Menu Elementor semplice per WordPress: crea una navigazione reattiva per migliorare l'esperienza utente
Pubblicato: 2021-05-28Chi non vuole che i propri visitatori continuino a esplorare i propri siti web? E siamo sicuri che ti piacerebbe conoscere i modi per tenerli impegnati. Per aiutarti a fare proprio questo, abbiamo appena rilasciato un nuovo fantastico widget chiamato Simple Elementor Menu che può rendere il tuo sito web più facile da navigare e aumentare il coinvolgimento.

Il tuo sito Web può avere tutte le informazioni di cui i visitatori potrebbero aver bisogno, ma tutto ciò non avrà importanza se non riescono a navigare correttamente nel tuo sito. E non rimarranno in giro se ritengono che trovare cose sul tuo sito sia difficile. Quindi avere un menu ben organizzato è importante perché aiuta le persone a navigare più facilmente.
Perché migliorare la navigazione del tuo sito con il menu Elementor semplice?
Ci sono molte ragioni per cui dovresti migliorare la navigazione del tuo sito . Quando hai un menu di navigazione adeguato sul tuo sito web, darà al tuo sito più profondità. E incoraggia i visitatori a esplorare di più il tuo sito web. Verifichiamo alcuni altri motivi per migliorare la navigazione del tuo sito.
Aumenta la durata della sessione e migliora le frequenze di rimbalzo
Una buona navigazione dividerà il tuo sito Web in categorie logiche. E aiuterà i tuoi visitatori a esplorare il tuo sito web. Se i visitatori possono navigare chiaramente tra le categorie con un menu Simple Elementor , non devono perdere tempo a capire come funziona il tuo sito web. Aumenta notevolmente la durata della visita e riduce la frequenza di rimbalzo.
Migliora il design del tuo sito Web WordPress
Un menu di navigazione può aumentare la bellezza del tuo sito. Quindi è necessario assicurarsi che il menu di navigazione si adatti bene all'intero design del sito web. Con Simple Elementor Menu puoi creare un menu di navigazione breve e pulito e rendere il tuo sito Web più sbalorditivo.
Aiuta il tuo potenziale cliente a navigare facilmente
Un buon menu di navigazione consentirà ai visitatori di esplorare il tuo sito Web più a lungo e darà loro fiducia. E sapere che un sito è pieno di conoscenze categorizzate farà sentire i potenziali clienti più interessati a ciò che il tuo sito web ha da offrire. Quindi può aumentare la fiducia dei tuoi clienti in modo efficace.
Come migliorare l'esperienza utente con Elementor Menu Widget
Come abbiamo appena accennato, ai visitatori piace quando possono trovare facilmente ciò che stanno cercando sul tuo sito web. Con un menu organizzato e semplice, puoi mostrare chiaramente ciò che hai da offrire sul tuo sito web. Quindi avere un widget Menu Elementor può aiutarti molto in termini di esperienza utente del tuo sito.
 Ad esempio, se gestisci un sito Web WooCommerce, puoi creare diverse categorie e sottocategorie per diversi tipi di prodotti. Ci vorranno solo pochi secondi affinché i tuoi visitatori trovino il tipo di prodotto che stanno cercando.
Ad esempio, se gestisci un sito Web WooCommerce, puoi creare diverse categorie e sottocategorie per diversi tipi di prodotti. Ci vorranno solo pochi secondi affinché i tuoi visitatori trovino il tipo di prodotto che stanno cercando.
Non vuoi che i tuoi visitatori se ne vadano, perché sono i tuoi potenziali clienti o abbonati. Per assicurarti che ciò non accada, tutto ciò che devi fare è creare un menu di navigazione organizzato in Elementor .
Presentazione del widget del menu EA Simple Elementor dai componenti aggiuntivi essenziali
Ora puoi creare un menu Elementor bello e semplice e non hai bisogno di alcuna codifica. Componenti aggiuntivi essenziali per Elementor , la libreria di widget più popolare con oltre 1 milione di utenti attivi, ha così tanti widget per far risaltare un sito Web e renderlo il più coinvolgente possibile.
E per creare un menu di navigazione semplice e reattivo per il tuo sito Web, ti presentiamo EA Simple Menu per Elementor. Proprio come suggerisce il nome, può creare un semplice menu per i tuoi visitatori che aumenterà il tasso di fidelizzazione dei visitatori.

Viene fornito con layout pronti e rende il menu di navigazione più intuitivo. Aiuta a migliorare l'esperienza utente del tuo sito Web, quindi più persone visiteranno il tuo sito e alla fine porterà più coinvolgimento nel tuo sito Web.
Come creare un menu semplice in Elementor?
Parliamo di come attivare e utilizzare il widget EA Simple Menu in Elementor. Innanzitutto, esaminiamo le cose che devi avere prima di iniziare a creare un semplice menu per il tuo sito web.
Cose che ti serviranno per creare un menu semplice
️ Elementor : se desideri creare un menu semplice per il tuo sito Web senza alcuna codifica, devi installare e attivare Elementor sul tuo sito Web WordPress.
️ Componenti aggiuntivi essenziali per Elementor : il widget EA Simple Menu è un componente aggiuntivo essenziale per Elementor, quindi dovrai installare e attivare i componenti aggiuntivi essenziali anche sul tuo sito Web WordPress.
Passaggio 1: crea un menu dalla dashboard di WordPress
Innanzitutto, devi creare un menu dalla dashboard di WordPress in modo che il widget possa portarlo nell'editor di pagine di Elementor. Ma se ne hai già creato uno, puoi saltare questo passaggio.

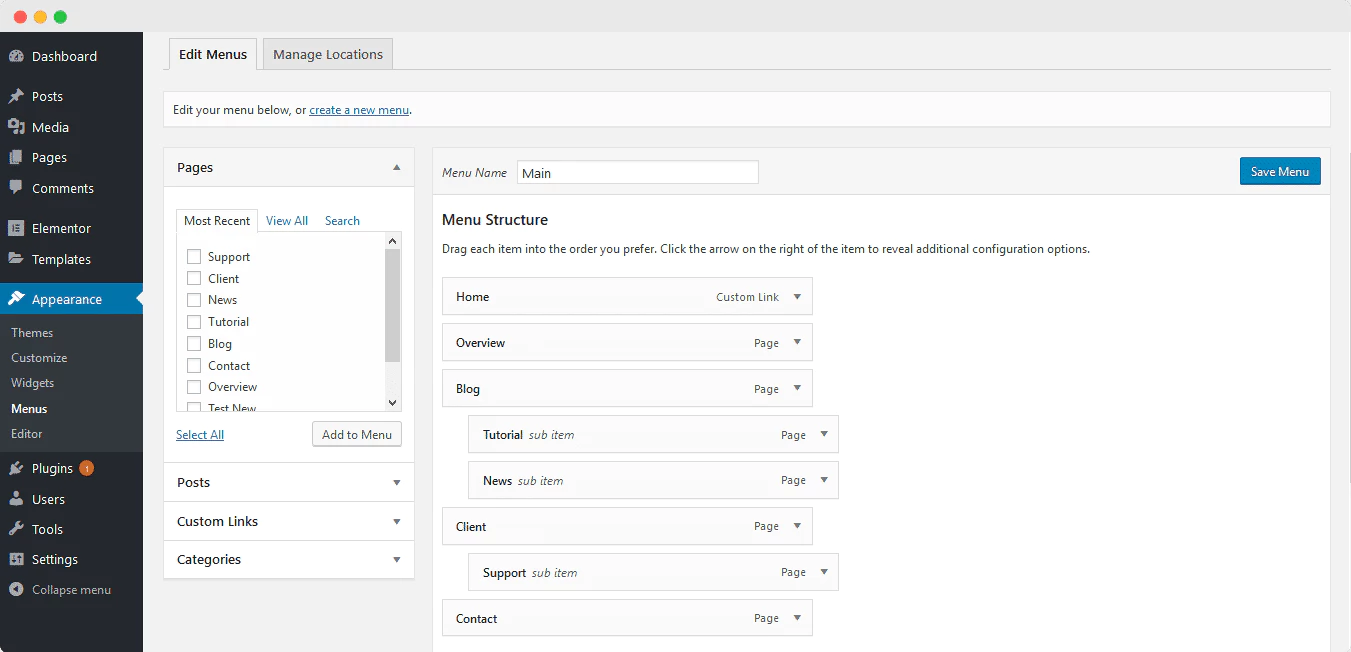
Giusto per andare su wp-admin→Aspetto→Menu . Ora puoi creare un menu, dare un nome al menu e quindi iniziare ad aggiungere gli elementi che desideri. Dopodiché, puoi persino riorganizzare gli oggetti in base al loro tipo e quindi premere Salva quando hai finito.

Passaggio 2: attiva il widget del menu semplice di EA in Elementor
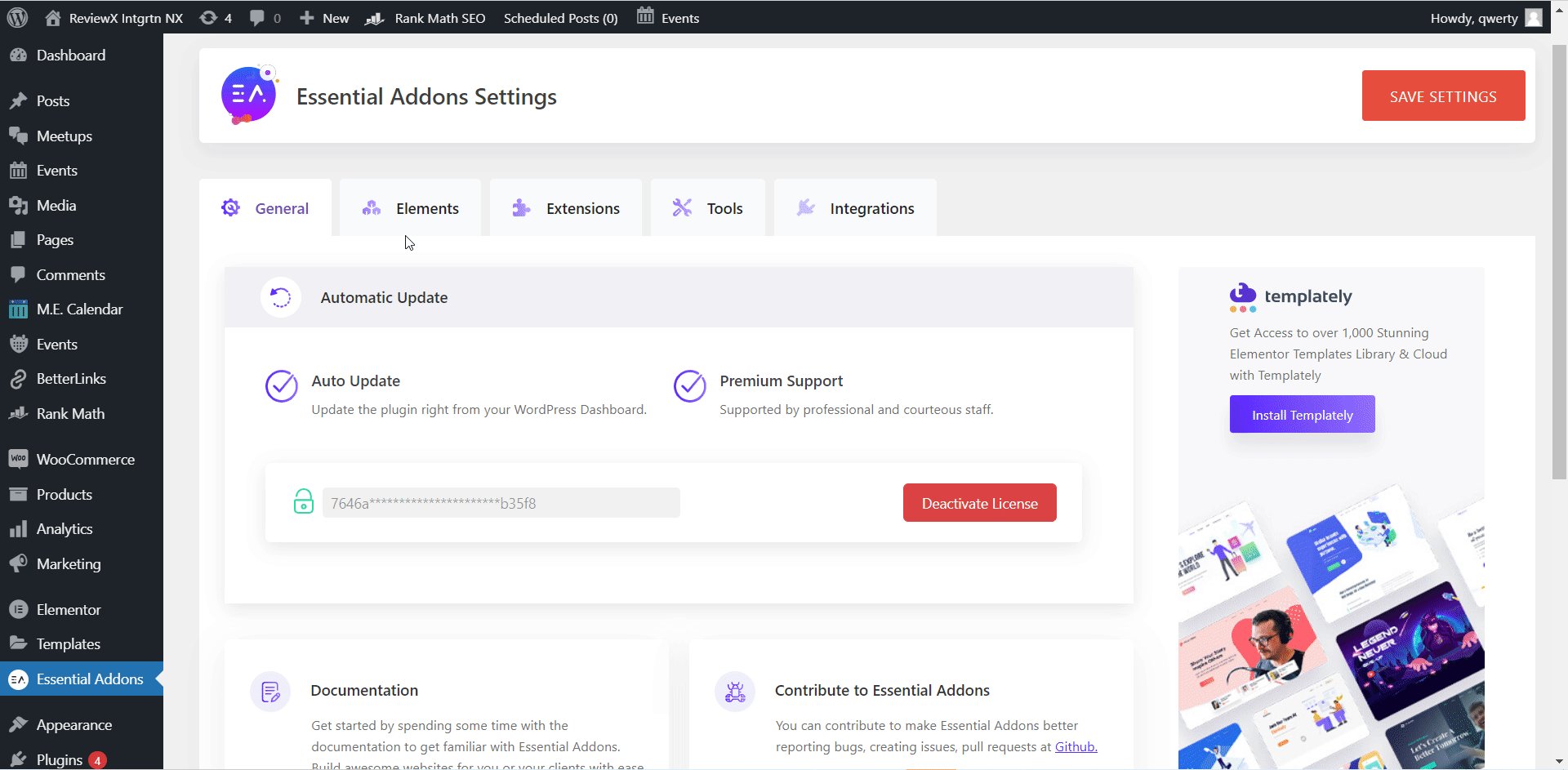
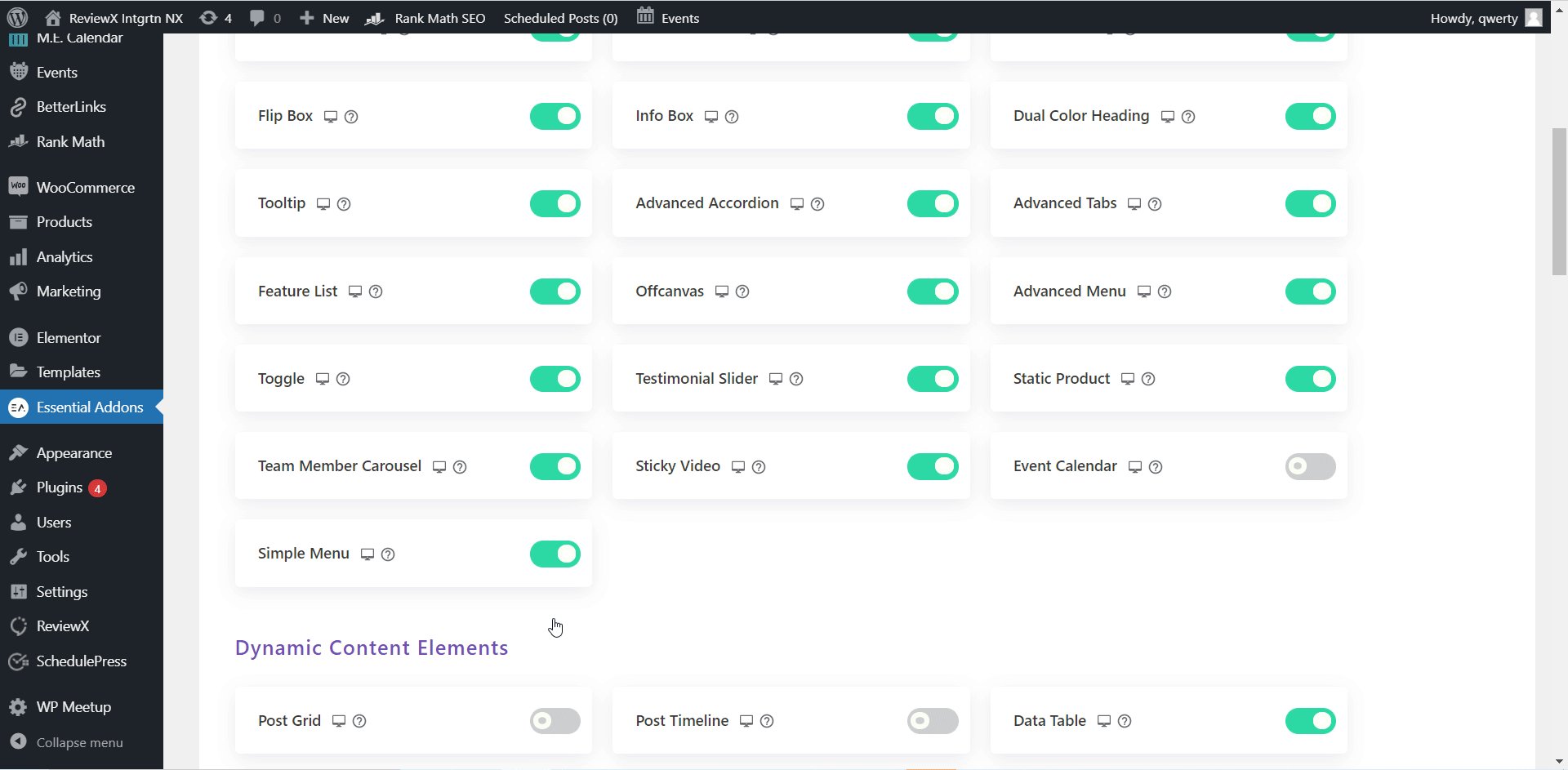
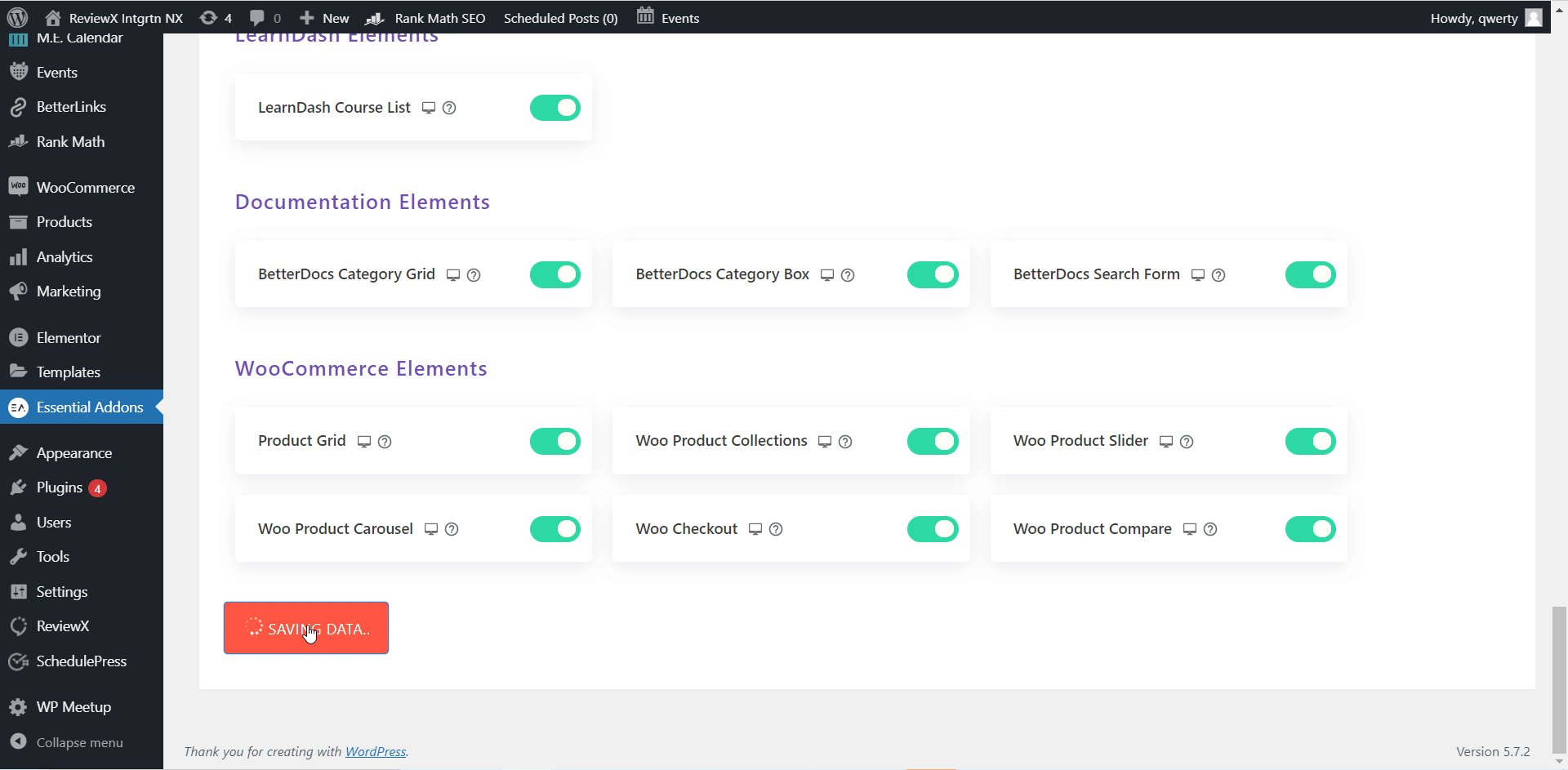
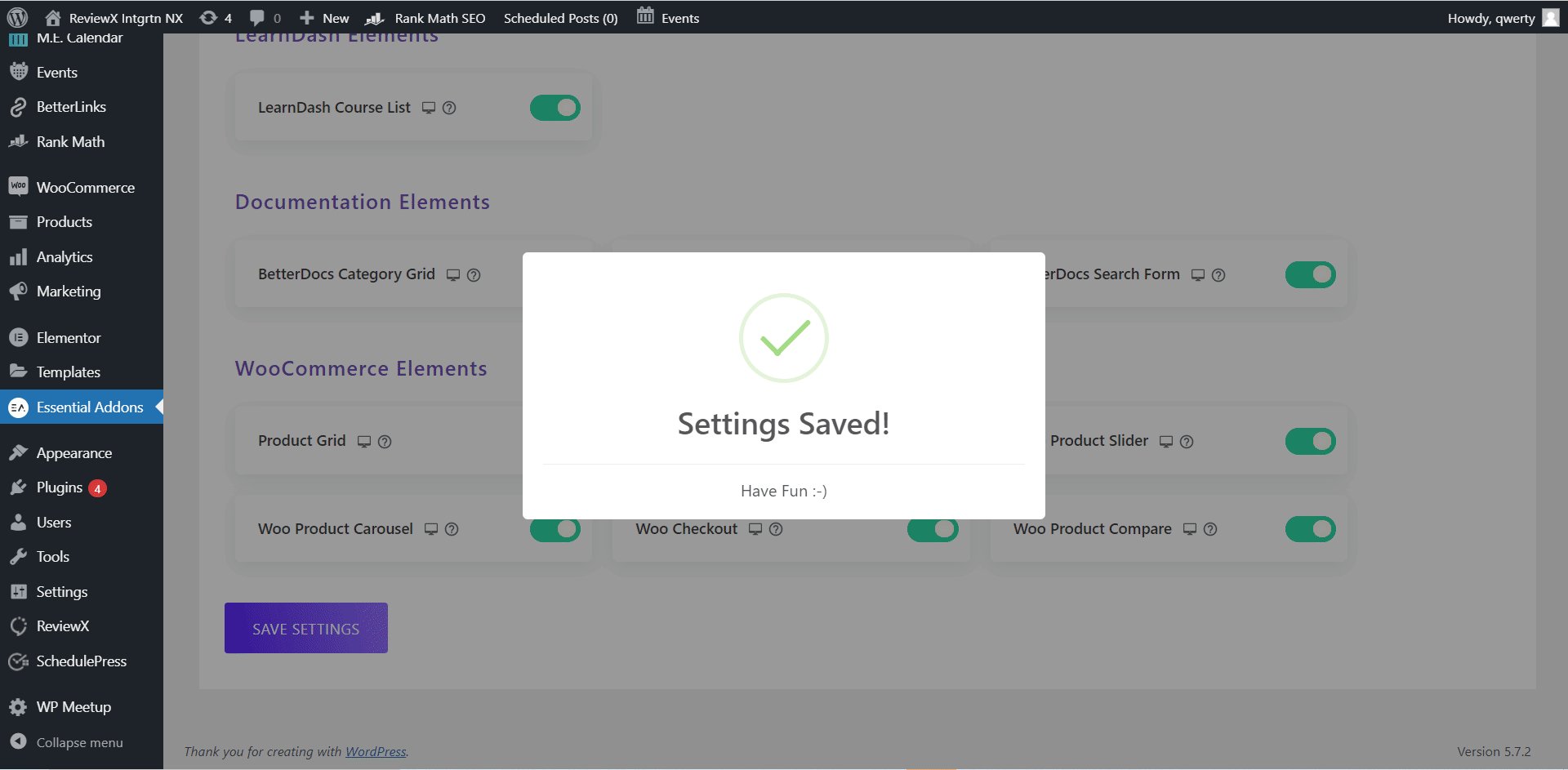
Quindi devi assicurarti che EA Simple Menu Widget per Elementor sia attivato dal tuo WordPress. Vai su Componenti aggiuntivi essenziali → Elementi e assicurati che l' elemento "Menu semplice" sia attivato. E poi premi "Salva impostazioni" quando hai finito.

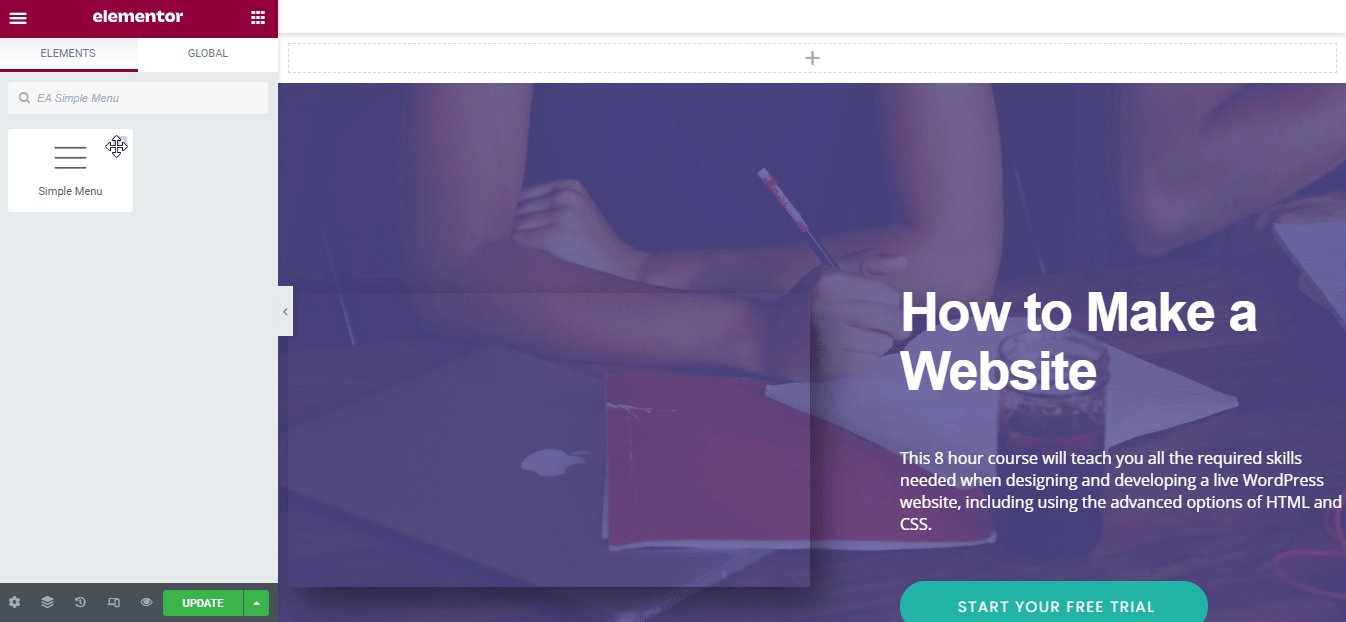
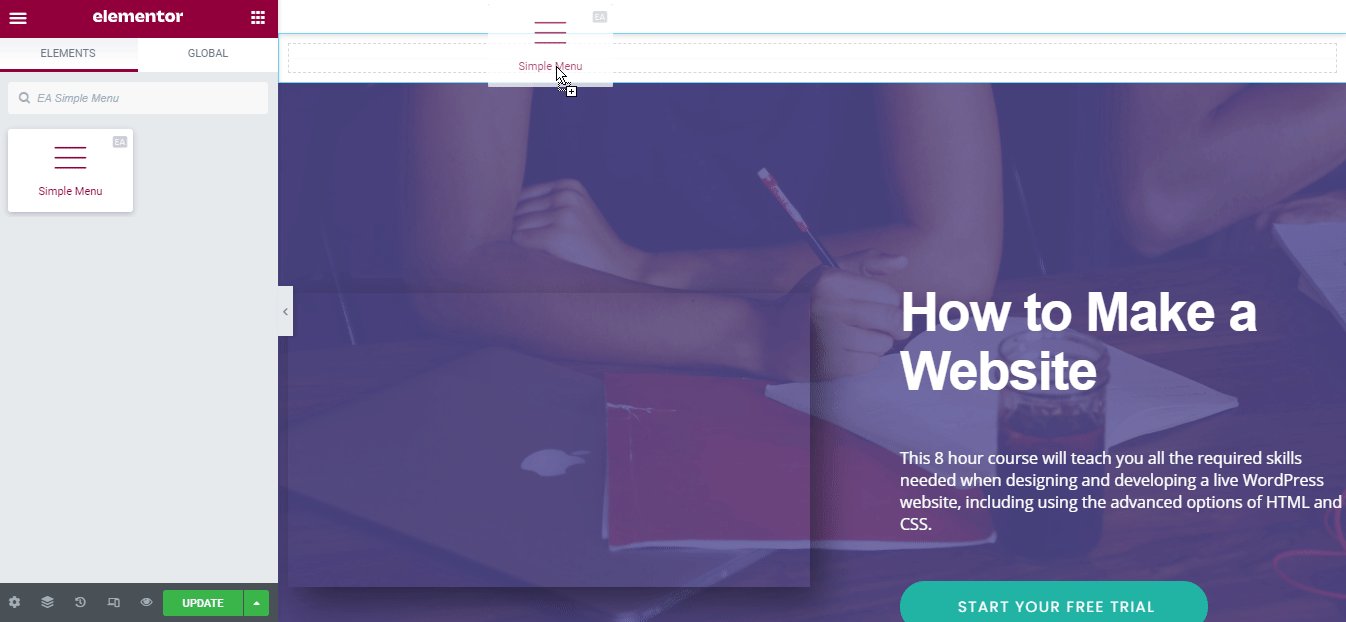
Ora torna al punto in cui desideri visualizzare il menu e quindi apri Elementor Builder. Cerca l'elemento ' EA Simple Menu ' e trascina semplicemente il widget nella sezione desiderata. E il tuo menu verrà aggiunto a quella sezione.

Passaggio 3: configura il contenuto del menu semplice
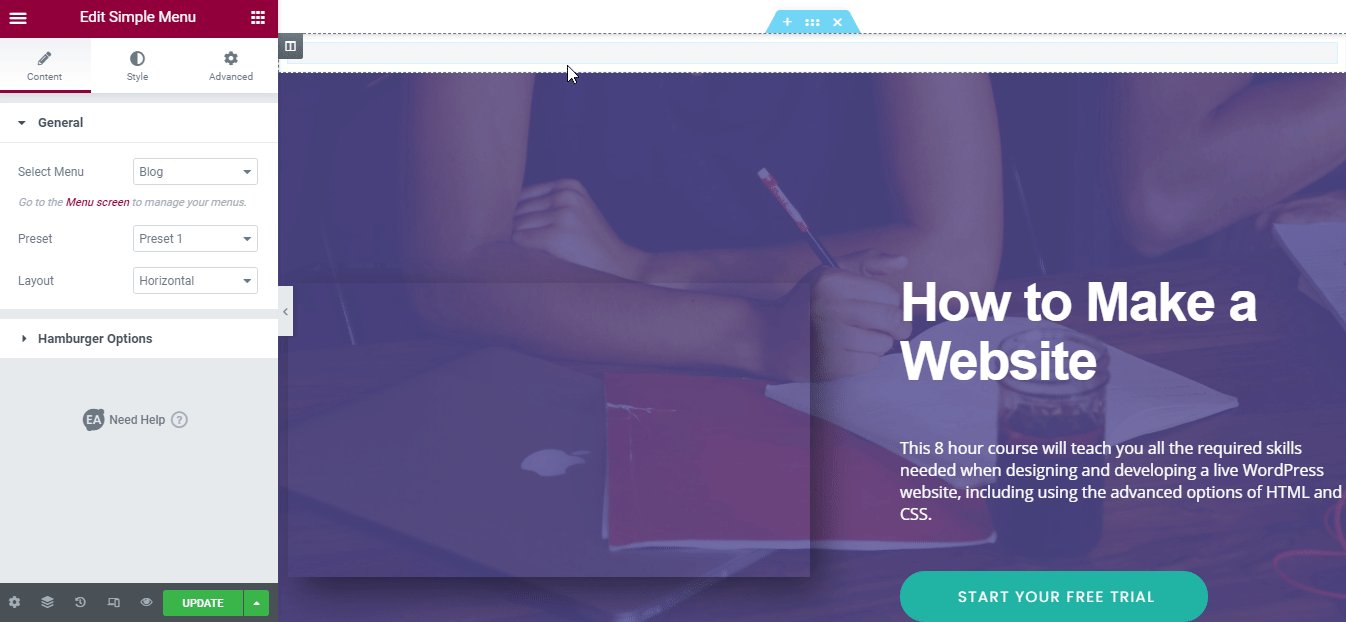
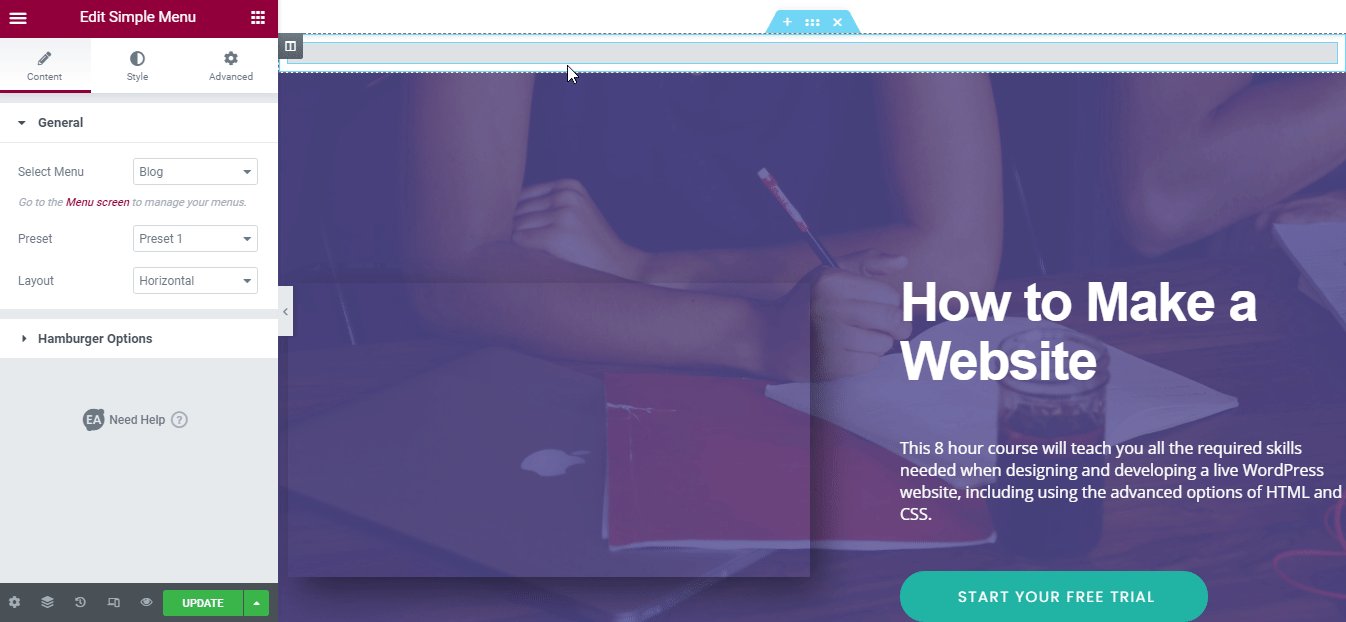
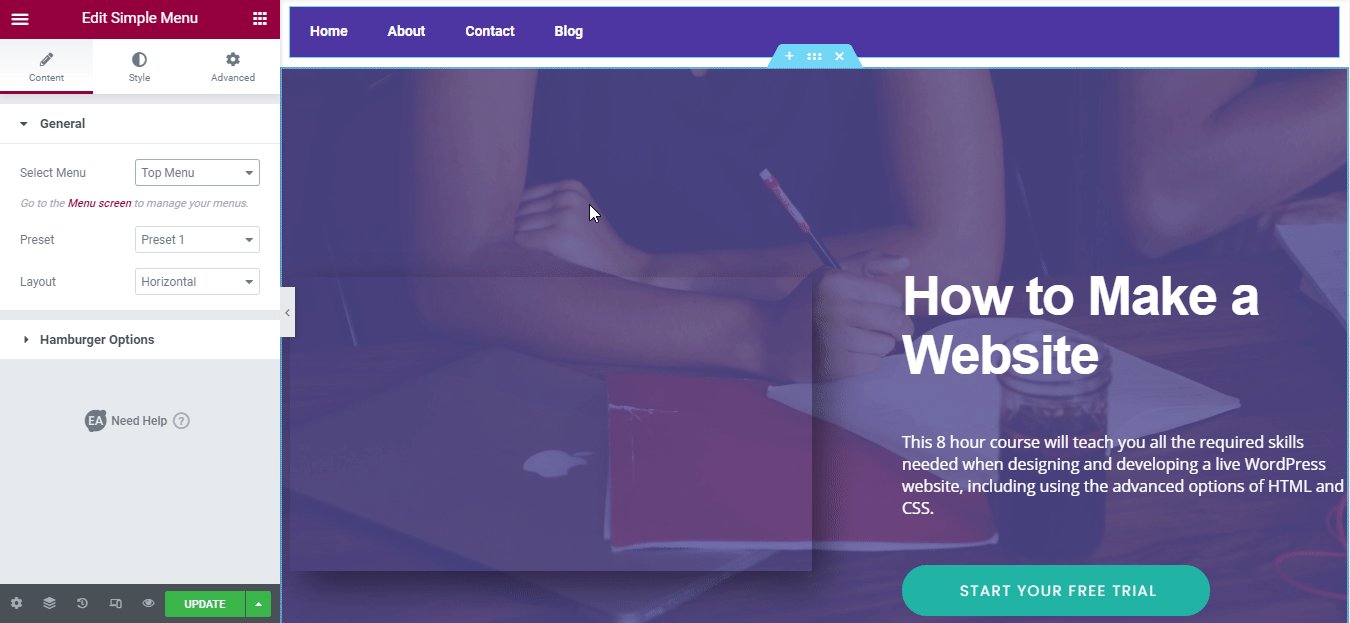
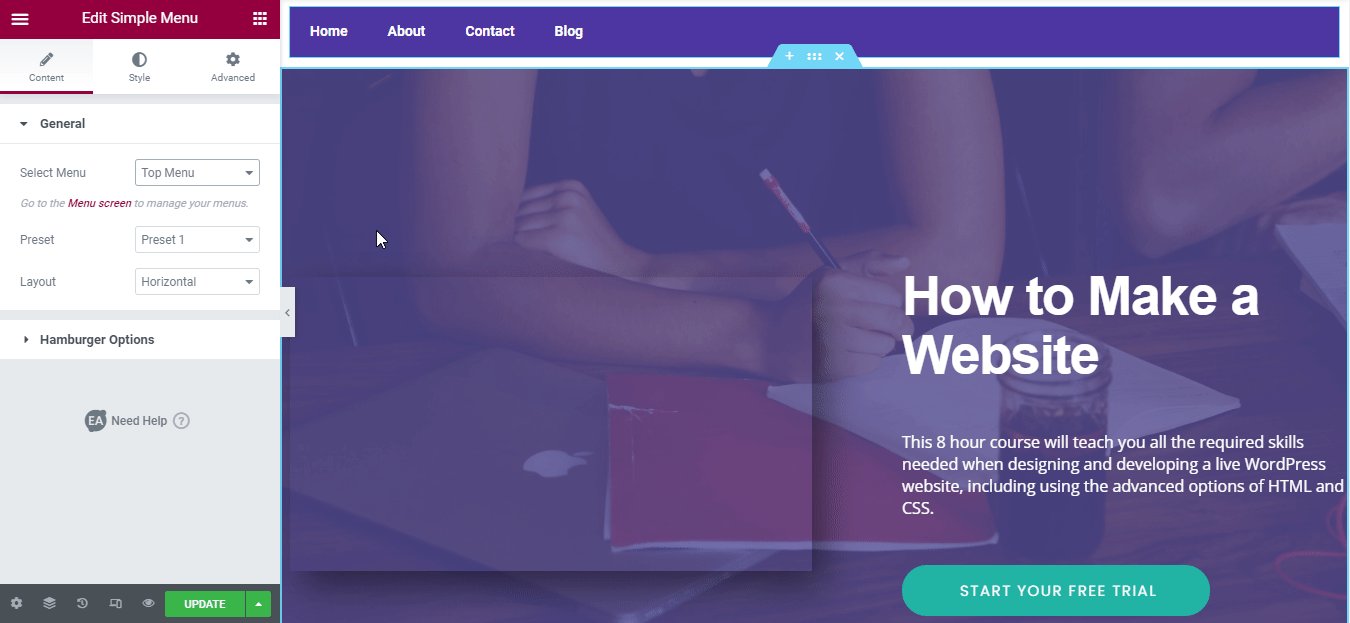
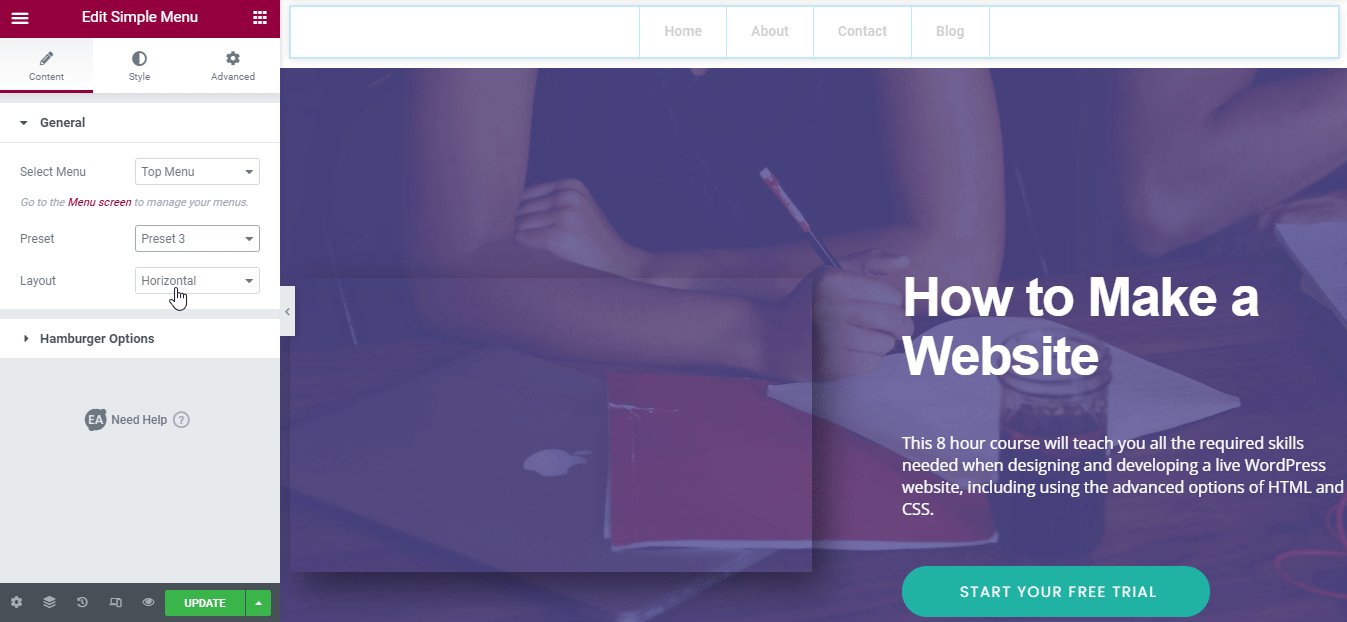
Questa parte riguarda la configurazione del contenuto del menu da Elementor . Puoi vedere che la scheda "Contenuto" è composta da "Generale" e "Opzioni hamburger" che devi configurare.

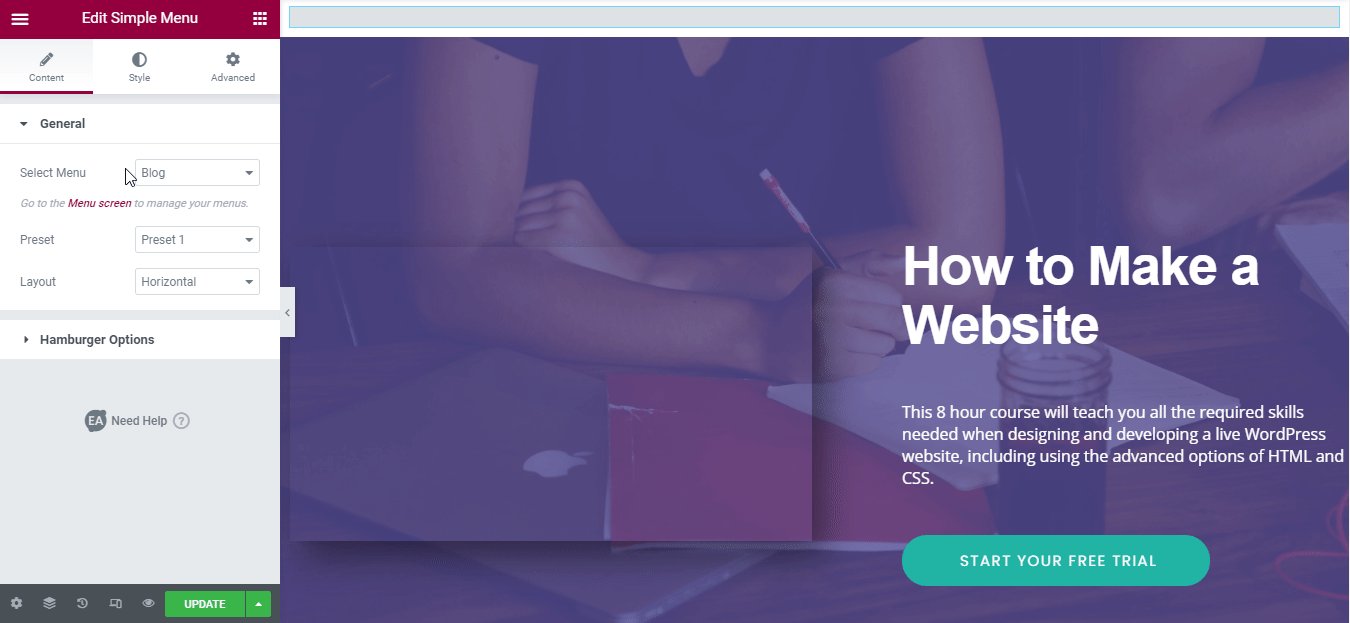
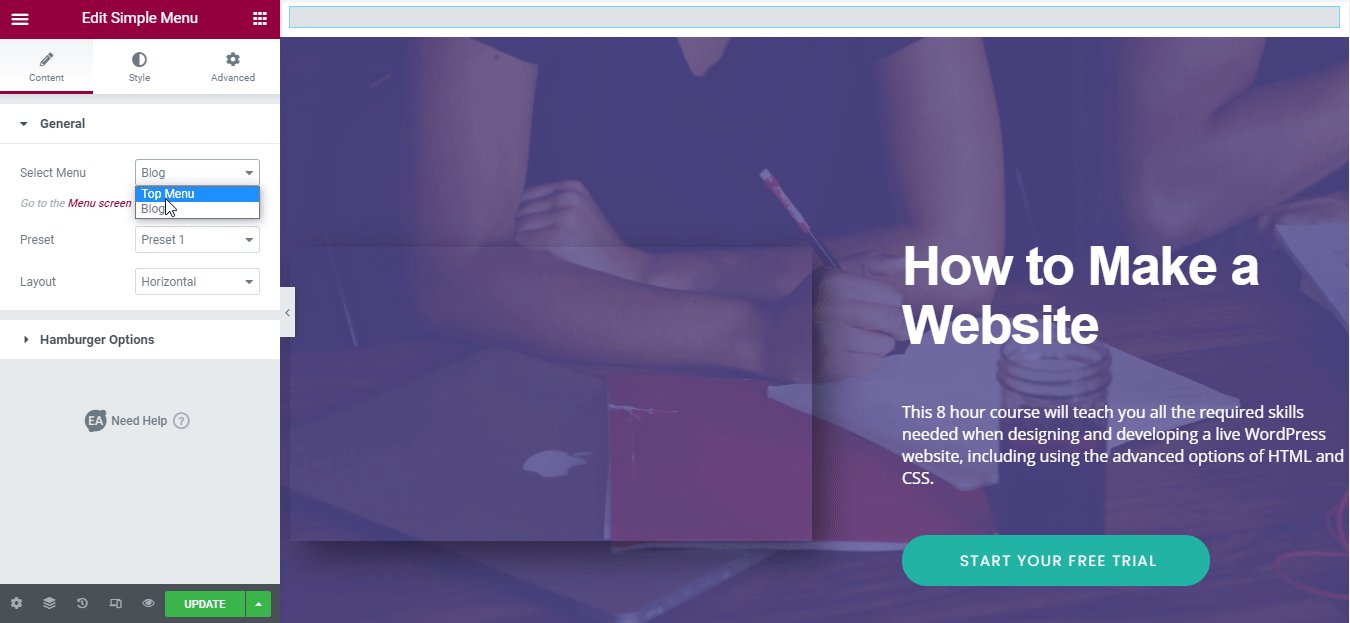
Nella scheda "Generale" puoi selezionare il menu per questo widget. Se hai creato più di un menu, puoi selezionare quello che desideri mostrare dal menu a discesa.

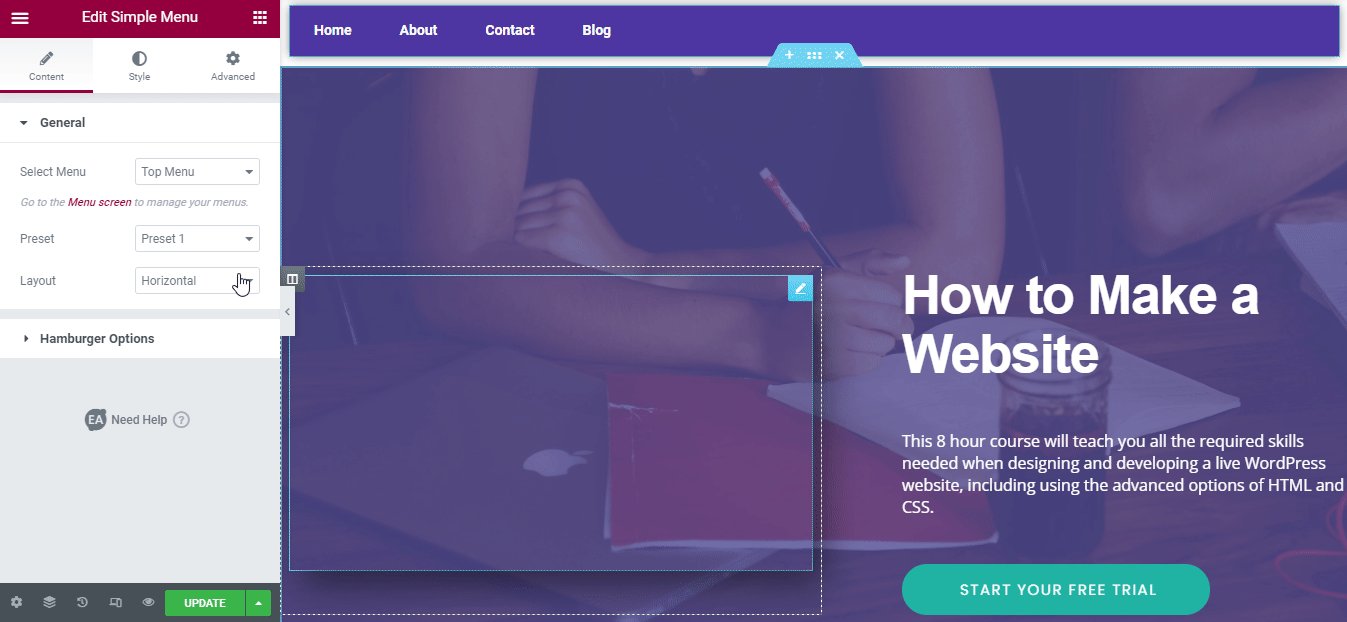
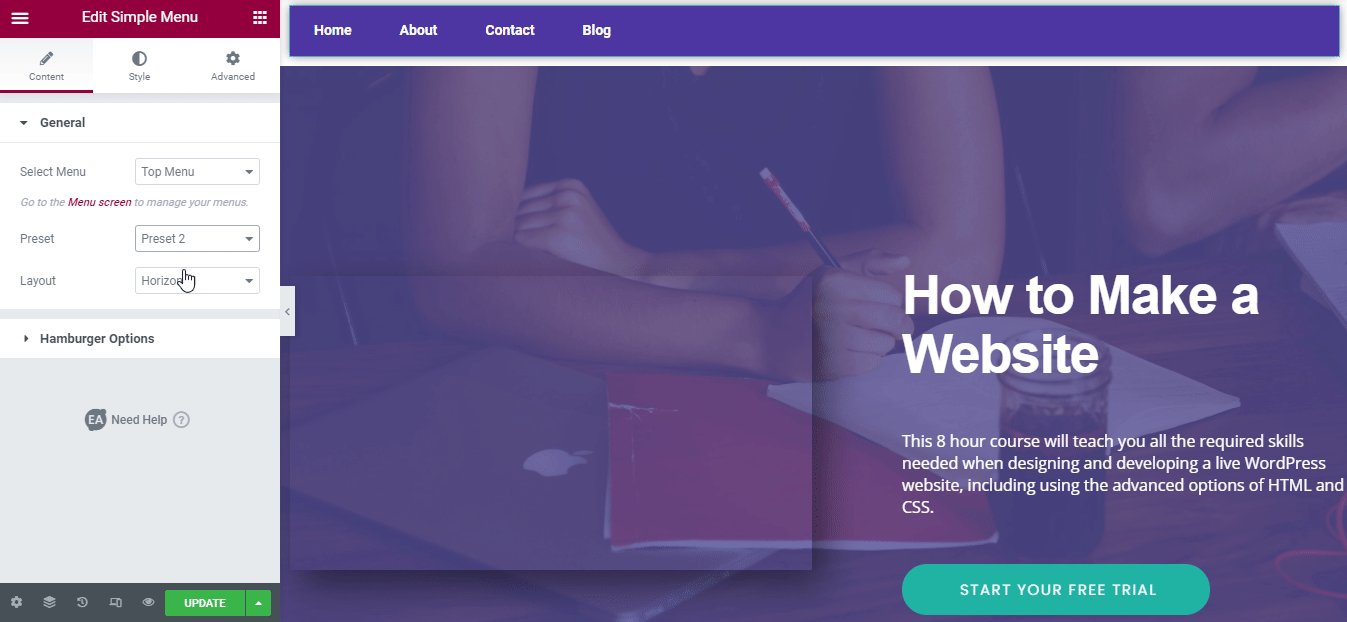
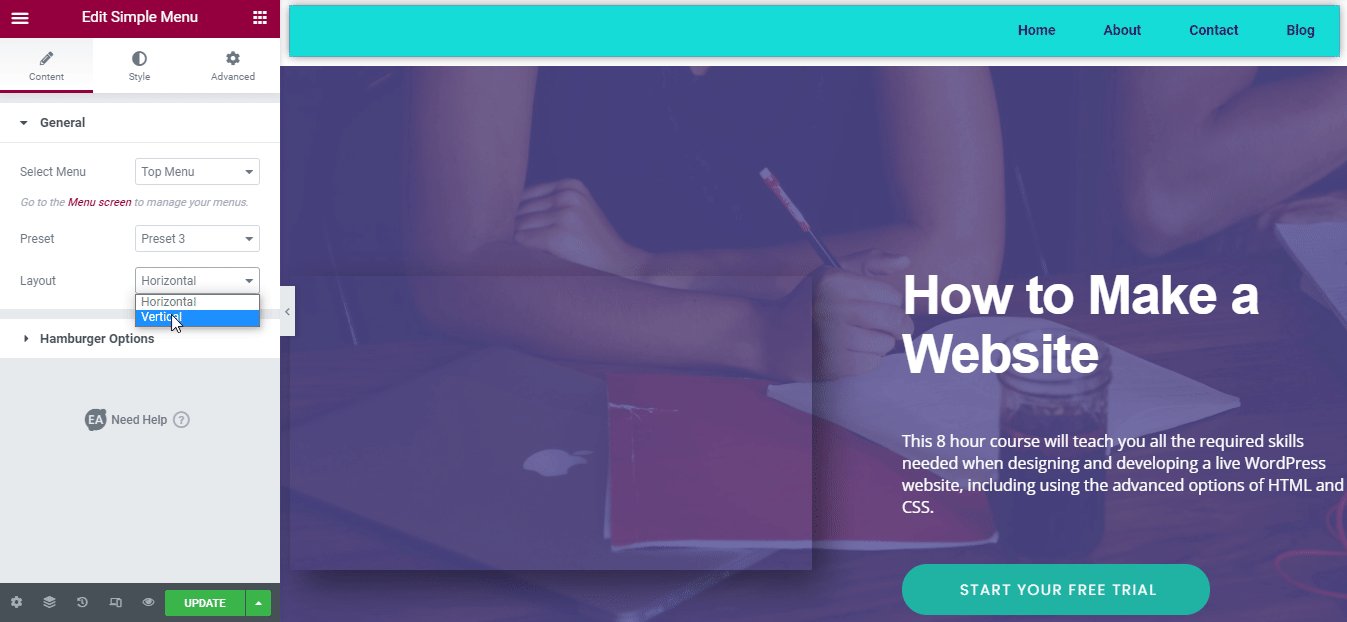
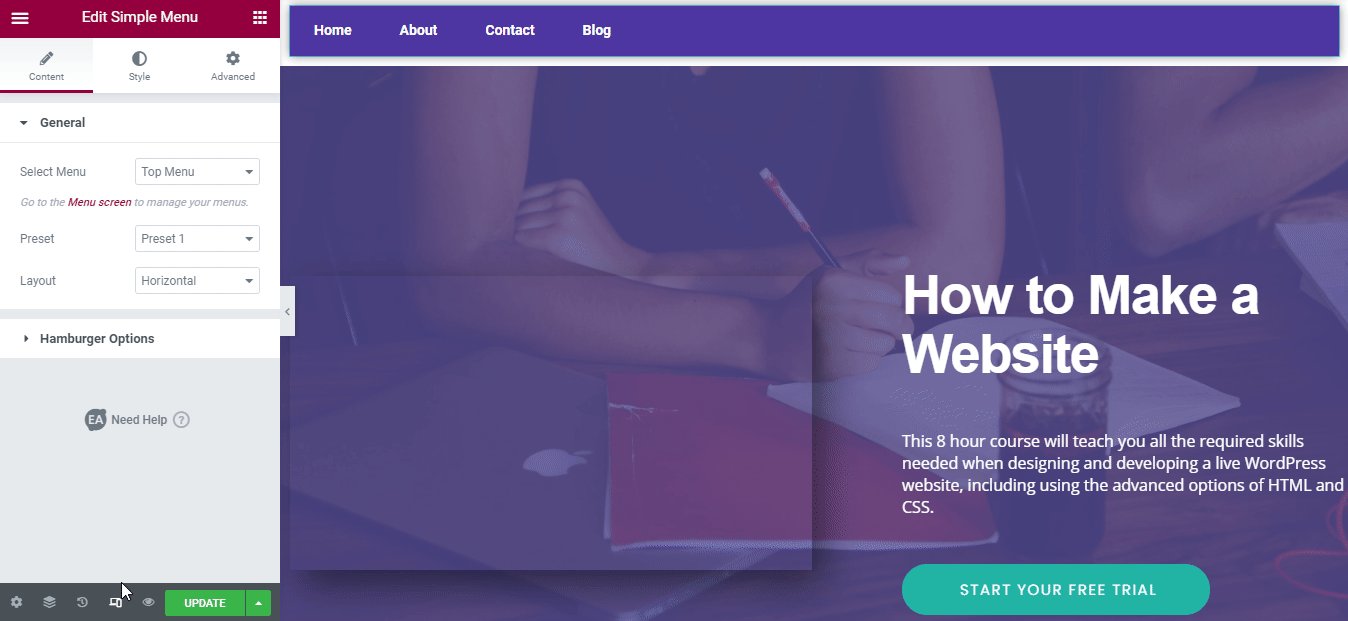
Noterai che ci sono 3 opzioni preimpostate tra cui scegliere, ognuna con una prospettiva diversa per il tuo menu. C'è anche un'altra sezione chiamata "Layout" , dove puoi scegliere tra due diversi look, "Orizzontale" e "Verticale" . Devi selezionare quello che si adatta bene all'estetica della tua pagina.

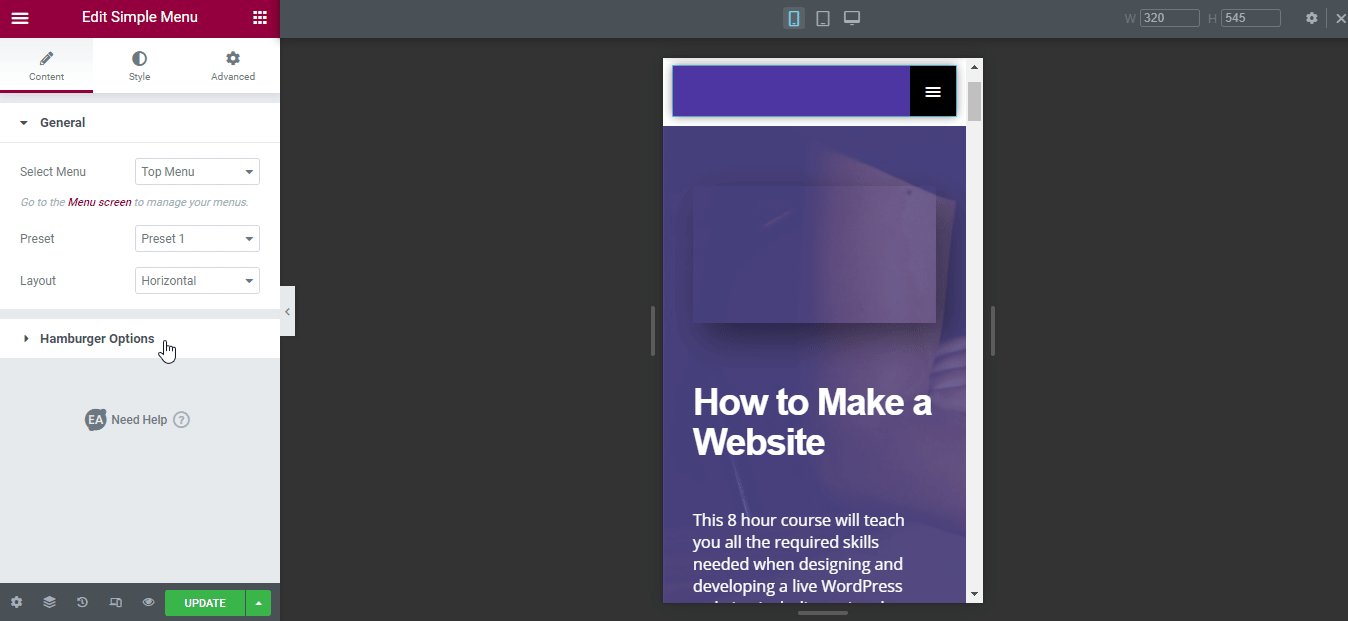
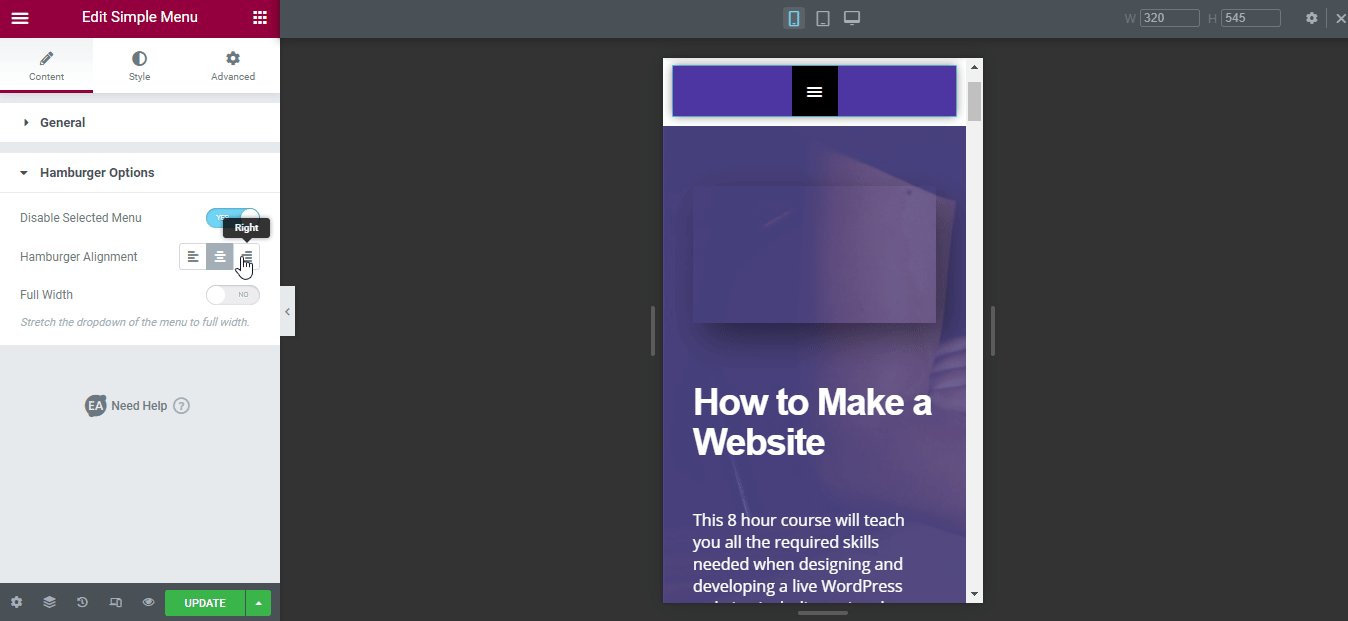
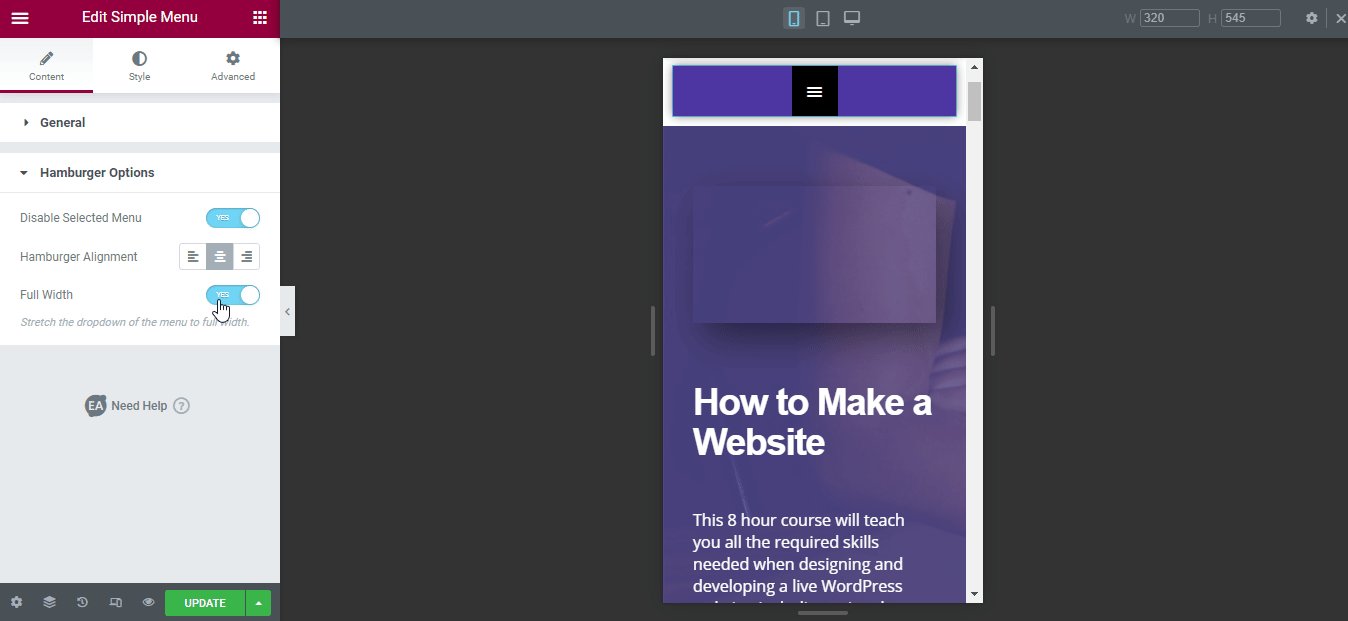
E nella sezione "Opzioni hamburger" , puoi modificare ulteriormente l'aspetto del tuo menu. Dopo aver abilitato l' opzione "Disabilita menu selezionato" , puoi modificare l'allineamento del menu e renderlo a tutta larghezza, se lo desideri. E sì, queste modifiche sono completamente funzionali per la modalità reattiva.

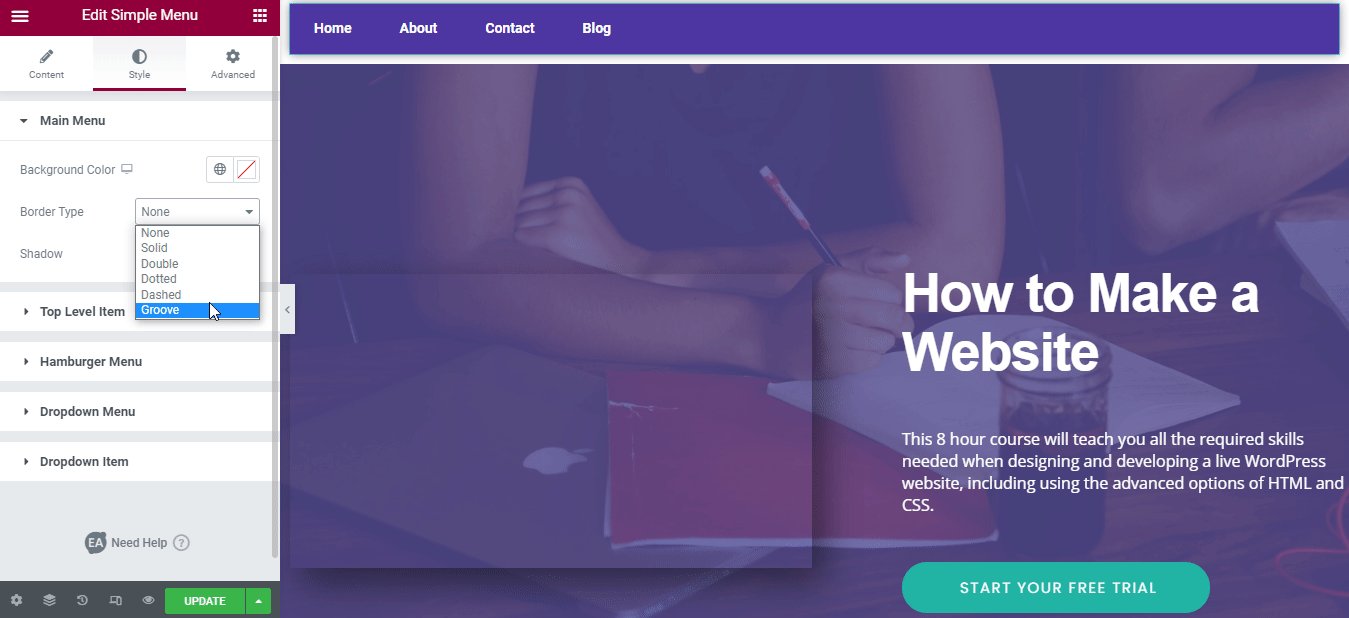
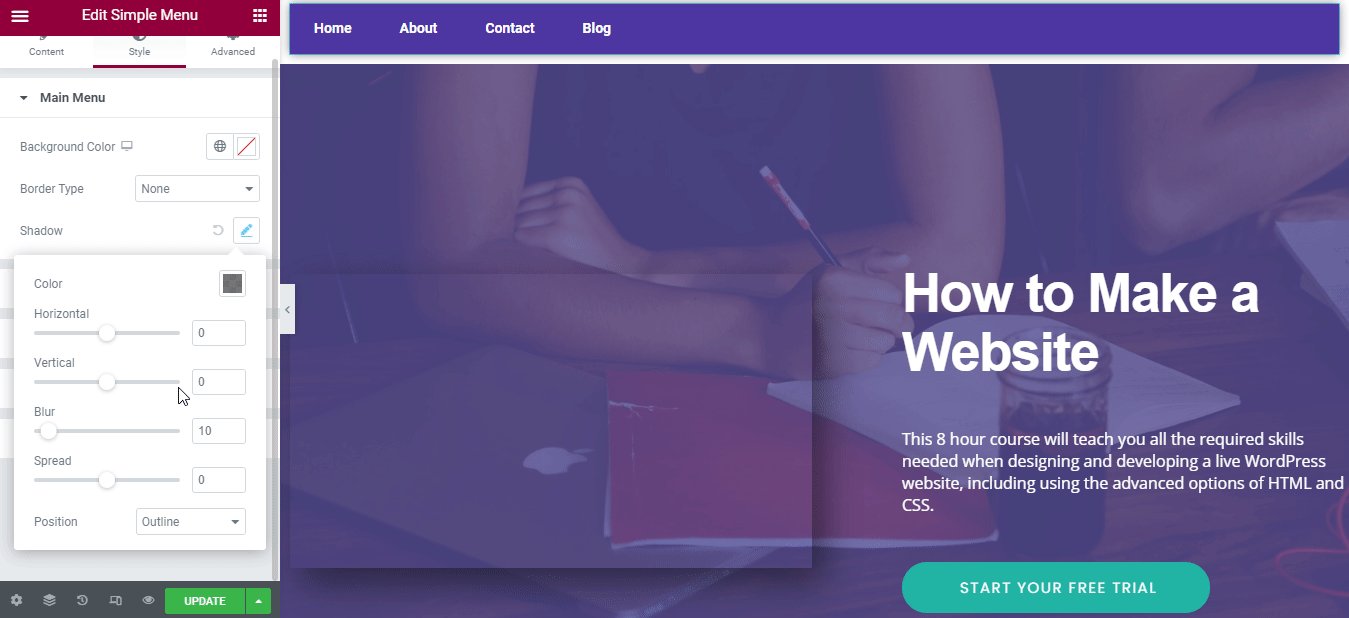
Passaggio 4: stilizza il menu semplice di EA in Elementor
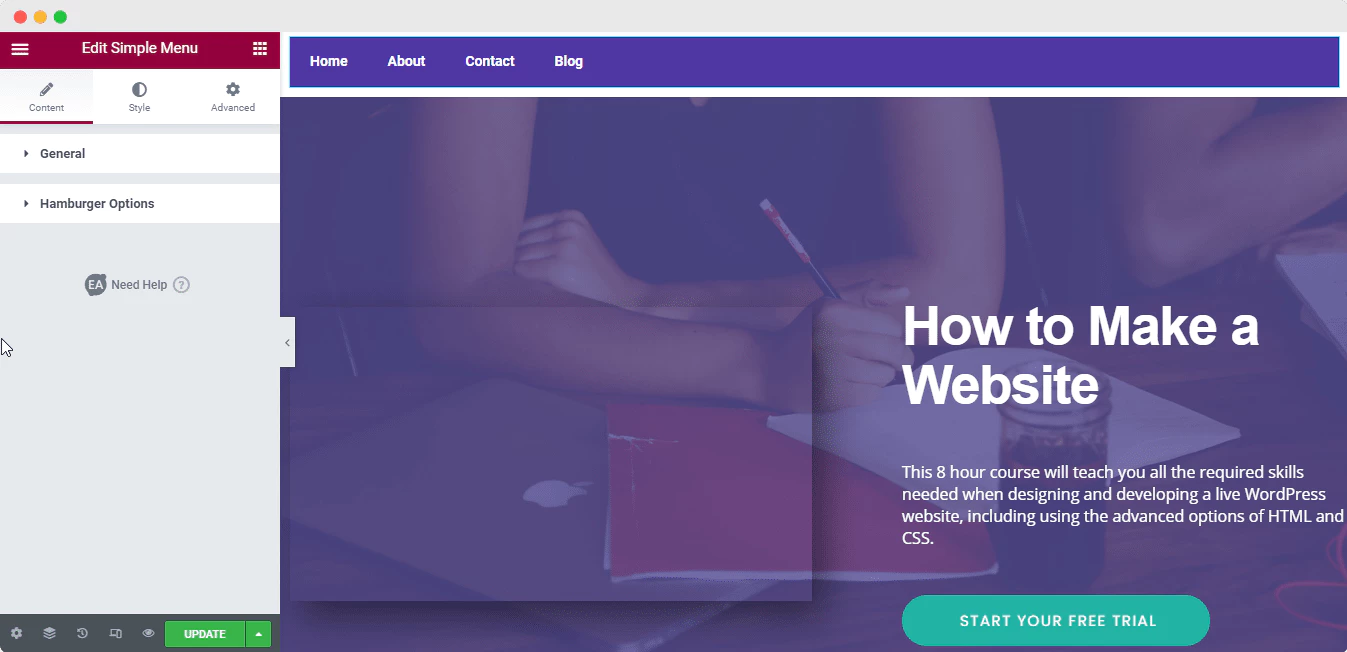
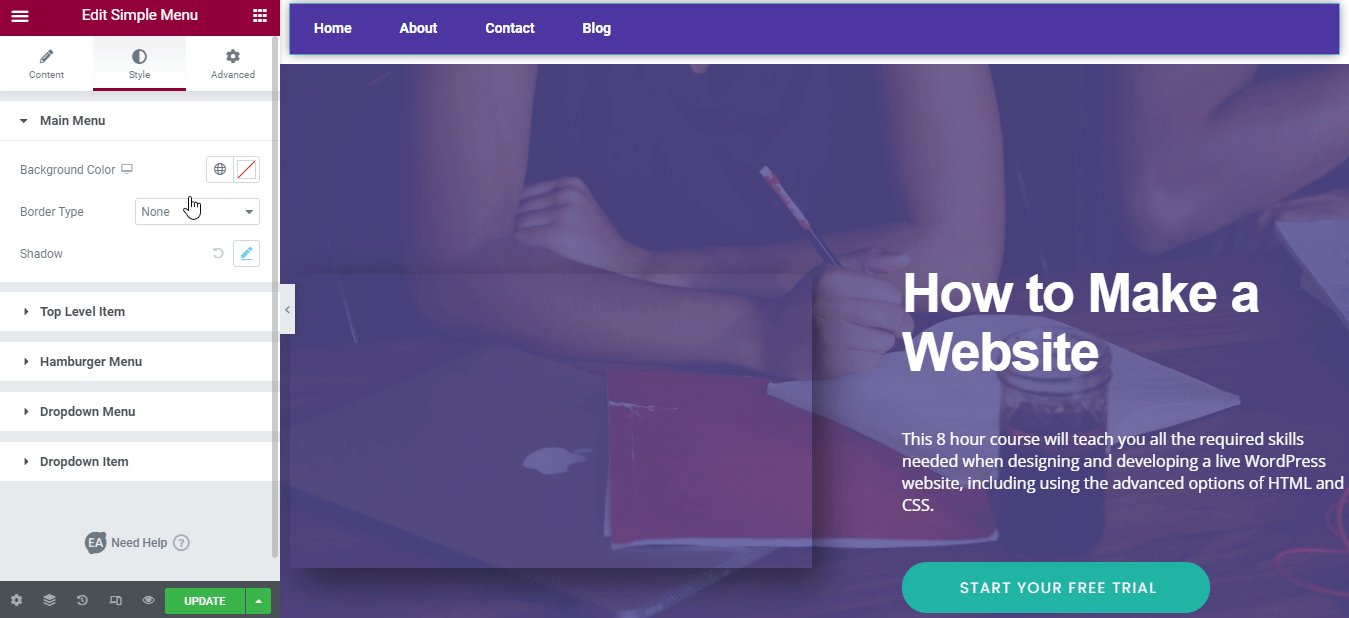
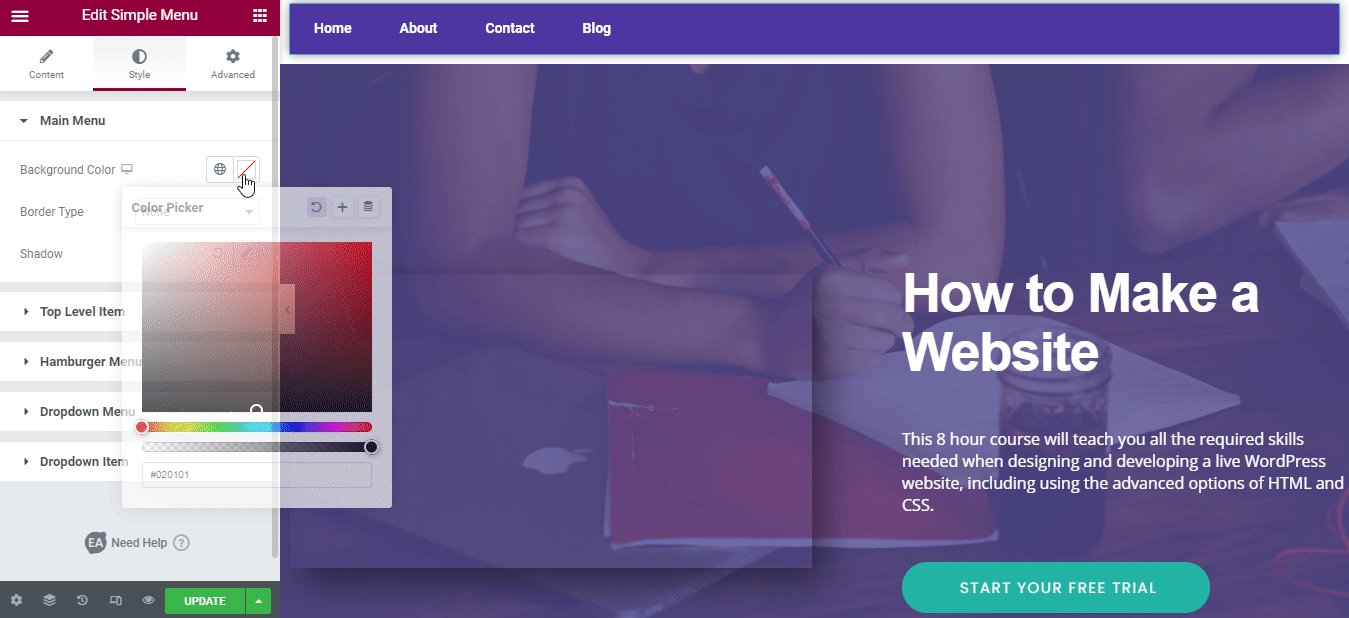
Il passaggio finale consiste nello stilizzare il menu Simple Elementor . Vedrai che puoi modificare gli stili di 'Menu principale' , 'Elemento di primo livello' , 'Menu Hamburger' , 'Menu a discesa' , 'Elemento a discesa' . Puoi iniziare modificando la sezione "Menu principale" e selezionando il colore di sfondo e modificando altri aspetti.

Se ne hai voglia, puoi anche modificare altre sezioni quanto vuoi. Ricorda solo che devi progettarlo in modo che i tuoi utenti lo trovino semplice. Puoi saperne di più su come modificare questo widget in questa documentazione .
Crea ora il tuo menu di navigazione reattivo
Avere un menu di navigazione reattivo è davvero importante per un sano coinvolgimento e questo menu Simple Elementor è il widget WordPress di riferimento per il lavoro. Questo widget del menu di navigazione è completamente reattivo su tutti i dispositivi e può guidare perfettamente i tuoi visitatori attraverso i contenuti del tuo sito web. Quindi assicurati di personalizzarlo sul tuo Elementor per rendere l'esperienza utente straordinaria.
Prova questo widget oggi e facci sapere se questo blog ti è stato utile. In caso di problemi, contattaci qui , saremo lieti di aiutarti. E non dimenticare di iscriverti al nostro blog per ricevere gli ultimi aggiornamenti.
