Grafica vettoriale scalabile (SVG): visualizzazione del testo
Pubblicato: 2023-02-06Quando si tratta di visualizzare il testo in Scalable Vector Graphics (SVG), esistono due diversi approcci: utilizzare l' elemento text o utilizzare l'elemento textPath. L'elemento di testo è l'approccio più diretto. Ti consente di specificare le coordinate x e y in cui desideri che appaia il testo, nonché la famiglia di caratteri, le dimensioni e altre proprietà tipografiche. L'elemento textPath, d'altra parte, consente di visualizzare il testo lungo un percorso arbitrario. Ciò può essere utile per creare testo curvo oa spirale o per seguire i contorni di una forma complessa. Entrambi gli approcci hanno i loro pro e contro e quale sceglierai dipenderà dalle tue esigenze particolari. In questo articolo, esamineremo più da vicino entrambi i metodi e vedremo come creare alcuni effetti di testo comuni utilizzando ciascun approccio.
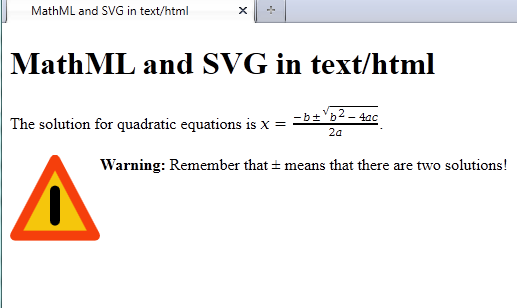
Le pagine HTML possono essere incorporate con elementi SVG senza richiedere alcun software speciale.
Puoi inserire il testo in un Svg?

Un elemento SVG con l'attributo text includerà un elemento grafico. È possibile applicare un gradiente, un motivo, un tracciato di ritaglio, una maschera o un filtro all'elemento text>, proprio come qualsiasi altro elemento grafico SVG. Quando c'è testo insufficiente in un elemento all'interno di un elemento text>, un elemento non verrà reso.
Toccando l'icona, puoi creare un nuovo stile. Seleziona il tipo di stile che desideri creare: riempimento, traccia o tracciato. Uno stile può essere regolato oltre a cambiarne il colore e l'opacità. Per applicare uno stile a un intero SVG, toccalo e tienilo premuto, quindi selezionalo dal menu a discesa. Quando hai finito di creare il tuo stile, usalo nei futuri file SVG selezionando lo stile dal menu a discesa Stile e quindi selezionando il file a cui vuoi applicarlo. Può essere modificato con la scheda Grafica nell'applicazione Office per Android. Gli stili possono essere applicati per modificare rapidamente l'aspetto di un file SVG e il colore e l'opacità possono essere modificati. Per applicare gli stili a un intero file SVG, selezionalo dal menu a discesa degli stili. Se hai già creato uno stile, puoi usarlo nei futuri file SVG selezionando lo stile e il nome del file.
Usa il E Elementi per scrivere testo all'interno di un rettangolo in Svg
Quando crei del testo all'interno di un rettangolo, usa gli elementi rect> e text . L'elemento rect> definisce il contorno del rettangolo e l'elemento text> definisce il testo al suo interno. Gli elementi rect> e text> devono essere uniti utilizzando l'elemento *join> dell'elemento. L'elemento join>, che unisce altri due elementi SVG, fa parte del gruppo di elementi. Gli elementi rect> e text> verranno uniti in uno e l'elemento svg> verrà utilizzato per disegnare l'elemento unito.
Come inserisco il testo all'interno di un percorso Svg?

Per aggiungere testo a un percorso SVG , devi utilizzare l'elemento. Questo elemento ha un numero di attributi che controllano come viene reso. Il più importante di questi sono gli attributi "x" e "y", che specificano la posizione del testo. Gli attributi “font-size” e “font-family” specificano la dimensione e il tipo di carattere del testo.
Come utilizzare l'elemento Textpath in Html
Quando si descrive la posizione del testo, l'attributo href si riferisce all'elemento *path. Verrà visualizzato un testo nel punto in cui il percorso interseca il percorso.
Come posso rendere modificabile il testo Svg?
Non esiste una risposta definitiva a questa domanda in quanto dipende dal software che stai utilizzando per creare e modificare i tuoi file SVG. Tuttavia, in generale, è possibile rendere modificabile il testo nei file SVG selezionando l'elemento di testo (o il gruppo di elementi di testo) che si desidera modificare e quindi scegliendo lo strumento di modifica appropriato dalla barra degli strumenti del software. Una volta apportate le modifiche, sarà necessario salvare il file per conservare le modifiche.
Testo in formato Svg
Ci sono alcuni motivi per cui potresti voler convertire il testo in svg. Uno dei motivi è se desideri creare un logo o un'icona interamente basati su testo. Un altro motivo è se si desidera creare un effetto di testo complesso, ad esempio con un'ombreggiatura o una sfumatura. Oppure, potresti semplicemente voler conservare il testo in un'immagine in modo che possa essere modificato o ridimensionato in seguito. Qualunque sia la ragione, ci sono diversi modi per convertire il testo in svg. Un modo è utilizzare un programma di modifica vettoriale come Adobe Illustrator. Crea semplicemente il tuo testo in Illustrator, quindi vai su File> Esporta> Salva come tipo e seleziona svg. Un altro modo è utilizzare un convertitore online come Online-Convert.com. Carica semplicemente il tuo file di testo, seleziona svg come formato di output e fai clic su Converti.

3 modi per mostrare il testo accanto a una grafica Svg
Esistono diversi modi per visualizzare il testo accanto a un grafico SVG. Il metodo più semplice consiste nell'utilizzare due elementi in linea: svg> e span>. Quando selezioni questa opzione, sarai in grado di modificare il testo e di visualizzarlo nella sva. In alternativa, puoi utilizzare un tag a> che specifica il percorso dell'immagine SVG utilizzando l'attributo href. Per iniziare SVG, vai alla nuova scheda o finestra che è stata avviata. Infine, l'attributo contenteditable può essere utilizzato per animare il testo. Quando apporti modifiche all'interno di SVG, appariranno anche in SVG.
Carattere di testo Svg
SVG supporta i seguenti formati di carattere:
– Caratteri TrueType (.ttf)
– Font OpenType (.otf)
– Font Adobe Type 1 (.pfb + .afm)
– Formato carattere aperto Web (.woff)
– Caratteri OpenType incorporati (.eot)
– Font di grafica vettoriale scalabili (.svg)
Per la maggior parte dei browser, il miglior formato da utilizzare è .woff.
Puoi usare qualsiasi carattere che desideri in un documento Svg
Significa che puoi creare qualsiasi tipo di documento SVG utilizzando qualsiasi carattere desideri, purché i file dei caratteri siano installati sul tuo computer. Siti web come Google Fonts e software come Inkscape sono ottime fonti di font SVG. Puoi anche accedere e installare file di font SVG utilizzando il gestore di font Inkscape. Tieni presente che i caratteri SVG possono essere utilizzati solo nei browser Safari e Android in questo momento. Come risultato del suo focus su WOFF, Firefox ha posticipato a tempo indeterminato l'implementazione della funzionalità in Chrome 38 (e Opera 25). Altri strumenti, invece, consentono l'incorporamento di font SVG come Batik e Inkscape.
Come aggiungere testo nel percorso Svg
La creazione di testo SVG che segue un percorso utilizzando un elemento *textPath* che è stato definito nei tag *defs> è molto semplice. È possibile utilizzare un attributo xlink:href nel campo textPath> per fare riferimento al percorso. Il percorso sarà indicato usando href piuttosto che xlink: in SVG 2.0 perché xlink: è stato rimosso.
Contorno testo Svg
La struttura del testo SVG è un'opzione di formattazione del testo in SVG che consente la facile creazione di testo con una struttura. Questo può essere utile per creare un testo che risalti su uno sfondo affollato o per creare un testo con un effetto 3D.
Svg Area di testo
Un'area di testo svg è un tipo di campo di testo che consente all'utente di inserire testo in un formato di grafica vettoriale. È simile a una normale area di testo, ma consente all'utente di inserire il testo in modo più flessibile e interattivo.
Tag Svg per percorsi di testo in Inkscape
Quando hai impostato il percorso del testo, dovrai aggiungere il tag svg. Per fare ciò, vai alla scheda "proprietà", quindi scorri verso il basso fino al pulsante "svg". Nella sezione aperta dei tag svg è possibile accedere all'elenco delle proprietà. Successivamente, dovrai creare un percorso di testo, seguito dal tag *svg.
Interruzione riga di testo Svg
L'interruzione di riga del testo SVG è una caratteristica della specifica SVG che consente di suddividere il testo in più righe. Questo può essere utile per creare un testo più leggibile o per creare un testo che rientri in un'area specifica.
Come utilizzare i tag nel tuo testo Svg
Con i tag span> in SVG, puoi aggiungere stile e funzionalità al tuo testo. Puoi usarli per generare un'intestazione o un piè di pagina per il tuo documento o per aggiungere un sommario se desideri includere un collegamento ad esso. Possono anche essere usati per dividere il testo in sezioni.
Non è raro che i tag span> siano in qualche modo difficili da cross-browser. Dovrai verificare che funzionino in tutti i tuoi browser se desideri utilizzarli in una pagina Web che intendi condividere con altri.
Usare i tag span> al posto di un elemento di testo è un modo fantastico per aggiungere stile e funzionalità al tuo testo. Finché sai quanto sia difficile utilizzare queste app con un browser diverso, saranno in grado di svolgere bene il loro lavoro.
