Ridimensionamento della tela SVG per adattare il contenuto
Pubblicato: 2023-01-29Il ridimensionamento di solito si riferisce all'aumento o alla diminuzione delle dimensioni di un oggetto o di un'immagine. Tuttavia, quando si esporta SVG, il ridimensionamento si riferisce generalmente al processo di ridimensionamento della tela SVG per adattarla al contenuto al suo interno. Questo può essere fatto impostando gli attributi width e height dell'elemento, o usando l'attributo viewBox.
Per stampare una copia in scala ridotta della tua stanza, dovrai ridimensionare (moltiplicare) il tuo SVG per 0,5 / WorldPrinterToScaleFactor. Sebbene l'indipendenza dalla risoluzione sia una caratteristica importante di SVG, esistono anche possibili svantaggi.
Il ridimensionamento dell'immagine Svg riduce la qualità dell'immagine?

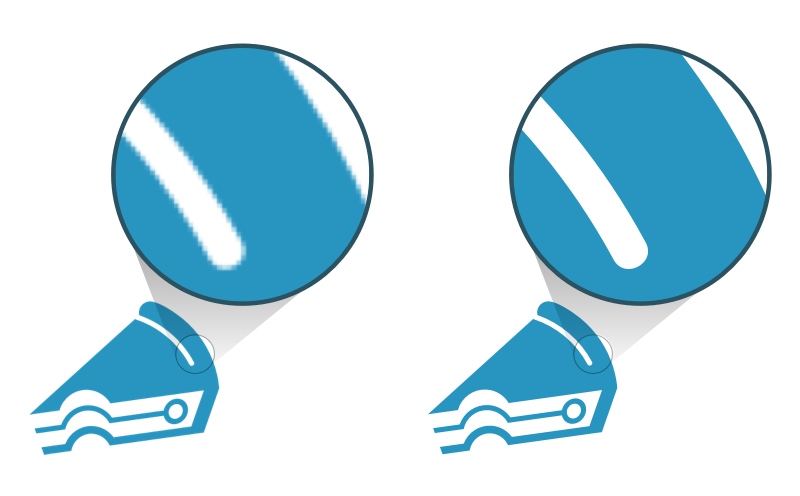
Il ridimensionamento di un'immagine SVG non degrada necessariamente la qualità dell'immagine. Tuttavia, se l'immagine viene ingrandita troppo, può diventare pixelata e perdere parte dei suoi dettagli.
Se un'immagine viene ridimensionata per essere più piccola della sua dimensione originale , potrebbe apparire pixelata o sfocata. Inoltre, se un'immagine viene ingrandita per adattarsi a dimensioni maggiori rispetto alle dimensioni originali, potrebbe diventare sfocata o distorta. Poiché ogni situazione avrà conseguenze diverse, è fondamentale considerare l'uso previsto di un'immagine prima di ridimensionarla. È meglio mantenere un'immagine il più fedele possibile alla sua risoluzione in modo che abbia un bell'aspetto su qualsiasi dispositivo, ad esempio quando la si utilizza su un sito Web. Tuttavia, se un'immagine deve essere utilizzata in un progetto di stampa, sarebbe preferibile ridimensionarla alla sua dimensione originale in modo che possa essere vista su tutti i formati di carta. È sempre importante essere consapevoli dei potenziali effetti collaterali ed essere cauti quando si ridimensionano le immagini, indipendentemente dalla loro utilità. Molte persone non hanno familiarità con la distinzione tra un vettore e un formato di immagine raster.
La differenza tra i formati di immagini vettoriali e raster
A causa delle loro dimensioni, gli ScalableVG possono essere ridimensionati senza influire sulla qualità dell'immagine . Indipendentemente dalle dimensioni o dalla forma, sarà perfettamente chiaro e nitido. Nella maggior parte dei tipi di file immagine, i pixel in un file vengono memorizzati in formato vettoriale. Un elemento immagine è un carattere poligonale costituito da singoli segmenti. Poiché occupano meno spazio di un PNG, gli SVG creano formati eccellenti per immagini più piccole. Sono anche file vettoriali, il che significa che possono essere ingranditi senza perdere qualità. Il fatto che i tuoi pixel abbiano le stesse dimensioni dello spazio che vuoi scegliere come target può spiegare perché il tuo SVG è sfocato. Per risolvere questo problema, prima imposta la dimensione desiderata nel tuo programma di editing e poi assicurati che tutti i tuoi pixel siano centrati sulla griglia. Sarai in grado di ridimensionare il tuo SVG consentendogli anche di eseguire il rendering a dimensioni inferiori. Per evitare ciò, assicurarsi che venga creato un file XML prima del caricamento per evitare problemi di ridimensionamento.
Come si scala Svgs?

Esistono alcuni modi per ridimensionare gli SVG:
1. Utilizzando l'attributo viewBox
2. Utilizzando l'attributo preserveAspectRatio
3. Utilizzo dei CSS
4. Utilizzo dell'attributo di trasformazione
È importante quale sia la dimensione di un Svg?
Non esiste una risposta definitiva a questa domanda poiché può dipendere da una varietà di fattori, ad esempio per cosa viene utilizzato svg e quale software viene utilizzato per visualizzarlo. In generale, tuttavia, la dimensione di un file svg non dovrebbe avere molta importanza, purché sia abbastanza grande da essere leggibile e abbastanza piccola da non occupare troppo spazio.

Anche se ridimensionate a dimensioni maggiori, le immagini vettoriali possono apparire di alta qualità anche se ingrandite. Di conseguenza, la dimensione dell'immagine non ha alcun effetto sulla sua qualità. Un file SVG è in genere più piccolo di un file immagine.
Dimensione del file Svg e il suo effetto sul design
Quando tutti i metadati vengono rimossi da un'immagine, la dimensione del file può arrivare fino a 2,752 KB, a seconda degli strumenti di ottimizzazione utilizzati. Di conseguenza, SVG è un'opzione attraente per loghi, icone e altre piccole immagini che non richiedono immagini altamente grafiche. Se utilizzerai l'SVG su una pagina che dovrà essere ridimensionata, dovresti sapere che la dimensione dell'SVG avrà un impatto sulla dimensione dell'immagine. La dimensione di un file SVG è proporzionale alla dimensione predefinita di 16 pixel. In questi casi, potrebbe esserci un errore o un risultato confuso. Un designer è il responsabile ultimo della determinazione delle dimensioni di un SVG. Sebbene le dimensioni possano essere forzate sui file svg tramite l'uso di attributi, non sono sempre necessarie o desiderabili. Poiché il design reattivo consente ai file svg di essere più piccoli senza compromettere i risultati, il design spetta in definitiva al progettista decidere cosa è meglio per il progetto. Se aggiungi un viewBox a un file.svg, il tuo file.svg verrà trasformato in un'immagine o in un codice in linea e può essere ridimensionato per adattarsi a qualsiasi dimensione desideri.
Le immagini Svg possono essere ridimensionate?
Le immagini basate su vettori, come SVG, non sono interessate dal ridimensionamento o dalla riduzione; tuttavia, le immagini raster, d'altra parte, perdono qualità quando vengono ingrandite o ridotte.
Il responsive web design utilizza spesso immagini vettoriali come SVG per garantire che la grafica rimanga nitida indipendentemente dalle dimensioni dello schermo o del dispositivo su cui viene visualizzata. È un formato di file che può essere utilizzato in vari modi nel web design, incluso il responsive design. La grafica rimane vibrante anche negli ambienti più difficili, rendendola una scelta eccellente per la visualizzazione su una varietà di piattaforme. Come ottengo un'immagine ad altissima risoluzione da figma?
Esportazione Figma Svg Dimensione errata
Se stai tentando di esportare un file figma come SVG e il file ha le dimensioni sbagliate, è probabile che tu non abbia selezionato l'opzione "esporta come" corretta. Quando esporti un file come SVG, devi selezionare l'opzione "file" anziché l'opzione "tavola da disegno" o "tela". In caso contrario, il file verrà esportato come immagine raster, che avrà dimensioni errate.
Come posso modificare la risoluzione di esportazione in Figma?
Quando fai clic su questo, si aprirà una finestra di dialogo che ti consentirà di specificare la larghezza e l'altezza dell'immagine. Selezionando il layer da ridimensionare, puoi anche modificarne le dimensioni andando su 'Modifica. GitHub usa Canvas o svg?
Puoi esportare Figma come Svg?
Il modo migliore per farlo è andare al menu Esporta e selezionare SVG. Puoi esportare l'intero documento o un sottoinsieme di livelli in qualsiasi momento. Dopo averlo scelto, fai clic sul pulsante Esporta e verrai indirizzato al punto in cui è stato salvato il file. È un tipo di grafica vettoriale che può essere generata in un formato SVG (Scalable Vector Graphics).
