Grafica vettoriale scalabile: una soluzione per una migliore grafica di gioco Unity
Pubblicato: 2023-03-02Se stai cercando di migliorare la qualità della grafica del tuo gioco Unity, una potenziale soluzione è utilizzare Scalable Vector Graphics (SVG) invece dei file PNG. I file SVG sono generalmente di dimensioni inferiori rispetto ai PNG e possono essere ridimensionati senza perdere qualità. Inoltre, i file SVG possono essere modificati in un editor di grafica vettoriale, che può essere utile se devi apportare modifiche alla grafica del tuo gioco.
Il tipo di file PNG è un raster e il tipo di file SVG è un tipo di file vettoriale. Sebbene i PNG possano gestire risoluzioni molto elevate, non sono adattabili all'infinito. Un SVG è un'entità matematica i cui componenti matematici includono linee, punti, forme e algoritmi. Possono raggiungere qualsiasi dimensione, indipendentemente dalla risoluzione, senza perdere la capacità di espansione. Invece che in codice, gli SVG sono scritti in testo. Di conseguenza, gli screen reader ei motori di ricerca possono valutare l'accessibilità di questi dispositivi per migliorare il posizionamento nelle ricerche. I PNG, che sono formati online standard, hanno un'ampia base di utenti grazie all'ampia gamma di browser Web e sistemi operativi da cui sono supportati. Nonostante il fatto che gli SVG supportino l'animazione, non sono usati così comunemente come GIF e altri tipi di file.
Adobe Photoshop può essere utilizzato per trasformare le immagini SVG in immagini PNG. Converti da.SVG a.PNG per ottenere un'immagine di alta qualità e come risultato otterrai una dimensione del file più piccola. Lo strumento Photoshop può essere utilizzato per trasformare rapidamente formati di file di grandi dimensioni in tipi di grafica più piccoli e più facili da usare.
Posso usare Svg in Unity?

Unity Editor gestisce anche l'importazione di altri file. Seleziona Risorse dalla barra dei menu o scegli Aggiungi nuove risorse dalla finestra Progetti. Non appena si importano le risorse risultanti, vengono visualizzate nella vista gerarchica o nella vista scena.
Questa è una delle tendenze più interessanti nello sviluppo web in questo momento a causa dello sviluppo di SVG. Nonostante alcuni problemi iniziali, SVG è ora ampiamente disponibile su tutti i principali browser e dispositivi. Questi file sono ricercabili, codificabili e scalabili perché sono piccoli, ricercabili e modificabili. Questi elementi possono essere utilizzati in linea nel tuo HTML (creando un sito ma non vuoi codificare) o in qualsiasi dimensione. Cosa è buono per sva? Ci sono risorse grafiche. I pacchetti di immagini sono un ottimo modo per ottenere immagini per il tuo gioco; una volta che li hai impostati sul client, puoi usarli come bitmap per il rendering. È bello sapere che puoi ottenere immagini ad alta risoluzione con un ridimensionamento ridotto e dimensioni ridotte. La grafica di gioco è particolarmente adatta a SVG perché richiede un'ampia gamma di risoluzioni e formati bitmap senza sacrificare la qualità. Uno screenshot ad alta risoluzione può essere convertito in un'immagine SVG da utilizzare come sfondo del gioco, mentre uno screenshot a bassa risoluzione può essere convertito in un'immagine SVG. È un potente strumento di progettazione grafica che può essere utilizzato per creare una grafica straordinaria per il tuo sito Web o gioco. Inizia subito a utilizzare SVG.
Unity può usare i vettori?
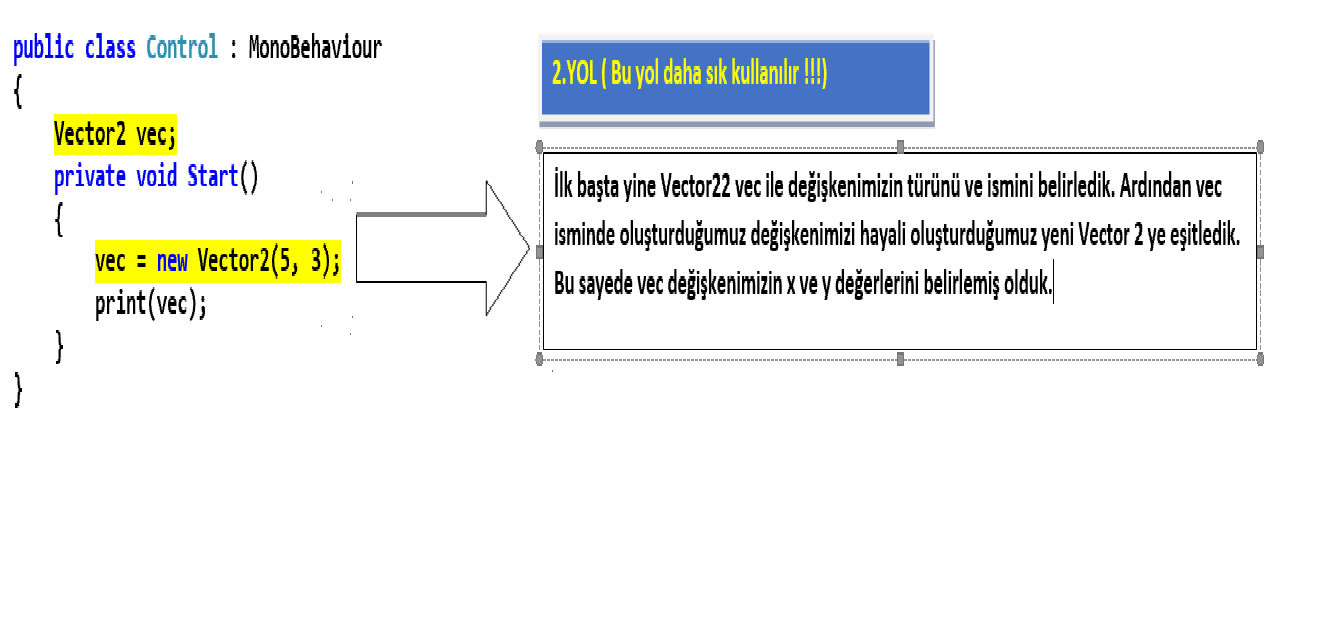
Unity consente di creare più dimensioni con la grafica vettoriale, oltre alle classi Vector2, Vector3 e Vector4 per la grafica 2D, 3D e 4D. È possibile utilizzare vettori 4D.
Per cosa possono essere utilizzati i file Svg?
La grafica Web , come loghi, illustrazioni e grafici, può essere realizzata utilizzando file SVG. Tuttavia, a causa della mancanza della potenza di elaborazione necessaria, non è possibile visualizzare foto digitali di alta qualità. Le fotografie dettagliate devono essere scattate in file .JPG. Le immagini Scalable Vector Graphics (SVG) sono supportate solo dai browser moderni.
Puoi usare i vettori in unità?

Sì, puoi usare i vettori in Unity. Un vettore è una struttura matematica che ha sia grandezza che direzione. In Unity, puoi utilizzare i vettori per rappresentare posizioni, direzioni e velocità.
Unity include classi per il rendering di dati 2D, 3D e HTML5. Vettori con proprietà 4D. Il concetto di vettore, che è un concetto matematico fondamentale, consente di descrivere una direzione e una grandezza. Vector2 e Vector3 sono le librerie di codici più comunemente utilizzate per i giochi 2D e 3D. La grandezza di un vettore può essere utilizzata per determinare la velocità dell'oggetto del gioco. Quando chiami grandezza su una variabile vettoriale, otterrai la grandezza di quella variabile. Una distanza tra due vettori può essere calcolata utilizzando la grandezza di ciascuno.
Questa funzione viene utilizzata nella funzione Vector3.Distance. Quando usiamo normalized o normalizedize, possiamo determinare in quale direzione punta il vettore dato. Se un vettore viene normalizzato, restituirà una nuova versione, permettendoci di memorizzare il vettore in una nuova variabile. Il sistema di coordinate di Unity mostra quanto segue: X è positivo a destra e negativo a sinistra, Y è positivo in alto e negativo in basso, Z è positivo avanti e indietro e così via. Quando grandezza restituisce un float, che è un valore monodimensionale che esprime la lunghezza del vettore, è un float vettoriale. Un'operazione normalizzata è un'operazione inversa, il che significa che restituisce le coordinate del vettore. Usando la magnitudine, possiamo calcolare la distanza tra due vettori.

Di conseguenza, possiamo utilizzare queste informazioni per spostare l'oggetto del gioco nella direzione desiderata. Possiamo anche usare la grandezza di un vettore per determinarne la lunghezza, permettendoci di calcolare qualsiasi cosa relativa alla velocità. La distanza tra due oggetti di gioco può essere calcolata utilizzando questo metodo, oltre a controllare la velocità di un oggetto di gioco. Possiamo usare queste informazioni per spostare gli oggetti del gioco, così come per generare l'IA nemica.
Puoi moltiplicare l'unità dei vettori?
Una matrice può essere moltiplicata per produrre un nuovo vettore.
Cos'è Png Vs Svg?

I PNG possono gestire risoluzioni molto elevate, ma non hanno la capacità di supportare un'espansione continua. I file SVG, invece, sono file vettoriali, costituiti da una complessa rete matematica di linee, punti, forme e algoritmi. Hanno la capacità di espandersi in qualsiasi dimensione senza perdere la loro risoluzione.
Viene creato un formato di file immagine con elementi vettoriali e grafici nello stile bidimensionale e raster vettoriale. Per esportare un documento in Vectornator, puoi utilizzare un formato vettoriale (SVG). Quasi tutte le persone usano un editor di grafica vettoriale per creare un'immagine che può essere scritta solo con codice. A causa della sua scalabilità e del basso degrado della qualità, la grafica vettoriale è più adatta per progetti Web reattivi e pronti per la retina. Mentre PNG non supporta l'animazione, ci sono tipi di file raster, come GIF e APNG, che lo fanno. Sebbene sia possibile convertire le immagini in sva, i browser non possono sempre gestire grandi vettori con centinaia di colori. Il tipo di file PNG è privo di supporto per l'animazione, nonostante supporti la trasparenza.
Se desideri eseguire l'upscaling di un PNG, evita di farlo oltre la risoluzione prevista. La prevalenza di PNG lo rende un candidato attraente per scopi generali. È generalmente accettabile utilizzare PNG per immagini complesse e non animate, in particolare quelle che richiedono trasparenza. Nonostante il fatto che una parte significativa della tua base di utenti abbia utilizzato versioni precedenti del tuo browser o dispositivo, i vettori sono generalmente sicuri. La distinzione tra i tipi di file è fondamentale; un file PNG è un formato diverso da un file SVG. È molto più probabile che un file PNG venga utilizzato a causa della sua semplicità, facilità di accesso e facilità d'uso. Perché fai squadra PNG o SVG? Fateci sapere se volete saperne di più su di noi.
Un'immagine di alta qualità può essere prodotta utilizzando PNG. Se intendi utilizzare immagini di alta qualità, l'opzione migliore è utilizzare PNG. Nonostante il fatto che i PNG contengano milioni di colori e le dimensioni dei file siano molto più piccole dei JPG, non sono appropriati per le foto senza linee o testo nitidi. Se stai usando PNG, assicurati di usare abbastanza colori per dare alla tua immagine linee o testo nitidi (ad esempio, un grafico). Semplici disegni al tratto, loghi e icone possono essere creati con SVG anziché PNG. Il vantaggio di SVG rispetto ad altri formati di immagine è che può essere ridimensionato a qualsiasi dimensione e ottenere immagini di alta qualità . Se hai bisogno di trasparenza, è meglio usare un formato di file SVG. Poiché è gratuito e può essere ridimensionato a qualsiasi dimensione, è lo strumento migliore per immagini di alta qualità. Un file JPG contiene milioni di colori ed è molto più piccolo di un file JPG tradizionale, ma è meglio utilizzarlo quando non ci sono testo nitido o linee in una foto.
Png vs. Svg: qual è il miglior formato di file per il tuo progetto?
Il modo migliore per utilizzare i file SVG è creare loghi, icone e grafica semplice . Con questi file, sarai in grado di creare una versione più nitida e più piccola del tuo sito Web, quindi non lo rallenterà affatto. È meglio utilizzare i file PNG per la stampa su acquascivoli, vinile stampabile o persino cartoncino. Questi documenti possono essere utilizzati per immagini di bassa qualità che non richiedono i dettagli aggiuntivi forniti da SVG. Se intendi utilizzare immagini di alta qualità, icone dettagliate o sei interessato alla trasparenza, PNG è la soluzione migliore. È adatto per immagini di alta qualità che possono essere ridimensionate a qualsiasi dimensione ed è adatto anche per file più piccoli.
Da Svg a Png
Quando converti da svg a png, stai essenzialmente prendendo un'immagine bidimensionale e trasformandola in un'immagine tridimensionale. La differenza principale tra i due è che i file png possono avere dimensioni molto maggiori rispetto ai file svg.
Quando si tratta di qualità dell'immagine , il progetto sva open source vince a mani basse. È quasi il 50% più veloce di PNG @1X ed è quasi due volte più veloce di PNG @2X. Di conseguenza, se desideri risparmiare larghezza di banda aumentando anche la velocità del tuo sito Web, utilizza SVG anziché PNG.
Perché Svg è il miglior formato di file per le immagini di base
Poiché si basa sulla grafica vettoriale, è un formato ideale per loghi, icone e grafica semplice. I file PNG e .JPG sono leggermente più piccoli dei file più grandi, ma non possono competere con la trasparenza. Nonostante i file JPEG siano più piccoli, non vengono convertiti in file modificabili. Se hai solo bisogno di un'immagine di base, è meglio usare SVG.
