Una rapida occhiata alla funzione Shape Dividers di Uncode
Pubblicato: 2018-09-06Uno dei modi migliori per assicurarsi che le persone non saltino parti importanti del tuo sito Web per trovare metodi per richiamare l'attenzione su di loro. Alcune persone usano colori audaci e altri preferiscono immagini accattivanti. Tuttavia, ci sono altri approcci più creativi che puoi adottare.
I divisori di forma, ad esempio, consentono di separare le sezioni chiave l'una dall'altra ed evidenziare le informazioni vitali. Più uniche sono le forme che usi, più efficacemente attireranno l'attenzione delle persone e miglioreranno l'aspetto generale del tuo sito web.
In questo articolo, daremo un'occhiata più da vicino ai divisori nel web design e daremo un'occhiata ad alcuni esempi in azione. Quindi ti presenteremo Uncode Shape Dividers, che sono una versione molto più audace di questa funzione. Andiamo a lavorare!
Cosa sono i divisori (e perché sono utili)
I divisori sono elementi molto semplici e il loro nome riassume essenzialmente ciò che fanno. In poche parole, i divisori sono le separazioni tra due sezioni distinte di una pagina. Molti siti Web utilizzano semplicemente uno sfondo per l'intero design di una pagina. Al contrario, i divisori possono fornire un segnale visivo su dove finisce una sezione e inizia la successiva.
Ad esempio, immagina di avere una sezione Chi siamo al centro della tua home page, seguita da un modulo di contatto. Con un divisorio, puoi separare chiaramente i due elementi. Inoltre, puoi far risaltare ciascuno con colori e sfondi unici.
Nella maggior parte dei casi, dovresti usare la codifica come per aggiungere divisori alle tue pagine. Tuttavia, questo compito è molto più semplice se hai lo strumento giusto per il lavoro.
Presentazione della funzione Uncode Shape Dividers

L'aggiunta di divisori alle tue pagine di solito comporta una certa quantità di lavoro di progettazione. Tuttavia, volevamo rendere il processo il più semplice possibile per gli utenti Uncode, da qui la nostra nuova funzione Shape Dividers.
Uncode ti consente di scegliere tra 24 forme, che puoi impostare come divisori tra le sezioni della tua pagina. Tra queste forme, ci sono diversi tipi di curve, oltre a frecce, nuvole e persino skyline di città. Inoltre, puoi aggiungere la tua grafica vettoriale scalabile (SVG) da utilizzare come divisori di forma, quindi la funzione è molto flessibile.
Come puoi immaginare, i tuoi divisori stessi sono completamente personalizzabili. Ad esempio, puoi invertire le forme e personalizzarne l'altezza, il colore e l'opacità. C'è anche un'opzione che ti consente di nascondere i divisori sui dispositivi mobili, se pensi che possa aiutare a migliorare la navigazione su schermi più piccoli.
Se vuoi andare avanti e iniziare ad armeggiare con Uncode Shape Dividers, tutto ciò che devi fare è individuare la scheda Dividers all'interno del nostro visual builder. Dovrebbe essere proprio tra le sezioni Riga e Riga interna . Se lo desideri, puoi leggere di più su come aggiungere Shape Dividers nel nostro tutorial dedicato. Per ora, ti mostriamo alcune delle cose interessanti che puoi fare con questa funzione.
Decodifica i divisori di forma in azione
Come accennato in precedenza, ci sono molti tipi di divisori di forma in Uncode. Ognuno ha i suoi vantaggi e casi d'uso. Per illustrare il punto, ti mostreremo alcuni dei nostri divisori preferiti in azione. Se vuoi vedere il resto, dovrai provare tu stesso la funzione!
Curve
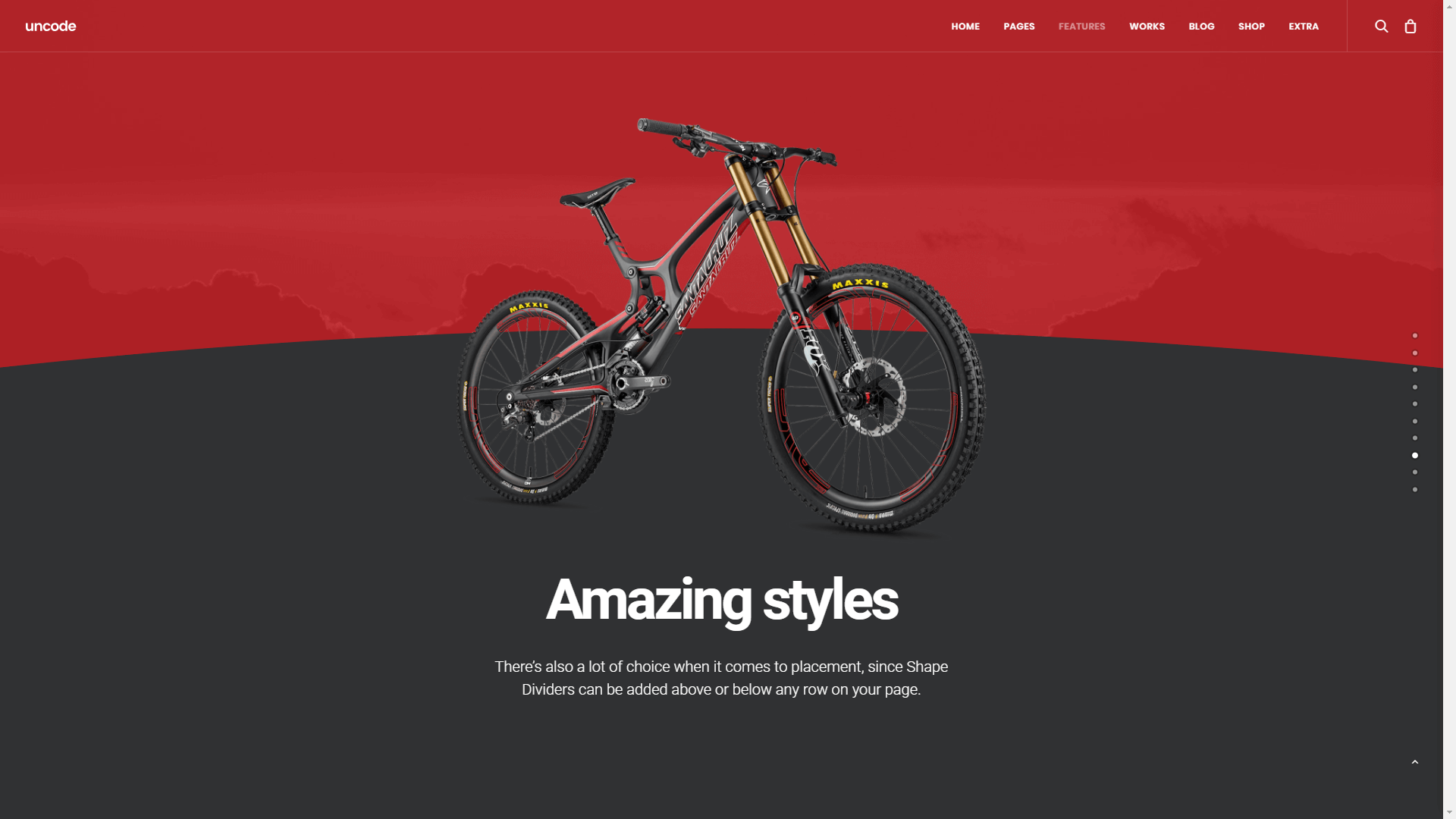
Una tendenza comune tra i divisori è l'uso di forme comuni. Le curve, ad esempio, sono una forma semplice come puoi usare, ma ciò non significa che non possano sembrare sorprendenti:

In questo esempio, utilizziamo la curva per evidenziare un prodotto a cui vogliamo che tu presti attenzione. Il posizionamento della bici fa sembrare che stia per saltare fuori dallo schermo, ed è tutto grazie a un semplice divisorio di forma curva, che puoi aggiungere in pochi minuti usando Uncode. Come con tutti i divisori di forma Uncode, in questo caso puoi giocare con le impostazioni della curva, come l'altezza e la direzione.
Nuvole
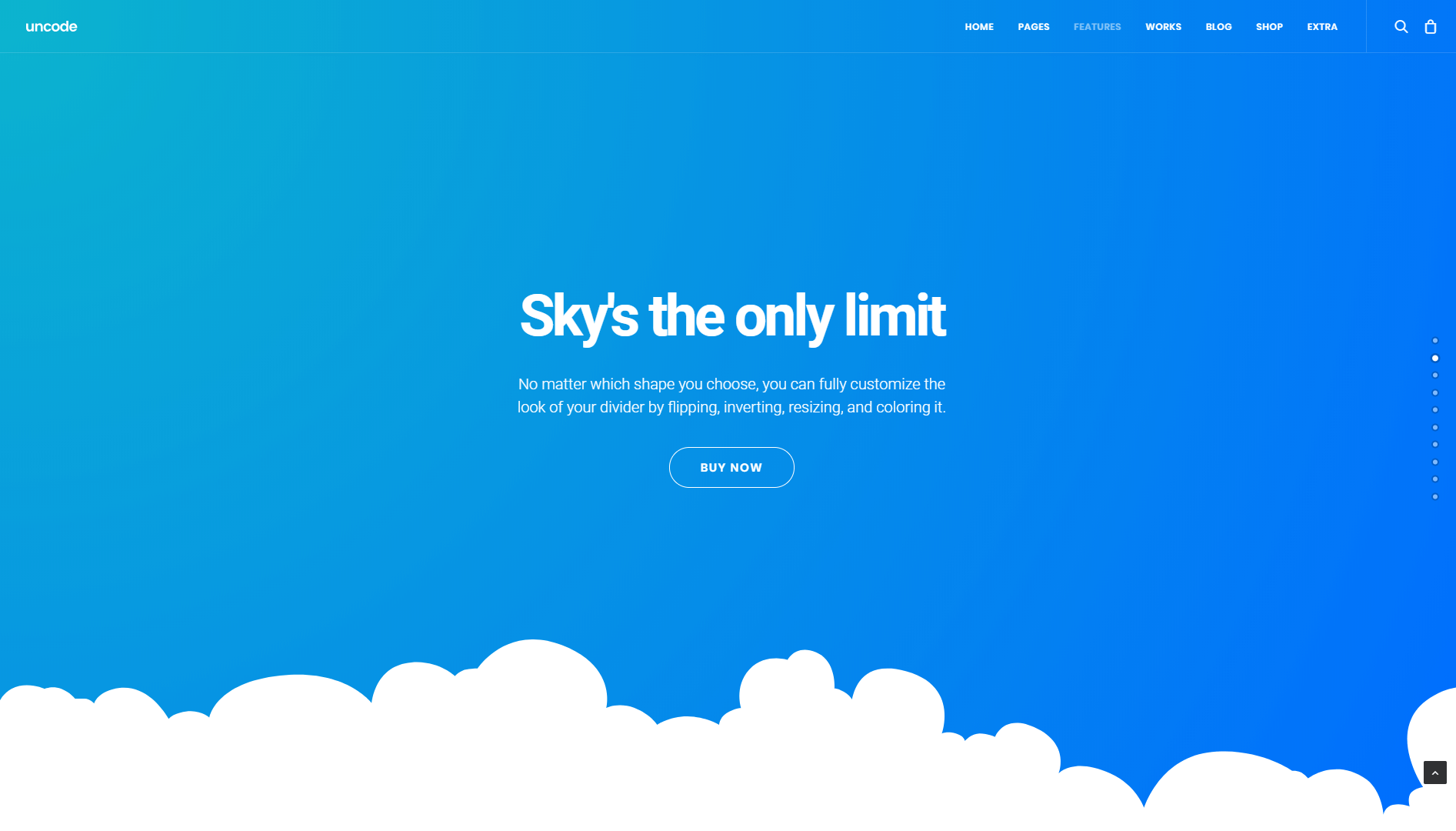
Le nuvole sono forse una delle nostre forme preferite quando si tratta di divisori. Le persone spesso si attengono a forme semplici, come linee e curve. Tuttavia, c'è qualcosa da dire per aggiungere una bella nuvola soffice al centro di una delle tue pagine:

Sebbene le nuvole siano fantastiche per i siti spensierati e personali, tieni presente che potrebbero non adattarsi altrettanto bene a siti Web più seri. Tuttavia, sta a te decidere quando utilizzare ogni tipo di divisore di forma.
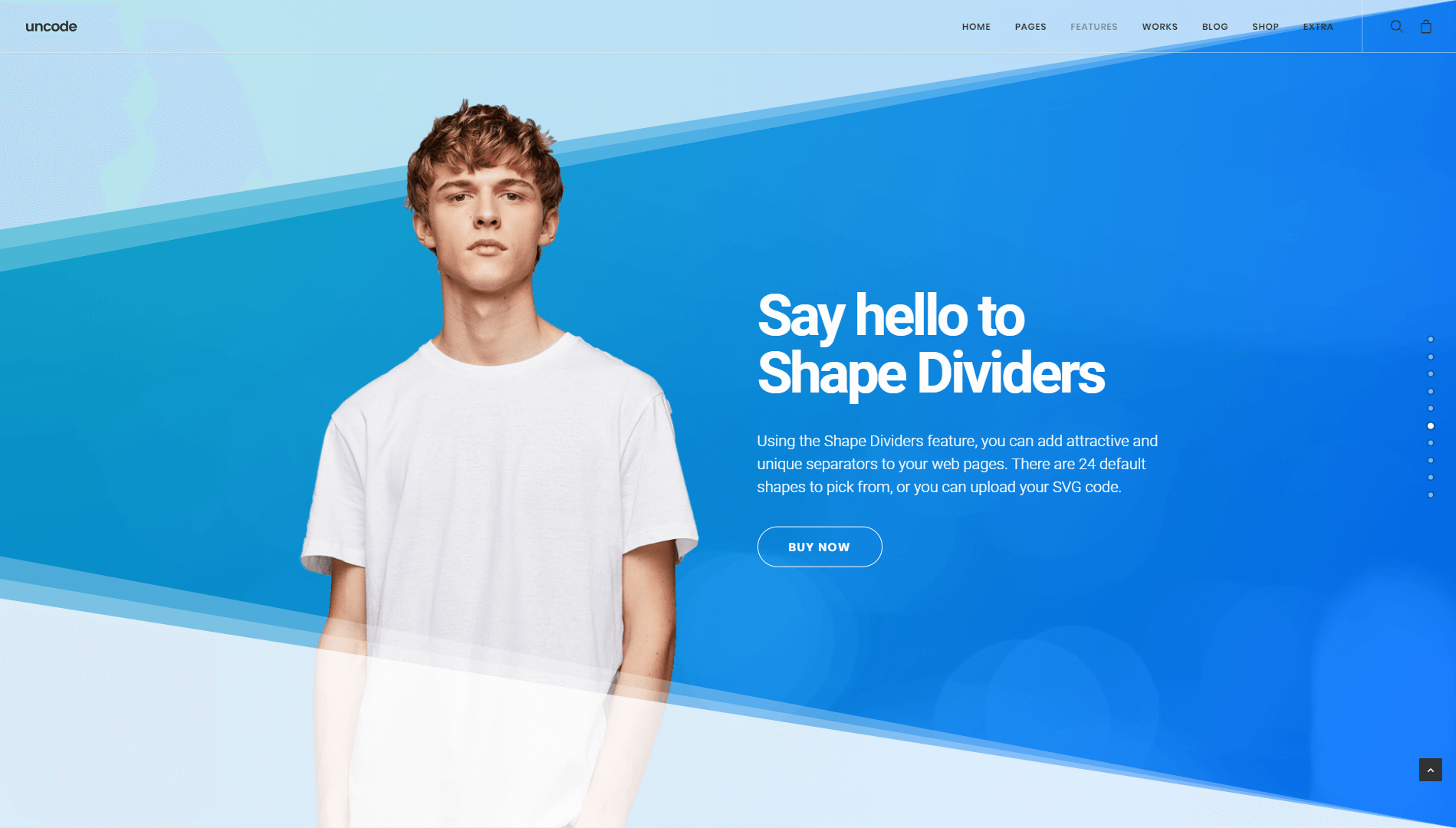
Inclinazione
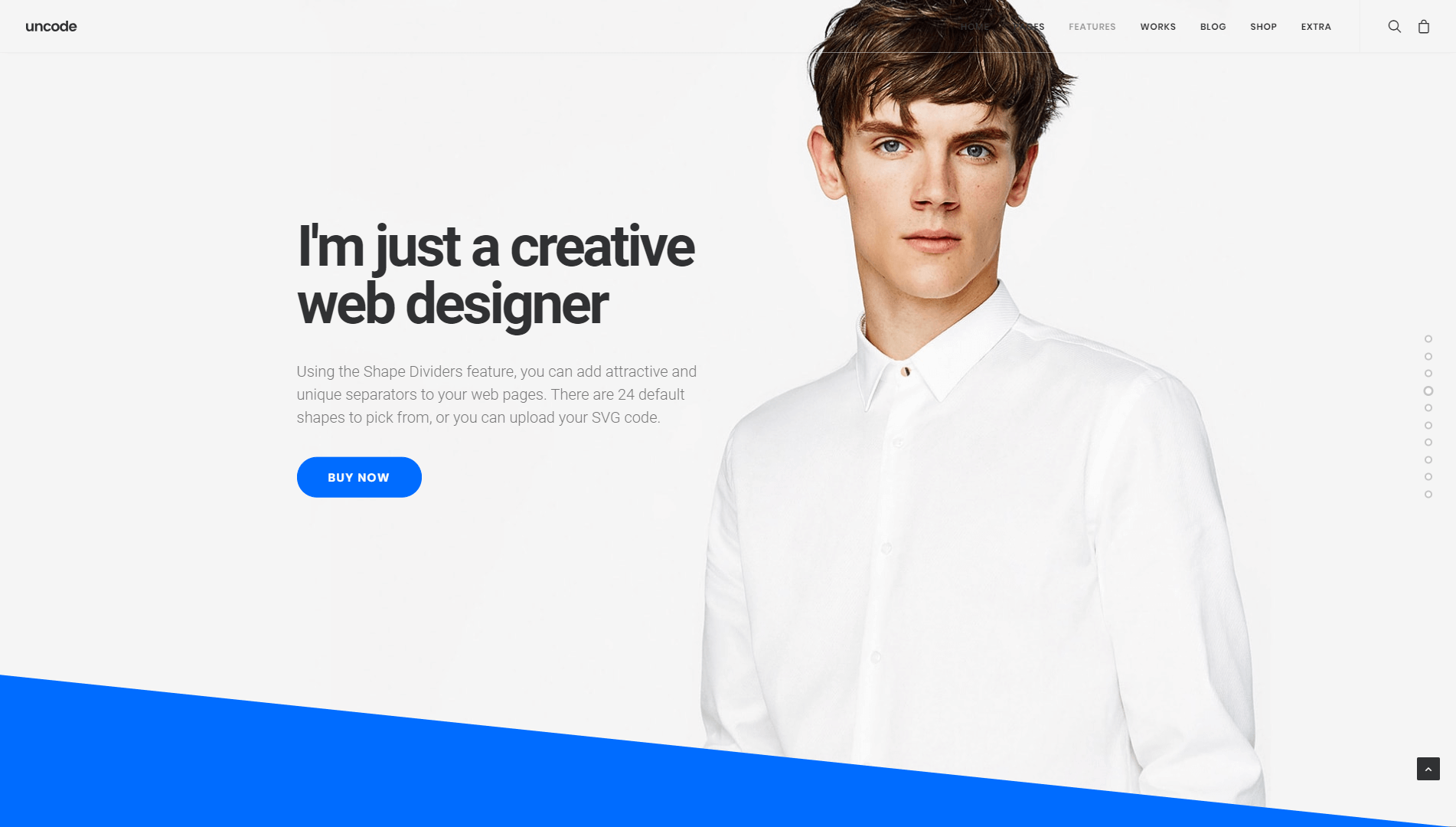
Se sei un fan delle linee pulite, il divisore a forma di S tilt sarà probabilmente una delle tue migliori opzioni. Con un'inclinazione, ottieni tutti i vantaggi dei moderni divisori di forma, pur mantenendo il tuo sito Web professionale e pulito:


Tuttavia, se vuoi divertirti con la tua inclinazione, ricorda che Uncode ti consente di personalizzare tutti i tuoi divisori di forma. In questo caso, ad esempio, potresti invertire l'inclinazione per creare un contrasto tra le sezioni. Puoi anche aumentarne l'altezza, in modo da renderlo più pronunciato.
Ray e Fan Opacity
Se vuoi che il tuo sito web si distingua davvero, probabilmente vorrai dare un'occhiata ai divisori di forma dell'opacità del raggio e della ventola, che puoi vedere in azione di seguito:

Queste forme sono essenzialmente inclinazioni con un effetto sfumato, che rende le linee meno severe. Inoltre, puoi facilmente ottenere un aspetto simile all'esempio che vedi sopra, semplicemente giocando con le altezze e i colori dei divisori.
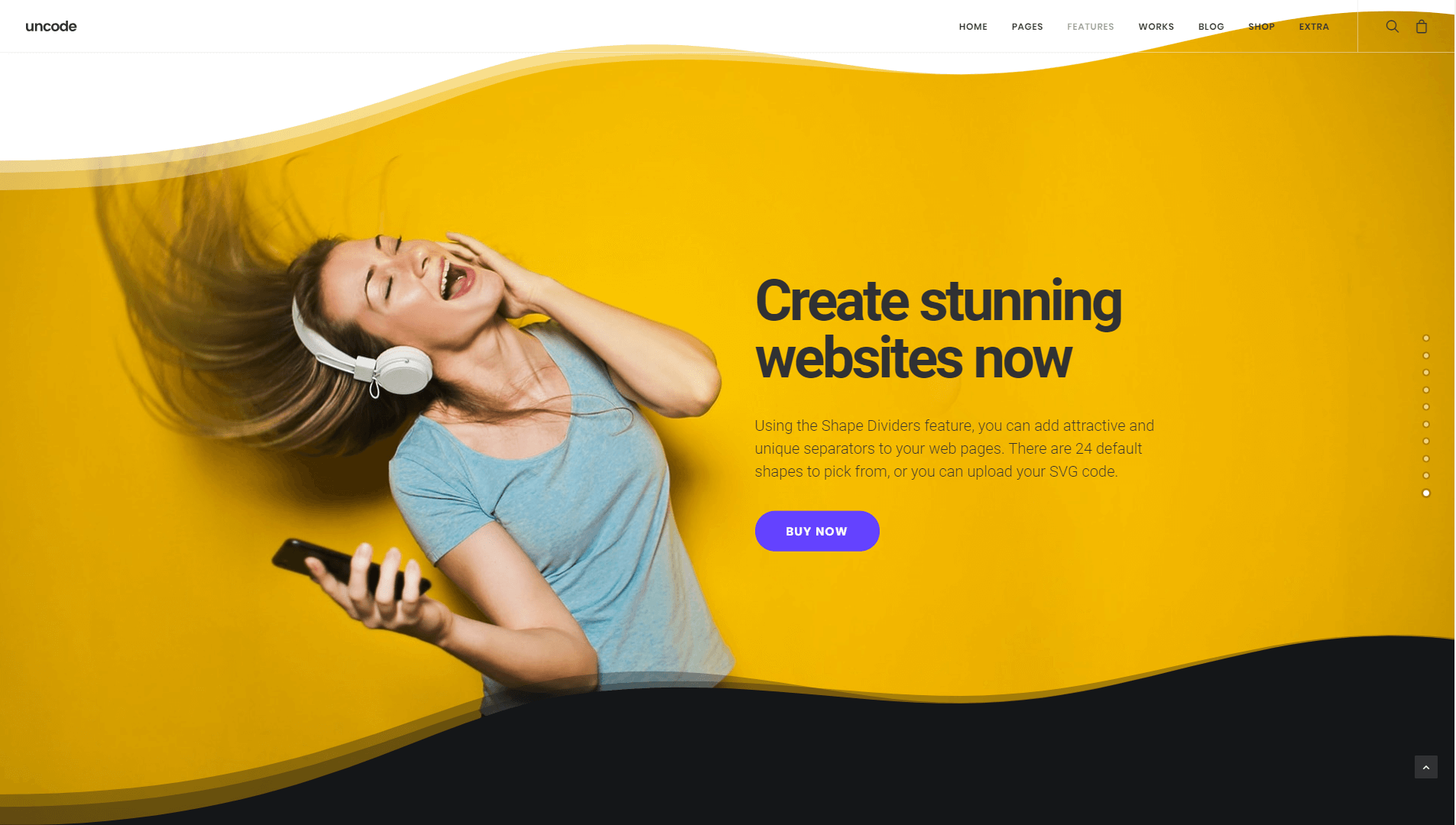
Colline
Ultimo ma non meno importante, diamo un'occhiata alle colline, che sono Shape Dividers che presentano più curve. Per impostazione predefinita, le curve stesse non sono così pronunciate, come puoi vedere di seguito:

L'aspetto risultante è perfetto se vuoi davvero mettere in evidenza una sezione specifica del tuo sito web. Per ottenere punti extra, puoi provare a ottenere un effetto come quello che vedi sopra, utilizzando un'immagine che si "fonde" naturalmente nella sezione sotto le colline.
Opzioni
Le opzioni dei divisori di forma si trovano all'interno delle sezioni Riga e Riga interna, nella scheda denominata Divisori. Qui trovi 12 impostazioni utili, che possono essere combinate e abbinate per creare fantastici divisori:
- Shape Divider: seleziona Predefinito per utilizzare una forma predefinita, oppure scegli Personalizzato per caricare il tuo Shape Divider utilizzando un codice SVG.
- Tipo di forma: scegli tra una delle 24 forme predefinite Curva, Opacità curva, Curva asimmetrica, Opacità curva asimmetrica, Libro, Lancia, Freccia, Montagne, Nuvole, Città, Triangolo, Piramidi, Inclinazione, Inclinazione Opacità, Ray Opacity, Fan Opacity, Swoosh , Swoosh Opacity, Waves, Waves Opacity, Hills, Hills Opacity, Flow e Flow Opacity.
- Forma SVG: seleziona un codice SVG personalizzato. A meno che non venga modificato dall'opzione del colore, il tuo SVG personalizzato manterrà il colore originale. Quando si utilizza un SVG personalizzato, è importante che l'SVG venga inserito come codice SVG e non come file SVG. Puoi farlo usando l'opzione Aggiungi Multimedia semplicemente inserendo il codice SVG. In questo modo, l'SVG personalizzato sarà facile da assegnare e modificare in varie parti del tuo sito. Inoltre, potrai applicare il tuo colore personalizzato.
- Forma invertita: scegli questa opzione per utilizzare la forma invertita.
- Capovolgi forma: questa opzione capovolgerà il divisore di forma orizzontalmente.
- Altezza forma: imposta un'altezza personalizzata, in pixel o percentuale, per il tuo divisore di forma. Quando viene specificata un'altezza in pixel, i divisori di forma utilizzano i punti di interruzione per scalare armoniosamente in risposta a dispositivi o viste più piccole. Una dimensione di visualizzazione superiore a 1500 pixel utilizzerà il valore di altezza originale, una dimensione di visualizzazione da 1499px a 1180px scala all'80%, da 1179px a 960px scala al 65%, da 959px a 570px scala al 50% e inferiore a 569px scala al 25% dell'altezza del divisore di forma del primo punto di interruzione.
- Colore forma: scegli un colore a tinta unita per il divisore di forma. Il colore predefinito è bianco. Tieni presente che non è possibile utilizzare un gradiente, a meno che non carichi il tuo SVG che ne include già uno.
- Shape Opacity: imposta un'opacità personalizzata per Shape Divider.
- Rapporto forma: questa impostazione preserva le proporzioni della forma: la tua forma verrà ingrandita all'esterno della tela per preservare il rapporto originale tra larghezza e altezza. Questa opzione è utile se il tuo divisorio deve mantenere una forma precisa, come con le forme predefinite di Nuvole o Città.
- Shape Safe: selezionare questa opzione per abilitare un'area di riempimento sicura. Questa opzione imposta una posizione relativa al contenuto per evitare qualsiasi sovrapposizione.
- Shape Z-Index: consente di posizionare il divisore di forma sopra o sotto il contenuto. I controlli Z-Index sono disponibili anche in Uncode su righe, righe interne e colonne. Quando le opzioni Z-Index vengono combinate, puoi creare splendidi effetti basati sulla sovrapposizione e sulle intersezioni tra più livelli.
- Shape Hidden su Mobile: selezionando questa opzione si abilitano le opzioni di visibilità Shape Divider per piccoli dispositivi e tablet.
Conclusione
Quando si tratta del design del tuo sito web, c'è sempre spazio per migliorare. L'aggiunta di divisori di forma è qualcosa che puoi fare piuttosto rapidamente se stai usando Uncode e può davvero far risaltare visivamente le tue pagine.
Con Uncode, puoi scegliere tra 24 forme uniche, a seconda dello stile e della nicchia del tuo sito. Ricorda solo che per ottenere il massimo dai tuoi divisori di forma, ti consigliamo di usarli per evidenziare sezioni e informazioni importanti.
