Salvare i tuoi disegni come file SVG in Procreate
Pubblicato: 2023-01-11Non importa che tipo di artista tu sia, è probabile che tu abbia usato procreare almeno una volta nella vita. Per chi non lo sapesse, procreate è un'app che consente agli utenti di creare arte digitale. E una delle migliori caratteristiche di questa app è che ti consente di salvare i tuoi disegni come file svg . Questa è un'ottima notizia per gli artisti che desiderano poter stampare il proprio lavoro o utilizzarlo per altri scopi. Tuttavia, prima di poter iniziare a utilizzare questa funzione, ci sono alcune cose che devi sapere. In questo articolo, esamineremo tutto ciò che devi sapere sul salvataggio dei tuoi disegni come file svg in procreate.
Questa guida dettagliata ti insegnerà come convertire i file raster da Procreate in vettori web-friendly per l'interazione e l'animazione. Imparerai tutto ciò che devi sapere sulla progettazione e l'esportazione di SVG, nonché su come utilizzare un editor di codice per ripulire le immagini esportate. D3 e SVG supportano l'interattività e l'animazione, consentendo la creazione di applicazioni interattive uniche con molta flessibilità. Viene fornito con uno strumento di tracciamento bitmap simile a quello di Illustrator. Questo per garantire che la dimensione del file più piccola rifletta ancora la grafica originale. Ho fornito alcune linee guida per diversi tipi di disegni, ma in alcuni casi sarà quasi certamente necessario modificarle. Se non si desidera utilizzare le impostazioni di traccia dell'immagine per rimuovere lo sfondo bianco, utilizzare lo strumento di selezione diretta per farlo.
Spostando le forme, puoi modificarle sui propri livelli. Un percorso può essere rimosso se risulta essere un ostacolo utilizzando gli strumenti di selezione o di selezione della direzione. Le parti della tua grafica che dovranno essere modificate dovrebbero essere organizzate. Possiamo ancora tagliare le dimensioni del file in alcuni modi. In effetti, questo passaggio renderà molto più semplice integrare il tuo SVG in D3 rispetto a quanto sarebbe altrimenti. Per evitare conflitti CSS, prendi l'abitudine di convertire gli ID che vuoi conservare (molto probabilmente i livelli che hai creato in Illustrator) in classi e rimuovere quelli non importanti.
Puoi salvare un disegno come Svg?

Sì, puoi salvare un disegno come svg. Per fare ciò, apri semplicemente il file nel tuo programma di modifica vettoriale preferito ed esportalo come svg. Ciò preserverà la qualità del tuo disegno e ti consentirà di ridimensionarlo senza perdere alcun dettaglio.
Salvare le immagini come Svgs
Se salvi un'immagine come SVG, puoi mantenerla nitida fornendo allo stesso tempo risorse scalabili per l'utilizzo sul web. Adobe Photoshop è uno strumento eccellente per creare file SVG.
Procreate salva come vettore?

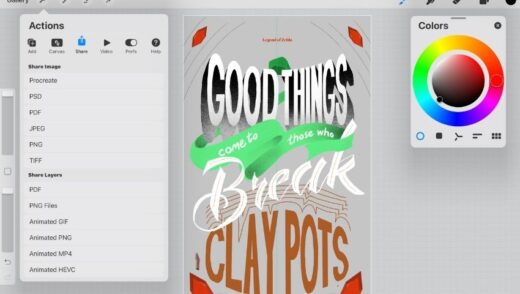
Vai al menu principale, "File" e seleziona "Salva con nome" per salvare il file. Assicurati che la tua opera d'arte sia nel formato che hai scelto e che abbia un nome. Questo metodo può essere utilizzato per salvare il file come vettore. Siamo entrati nella fase finale.
Creazione di file Svg
Non esiste un modo definitivo per creare un file SVG. Alcuni metodi comuni includono l'utilizzo di un editor di grafica vettoriale come Adobe Illustrator, Inkscape o Sketch o l'utilizzo di un programma di disegno come Microsoft Paint. Se hai accesso a un editor di grafica vettoriale, è generalmente il modo più semplice e versatile per creare file SVG. Tuttavia, anche programmi come Microsoft Paint possono essere utilizzati per creare semplici file SVG.
XML è il fondamento di Scalable Vector Graphics (SVG). Utilizzando gli strumenti JavaScript per creare file SVG, puoi modificarli direttamente o crearli e modificarli in modo programmatico. Se non hai accesso a Illustrator o Sketch, Inkscape è un'opzione praticabile. Vedere la sezione seguente per ulteriori informazioni sulla creazione di file svg utilizzando Adobe Illustrator. Il pulsante Codice SVG genererà il testo del file SVG. Sarai in grado di aprirlo non appena viene selezionato come editor di testo predefinito. Usando questo strumento, puoi modificare l'aspetto del tuo file finale o persino copiare e incollare il testo al suo interno.

Questo è il motivo per cui la dichiarazione e i commenti XML devono essere rimossi all'inizio del file. CSS o JavaScript possono essere usati per dare uno stile o animare le tue forme, ma è una buona idea organizzarle in modo che possano essere stilizzate o animate insieme. Molto probabilmente la tua immagine non riempirà l'intera tavola da disegno (sfondo bianco) in Illustrator. Prima di salvare la grafica, assicurati che sia dimensionata correttamente per la grafica.
Inkscape e Inkpad supportano il formato SVG nativo, rendendolo uno strumento ideale per creare grafica vettoriale. I livelli e la grafica vettoriale sono solo alcune delle funzionalità disponibili nel formato di file SVG. Questo set di programmi di grafica è ideale per creare grafica per il tuo sito web o progetto. La tipografia è fornita anche da Inkpad, che include una varietà di caratteri e funzionalità di esportazione.
Come importare file Svg in Procreate
Per aggiungere file JPG, PNG o SVG a Procreate, fai semplicemente clic sull'icona della chiave inglese > aggiungi> quindi inserisci un file (*se i file sono installati nell'app File). Se sono nel tuo rullino fotografico, puoi inserire una foto facendo clic su di essa. La seconda pagina aveva un pulsante per il download.
Come Creare File Svg Su Ipad
Esistono diversi modi per creare file svg su un iPad. Un modo è utilizzare un'app di disegno vettoriale come Adobe Illustrator Draw o Affinity Designer. Un altro modo è utilizzare un'app di disegno raster come Procreate o Sketchbook ed esportare il file come svg.
I file Scalable Vector Graphics (SVG) sono un formato compatibile con il Web per i file vettoriali. Una griglia viene utilizzata per generare formule matematiche che memorizzano immagini basate su punti e linee. Il risultato è che le immagini possono essere notevolmente ridimensionate senza perdere la loro qualità. Il codice XML definisce il codice XML utilizzato per costruire un SVG, il che significa che qualsiasi informazione di testo è letterale anziché informe. La maggior parte dei browser principali, inclusi Chrome, Edge, Safari e Firefox, ti consentono di aprire un file di visualizzazione. Puoi anche aprire un'immagine utilizzando un programma integrato nel tuo computer. Scopri una varietà di strumenti online che possono essere utilizzati per introdurre elementi in movimento nella tua grafica web.
Un SVG è un file vettoriale, mentre un PNG è un file raster. Poiché non ci sono pixel negli SVG, manterranno sempre la loro risoluzione. Quando allunghi o stringi un file PNG troppo lontano o troppo piccolo, diventa sfocato e pixelato. La grafica con percorsi intricati e punti di ancoraggio, ad esempio, richiederà più spazio di archiviazione.
Apple Pencil: il modo migliore per creare file Svg scritti a mano
L'Apple Pencil è uno stilo che può disegnare su un iPad ed è necessario se si desidera creare file SVG con lettere a mano con spessori del tratto variabili. La Apple Pencil è sensibile alla pressione, il che significa che se premi abbastanza forte, il peso del tratto aumenterà. Inoltre, puoi creare e modificare i file SVG semplicemente aprendo un editor di testo e selezionandoli. Tra l' elemento svg , puoi utilizzare altre forme e percorsi svg come cerchi, retti, ellissi o percorsi. Puoi anche utilizzare una varietà di librerie JavaScript per disegnare e manipolare file svg sulle tue pagine web.
