Tutorial senza codice: come creare un pulsante di scorrimento per tornare all'inizio in Elementor
Pubblicato: 2022-01-13Con Essential Addons 5.0 , puoi facilmente fornire ai visitatori del sito la flessibilità di tornare all'inizio in qualsiasi momento del tuo sito Web con un pulsante interattivo. Basta un clic per creare un accattivante pulsante Scorri verso l'alto e migliorare la navigazione del tuo sito web. Dai un'occhiata a questo tutorial di Elementor per imparare come creare un pulsante Scorri verso l'alto senza codifica.

Perché hai bisogno di un pulsante Torna all'inizio sul sito web
Un pulsante per tornare all'inizio non è una funzionalità di base o integrata per la creazione di siti Web. Da anni di ricerca sui dati, i designer UX hanno scoperto che avere un pulsante Scorri verso l'alto migliora l'esperienza dell'utente sui siti web. Quindi diamo un'occhiata ai migliori casi d'uso quando è necessaria la funzionalità di scorrimento per tornare all'inizio per il tuo sito web.
Quando hai pagine o post molto lunghi sul tuo sito web, creare un pulsante di scorrimento per tornare in alto è una buona scelta. Se i visitatori del tuo sito si sentono persi nelle tue lunghe pagine e post, possono tornare facilmente all'inizio con un pulsante.
Per una facile navigazione e per migliorare l' esperienza utente del tuo sito web, torna al pulsante in alto necessario. Un design di sito Web convenzionale posiziona la barra di navigazione nella parte superiore della pagina. Puoi semplificare l'esplorazione del tuo sito Web e tornare dove desideri creando un pulsante di scorrimento per tornare in alto.
Quando un visitatore del tuo sito web vuole tornare alla barra dei menu in alto, deve utilizzare un mouse o un tappetino per mouse sul proprio laptop. Ma con un semplice ma utile pulsante Scorri verso l'alto, solo con un clic i visitatori del sito possono raggiungere immediatamente la sezione superiore del tuo sito web.
3 modi per creare un pulsante di scorrimento Torna all'inizio
Se esplori siti Web con un buon ranking UX, scoprirai che mantengono il pulsante Scorri verso l'alto non appiccicoso, reattivo e con un aspetto accattivante. La creazione di un pulsante per tornare in alto sul tuo sito Web WordPress dipende dal tuo livello di esperienza e dalle risorse che hai a disposizione. Qui abbiamo elencato tutti i modi possibili per creare un pulsante di scorrimento per tornare in alto.
1. Ottieni uno straordinario widget di scorrimento verso l'alto dalla libreria di Elementor
La creazione di un pulsante per tornare in alto utilizzando la libreria Elementor è una procedura senza codice. Tutto quello che devi fare è ottenere una popolare libreria Elementor con un pulsante di scorrimento per tornare in alto. Quindi tutto ciò che devi fare è aggiungere il pulsante su una pagina e pubblicare la pagina web con esso.
2. Personalizza il widget dell'icona per trasformarlo nel pulsante Scorri verso l'alto
Con i widget Elementor esistenti, puoi trasformarli in un pulsante per tornare in alto con una semplice conoscenza CSS. In questo caso, il widget Icona di Elementor è il miglior widget da trasformare nel pulsante di scorrimento per tornare in alto. Dovresti avere una conoscenza approfondita della progettazione di siti Web con Elementor.

3. Usa la codifica personalizzata per creare il pulsante Scorri verso l'alto
Quando hai familiarità con la codifica e hai esperienza passata nello sviluppo di siti Web, senza utilizzare alcuna libreria Elementor o dipendenza dai widget puoi creare un pulsante di scorrimento per tornare in alto. Devi annotare la codifica personalizzata e quindi aggiungerla in un file function.php dalla dashboard di WordPress.
Vantaggi dell'utilizzo della libreria Elementor per la creazione del pulsante Scorri verso l'alto
Prima di passare al tutorial di Elementor per la creazione di una pergamena, confrontiamo i metodi sopra fianco a fianco.
Se non hai esperienza precedente nella codifica, la creazione del pulsante di scorrimento per tornare in alto sarà una grande seccatura. Devi includere altri sviluppatori e in questo metodo costerà sia denaro che tempo. D'altra parte, quando converti un widget Elementor in un pulsante Scorri verso l'alto, non puoi personalizzarli liberamente come desideri. Lì affronterai molti ostacoli durante la personalizzazione.

Considerando i punti precedenti, è più facile e fa risparmiare tempo progettare un pulsante di scorrimento per tornare in alto con l'aiuto di una libreria Elementor. Otterrai un widget o un'estensione pronti in modo che senza codifica puoi creare istantaneamente uno straordinario pulsante Scorri verso l'alto. Inoltre, con il costruttore di siti Web Elementor, otterrai la massima flessibilità nella progettazione Scorri fino all'aspetto superiore. Inoltre, da solo, puoi facilmente implementare questa straordinaria funzionalità sul tuo sito web. Quindi, scegliere le librerie Elementor per creare il pulsante Scorri verso l'alto è la scelta migliore sotto tutti gli aspetti.

Tutorial di condivisione di Elementor per creare un pulsante di scorrimento per tornare all'inizio
È ora di condividere il tutorial di Elementor per la creazione di un pulsante interattivo Scorri verso l'alto per il tuo sito Web WordPress. Tra le migliori librerie di Elementor , a scopo tutorial, abbiamo scelto Essential Addons For Elementor . Questa straordinaria libreria Elementor ha oltre 80 widget ed è considerata affidabile da oltre 1 milione di utenti attivi.
Per installare e attivare il plug-in Essential Addons per Elementor nella dashboard del tuo sito Web e iniziare a seguire questo tutorial di Elementor passo dopo passo. Se stai cercando un video tutorial, dai un'occhiata qui.
Passaggio 1: abilita l'estensione "Scorri verso l'alto" dalla libreria Elementor di Essential Addons
Innanzitutto, vai al pannello Componenti aggiuntivi essenziali dalla dashboard di WordPress e vai alla scheda Estensioni . Poiché i componenti aggiuntivi essenziali tornano all'inizio, la funzione è un'estensione. Ora attiva o disattiva per abilitare l'estensione all'istante. Non dimenticare di fare clic su "Salva impostazioni" dopo aver abilitato la funzione.
Passaggio 2: configurare l'aspetto del pulsante Torna all'inizio
Apri una pagina o un post in Elementor dal tuo sito Web in cui desideri creare un pulsante di scorrimento per tornare in alto. Fare clic sull'icona a forma di ingranaggio o delle impostazioni in basso a sinistra del "Pannello dell'elemento" per accedere alle " Impostazioni della pagina" . Quindi, scorri per trovare l' opzione "EA Scroll To Top" e semplicemente attivala per attivarla. È un'estensione gratuita in Essential Addons. Quindi non sarà necessario eseguire l'aggiornamento a PRO.
L' estensione "Scorri verso l'alto " sarà visibile nell'anteprima dal vivo. L'immagine seguente mostra come apparirà il layout predefinito di "EA Scroll To Top" :
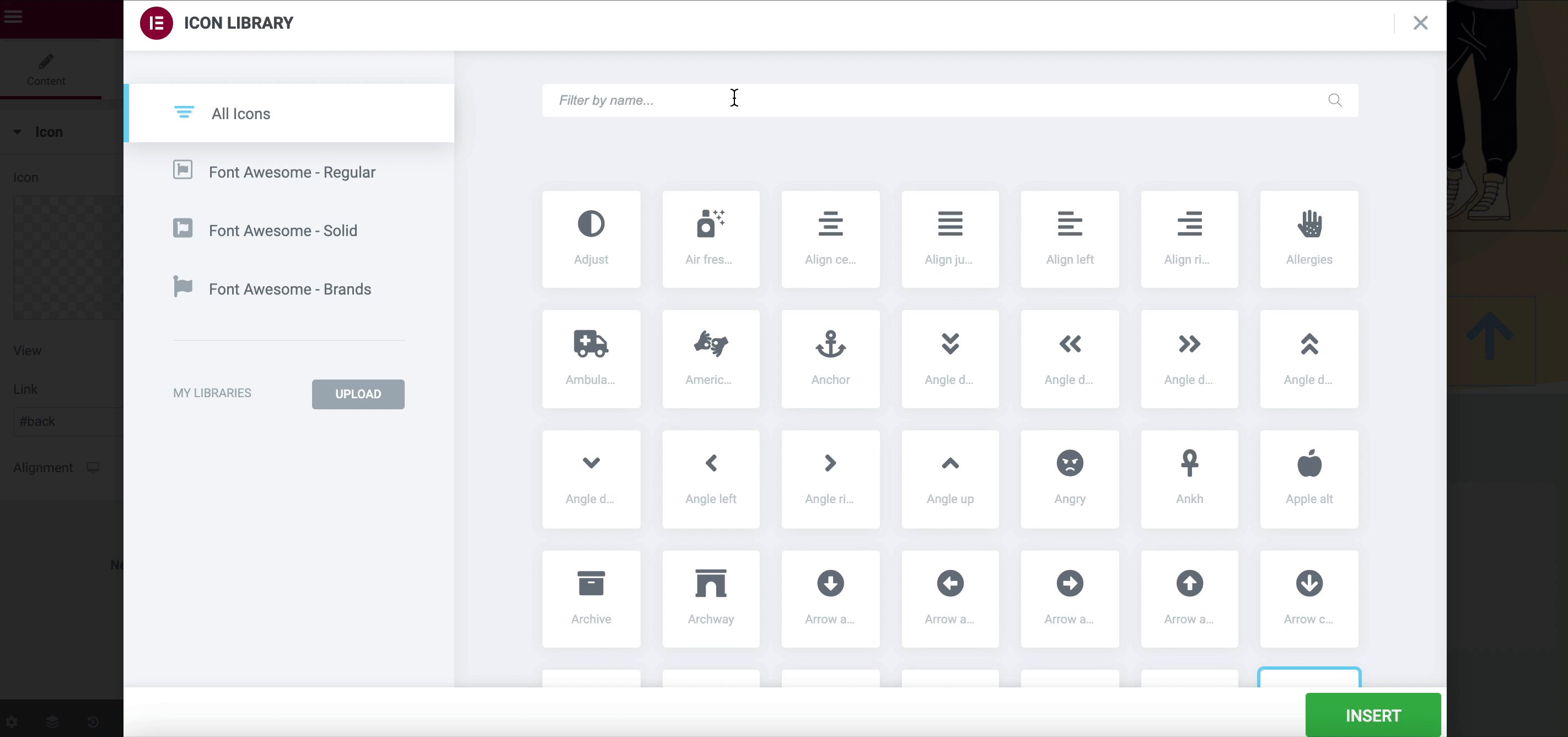
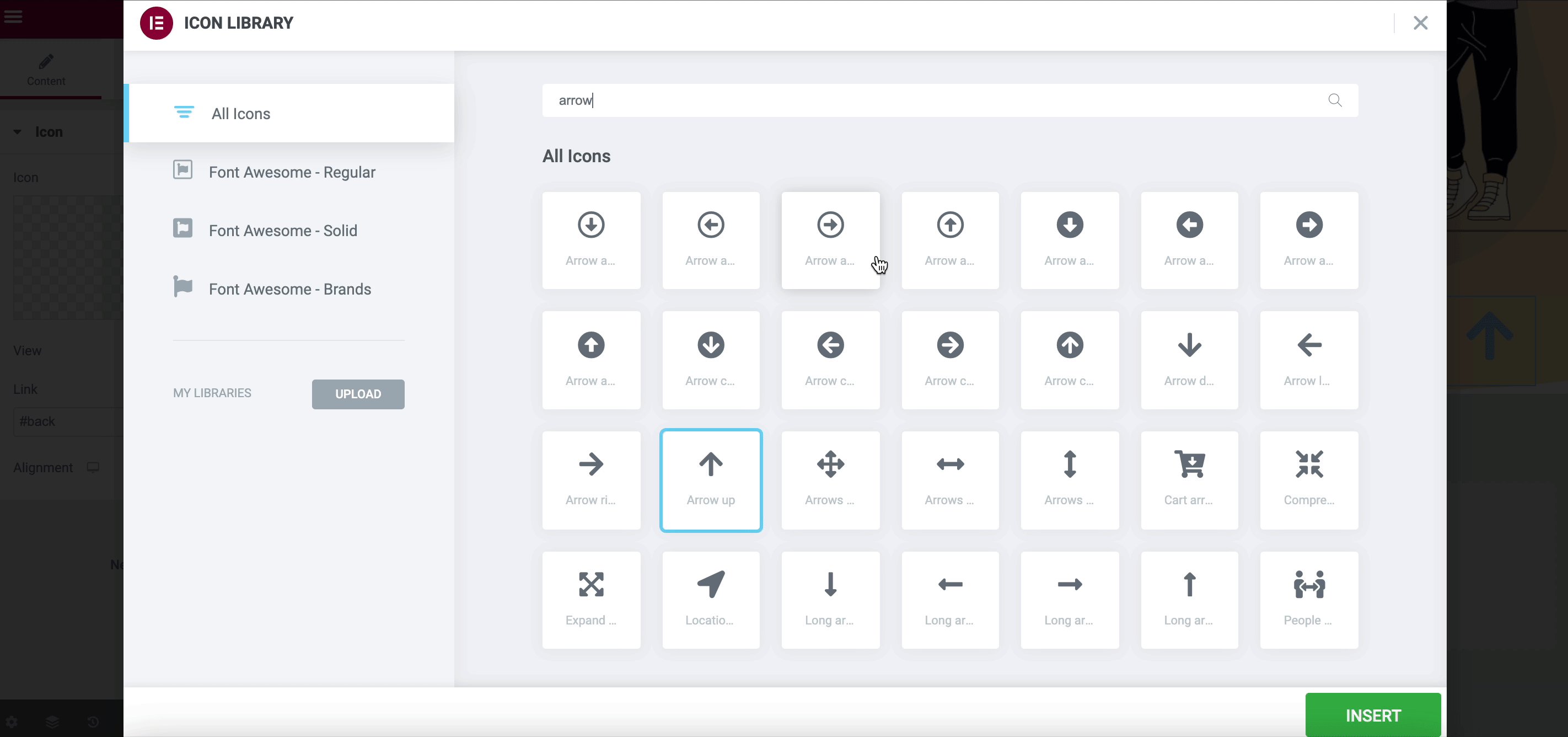
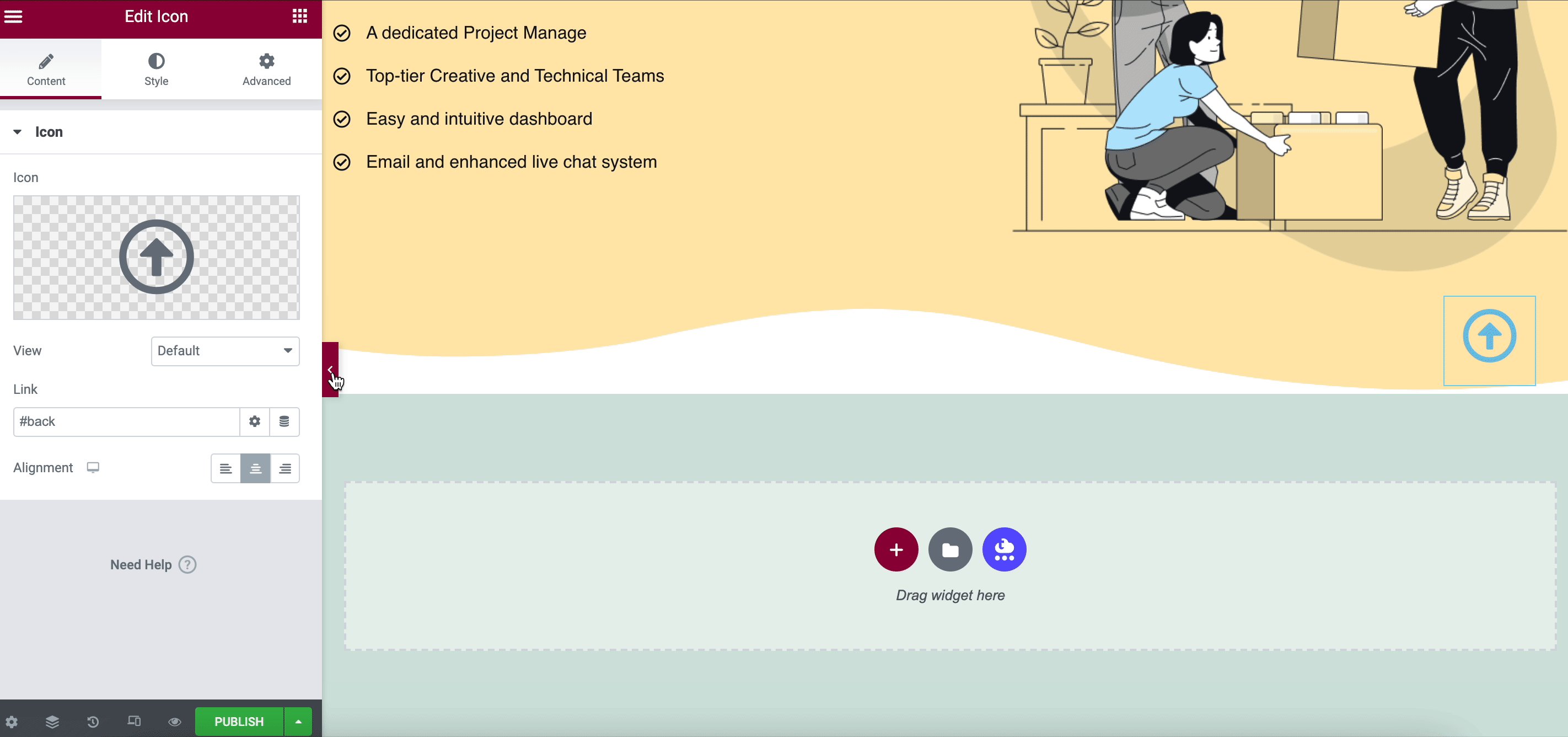
Ora è il momento di personalizzare l'aspetto dei pulsanti Scorri verso l'alto. Puoi facilmente cambiare facilmente l'icona dei pulsanti Scorri verso l'alto, il colore, il carattere, il bordo, l'animazione al passaggio del mouse, ecc. Modifica e trasforma tutte le personalizzazioni disponibili e crea un pulsante Scorri verso l'alto elegante ma interattivo per il tuo sito web
Risultato finale del tuo sito Web con un pulsante Scorri verso l'alto
Dopo aver seguito tutti i passaggi precedenti e aver effettuato la personalizzazione, ora è il momento di condividere la tua splendida pagina con un pulsante Scorri verso l'alto con il mondo intero. Per farlo, fai clic sul pulsante "Pubblica" per il tuo viso. Il pulsante per tornare in alto apparirà immediatamente sul tuo sito web in questo modo.
Bonus: funzionalità avanzate del pulsante Scorri verso l'alto che otterrai solo con componenti aggiuntivi essenziali
È così che puoi creare facilmente un pulsante per tornare all'inizio utilizzando l'estensione Essential Addons, "Scorri verso l'alto" . Oltre ad aiutarti a scorrere la pagina del tuo sito web, ecco l'elenco delle funzionalità più esclusive di questa estensione.
️ Non solo per una pagina o un post, ma puoi anche abilitare il pulsante Scorri verso l'alto a livello globale per l'intero sito .
️ Puoi anche visualizzare il pulsante per tornare in alto per i luoghi classificati. Ad esempio, solo pagine o solo post.
️ Inoltre, otterrai un'ampia gamma di opzioni di personalizzazione con i componenti aggiuntivi essenziali.
Seguendo semplicemente questo tutorial di Elementor, puoi aggiungere un pulsante interattivo Scorri verso l'alto ai post e alle pagine del tuo sito web. Se rimani bloccato, puoi comunicare in qualsiasi momento con il team di supporto dedicato di Essential Addons . E per ottenere questo tipo di tutorial su Elementor facili da seguire, non dimenticare di iscriverti al nostro blog .
