Ridimensionamento dei file SVG in Adobe Illustrator
Pubblicato: 2023-02-11SVG è un formato di file di immagini grafiche vettoriali che consente ai designer di mettere le loro opere d'arte su Internet. È uno dei modi più popolari per condividere la grafica vettoriale. Quando si desidera utilizzare un file SVG sul Web, è necessario disporre di un modo per ridimensionarlo. Esistono due modi per ridimensionare un file SVG in Adobe Illustrator. Il primo consiste nell'utilizzare il comando Scala. Seleziona l'oggetto che desideri ridimensionare e scegli Oggetto> Trasforma> Ridimensiona. Immettere la percentuale in base alla quale si desidera ridimensionare e fare clic su OK. Il secondo modo consiste nell'utilizzare il comando Ridimensiona . Seleziona l'oggetto che desideri ridimensionare e scegli Oggetto> Trasforma> Ridimensiona. Immettere la nuova larghezza e altezza e fare clic su OK. Se stai utilizzando un file SVG sul Web, dovrai ridimensionarlo in modo che venga visualizzato correttamente su tutti i dispositivi. Il modo migliore per farlo è usare l'attributo viewBox. L'attributo viewBox definisce la larghezza e l'altezza dell'immagine SVG. Consente inoltre di impostare la larghezza e l'altezza minima e massima. Ciò significa che l'immagine SVG avrà sempre le dimensioni corrette, indipendentemente dal dispositivo su cui viene visualizzata. Per aggiungere l'attributo viewBox, apri il file SVG in un editor di testo e aggiungi il seguente codice: viewBox=”0 0 100 100″. Salva il file e aggiorna la pagina. L'immagine SVG avrà ora le dimensioni corrette su tutti i dispositivi.
Viene descritto il processo di ridimensionamento della grafica vettoriale scalabile (SVG). Amelia Bellamy-Royds condivide un'epica guida al ridimensionamento di SVG. È una sfida scalare, ma è anche un'opportunità per innovare. I principianti potrebbero avere difficoltà a capire come impostare SVG esattamente come vogliono che sia. Inaster immagini, il rapporto tra altezza e larghezza è chiaramente definito. Se costringi il browser a disegnare un'immagine raster con una dimensione diversa dall'altezza e dalla larghezza intrinseche, le cose risulteranno distorte; tuttavia, se costringi il browser a disegnare proporzioni diverse, le cose risulteranno distorte. Gli SVG incorporati verranno disegnati con le dimensioni specificate nel codice, indipendentemente dalle dimensioni dell'area di disegno.
ViewBox è un pezzo fondamentale del puzzle della grafica vettoriale scalabile. Questo elemento include l'elemento viewBox. Questo valore è un elenco di quattro numeri separati da spazi o virgole: x, y, larghezza e altezza. X e Y definiscono il sistema di coordinate per l'angolo sinistro della finestra. L'altezza è determinata dal numero di px o coordinate che devono essere ridimensionate per adattarsi all'altezza disponibile. Se dai all'immagine dimensioni che non sono in linea con le proporzioni, non sarai in grado di allungarla o distorcerla. Usando la nuova proprietà CSS di adattamento all'oggetto, puoi anche creare una proprietà CSS di adattamento all'oggetto per altri tipi di immagine.
Inoltre, se selezioni preserveRatioAspect=”none” dal menu contestuale, la tua grafica verrà ridimensionata esattamente come un'immagine raster. Quando si utilizzano immagini raster, è possibile scegliere la larghezza o l'altezza dell'immagine e far corrispondere l'altra scala . SVG può farlo? Ci sono numerosi passaggi coinvolti. È una buona idea utilizzare il ridimensionamento automatico dell'immagine con un'immagine in un andlt;img>, ma dovrai modificare un po' per iniziare. Le proporzioni di un elemento possono essere regolate utilizzando una varietà di diverse proprietà CSS, tra cui l'altezza e il margine. In altri browser, la dimensione predefinita 300*150 viene applicata automaticamente a un'immagine abilitata per viewBox; questo comportamento non è definito in alcuna specifica.
Se utilizzi i browser Blink/Firefox più recenti, la tua immagine si adatterà all'interno del viewBox. Se non specifichi sia l'altezza che la larghezza della pagina, questi browser utilizzeranno per impostazione predefinita le loro dimensioni predefinite. È più semplice sostituire elementi come l'elemento contenitore con SVG in linea e altri elementi sostituiti. L'altezza ufficiale in un grafico in linea (invertito) è zero. Quando il valore preserveRatioAspect è impostato, l'immagine viene ridotta a niente. Vuoi che la tua grafica si estenda per coprire l'intera larghezza del telaio e si riversi sull'area di imbottitura scelta con cura per soddisfare le proporzioni corrette. ViewBox e PreserveRatioAspect sono esempi di attributi estremamente adattabili. È possibile utilizzare elementi nidificati per dividere la scala grafica in sezioni separate, ognuna delle quali ha i propri attributi di ridimensionamento . Utilizzando questo metodo, un'intestazione grafica può essere allungata per coprire un display widescreen senza sembrare fuori posto.
Puoi anche modificare il viewBox in uno di altezza o larghezza nel file svg. Le proporzioni verranno regolate dal browser fintanto che le proporzioni complessive rimangono coerenti.
Come faccio a salvare Svg come dimensione specifica?

Esistono alcuni modi per salvare un file SVG con una dimensione specifica. Un modo è aprire il file in un programma di modifica vettoriale come Adobe Illustrator, quindi esportare il file come PNG o JPG alla dimensione desiderata. Un altro modo è aprire il file in un editor di testo e modificare i valori di larghezza e altezza nel codice SVG alla dimensione desiderata.

Poiché SVG è un formato vettoriale, puoi ridimensionarlo quando vuoi senza preoccuparti che il suo layout venga distorto. Se un file SVG viene visualizzato su una pagina e quindi ridimensionato, il layout potrebbe non apparire come previsto. Prima di poter modificare le dimensioni del tuo SVG, devi prima impostarlo.
Ridimensionamento Svg: i pro ei contro
Quando esporti un file SVG, puoi scegliere di personalizzarlo in modo che sia reattivo. Di conseguenza, ogni volta che l'SVG viene visualizzato, si ridimensionerà automaticamente per adattarsi alle dimensioni dello schermo. Tuttavia, se l'SVG viene successivamente ridimensionato, potrebbe non essere così nitido. Se desideri mantenere le dimensioni originali, devi ritagliare la tavola da disegno di Illustrator per adattarla alle dimensioni desiderate prima di impostarla sulle dimensioni desiderate.
Come posso esportare come Svg di alta qualità da Illustrator?

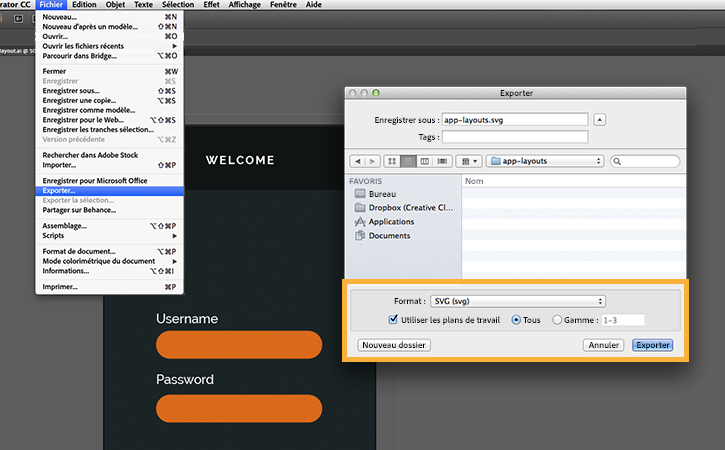
Il processo di salvataggio dei file SVG da Illustrator è semplice. Quando si esporta il file, è possibile scegliere il tipo "SVG" dal menu File e fare clic su Salva con nome. Le impostazioni di esportazione mostrate di seguito sono le migliori disponibili.
Il processo di ottimizzazione di un file SVG inizia con la creazione del file e continua fino all'esportazione. Le pagine Web HTML, come qualsiasi altra applicazione, possono essere difficili da correggere una volta che sono state create. È fondamentale fornire una struttura chiara e accurata per il tuo disegno. Un file Illustrator, a differenza di un'immagine bitmap, è composto da una griglia di pixel. Per dare un contributo significativo a un progetto, è importante utilizzare elementi semplici come linea, rettangolo e cerchio. Le forme semplici hanno meno file e codice, rendendole più facili da gestire e modificare. Un percorso può essere semplificato rimuovendo alcuni dei suoi punti, ottenendo meno dati sul percorso e dimensioni del file inferiori.
Poiché si tratta di un elemento autonomo, è possibile cercarlo, accedervi e reinserirlo. Non è necessario convertire i percorsi se si utilizza un motore di rendering del testo estremamente preciso. Se preferisci, usa i " filtri SVG " piuttosto che Illustrator o Photoshop Filter Effects. Illustrator.2 include ora un nuovo pannello di esportazione per i file ottimizzati per il Web, che è stato aggiunto nella versione 2015.2. Le tre opzioni sono presentate nel menu a discesa nel primo elenco a discesa per il tuo SVG. Sebbene un testo delineato ti offra un controllo visivo completo sulla tipografia, ha anche un costo significativo: le dimensioni dei file aumentano e il testo perde modificabilità e ricercabilità. Un numero può avere un numero elevato di combinazioni di caratteri con un numero casuale, mentre un numero può avere un numero ridotto di combinazioni di caratteri.
Per calcolare il numero di cifre decimali le tue coordinate saranno state riempite dopo la virgola, moltiplicale per i decimali. Nella maggior parte dei casi, sarà sufficiente inserire semplicemente una cifra decimale. Se stai esportando la grafica come versione finale per la produzione, dovresti selezionare questa opzione. Potresti aver visto un'opzione aggiuntiva chiamata Usa tavole da disegno mentre fai clic su Esporta come... nella finestra di dialogo di esportazione visualizzata. Può essere utile quando si desidera esportare più tavole da disegno come file SVG separati .
Come esportare Svg da Illustrator
Esistono diversi modi per esportare i file SVG da Adobe Illustrator. Un modo è andare su File> Salva con nome e quindi scegliere il formato SVG dal menu a discesa. Un altro modo è andare su File> Esporta> Esporta come e quindi scegliere il formato SVG. Puoi anche utilizzare la funzione Salva per Web andando su File > Salva per Web e quindi scegliendo il formato SVG dal menu a discesa.
Quella che segue è una guida passo passo su come esportare i file SVG sul Web utilizzando Illustrator. In Adobe Illustrator, puoi salvare un file SVG in tre modi diversi. Il pulsante File ed Esporta può essere utilizzato per esportare un file. Se lo segui, sarai sulla strada del più grande successo della tua vita. Se stiamo ottimizzando un enorme SVG , è anche una buona idea usare lo stile in linea o il CSS interno. Puoi utilizzare una grafica raster (come un JPG) o una generata dinamicamente nel tuo SVG. A causa delle sue dimensioni, i caratteri sono l'opzione più efficiente per l'organizzazione di immagini di grandi dimensioni.
Per convertire le tue lettere, cambiale da un carattere a vettori. È possibile risolvere un problema di visualizzazione, ma si tradurrà in un calo delle prestazioni e in una violazione dell'accessibilità. Poiché hai troppi SVG con troppi nomi di classe, finisci per disegnare cose che non avevi intenzione di fare. È una buona idea usare il decimale 2. Di conseguenza, quando disabilitiamo responsive, aggiungiamo un'altezza e una larghezza agli SVG di base. Se includiamo awidth e height nel nostro CSS, anche il CSS assumerà la stessa forma dell'SVG.
