Come impostare moduli di invio di post frontend sicuri e intuitivi in WordPress
Pubblicato: 2024-09-06Cerchi un modo per impostare moduli di invio di post frontend sicuri e intuitivi per potenziare il tuo pubblico e aumentare il coinvolgimento sul tuo sito WordPress?
Consentire agli utenti di contribuire con contenuti direttamente dal frontend è un approccio potente che può distinguere il tuo sito web. Che tu voglia incoraggiare i post degli ospiti, raccogliere contenuti generati dagli utenti o semplicemente rendere più semplice l'interazione della tua comunità con il tuo sito, abilitare l'invio di post sul frontend può cambiare le regole del gioco. Ma come per tutte le cose sul web, è fondamentale trovare il giusto equilibrio tra facilità d'uso e sicurezza.
Immagina di offrire ai tuoi utenti la libertà di inviare post senza dover navigare nelle complessità del backend di WordPress, il tutto garantendo al tempo stesso che il tuo sito rimanga protetto da spam e contenuti dannosi. Con il plug-in Frontend Post Submission Manager , puoi ottenere questo e altro ancora. Questo strumento semplifica il processo di invio per i tuoi utenti fornendo allo stesso tempo solide funzionalità di sicurezza per proteggere il tuo sito.
In questa guida ti guideremo attraverso i passaggi per impostare moduli di invio di post frontend sicuri e intuitivi che invitano contributi significativi mantenendo il tuo sito web sicuro ed efficiente.
Sommario
- 1 Perché abilitare l'invio di post dal frontend?
- 1.0.1 Funzionalità principali del plug-in Frontend Post Submission Manager
- 2 Come impostare moduli di invio post frontend sicuri e facili da usare
- 2.1 Passaggio 1: acquista, installa e attiva il plug-in
- 2.2 Passaggio 2: aggiungi un nuovo modulo
- 2.3 Passaggio 3: personalizzare il modulo
- 2.4 Passaggio 4: personalizzare il layout
- 2.5 Passaggio 5: configurare la sicurezza del modulo
- 3 Conclusione
Perché abilitare l'invio di post dal frontend?
Abilitare l'invio di post sul frontend sul tuo sito WordPress può migliorare significativamente il coinvolgimento degli utenti e la diversità dei contenuti. Ecco perché è un'aggiunta preziosa:
- Incoraggia i contenuti generati dagli utenti: i contenuti generati dagli utenti sono un ottimo modo per aumentare il coinvolgimento e costruire una community fedele. Consentendo agli utenti di inviare post, offri loro una piattaforma per condividere pensieri, idee e competenze, facendoli sentire apprezzati e coinvolti nella crescita del tuo sito.
- Semplifica la pubblicazione degli ospiti: la pubblicazione degli ospiti può essere un processo complicato, che spesso richiede più scambi di e-mail e accesso al backend. I moduli di invio dei post sul frontend semplificano questo processo, consentendo agli autori ospiti di inviare i propri contenuti direttamente senza la necessità di navigare nella dashboard di WordPress. Questa semplicità rende più semplice la partecipazione di più contributori.
- Migliora la diversità dei contenuti: con una gamma diversificata di contributori, i tuoi contenuti diventeranno naturalmente più vari e interessanti. Gli invii di post sul frontend aprono le porte a diverse prospettive, idee e tipi di contenuti, arricchendo il tuo sito e mantenendo il tuo pubblico coinvolto.
Caratteristiche principali del plug-in Frontend Post Submission Manager
Il plug-in Frontend Post Submission Manager è ricco di funzionalità che lo rendono uno strumento ideale per impostare moduli di invio sicuri e di facile utilizzo. Esploriamo alcune delle sue caratteristiche principali:
- Generatore di moduli drag-and-drop
Il generatore di moduli drag-and-drop del plugin rende incredibilmente facile la creazione di moduli di invio. Non hai bisogno di alcuna conoscenza di programmazione; trascina semplicemente gli elementi che ti servono nel modulo. Questo generatore intuitivo ti consente di creare moduli personalizzati adatti alle tue esigenze specifiche, sia che tu stia raccogliendo post di blog, immagini o altri tipi di contenuto. - Moduli illimitati e campi personalizzati
La flessibilità è al centro di questo plugin. Puoi creare moduli illimitati con vari campi personalizzati, come caselle di testo, caricamenti di file, caselle di controllo e altro. Questa flessibilità ti consente di personalizzare i tuoi moduli per raccogliere le informazioni esatte di cui hai bisogno dai tuoi utenti, rendendo l'invio di contenuti un gioco da ragazzi. - Dashboard di gestione dei post frontend
Gestire gli invii direttamente dal frontend è un enorme risparmio di tempo. La dashboard di gestione dei post del frontend del plug-in ti consente di rivedere, modificare e approvare gli invii senza dover navigare nel backend di WordPress. Questa funzionalità semplifica il processo di gestione dei contenuti, rendendolo più efficiente e accessibile. - Funzionalità di sicurezza
La sicurezza è una priorità assoluta quando si consentono gli invii degli utenti. Il plug-in Frontend Post Submission Manager include l'integrazione di Google Captcha per prevenire invii di spam e garantire che vengano inviati solo contenuti legittimi. Inoltre, puoi configurare lo stato del post, l'autore e le impostazioni del formato per mantenere il controllo sul contenuto pubblicato sul tuo sito.
Come impostare moduli di invio di post frontend sicuri e intuitivi
Creare moduli di invio di post frontend sicuri e intuitivi con il plug-in Frontend Post Submission Manager è un processo semplice.
Segui questi passaggi per impostare i moduli:
Passaggio 1: acquista, installa e attiva il plug-in
- Acquista il plugin :
- Visita CodeCanyon : vai alla pagina del plugin Frontend Post Submission Manager su CodeCanyon.
- Acquista il Plugin : Completa il processo di acquisto selezionando la licenza appropriata ed effettuando il pagamento.
- Scarica i file del plugin : dopo l'acquisto, scarica i file del plugin dal tuo account CodeCanyon. Riceverai un file ZIP contenente il plugin.
- Installa il plugin :
- Accedi alla dashboard di WordPress : accedi al pannello di amministrazione di WordPress.
- Passa a Plugin > Aggiungi nuovo : nel menu della dashboard, passa con il mouse su "Plugin" e fai clic su "Aggiungi nuovo".
- Carica il plugin : clicca sul pulsante “Carica plugin” in alto e seleziona il file ZIP scaricato dal tuo computer.
- Installa il plugin : dopo aver selezionato il file, fai clic su "Installa ora" per avviare il processo di installazione.
- Attiva il plugin : una volta installato, fai clic su "Attiva" per abilitare il plugin sul tuo sito.
Passaggio 2: aggiungi un nuovo modulo
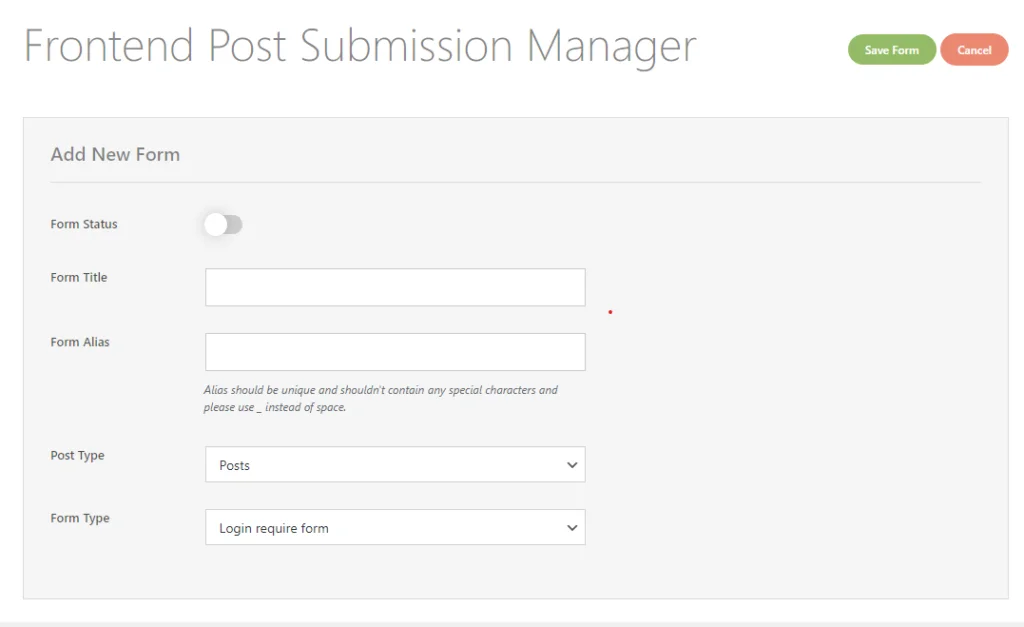
Per creare un nuovo modulo di invio, inizia accedendo alla sezione "Invio post frontend" nella dashboard di amministrazione di WordPress. Dal sottomenu, seleziona "Aggiungi nuovo modulo" per avviare il processo di creazione di un nuovo modulo di invio.


Inizia configurando i dettagli di base del tuo modulo. Dovrai attivare o disattivare lo "Stato modulo" per abilitare o disabilitare la disponibilità del modulo sul frontend. Quindi, fornisci un titolo descrittivo nel campo "Titolo modulo" per identificare il modulo nella dashboard. Successivamente, crea un identificatore univoco per il modulo, noto come "Alias modulo". È importante assicurarsi che questo alias sia univoco e non includa caratteri speciali tranne i caratteri di sottolineatura (_), poiché verrà utilizzato per visualizzare il modulo e gestirne le impostazioni.
Dovrai anche scegliere il “Tipo di post” che il modulo raccoglierà. Potrebbe trattarsi di uno qualsiasi dei tipi di post WordPress predefiniti o di qualsiasi tipo di post personalizzato registrato sul tuo sito. Inoltre, decidi se il modulo richiederà agli utenti di accedere prima dell'invio o se consentirà l'invio da parte degli ospiti senza accesso selezionando l'opzione appropriata nel campo "Tipo di modulo" .
Una volta completati questi passaggi, salva le modifiche per procedere alla fase successiva, dove potrai personalizzare ulteriormente il modulo e configurarne le impostazioni di sicurezza.
Passaggio 3: personalizza il modulo

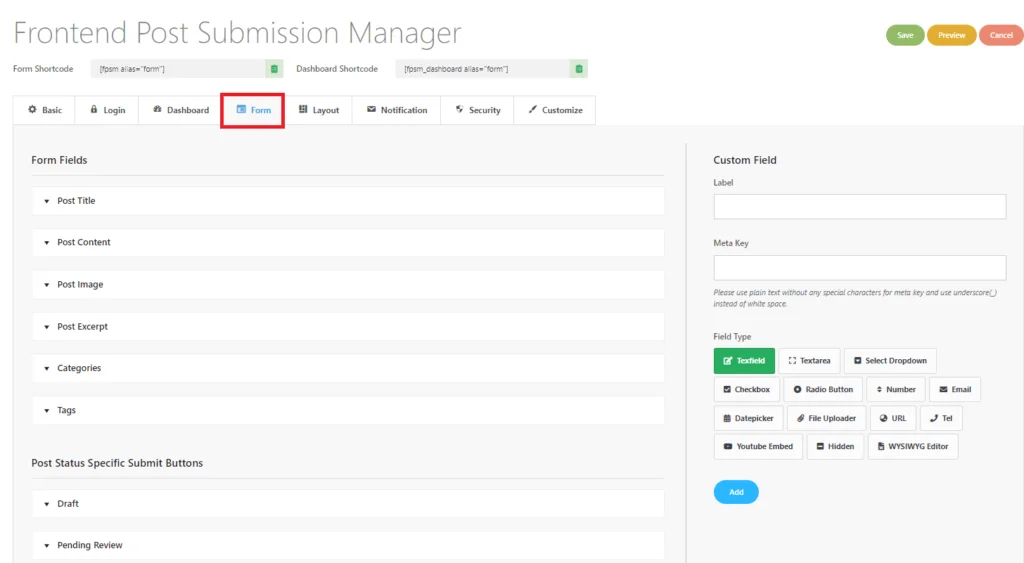
Dopo aver fatto clic su "Aggiungi nuovo modulo", si accede alla scheda delle impostazioni "Base" . Per procedere con la creazione di un modulo di invio, è necessario fare clic sulla scheda "Modulo" , che farà apparire l'interfaccia visualizzata nell'immagine sopra.
- Interfaccia drag-and-drop: utilizza l'intuitivo builder drag-and-drop per aggiungere elementi come campi di testo, caricamenti di file, caselle di controllo, ecc.
- Personalizzazione del campo: fare clic su qualsiasi campo del modulo per personalizzarlo. Modifica il testo segnaposto, imposta campi obbligatori o fornisci istruzioni specifiche.
- Aggiungi campi personalizzati: aggiungi tutti i campi personalizzati necessari, come aree di testo, selettori di date o caricatori di file.
- Pulsante di invio specifico per lo stato del post : personalizza pulsanti di invio univoci per diversi stati del post (ad esempio, Bozza, In attesa di revisione, Privato, Pubblicato) per semplificare il processo di invio.
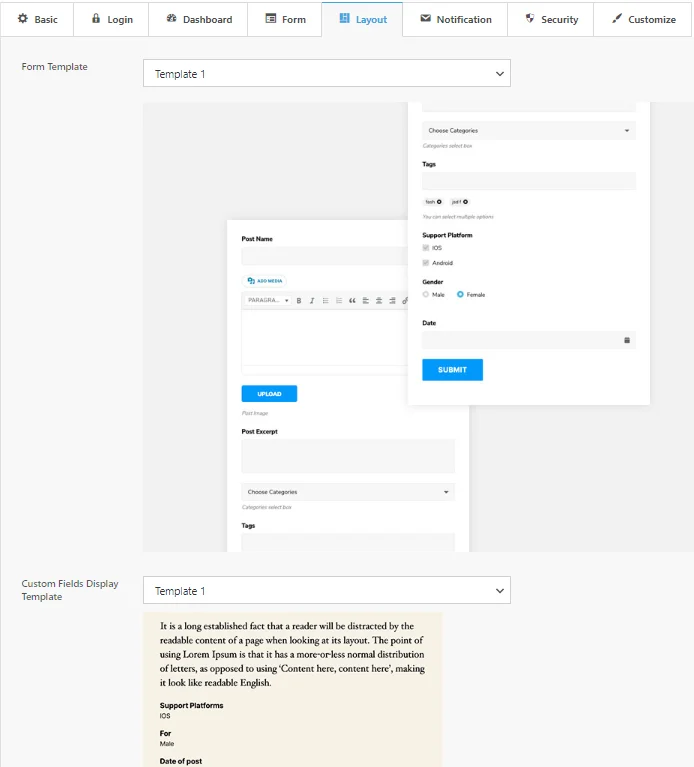
Passaggio 4: personalizza il layout

- Modello di modulo : scegli tra 22 modelli di modulo predefiniti per modellare la struttura e lo stile del tuo modulo. Questi modelli consentono una facile personalizzazione e garantiscono coerenza nell'aspetto del modulo.
- Modello di visualizzazione dei campi personalizzati : seleziona tra 6 modelli di visualizzazione dei campi personalizzati per controllare il modo in cui i campi personalizzati vengono presentati dopo l'invio. Ciò ti consente di mantenere una visualizzazione pulita e intuitiva dei dati raccolti tramite il modulo.
Queste opzioni offrono flessibilità sia nella creazione dei moduli che nel modo in cui i dati inviati vengono mostrati agli utenti.
Passaggio 5: configura la sicurezza dei moduli
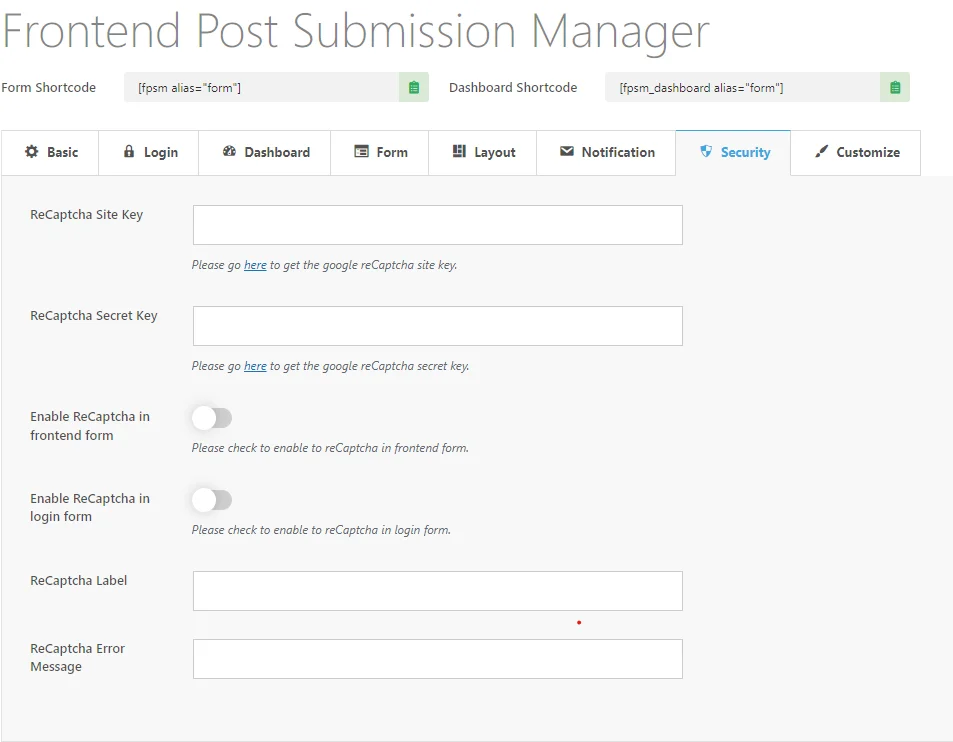
Per migliorare la sicurezza del modulo di invio dei post sul frontend, inizia integrando Google reCAPTCHA. Inizia ottenendo le chiavi reCAPTCHA necessarie. Visita il sito Google reCAPTCHA per generare la chiave del tuo sito e la chiave segreta, necessarie per attivare reCAPTCHA sui tuoi moduli.

Una volta che hai le chiavi, vai alla scheda "Sicurezza" nelle impostazioni del tuo plugin. Qui troverai i campi per inserire la chiave del sito reCAPTCHA e la chiave segreta . Inserisci queste chiavi per collegare il tuo modulo a Google reCAPTCHA , abilitando la funzione di protezione dallo spam.
Per proteggere i tuoi moduli, attiva l'interruttore accanto a "Abilita reCAPTCHA nel modulo frontend" per attivare reCAPTCHA per il modulo di invio frontend. Ciò contribuirà a prevenire l'invio di spam. Inoltre, se desideri aggiungere un ulteriore livello di sicurezza al tuo modulo di accesso, puoi anche attivare l'interruttore accanto a "Abilita reCAPTCHA nel modulo di accesso".
Puoi personalizzare ulteriormente le impostazioni di reCAPTCHA modificando il testo dell'etichetta in modo che corrisponda al tono del tuo sito web, ad esempio cambiandolo in "Sei umano?" o qualsiasi altra frase in linea con il tuo marchio. Inoltre, hai la possibilità di personalizzare il messaggio di errore che gli utenti vedono se la convalida reCAPTCHA fallisce, garantendo una comunicazione chiara e aiutando gli utenti a capire cosa è andato storto.
Seguendo questi passaggi, imposterai un modulo di invio dei post frontend sicuro e facile da usare che migliora il coinvolgimento e semplifica la gestione dei contenuti sul tuo sito WordPress.
Conclusione
Abilitare l'invio di post sul frontend sul tuo sito WordPress è un modo efficace per aumentare il coinvolgimento e la diversità dei contenuti. Con il plug-in Frontend Post Submission Manager , puoi impostare facilmente moduli di invio sicuri e intuitivi che incoraggiano i contenuti generati dagli utenti proteggendo al contempo il tuo sito da spam e attività dannose. Seguendo i semplici passaggi descritti in questa guida, consentirai al tuo pubblico di contribuire direttamente al tuo sito, semplificare la pubblicazione degli ospiti e gestire gli invii con facilità, il tutto senza compromettere la sicurezza.
Puoi anche consultare la nostra documentazione sul Frontend Post Submission Manager.
