Soluzioni per quando un file SVG non viene visualizzato
Pubblicato: 2023-01-01Se stai tentando di visualizzare un file SVG nel tuo browser e non viene visualizzato, ci sono alcune cose che puoi provare: in primo luogo, assicurati di utilizzare un browser moderno che supporti SVG. I browser meno recenti, come Internet Explorer, non supportano SVG. Se stai utilizzando un browser moderno e l'SVG continua a non essere visualizzato, prova ad aprire il file in un editor di testo e cerca eventuali errori. Se ne vedi qualcuno, correggili e salva il file. Un altro possibile motivo per cui l'SVG non viene visualizzato è che non è codificato correttamente. Prova ad aprire il file in un editor SVG e a salvarlo nuovamente. Se nessuna di queste soluzioni funziona, è possibile che il file SVG sia danneggiato. In questo caso, dovrai creare un nuovo file da zero.
Apri una sessione di Internet Explorer e vai su www.adobe.com per installare Adobe SVG Viewer. Inserisci "svg viewer" nel campo di ricerca. Verrà visualizzato un collegamento ad Adobe Scalable Vector Graphics ed è inoltre possibile selezionare il collegamento Adobe SVG Viewer .
La maggior parte dei browser moderni, inclusi Edge, Firefox, Chrome, Safari e persino Chrome, supportano i file svega, quindi non è necessario disporre di un browser alternativo da utilizzare.
Perché Svg non viene visualizzato in Chrome?

Un potenziale motivo per cui un file SVG potrebbe non essere visualizzato in Chrome è che il file non è codificato correttamente. Quando un file SVG non è codificato correttamente, il browser non è in grado di interpretare il file e renderlo correttamente. Un altro potenziale motivo per cui un file SVG non viene visualizzato in Chrome è che il file si trova in una directory che non viene indicizzata dal browser. Per assicurarti che un file SVG venga visualizzato correttamente in Chrome, assicurati che il file sia codificato correttamente e si trovi in una directory che viene indicizzata dal browser.
La Treehouse Community consente a sviluppatori, designer e programmatori di ogni estrazione e livello di abilità di connettersi e condividere le conoscenze. Oggi, più di 5.000 studenti ed ex studenti provenienti da tutto il paese fanno parte della nostra comunità. Per avere un assaggio di com'è, Treehouse offre ai nuovi studenti una prova gratuita di sette giorni. Avrai accesso a migliaia di ore di contenuti e a una community di supporto. È molto semplice utilizzare l'elemento oggetto nel browser. Se stai tentando di posizionare l'immagine centrata, assicurati che il margine sia impostato su 0 auto; se stai tentando di posizionare l'immagine in modalità inline, imposta la visualizzazione del div su inline. Se questo non risolve il problema o lo hai già fatto, potresti incollare il codice che hai usato per posizionare l'svg?
Svg non funziona? Controlla la tua versione di Chrome
Se stai utilizzando SVG su un sito Web o un'app Web e non visualizzi ciò che ti aspettavi, potresti utilizzare una versione di Chrome che non lo supporta. Se il tuo sito o la tua applicazione web è ospitato su un server che non supporta la grafica vettoriale, puoi verificarlo se utilizzi una versione precedente di Chrome o una versione precedente di Chrome. Se desideri utilizzare l'ultima versione di Chrome, devi aggiornare il tuo sito web o la tua app web per includere il supporto per SVG.
I browser supportano Svg?

Sì, tutti i principali browser supportano SVG.
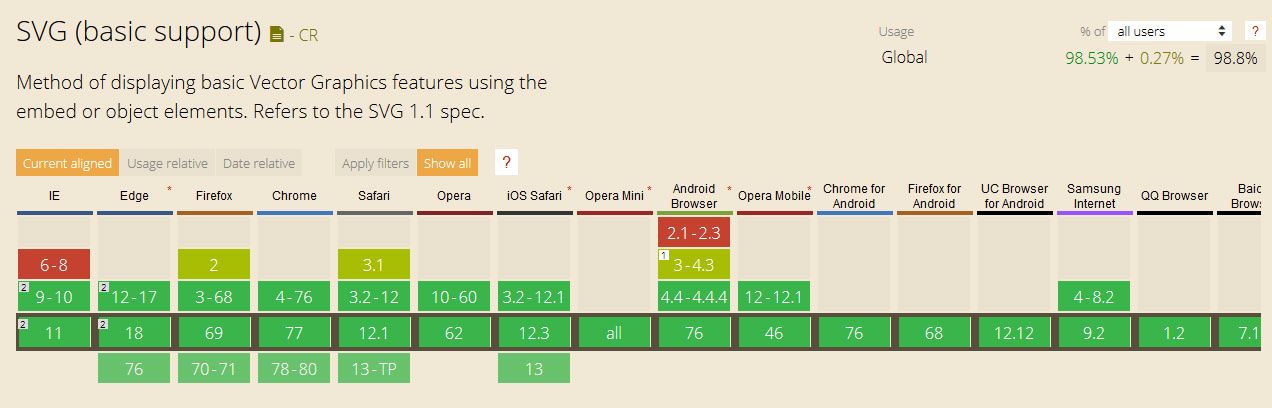
La specifica non è attualmente supportata da alcun browser, quindi è necessario prima esaminare le singole funzionalità in ciascun browser che si desidera utilizzare. Se si disegnano solo forme di base e non si utilizzano funzionalità avanzate (come filtri, animazioni e così via), non dovrebbero esserci problemi. La matrice completa di compatibilità del browser può essere trovata qui. Se hai bisogno di un'immagine specifica, puoi usare qualsiasi tipo di SVG. Potresti usarlo per tutti i dispositivi retina con iOS 7.x. Ci sono altri dispositivi in arrivo. Puoi usarlo solo se il tuo browser non lo supporta.
Invece di usare svg, aggiungi una classe chiamata "no-svg" al file. Per lavorare con elementi composti da <img.> sono disponibili alcune funzionalità, come quelle al posto di determinate funzionalità. Include alcune righe di jQuery per il supporto Web e il supporto del browser.
Nel menu di importazione, inserisci "@grapecity/svg-basic-support". Ci sono alcune cose da tenere a mente quando si usa svega. È fondamentale assicurarsi che il file sia formattato correttamente. Quando viene utilizzato un formato errato per formattare un file SVG, alcuni browser potrebbero non visualizzare correttamente il file. Per utilizzare i file SVG, i browser devono prima accettarli in un formato specifico. Quando non sei sicuro che il tuo file sia nel formato corretto, controlla la documentazione per il tuo browser o piattaforma. Si sconsiglia di inviare via cavo file SVG , che possono essere di grandi dimensioni; invece, comprimerli se necessario. Il file SVG può essere modificato nel codice, ma alcuni elementi, come il testo, potrebbero non funzionare in tutti i browser. Se stai modificando il codice SVG, è una buona idea sottoporlo a un test del browser prima di impegnarlo in un progetto. Per la prima volta esiste uno standard per la grafica web destinato a diventare uno standard globale. Di conseguenza, è un buon momento per iniziare a imparare come usarlo perché i browser lo supportano sempre più. Poiché i file SVG sono relativamente piccoli da inviare via cavo, comprimeteli se necessario. Prima di impegnarti in un progetto, devi prima testare il tuo codice SVG in un browser.
Ora puoi aprire le immagini Svg nella tua ricerca
Allo stesso modo in cui le pagine web possono essere visualizzate in un browser, puoi anche vedere le immagini SVG in un browser. incorporando un'immagine con un iframe>, simile a quello che abbiamo fatto con Da [oggetto] a [iframe], o altre tecnologie di incorporamento. Google supporta lo stesso tipo di file di qualsiasi altro formato di file. L'importazione dei file SVG può essere eseguita trascinando il file nella finestra di Google Web Designer o utilizzando il comando del menu File. Quando importi un file SVG, hai la possibilità di trattare il file come un'immagine o incorporare il codice in linea all'interno dell'HTML del documento. In Firefox, c'è anche il supporto per i file sva . Tutto quello che devi fare è avviare Firefox e cercare il file SVG, che verrà visualizzato come qualsiasi altra immagine. È ancora soggetto a determinate restrizioni. Innanzitutto, il browser Firefox non può collegarsi a un file sva. Sarebbe richiesto un collegamento o una risposta contenente il codice SVG. Il secondo problema è che Firefox non supporta tutte le funzionalità di SVG, quindi potrebbe essere necessario aggiungere del codice aggiuntivo all'applicazione per ottenere gli stessi risultati che si otterrebbero con Google o Web Designer.

File Svg non visualizzato correttamente

Quando un diagramma viene esportato in un'immagine SVG in IE o in qualche altro editor SVG, il testo nell'immagine potrebbe non essere visualizzato correttamente. Quella che segue è una semplice spiegazione. Anche se l'SVG esportato doveva essere visualizzato sulle pagine Web, non era previsto che fosse modificabile nell'editor.
Perché il file svg non viene visualizzato correttamente? Fornisci un campione (o campioni) del file. Se non riesci a risolvere il problema, pubblicalo qui. A seconda che tu includa le immagini della testa nel tuo file o semplicemente le colleghi, potrebbero apparire. Vuoi aggiungere una griglia al tuo sito web? Dopo il test dell'SVG incorporato in un sito Web, credo che sarò in grado di convertirlo in un PNG molto denso. I caratteri su alcune macchine sono semplicemente caratteri serif, il che molto probabilmente significa che non sono installati correttamente. Aspetta, contrassegno il mio post come [risolto] adesso? In questa categoria, non c'è nessun altro post che fa questo.
Svg non visualizzerà Chrome
Se stai cercando di visualizzare un file SVG in Chrome e non viene visualizzato, prova ad aprirlo in un altro browser come Firefox o Safari. Se non funziona, prova a convertire il file in un altro formato come PNG o JPG.
Apertura di file Svg nella tua ricerca
VJPG, come formato di immagine vettoriale, può essere utilizzato per creare grafica, loghi, icone e infografiche di alta qualità. È fondamentale che gli utenti abbiano familiarità con come aprire i file sva nei propri browser alla luce del numero crescente di browser che lo supportano e del numero crescente di utenti che lo utilizzano. Poiché tutti i principali browser supportano i file sveiw aperti , non devi preoccuparti di quale utilizzare.
Oggetto Svg non visualizzato
Ci sono alcuni potenziali motivi per cui un oggetto SVG potrebbe non essere visualizzato correttamente. Una possibilità è che il file non sia formattato correttamente: i file SVG devono essere documenti XML ben formati per essere visualizzati correttamente. Un'altra possibilità è che il file stia utilizzando un font che non è installato sul computer, il che può causare una visualizzazione errata o non del tutto del testo. Infine, alcuni browser hanno difficoltà a visualizzare alcuni tipi di contenuto SVG, quindi è possibile che il problema riguardi il browser stesso.
Si è verificato un problema con l'immagine (immagine rotta) visualizzata nel forum di Power BI. Se aggiungi i due punti alla stringa di testo, l'immagine dovrebbe ora essere visualizzata correttamente. Questo non è un problema perché un'immagine viene visualizzata correttamente come immagine SVG in quello che sto facendo. Quando si utilizza l'elemento >svg>, deve avere un attributo, che può essere impostato su "http://www.w3.org/2000/svg" nella maggior parte dei browser. Se lo includi nella stringa di testo, l'immagine dovrebbe essere visualizzata correttamente. Tieni presente che il tuo colon continua a cambiare in colon; torna semplicemente ai due punti.
Svg in linea non visualizzato
Ci sono alcuni potenziali motivi per cui un SVG in linea non verrebbe visualizzato. La prima possibilità è che il browser non supporti gli SVG incorporati . In tal caso, l'SVG dovrebbe essere incluso come file esterno. La seconda possibilità è che ci sia un problema con il codice. Se il codice non è corretto, l'SVG potrebbe non essere visualizzato correttamente. Infine, l'SVG potrebbe non essere visualizzato se è stato compresso. Per comprimere un SVG, devi usare uno strumento come SVGOMG.
Quando si tratta di visualizzare SVG, ci sono quattro regole di base che devono essere seguite per ottenere un buon livello di compatibilità tra browser. Gli spazi dei nomi XML esotici non sono consigliati. Le seguenti regole dovrebbero essere seguite se il codice originale è soggetto a queste modifiche. Esistono numerosi strumenti disponibili su Internet che possono essere molto utili quando si utilizzano SVG per la navigazione web.
Inline o Block Svg: quale è meglio per il tuo progetto?
Ci sono pro e contro delle visualizzazioni a blocchi e in linea. Poiché non è necessario includere un file SVG facoltativo, gli SVG incorporati sono più facili da definire con i CSS. In ogni caso, quando sono troppo grandi o troppo complessi, gli SVG in linea possono creare problemi di layout a causa della loro incapacità di essere scomposti in parti più piccole e quindi di occupare più spazio. Un SVG a blocchi è generalmente più difficile da definire rispetto a un normale SVG, perché deve includere sia il codice SVG che il codice CSS nello stesso file. Possono quindi essere scomposti più facilmente in pezzi più piccoli, consentendo loro di essere caricati in modo più efficiente. Devi decidere quale approccio è più efficace per il tuo progetto in base alle circostanze e ai requisiti specifici.
