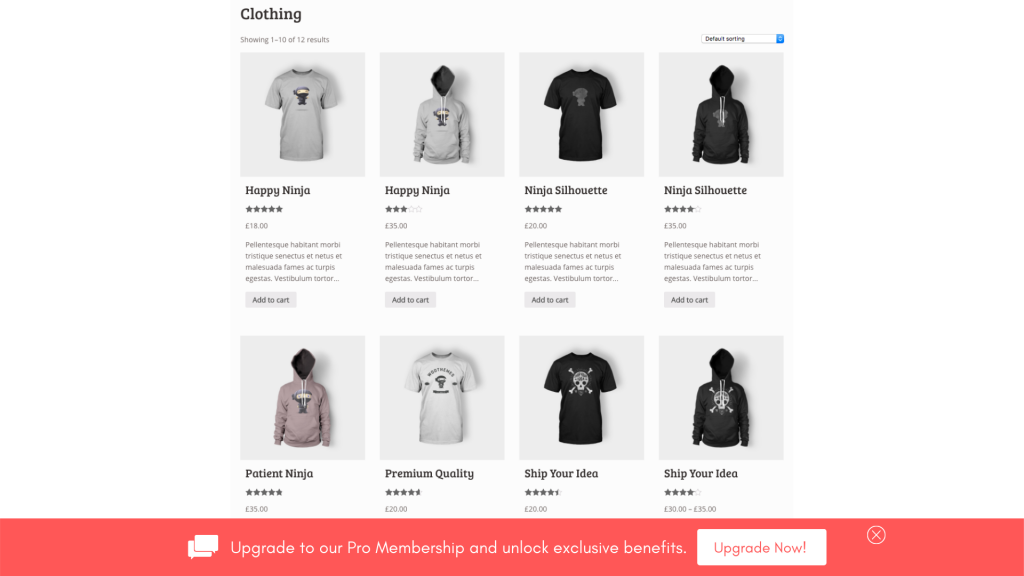
Scenario 4: upsell o visualizzazione di offerte speciali per clienti WooCommerce esistenti
Sì, anche questo è possibile. Se vuoi fare upsell ai clienti del tuo negozio eCommerce, puoi farlo usando il parametro User Role anche per questo.

Puoi inserire una sezione nella parte inferiore della Pagina del carrello o nella pagina dei prodotti. Quindi apparirà solo ai clienti esistenti.
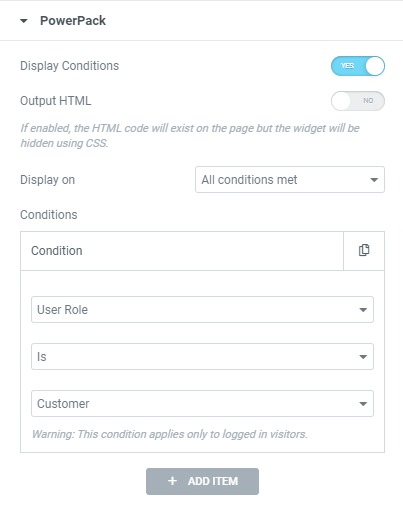
Come farlo?
Abilita le condizioni di visualizzazione per la sezione upsell. Puoi creare questa sezione utilizzando il widget Prodotti WooCommerce. Quindi puoi limitare il numero di prodotti a 2-3 a seconda del numero di prodotti che desideri promuovere.

Ora seleziona la Condizione come “Ruolo Utente” e imposta i parametri su “è” e “cliente” . Questo farà apparire la sezione upsell solo ai clienti esistenti.
Scenario 5: visualizzazione delle icone "Download per iOS/Android" per i rispettivi sistemi operativi
Se stai personalizzando una pagina di destinazione di un'app mobile e desideri mostrare un'icona ai tuoi utenti a seconda del dispositivo su cui si trovano, puoi farlo utilizzando la condizione "Dispositivo operativo" .

La condizione del sistema operativo limita il contenuto in base al sistema operativo come Android, Windows, MAC, OpenBSD o Linux.
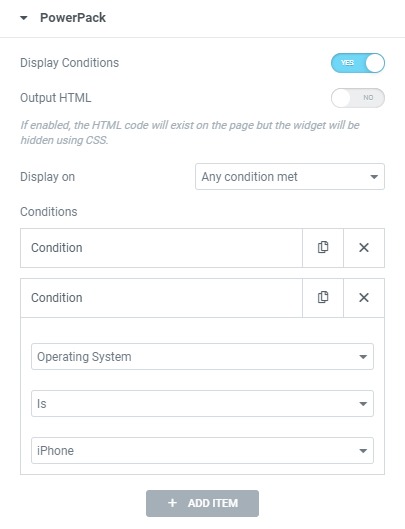
Come farlo?
Abilita le Condizioni di visualizzazione dalla scheda Avanzate per la sezione del collegamento per il download. Ora aggiungi la condizione come "Sistema operativo" e altri parametri come "è" e "android" .

Se vuoi mostrare la stessa sezione anche su iPhone OS, puoi aggiungere un'altra condizione del sistema operativo e impostare il parametro su "iPhone" . Assicurati di modificare il parametro "Display on" su "qualsiasi condizione soddisfatta" per visualizzare la sezione quando una qualsiasi delle condizioni è soddisfatta.

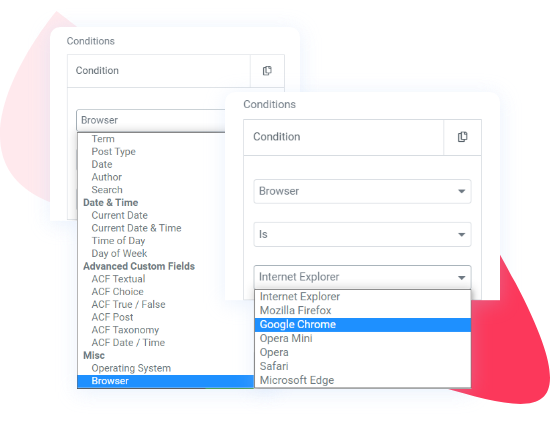
Scenario 6: limitazione del contenuto in base al tipo di browser
Cosa succede se si desidera limitare alcuni contenuti in base al tipo di browser. Bene, anche questo è possibile. Questo può essere utile quando vuoi mostrare alcuni contenuti mirati a quel particolare browser.
Se hai creato una pagina di destinazione per il tuo componente aggiuntivo Chrome o Firefox, puoi limitare automaticamente il pulsante di download e farli apparire per i relativi browser.
Come farlo?
Per limitare i contenuti con Elementor in base al tipo di browser, abilita le condizioni di visualizzazione del PowerPack per quel widget o una sezione specifica.

Ora seleziona i criteri come "Browser" e imposta il parametro successivo su "is" . Ora seleziona il browser su cui vuoi mostrare i tuoi contenuti. Se hai una pagina di destinazione dell'estensione di Chrome e desideri che il link per il download appaia solo sul browser Chrome, puoi farlo impostando il terzo campo su "Google Chrome" . In questo modo il widget/sezione apparirà solo sul browser Chrome.
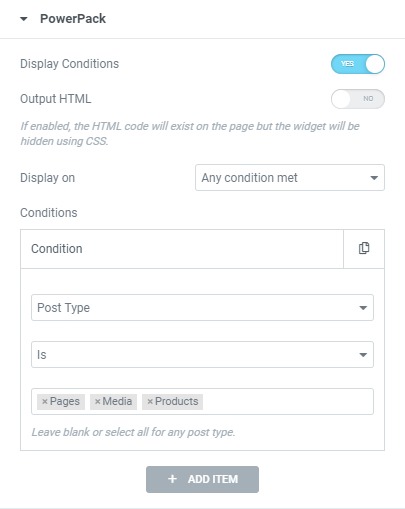
Scenario 7: Nascondi/Mostra contenuto su tipi di post specifici
Se disponi di tipi di post personalizzati sul tuo sito Web, puoi far apparire/scomparire una sezione elemento su di esso con la condizione Tipo di post. Questo rimuoverà o visualizzerà un widget/sezione su tutte le pagine di quel tipo di post specifico.
Come farlo?
Per questo, abilita la condizione di visualizzazione per il widget/sezione. Ora seleziona la condizione come "Tipo di post" , quindi imposta il parametro successivo su "è" , quindi seleziona il tipo di post su cui desideri visualizzare l'elemento.

In questo modo verrà mostrato l'elemento solo su quel tipo di post. Questo è molto utile per visualizzare banner di vendita o qualsiasi altro popup solo sulle pagine dei prodotti.
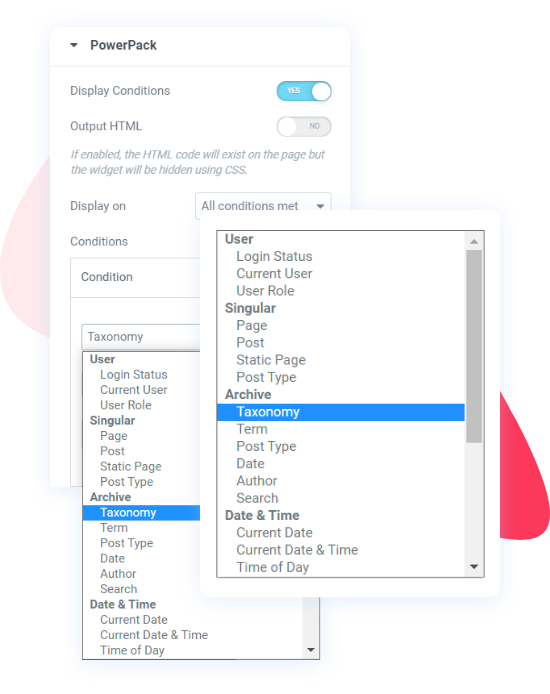
Scenario 8: visualizzazione dei popup solo nelle pagine di archivio del prodotto
Proprio come i tipi di post, puoi anche limitare il contenuto per impostare le pagine di archivio. Se vuoi mostrare notifiche di sconti o popup "acquistati di recente" per aumentare la vendita dei prodotti, puoi farlo mostrando i popup solo nelle pagine di archivio.
Come farlo?
Questo può essere fatto prima abilitando la funzione delle condizioni di visualizzazione per la sezione. Ora seleziona qualsiasi condizione dalla categoria Archivio. Puoi scegliere Tassonomia, Termine, Tipo di post, Data, Autore o Cerca.

Sto selezionando "Tassonomia" dall'elenco e impostando il terzo parametro su "Categorie di prodotti" . In questo modo la sezione apparirà solo nelle pagine delle categorie di prodotti sul sito web.
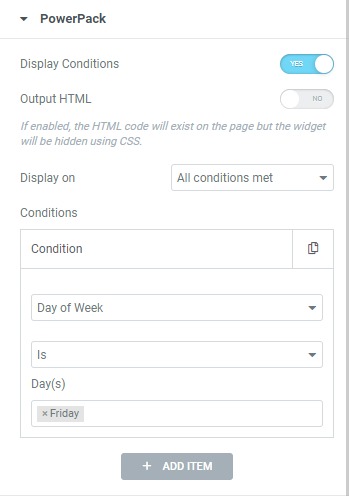
Scenario 9: Esecuzione di offerte e sconti settimanali
A chi non piacciono gli omaggi del venerdì o le offerte del fine settimana? Ma eseguirli manualmente e aggiornare il sito Web ogni settimana per offerte e omaggi può aggiungere una notevole quantità di lavoro.
Con Condizioni di visualizzazione, puoi impostare una regola che visualizzerà il contenuto solo in date specifiche della settimana.
Con questa condizione, puoi fare in modo che un blocco/sezione di contenuto appaia solo nei fine settimana o in qualsiasi altro giorno della settimana.
Come farlo?
Abilita l'opzione Condizioni di visualizzazione per la sezione banner omaggi e imposta la condizione su "Giorno della settimana". Quindi imposta il terzo parametro sui giorni in cui visualizzare l'offerta.

Ad esempio, se desideri mostrare le offerte solo il venerdì , seleziona venerdì dall'elenco e il banner apparirà solo il venerdì. Puoi scegliere anche più giorni.
Scenario 10: mostrare le offerte dell'happy hour
Se noti tempi di inattività nel traffico e nelle conversioni sul tuo sito Web durante un periodo di un giorno standard, puoi iniziare a pubblicare offerte di happy hour per aumentare la conversione durante quelle ore del giorno.
Per questo, puoi utilizzare il parametro Ora del giorno per limitare la visualizzazione del contenuto ogni giorno durante quelle ore.
Come farlo?
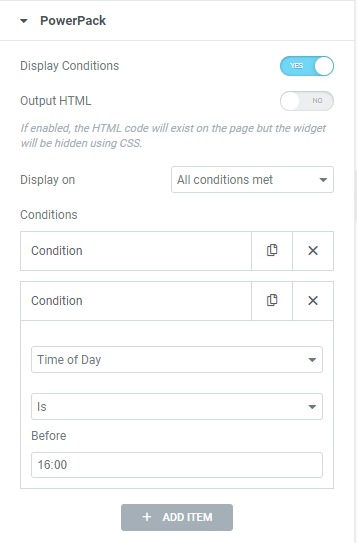
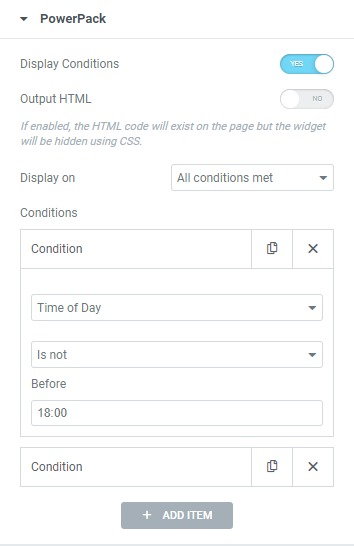
Per fare ciò, abilita la funzione Condizioni di visualizzazione per la pagina/banner delle informazioni dell'happy hour. Ora imposta la condizione su Time of Day e nel terzo parametro, imposta l' ora di fine dell'affare .


Ora aggiungi un'altra condizione e imposta nuovamente la condizione su Ora del giorno. Questa volta imposta il secondo parametro come "non è" e nel terzo campo inserisci l'ora di inizio dell'affare.
Assicurati di aggiungere queste due condizioni in modo che Display On sia impostato su "Tutte le condizioni soddisfatte". In questo modo il banner/pagina informativa apparirà ogni giorno solo in quegli orari prestabiliti.
Altre idee per limitare i contenuti utilizzando Elementor?
Questi sono solo alcuni esempi di come puoi limitare il contenuto delle pagine del tuo sito web utilizzando la funzione Condizioni di visualizzazione di PowerPack. Puoi limitare la visualizzazione dei contenuti sulla base di molti più parametri. È possibile controllare questi parametri in questo elenco di condizioni di visualizzazione.
Ancora una volta, se vuoi dare un'occhiata al tutorial video per le condizioni di visualizzazione, puoi controllarlo qui.
Usando più condizioni insieme!
Puoi anche combinare e abbinare più condizioni per lo stesso elemento. Ad esempio, se si desidera eseguire un'offerta in una data specifica e mostrare l'offerta solo agli utenti disconnessi, è possibile farlo aggiungendo 2 diverse condizioni per i parametri Stato accesso e Data. Puoi combinare e abbinare anche altre condizioni!
Oltre alla funzione Condizioni di visualizzazione, ottieni molto di più con il componente aggiuntivo PowerPack per Elementor. Ottieni oltre 70 widget e una libreria carica di modelli progettati professionalmente che puoi utilizzare per migliorare il tuo flusso di lavoro.
Se desideri saperne di più su PowerPack, puoi controllare qui.
Fammi sapere se hai trovato utile questo articolo. Inoltre, dimmi quale condizione usi di più nella sezione commenti qui sotto!
