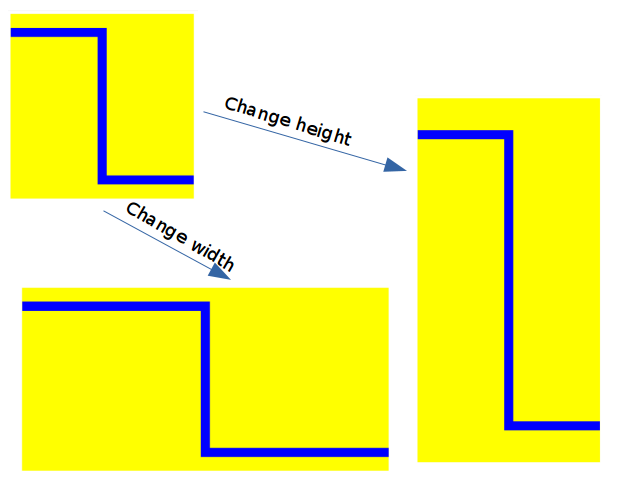
Ridimensionamento della grafica SVG tramite CSS
Pubblicato: 2023-02-03Quando si tratta di creare grafica vettoriale per il Web, c'è davvero solo un formato che devi conoscere: SVG. E mentre è possibile creare semplici grafici SVG usando il codice, è molto più facile lavorarci usando i CSS. In questo articolo, daremo un'occhiata a come ridimensionare la grafica SVG usando i CSS. Esamineremo anche alcuni dei vantaggi dell'utilizzo di SVG rispetto ad altri formati, come PNG o JPEG.
L'uso della grafica vettoriale (SVG) in scala. Amelia Bellamy-Royds condivide un'epica guida al ridimensionamento per ridimensionare SVG. Nonostante il ridimensionamento della grafica raster sia più difficile, ha il potenziale per aprire nuove possibilità. I principianti possono avere difficoltà a capire come farlo comportare nel modo desiderato. Le immagini Anaster sono chiaramente definite dalle loro proporzioni, che è il rapporto tra larghezza e altezza nel testo. Se forzi un'immagine raster a essere più piccola della sua altezza e larghezza intrinseca, risulterà distorta; tuttavia, se lo imponi per essere più grande, risulterà distorto. gli SVG incorporati verranno disegnati alla dimensione specificata dal codice, indipendentemente dalla dimensione della tela specificata nel codice.
ViewBox, il pezzo finale, è responsabile della progettazione di grafica vettoriale che può essere ridimensionata. L'elemento viewBox è un componente dell'elemento >svg>. Il valore è un elenco di quattro numeri separati da spazi o virgole, ognuno dei quali rappresenta un aspetto diverso del valore. x e y determinano il sistema di coordinate per l'angolo in alto a sinistra del viewport. Il numero di px/coordinate da ridimensionare è indicato come altezza. Se specifichi dimensioni che non sono allineate con le proporzioni, l'immagine non verrà allungata o distorta. È possibile allineare altri tipi di immagine utilizzando la nuova proprietà CSS object-fit.
È inoltre possibile impostare l'impostazione preserveRatioAspect=”none” per ridimensionare l'immagine alla stessa dimensione di un'immagine raster. Puoi determinare la larghezza e l'altezza dell'immagine utilizzando immagini raster e puoi anche fare in modo che l'altra scala corrisponda all'immagine. In che modo sva genera dati con la grafica vettoriale? Diventa più complicato man mano che invecchi. Se vuoi ridimensionare automaticamente un'immagine in un file *.img, dovresti pensare di usare un file *. Puoi modificare le proporzioni di un elemento regolandone l'altezza e il margine utilizzando varie proprietà CSS. Altri browser imposteranno automaticamente la dimensione predefinita dell'immagine 300*150 per le immagini con viewBox senza specificare il comportamento.
È possibile ridimensionare un'immagine per adattarla all'interno del viewBox utilizzando i browser Blink/Firefox più recenti. Questi browser utilizzeranno le stesse dimensioni predefinite indipendentemente dal fatto che tu specifichi l'altezza o la larghezza. Un elemento contenitore, ad esempio, è il metodo più semplice per inline SVG, così come altri elementi sostituiti. L'altezza ufficiale sarà zero in un grafico che è inline esvg. Quando il valore preserveRatioAspect è impostato su true, l'immagine verrà ridotta a zero. Invece di allungare la tua grafica, dovresti sottolineare che si estendono fino all'area di riempimento che hai accuratamente messo da parte per le proporzioni corrette. Gli attributi di viewBox e preserveRatio sono estremamente flessibili. Gli elementi <svg> nidificati, ciascuno con i propri attributi di ridimensionamento, possono essere utilizzati per separare le parti della scala grafica. Questo metodo consente di creare un'intestazione grafica sufficientemente lunga e piatta da riempire uno schermo widescreen senza essere eccessivamente alta.
Svg può essere ridimensionato con Css?

Se lo desideri, puoi modificare gli attributi di altezza e larghezza di *svg* nel file *svg*. Puoi utilizzare questa regola per annullare le dimensioni e le proporzioni specificate nel codice, nonché per rendere la parte in linea di svg l'altezza predefinita.
Poiché le proprietà CSS width e height sono impostate su false, non è possibile ridimensionare le immagini SVG . Poiché le icone hanno un'altezza fissa nella loro forma, l'aumento della larghezza di img non le renderà più alte se l'altezza è limitata. La proprietà CSS transform consente di ruotare, ridimensionare, inclinare e tradurre gli elementi. ViewBox=0 0 Non sono sicuro che [w] [h] sia corretto per alcuni svg, intendo il dubble zero. Le prime due cifre determinano la posizione dell'icona all'interno di un riquadro (se è a tutta larghezza oa tutta altezza) e se l'icona è quadrata (poiché le icone quadrate funzionano solo se sono a tutta larghezza oa tutta altezza).
Puoi farlo in vari modi. Il modo più semplice per creare un nuovo SVG con dimensioni è esportarlo come immagine. Potrebbe essere necessario creare dimensioni specifiche, che possono richiedere molto tempo e potrebbero non essere accettate da tutti i browser. In alternativa, puoi utilizzare SVG Responsive Generator. Lo strumento crea automaticamente file SVG reattivi, a seconda delle dimensioni e delle query multimediali specificate, indipendentemente dalla query multimediale. L'opzione è buona se sai cosa stai facendo, ma non è sempre facile da implementare. Tuttavia, l'opzione migliore è utilizzare gli attributi inclusi in Illustrator CC, come larghezza e altezza. Se specifichi una dimensione diversa, il tuo SVG sarà sempre reattivo in tutti i browser. Non è necessario eseguire questo passaggio su un computer se si ha fretta o se si dispone di un gran numero di SVG. Puoi iniziare a esportare file SVG reattivi direttamente da Illustrator CC.
Come posso modificare la larghezza e l'altezza di un'immagine Svg?

Come posso ridimensionare un'immagine usando SVG? Prima di poter selezionare un file da salvare come SVG, devi prima aggiungere un file immagine SVG. Trascina o rilascia il file immagine nell'area bianca e seleziona un file. In questo passaggio, è necessario regolare le impostazioni di ridimensionamento, quindi fare clic sul pulsante Ridimensiona. È solo dopo il completamento del processo che sarai in grado di scaricare i tuoi risultati.
È molto divertente trasformare un'immagine in un'opera d'arte. Non è stato facile, ma ne è valsa la pena. Hai due opzioni per ridimensionare un'immagine SVG. Se desideri modificare le dimensioni o l'altezza di un file XML, fai clic sull'etichetta XML. È possibile avviare il file utilizzando l'editor di testo. Dovresti vedere le righe di codice qui sotto. CSS è un'altra soluzione. Tuttavia, specificando ”'width” e ”'height,” non si modifica la situazione.
Svg può essere allungato?
Quando viene creata un'immagine SVG di lunghezza fissa, viene elaborata allo stesso modo di un'immagine raster della stessa dimensione. Se stai usando i CSS per estendere il tuo SVG a proporzioni diverse, assicurati di aver incluso preserveRatio=”none” nel file.svg.
L'importanza della grafica vettoriale scalabile
Per creare grafica sia piccola che grande, puoi utilizzare il formato di grafica vettoriale SVG . In altre parole, gli attributi height e width dell'elemento SVG potrebbero non specificare i pixel; invece, può essere utilizzata una qualsiasi delle diverse unità. La qualità di un SVG può così essere mantenuta senza perdere alcun aspetto. Quando si tratta di dimensioni dell'immagine e tipo di visualizzazione, le differenze in questi due sono irrilevanti con SVG.
Le immagini Svg possono essere ridimensionate?
Sì, le immagini SVG possono essere ridimensionate. Questo perché le immagini SVG sono immagini vettoriali, il che significa che sono costituite da una serie di linee e curve, piuttosto che da pixel. Ciò significa che possono essere ingranditi o ridotti senza perdere qualità.

Le immagini possono essere ritagliate e ridimensionate utilizzando il software Ritaglio. Quando si utilizzano i documenti SVG , è semplice farlo. Questo frammento CSS verrà sostituito da un frammento SVG. Useremo gli attributi viewBox e AspectRatio per ritagliare, ridimensionare e posizionare le immagini in questo articolo. Non avrai problemi a utilizzare questi attributi, quindi non aver paura di provarli. Vuoi che l'utente sia in grado di caricare immagini di qualsiasi dimensione o rapporto di aspetto che desidera. Il ritaglio e il ridimensionamento delle immagini all'interno di un riquadro adattato è facilitato dalle proprietà object-fit e object-position.
Tutti i browser più recenti, inclusi Microsoft Edge 16 e Opera Mini, lo supportano, sebbene quest'ultimo richieda il prefisso -o-. PreserveAspectRatio può essere utilizzato per modificare la posizione, la dimensione e la scala di un viewBox, proprio come object-fit e object-position. Ad esempio, supponiamo di avere un quadrato e un viewBox con proporzioni diverse (2:1). D'altra parte, la scala viene utilizzata per mantenere le proporzioni del viewBox riducendone le dimensioni e parte del contenuto viene rimosso (da qui l'effetto di slicing). Include 19 valori, incluso nessuno che determina quanto spazio viene fornito da ciascun elemento. Il comportamento predefinito del browser consiste nel posizionare sia l'immagine che il viewBox in modo che siano completamente visibili dal viewport quando si sostituisce l'elemento con un'immagine e si abbinano le proporzioni di quell'immagine al viewBox. La modifica del valore di preserveAspectRatio può aiutarti a determinare quale aspetto dell'immagine cambia a seconda della sua posizione e scala nell'SVG.
CSS object-fit e object-position possono essere usati per ritagliare e ridimensionare le immagini . Puoi utilizzare queste proprietà solo nella versione più recente di ME Edge, nonché in qualsiasi browser moderno. Quando aggiungi un >svg a un'immagine, ti consente di fornire supporto a Internet Explorer 9.
La grafica che richiede ridimensionamento o correzione senza perdere nitidezza è l'ideale per l'utilizzo di SVG. È anche relativamente semplice da usare, il che lo rende adatto a schermi più piccoli, il che ha un impatto minimo sul tempo di caricamento. Inoltre, la grafica è animata, il che conferisce loro un aspetto più dinamico.
Trasformazione Svg=scala
La trasformazione della scala ti consente di ridimensionare i tuoi elementi SVG . Puoi aumentare o diminuire la dimensione dei tuoi elementi utilizzando un numero positivo o negativo. La trasformazione della scala prende due parametri: la coordinata x e la coordinata y.
Le funzioni di trasformazione possono essere utilizzate per manipolare gli elementi SVG nello stesso modo in cui si trasforma l'HTML. Ci sono alcune cose che funzionano in modo diverso sugli elementi SVG rispetto agli elementi HTML. Non possiamo, ad esempio, tradurre le funzioni utilizzando i valori% (i valori% non funzioneranno nemmeno per le trasformazioni CSS), né possiamo ruotare o inclinare gli angoli utilizzando i gradi. Il punto in cui gli elementi HTML formano le loro coordinate è il 50% delle coordinate dell'elemento. Nel caso SVG , c'è un punto 0 0 sulla tela. Quando si verifica una trasformazione di rotazione, scala o inclinazione, i risultati saranno diversi per origini diverse. Quando una trasformazione di traduzione viene applicata a uno dei nostri elementi, la trasformazione si sposta insieme ad esso.
Per gli elementi 2D, sono disponibili tre funzioni di traduzione: translateX(tx), translateY(ty) e translate(tx[, ty). In ogni caso, vengono utilizzate le direzioni x e y come indicato dalle coordinate del sistema dell'elemento. La terza funzione di traduzione riposiziona l'elemento di tx lungo gli assi x e y. La rotazione degli elementi e dei loro sistemi di coordinate mette in relazione gli elementi con le loro origini fisse. Il valore dell'angolo può essere espresso in gradi (gradi), radianti (radianti), giri (giri) o gradianti (graduati). Potremmo anche utilizzare il valore calc() (ad esempio, qualcosa come 25turn – 30deg), ma al momento funziona solo in Chrome 38/35. La funzione di rotazione può essere eseguita con il valore dell'angolo calc() in Firefox 59 e versioni successive.
Se impostiamo questo valore nel nostro CSS, possiamo usare i parametri x e y per emularne l'uso. Quando si utilizza un attributo di trasformazione SVG , l'elemento e le sue coordinate di sistema vengono semplicemente ruotati attorno al punto specificato dal secondo e dal terzo argomento della funzione rotate(). Per invertire la rotazione in questo esempio, ruotare (-45 140 105) anziché ruotare (-45). Specifichiamo semplicemente un punto fisso diverso per ogni rotazione di un elemento di 90 gradi nell'angolo in basso a destra e di 90 gradi nell'angolo in alto a destra. Come posso ottenere lo stesso effetto con le trasformazioni CSS? Nella prima rotazione, è semplice impostare l'origine della trasformazione in basso a destra, ma per quanto riguarda la seconda rotazione? Se lo incateniamo di nuovo dopo che è già stato ruotato di 90 gradi, si ripete semplicemente.
La trasformazione della scala è determinata dalla posizione dell'origine del sistema nelle coordinate. Un fattore di scala di (-1, 1) ingrandisce un elemento mentre si contrae, mentre un fattore di scala al di fuori dell'intervallo (-1, 1) lo ingrandisce mentre si contrae. Il ridimensionamento direzionale è definito come la differenza nei fattori di ridimensionamento tra 1 e 2. Di conseguenza, possiamo definire trasformazioni di origine e trasformazioni di concatenamento in entrambi i casi. Lo smarrimento distorce l'elemento allo stesso modo della traslazione e della rotazione, trasformando i quadrati in cerchi e i cerchi in parallelogrammi. L'angolo di inclinazione è definito come l'angolo tra le posizioni finale e iniziale dell'asse dopo l'applicazione della trasformazione. Nell'intervallo [0*, 90*], viene aggiunto un valore dello stesso segno della coordinata invariata nel valore iniziale come risultato di un angolo di inclinazione positivo.
Quando viene eseguita un'inclinazione lungo l'asse x, la coordinata x rimane costante per qualsiasi punto del nostro elemento, mentre la coordinata y cambia di una quantità d a seconda dell'angolo di inclinazione. Quando un elemento si inclina, il risultato è determinato dalla sua posizione nel punto di origine del suo sistema di coordinate. Due trasformazioni asimmetriche lungo lo stesso asse producono risultati diversi a seconda dell'origine della trasformazione. Il caso HTML (a sinistra) e il caso SVG (a destra) sono mostrati nella figura sopra. Mentre gli angoli sono di 60 gradi in entrambi i casi, il segno della coordinata y nell'angolo in alto a destra li distingue. L'angolo, che è un valore unitario nella proprietà CSS transform, viene utilizzato per convertire un valore in una trasformazione. Gradi (gradi), radianti (rads), turni (turns) e gradianti (grads) possono tutti essere espressi come questi, o possono anche essere combinati con calc(), in alcuni casi.
Una trasformazione può essere utilizzata per ruotare, ridimensionare e inclinare un elemento, proprio come può fare un elemento HTML. Ad esempio, possiamo ottenere un risultato quando utilizziamo trasformazioni concatenate come valore di un attributo SVG in IE. Comunque è brutto. Perché non esiste un modo più snello per farlo? In questo codice, abbiamo tre forme poligonali chiamate stelle. Nella demo qui sotto, puoi vedere come sono posizionati rispetto all'origine della tela (0 0). Nel codice o passando con il mouse sulle coppie x,y, puoi trovare quali punti corrispondono a quali coppie. In altre parole, vogliamo che ogni stella ruoti in modo diverso, diciamo che hanno un angolo casuale e il loro indice ha un angolo specifico.
