Dimensionamento SVG: il modo più comune rispetto all'attributo ViewBox
Pubblicato: 2022-12-30Quando si tratta di dimensionare SVG , ci sono un paio di modi diversi in cui puoi farlo. Il modo più comune è dimensionare l'SVG utilizzando gli attributi width e height. Tuttavia, questo può essere un po' limitante, soprattutto se si desidera ridimensionare l'SVG in modo dinamico. Un altro modo per ridimensionare SVG è usare l'attributo viewBox. L'attributo viewBox definisce il sistema di coordinate per SVG. Consente inoltre di specificare la larghezza e l'altezza dell'SVG. Questo può essere utile se desideri ridimensionare l'SVG in base alle dimensioni del viewport. Infine, puoi utilizzare i CSS per ridimensionare SVG. I CSS forniscono una serie di proprietà diverse che possono essere utilizzate per controllare la dimensione di un elemento. Ad esempio, puoi utilizzare le proprietà width, height e max-width per controllare le dimensioni di un file SVG.
Il modo migliore per ridimensionare la grafica vettoriale è utilizzare la grafica vettoriale (SVG). Amelia Bellamy-Royds fornisce una guida impressionante sul ridimensionamento di SVG. Anche se ridimensionare la grafica raster non è così semplice come ridimensionare Adobe Creative Cloud, apre molte possibilità. Quando impari a usare svg, potresti trovare difficile capire come si comporterà nel modo desiderato. Le immagini Aaster definiscono chiaramente le loro proporzioni: il rapporto tra larghezza e altezza. È possibile forzare il browser a disegnare un'immagine raster di dimensioni diverse rispetto alla sua altezza e larghezza intrinseche, ma così facendo la distorcerà. gli SVG incorporati vengono disegnati alla dimensione specificata nel codice, indipendentemente dalla dimensione del canvas .
ViewBox, oltre a Scalable Vector Graphics, è l'ultimo pezzo di grafica vettoriale. Il viewBox è una proprietà dell'elemento che lo include. Il valore è un elenco di quattro numeri, ciascuno separato da spazi o virgole: x, y, larghezza e altezza. Il sistema di coordinate deve essere specificato per l'angolo in alto a sinistra del viewport tramite i numeri x e y. Quando si riempie un'altezza disponibile, è necessario ridimensionare il numero di caratteri/coordinate per adattarlo. Quando fornisci a un'immagine dimensioni che non corrispondono alle proporzioni, l'immagine risulterà allungata o distorta. Con la nuova proprietà CSS object-fit, puoi anche adattare le immagini in base ad altri tipi. Inoltre, puoi impostare preserveRatioAspect=”none” per consentire all'immagine di ridimensionarsi esattamente a 1:1 come un'immagine raster.
Le immagini raster hanno la possibilità di essere ridimensionate o aumentate in base alla loro larghezza o altezza. Puoi farlo con sva? Diventa molto complicato quando si tratta dell'argomento. È una buona idea usare un ridimensionamento automatico dell'immagine con un'immagine in un file >img>, ma dovrai modificarlo un po'. Per modificare le proporzioni di un elemento, puoi utilizzare una varietà di diverse proprietà CSS che ne modificano l'altezza e il margine. Altri browser visualizzeranno la dimensione predefinita 300*150 e questo comportamento non è definito in alcuna specifica. Quando utilizzi i browser Blink/Firefox più recenti, puoi adattare la tua immagine all'interno del viewBox.
Le dimensioni predefinite di questi browser verranno applicate se non si specificano sia l'altezza che la larghezza. Un elemento contenitore è il metodo più semplice per sostituire elementi SVG incorporati e altri elementi sostituiti. In un grafico in linea (svg), l'altezza ufficiale sarà (quasi) zero. Se il valore preserveRatioAspect è impostato su true, l'immagine non apparirà nulla. Invece di allungare la tua grafica per l'intera larghezza che intendi utilizzare, dovresti impostarla con cura sulle proporzioni corrette e consentirle di fuoriuscire sull'area di riempimento. ViewBox e PreserveRatioAspect offrono un'incredibile flessibilità. gli elementi nidificati possono essere utilizzati per separare la scala grafica in più sezioni in base ai relativi attributi di ridimensionamento. La grafica dell'intestazione in questo esempio può essere allungata per riempire un display widescreen senza dover essere eccessivamente alta.
Se desideri modificare la larghezza e l'altezza di un elemento contenitore attorno al tuo SVG, prova prima a creare un elemento contenitore con una larghezza definita attorno ad esso. Alla fine, dovrebbe riempire lo spazio. Per accogliere l'intera forma, la larghezza del viewBox deve essere espansa. Se non vuoi farlo, salva questa domanda.
ViewBox viene utilizzato per ridimensionare un'immagine SVG . Il sistema di coordinate è definito dal numero "0 0 100 100". Ha x=0, y=0, larghezza=100 unità, altezza=100 unità. Di conseguenza, l'altezza e la larghezza dell'immagine SVG verranno ridimensionate proporzionalmente e anche le dimensioni verranno ridimensionate proporzionalmente. Un rettangolo con una larghezza di 50px e un'altezza di 50px è un SVG.
Come posso modificare la dimensione Svg in Css?

Esistono diversi modi per modificare le dimensioni di un'immagine SVG utilizzando i CSS. Un modo consiste nell'impostare gli attributi di larghezza e altezza del file
È possibile utilizzare il Visualizzatore SVG di Office per Android per eseguire la scansione e salvare le immagini SVG senza doverle aggiungere al documento HTML. Puoi visualizzare e modificare le immagini SVG senza doverle inserire nel tuo documento HTML con l'aiuto di questa app. Apri l'immagine SVG nell'app e tocca il pulsante Condividi per condividerla. L'opzione Altro... è disponibile ed è possibile selezionare Invia come immagine. Usando questo metodo, sarai in grado di caricare la tua immagine SVG nell'app Office per Android e modificarla lì.
Questo è il motivo per cui dovresti usare Svg.
CSS non ha alcun effetto su svan.
Puoi cambiare la dimensione di Svg?

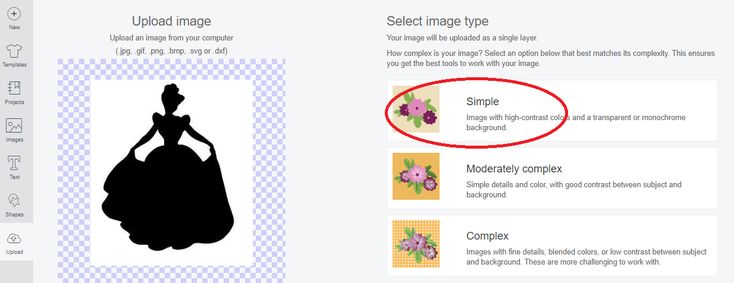
Come posso salvare i miei SVG sul computer? Devi prima creare un file immagine SVG trascinandolo e rilasciandolo o selezionandone uno dall'area bianca della finestra. Se desideri aumentare le dimensioni della finestra, devi prima regolare le impostazioni di ridimensionamento . Dopo aver completato il processo, il file dei risultati sarà disponibile per il download.
3 modi per ridimensionare i tuoi elementi Svg
Puoi modificare la dimensione di un elemento SVG premendo br. Puoi impostare il viewBox sul tuo svg per visualizzare la dimensione desiderata in pixel. Quando il browser esegue un ridimensionamento dell'SVG, le proporzioni nel suo browser corrispondono a quelle nell'SVG. Oltre a consentire al browser di ridimensionare automaticamente un'altezza o una larghezza, è possibile specificare che il viewBox venga ridimensionato per adattarsi all'altezza o alla larghezza dell'oggetto desiderato. CSS è un metodo per estendere un file sva a una dimensione diversa. Quando utilizzi proporzioni diverse, è meglio includere preserveAspectRatio=”none” nel tuo CSS.
Puoi modificare Svg in Css?

Non puoi modificare la modalità di visualizzazione di un'immagine nel browser utilizzando CSS o Javascript se la carichi come immagine. Quando desideri modificare l'immagine SVG, puoi utilizzare il caricamento in linea o l'oggetto.
Gli attributi di presentazione vengono utilizzati per dare uno stile agli elementi SVG, mentre le proprietà CSS possono essere utilizzate per specificare tali elementi. La proprietà Fill, ad esempio, può essere utilizzata per modificare il colore di un elemento in rosso nei CSS. CSS e SVG condividono alcune proprietà, come testo, mascheramento, filtraggio ed effetti filtro. Non sarai in grado di utilizzare le stesse proprietà CSS per ogni elemento SVG. L'ultima versione del software definisce le proprietà della geometria in termini di proprietà come rx e ry. Proprio come gli attributi di presentazione come il riempimento o il tratto possono essere proprietà CSS, così possono esserlo anche le proprietà della geometria. Il morphing della forma può essere ottenuto combinando elementi con i CSS.

Infatti, puoi impostare la larghezza e l'altezza dell'elemento css. Utilizzando la proprietà d, è possibile creare una forma specifica per un elemento. I colori di riempimento diventano diversi per ciascun elemento quando viene utilizzata una pseudoclasse attiva. La forma diventerà un quadrato dopo aver fatto clic sull'elemento. Puoi modificare il CSS aggiungendo un ritardo di animazione per ciascuna delle classi .shape. Non è ancora possibile produrre queste tecniche.
L'uso di sva nello sviluppo CSS è un'opzione fantastica che ha molte altre opzioni. Man mano che i CSS aggiungono classi all'SVG, possono scegliere quali forme vogliono rappresentare all'interno dell'immagine. È possibile animare diversi tipi di forme di un'immagine in momenti diversi, ottenendo un effetto più complesso.
Gli stili svas inline possono essere realizzati utilizzando le proprietà personalizzate CSS. Come risultato di questa funzione, puoi modificare e creare effetti visivi sfumati e specifici con un maggiore controllo sull'aspetto degli SVG. È una buona opzione considerare se si desidera aggiungere un tocco di colore o creare un'animazione più complessa.
Le immagini Svg possono essere stilizzate con CSS
Le proprietà CSS possono essere utilizzate per definire lo stile della grafica vettoriale nel formato noto come SVG. La seconda caratteristica di SVG 2 è l'aggiunta di più attributi di presentazione che possono essere usati come proprietà di stile. CSS viene utilizzato per modificare il colore delle immagini SVG.
Ridimensiona Svg Html
Non esiste una risposta univoca a questa domanda, poiché il modo migliore per ridimensionare un'immagine SVG varia a seconda dell'immagine specifica in questione e dell'output finale desiderato. Tuttavia, alcuni suggerimenti su come ridimensionare un elemento grafico SVG utilizzando il codice HTML includono l'utilizzo dell'attributo viewBox per specificare la dimensione dell'elemento grafico e l'utilizzo dell'attributo preserveAspectRatio per controllare come viene ridimensionato l'elemento grafico. Inoltre, può essere utile utilizzare il codice CSS per controllare ulteriormente il dimensionamento della grafica.
Ridimensionamento delle immagini Svg con attributi Html
Nonostante il fatto che le immagini SVG abbiano una varietà di caratteristiche eccellenti, una delle meno conosciute è che possono essere ridimensionate utilizzando gli attributi HTML. Questo articolo ti insegnerà come ridimensionare un'immagine SVG in HTML, oltre ad alcuni altri suggerimenti e trucchi, e coprirà anche alcune tecniche che possono essere utili quando si lavora con immagini HTML.
Css Scala Svg al contenitore
Quando si tratta di ridimensionare gli SVG, esistono due metodi diversi: il modo CSS e il modo SVG . La principale differenza tra i due è che il modo CSS è molto più semplice e richiede solo poche righe di codice. Il modo SVG, d'altra parte, è un po' più complesso ma ti dà un maggiore controllo sul processo di ridimensionamento.
La grafica vettoriale scalabile (SVG) è un tipo di grafica che può essere creata in una varietà di formati. I formati di immagini vettoriali Extensible Markup Language (XML) ne sono la base. Quasi tutti i browser Web moderni supportano SVG. Poiché non si ridimensiona nello stesso modo di altri formati di immagine, è difficile da ridimensionare. Dovremmo tutti usare saggiamente una viewbox.
3 modi per ridimensionare un'immagine Svg
Per preservare l'aspetto originale di un'immagine, sono disponibili alcune opzioni per ridimensionare un SVG. Per ottimizzare il contenitore, imposta semplicemente viewBox su auto sul tuo svg> e lascia che il browser lo regoli. L'altro modo per farlo è impostare l'altezza o la larghezza come automatica, consentendo al browser di regolarla in base alle esigenze per corrispondere alle proporzioni del contenitore. Inoltre, puoi allungare un'immagine in CSS per adattarla alle tue esigenze. Si consiglia vivamente di includere l'attributo preserveRatioAspect=”none” per estendere un'immagine SVG a proporzioni diverse utilizzando i CSS.
Ridimensiona percorso Svg
Quando si tratta di Scalable Vector Graphics, o SVG, una delle domande più comuni è come ridimensionare il file. Dopotutto, poiché gli SVG sono immagini vettoriali, dovrebbero teoricamente essere in grado di essere ingranditi o ridotti senza alcuna perdita di qualità, giusto? Sfortunatamente, non è così semplice. Sebbene tu possa ridimensionare tecnicamente un file SVG, potresti non essere sempre soddisfatto dei risultati. Questo perché il modo in cui vengono creati gli SVG può far perdere parte della loro fedeltà quando vengono ridimensionati.
Svg può essere allungato?
Un'immagine a dimensione fissa di un SVG ha le stesse dimensioni di un raster della stessa dimensione. Per inciso, se stai tentando di estendere il tuo SVG a proporzioni diverse utilizzando i CSS, assicurati che includa preserveRatio=”none” per le proporzioni e se lo stai estendendo sullo sfondo della pagina, assicurati che includa preserveRatio
Svg Viewbox Css
La viewbox svg è una proprietà css che consente di specificare la dimensione e la posizione di un elemento svg. Puoi usarlo per controllare le proporzioni di un'immagine svg o per assicurarti che un elemento svg sia ridimensionato correttamente.
Puoi impostare Svg Viewbox in Css?
Usando i CSS, possiamo cambiare il valore della larghezza e dell'altezza del viewport SVG. Tuttavia, per modificare il valore di viewBox, dobbiamo prima utilizzare JavaScript. Ci sono solo pochi attributi di presentazione SVG che possono essere assegnati come proprietà CSS; tuttavia, è possibile assegnare solo un insieme di attributi con proprietà CSS equivalenti.
Viewbox è richiesto per Svg?
viewbox è un secondo set di coordinate virtuali: ogni vettore all'interno dell'SVG utilizzerà il viewbox; tuttavia, puoi manipolare l'altezza, la larghezza e altre proprietà effettive dell'SVG senza influire sul suo interno. Grazie a viewBox, lavorare con un SVG è molto più semplice. Non è possibile creare un SVG senza uno.
Cosa fa Viewbox in Svg?
L'attributo viewBox è responsabile della definizione della posizione e della dimensione di un viewport SVG nello spazio utente. Il valore dell'attributo viewBox è un elenco di quattro numeri: min-x, min-y, min-height e width.
Scala SVG
La scala SVG è il processo di ridimensionamento di un'immagine SVG. Questo può essere fatto specificando gli attributi width e height dell'elemento, o usando l'attributo transform.
Qual è il modo migliore per creare una scala ansvg da un contenitore principale? Per avere un'idea del ridimensionamento proporzionale, ho trascorso 48 ore a condurre ricerche. L'attributo viewbox è essenziale perché dice all'SVG quale dimensione disegnare e dove disegnarlo. Inoltre, puoi omettere del tutto il viewbox, ma il tuo chilometraggio fluttuerà a seconda delle impostazioni che scegli. Poiché viene ridimensionato proporzionalmente al punto medio X e Y, rimane centrato nel viewbox in corrispondenza di xMidYMid meet. L'SVG mantiene le proprie proporzioni, quindi è sufficiente ridimensionare la larghezza sul contenitore principale per consentirne la regolazione. Lasciamo stare l'altezza e/o la impostiamo sul ridimensionamento automatico, e abbiamo la possibilità di utilizzare la larghezza come meccanismo di ridimensionamento.
Svg: il formato immagine ideale per il responsive web design
A causa della natura vettoriale di SVG, puoi visualizzare le immagini sul tuo sito web senza perdere qualità. È un'ottima scelta per il responsive web design grazie alla facilità con cui può essere ridimensionato senza perdere qualità.
