Come impostare un negozio WooCommerce? (Tutorial facile 2023)
Pubblicato: 2023-12-27Ti stai chiedendo come creare un negozio WooCommerce e avviare la tua attività online? Se sì, allora non andare da nessuna parte.
WooCommerce si distingue come la piattaforma di eCommerce più utilizzata al mondo. È noto per la sua flessibilità , convenienza e interfaccia intuitiva , anche per i principianti .
Tuttavia, configurare WooCommerce può essere un compito arduo per alcuni nuovi arrivati . Molte persone trovano difficile iniziare i passaggi iniziali e configurare correttamente WooCommerce.
In questo tutorial ti guideremo attraverso l' intero processo di configurazione di WooCommerce . Inoltre, imparerai vari modi per migliorare e far crescere il tuo negozio di e-commerce. Quindi iniziamo!
Vantaggi dell'utilizzo di WooCommerce per il tuo negozio di eCommerce
Innanzitutto, impariamo i vantaggi dell'utilizzo di WooCommerce per il tuo negozio di eCommerce. Basta esaminare i punti seguenti e conoscerai le ragioni del suo significato.
- Conveniente: WooCommerce è gratuito e open source e ti consente di creare un negozio online senza costi iniziali. Oltre ai componenti aggiuntivi gratuiti, i componenti aggiuntivi a pagamento sono abbastanza convenienti.
- Vendita versatile: ti consente di vendere una vasta gamma di prodotti. Ciò include prodotti fisici, digitali, virtuali, appuntamenti, prenotazioni o affiliati.
- Facile da usare: usare WooCommerce è abbastanza semplice. L'interfaccia è semplice e ti consente di configurare le opzioni per la spedizione, il pagamento e quant'altro.
- Ecosistema estensibile: otterrai molte estensioni, come abbonamenti, filtri di prodotto, abbonamenti ricorrenti, gateway di pagamento, ecc.
- Flessibile: inoltre, questo plugin supporta vari temi e plugin WordPress popolari per personalizzare il tuo negozio online come desideri.
- Vendite senza commissioni: a differenza di Shopify, un altro noto costruttore di eCommerce, WooCommerce non addebita commissioni, consentendoti di trattenere tutti i guadagni.

Non è tutto! WooCommerce è un potente plugin per eCommerce WordPress per trasformare il tuo sito web in un negozio online completamente funzionale. Quindi otterrai tantissimi vantaggi!
Per ora, andiamo avanti e conosciamo i requisiti per creare un negozio WooCommerce.
Cose essenziali di cui hai bisogno per creare un negozio WooCommerce funzionale
Per creare un negozio WooCommerce da zero, avrai bisogno dei seguenti elementi essenziali:
- Account di hosting: devi selezionare un provider di hosting web sicuro e affidabile che memorizzi il tuo negozio WooCommerce. È meglio se si tratta di un piano hosting WooCommerce.
- Plugin WooCommerce: controlla se il tuo piano di hosting ha il plugin WooCommerce. In caso contrario, devi installarlo per ottenere le funzioni di eCommerce sul tuo sito WordPress.
- Nome di dominio: per rendere il tuo sito e-commerce facilmente accessibile, registra un nome di dominio unico e memorabile. Indica l'indirizzo del tuo sito sul web.
- Certificato SSL: il tuo negozio WooCommerce deve avere un certificato SSL (Secure Sockets Layer) installato. Ciò protegge le transazioni online e i dati dei clienti.
- Modello di eCommerce: seleziona un modello di business adeguato per il tuo negozio di eCommerce. Può essere business-to-business (B2B), business-to-consumer (B2C), ecc.
- Tipi di prodotti: in base alla tua nicchia di e-commerce, determina quali tipi di prodotti vende il tuo negozio online. Può essere fisico, virtuale, servizi, abbonamenti, ecc.
- Tema WordPress: scegli un tema reattivo compatibile con WooCommerce che soddisfi i requisiti di design e funzionalità del tuo negozio.
In particolare, tutti questi componenti non sono gratuiti e comportano costi monetari. Il plugin WooCommerce stesso è gratuito, ma per creare un sito web sono essenziali anche altri prerequisiti. Pertanto, a seconda della scelta di questi servizi, possono essere gratuiti o premium.
Detto questo, tuffiamoci nella nostra sezione principale!
Come impostare un negozio WooCommerce? (Passo dopo passo)
La creazione di un negozio WooCommerce funzionale prevede diversi passaggi chiave. Per una configurazione del sito Web di e-commerce fluida e di successo, è necessario eseguire tutti questi passaggi.
Senza alcun ritardo, scopriamo l'intero processo su come creare un negozio WooCommerce!
Passaggio 1: acquista un piano di hosting WooCommerce
WordPress è un costruttore di siti Web che ti consente di creare qualsiasi tipo di sito Web. Dopo aver aggiunto il plugin WooCommerce, il tuo sito web ottiene le funzionalità di eCommerce. Ma non sarà disponibile per tutti, il che significa che dovrai ospitare il sito web da solo.
Pertanto, devi selezionare una piattaforma di web hosting che memorizzi i file del tuo sito web e li renda accessibili a livello globale. Per un sito web WooCommerce, puoi scegliere direttamente un servizio di hosting che fornisce un piano hosting WooCommerce. Perché avrà WooCommerce preinstallato.

Tuttavia, la scelta di una piattaforma di web hosting è una decisione fondamentale. Pertanto, devi svolgere un'intensa ricerca per assicurarti che la soluzione sia ideale per le tue esigenze di e-commerce.
Per guidarti in questo, specificheremo i punti di considerazione e le raccomandazioni. Andiamo!
Come scegliere la migliore piattaforma di hosting WooCommerce?
Non è sufficiente se la tua piattaforma di hosting è ottimizzata solo per WooCommerce. I seguenti punti sono i diversi fattori che devi considerare prima di acquistare un piano di hosting:
- Sicurezza: la sicurezza è fondamentale per i siti Web di e-commerce. Quindi, scegli un servizio di hosting che offra funzionalità di sicurezza, come backup regolari, certificati SSL, ecc.
- Prestazioni e velocità: il tuo server di hosting deve avere buone prestazioni, spazio di archiviazione SSD e tempi di caricamento rapidi in modo che il tuo negozio offra un'esperienza utente positiva.
- Costo: confronta i piani tariffari dei diversi provider di hosting WooCommerce. Successivamente, scegli un piano che includa le funzionalità essenziali entro il tuo budget.
- Servizio di uptime: scegli un host WooCommerce con un servizio di uptime in modo da non perdere le vendite. Assicurati che disponga di un accordo sul livello di servizio (SLA) con una garanzia di uptime.
- Posizione del server: controlla se esiste una posizione del server geograficamente vicina al tuo pubblico di destinazione. Ciò migliora i tempi di caricamento delle pagine per i clienti in quella regione.
- Scalabilità: assicurati che il tuo piano di hosting possa scalare man mano che la tua azienda cresce. Un buon provider di hosting dovrebbe offrire risorse scalabili per elenchi di prodotti e traffico elevato.
Oltre a questo, altri criteri possono essere le opzioni di supporto, le recensioni degli utenti, la facilità d'uso, ecc. Scopri tutti i fattori nella nostra guida su come selezionare una piattaforma di web hosting.
Le 3 migliori piattaforme di hosting WooCommerce
Ora scopriamo alcune delle migliori piattaforme di hosting WooCommerce che vale la pena utilizzare.
Questi fornitori offrono una soluzione di hosting WooCommerce gestita. Con un servizio di hosting gestito, puoi concentrarti sul lancio e sulla crescita della tua attività di e-commerce. Mentre il provider di hosting si occuperà della gestione dei tuoi server e siti web.
Ma perché scegliere una soluzione di hosting gestito? I siti di e-commerce devono essere dinamici e funzionali. Pertanto, ti consigliamo di acquistare un servizio di hosting gestito per consentirti di farlo.
1. Nexcess WooCommerce
Nexcess è un provider di hosting affidabile e completamente gestito con molte soluzioni di web hosting per varie esigenze. Il servizio di hosting Nexcess WooCommerce è eccezionale anche per i negozi online. Fornisce strumenti di progettazione e monitoraggio del negozio per migliorare le prestazioni di vendita.

Inoltre, otterrai varie funzionalità in termini di prestazioni e sicurezza, come certificati SSL gratuiti, backup giornalieri automatici, servizio CDN (Content Delivery Network), ecc.
Prezzo:
La tabella seguente mostra i piani tariffari per la soluzione di hosting Nexcess WooCommerce:
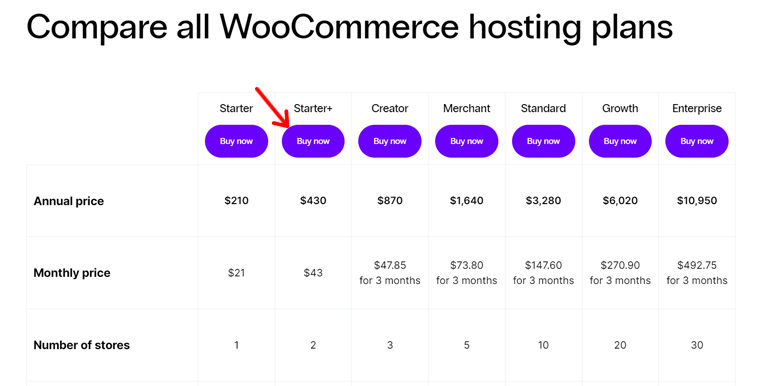
| Piano/Caratteristiche | Antipasto | Antipasto+ | Creatore | Mercante | Standard | Crescita | Impresa |
| Prezzo mensile | $ 21 | $ 43 | $ 47,85 per 3 mesi | $73,8 per 3 mesi | $ 147,6 per 3 mesi | $ 270,9 | $ 492,75 |
| Prezzo annuale | $ 210 | $ 430 | $ 870 | $ 1.640 | $ 3.280 | $ 6.020 | $ 10.950 |
| N. di negozi | 1 | 2 | 3 | 5 | 10 | 20 | 30 |
| Larghezza di banda | 3TB | 4TB | 5TB | 5TB | 5TB | 10TB | 10TB |
| Magazzinaggio | 30GB | 45GB | 60GB | 100GB | 300GB | 500GB | 800GB |
Vuoi saperne di più sulla soluzione hosting Nexcess WooCommerce? Quindi, assicurati di leggere la recensione completa su Nexcess WooCommerce.
2. Kinsta WooCommerce
Kinsta è un popolare fornitore di servizi di cloud hosting con soluzioni di hosting WordPress e WooCommerce gestite. Il servizio di hosting Kinsta WooCommerce garantisce la gestione dei vostri requisiti tecnici. Ciò include backup, sicurezza, memorizzazione nella cache, ecc.

Inoltre, viene fornito con un cruscotto MyKinsta facile da usare. Lì puoi trovare strumenti per i controlli di uptime, lo sviluppo locale (DevKinsta), gli ambienti di staging e quant'altro.
Cosa c'è di più? Kinsta fornisce una solida sicurezza per i vostri dati finanziari con Enterprise Cloudflare DDoS (Distributed Denial of Service) e protezione da malware.
Prezzo:
Consultate di seguito gli schemi tariffari della soluzione di hosting WooCommerce di Kinsta:
| Piano/Caratteristiche | Antipasto | Pro | Affari 1 | Affari 2 | Affari 3 | Affari 4 |
| Prezzo al mese | $ 24 | $ 47 | $77 | $ 150 | $ 227 | $ 300 |
| Prezzo all'anno | $ 350 | $ 700 | $ 1150 | $ 2250 | $ 3400 | $ 4500 |
| N. di siti | 1 | 2 | 5 | 10 | 20 | 40 |
| Visite al mese | 25K | 50K | 100K | 250K | 400K | 600K |
| Magazzinaggio | 10GB | 20GB | 30GB | 40GB | 50 GB | 60GB |
Stai pensando di utilizzare Kinsta per il tuo negozio WooCommerce? Quindi, scoprite tutto nella nostra recensione sull’hosting Kinsta.
3. Pressabile
Un fornitore di hosting affidabile per la creazione di negozi WooCommerce stabili è Pressable. Offre supporto, sicurezza e funzionalità eccellenti. Ogni piano viene fornito con Jetpack Security Daily per una maggiore sicurezza e ottimizzazione delle prestazioni.

Inoltre, dispone di un CDN globale e di un servizio di caching presente in 28 località. Alla fine, i tuoi siti web verranno caricati alla velocità della luce nelle posizioni target.
Prezzo:
Scopri il piano più adatto al tuo negozio online tra i seguenti piani Pressable:
| Piano | Personale | Antipasto | Avanzate | Pro | Premio | Attività commerciale | Affari 80 | Affari 100 |
| Prezzo all'anno | $ 250 | $ 450 | $ 600 | $ 900 | $ 1550 | $ 3500 | $ 5450 | $ 6750 |
| Prezzo al mese | $ 25 | $ 45 | $ 60 | $ 90 | $ 155 | $ 350 | $ 545 | $ 675 |
| Installazioni di WordPress | 1 | 3 | 5 | 10 | 20 | 50 | 80 | 100 |
| Visite mensili | 30K | 50K | 75K | 150K | 400K | 1M | 1,6 milioni | 2M |
| Magazzinaggio | 20GB | 30 GB | 35GB | 50 GB | 80GB | 200GB | 275GB | 325GB |
Confuso se Pressable sia la scelta migliore per il tuo sito web? Quindi, ecco una recensione completa di Pressable da non perdere.
Il nostro consiglio: Nexcess WooCommerce
Tra tutti gli altri provider di hosting, ti consigliamo di utilizzare Nexcess WooCommerce per il tuo negozio online. Ma perché? Ecco una serie di ragioni a sostegno della nostra affermazione:
- Object Cache Pro gratuito carica rapidamente i tuoi prodotti e garantisce un pagamento agevole.
- Lo strumento di monitoraggio delle prestazioni del plug-in controlla le prestazioni del tuo negozio, il peso della pagina e i tempi di caricamento una volta installato o aggiornato un plug-in.
- WooCommerce Automated Testing esegue i controlli di funzionalità del negozio ogni notte.
- Lo strumento di monitoraggio delle prestazioni di vendita fornisce approfondimenti settimanali alla tua casella di posta sulle tendenze delle vendite, sulla velocità lenta del sito, ecc.
- Offre plugin di alta qualità come Solid Security Pro e Iconic WP plugin per aggiungere molto valore al tuo negozio online.
- Offre temi premium , come Astra Pro, Qubely Pro e altri. Inoltre, Kadence gratuito preinstallato.
- Glew.io Analytics è uno strumento di analisi avanzato con funzionalità come la visualizzazione dei dati.
- Con la scalabilità automatica , il tuo negozio funzionerà anche durante picchi di traffico improvvisi.
- Puoi confrontare visivamente 2 versioni del tuo negozio per scoprire e risolvere i bug.
- Automatizza la compressione delle immagini e il caricamento lento per migliorare le prestazioni del sito.
In sintesi, Nexcess WooCommerce fornisce diverse funzionalità, strumenti e funzionalità premium per il tuo sito Web di e-commerce in un unico posto. Nel complesso, migliorano le prestazioni, la scalabilità, la sicurezza e quant'altro del tuo negozio.
Pertanto, è la scelta ideale per operazioni di e-commerce snelle ed efficienti. Quindi utilizzeremo Nexcess per i nostri passaggi successivi!
Come acquistare e iniziare con Nexcess?
Per acquistare un piano hosting Nexcess WooCommerce, ci sono una serie di passaggi da seguire. Esaminali attentamente.
Passaggio i: seleziona un piano di hosting WooCommerce
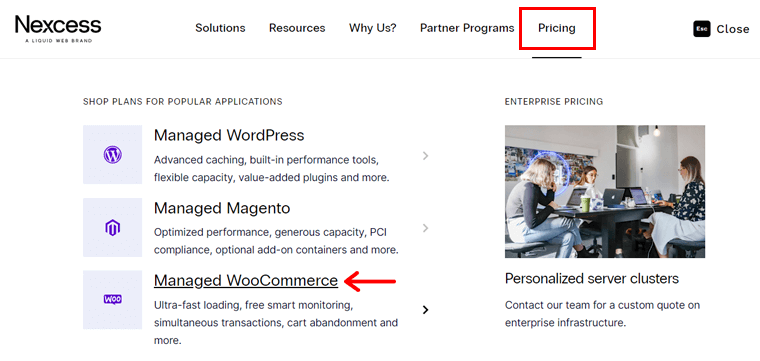
Innanzitutto, apri il sito Web ufficiale di Nexcess e fai clic sul menu "Prezzi" nella navigazione. Quindi, premi l'opzione " WooCommerce gestito ".

Una volta arrivato alla pagina desiderata, visualizza attentamente tutti gli schemi di prezzo. Dopo aver effettuato una scelta, fai clic sul pulsante " Acquista ora " su quel piano.

Passaggio ii: completa il processo di acquisto
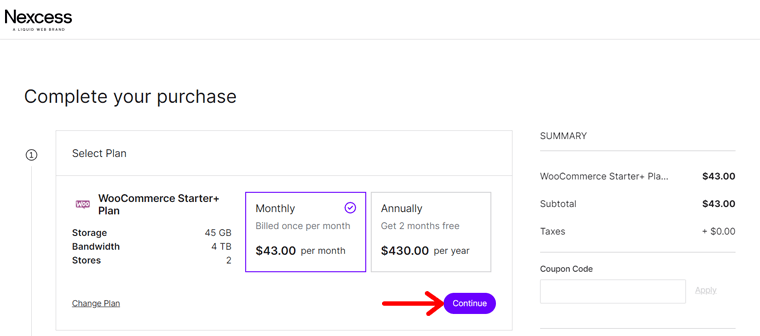
Andando avanti, si apre la pagina di pagamento. Lì puoi scegliere il piano annuale o mensile e fare clic su " Continua ".

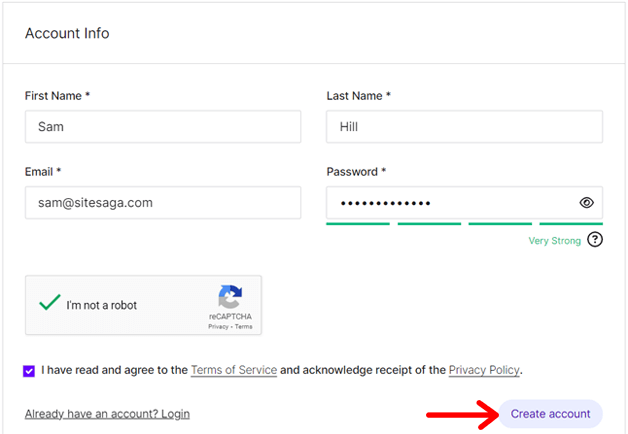
Successivamente, inserisci le informazioni del tuo account se sei un nuovo utente. Quindi, fai clic sul pulsante " Crea account ". Se hai già un account, accedi direttamente dall'opzione fornita.

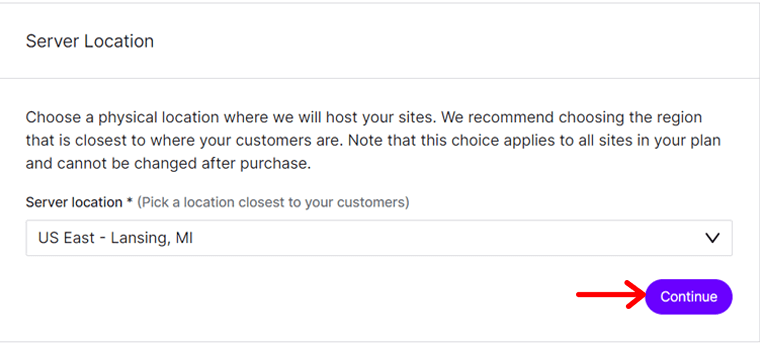
Successivamente, devi menzionare il tuo indirizzo di fatturazione e inserire le informazioni di pagamento. Inoltre, non dimenticare di selezionare una posizione del server adatta. Continua a salvare i nuovi dettagli facendo clic sul pulsante "Continua" .

Successivamente, potrai rivedere i dettagli del tuo ordine una volta. Inoltre, puoi inserire un codice coupon se ne hai uno. Infine, premi il pulsante "Completa acquisto" .
Quindi riceverai un'e-mail di completamento dell'ordine con il collegamento al portale e le informazioni sull'account.
Passaggio iii: iniziare con il portale Nexcess
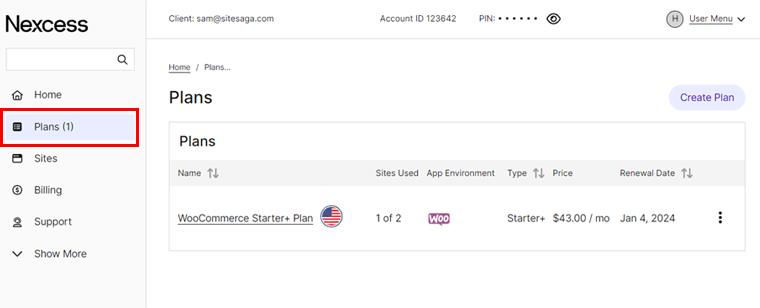
Quando accedi al tuo portale Nexcess, puoi trovare il tuo piano creato e WooCommerce installato nel menu "Piani" . Una volta completato il processo, riceverai un'altra email sull'avvenuta attivazione del piano Nexcess e sull'installazione di WooCommerce.

In particolare, Nexcess configura automaticamente un sito WooCommerce dopo l'acquisto. Quindi, all'interno del piano, puoi trovare il tuo nuovo sito web.
Soprattutto, puoi modificare il nome del sito Web e configurarne le impostazioni come desideri. Ma la parte più importante è aggiungere un nome di dominio personalizzato. Scoprilo dopo!
Passaggio 2: ottieni il dominio del tuo negozio WooCommerce
È importante sottolineare che devi ottenere un dominio per il tuo negozio WooCommerce. Un dominio è il nome del tuo sito web che le persone digitano nella barra degli indirizzi del proprio browser per accedere al tuo sito web.
In particolare, un dominio è composto da 2 parti, un dominio di primo livello (TLD) e un dominio di secondo livello (SLD). Qui, SLD è il nome del tuo sito web, mentre TLD è l'estensione o il suffisso.
Ad esempio, sul nostro sito web " SiteSaga.com ", "SiteSaga" è il SLD e " .com " è il TLD.

Su come e dove ottenere un nome di dominio, continua a leggere per imparare tutto. Eccoci qui!
Come scegliere un nome di dominio?
Ora che sappiamo dei domini, potresti chiederti come ottenerne uno per il tuo negozio. Quindi, conosciamo alcuni suggerimenti cruciali per aiutarti a scegliere il nome di dominio perfetto per il tuo negozio WooCommerce.
| Motivo | Descrizione |
| Rilevanza per la tua attività | Il tuo dominio dovrebbe riflettere la tua attività o i prodotti che vendi. Ciò rende più facile per i clienti capire di cosa tratta il tuo negozio WooCommerce. |
| Usa parole chiave | Includi parole chiave pertinenti che le persone potrebbero utilizzare durante la ricerca di prodotti simili ai tuoi. Ciò migliora la SEO (ottimizzazione dei motori di ricerca). |
| Mantienilo breve e semplice | Assicurati che il tuo dominio sia breve, facile da scrivere, memorabile e facile da usare. Ciò riduce le possibilità di errori di battitura e di ortografia. |
| Evita numeri e trattini | Ricorda che non dovresti utilizzare numeri, trattini o altri caratteri complessi nel tuo dominio. Ciò si traduce solo in errori di battitura. |
| Pensa a lungo termine | Seleziona un nome di dominio che corrisponda al tuo marchio, anche se si espande. Inoltre, controlla se è disponibile sulle principali piattaforme di social media per coerenza. |
| Seleziona l'estensione giusta | ".com" è l'estensione di dominio più popolare che puoi utilizzare. Oltre a ciò, puoi selezionare quelli specializzati per i siti di eCommerce, come ".store". |
Pertanto, il dominio del tuo sito web deve essere unico e strettamente correlato al tuo marchio. Svolge un ruolo cruciale nel distinguere il tuo sito web dagli altri.
Inoltre, un dominio memorabile rende più facile per le persone individuare e rivisitare il tuo sito web. Pertanto, la scelta di un nome di dominio per il tuo negozio è un passo fondamentale per formare la tua presenza online.
Ottieni una guida dettagliata su come scegliere un nome di dominio qui! Ancora confuso sulla scelta del dominio? Quindi, fatti aiutare dai migliori generatori di nomi di dominio gratuiti. Questi strumenti generano automaticamente idee di dominio in base alle tue parole chiave.
Dove ottenere un nome di dominio?
Decidere semplicemente un nome di dominio per il tuo sito non è sufficiente; devi verificarne la disponibilità e registrarlo per renderlo tuo. Inoltre, puoi ottenere il nome di dominio in molti modi.
1. Registrar di domini
Un registrar di domini è un'azienda che vende domini o un'azienda in cui puoi registrare un dominio per il tuo sito web. Non gestiscono solo le prenotazioni dei domini, ma assegnano anche gli indirizzi IP per tali domini.
Alcuni registrar di domini popolari sono Namecheap, GoDaddy, Domain.com, Hostinger, ecc. Trova tutti i migliori registrar di domini in questo elenco per scegliere quello più adatto.
Inoltre, puoi trovare piattaforme che forniscono sia la registrazione del dominio che i servizi di hosting. In effetti, Nexcess offre anche servizi di nomi di dominio. Quindi, puoi registrare un dominio con Nexcess o acquistarlo da Namecheap.
2. Provider di hosting Web
Lo sapevate? Diversi provider di hosting forniscono anche servizi di registrazione del dominio. Utilizzando un host di questo tipo, non devi cercare una piattaforma diversa per ottenere un dominio per il tuo negozio.
Inoltre, alcuni servizi di web hosting offrono un dominio gratuito (per il primo anno quando ti iscrivi al servizio di hosting). Un esempio è DreamHost. Il suo piano di hosting condiviso iniziale costa $ 2,95 al mese fatturato annualmente e include un dominio gratuito da utilizzare entro i primi 3 mesi.

Tuttavia, una piattaforma di hosting gestito è ciò che suggeriamo per il tuo negozio WooCommerce. Perché hanno più funzionalità di velocità, sicurezza e prestazioni. Ad esempio, Nexcess .
Quindi, puoi scegliere un host gestito e utilizzare un registrar di domini separato. Oppure utilizza Nexcess non solo per ospitare il tuo negozio online, ma anche per la registrazione del dominio.
Come cambiare il nome di dominio su Nexcess?
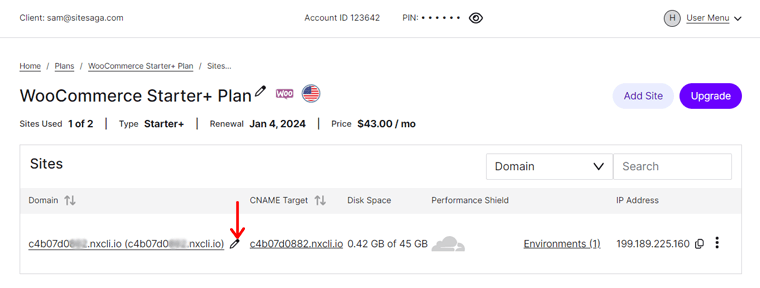
Per cambiare il dominio del tuo negozio Nexcess WooCommerce, fai prima clic sul menu "Piani" nell'area di controllo. Quindi, apri il tuo piano WooCommerce.
Quando vedi il tuo sito web nell'elenco, fai clic sulla sua icona a forma di matita, che ti reindirizza alla sezione di configurazione del dominio.

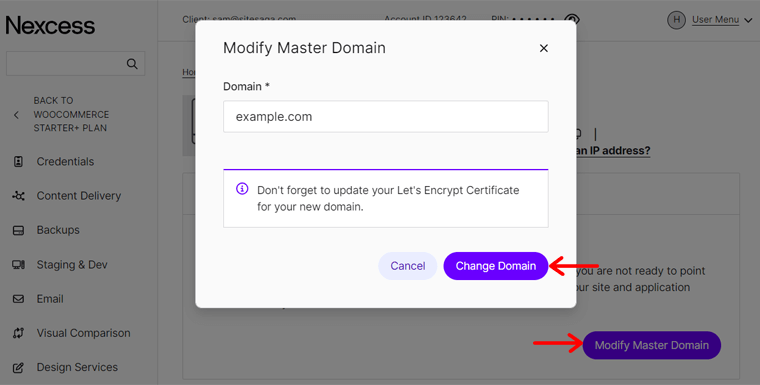
Qui, fai clic sul pulsante " Modifica dominio principale " e inserisci il nuovo dominio. Non dimenticare di premere il pulsante " Cambia dominio ".

Una volta fatto ciò, devi aggiornare il tuo certificato SSL, svuotare la cache e testare il sito web. Scopri come farlo da questa documentazione.
Come aprire la dashboard di WordPress?
Fortunatamente, un sito Web WordPress è già creato quando si utilizza Nexcess. Quindi, dopo aver modificato il dominio, puoi accedere direttamente alla dashboard del tuo sito web.
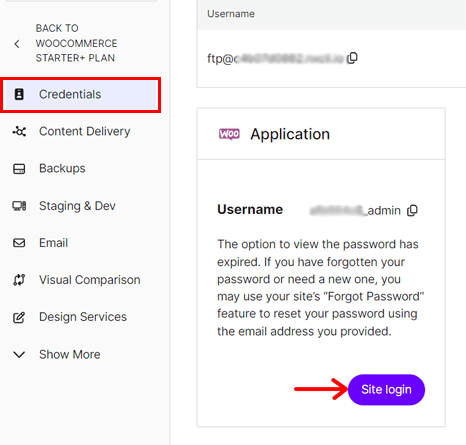
Per fare ciò, clicca sul tuo sito web all'interno del piano scelto e verrai reindirizzato al menu "Credenziali" . Lì troverai il pulsante " Accedi al sito " su cui devi fare clic.

Ora si aprirà la pagina di login, dove dovrai inserire nome utente e password. Queste credenziali sono tutte definite nel pannello Nexcess. Una volta inserite le credenziali, fai clic sul pulsante " Accedi " ed ecco fatto, la dashboard di WordPress è davanti a te.

Ecco un rapido processo su come accedere alla dashboard di WordPress.
Passaggio 3: installa un tema WooCommerce
Dopo esserti assicurato un hosting di prim'ordine e un dominio interessante, il passaggio cruciale successivo è scegliere un tema. Inoltre, devi progettare il tuo sito in linea con le tue esigenze aziendali.
Immagina di entrare in un negozio al dettaglio dove i prodotti sono esposti in modo casuale. In uno scenario del genere, lascerai rapidamente il negozio, vero?
Allo stesso modo, affinché il tuo negozio online possa affascinare i visitatori, è necessario un design professionale e accattivante. Quindi, il tuo negozio dovrebbe mostrare bene i prodotti per un'esperienza utente positiva.
È così che il tuo tema WordPress fornirà l'intera prospettiva per il tuo sito web.
In questo passaggio ti aiuteremo a configurare un negozio WooCommerce scegliendo e installando un tema adatto. Quindi, diamoci da fare!
Come selezionare il miglior tema WooCommerce?
Innanzitutto, devi confrontare tutti i temi WooCommerce in base alle tue esigenze. Ad esempio, aspetto e funzionalità. Quindi, scegli quello perfetto tra loro.
Per aiutarti, questi sono i vari fattori da tenere a mente quando selezioni il tema:
- Compatibilità con WooCommerce: assicurati che il tema sia progettato appositamente per i negozi WooCommerce. Deve essere compatibile con l'ultima versione di WooCommerce.
- Design reattivo: molti utenti accedono ai negozi online tramite dispositivi mobili. Quindi, il tuo tema dovrebbe avere un design reattivo per un'esperienza coerente e facile da usare.
- Opzioni di personalizzazione semplici: scegli un tema con il giusto equilibrio tra opzioni di personalizzazione e facilità. Quindi, assicurati che i suoi elementi di design non richiedano competenze di codifica.
- Integrazione perfetta con plugin ed estensioni: controlla se il tema supporta i plugin WordPress e le estensioni WooCommerce che utilizzerai nel tuo negozio online.
- Velocità e SEO: inoltre, il tuo tema non deve influire sulla velocità del sito. Inoltre, deve avere un’ottimizzazione SEO integrata. Ciò migliora le prestazioni e il posizionamento del sito.
Oltre a queste linee guida, alcune includono materiali di supporto, contenuti demo, recensioni degli utenti, costi, integrazione con i social media, ecc. Ecco un articolo completo su come selezionare un tema.
I 3 migliori temi WooCommerce
Sei consapevole che puoi ottenere un tema WooCommerce in molti modi? Lo stesso WooCommerce ha un negozio di temi con circa 80 temi di diverse categorie e settori. Alcune nicchie dell'eCommerce includono cibo e bevande, moda e abbigliamento, ecc.
Nel repository ufficiale dei temi WordPress troverai centinaia di temi eCommerce gratuiti. La maggior parte dei quali ha una versione premium disponibile sul sito Web originale del tema.
Inoltre, ci sono diversi mercati che vendono temi WordPress premium. Sono ThemeForest, Themify, ecc.
Tra un lungo elenco di temi compatibili con WooCommerce, ecco un elenco dei migliori che consigliamo. Quindi tuffiamoci!
1. Kadence
Kadence è un popolare tema WordPress multiuso che soddisfa le esigenze di vari proprietari di siti Web, comprese le attività di e-commerce. Include modelli di eCommerce adatti se possiedi un negozio di abbigliamento, una caffetteria, un ristorante, ecc.

Inoltre, ha la funzionalità del carrello. Per questo motivo, diventa facile per te e i tuoi visitatori navigare nel carrello.
Un piano premium offre anche un kit negozio con oltre 15 potenti moduli. Alcuni di essi sono recensioni avanzate, gallerie di varianti, campioni di varianti, marchi di prodotti, ecc.
Prezzo:
Kadence è un tema WordPress gratuito con componenti aggiuntivi e bundle premium . Puoi scaricare il tema gratuito dal repository di temi WordPress.org e caricarlo sul tuo sito web. Altrimenti è anche possibile installare il tema direttamente dalla dashboard.
Se desideri accedere alle funzionalità a pagamento , acquista uno di questi schemi tariffari Kadence:
- Kadence Theme Pro: $ 79 all'anno, siti illimitati, componente aggiuntivo WooCommerce, ecc.
- Pacchetto essenziale: $ 149 all'anno, Kadence Theme Pro, modelli iniziali professionali, ecc.
- Pacchetto completo: $ 219 all'anno, pacchetto essenziale, kit negozio WooCommerce e altro ancora.
Vuoi saperne di più su Kadence? Se sì, leggi la nostra onesta recensione del tema Kadence.
2. Neve
Se stai cercando un tema WordPress ottimizzato per dispositivi mobili, scegli Neve. Questo tema è predisposto per dispositivi mobili e compatibile con AMP (Accelerated Mobile Pages), rendendo il tuo negozio online bello e funzionante senza problemi su ogni dispositivo.

Inoltre, offre funzionalità WooCommerce come visualizzazione rapida, carrello adesivo, dispositivo di scorrimento della galleria prodotti, lista dei desideri, ecc. Inoltre, puoi trovare più modelli WooCommerce che puoi importare e utilizzare per il tuo sito web.
Prezzo:
Neve è anche un tema WordPress freemium , con disponibili sia piani gratuiti che premium . Per ottenere la versione gratuita , scaricala semplicemente dalla directory dei temi di WordPress.org o installala dalla dashboard di WordPress.
Supponiamo che le funzionalità gratuite non siano sufficienti per il tuo negozio online. Quindi, ecco i piani tariffari Neve premium che puoi acquistare:
- Personale: $ 69 all'anno, siti illimitati, header booster, 1 anno di supporto, ecc.
- Business: $ 149 all'anno, funzionalità del piano personale, WooCommerce Booster, siti di partenza premium e altro ancora.
- Agenzia: $ 259 all'anno, funzionalità del piano aziendale, Otter Pro, supporto white label, ecc.
Leggi la nostra recensione dettagliata del tema Neve per sapere tutto al riguardo.
3. Vetrina del negozio
Vuoi utilizzare un tema eCommerce progettato da WooCommerce? Se sì, vai con Storefront.

Storefront è un tema WooCommerce gratuito che offre una profonda integrazione con WooCommerce e le estensioni WooCommerce. Ti consente di creare una home page incentrata sull'e-commerce con sezioni come prodotti recenti, in primo piano, in vendita e con le migliori valutazioni.
Inoltre, questo tema segue le linee guida sull'accessibilità. Alla fine, il tuo negozio sarà accessibile a un gruppo più ampio di pubblico.
Prezzo:
Storefront è un tema WooCommerce completamente gratuito . Quindi, puoi scaricarlo dal repository di temi di WordPress.org o dal negozio di temi di WooCommerce e caricarlo sul tuo sito. Un altro modo è installarlo direttamente nell'area di amministrazione.
La nostra raccomandazione – Kadence
Tra tutti i temi WooCommerce, ti consigliamo di utilizzare Kadence per il tuo negozio online. Controlla l'elenco qui sotto per scoprire i motivi:
- Il plugin Kadence Blocks fornisce diversi blocchi avanzati e personalizzati.
- Il Kadence Shop Kit fornisce diversi moduli per funzionalità extra del negozio.
- Kadence Conversions ti consente di aumentare le vendite e coinvolgere i clienti nel tuo negozio.
- Con Kadence Galleries , crea bellissime gallerie e album di prodotti.
- Facile funzione di condivisione social per consentire ai clienti di condividere i tuoi prodotti sulle piattaforme.
- Il suo designer di posta elettronica ti consente di modificare i modelli di posta elettronica WooCommerce personalizzati.
- L'aggiunta di Google CAPTCHA è possibile ai moduli di recensione di WooCommerce, ecc.
Soprattutto, Kadence e Nexcess provengono dalla stessa azienda, quindi il tema Kadence gratuito viene installato automaticamente sulla tua dashboard.
Inoltre, ti consigliamo di utilizzare il pacchetto completo. Perché? Perché accederai a tutti i suoi prodotti attuali e futuri in un unico pacchetto.
Come installare il tema eCommerce scelto?
Una volta scelto il tema, puoi installarlo sul tuo sito web. Il processo per farlo è quasi lo stesso per tutti i temi. Quindi, esaminiamo i passaggi dell'installazione di Kadence.
1. Installazione gratuita di Kadence
Innanzitutto, diamo un'occhiata al processo di installazione del tema gratuito.
Per farlo, accedi alla dashboard di WordPress e vai all'opzione " Aspetto > Temi > Aggiungi nuovo tema ".
Lì, cerca "Kadence" e fai clic sul pulsante "Installa" una volta trovato. Successivamente, fai clic sul pulsante "Attiva" per far funzionare il tema sul tuo sito web.
Poiché il tuo piano Nexcess WooCommerce lo fa già per te, ecco come appare:

Per una guida dettagliata su come installare un tema WordPress, consulta questo articolo.
Sorprendentemente, il tuo hosting Nexcess potrebbe aver già installato Kadence sul tuo sito web. In tal caso, non è necessario eseguire i passaggi manualmente.
Tuttavia, se non desideri iniziare la creazione del sito e-commerce da zero, devi installare il plug-in dei modelli iniziali di Kadence.
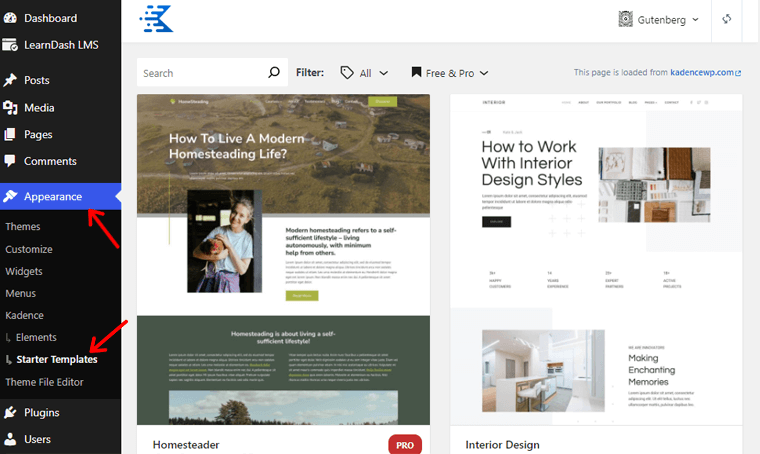
Per farlo, vai all'opzione " Aspetto > Kadence > Modelli iniziali ". Lì, fai clic sul pulsante " Installa modelli Kadence Starter ".

2. Installazione di Kadence Premium
Ora ti guideremo attraverso il processo di acquisto e utilizzo di un pacchetto Kadence (ad esempio: pacchetto essenziale). Quindi, segui attentamente i passaggi seguenti:
Passaggio i: acquisto del pacchetto Kadence Essential
Innanzitutto, apri il sito web di Kadence e fai clic sul menu "Prezzi" .

Tra i piani tariffari forniti, seleziona quello che desideri. Come da nostro consiglio, facciamo clic sul pulsante "Ottieni gli elementi essenziali" nel pacchetto.

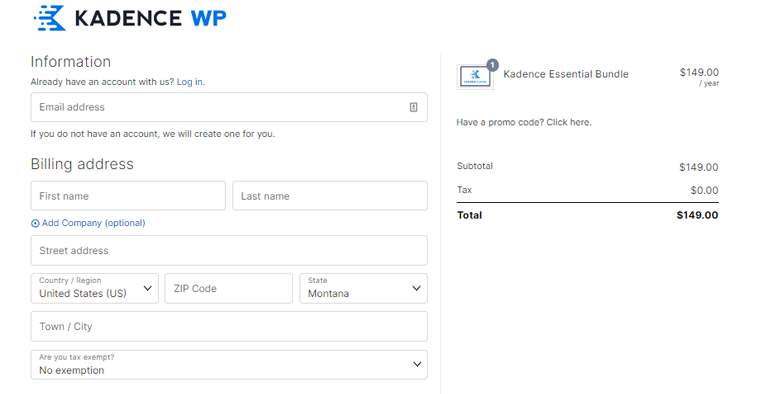
Questo ti reindirizza alla pagina di pagamento. Qui, accedi al tuo account Kadence se ne hai uno. Altrimenti, inserisci l'indirizzo email per crearne uno nuovo.
Successivamente, inserisci i dati di fatturazione e i dettagli di pagamento. Non dimenticare di accettare i termini e le condizioni prima di fare clic sul pulsante " Effettua ordine ".

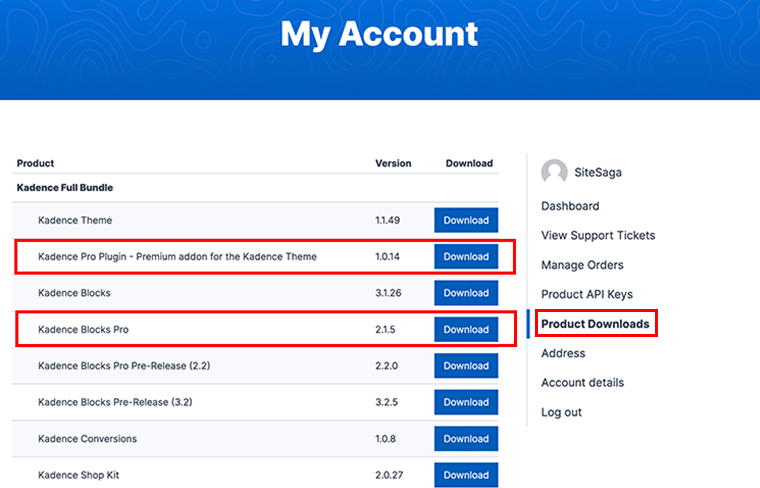
Dopo che l'acquisto è andato a buon fine, apri il menu "Account" nella navigazione. In quella dashboard, vai all'opzione " Download prodotti ". Lì puoi scaricare tutte le opzioni premium necessarie.
Per ora, facciamo clic sul pulsante "Scarica" per il plug-in Kadence Pro e Kadence Blocks Pro.

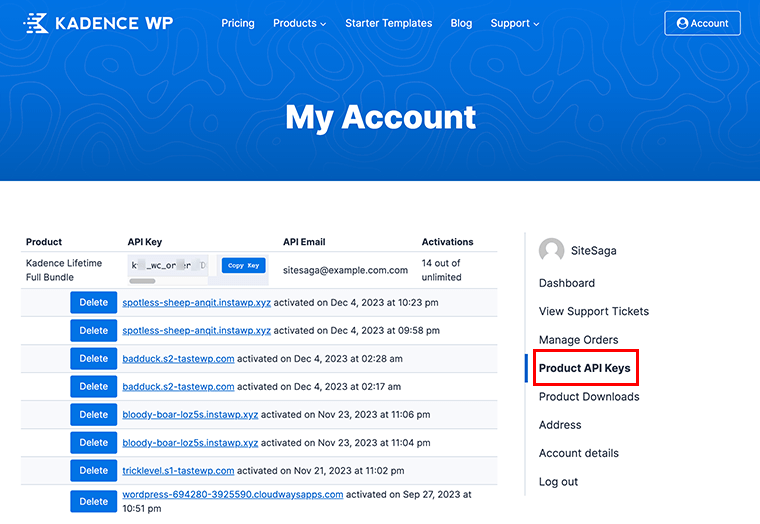
Allo stesso modo, devi trovare la chiave di licenza per attivare questi plugin. Quindi, apri il menu " Chiavi API prodotto " nella barra laterale. Quindi, copia e salva le chiavi di licenza per i prodotti.

Passaggio ii: installazione di Kadence Pro
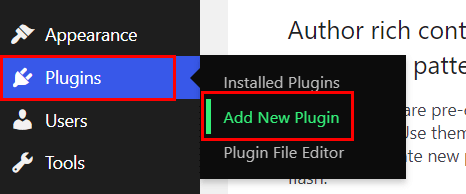
Andando avanti, assicurati che il tuo sito abbia il tema Kadence gratuito, che è obbligatorio. Successivamente, avvia l'installazione di Kadence Pro. Quindi, vai su " Plugin > Aggiungi nuovo plugin ". Sì, Kadence Pro è un componente aggiuntivo o un plug-in per il tema.

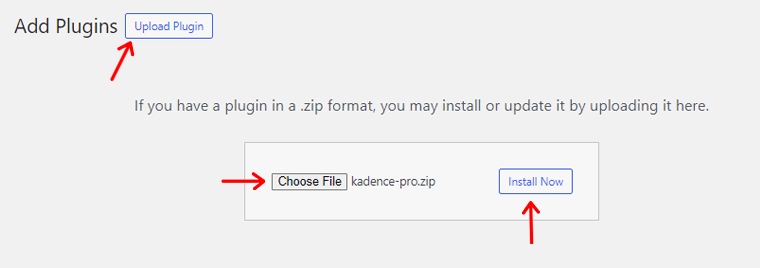
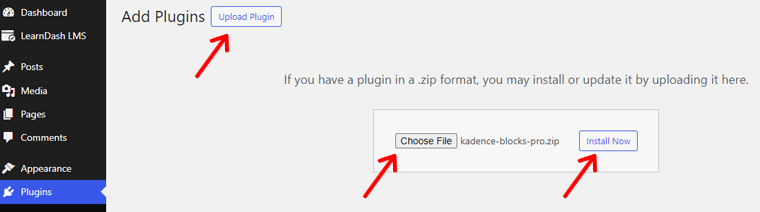
Successivamente, fai clic sul pulsante " Carica plug-in " e quindi sul pulsante " Scegli file ". Successivamente, carica la cartella del plugin e premi il pulsante " Installa ora ".

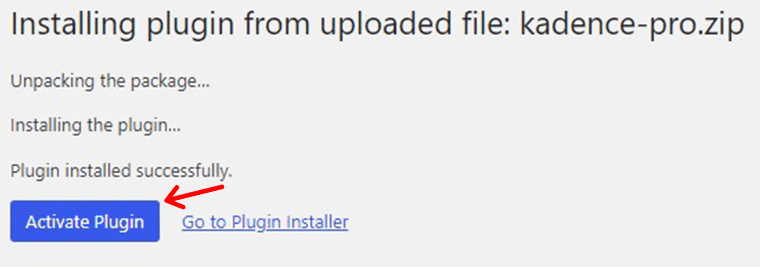
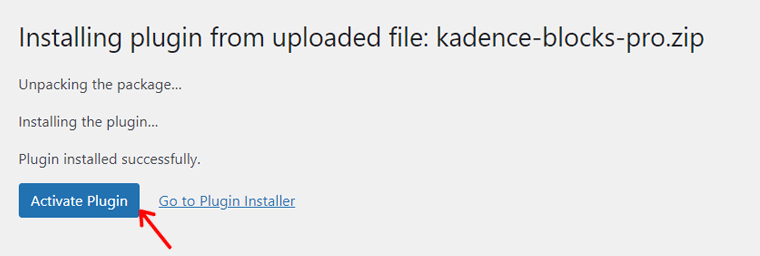
Una volta completata l'installazione, fare clic sul pulsante " Attiva plug-in " come mostrato di seguito.

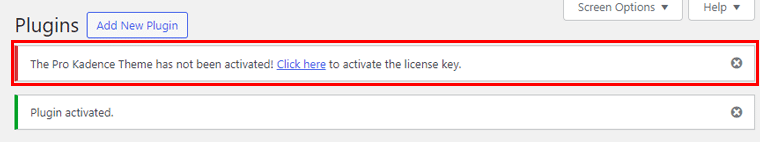
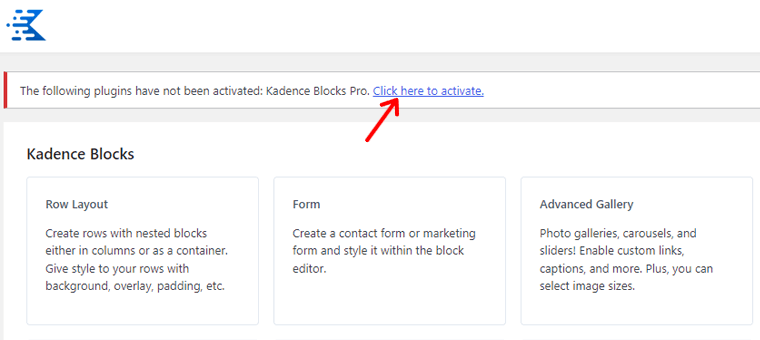
Come da avviso, è necessario attivare anche le funzionalità premium utilizzando la chiave di licenza. Quindi, premi l'opzione " Fai clic qui ", che ti reindirizzerà a una posizione diversa.

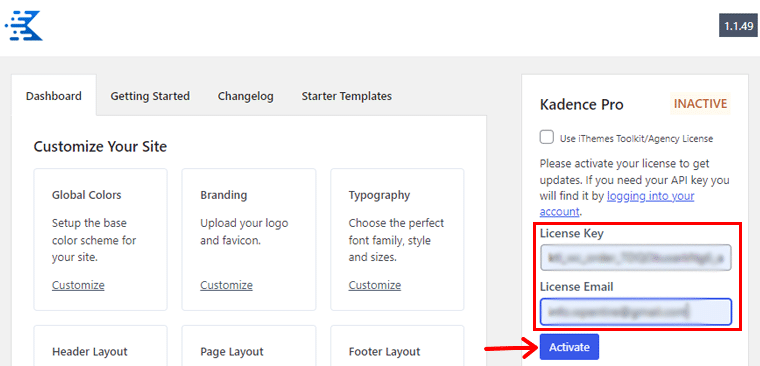
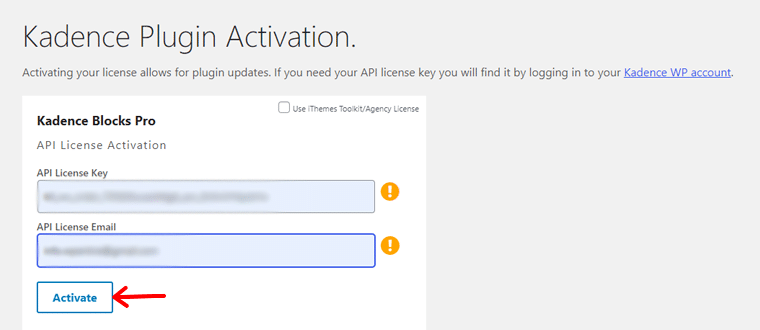
Lì, inserisci la chiave di licenza e l'e-mail di licenza. Quindi, fare clic sul pulsante " Attiva ". Dopo un processo riuscito, verrà visualizzato un messaggio "Attivo" per Kadence Pro.

Tutto sta nell'installare Kadence Pro per le funzionalità del tema premium. Ecco una guida completa su come installare un plugin WordPress.
Importa e personalizza il modello del tuo negozio
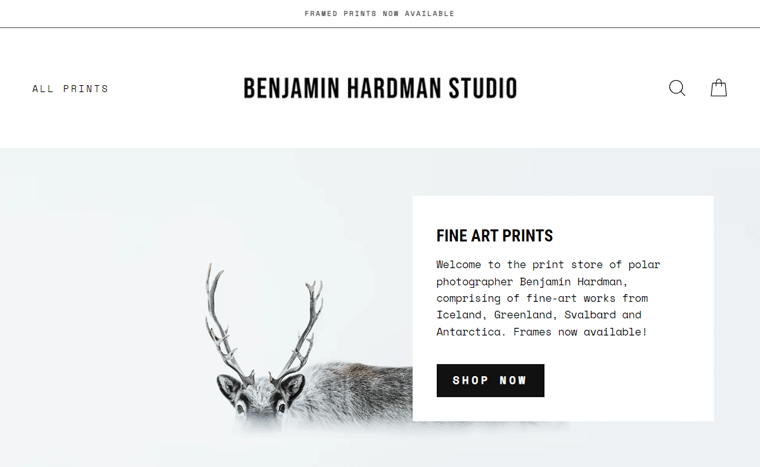
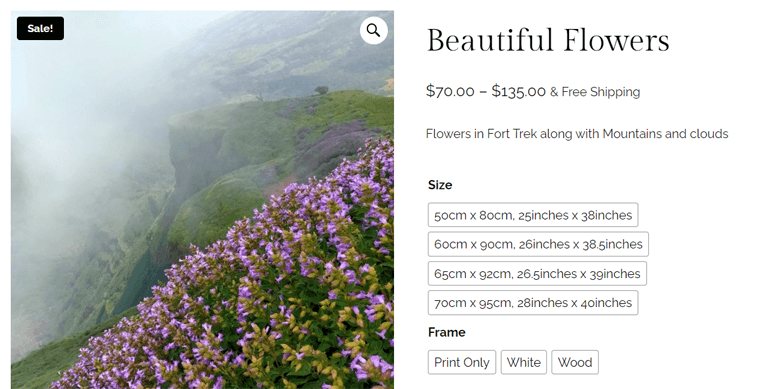
Ora andiamo avanti prendendo come riferimento un sito di e-commerce. Un popolare sito di e-commerce di cui possiamo mostrare il processo di creazione è Benjamin Hardman Studio.

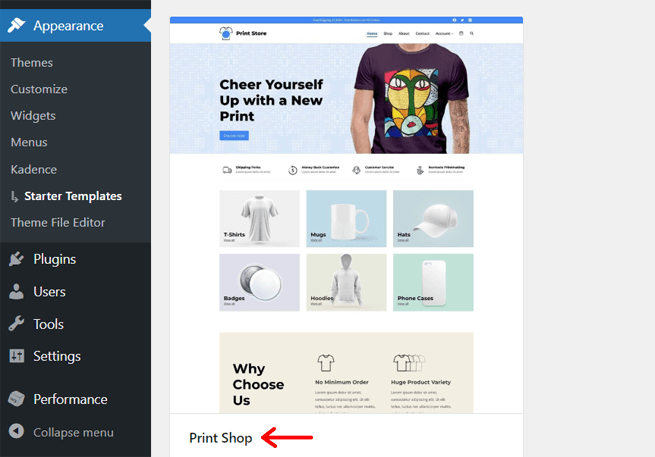
Quindi, utilizzando Kadence, importiamo un modello iniziale adatto per il negozio WooCommerce. Innanzitutto, vai al menu " Aspetto > Kadence > Modelli iniziali ".

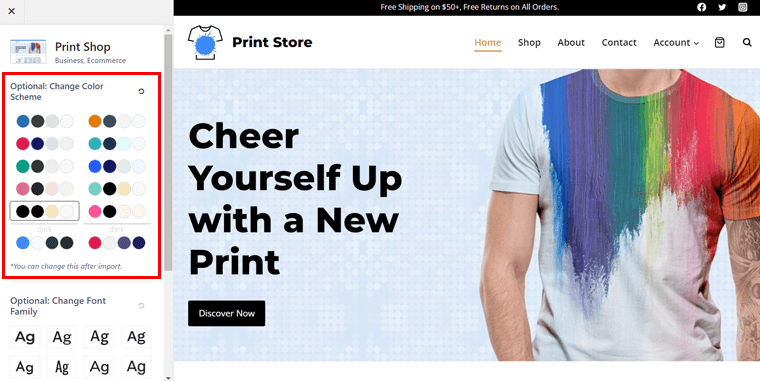
Detto questo, scegli il modello che desideri, che può essere gratuito o a pagamento. Qui, utilizziamo un modello di eCommerce gratuito chiamato Print Shop che ha un design simile a quello del nostro sito desiderato.

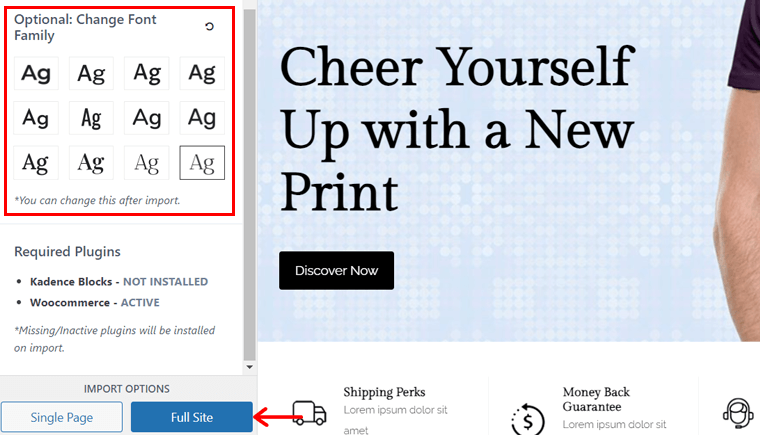
Ora avrai più opzioni di personalizzazione tra cui scegliere. Innanzitutto, scegli la combinazione di colori tra le opzioni fornite. In particolare, puoi modificare i colori dopo l'importazione del modello.

Di seguito troverai più opzioni per la famiglia di caratteri, quindi scegli un carattere adatto per il sito. Inoltre, il tuo modello potrebbe richiedere l'installazione di alcuni plugin, come Kadence Block. Quindi, durante l'inserimento del template, i plugin gratuiti vengono installati automaticamente.
Successivamente, puoi trovare 2 opzioni, ovvero Pagina singola e Sito completo . Nel nostro caso, selezioniamo il pulsante " Sito completo" .

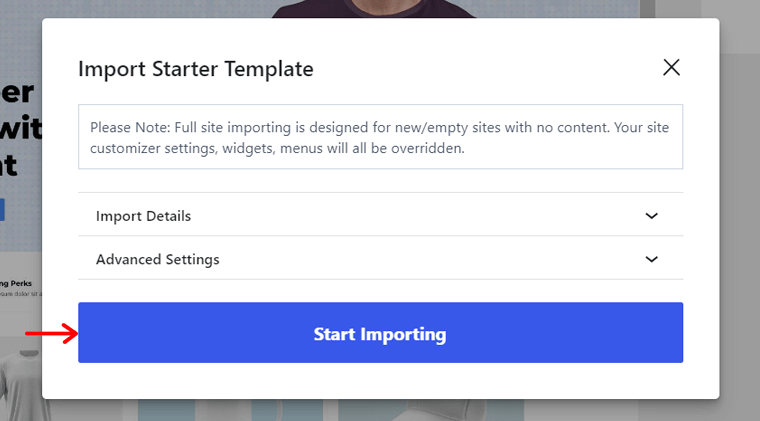
Si aprirà una finestra popup in cui è necessario fare clic sul pulsante "Avvia importazione" .

Per ora, interrompiamo il processo di personalizzazione del sito e eseguiamolo dopo aver configurato WooCommerce. Tuttavia, puoi installare il plug-in Kadence Blocks Pro per ulteriori funzionalità e utilizzarlo in seguito.
Installa Kadence Blocks Pro
Il processo di installazione di Kadence Blocks Pro è simile a quello di Kadence Pro. È necessario accedere al pulsante " Plugin > Aggiungi nuovo plug-in > Carica plug-in ".
Lì, premi il pulsante " Scegli file " e carica il file "Kadence Blocks Pro". Successivamente, fai clic sul pulsante " Installa ora ".

Successivamente, fai clic sul pulsante " Attiva plug-in " per attivare questo plug-in premium.

Allo stesso modo, premere l'opzione ' Clicca qui per attivare ' presente sull'avviso.

Ora inserisci la chiave di licenza e l'e-mail di licenza per quel plug-in. Infine, premi il pulsante " Attiva ".

Detto questo, entriamo nel processo di configurazione del plugin WooCommerce.
Passaggio 4: configura il plugin WooCommerce
Fortunatamente, WooCommerce è installato automaticamente nel tuo negozio online basato su Nexcess. Quindi, puoi iniziare direttamente la sua configurazione.
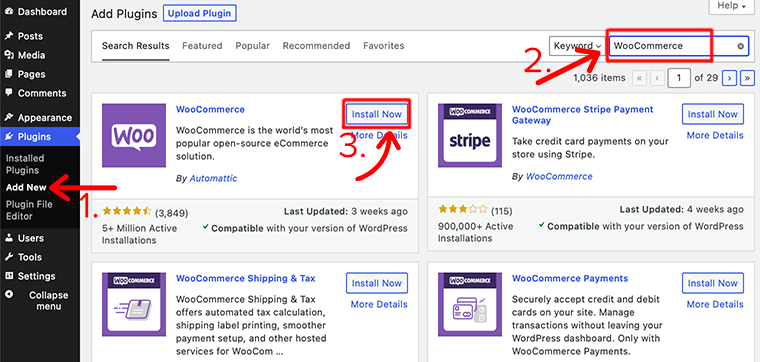
Per altri piani di web hosting senza questa funzionalità, devi prima installare WooCommerce. In parole più semplici, vai al menu " Plugin > Aggiungi nuovo plugin ".
Lì, cerca "WooCommerce" e, una volta trovato, fai clic sul pulsante "Installa ora" . Dopo un po', premi anche il pulsante ' Attiva '.

Detto ciò, segui i passaggi seguenti su come configurare un negozio WooCommerce.
Utilizzo della procedura guidata di installazione
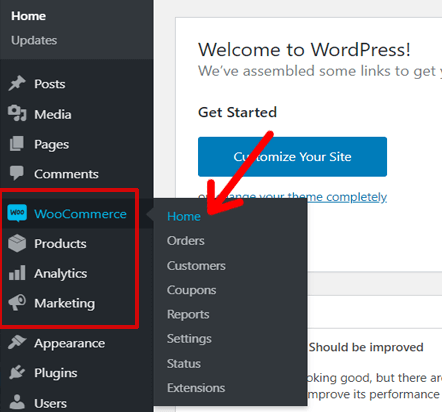
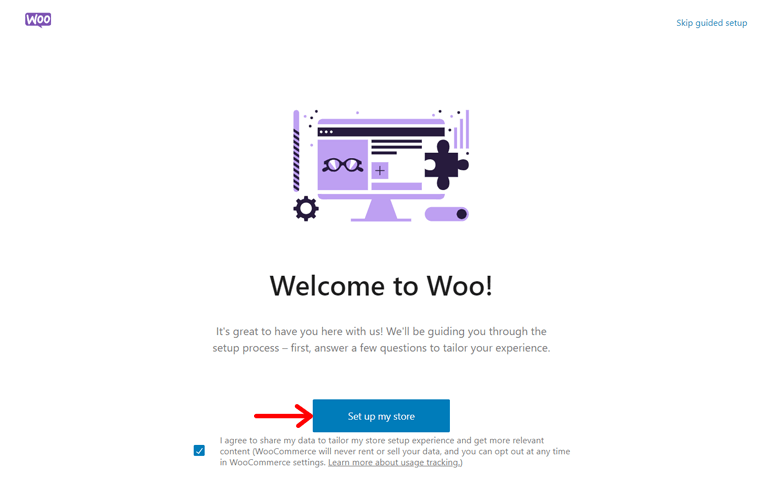
Innanzitutto, visita il menu "WooCommerce" sulla dashboard o naviga su " WooCommerce > Home ".

Questo apre la procedura guidata di configurazione. Lì, fai clic sul pulsante " Configura il mio negozio ".

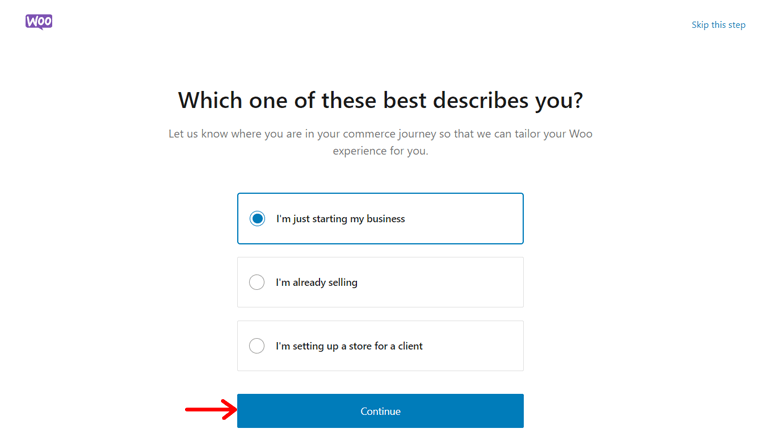
Inoltre, devi descrivere la tua attività, che sia nuova, già in vendita o per un cliente. Dopo aver effettuato la scelta, fare clic sul pulsante " Continua ".

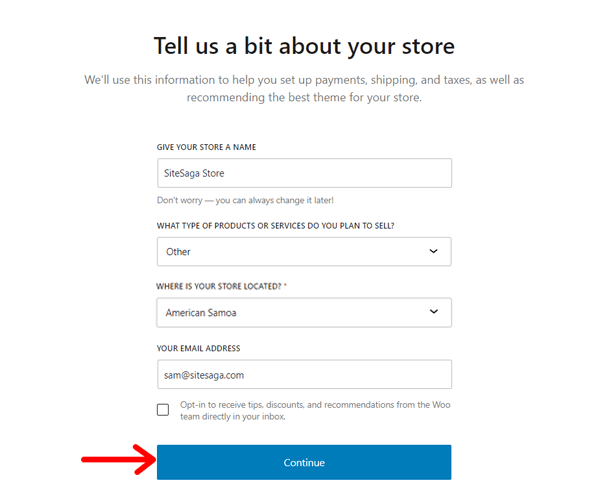
Successivamente, indica il nome, il tipo di settore e l'ubicazione del tuo negozio WooCommerce. In questo caso abbiamo scelto il nome del negozio come "SiteSaga Store" e il settore come " Altro ". Perché è una tipografia che vende immagini di qualità. Non dimenticare di premere il pulsante " Continua ".

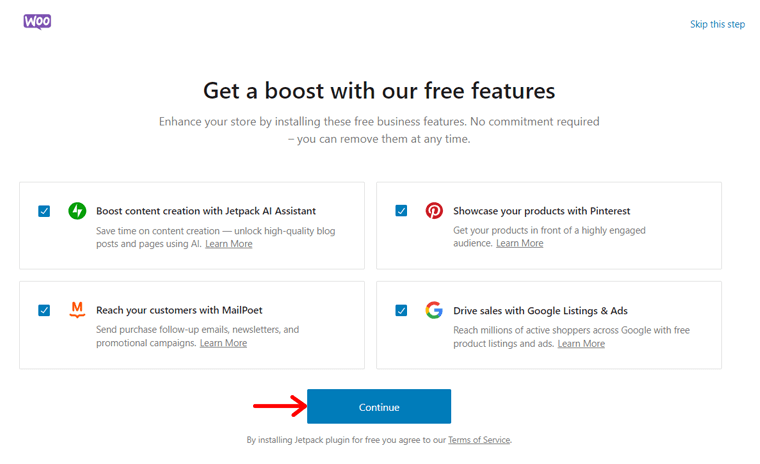
Inoltre, WooCommerce consiglia l'utilizzo di alcune funzionalità gratuite. Sono:
- Assistente AI Jetpack per la creazione di contenuti
- Metti in mostra i tuoi prodotti su Pinterest
- Raggiungi i tuoi clienti con MailPoet
- Elenchi e annunci Google per incentivare le vendite
In base alle tue esigenze, seleziona le funzionalità che desideri e fai clic sul pulsante " Continua ".

Infine, ti consente di connettere il tuo negozio al tuo account WordPress.com per le funzionalità Jetpack. Quindi, puoi eseguirlo o semplicemente premere l'opzione " No, grazie ".
Configurazione di impostazioni aggiuntive
Non tutto è presente nella procedura guidata di configurazione, quindi assicurati di configurare le impostazioni. Apri semplicemente il menu " WooCommerce > Impostazioni " e troverai più schede con le impostazioni.
Ecco alcune impostazioni cruciali che devi configurare adesso:
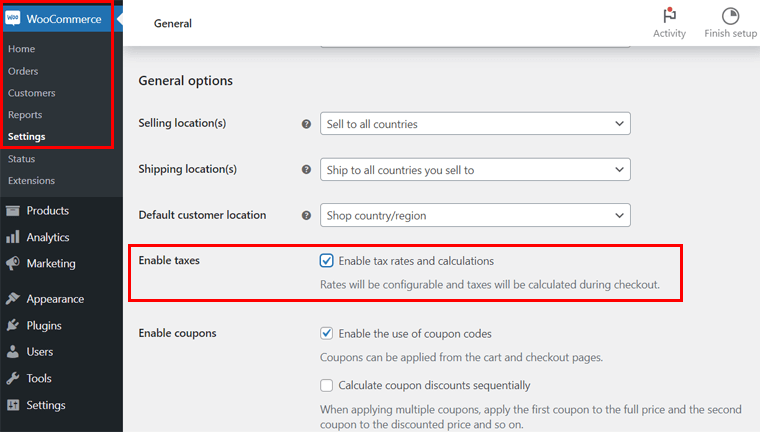
1. Generale
Qui è necessario specificare l'ubicazione del negozio in modo più dettagliato. Inoltre, ci sono opzioni generali relative alle località di spedizione, ai clienti, alle tasse e ai coupon. Infine, devi configurare la valuta, incluso il tipo e come verrà mostrata.
Non dimenticare di " abilitare aliquote e calcoli fiscali ".

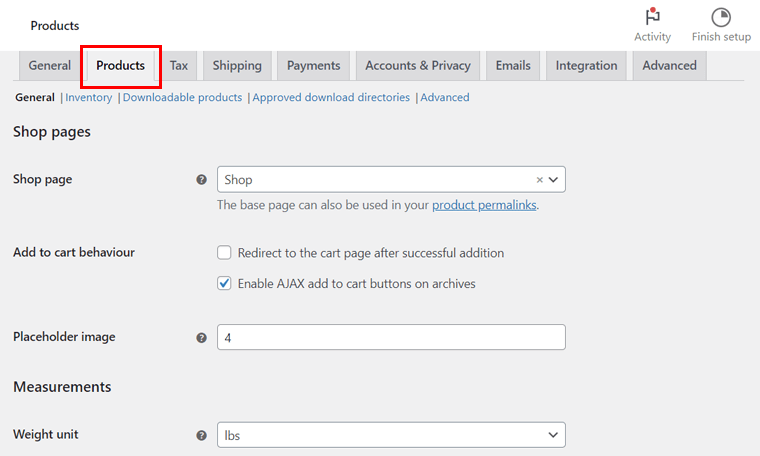
2. Prodotti
In questa scheda ti consente di configurare le impostazioni generali per i prodotti come pagine del negozio, unità di misura, recensioni di prodotti e valutazioni. Inoltre, ci sono opzioni per inventario, prodotti scaricabili, ecc.

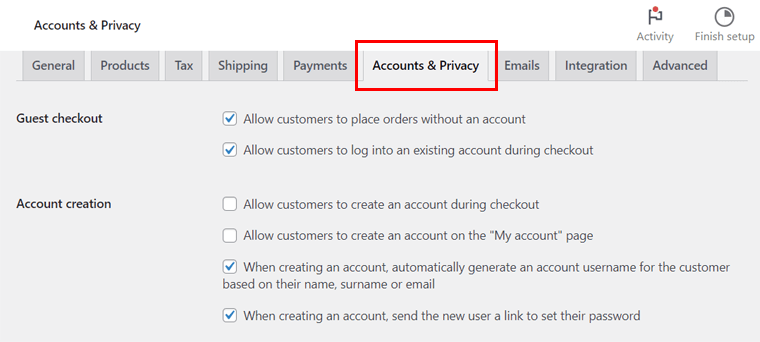
3. Account e privacy
Qui è possibile impostare le pagine dell'account e della politica sulla privacy. Gli account possono essere clienti ospiti o registrati. Allo stesso modo, l’informativa sulla privacy può riguardare la registrazione o il pagamento. Alla fine, ci sono alcune opzioni di conservazione dei dati personali.

4. E-mail
In questa sezione puoi gestire il modo in cui le email verranno inviate ai clienti che utilizzano MailPoet. Le e-mail possono riguardare nuovi ordini, ordini non riusciti, ordini annullati e altro.
5. Integrazione
Questa scheda ti consente di abilitare l'integrazione di MaxMind per eseguire ricerche di geolocalizzazione. Quindi, basta inserire la chiave di licenza e il percorso del file.
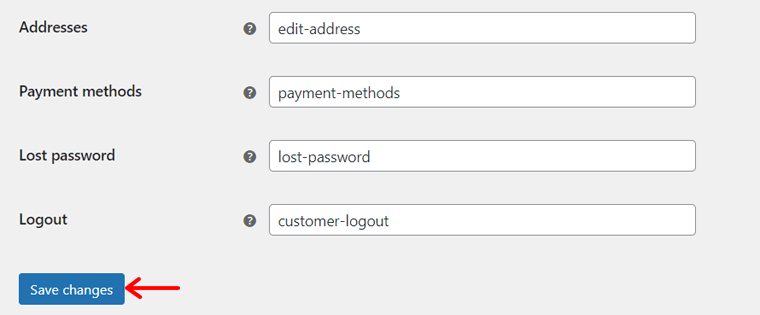
6. Avanzato
Qui puoi impostare le pagine e le funzionalità per il negozio WooCommerce. Le pagine includono carrello, checkout, il mio account e termini e condizioni. Le funzionalità sono relative al checkout e all'account.
Una volta utilizzate completamente queste impostazioni, fare clic sul pulsante " Salva modifiche ". In particolare, abbiamo saltato alcune impostazioni essenziali per spiegarle in dettaglio più avanti. Quindi, non preoccuparti!

Passaggio 5: configura un gateway di pagamento in WooCommerce
Ora approfondiremo la parte di configurazione più cruciale durante la creazione di un negozio WooCommerce. Si tratta di implementare un gateway di pagamento che ottenga pagamenti dai clienti.
Ricorda, selezionare il giusto processore di pagamento per la tua attività è fondamentale. Quindi, analizza attentamente le opzioni in base al volume delle vendite, alle commissioni di elaborazione, alle località supportate, ecc.
Inoltre, assicurati che si integri bene con il conto bancario della tua azienda. Inoltre, controlla se supporta vari metodi di pagamento, come bonifici bancari diretti, transazioni con carta di credito, ecc.
In WooCommerce puoi integrare diversi gateway di pagamento nel tuo sito eCommerce. Alcuni di essi includono:
- Banda
- Pagamenti PayPal
- Piazza
- Mollie Payments e altro ancora.
È importante sottolineare che puoi utilizzare più di un gateway di pagamento per il tuo negozio WooCommerce. Detto questo, impariamo come configurare un negozio WooCommerce per l'integrazione dei pagamenti.
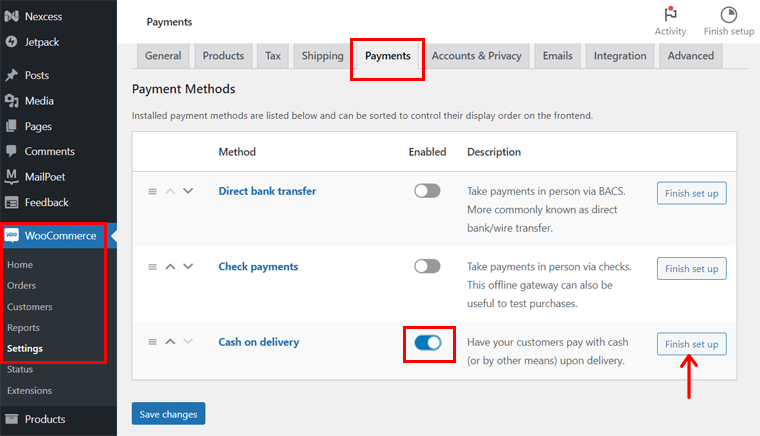
Inizialmente, apri il menu " WooCommerce > Impostazioni " sulla dashboard di WordPress. Lì, fai clic sulla scheda "Pagamenti" , che contiene opzioni di pagamento predefinite. Quindi, esaminiamoli prima.
È necessario abilitare un metodo di pagamento e quindi fare clic sul pulsante " Termina configurazione ". Ad esempio, diamo un'occhiata al processo per " Contrassegno ".

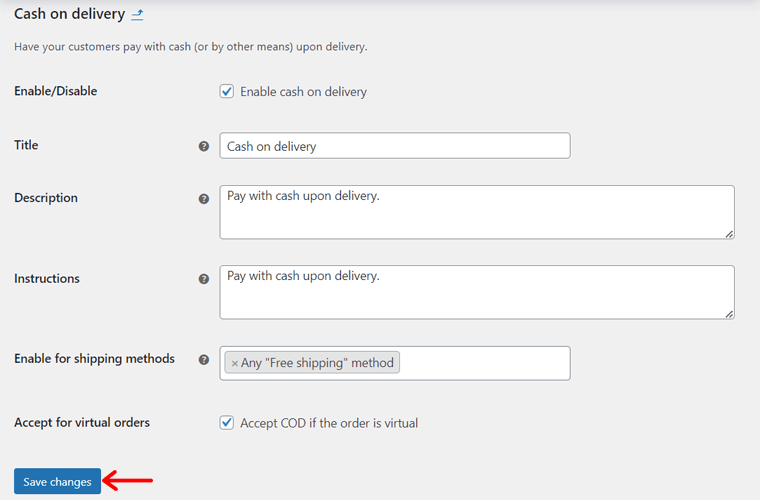
Qui è necessario inserire il titolo del pagamento, la descrizione e le istruzioni. Inoltre, seleziona i metodi di spedizione e scopri se questo metodo è accettato o meno per gli ordini virtuali. Infine, fai clic sul pulsante " Salva modifiche ".

Un processo simile si applica ai pagamenti tramite assegno e ai bonifici bancari diretti.
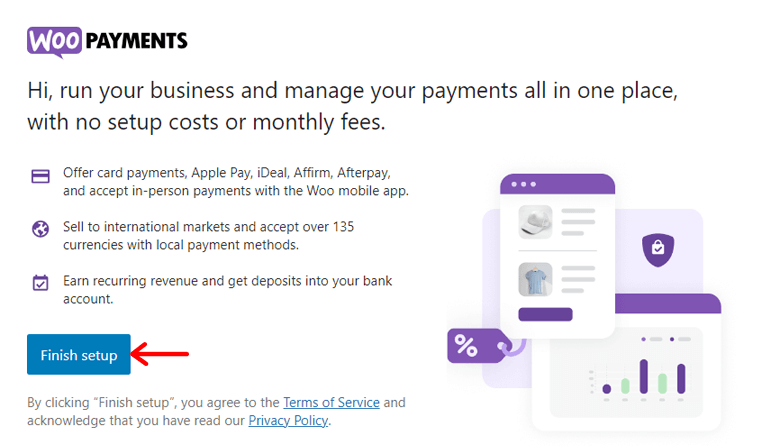
Come impostare WooPayments in WooCommerce?
Oltre a queste 3 opzioni, puoi utilizzare un'estensione WooCommerce per gateway di pagamento avanzati. Ad esempio, WooPayments è il gateway di pagamento ufficiale di WooCommerce.
Per usarlo è necessario installare il plugin. I passaggi includono:
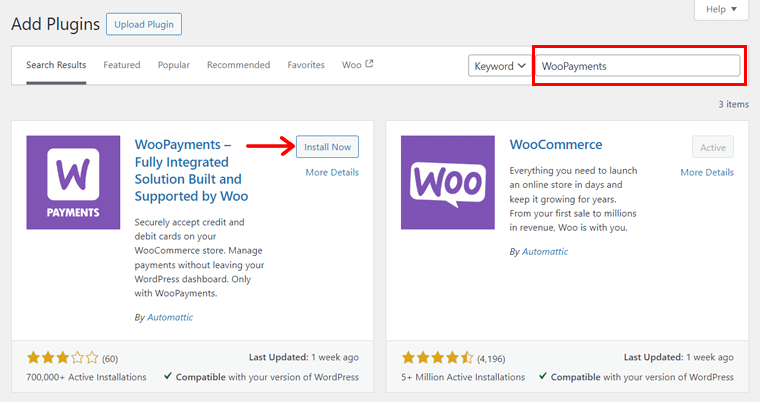
- Naviga su " Plugin > Aggiungi nuovo plugin " sulla dashboard.
- Cerca "WooPayments" nella barra di ricerca.
- Fai clic sul pulsante " Installa ora " in WooPayments.

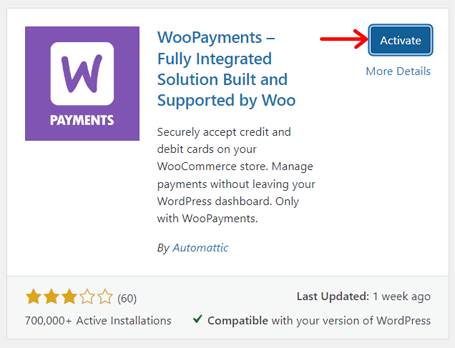
Infine, premi il pulsante " Attiva ".

Ora torna all'opzione " WooCommerce > Impostazioni > Pagamenti ". Lì, abilita "WooPayments " e premi il pulsante " Termina configurazione ".

Successivamente, devi collegare il tuo sito web all'account WordPress.com. Inoltre, per WooPayments è necessaria la creazione di un account, in cui è necessario specificare le informazioni personali e aziendali.
Scopri come configurare WooPayments sul tuo negozio online in questa documentazione.
Passaggio 6: configura i metodi di spedizione di WooCommerce
Allo stesso modo, la spedizione è un altro componente vitale per la consegna tempestiva del prodotto se hai clienti globali. Quindi, decidi in anticipo le modalità, i costi e le spese di spedizione.
Indubbiamente, il tuo sito eCommerce può avere più metodi di spedizione per clienti diversi. Ad esempio, i clienti locali possono avere la consegna gratuita.
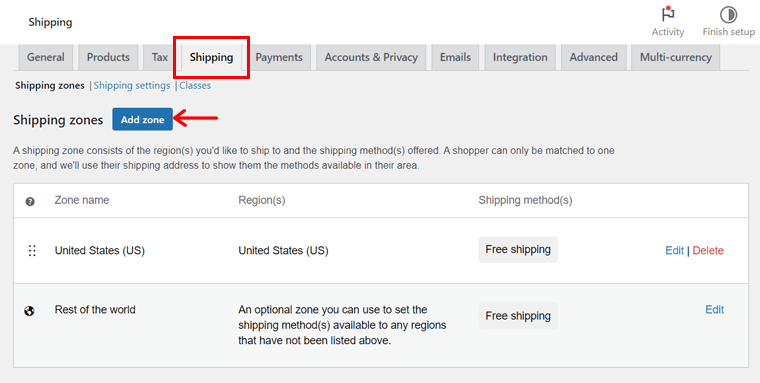
Tenendo presente questo, concentriamoci sul processo di configurazione di tali metodi di spedizione. Per farlo, vai al menu " WooCommerce > Impostazioni > Spedizione ". Quindi, segui i passaggi:
Il primo passo è creare diverse zone di spedizione. Perché? Perché consente ai clienti di conoscere le località delle tue spedizioni. Inoltre, puoi definire i metodi e le tariffe di spedizione di conseguenza.
Quindi, nella scheda " Zone di spedizione ", fai clic sul pulsante " Aggiungi zona ".

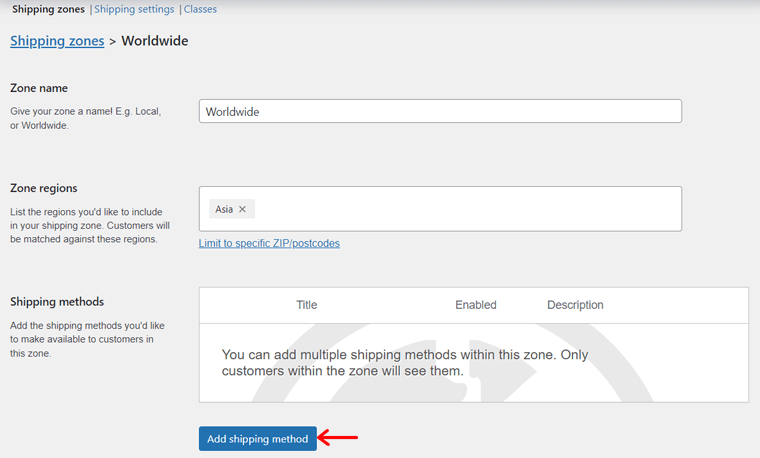
Nella nuova pagina, inserisci il " Nome zona " e seleziona più " Regioni zona " correlate. Sotto, fai clic sul pulsante " Aggiungi metodo di spedizione ".

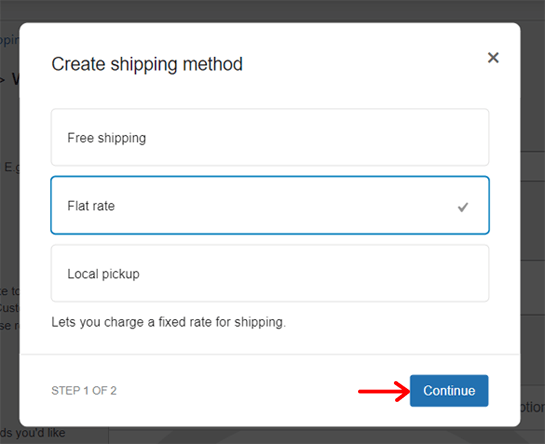
Successivamente, seleziona il metodo di spedizione tra le opzioni, come:
- Tariffa fissa: imposta un costo fisso da addebitare per la consegna di un prodotto, indipendentemente dalla sua destinazione o dal peso.
- Spedizione gratuita: per la zona di spedizione non viene addebitata alcuna spesa di spedizione.
- Ritiro locale: consente ai clienti di ritirare i propri ordini dal tuo negozio.

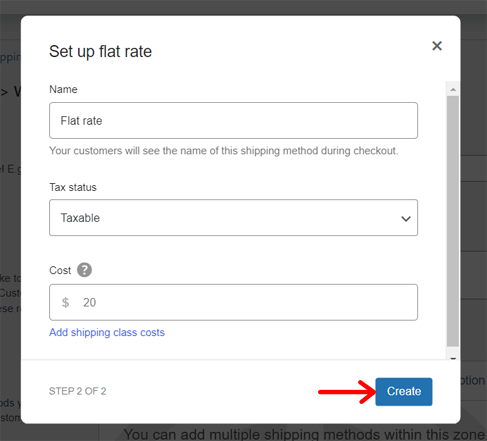
Se selezioni il metodo di spedizione a tariffa fissa, devi modificarlo e menzionare il costo. Successivamente, fai clic sul pulsante "Crea" come mostrato di seguito.

Oltre alle zone di spedizione, puoi trovare altre schede per le opzioni di spedizione e le classi di spedizione. Ma cosa sono? Diamo un'occhiata:
- Opzioni di spedizione: qui puoi impostare i calcoli e le destinazioni della spedizione.
- Classi di spedizione: aggiungi classi di spedizione per classificare i prodotti in base a fattori.
Ulteriori informazioni sulle classi di spedizione in questa documentazione.
Passaggio 7: modifica le aliquote fiscali del tuo negozio
Andando avanti, la configurazione delle tasse è un altro passaggio essenziale nella creazione di un sito Web WooCommerce. Per ottenere le sue opzioni, assicurati di selezionare " Abilita tasse " nelle Impostazioni generali. Solo dopo riceverai la scheda " Tasse ".
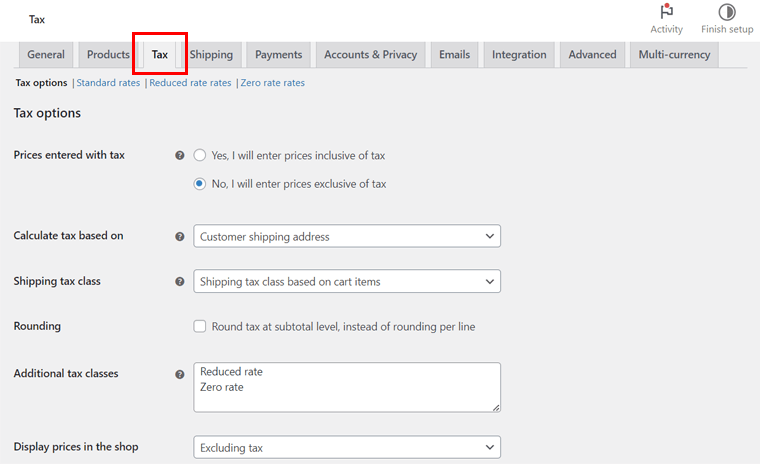
Ora la scheda " Tasse " include più impostazioni separate. Ma prima aggiungiamo le aliquote fiscali. Possono trattarsi di tariffe standard, tariffe ridotte o tariffe zero. Successivamente, passa alle " Opzioni fiscali ".
Ciò include le seguenti opzioni:
- Prezzi inseriti con le tasse: determina come inserire i prezzi dei prodotti. I prezzi del catalogo vengono inseriti utilizzando l'aliquota fiscale di base oppure sono al netto delle imposte.
- Visualizza i prezzi nel negozio, durante il carrello e il pagamento: se i prezzi includono le tasse, seleziona Incluse tasse . Altrimenti seleziona Tasse escluse .
- Classi di tasse di spedizione e classi aggiuntive: per impostazione predefinita, è impostata sulla classe standard. Ma se hai bisogno di una classe fiscale diversa, selezionala.
- Calcola le imposte in base a: scegli quale indirizzo viene utilizzato per il calcolo delle imposte. Può essere l'indirizzo di fatturazione del cliente, l'indirizzo di spedizione o l'indirizzo di base del negozio.
- Arrotondamento: abilitare questa opzione per arrotondare a livello di subtotale e non per riga.
- Suffisso visualizzazione prezzo: definisci come verrà visualizzato il prezzo fiscale. Ad esempio: Prezzo incl. IVA: {prezzo_inclusa_tassa}
- Visualizza i totali delle tasse: specifica se ci sarà un importo totale delle tasse o per articolo.
Successivamente, fai clic sul pulsante " Salva modifiche ".

Ecco una guida completa su come impostare le tasse in WooCommerce.
Passaggio 8: aggiungi prodotti al tuo negozio
Una volta terminato il processo di configurazione, inizia ad aggiungere i tuoi prodotti al negozio. Ricorda, la pagina del prodotto è la pagina più importante del tuo negozio online, poiché mostra i tuoi prodotti. Quindi, aggiungi con attenzione i prodotti che ti aiuteranno a metterli in mostra in seguito.
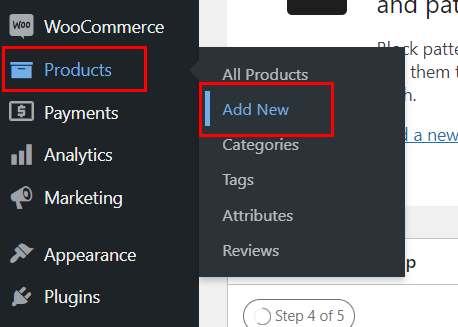
Per farlo, vai al menu " Prodotti > Aggiungi nuovo ". Lì, devi eseguire una serie di azioni. Fateli in serie, come indicato di seguito:

1. Conserva il titolo e la descrizione del prodotto
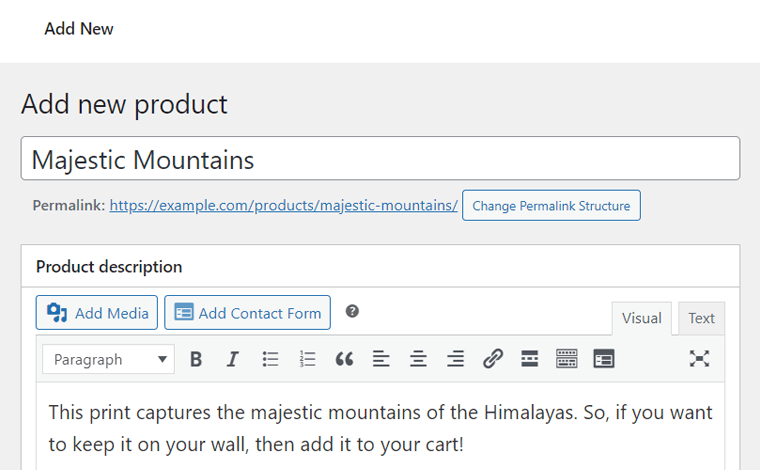
Per prima cosa devi inserire il nome del prodotto nella sezione " Nome prodotto ". Sotto c'è la sezione " Descrizione prodotto " per scrivere i dettagli del prodotto in frasi.

In basso c'è anche una sezione " Descrizione breve del prodotto ". Quindi puoi aggiungere qui la versione breve della descrizione del prodotto.

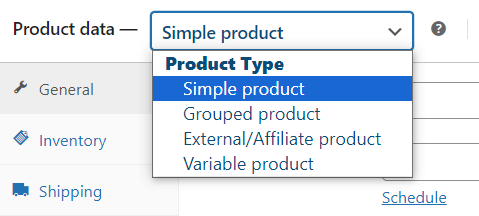
2. Seleziona il tipo di dati del prodotto
Nella sezione " Dati prodotto ", seleziona il tipo di prodotto che vendi sul tuo sito web. Infatti, WooCommerce ti consente di vendere i seguenti tipi di prodotti:
- Prodotto semplice: un prodotto fisico, virtuale (digitale) o scaricabile (file).
- Prodotto raggruppato: una combinazione di più prodotti semplici.
- Prodotto esterno/affiliato: prodotti in dropshipping o prodotti affiliati.
- Prodotto variabile: se vendi diverse varianti di un prodotto in base a taglie, ecc.

3. Configurare le Impostazioni dati prodotto
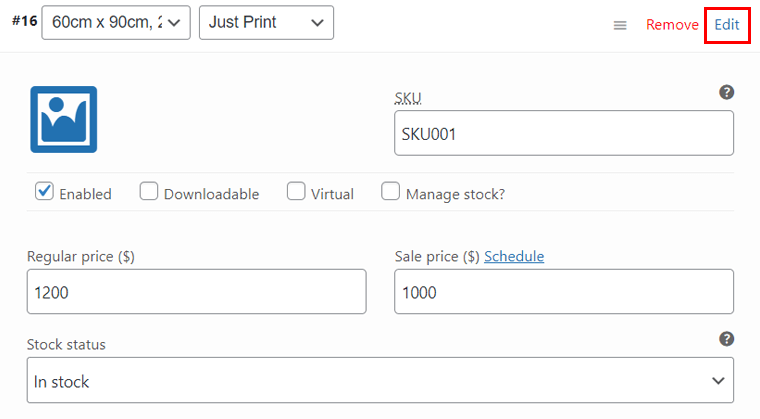
In base al tipo di prodotto, devi configurare le impostazioni disponibili per i tuoi prodotti. Impostiamo quindi i dati di prodotto per un prodotto semplice e un prodotto variabile come riferimento.
I. Prodotto semplice
Per un prodotto semplice, otterrai circa 8 schede di impostazioni. Esaminiamoli uno per uno:
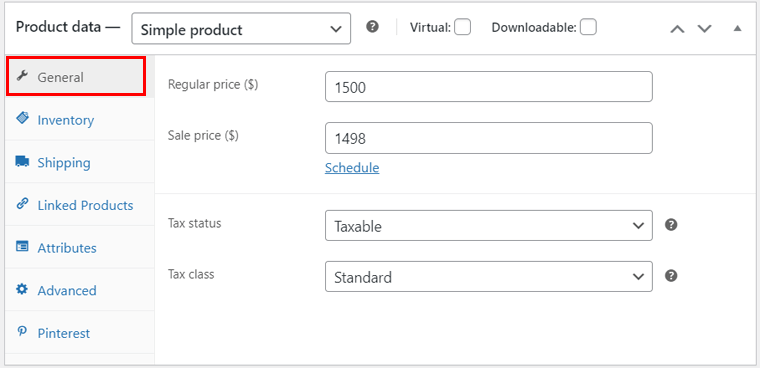
Generale: qui aggiungi il prezzo normale e quello di vendita del prodotto. Inoltre, puoi pianificare le date dei prezzi di vendita per le campagne di sconti.

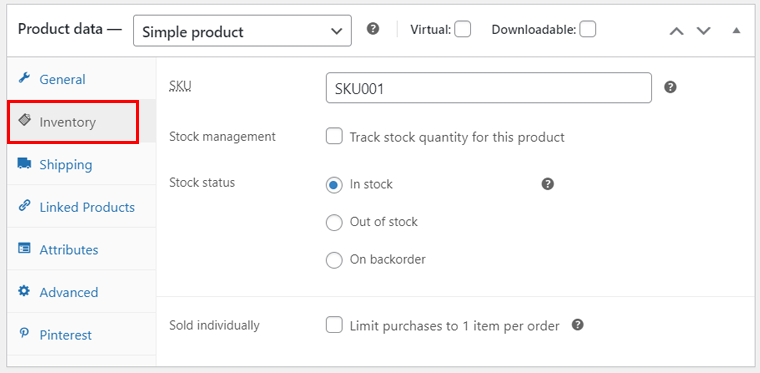
Inventario: in questa scheda, inserisci i dettagli delle scorte come SKU (Stock Keeping Unit) e stato delle scorte. Inoltre, abilita o disabilita la gestione delle scorte e i limiti di acquisto.

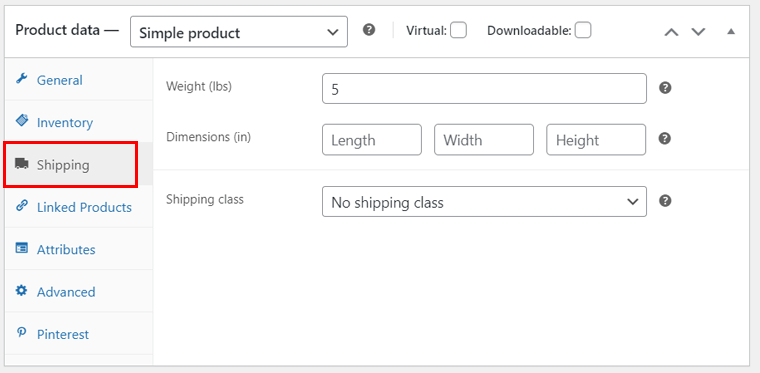
Spedizione: Ora menziona il peso e le dimensioni del prodotto. Inoltre, seleziona una classe di spedizione se desideri raggruppare prodotti simili.

Allo stesso modo, altre opzioni includono:

- Prodotti collegati: una volta aggiunti altri prodotti, specifica gli upsell (consigliati quando si visualizza un prodotto) e le vendite incrociate (consigliati quando si aggiunge un prodotto al carrello).
- Attributi: inserisci caratteristiche specifiche del prodotto, come taglia o colore. Ciò aiuta i clienti a trovare i prodotti desiderati.
- Avanzato: aggiungi una nota di acquisto, abilita la revisione del prodotto, ecc.
- Pinterest: indica la condizione e la categoria del prodotto per mostrare il prodotto.
II. Prodotto variabile
Quasi tutte le impostazioni per un prodotto variabile sono le stesse di un prodotto semplice. L'unica cosa diversa è che devi specificare obbligatoriamente gli Attributi del prodotto.
In realtà, i prodotti nel nostro sito web reale desiderato sono variabili. Quindi, selezioniamo " Prodotto variabile " come dati del prodotto e apriamo " Attributi ".
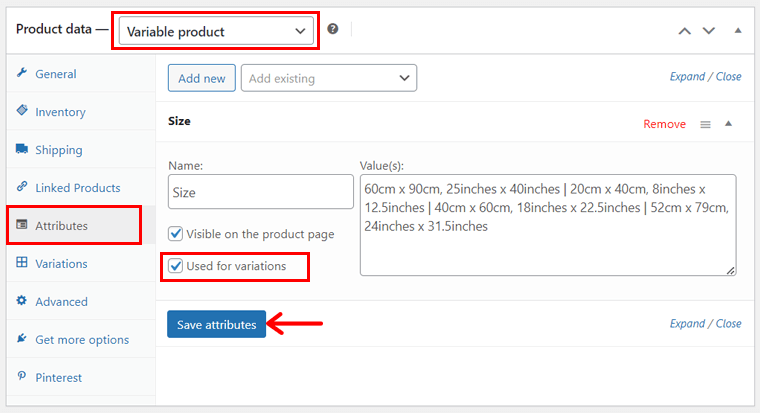
Ad esempio, i diversi attributi possono essere le dimensioni di un'immagine. Basta aggiungere il nome "Size" e i suoi valori, separati da "|" come nell'immagine qui sotto. Quindi, fai clic su " Salva attributi ". Assicurati di selezionare l'opzione " Utilizzato per varianti ".

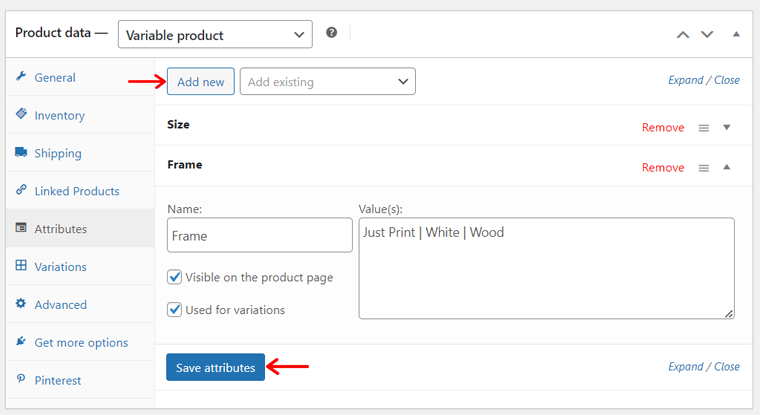
Ora fai clic sul pulsante " Aggiungi nuovo " per aggiungere un altro attributo, ovvero " Cornice " accanto ai suoi valori come " Stampa solo | Bianco | Legna '.

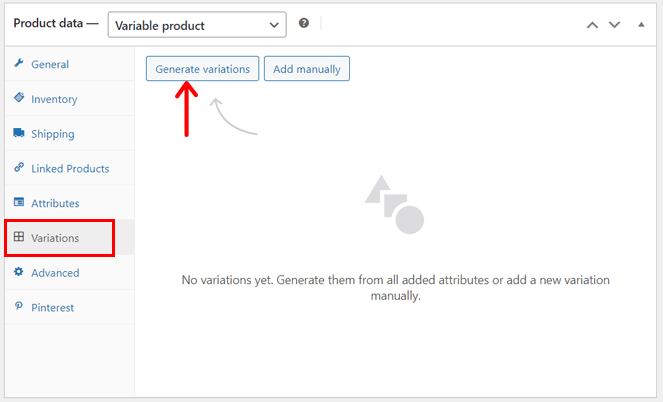
Successivamente, apri la nuova scheda " Variazioni ". Qui puoi aggiungerli manualmente o generarli automaticamente dagli attributi. Il modo più semplice è fare clic su " Genera varianti " e quindi sul pulsante "Ok" per confermare.

Inoltre, è necessario fare clic su " Modifica " per includere i prezzi e altri dettagli di ciascuna variazione e infine fare clic su " Salva modifiche ". Per impostazione predefinita, le varianti del prodotto si troveranno in un menu a discesa nell'anteprima del sito web.

In particolare, creare un prodotto raggruppato significa semplicemente combinare prodotti semplici. Mentre per un prodotto esterno/affiliato è necessario inserire l' URL del prodotto e il testo del pulsante . Questo è tutto!
4. Immagine del prodotto, Galleria, Tag e Categorie
Sul lato destro dell'editor puoi trovare varie sezioni. Innanzitutto, fai clic sull'opzione " Imposta immagine prodotto " per caricare un'immagine del prodotto.

Allo stesso modo, puoi premere l'opzione " Imposta immagini galleria prodotto " per inserire più immagini di prodotto da mostrare in una galleria.
Successivamente, fai clic sull'opzione " Aggiungi nuova categoria " per creare e scegliere la categoria di prodotto. Tuttavia, questo non è obbligatorio se vendi lo stesso tipo di prodotto.
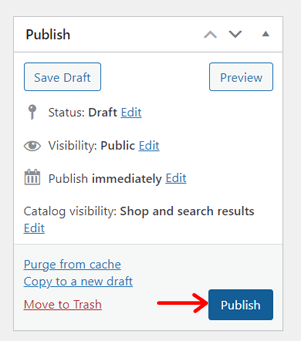
5. Pubblica il prodotto
Una volta terminato tutto il resto, guarda la sezione in alto a destra. Lì puoi configurare lo stato e la visibilità del prodotto. Inoltre, salvalo come bozza o pubblicalo.
Qui, facciamo clic sul pulsante " Pubblica " e rendiamo attivo il prodotto. Allo stesso modo, fai lo stesso per tutti i prodotti.

Passaggio 9: crea pagine di e-commerce essenziali
Successivamente, puoi iniziare a modificare e personalizzare il tuo sito WooCommerce. Ciò include la configurazione di tutte le pagine necessarie. Anche se stai utilizzando un modello o stai iniziando da zero, puoi personalizzarlo come preferisci.
Per prima cosa, conosciamo tutte le pagine essenziali per il sito eCommerce. Sono:
| Pagine | Descrizione |
| Casa | La prima pagina del tuo sito web visitata dai tuoi clienti. Qui puoi visualizzare i prodotti in evidenza, le vendite in corso e altro ancora. |
| Di | In questa pagina devi descrivere la tua attività di e-commerce, inclusa la sua missione e visione. Scopri come creare una pagina Informazioni qui. |
| Contatto | Qui puoi indicare l'ubicazione del tuo negozio fisico e il modo in cui i clienti possono connettersi con te. Scegli un plug-in per moduli di contatto WordPress, quindi aggiungi un modulo di contatto a questa pagina. |
| politica sulla riservatezza | Questa pagina mostra il modo in cui il tuo sito web raccoglie, utilizza, archivia e protegge le informazioni personali degli utenti. Inoltre, indica i tuoi diritti e termini sulla privacy. |
| Blog | Se desideri aumentare il numero di visitatori del tuo negozio WooCommerce, aggiungi articoli, notizie, ecc. a una pagina del blog. Leggi come aprire un blog qui. |
| Testimonianze | Puoi aggiungere questa pagina per mostrare ai potenziali clienti quanto erano soddisfatti del tuo servizio i tuoi clienti precedenti. |
Come creare una home page per il tuo negozio WooCommerce?
Tra tutte le pagine sopra menzionate, la tua home page è quella più cruciale. Quindi, ti mostreremo come creare una home page avvincente.
Come detto prima, prendiamo il riferimento al sito web reale menzionato e proviamo a creare una home page simile. Prima di ciò, aggiungi tutti i prodotti e configura WooCommerce.
Dobbiamo cominciare? Eccoci qui!
Aggiunta dei menu di navigazione richiesti
Il sito web reale desiderato contiene 3 menu principali per la sua home page. I 2 menu sono nell'intestazione e 1 menu nel piè di pagina.
In questi menu sono inclusi collegamenti a diverse pagine del sito eCommerce. Allo stesso modo, aggiungiamo pagine come questa:
- Visualizza tutte le stampe (rinomina la pagina Negozio dal modello)
- Domande frequenti
- Chi siamo (il modello potrebbe già averlo)
- Informativa sulla privacy (il modello la contiene già)
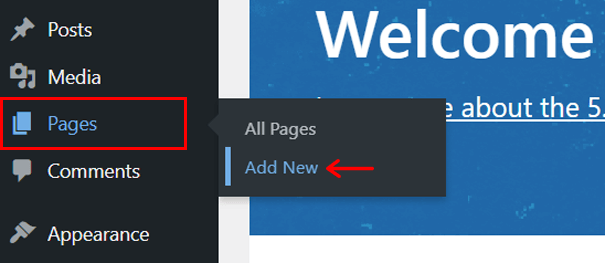
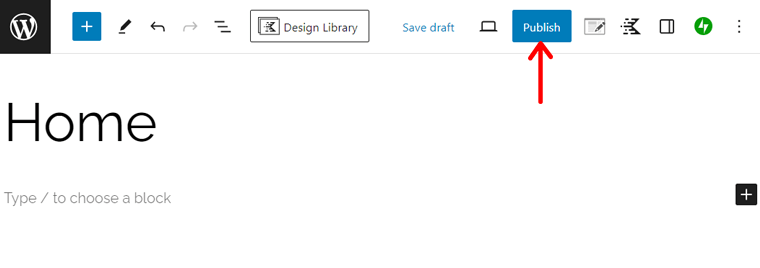
Se ti stai chiedendo come creare una nuova pagina, tutto ciò che devi fare è accedere al menu " Pagine > Aggiungi nuova pagina ".

Lì, inserisci il nome della pagina e fai clic su " Pubblica ". Lo screenshot seguente mostra il processo per aggiungere una nuova home page denominata "Home" .

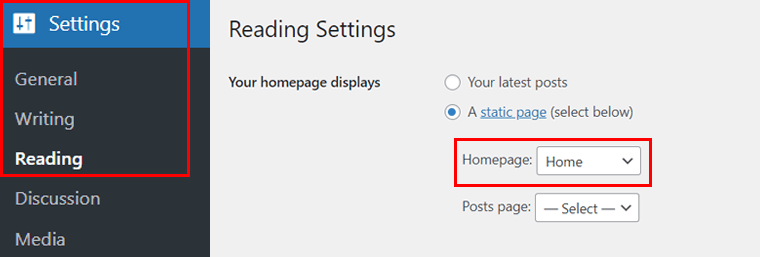
Non utilizzeremo la home page del modello scelto, quindi assicurati di selezionare questa pagina "Home" come "Home page" nel menu " Impostazioni > Lettura ".

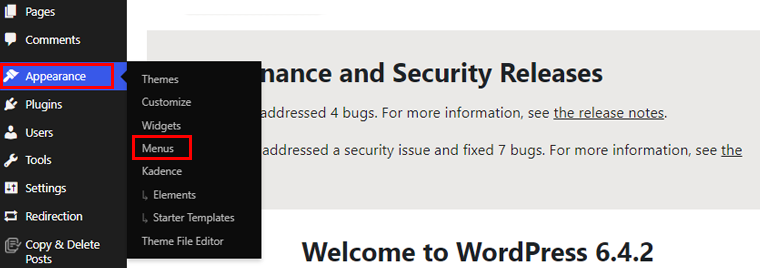
Successivamente, vai all'opzione " Aspetto > Menu ".

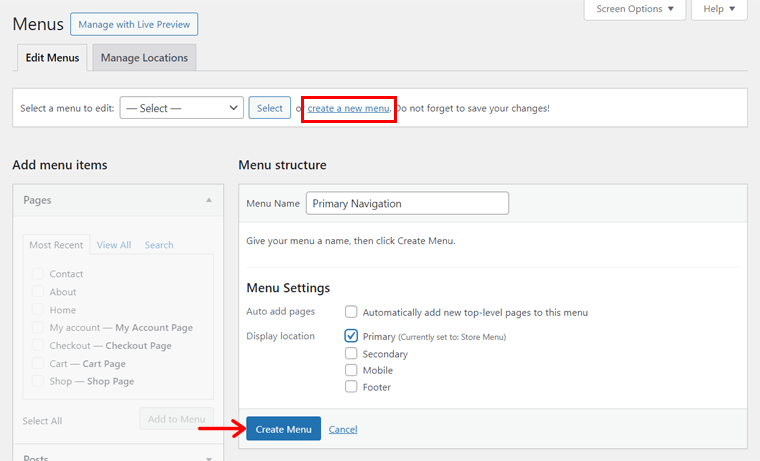
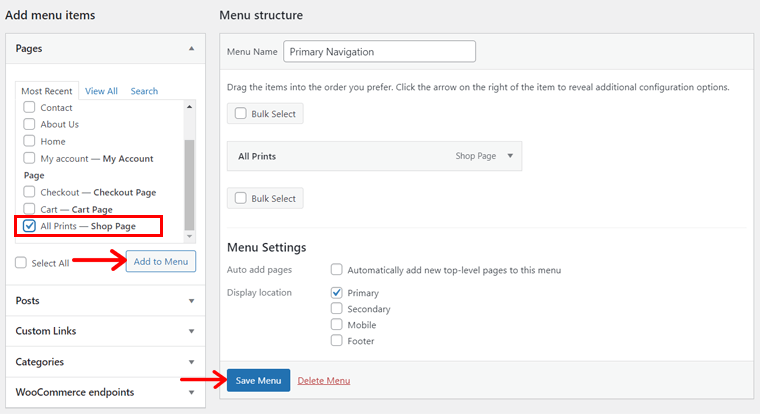
Lì, fai clic sull'opzione " Crea un nuovo menu ". Ora aggiungi il nome del menu come " Navigazione primaria " e imposta anche la " Posizione di visualizzazione " come " Principale ". Infine, premi " Crea menu ".

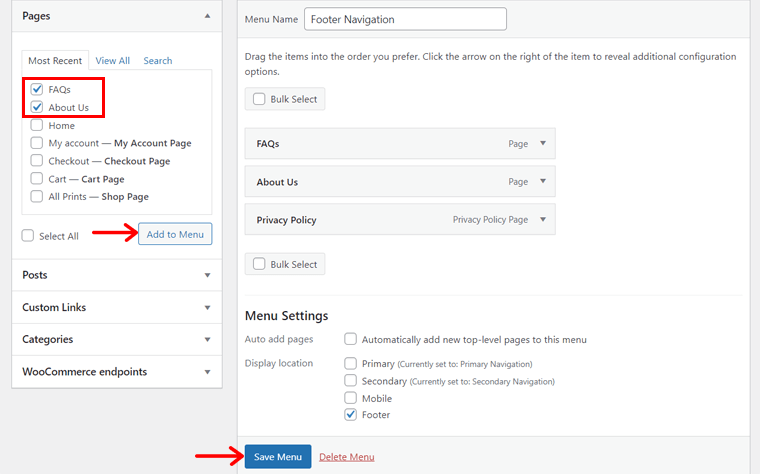
Nella tipografia di riferimento, il menu principale contiene il collegamento alla pagina del negozio. Seleziona quindi la pagina " Visualizza tutte le stampe " nella sezione " Pagine " e premi il pulsante " Aggiungi al menu ". Inoltre, fai clic sul pulsante " Salva menu " per salvare questo menu principale.

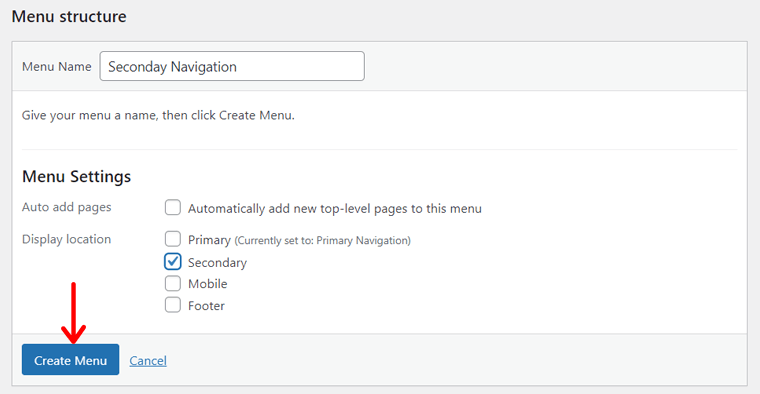
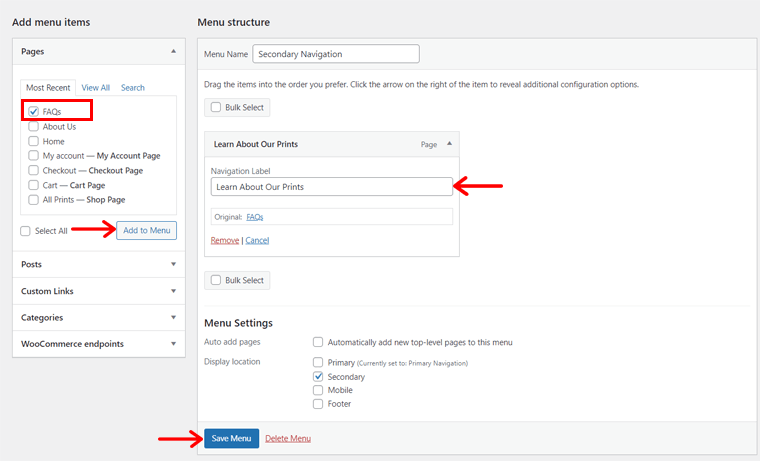
Allo stesso modo, crea un altro menu, ma questa volta salvalo come " Navigazione secondaria " con posizione di visualizzazione " Secondaria ".

Inoltre, aggiungi la pagina " Domande frequenti " al menu, ma modifica il livello di navigazione in " Informazioni sulle nostre stampe ".

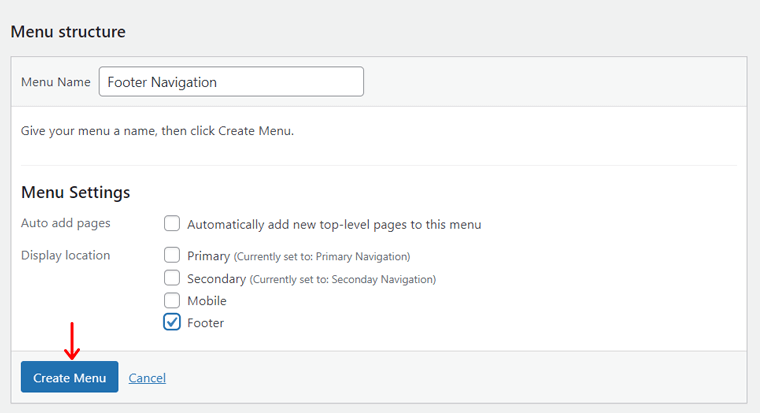
Infine, crea un altro menu denominato "Navigazione piè di pagina" con la posizione di visualizzazione come " Piè di pagina ".

Lì, inserisci le pagine Domande frequenti, Chi siamo e Informativa sulla privacy come mostrato di seguito.

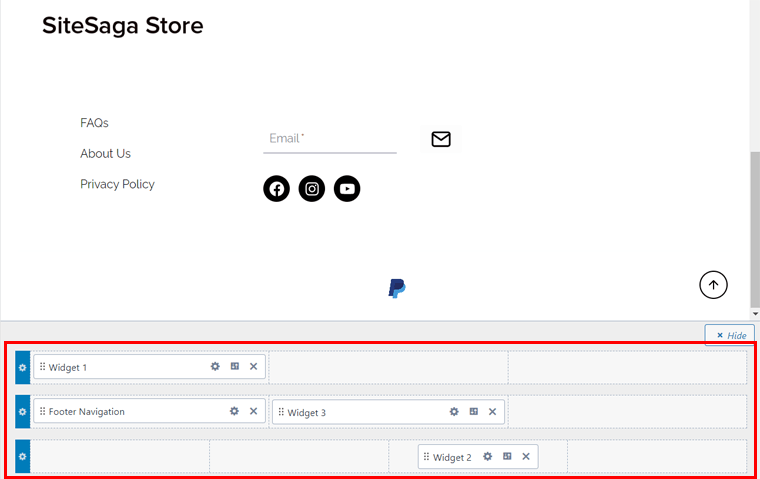
Inserimento dei widget necessari
Oltre ai collegamenti alle pagine, il footer del sito web desiderato contiene altri elementi. Per aggiungerli, devi creare widget con questi componenti. Quindi, iniziamo il processo!
Inizialmente, apri " Aspetto > Widget ".

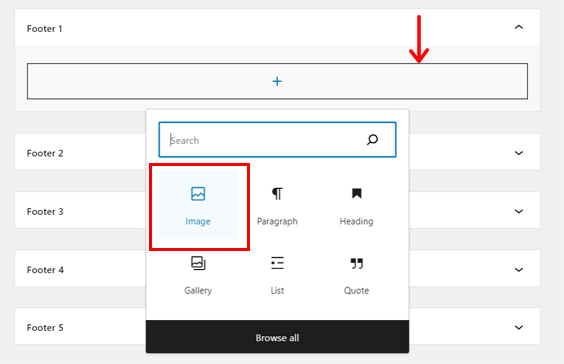
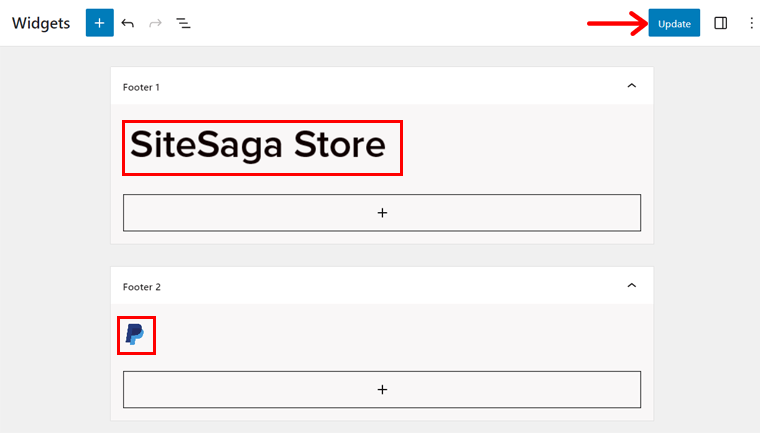
Quindi, inizia a modificare un widget Footer presente nel modello. Lì, inserisci un blocco Immagine e carica il logo del sito web.

Allo stesso modo, utilizza un altro widget Footer e inserisci l'immagine del metodo di pagamento "PayPal" . Premi il pulsante "Aggiorna" per salvare le modifiche.

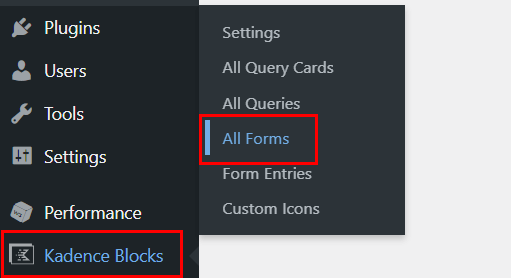
Infine, il widget finale richiede l'uso di Kadence Blocks. Quindi, per prima cosa, vai su " Kadence Blocks > Tutti i moduli " e fai clic sul pulsante " Aggiungi nuovo post ".

Lì, aggiungi il titolo del modulo come " Iscriviti ". Di seguito, otterrai alcune opzioni per il modulo Kadence.
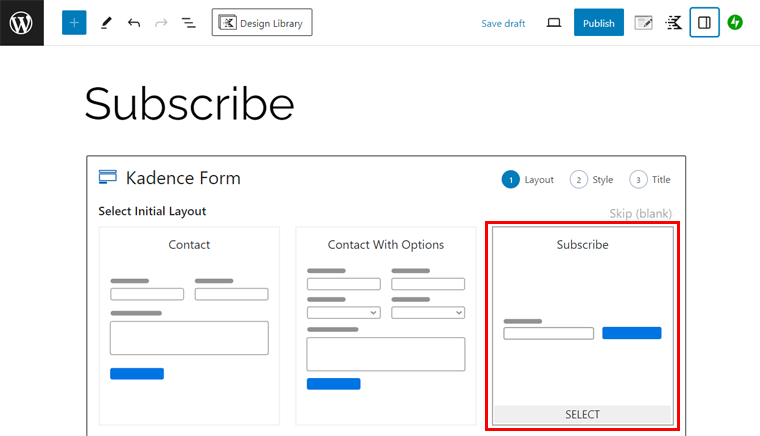
Innanzitutto, devi selezionare un layout del modulo. Quindi, andiamo con " Iscriviti ". Quindi, scegli uno stile di modulo; andremo con 'Sottolineato' .

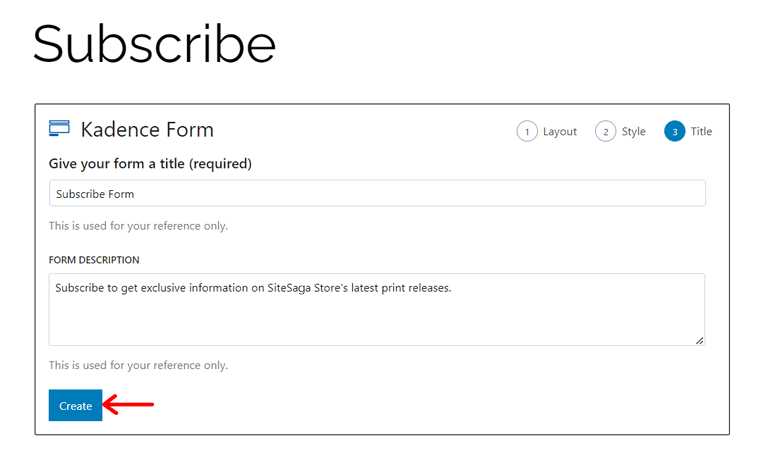
Successivamente, inserisci nuovamente il titolo del modulo e la descrizione del modulo. Successivamente, fai clic su "Crea" .

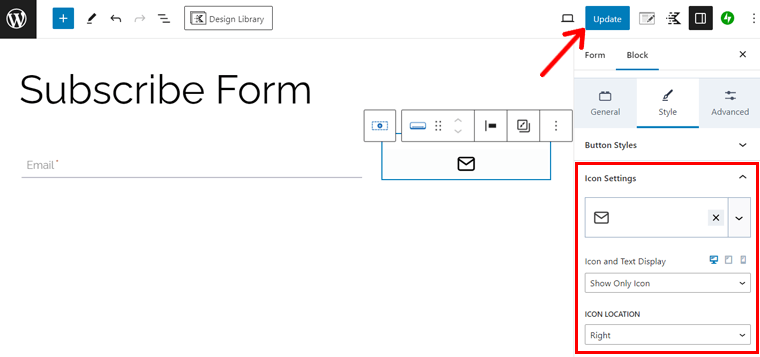
Ora personalizziamo il modulo di iscrizione. Ad esempio:
- Utilizzando la ' Posta ' icona invece del pulsante "Iscriviti" .
- Rimuovendo il colore del pulsante e mantenendo il colore dell'icona nero.
Successivamente, fai clic sul pulsante "Aggiorna" .

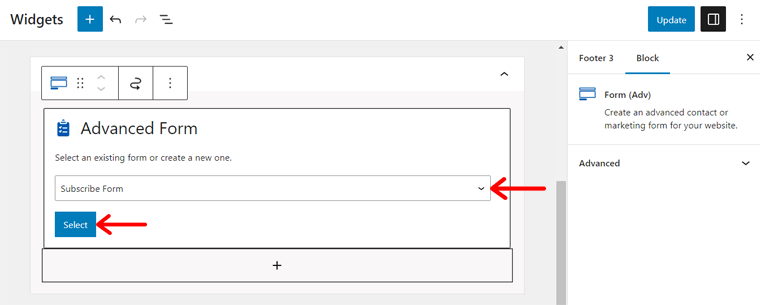
Tornando al processo di creazione del widget, inserisci i paragrafi come nel sito originale. Successivamente, aggiungi un blocco " Kadence Form (Adv) " e seleziona " Modulo di iscrizione ". Inoltre, fare clic su " Seleziona ".

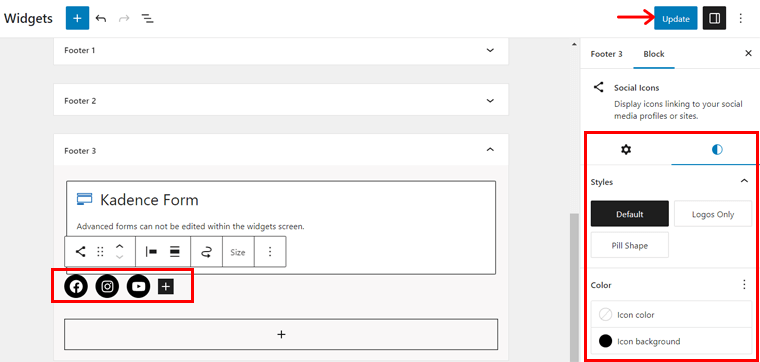
Sotto, inserisci il blocco " Icone social " e inserisci le icone per alcuni canali di social media. Inoltre, personalizzali come preferisci e mantieni i loro collegamenti. Infine, premi " Aggiorna ".

Costruire l'intestazione e il piè di pagina del tuo negozio
Una volta creati i menu e i widget, iniziamo a creare l'intestazione e il piè di pagina. Per farlo, apri " Aspetto > Personalizza " nella dashboard, che apre la pagina " Home ".

Sul personalizzatore di WordPress, puoi vedere che la home page attualmente include l'intestazione e il piè di pagina del modello aggiunto. Quindi, se non utilizziamo i suoi componenti, eliminali.
Quindi, per renderlo simile al vero sito web, apri " Intestazione ", che porta un'interfaccia drag-and-drop per la sezione dell'intestazione nella parte inferiore della pagina.

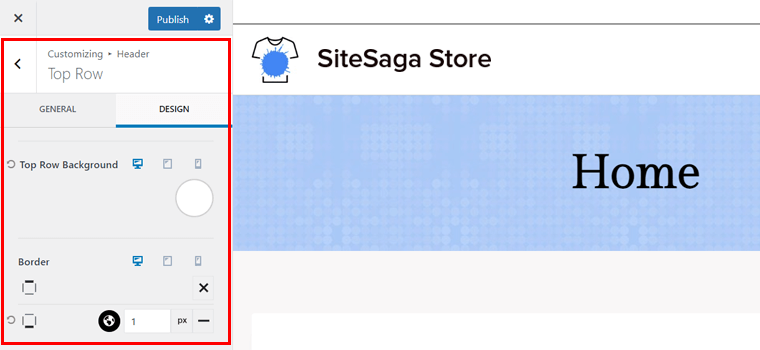
Nella " Riga superiore ", apri l'icona delle impostazioni e cambia il colore di sfondo in bianco. Inoltre, aggiungi un bordo come nella parte inferiore di 1px e impostalo sul colore nero.

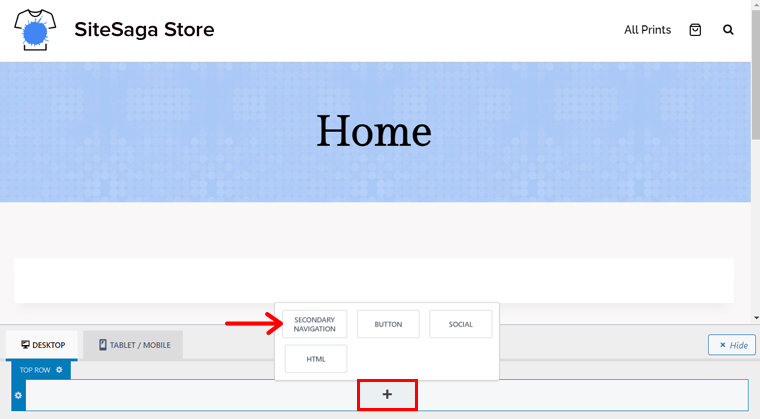
Ora, nella riga superiore, fai clic sull'icona ' + ' nella sezione centrale e inserisci ' Navigazione secondaria '.

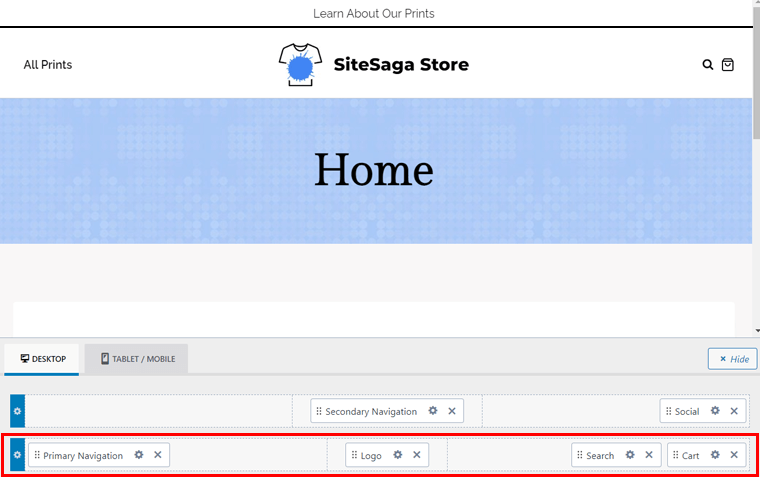
Passando alla riga principale, esegui le seguenti azioni:
- Inserisci " Navigazione primaria " nella prima colonna.
- Aggiungi il "Logo" alla seconda colonna.
- Mantieni le opzioni "Cerca" e "Carrello" nella terza colonna.

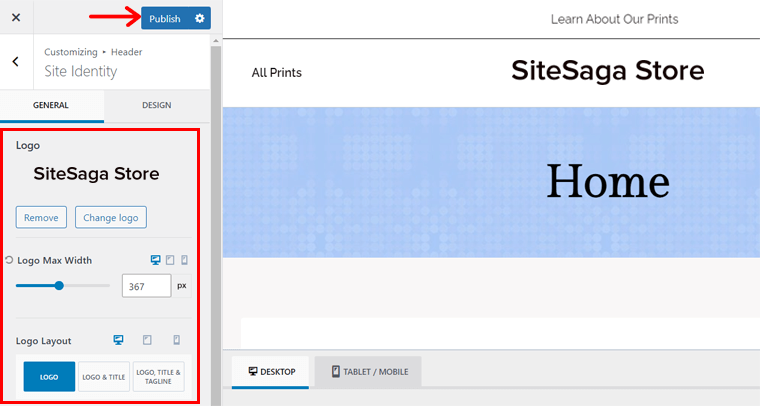
Lateralmente, vai su ' Intestazione > Logo ' e cambia il logo del sito web. Inoltre, seleziona "Logo" come layout del logo e regolane le dimensioni. Non dimenticare di pubblicare la pagina per salvare le modifiche.

Successivamente, apri l'opzione "Piè di pagina" nel personalizzatore. Lì troverai un'interfaccia simile in basso simile all'intestazione. Lì, esegui le seguenti azioni:
- Cambia il colore del piè di pagina in bianco.
- Inserisci il widget con il logo del sito web sul lato sinistro della ' Riga superiore '.
- Mantieni la " Navigazione piè di pagina " sul lato sinistro della " Riga centrale ".
- Oltre a ciò, aggiungi il widget con il modulo di iscrizione al centro.
- Aggiungi il widget con l'immagine PayPal al centro della ' Riga inferiore '.

Completa le personalizzazioni necessarie e premi "Pubblica" per salvare le modifiche.
Progettare la sezione corpo della home page
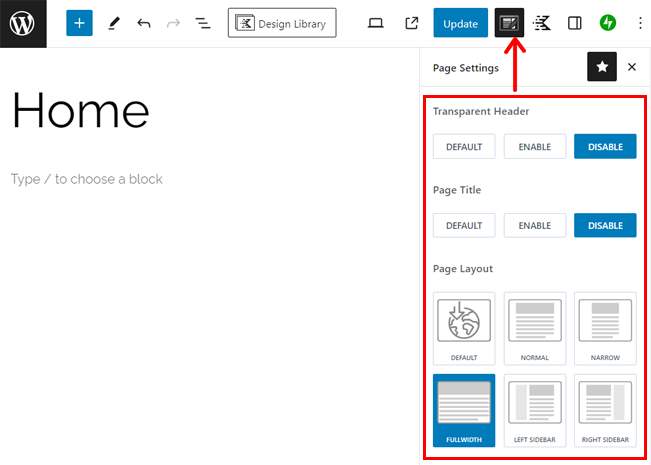
Ora che abbiamo impostato l'intestazione e il piè di pagina, passiamo alla sezione del corpo. Per questo, apri la Home page, quindi configura le impostazioni della home page precedentemente provenienti dal modello. Quindi, assicurati di aver disabilitato il titolo della pagina, utilizzato un layout di pagina a larghezza intera, ecc.

Una volta terminato, fai clic sul pulsante " Libreria progetti " nella parte superiore di Kadence.

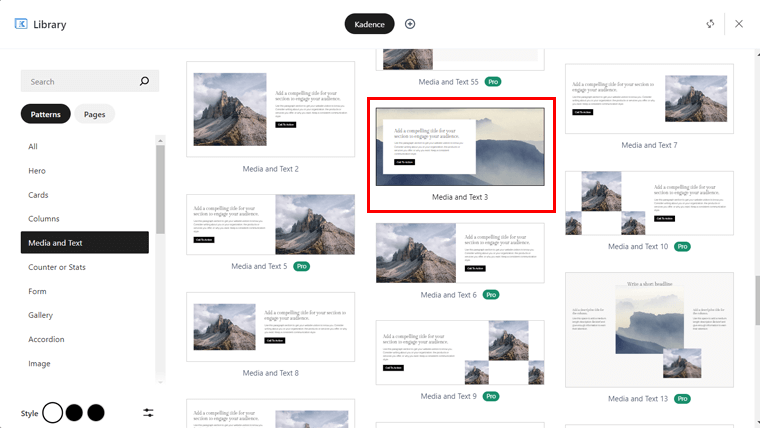
Successivamente, fai clic sulla scheda " Media e testo " e cerca il modello con un'immagine di copertina simile a quella del nostro sito di riferimento. Questo è " Media and Text 3 ", quindi fai clic su di esso.

Andando avanti, modifica il testo dell'intestazione, del paragrafo e del pulsante secondo i nostri requisiti. Successivamente, seleziona l'intero modello e fai clic su " Modifica immagine " nelle impostazioni di blocco. Ora carica l'immagine, completando la nostra prima sezione.

Per mantenere un po' di spazio, inserire un blocco distanziatore. Sotto, aggiungi l'intestazione " Visualizza la collezione di stampe " con un collegamento alla pagina del negozio.
Inoltre, puoi aggiungere il blocco "Prodotti (Beta)" . Assicurati di mostrare solo 1 colonna.

Allo stesso modo, puoi utilizzare un altro modello multimediale e di testo per la sezione Informazioni, quindi modificare l'immagine e il testo in base ai requisiti. Ad esempio, il modello ' Media and Text 8 ' di Kadence è adatto per questa sezione, come mostrato di seguito:

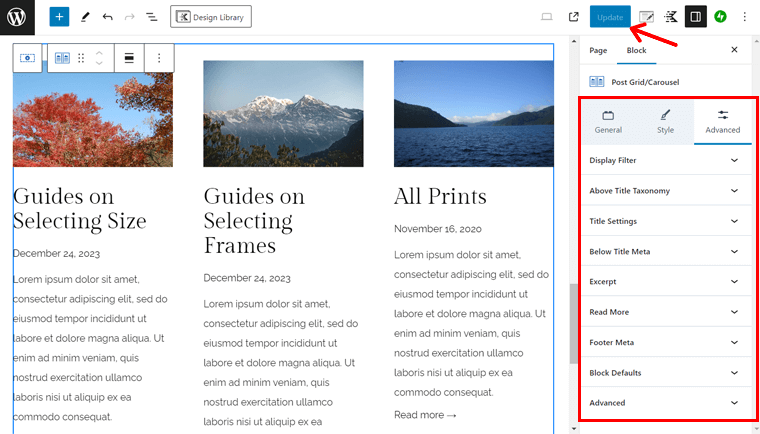
Per l'ultima sezione, devi mostrare alcune pagine con immagini in primo piano. Quindi, trova un pattern Post Loop, ad esempio ' Post Loop 2 ' e inseriscilo nella pagina. Lì, " Seleziona il tipo di post " come " Pagine " e " Seleziona i post per " come " Individualmente ".
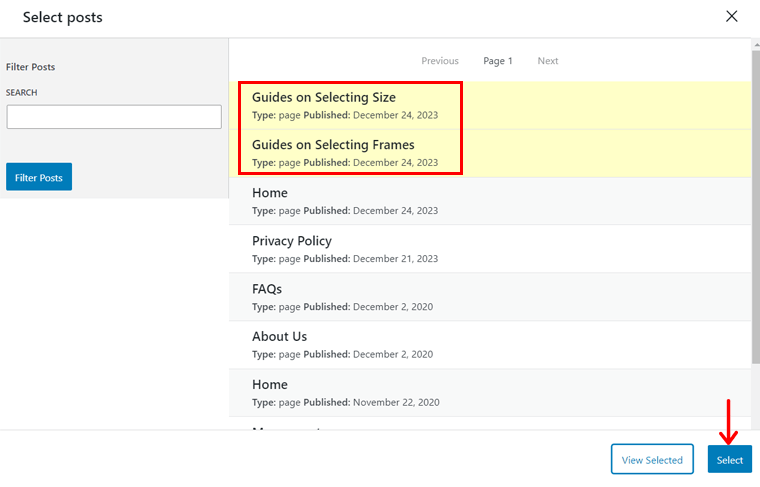
Ora fai clic sul pulsante " Seleziona post ".

Successivamente, fai clic sulle 2 pagine e 1 è la pagina del negozio. Quindi, premi " Seleziona ".

Infine, vai nelle impostazioni " Avanzate " e configura l'estratto, la data, leggi di più, ecc.

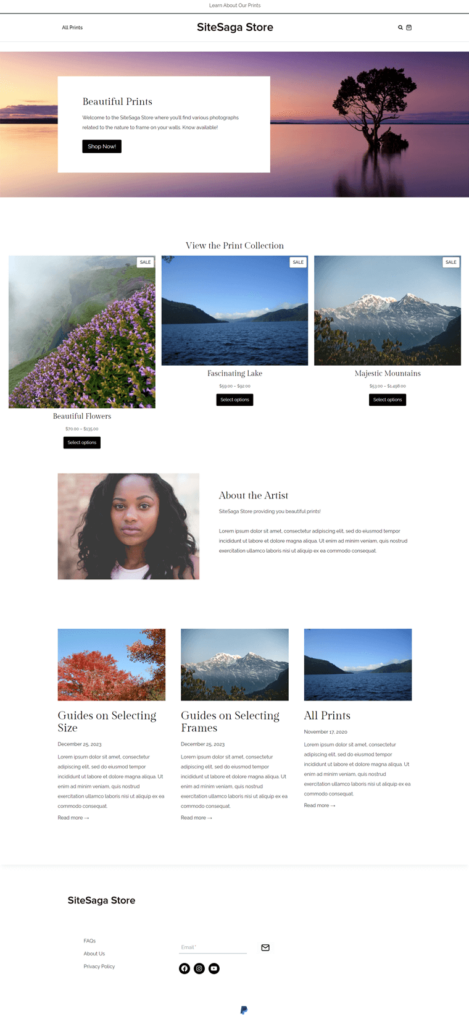
È tutto! Congratulazioni! La tua home page è pronta come popolare sito di e-commerce.
Ecco un'anteprima di come appare la tua home page:

Se tutto va bene, puoi creare la home page e altre pagine del tuo negozio WooCommerce. Meglio ancora, le pagine cruciali vengono create automaticamente da WooCommerce e dal tuo modello. Quindi, tutto ciò che devi fare è personalizzarli.
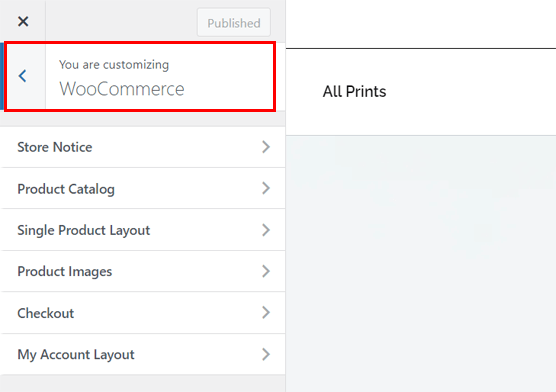
Per le pagine WooCommerce predefinite, puoi personalizzarle anche dal personalizzatore WordPress. Basta accedere al menu " Aspetto > Personalizza > WooCommerce ". Lì troverai le seguenti impostazioni:
- Avviso del negozio: personalizza cosa e come visualizzare gli avvisi relativi al tuo negozio.
- Catalogo prodotti: correggi il layout, la larghezza, l'allineamento, lo stile, ecc. del catalogo prodotti.
- Layout prodotto singolo: opzioni simili a quelle del Catalogo prodotti ma per un prodotto.
- Immagini prodotto: regola le dimensioni dell'immagine principale e dell'immagine in miniatura.
- Checkout: modifica l'aspetto e il funzionamento della pagina di checkout.
- Layout del mio account: seleziona il layout e indica se mostrare un nome e un avatar.

Dopo aver apportato le modifiche, fare clic su " Pubblica ".
Utilizzo dei blocchi WooCommerce sulle pagine del negozio
Puoi aggiungere vari elementi come desideri utilizzando solo i blocchi WooCommerce. Quindi, utilizziamo un blocco WooCommerce per aggiungere una sezione su una pagina.
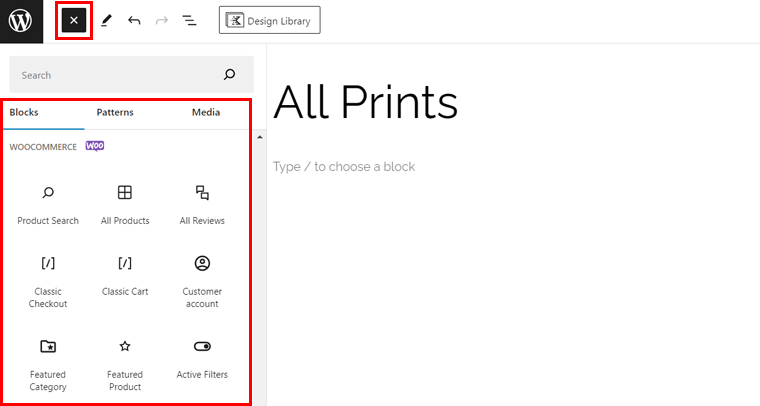
Innanzitutto, apri una pagina dal menu " Pagine > Tutte le pagine ". Lì, fai clic sul pulsante " + " nella barra in alto, che apre i blocchi, i modelli e i media che puoi utilizzare. Scorri fino in fondo e troverai i blocchi nella sezione "WooCommerce" .

Ora trascina e rilascia semplicemente gli elementi sulla tua pagina secondo i requisiti. Ci sono diverse opzioni, come:
- Categoria in primo piano
- Prodotto presentato
- Filtra per prezzo
- Filtra per valutazione
- Prodotti con le migliori valutazioni
- Prodotti più recenti, ecc.
Tra questi, aggiungiamo un blocco alla pagina del negozio. Lo facciamo? Andiamo!
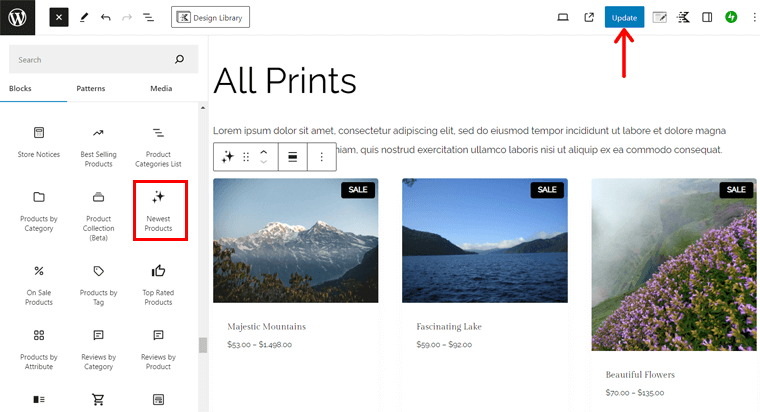
Ad esempio, trasciniamo il blocco " Prodotti più recenti " dall'elenco. Ora, sul lato destro, puoi trovare le relative impostazioni " Blocca" . Assicurati di regolare le sue impostazioni, come:
- Layout: seleziona il numero di colonne e righe da mostrare.
- Contenuto: scegli il contenuto che desideri visualizzare.
- Filtra per stato delle scorte: decidi di mostrare o nascondere diversi stati delle scorte.
- Filtra per categoria di prodotto: scegli le categorie di prodotto che desideri mostrare.
Non dimenticare di aggiungere l'intestazione " I nostri prodotti più recenti " prima del blocco. Una volta completato, fai clic su " Aggiorna ".

Scopri come modificare il layout della pagina del prodotto utilizzando ProductX, un plug-in di blocco WooCommerce.
Speriamo che il tuo sito WooCommerce sia già bellissimo. Ma aspetta e scopri di più!
Passaggio 10: installa plug-in ed estensioni aggiuntivi
Un altro passaggio che WooCommerce consiglia di completare è l'installazione di determinate estensioni e componenti aggiuntivi. Oltre a ciò, suggeriamo anche di utilizzare plugin essenziali per il tuo negozio online.
Qui esamineremo quelli vitali e ti guideremo attraverso i nostri plugin consigliati. Andiamo!
Estensioni consigliate da WooCommerce
In precedenza, quando configuravi WooCommerce sul tuo sito web, ci auguriamo che tu abbia aggiunto le estensioni WooCommerce essenziali consigliate. Li avevamo:
| Estensioni | Descrizione |
| Elenchi e annunci Google | Integra il tuo negozio WooCommerce con Google. In definitiva, questo elenca i tuoi prodotti su Google gratuitamente e ti consente di lanciare campagne pubblicitarie a pagamento. Ciò aiuta ad aumentare le vendite nel tuo negozio. |
| Pinterest per WooCommerce | Mostra facilmente il tuo catalogo prodotti su Pinterest. E fai conoscere agli utenti Pinterest i tuoi prodotti quando tendono ad acquistarli. |
| MailPoet | Utilizza il servizio di email marketing MailPoet per consentirti di creare e inviare email di follow-up sugli acquisti, newsletter e campagne promozionali. |
Oltre a questo, puoi trovare di più in " WooCommerce > Estensioni " nella dashboard. Puoi scaricare quelli gratuiti lì e accedere alla pagina di acquisto per quelli a pagamento.
Plugin WooCommerce utili
Inoltre, segnaleremo alcuni utili plugin WooCommerce di altre società. Usandoli, puoi aggiungere varie funzionalità interessanti al tuo sito di e-commerce.
Senza alcun ritardo, iniziamo l'esplorazione!
1. Lista dei desideri YITH
YITH Wishlist è un potente plugin WooCommerce di YITH che consente ai clienti di salvare i loro prodotti preferiti. Consente loro di trovare facilmente e rapidamente i prodotti interessati se decidono di acquistarli in seguito.

Inoltre, i consumatori possono condividere le proprie liste dei desideri con parenti e amici sui social network. Perché? Perché i loro parenti e amici ora potevano acquistare per loro quei prodotti in occasioni speciali, come i compleanni e il Natale.
Prezzi: plugin Freemium ( gratuito + premium ), il piano premium costa € 99,99/anno .
Come utilizzare la lista dei desideri YITH?
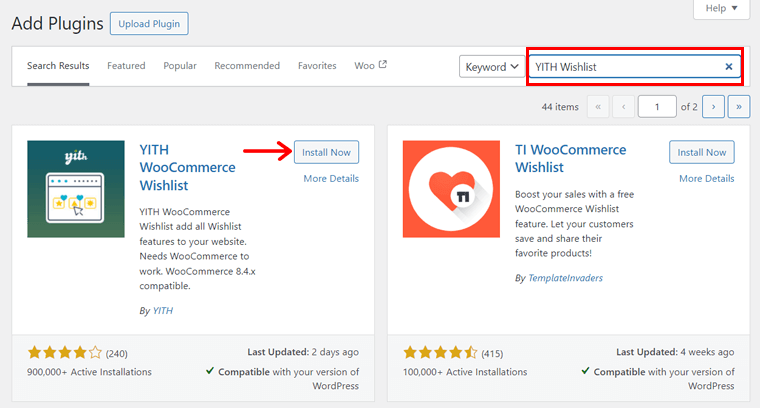
Innanzitutto, devi installare e attivare questo plugin sul tuo sito web. Basta accedere al menu " Plugin > Aggiungi nuovo plugin " e cercare " Lista dei desideri YITH ". Una volta trovato, fai clic su " Installa ora ".

Successivamente, fai clic su "Attiva" per attivare il plug-in, come nello screenshot qui sotto:

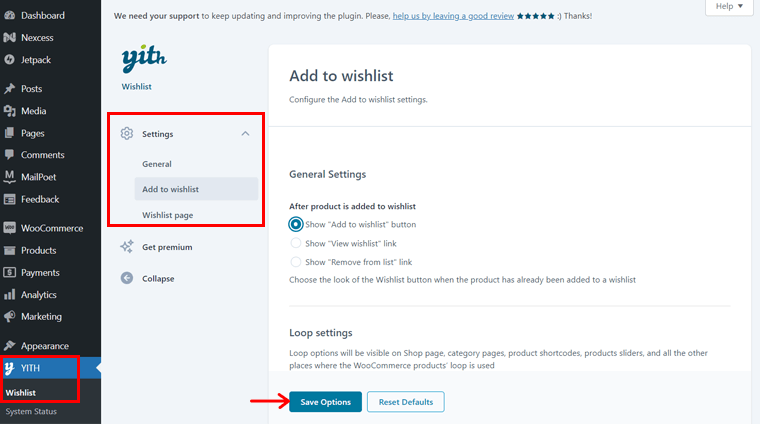
Tra poco potrai vedere il nuovo menu "YITH > Lista dei desideri" sulla tua dashboard. Lì include alcune impostazioni che puoi configurare. Sono:
- Generale: è possibile abilitare il caricamento AJAX, che può caricare gli elementi della lista dei desideri memorizzabili nella cache.
- Aggiungi alla lista dei desideri: qui seleziona come e dove desideri mostrare l'opzione della lista dei desideri. Inoltre, ti consente di personalizzare e modificare il testo.
- Pagina della lista dei desideri: questa impostazione include opzioni per la pagina della lista dei desideri, come posizione, modifica e personalizzazione.
Una volta completate le modifiche, fai clic sul pulsante " Salva modifiche ".

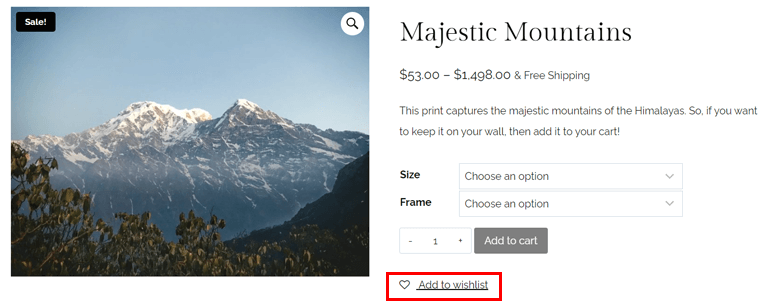
Anche se mantieni le impostazioni predefinite, puoi vedere la funzionalità della lista dei desideri aggiunta automaticamente al tuo sito web. Ora i clienti possono aggiungere un prodotto alla loro lista dei desideri.

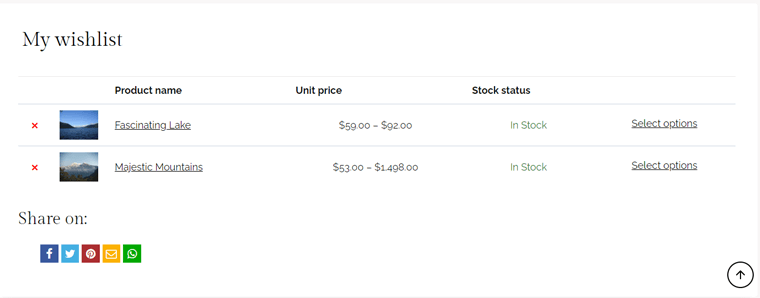
Quindi, possono sfogliare i prodotti come mostrato nell'immagine seguente:

2. YITH WooCommerce Confronta
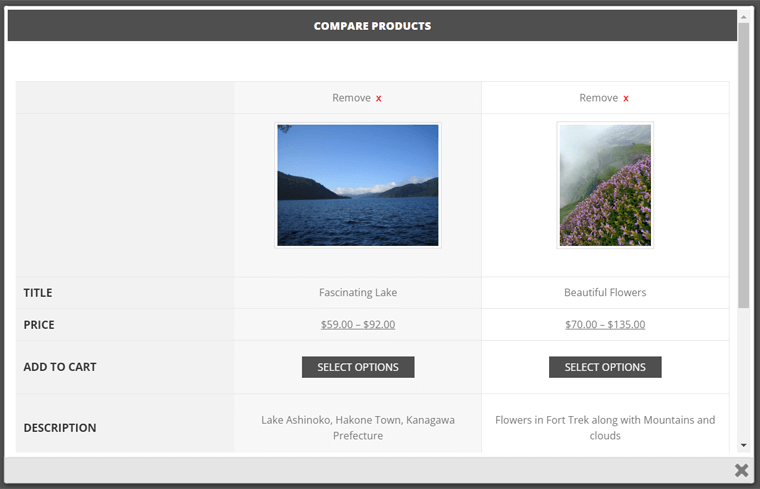
Un altro plugin WooCommerce che consente ai clienti di confrontare i prodotti del tuo negozio è YITH WooCommerce Compare. Fondamentalmente, questo plugin consente ai visitatori di vedere facilmente la differenza tra i prodotti in una tabella comparativa.

Inoltre, puoi personalizzare completamente questo tavolo in base alle tue esigenze. Inoltre, puoi configurare la tabella, specificando quali attributi WooCommerce mostrare durante il confronto.
Prezzo: Completamente gratuito .
Come utilizzare il confronto YITH WooCommerce?
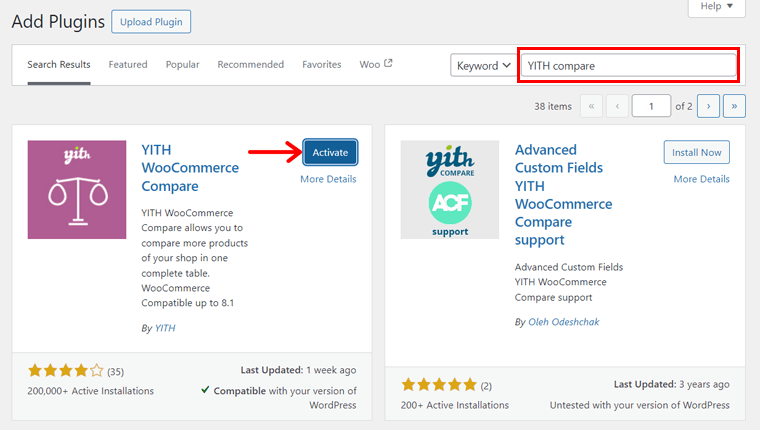
Prima di tutto, installa e attiva YITH WooCommerce Compare sulla tua dashboard come gli altri plugin. Ecco uno screenshot del processo di attivazione:

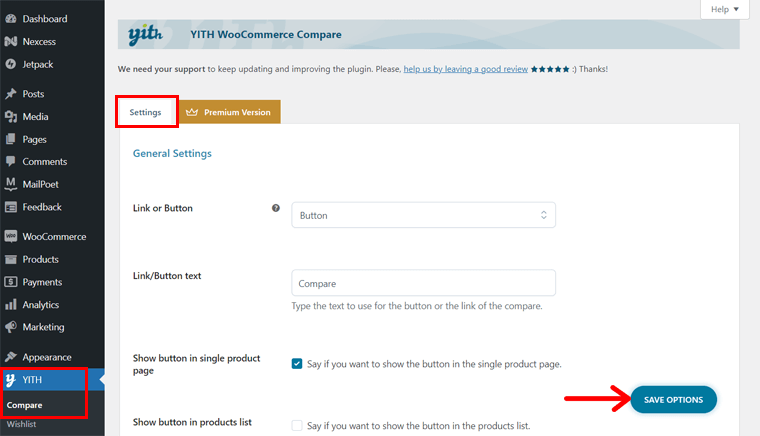
Ciò aggiunge il sottomenu "Confronta" allo stesso menu " YITH " sulla dashboard. Apri il menu e controlla le impostazioni disponibili:
- Impostazioni generali: seleziona un pulsante o un collegamento per questa funzionalità. Di conseguenza, configurare il testo, la posizione di visualizzazione e il design per il pulsante o il collegamento di confronto.
- Impostazioni tabella: modifica il titolo, i campi da mostrare, le dimensioni dell'immagine e altro per la tabella.
Ultimo ma non meno importante, premi " Salva opzioni ".

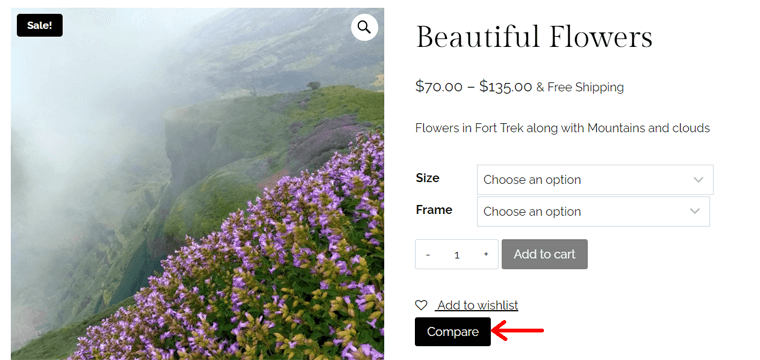
Sul front-end puoi vedere un pulsante o un collegamento "Confronta" per ciascun prodotto. Dopo aver fatto clic su di esso, il prodotto verrà aggiunto alla tabella.

Allo stesso modo, puoi aggiungere un altro prodotto alla tabella. Dopo averlo fatto, puoi vedere i risultati che stavi aspettando. Una tabella comparativa con entrambi i prodotti.

3. Campioni di variazione per WooCommerce
Vuoi vendere più varianti di un prodotto in un modo diverso rispetto alla funzionalità WooCommerce predefinita? Quindi, sfrutta il plug-in Variation Swatches per WooCommerce. Fornisce un'esperienza professionale per scegliere gli attributi per la variazione dei prodotti.

Inoltre, puoi visualizzare gli articoli delle varianti del prodotto in diverse immagini, colori ed etichette. Inoltre, offre un'opzione di visualizzazione rapida, che consente ai clienti di caricare separatamente i campioni di colore e immagine in una visualizzazione rapida.
Prezzi: Freemium ( gratuito + premium ), il prezzo premium parte da $ 49 all'anno .
Come utilizzare i campioni di variazione per WooCommerce?
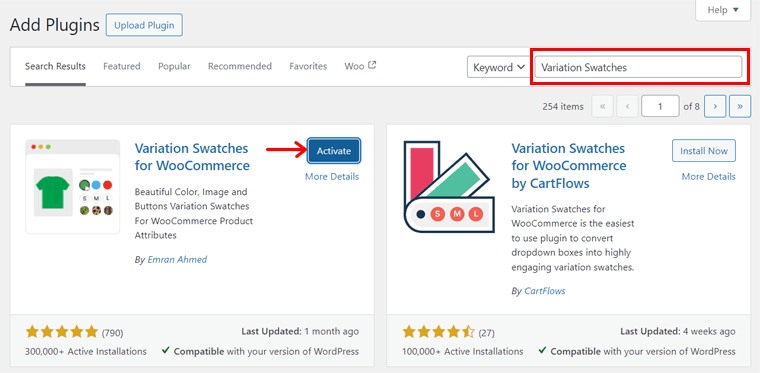
Inizialmente, devi installare e attivare il plugin Variation Swatches per WooCommerce. Il processo è lo stesso che utilizziamo per YITH Wishlist.

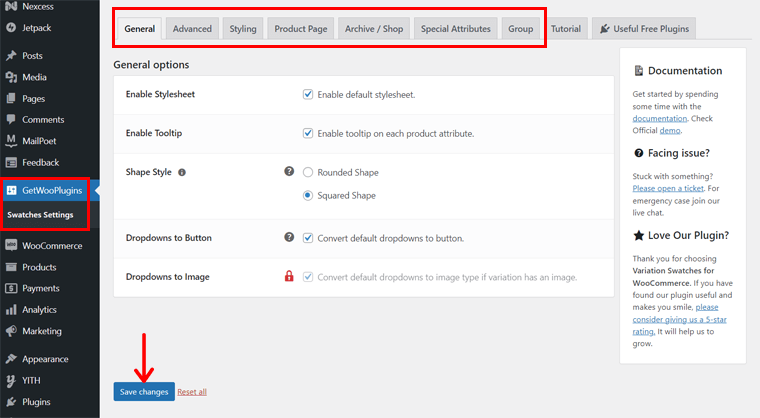
In questo modo, troverai un nuovo menu "GetWooPlugins" sulla tua dashboard. Quindi, apri le sue " Impostazioni campioni ".
Lì include molte opzioni di configurazione per la funzionalità del plugin. Quindi, conosciamo ogni scheda disponibile:
- Generale: include opzioni generali come l'abilitazione del foglio di stile e del suggerimento.
- Avanzate: seleziona come mostrare gli attributi disabilitati, la dimensione dell'immagine degli attributi, ecc.
- Stile: configura l'indicatore dei campioni e la dimensione dei campioni della pagina del prodotto.
- Pagina prodotto: impostazione precaricatore, separatore di etichette di variazione, informazioni sulle scorte di variazione, ecc.
- Archivio/Negozio: opzioni per le pagine archivio e negozio, come allineamento e posizione.
- Attributi speciali: scegli come mostrare una singola variazione in modalità catalogo.
Una volta configurate queste impostazioni, fai clic su " Salva modifiche ".

Ricorda, questo plugin si adatta ai prodotti per i quali hai scelto " Prodotto variabile " durante la creazione. Abbiamo menzionato il processo di creazione di un prodotto variabile in precedenza nel passaggio 8.
Quando inoltri il processo, il tuo prodotto variabile dovrebbe includere attributi e varianti configurati. Li abbiamo già realizzati in base alle dimensioni e al telaio.
Invece di avere un menu a discesa per i prodotti variabili, l'utilizzo di questo plugin li mostra in campioni. È simile al design del nostro negozio SiteSaga. Controlla:

Ulteriori plugin WordPress indispensabili di Nexcess
La piattaforma principale di WordPress fornisce funzionalità di base per un sito Web. Similmente all'aggiunta della funzionalità WooCommerce per l'eCommerce, il tuo sito web dovrebbe contenere alcune funzionalità che richiedono l'uso di plugin aggiuntivi.
Indovina un po? La piattaforma di web hosting che utilizziamo, ovvero Nexcess, offre numerosi plug-in gratuiti e premium accessibili direttamente dalla dashboard di WordPress. Sì, hai sentito bene!
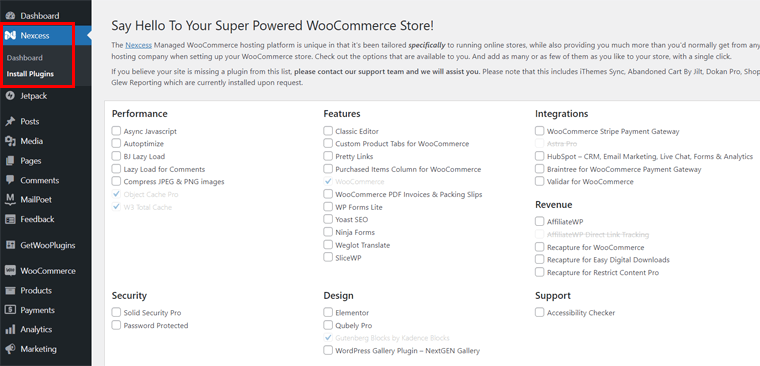
Tutto quello che devi fare è accedere al menu " Nexcess > Installa plugin ".

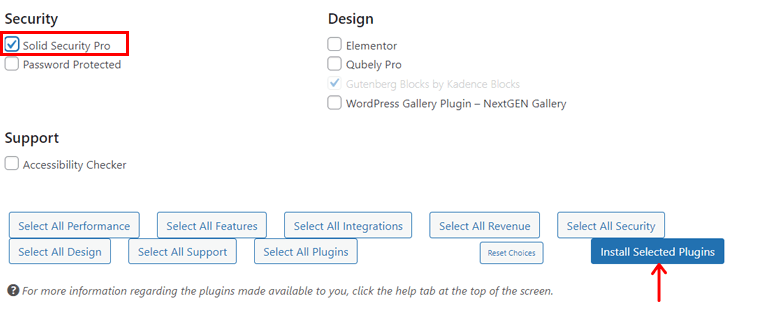
Quindi, seleziona i plugin richiesti. Infine, fai clic sul pulsante "Installa plugin selezionati" . È tutto!

Ecco un elenco di plugin vitali di Nexcess che dovresti utilizzare nel tuo negozio WooCommerce:
1. Sicurezza solida professionale
Solid Security, precedentemente chiamato iThemes Security, è un potente plugin di sicurezza per WordPress. Rafforza la sicurezza dell'accesso degli utenti, esegue scansioni vulnerabili e protegge il tuo sito da attacchi di forza bruta.

Inoltre, offre modelli di siti Web di sicurezza, uno dei quali è l'eCommerce. Quindi, puoi selezionare l'opzione eCommerce durante la configurazione del plug-in. In definitiva, le funzionalità di sicurezza del tuo sito web si concentreranno sulla vendita di prodotti o servizi.
Prezzo: Nexcess fornisce l'accesso alla versione Solid Security Pro con una licenza. In realtà, questo plugin premium parte da $ 99 per un sito. Ma lo avrai gratis!
Scopri tutto sui diversi prodotti SolidWP, incluso Solid Security, nell'articolo di recensione di SolidWP. Nel complesso, consigliamo di acquistare la sua suite per accedere a tutti gli strumenti.
2. HubSpot
HubSpot è un plugin WordPress tuttofare per servizi come CRM (Customer Relationship Management), email marketing, live chat e analisi. L'assistenza clienti e la gestione delle relazioni sono fondamentali per un sito Web di e-commerce e HubSpot ti consente di farlo con facilità.

Inoltre, dispone di analisi di marketing integrate, tra cui email marketing, analisi del traffico web, ecc. In questo modo puoi comprendere le attività di marketing del tuo negozio online che stanno ottenendo i migliori risultati. Inoltre, ti consente di correggere quelli che devono essere migliorati.
Prezzo: plugin WordPress gratuito . Ma puoi ottenere un servizio premium in base alle tue esigenze.
Trova qui i plugin WordPress indispensabili per un sito web!
Più plugin e strumenti per il tuo negozio WooCommerce
Andando avanti, ecco alcuni plugin extra e strumenti di terze parti da utilizzare per il tuo negozio online. Ti aiutano ad avviare e far crescere il tuo negozio WooCommerce. Quindi, conosciamoli.
1. Semrush
Semrush è uno strumento di marketing online ampiamente utilizzato per migliorare il posizionamento nei motori di ricerca di un sito Web, la presenza sui social media e altro ancora. Nel complesso, contiene oltre 50 strumenti intelligenti per SEO, content marketing, ricerche di mercato, pubblicità, ecc.

Inoltre, puoi usarlo per trovare le parole chiave giuste per il tuo negozio WooCommerce. Inoltre, ti consente di analizzare il tuo sito web, i backlink e il traffico. Di conseguenza, puoi condurre il controllo del sito web, l'ottimizzazione delle campagne pubblicitarie, la ricerca dei concorrenti, ecc.
Prezzi: questo strumento ha una versione gratuita limitata, come 10 domini e analisi delle parole chiave per richiesta. Inoltre, il piano iniziale "Pro" costa $ 129,5 al mese .
Scopri come utilizzare Semrush gratuitamente con la sua prova premium, disponibile per 7 giorni!
2.Dokan
Vuoi lanciare un marketplace multi-vendor? Se sì, allora Dokan può essere l'estensione giusta per il tuo negozio WooCommerce. In qualità di amministratore, puoi creare coupon, fare annunci, pubblicizzare prodotti e altro.

Oltre a ciò, i tuoi fornitori possono gestire spedizioni e ordini, creare prodotti variabili, modificare in blocco i prodotti, ecc. Se tu o i tuoi fornitori avete bisogno di funzionalità, allora ci sono oltre 30 moduli per rafforzare il tuo negozio WooCommerce.
Prezzo: Freemium (gratuito + a pagamento). Il prezzo iniziale del plugin a pagamento è di $ 149 all'anno .
3. Razzo WP
WP Rocket è uno dei principali plug-in di caching di WordPress per l'ottimizzazione delle prestazioni e della velocità. Ti aiuta a migliorare il SEO, i principali parametri web vitali, il tasso di conversione e l'esperienza utente complessiva del tuo sito web. Inoltre, puoi integrarlo con RocketCDN per prestazioni migliorate.

Alcune caratteristiche degne di nota di WP Rocket sono il caricamento lento, l'ottimizzazione del database, il precaricamento, la minimizzazione, la compressione GZIP, ecc. Pertanto, si concentra su molti aspetti diversi dalla memorizzazione nella cache.
Prezzo: Freemium (gratuito + a pagamento). Il piano premium parte da $ 59 all'anno per 1 sito web.
Dai un'occhiata alla nostra recensione onesta di WP Rocket per iniziare facilmente a usarlo.
4. Forme di gravità
Gravity Forms è l'ultimo plugin per la creazione di moduli WordPress con un editor di moduli visivi e un'interfaccia drag-and-drop. Puoi utilizzare questo plugin per creare qualsiasi tipo di modulo, come moduli di contatto, sondaggi, moduli di pagamento, ecc.

Inoltre, puoi utilizzare diversi campi del modulo e modificarli come desideri. Inoltre, ti consente di configurare il tuo modulo come mostrare/nascondere campi, sezioni, pagine e pulsanti. Quindi, puoi impostare i flussi di lavoro automatizzati personalizzati per qualsiasi modulo che crei.
Prezzi: è un plugin premium con un costo iniziale di $ 59 all'anno .
Alternative: se desideri plugin gratuiti, puoi utilizzare WPForms o Fluent Forms. Entrambi includono anche versioni premium per funzionalità aggiuntive.
5. Classifica matematica
Rank Math è un plugin SEO per WordPress in rapida crescita che aiuta il tuo sito web a posizionarsi bene sui motori di ricerca. Viene definito il "coltellino svizzero del SEO WordPress". Questo perché avrai accesso a un set completo di funzionalità per la SEO e la visibilità del tuo sito web.

Oltre a ciò, fornisce diversi strumenti SEO on-page per l’ottimizzazione SEO delle pagine. A differenza di altri plugin SEO gratuiti, Rank Math consente l'ottimizzazione dei contenuti per un massimo di 5 parole chiave per pagina anche nella sua versione gratuita.
Prezzi: Freemium (gratuito + premium), il piano premium inizia a $ 3,99 al mese .
Alternativa: ecco una recensione di Rank Math per vedere se è l'ideale per migliorare il SEO del tuo negozio online. Tuttavia, Yoast SEO è un altro plugin SEO per WordPress utilizzato dalla maggior parte dei siti sul web. È uno dei consigli Nexcess che puoi considerare di utilizzare.
6. Buffer
Buffer è un popolare strumento di automazione dei social media che ti consente di pianificare e automatizzare i post sui social media. In poche parole, puoi condividere informazioni sui tuoi prodotti, offerte e altri contenuti su diverse piattaforme di social media da un unico posto.

Inoltre, ti consente di personalizzare i contenuti dei post sui social media come preferisci. Inoltre, pianifica i diversi gruppi di post in base alle tue esigenze.
Prezzi: il piano gratuito ti consente di connetterti a 3 canali. Il piano iniziale aggiunge più funzionalità a $ 6 al mese per canale .
7. Veeqo
Andando avanti, Veeqo è uno strumento di gestione dell'inventario che ti consente di gestire il tuo inventario, gli ordini, le spedizioni, ecc. Quindi, puoi eseguire tutte queste attività per il tuo negozio WooCommerce da un unico posto.

Inoltre, questa piattaforma funziona meglio per i rivenditori omnicanale. Ciò significa che puoi vendere i tuoi prodotti in WooCommerce e altri come Shopify, BigCommerce, ecc. Ma in una posizione centrale, ti consente di gestire l'inventario.
Prezzi: Veeqo è uno strumento gratuito al 100% senza restrizioni sul numero di utenti o spedizioni.
8. Google Analytics
Google Analytics è lo strumento analitico definitivo per analizzare tutti i dati della tua attività da un'unica posizione. È uno strumento indispensabile per il tuo sito di e-commerce. Usandolo, puoi monitorare il traffico del tuo sito web, il comportamento degli utenti e le prestazioni di vendita.

Generalmente, i plug-in di analisi di WordPress forniscono una dashboard di Google Analytics sul tuo sito Web WordPress. Pertanto, prima di utilizzare un plug-in di questo tipo, dovresti iniziare a utilizzare Google Analytics stesso. Con diverse visualizzazioni, monitorare e gestire il tuo sito è più semplice.
Prezzo: è completamente gratuito .
Passaggio 11: avvia il tuo negozio WooCommerce
I passaggi per creare un negozio WooCommerce stanno per finire. Ma prima di lanciarlo, devi visualizzare in anteprima e testare tutte le sue funzionalità in modo che i potenziali clienti non lascino il tuo negozio senza fare nulla.
Pertanto, indicheremo tutte le cose essenziali che devi eseguire prima di avviare il tuo negozio WooCommerce. Continua a leggere:
1. Controlla se il tuo sito web è ottimizzato per i dispositivi mobili
Innanzitutto devi assicurarti che il tuo negozio online sia mobile-friendly per gli utenti che vi accedono da qualsiasi dispositivo mobile, siano essi smartphone o tablet.
In poche parole, il sito Web dovrebbe consentire ai visitatori di eseguire facilmente azioni quando utilizzano qualsiasi dispositivo. Ciò può significare fare clic sui pulsanti o visualizzare immagini chiare dei prodotti. Per questo, devi ottimizzare le immagini e i contenuti per la visualizzazione mobile.

2. Controlla la visualizzazione del tuo prodotto
Come accennato in precedenza, devi mostrare immagini di alta qualità dei tuoi prodotti. Inoltre, anche le descrizioni, la valuta, ecc. dovrebbero essere precise e accurate. Inoltre, verifica le categorie di prodotto e i tag per ciascun prodotto.
Quindi, devi controllare le pagine del tuo sito web di e-commerce per assicurarti che mostrino magnificamente i prodotti. Sì, deve essere ben organizzato e facile da navigare.
3. Testa il tuo sito web sui browser Web
Non solo sui dispositivi mobili, ma il tuo sito web dovrebbe funzionare bene anche su tutti i principali browser. Ciò include Chrome, Safari, Microsoft Edge, Firefox e altro ancora.
Ecco perché devi assicurarti che il tuo sito web funzioni perfettamente su questi browser. Anche questo, senza alcuna sfida o configurazione richiesta.
Oltre a ciò, anche il design e la funzionalità del tuo sito web dovrebbero essere gli stessi in tutti i browser. Se riscontri problemi, risolvili immediatamente.
4. Metti alla prova il tuo processo di pagamento
Un'altra revisione cruciale che devi eseguire prima di avviare il tuo negozio WooCommerce è testare il suo processo di pagamento. Quindi, conduci un test approfondito dell'intero processo di pagamento. Ciò include testare le transazioni per verificarne il corretto funzionamento.
Inoltre, verifica che i gateway e i metodi di pagamento siano configurati e funzionino in modo accurato e sicuro. Inoltre, conferma che le e-mail di conferma dell'ordine vengono inviate tempestivamente.
Inoltre, controlla la configurazione di tutti gli altri componenti dell'eCommerce. Ciò include la spedizione, le tasse, ecc.

5. Annuncio di lancio
Quando stai testando tutti i componenti del tuo sito e-commerce, puoi inizialmente annunciarne il lancio. Ciò crea anticipazione tra i potenziali clienti.
Pertanto, puoi condividere l'annuncio di lancio attraverso vari canali, come social media, newsletter via email, ecc. Lì è possibile evidenziare le caratteristiche chiave, le promozioni o gli sconti per attirare l'attenzione dei primi clienti.
In quel momento, puoi anche incoraggiare gli utenti a fornire feedback e condividere le loro esperienze sul tuo nuovo negozio WooCommerce.
Detto questo, tuffiamoci nel passaggio finale su come configurare un negozio WooCommerce.
Passaggio 12: promuovi e commercializza il tuo negozio
Dopo aver lanciato il tuo negozio WooCommerce ed aver effettuato alcune vendite, il tuo lavoro non finisce qui. È essenziale portare attivamente le persone nel tuo negozio di e-commerce.
Per fare ciò, devi applicare strategie intelligenti che attirino i visitatori del tuo sito web e li trasformino in clienti. Non li conosci? Non preoccuparti; esploreremo alcuni modi semplici ed efficaci per costruire un negozio online di successo.
Cominciamo subito!
1. Ottimizza il SEO del tuo negozio
La SEO è una strategia essenziale per qualsiasi sito web per un business di successo. Lo stesso vale per i negozi online dove la concorrenza è agguerrita. Quindi, la SEO dell’eCommerce può essere un grosso problema per te!

Per garantire che il tuo negozio di e-commerce si posizioni in primo piano nei risultati di ricerca e attiri i clienti, le pagine dei prodotti necessitano di ottimizzazione. Per questo sono necessarie una serie di azioni. Quello include:
- Conduci ricerche per parole chiave e utilizza strategicamente parole chiave pertinenti nei titoli dei prodotti, nelle descrizioni, negli URL delle pagine, ecc. Scopri come aggiungere parole chiave al tuo sito web qui.
- Ottimizza la velocità del sito web per un migliore posizionamento nei motori di ricerca.
Scopri tutto sulla SEO in questa guida. Inoltre, puoi utilizzare i migliori strumenti SEO e i popolari plugin SEO di WordPress.
2. Programmi fedeltà e sconti
Nel tuo negozio WooCommerce puoi impostare punti fedeltà per ogni acquisto effettuato. Con questo programma fedeltà puoi premiare i clienti abituali, aumentandone la fidelizzazione.
In poche parole, è possibile offrire sconti, prodotti gratuiti, offerte o promozioni in base ai punti guadagnati dai clienti. Qui gli sconti possono riguardare prodotti, eventi o stagioni specifici.
3. Marketing sui social media
Oltre la metà della popolazione mondiale utilizza i social media. Ciò dimostra che promuovere e connettersi con il proprio pubblico attraverso le piattaforme di social media è fondamentale. Pertanto, è necessario impostare profili aziendali su canali come Facebook, Instagram, Twitter e Pinterest.

Successivamente, dovresti condividere regolarmente contenuti accattivanti, come immagini di prodotti, promozioni, eventi, ecc. Inoltre, connettiti con i tuoi clienti ricorrenti e agisci in base al feedback dei clienti.
Trova i migliori plugin di condivisione social per WordPress. Inoltre, scopri come aggiungere pulsanti di condivisione sui social media al tuo sito web qui!
4. Marketing dei contenuti
Per guadagnare fiducia e coinvolgere il tuo pubblico, valuta la possibilità di creare un blog. Lì, dovresti pubblicare regolarmente contenuti relativi ai tuoi prodotti e alla tua nicchia. Ciò può significare anche rispondere alle domande comuni dei tuoi clienti.

Oltre a ciò, puoi generare contenuti di valore come infografiche e video. Tutti questi contenuti sono condivisibili sui social media e via e-mail. Di conseguenza, ciò indirizza più traffico verso il tuo negozio e trasmette informazioni utili ai clienti.
Vuoi generare facilmente contenuti? Quindi, trova i migliori strumenti di intelligenza artificiale per la trasformazione dei contenuti.
5. Pubblicità PPC
La pubblicità PPC (Pay-per-click) è un modo economico per promuovere la tua attività di e-commerce. Ti consente di indirizzare lo spazio pubblicitario su motori di ricerca, social media e siti Web.
In poche parole, Google Ads ti consente di rivolgerti a potenziali clienti che cercano prodotti simili ai tuoi. In questo modo puoi dare priorità al tuo sito e-commerce nei risultati di ricerca.

Inoltre, la pubblicità sui social media è utile anche per rivolgersi a un pubblico specifico. Inoltre, gli annunci di retargeting sono un altro modo per riportare indietro i visitatori che non hanno effettuato un acquisto.
6. Marketing via e-mail
Come detto prima, WooCommerce consiglia di utilizzare MailPoet per l'email marketing. Ma perché? Nell'email marketing, devi raccogliere gli indirizzi email dei tuoi clienti e dei visitatori del sito.

Successivamente, puoi eseguire varie azioni per promuovere e commercializzare i tuoi prodotti. Come:
| Strategie | Descrizione |
| Segmentazione | Ti consente di dividere la tua lista e-mail in base al comportamento del cliente, alla cronologia degli acquisti o alle preferenze. In questo modo, puoi inviare contenuti mirati e pertinenti al pubblico giusto. |
| Newsletter | Puoi inviare regolarmente newsletter per condividere contenuti preziosi, notizie e aggiornamenti sul tuo negozio WooCommerce. |
| Altre varianti di posta elettronica | Inoltre, puoi anche condividere promozioni, offerte, consigli sui prodotti, recensioni dei clienti, testimonianze ed e-mail del carrello abbandonato. Tutte queste e-mail attirano le persone e migliorano le vendite. |
| Flussi di lavoro automatizzati | Utilizzando i servizi di email marketing, puoi automatizzare le sequenze di email. Ciò può variare dalle e-mail di benvenuto all'intero percorso del cliente. |
Per WordPress, puoi utilizzare qualsiasi plug-in di email marketing compatibile con WooCommerce. Scegli il migliore da questo elenco.
7. Marketing di affiliazione
Il marketing di affiliazione è una strategia di marketing online che consente alle aziende di premiare gli affiliati per aver indirizzato traffico o vendite al proprio sito. Per questo, gli affiliati utilizzano i link di tracciamento forniti dall'azienda e guadagnano una commissione per ogni referral o vendita riuscita tramite tali link.
Pertanto, dovresti anche impostare un programma di affiliazione utilizzando un plugin di affiliazione WordPress. In questo modo, altre aziende possono promuovere i tuoi prodotti dietro una commissione.

Inoltre, puoi collaborare con influencer o blogger che possono creare contenuti sul tuo negozio o sui tuoi prodotti. In cambio, questo ti aiuta a raggiungere più clienti e ad aumentare le vendite.
Tuttavia, è necessario identificare chiaramente gli affiliati, le strutture delle commissioni e i termini di pagamento pertinenti. Inoltre, è fantastico se offri materiale promozionale come banner, immagini di prodotti, ecc.
8. Collaborazione con altre imprese
Innanzitutto, assicurati di partecipare alle comunità online per interagire con altre aziende o potenziali clienti. Ciò può essere fatto unendoti a forum, gruppi e comunità nella tua nicchia. Lì, condividi la tua esperienza, rispondi alle domande e promuovi i tuoi prodotti pertinenti.
Successivamente, avvia collaborazioni o partnership con altre aziende. In questo modo, puoi offrire sconti congiunti o promozioni in bundle. Inoltre, è possibile co-ospitare eventi, organizzare concorsi sui social media e generare materiale pubblicitario congiunto.

Alla fine, entrambe le attività di e-commerce saranno in grado di espandere la portata dei propri clienti. Per non parlare del fatto che l’influencer marketing è un altro modo per aumentare la consapevolezza del marchio con l’aiuto della popolarità di influencer adatti.
9. Apporta miglioramenti e amplia la tua attività
Cosa c'è di più? Devi monitorare continuamente le prestazioni del tuo negozio online. Inoltre, dovresti analizzare il feedback dei clienti. Secondo gli approfondimenti, assicurati di continuare ad apportare miglioramenti al tuo sito web di e-commerce.
Man mano che il tuo negozio WooCommerce cresce, trova opportunità per far crescere la tua attività. Puoi anche espandere la tua linea di prodotti. Inoltre, rimani sempre aggiornato sulle tendenze dell'eCommerce.

Nel complesso, espandere la propria attività e monitorarla regolarmente aiuta anche a promuovere accuratamente la propria attività presso un pubblico più ampio.
In sintesi, la creazione di un negozio WooCommerce è un processo dinamico. Implica un'attenta pianificazione, esecuzione e ottimizzazione continua. Seguendo questi passaggi completi, sei sulla buona strada per creare un sito di e-commerce di successo.
Con dedizione e un approccio incentrato sul cliente, il tuo negozio WooCommerce ha il potenziale per prosperare in questo mondo competitivo dell'eCommerce. Buona fortuna!
Domande frequenti (FAQ)
Ultimo ma non meno importante, leggi le risposte alle domande frequenti di seguito in modo che tutta la tua confusione sia chiarissima. Dare un'occhiata!
1. Ho bisogno di competenze tecniche per creare un negozio WooCommerce?
No, non è necessario possedere competenze tecniche avanzate per creare un negozio WooCommerce. Ma è un punto in più se lo fai. Tuttavia, il suo processo di configurazione e usabilità è adatto ai principianti. Inoltre, avrai accesso a risorse, come questo tutorial, per una guida completa.
2. Quali gateway di pagamento sono compatibili con WooCommerce?
I gateway di pagamento più diffusi come PayPal e Stripe sono compatibili con WooCommerce. Quindi puoi scegliere quello più adatto alle tue esigenze aziendali.
3. Come posso proteggere il mio negozio WooCommerce?
Puoi proteggere il tuo negozio WooCommerce implementando varie pratiche di sicurezza. Ciò include aggiornamenti regolari, utilizzo di certificati SSL, installazione di plug-in di sicurezza, ecc. Tutti proteggono il tuo negozio e i dati dei clienti.
4. Posso migrare il mio negozio online esistente su WooCommerce?
Sì, è possibile migrare il tuo negozio online esistente costruito su qualsiasi piattaforma di eCommerce su WooCommerce. Sono disponibili vari strumenti e servizi per assistere nel processo di migrazione.
5. Ci sono costi associati all'utilizzo di WooCommerce?
Il plugin WooCommerce stesso è gratuito. Pertanto, i costi dipendono dalla scelta di hosting, nome di dominio, tema premium, estensioni, gateway di pagamento e plug-in aggiuntivi.
Vuoi sapere dalla A alla Z come creare un sito web da zero? Quindi, leggi questa guida.
Conclusione
Concludiamo con sicurezza il nostro viaggio su come allestire un negozio WooCommerce ! In questo tutorial, abbiamo menzionato i passaggi essenziali per creare un negozio WooCommerce.
Si spera che ora tu abbia una solida base per i componenti chiave del tuo negozio WooCommerce. Questo va dalla scelta di un host affidabile alla promozione del tuo negozio online.
Seguendo diligentemente questo tutorial, puoi far sì che il tuo negozio di e-commerce sia attivo e funzionante in modo efficiente. Ma se ti trovi in difficoltà, non esitare a lasciare un commento qui sotto. Siamo qui per rispondere alle tue domande e guidarti verso un'implementazione di successo.
Inoltre, puoi leggere i nostri articoli simili su come creare un sito Web personale e su come creare un sito Web di appartenenza.
Se hai trovato utile questo articolo, perché non condividerlo con i tuoi amici e colleghi? Seguici su Facebook e Twitter per gli aggiornamenti!
