Statistiche sulla velocità del sito (Quanto velocemente dovrebbe caricare un sito Web?)
Pubblicato: 2022-10-24La velocità del sito è più importante che mai.
I siti Web che hanno velocità elevate ottengono più conversioni, si posizionano più in alto nei motori di ricerca e offrono ai propri visitatori esperienze clienti migliori.
Non è che il tuo sito web debba caricarsi velocemente, è che deve caricarsi velocemente.
Ma quanto veloce è abbastanza veloce? Cosa sta rallentando il tuo sito? E quali passi puoi fare per migliorare?
Questo è ciò che scopriremo oggi, rivelando le statistiche più importanti sulla velocità del sito di quest'anno.
Abbiamo scansionato il Web per raccogliere i dati più utili sulla velocità del sito, l'impatto che ha sulle aziende e i fattori che lo influenzano in modo che tu non debba farlo. Continua a leggere e ti aggiorneremo.
Il consenso generale sembra essere che i siti web non dovrebbero impiegare più di 3 secondi per caricarsi. Questa è la "best practice" quando si tratta di Speed Index come raccomandato da Google, ma dovrebbe essere trattata più come un massimo che come un obiettivo.
In definitiva, più velocemente si carica il tuo sito web, meglio è. Quindi dovresti probabilmente puntare a un indice di velocità molto più basso di quello, specialmente se gestisci un negozio di e-commerce.
In effetti, il webmaster di Google Maile Ohye ha affermato che 2 secondi è la soglia per un sito di e-commerce, ma era nel 2010. E anche allora, hanno chiarito che Google punta a meno di 0,5 secondi.
Vale anche la pena notare che l'indice di velocità è solo una delle tante metriche utilizzate per misurare la velocità di caricamento del sito. Ti dice quanto velocemente la pagina mostra il contenuto visivo agli utenti, ma ce ne sono altri che sono ugualmente importanti.
Time to First Byte è un'altra metrica di velocità che rappresenta la reattività del server. Il tempo consigliato per il primo byte è inferiore a 1,3 secondi.
3 secondi potrebbero essere l'obiettivo consigliato da Google, ma un recente sondaggio suggerisce che i consumatori sono disposti ad aspettare almeno un po' più a lungo. La maggior parte degli intervistati è disposta ad attendere dai 6 ai 10 secondi per il caricamento di una pagina prima di abbandonarla:
La risposta a questa domanda varia a seconda dello studio che si guarda, ma i dati migliori che abbiamo a disposizione suggeriscono che la velocità media di caricamento del sito web è di circa 10 secondi su desktop e circa 27 secondi su dispositivo mobile.
E sì, è molto inferiore alle velocità di caricamento consigliate di cui abbiamo parlato sopra.
Scaviamo un po' più a fondo ed esploriamo alcune statistiche sulla velocità media del sito.
Come accennato, molti punti vendita diversi hanno condotto le proprie ricerche sulla velocità media del sito e i risultati variano molto .
Detto questo, lo studio più completo fino ad oggi sembra essere l'analisi di Backlinko su 5,2 milioni di pagine di siti web. Secondo tale studio:
È interessante notare che questo è più di tre volte più lento dell'obiettivo di best practice di 3 secondi e suggerisce che la maggior parte dei siti non è all'altezza quando si tratta di velocità del sito.
Think with Google è un po' più ottimista riguardo alla velocità di caricamento delle pagine sui dispositivi mobili. In accordo con loro:
E Portent ha la media ancora più bassa. Secondo la loro analisi:
Ma vale la pena sottolineare che la dimensione del campione di Portent era molto più piccola. Hanno esaminato solo 20 siti Web, che probabilmente non sono abbastanza grandi per trarre conclusioni definitive.
Tooltester ha anche svolto le proprie ricerche. Hanno analizzato in modo specifico i primi 100 siti Web e hanno scoperto che:
Ancora una volta, questo è molto più veloce sia di Backlinko che di Think with Google. In questo caso, la discrepanza potrebbe essere spiegata dal fatto che Tooltester si è concentrato esclusivamente sui più grandi siti Web su Internet. Le aziende dietro questi siti hanno senza dubbio più soldi e risorse da investire per garantire le migliori prestazioni possibili del sito web.
Come accennato in precedenza, vengono utilizzate molte metriche diverse per misurare la velocità del sito. Questi includono Time to First Byte, First Contentful Paint, Visually Ready Load Time, Time to Interactive e Fully Loaded Time.
Time to First Byte (TTFB) misura il tempo che intercorre tra la richiesta HTTP e la consegna del primo byte di pagina al browser del client. Naturalmente, i TTFB medi tendono ad essere molto più bassi dei tempi medi a pieno carico.
La velocità di caricamento completo visiva rappresenta il tempo impiegato dalla pagina per eseguire il rendering completo di tutti gli elementi visualizzabili. In altre parole, ti dice quanti secondi mancano prima che sembri che sia completamente caricato per l'utente finale, anche se ci sono ancora cose che accadono dietro le quinte.
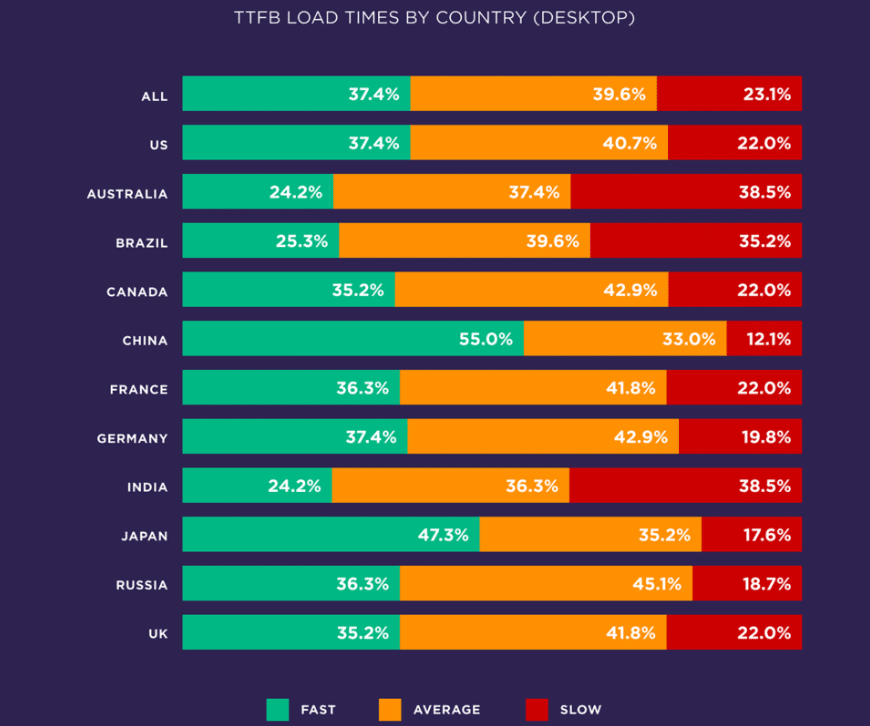
La velocità media del sito varia da luogo a luogo. Secondo i dati, la Cina ha le velocità di caricamento più elevate (TTFB), mentre India e Brasile hanno le velocità di caricamento più basse (TTFB).

Il punteggio medio di PageSpeed dei siti web che si posizionano in prima posizione nelle pagine dei risultati di ricerca di Google è di 60 su desktop e 40 su dispositivi mobili. Il punteggio medio di PageSpeed per gli editori è 31.
Velocità di caricamento mobile vs desktop
Indipendentemente dai dati che guardi, è chiaro che le pagine per dispositivi mobili impiegano più tempo a caricarsi rispetto alle pagine desktop, ma quanto tempo? Beh, dipende da chi chiedi:
- Secondo Backlinko, il caricamento delle pagine Web mobili richiede l'87,84% in più rispetto al desktop.
- Secondo Tooltester, il caricamento delle pagine Web per dispositivi mobili richiede il 70,9% in più rispetto al desktop.
Fonte: Backlinko 1 , Pensa con Google 5 , Alpha Efficiency, Portent, Unbounce, Tooltester, Pingdom
Quali fattori influenzano la velocità del sito?
I principali fattori che influiscono sulla velocità del sito includono l'utilizzo del CDN, il numero di richieste HTML e il peso totale della pagina. Questi fattori hanno l'effetto maggiore sul tempo necessario per il caricamento delle pagine.
Anche altri fattori a livello di pagina influiscono sulla velocità del sito, ma non tanto quanto quanto sopra.
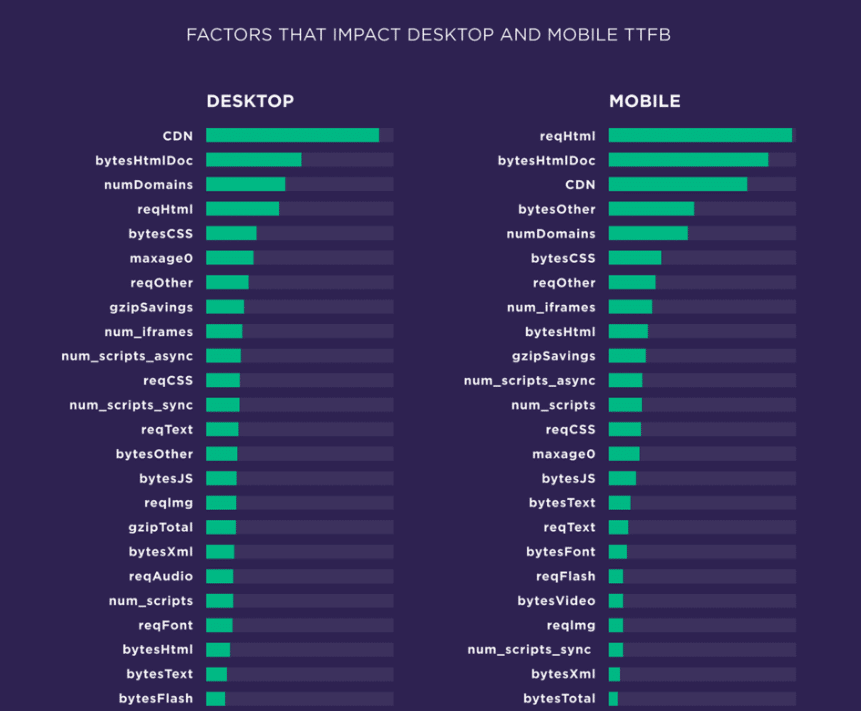
Fattori che incidono sul Time to First Byte (TTFB):
Secondo lo studio di Backlinko, i CDN hanno il maggiore impatto sulla velocità Time to First Byte sui desktop.

Nel caso non lo sapessi già, CDN è l'acronimo di Content Delivery Network. I CDN sono essenzialmente reti di server proxy sparsi in tutto il mondo che aiutano ad accelerare i tempi di caricamento fornendo il contenuto della pagina ai tuoi visitatori da un server geograficamente più vicino a loro.
Lo stesso studio ha rilevato che il numero di richieste HTML ha il maggiore impatto sulla velocità Time to First Byte sui dispositivi mobili. In altre parole, maggiore è il contenuto che il browser del tuo visitatore deve recuperare dal tuo server per popolare la pagina web, più lento sarà il caricamento sui dispositivi mobili.
È interessante notare che Backlinko ha scoperto che i fattori a livello di pagina non hanno un impatto così grande sul TTFB quanto uno dei suddetti fattori relativi al server.
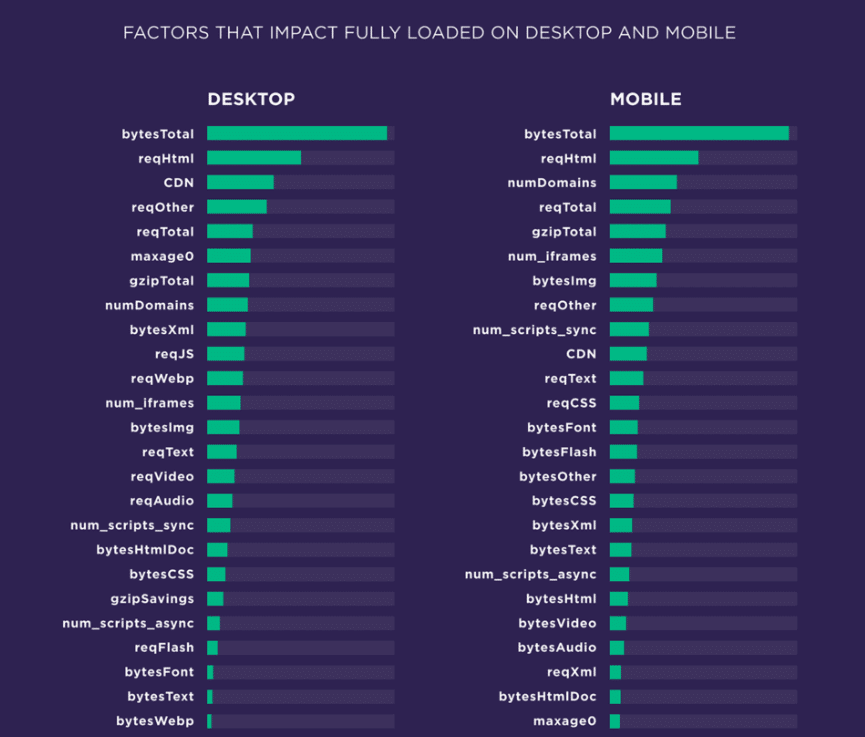
Fattori che incidono sulla velocità della pagina a pieno carico
Quando si tratta di velocità della pagina a pieno carico, l'utilizzo del CDN e le richieste HTML sono ancora importanti, ma il peso totale della pagina ha di gran lunga l'impatto maggiore sia su dispositivi mobili che su desktop.

Infatti, le pagine piccole (quelle con un peso totale della pagina leggero) si caricano il 486% più velocemente delle pagine grandi (quelle con un peso totale della pagina elevato).
Il risultato: adottare misure come la compressione delle immagini e la memorizzazione nella cache non può che fare così tanto. Alla fine, tutto si riduce al contenuto della pagina. Più risorse deve caricare un browser, più tempo impiegherà il caricamento della pagina. È così semplice.
Quindi, se vuoi davvero ridurre la velocità di caricamento, concentrati sulla riduzione delle dimensioni della pagina e sulla riduzione al minimo degli script e non lasciarti prendere troppo da tutto il resto.
Fattori che influenzano First Contentful Paint (FCP)
Gli script di terze parti hanno un enorme impatto su First Contentful Paint (FCP). Più script come Google Analytics, host video, ecc. Esegui, peggiori saranno le prestazioni del tuo sito web.
Infatti, ogni script di terze parti che aggiungi a una pagina aggiunge in media 34,1 millisecondi al tempo di caricamento.
Fonte: Backlinko 1
Come migliorare la velocità del sito
In seguito a quanto sopra, è chiaro che la cosa migliore che puoi fare per migliorare la velocità del tuo sito è ridurre il peso della tua pagina. Ma quali altri passi puoi fare? Diamo un'occhiata ad altre statistiche sulla velocità del sito che rispondono a questa domanda.
La compressione dei file migliora la velocità della pagina?
Dipende. I dati mostrano che le pagine con livelli di compressione molto bassi e alti tendono a caricarsi più velocemente, ma le pagine che comprimono una quantità moderata dei loro file (60-80%) tendono ad avere le prestazioni peggiori.
Questo perché bassi livelli di compressione riducono il lavoro richiesto dal browser e alti livelli di compressione forniscono un carico utile minore, che supera il lavoro aggiuntivo. Ma nel mezzo, ottieni il peggio di entrambi i mondi.
Qual è il modo migliore per ottimizzare le immagini del sito per la velocità?
L'utilizzo di immagini reattive ha il maggiore impatto sulla velocità del sito rispetto a tutte le tattiche di ottimizzazione delle immagini. Il rinvio delle immagini fuori schermo ha il secondo impatto maggiore.
L'utilizzo di immagini ottimizzate (ad es. compressione, CDN, ecc.) ha avuto il terzo impatto maggiore e l'utilizzo di formati di immagine WebP ha avuto l'impatto più basso di tutte le tattiche di ottimizzazione delle immagini, ma ha comunque migliorato in qualche modo la velocità.
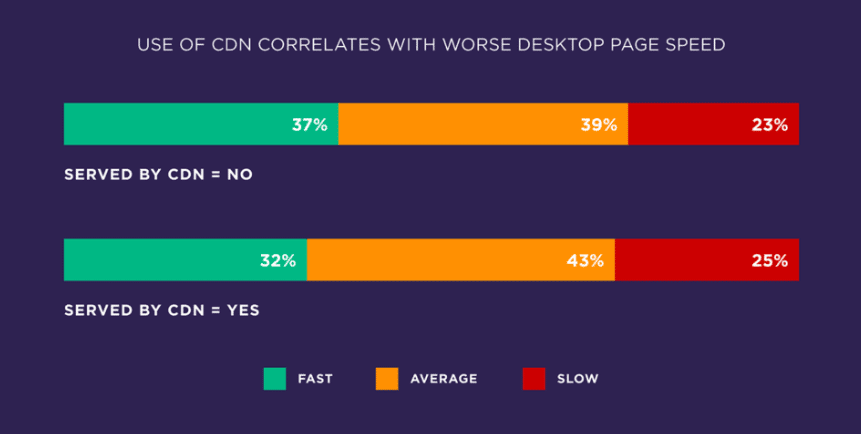
I CDN migliorano la velocità del sito?
Si ritiene che i CDN migliorino la velocità del sito, ma i dati di Backlinko in realtà suggeriscono che possono avere un impatto negativo.
Nella loro analisi, il 37% dei siti senza CDN aveva velocità di caricamento desktop elevate, rispetto a solo il 32% di quelli con CDN.

Allo stesso modo, il 33% dei siti senza CDN aveva una velocità di caricamento mobile elevata rispetto al 28% di quelli con uno.
Ciò è probabilmente dovuto al fatto che molti siti utilizzano CDN scarsamente ottimizzati. E in effetti, c'è un'enorme differenza nelle prestazioni a seconda del provider CDN che guardi.
Ad esempio, il 60,5% dei siti web serviti da un CDN Cachefly (il CDN con le migliori prestazioni) aveva una velocità di caricamento elevata, mentre solo il 16,5% di quelli serviti da Akamai aveva la stessa velocità. In altre parole, il miglior CDN ha prestazioni 3,6 volte migliori rispetto al peggiore.
Fonte: Backlinko 1
Come si sentono i consumatori riguardo alla velocità del sito?
Ecco alcune statistiche sulla velocità del sito che rivelano come si sentono i consumatori riguardo ai tempi di caricamento delle pagine.
I consumatori si preoccupano della velocità del sito?
Le statistiche mostrano che i consumatori sembrano certamente preoccuparsi della velocità del sito. Secondo un sondaggio Unbounce di consumatori e professionisti del marketing nel 2018:
- Il 70% dei consumatori intervistati afferma che la velocità della pagina influisce sulla loro disponibilità ad acquistare dai rivenditori online
- Il 47% degli acquirenti online si aspetta che le pagine web vengano caricate in 2 secondi o meno
- Il 40% degli acquirenti online abbandona i siti Web che impiegano più di 3 secondi per caricarsi
- Il 52% degli acquirenti online afferma che i tempi di caricamento rapidi sono importanti per la loro fedeltà
- Il 79% degli acquirenti online che non sono soddisfatti delle prestazioni del Web ha meno probabilità di acquistare nuovamente dallo stesso sito.
- Un ritardo di 1 secondo riduce la soddisfazione del cliente di circa il 16%.
- Il 44% degli acquirenti online che hanno una brutta esperienza online lo dirà ai propri amici.
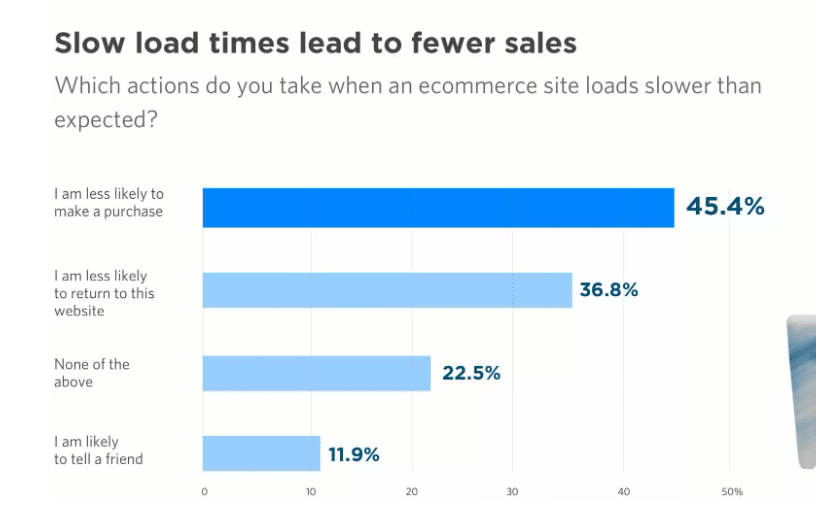
Come reagiscono i visitatori ai siti che si caricano lentamente?
È chiaro che ai visitatori non piace quando i siti si caricano lentamente e potrebbero allontanarsi dalla tua attività se questo è qualcosa che sperimentano:

- Il 45,4% dei consumatori intervistati ha affermato di avere meno probabilità di acquistare un prodotto/servizio quando un sito di e-commerce si carica più lentamente del previsto
- Il 36,8% dei consumatori intervistati ha affermato di avere meno probabilità di tornare sul sito web
- L'11,9% dei consumatori intervistati ha affermato di essere meno propenso a consigliare il sito ai propri amici
- Il 22,5% ha affermato che nessuno dei precedenti è applicabile
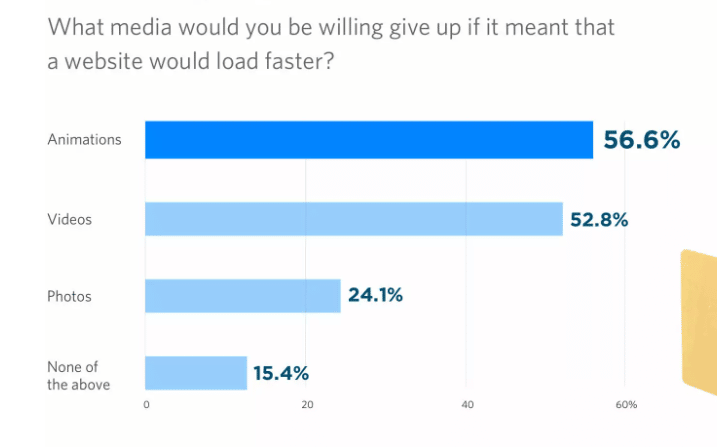
A cosa rinuncerebbero i consumatori per tempi di caricamento più rapidi?
Gestire la velocità di caricamento del tuo sito spesso sembra un atto di bilanciamento.
Da un lato, l'aggiunta di file multimediali ricchi di risorse come video e quiz interattivi può migliorare l'esperienza del cliente. Ma d'altra parte, questo può anche aumentare le dimensioni della pagina e quindi rallentare i tempi di caricamento.
Quindi cosa pensano che dovresti fare i clienti? Bene, le statistiche mostrano che la maggior parte rinuncerebbe felicemente ad animazioni e video se ciò significasse che il tuo sito si carica più velocemente:


- Il 56,6% dei consumatori intervistati rinuncerebbe alle animazioni per velocità di caricamento più elevate
- Il 52,8% rinuncerebbe ai video per velocità di caricamento più elevate
- Il 24,1% rinuncerebbe alle foto per velocità di caricamento più elevate
- Il 15,4% non rinuncerebbe a nessuno dei precedenti
Perché i consumatori pensano che i siti si carichino lentamente?
Quando i siti web si caricano lentamente, il 50,5% dei consumatori intervistati pensa che sia a causa della propria connessione Internet. Ma il 34,2% pensa che sia colpa del sito Web e il 15,4% pensa che sia colpa del proprio operatore di telefonia mobile.
Fonte: Unbounce
Perché la velocità del sito è importante?
Le statistiche mostrano che la velocità del sito può avere un impatto drammatico su tutto, dai tassi di conversione alle posizioni in classifica SEO.
Ecco alcune statistiche sulla velocità del sito che ci dicono di più sul motivo per cui è così importante per le attività online:
In che modo la velocità del sito influisce sui tassi di conversione?
Secondo Portent, i siti B2B che si caricano in 1 secondo convertono 3 volte più spesso dei siti che si caricano in 5 secondi e 5 volte più di quelli che si caricano in 10 secondi. E i siti B2C che si caricano in 1 secondo hanno un tasso di conversione e-commerce 2,5 volte maggiore rispetto a quelli che si caricano in 5 secondi.
Non solo, ma i tassi di conversione dell'e-commerce diminuiscono in media dello 0,3% per ogni secondo in più necessario a un sito per caricarsi.
Anche le più piccole modifiche alla velocità di caricamento possono avere un grande impatto sulle conversioni. Secondo un rapporto, solo un miglioramento della velocità del sito mobile di 0,1 secondi può aumentare le conversioni al dettaglio fino all'8,4% e le conversioni sui siti di viaggi del 10,1%. Ha anche un impatto notevole in ogni fase della progressione della canalizzazione.
E non sono solo i tassi di conversione dell'e-commerce; anche i tempi di caricamento lenti influiscono in modo sostanziale sui tassi di conversione all'obiettivo, come mostrato nella tabella seguente.
Tassi medi di conversione all'obiettivo in base al tempo di caricamento:
- 1 secondo – 40% (+6%)
- 2 secondi – 34% (+5%)
- 3 secondi – 29% (+5%)
- 4 secondi – 24% (+2%)
- 5 secondi – 22% (+4%)
- 6 secondi – 18%
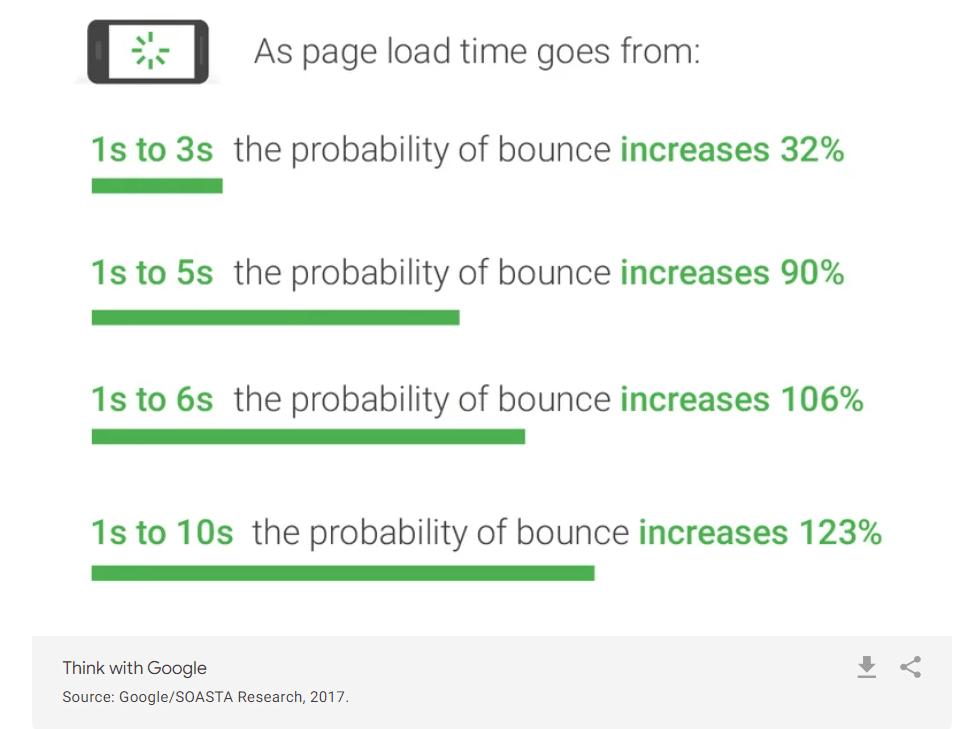
In che modo la velocità del sito influisce sulle frequenze di rimbalzo?
Il tempo necessario a una pagina per caricarsi completamente ha il maggiore impatto sulla permanenza degli utenti sui siti per dispositivi mobili.
La probabilità che un visitatore del sito web rimbalzi aumenta del 32% quando i tempi di caricamento della pagina aumentano da 1 a 3 secondi. E il 53% delle visite a un sito per dispositivi mobili viene abbandonato se il caricamento richiede più di 3 secondi.

Il tempo medio di caricamento del sito Web per dispositivi mobili è di 2,4 secondi più lento nelle sessioni con rimbalzo (6,9 secondi) rispetto alle sessioni senza rimbalzo. (4,5 secondi)
Per i siti di e-commerce, la frequenza di rimbalzo media è del 6% se la pagina viene caricata entro 2 secondi, ma sale fino al 38% quando il tempo di caricamento della pagina supera i 5 secondi.
Frequenza di rimbalzo della pagina e-commerce in base al tempo di caricamento della pagina:
- 1 secondo – 7%
- 2 secondi – 6%
- 3 secondi – 11%
- 4 secondi – 24%
- 5 secondi – 38%
- 6 secondi – 46%
- 7 secondi – 53%
- 8 secondi – 59%
- 9 secondi – 61%
- 10 secondi – 65%
La velocità del sito è un fattore di ranking?
Sì, la velocità del sito è un fattore di ranking confermato e lo è da diversi anni. Ma è diventato ancora più importante per la SEO sulla scia del Page Experience Update di Google, che ha introdotto tre nuove metriche di ranking relative alla velocità della pagina come Core Web Vitals.
Sappiamo anche che la velocità media della pagina di un risultato della prima pagina è di 1,65 secondi, secondo un'altra analisi di Backlinko. Questo è significativamente superiore alla velocità media della pagina su tutta la linea.
Fonte: Think with Google 1 , Think with Google 2 , Think with Google 3 , Think with Google 4 , Kissmetrics, Portent, Unbounce, Pingdom, Backlinko 2
Qual è il CMS più veloce?
Non esiste un CMS definitivo più veloce in quanto dipende dai dati che guardi e da come misuri le prestazioni di velocità. Detto questo, Weebly e GoDaddy sono due contendenti per il primo posto sulla base dei migliori dati che siamo riusciti a trovare.
Qual è il costruttore di siti web più veloce?
Secondo Backlinko:
Weebly è il CMS più veloce per prestazioni di velocità della pagina desktop. Il 49,5% dei siti Web Weebly analizzati si è caricato rapidamente.
Joomla è stato il CMS più lento per prestazioni di velocità della pagina desktop. È stato riscontrato che solo il 18,7% dei siti Web Joomla si caricava rapidamente.
Sorprendentemente, anche WordPress si è classificato basso in termini di prestazioni di velocità, con solo 25,3$ di siti WP trovati a caricarsi rapidamente. Questo nonostante il fatto che alimenta più siti Web di qualsiasi altro CMS.
Tooltester ha anche condotto uno studio per scoprire quale fosse il costruttore di siti web più veloce, ma ha ottenuto risultati diversi.
I 10 migliori costruttori di siti Web in media Tempo per l'interazione (desktop) secondo Tooltester:
- Godaddy - 1.10s
- Jimdo – 1.51
- Volusione – 1.57
- Webnode – 2.01
- Weebly – 2.09
- BigCommerce – 2.10
- Shopify – 2.41
- Squarespace – 2.46
- Wix – 2.53
- Wordpress – 2.57
Qual è il provider di web hosting più veloce?
Secondo Backlinko, Github è il provider di web hosting più veloce. Ha avuto le migliori prestazioni TTFB sia su desktop che su dispositivi mobili, con il 50,6% dei siti ospitati su Github che ha ottenuto prestazioni veloci su desktop e il 48,4% su dispositivi mobili.
Ciò è probabilmente dovuto al fatto che le pagine GitHub servono solo risorse statiche.
Wix, Siteground e Automatic sono stati i tre provider di hosting più lenti su dispositivi mobili e desktop. Su desktop, solo il 17,6% dei siti Siteground ha prestazioni TTFB veloci.
ThemeIsle ha anche condotto i propri test sui provider di web hosting più veloci e ha ottenuto risultati diversi. Hanno creato siti di test identici sugli host più popolari ed eseguito test di velocità da diverse località globali.
Secondo i dati raccolti, ecco gli host web più veloci insieme ai loro tempi di caricamento (in secondi) in regioni selezionate:
| Virginia del Nord | Londra | Tokio | Sidney | |
| Namecheap | 0,75 | 1.19 | 1.19 | 1,89 |
| Cloudways | 0,92 | 1.49 | 1.26 | 1.49 |
| Hostinger | 0,62 | 1.12 | 1.96 | 2.28 |
| Rete liquida | 1.03 | 1.6 | 1.41 | 1.95 |
| Pressabile | 1.17 | 1.24 | 1.62 | 1.86 |
| IONOS | 0,95 | 1.45 | 2,85 | 2.74 |
| GreenGeek | 1.73 | 1 | 3.02 | 3.57 |
| SitoTerra | 1.97 | 1.25 | 3.2 | 3.23 |
Qual è il framework Javascript più veloce?
Secondo l'analisi di Backlinko, Gatsby e Wink sono i framework Javascript più veloci, ma React è di gran lunga il più utilizzato dai siti web.
Per le pagine di medie dimensioni, Wink (il framework più veloce) ha caricato il 213% più velocemente di Meteor (il framework più lento).
Fonte: Backlinko 1 , Tooltester
Benchmark sulla velocità della pagina mobile
Infine, diamo un'occhiata ad alcuni benchmark e best practice relativi alla velocità del sito web riportati da Think with Google. Guarda come ti confronti con altri siti web nella tua nicchia utilizzando i dati di seguito.
La richiesta conta
Il numero ottimale di conteggi delle richieste consigliato da Google è inferiore a 50. Tuttavia, la maggior parte dei siti Web sembra averne sostanzialmente di più, in tutti i settori:
Numero medio di richieste per settore (negli Stati Uniti):
- Automobilistico - 119
- Mercati commerciali e industriali - 83
- Annunci e locali - 78
- Finanza – 84
- Media e intrattenimento - 95
- Vendita al dettaglio - 129
- Tecnologia – 140
- Viaggio – 105
Peso della pagina
Il peso ottimale della pagina consigliato da Google è inferiore a 500 kb, ma la maggior parte delle pagine del sito Web ha dimensioni 5 volte superiori. Il peso medio di una pagina web in tutti i settori è di circa 2,5 Mb
Peso medio delle pagine per settore (negli Stati Uniti)
- Automobilistico – 2.1Mb
- Mercati aziendali e industriali – 1.6Mb
- Annunci e locali - 1,6 Mb
- Finanza – 1.3Mb
- Media e intrattenimento - 1,9 Mb
- Vendita al dettaglio - 2,1 Mb
- Tecnologia – 2,3 Mb
- Viaggio – 2Mb
Indice di velocità
L'indice di velocità ottimale consigliato da Google è inferiore a 3 secondi. Ma ancora una volta, la maggior parte dei siti Web sembra essere molto al di sotto del segno.
Indice di velocità media per settore (negli Stati Uniti):
- Automobilistico - 9.5s
- Mercati aziendali e industriali - 8,7s
- Annunci e locali - 7.9s
- Finanza - 8.3s
- Media e intrattenimento - 9s
- Vendita al dettaglio - 9,8 secondi
- Tecnologia – 11.3s
- Viaggio – 10.1s
Tempo al primo byte
Il tempo ottimale per il primo byte consigliato da Google è inferiore a 1,3 secondi. Ecco come ciò si confronta con la media che la maggior parte dei siti Web raggiunge nella pratica.
Tempo medio per il primo byte per settore (negli Stati Uniti):
- Automobilistico - 2s
- Mercati aziendali e industriali - 2,7s
- Annunci e locali - 2.2s
- Finanza – 2.4s
- Media e intrattenimento – 1.8s
- Vendita al dettaglio - 1,9 secondi
- Tecnologia – 2.1s
- Viaggio -2.2s
Fonte: Think with Google 6 , Think with Google 3
Velocità del sito e marketing
Infine, diamo un'occhiata ad alcune statistiche sulla velocità del sito relative al marketing, come rivelato per la prima volta in un sondaggio di Unbounce.
L'importanza della velocità del sito per i professionisti del marketing
La maggior parte dei professionisti del marketing sembra riconoscere l'importanza della velocità del sito. L'81% degli intervistati dichiara di essere consapevole del fatto che la velocità influenza le conversioni e il 73% pensa che migliorare la velocità della pagina sia in qualche modo o molto urgente.
Tuttavia, solo il 3% dei marketer intervistati afferma che migliorare la velocità del sito è la loro massima priorità. Inoltre, il 56% si è dichiarato soddisfatto della velocità di caricamento dei propri siti sui dispositivi mobili.
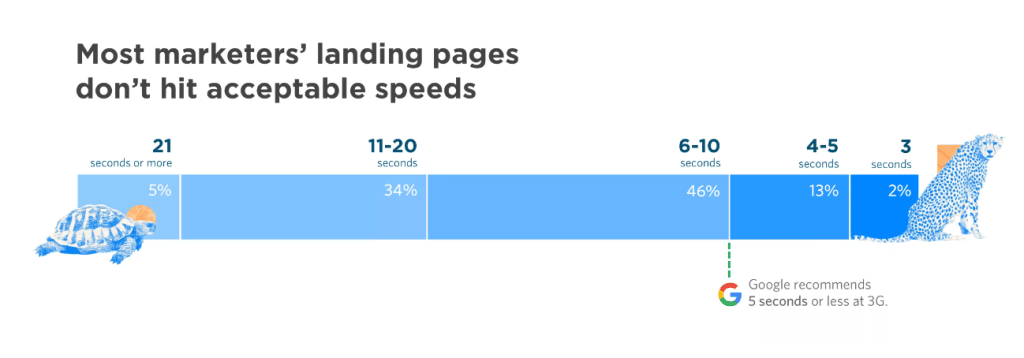
Velocità di caricamento della pagina di destinazione
Unbounce ha anche testato le landing page di alcuni marketer che hanno partecipato al loro sondaggio per vedere quanto velocemente le loro landing page si sono caricate, con risultati interessanti:

- Il 5% delle pagine di destinazione ha impiegato più di 21 secondi per caricarsi
- Il 34% ha impiegato 11-20 secondi per caricarsi
- Il 46% ha impiegato 6-10 secondi per caricarsi
- Il 13% ha impiegato 4-5 secondi per caricarsi
- Il 2% ha impiegato 3 secondi
È preoccupante che ciò significhi che il 98% dei partecipanti aveva pagine di destinazione caricate più lentamente rispetto alla raccomandazione di Google di 3 secondi o meno e suggerisce che i marketer hanno ancora molta strada da fare per migliorare la loro velocità.
In che modo i professionisti del marketing migliorano la velocità del sito?
Alla domanda su quali misure hanno adottato per migliorare la velocità del proprio sito:
- Il 57% dei marketer intervistati ha dichiarato di aver ottimizzato media come immagini e video
- Il 43% ha apportato miglioramenti al back-end come la memorizzazione nella cache e l'hosting
- Il 39% ha eseguito controlli di velocità utilizzando strumenti come Google Lighthouse
- Il 38% ha minimizzato o ridotto il proprio codice JavaScript e CSS
- Il 22% ha utilizzato AMP (Accelerated Mobile Pages)
- Il 14% ha utilizzato un CDN (Content Delivery Network)
Fonti: Unbounce
Pensieri finali
Questo conclude la nostra carrellata delle statistiche e dei fatti più importanti sulla velocità del sito. Ci auguriamo che tu l'abbia trovato informativo.
Come mostrano queste statistiche sulla velocità del sito, la maggior parte dei siti Web non è all'altezza quando si tratta di prestazioni e non riesce a raggiungere le migliori pratiche. Questo nonostante il fatto che la velocità del sito abbia un chiaro impatto sui tassi di conversione, sui tassi di rimbalzo e sulla visibilità della ricerca.
Gli amministratori e i proprietari Web possono migliorare concentrandosi sulla riduzione del peso delle pagine, utilizzando un buon CDN e seguendo solide pratiche on-page.
Buona fortuna!
Facci sapere se ti è piaciuto il post.
