Come impostare un localizzatore di negozi in WooCommerce (in 3 passaggi)
Pubblicato: 2021-11-17
Se gestisci una grande azienda, potresti avere più vetrine in una regione, in un paese o persino in tutto il mondo. Senza una chiara directory di queste posizioni, i tuoi potenziali clienti potrebbero non essere in grado di trovare i tuoi negozi. Pertanto, la creazione di un localizzatore di negozi per il tuo sito Web WooCommerce potrebbe essere nel tuo migliore interesse.
Fortunatamente, è semplice creare un localizzatore di negozi e metterlo in evidenza sul tuo sito web. Puoi facilmente visualizzare informazioni come posizioni, dettagli di contatto e mappe per ciascun negozio. In questo modo, puoi attirare più clienti e aumentare le tue vendite.
In questo post, discuteremo cos'è un localizzatore di negozi e perché potresti volerne creare uno. Quindi spiegheremo come creare questa funzionalità per il tuo sito Web WordPress. Iniziamo!
Che cos'è un localizzatore di negozi e in che modo la tua azienda può trarre vantaggio dall'utilizzo di uno?
Un localizzatore di negozi consente ai clienti di trovare posizioni fisiche per i tuoi negozi. Mostra gli orari di apertura, i numeri di telefono, le posizioni e talvolta le foto di ciascun negozio.
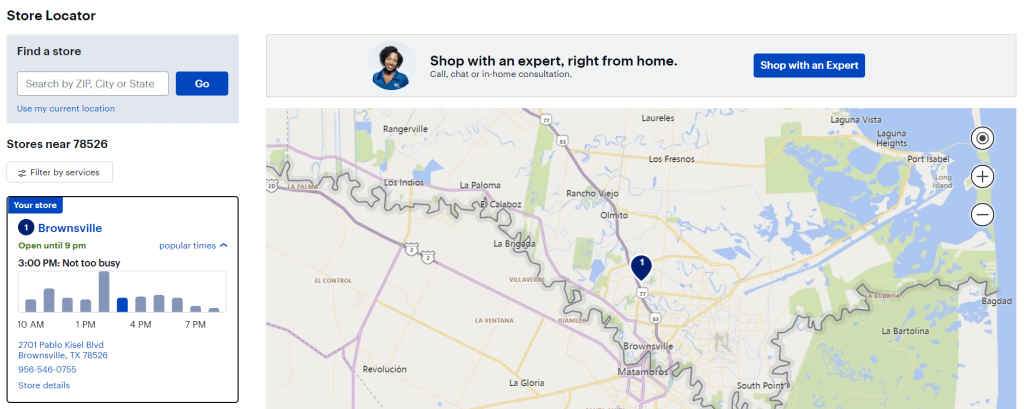
Il localizzatore è solitamente una pagina separata del tuo sito web. Lì potresti trovare i diversi negozi in formato elenco o come icone su una mappa più grande. La pagina può anche includere una barra di ricerca in modo che i clienti possano cercare i negozi più vicini alle loro posizioni:

I localizzatori di negozi condensano le informazioni e accelerano il processo di ricerca. I clienti possono selezionare i loro negozi ideali in base a località ed esigenze.
Inoltre, i consumatori possono vedere quali prodotti e servizi offri in ogni sede. Pertanto, l'utilizzo del tuo localizzatore di negozi può far risparmiare tempo e migliorare la tua esperienza complessiva del cliente. Inoltre, la pagina è condivisibile in modo che gli utenti possano inviare le diverse posizioni ad altre persone.
Inoltre, un localizzatore di negozi può fornire una spinta all'ottimizzazione dei motori di ricerca (SEO). Se ottimizzi questa pagina per i motori di ricerca, puoi potenzialmente attirare nuovi clienti nella tua attività.
Infine, a differenza di un blog, uno store locator è una fonte di traffico passiva. Dopo la configurazione iniziale, il localizzatore di negozi continua a guidare il traffico. Tuttavia, dovresti rivedere periodicamente la pagina della tua posizione per assicurarti che mostri informazioni aggiornate.
Come impostare un localizzatore di negozi in WooCommerce (in 3 passaggi)
A questo punto dovresti già comprendere i vantaggi della creazione di un localizzatore di negozi in WooCommerce. Ora ti mostreremo come configurarne uno in tre semplici passaggi!
Passaggio 1: installa e attiva il plug-in Business Directory
Lavoreremo con Business Directory Plugin in questo tutorial. Questo strumento ti consente di creare una varietà di diversi elenchi e pagine di directory, incluso un localizzatore di negozi:

Esiste una versione gratuita del plugin. Tuttavia, avrai bisogno di un piano Pro o superiore per accedere al modulo di Google Maps. Attualmente costa $ 199,50 all'anno.
Innanzitutto, dovrai installare e attivare il plug-in Business Directory. Ti consigliamo anche di installare il modulo di Google Maps.
Puoi aggiungerlo navigando su Directory > Moduli nella dashboard di WordPress. Quindi scorri verso il basso fino a trovare il modulo di Google Maps :

Fare clic su Installa e il modulo visualizzerà Status: Active . Ora sei pronto per iniziare a lavorare sulla pagina del localizzatore di negozi.
Passaggio 2: crea una pagina di localizzazione del negozio e configura le tue impostazioni
Il plug-in Business Directory dovrebbe chiederti di creare automaticamente una pagina di directory per il tuo localizzatore di negozi. Puoi fare clic su Crea pagine richieste per me e il plug-in si occuperà del resto.

In alternativa, puoi aggiungere lo shortcode "[businessdirectory]" a qualsiasi pagina di WordPress. In questo modo si trasformerà in una pagina di directory che puoi utilizzare per il tuo localizzatore di negozi.
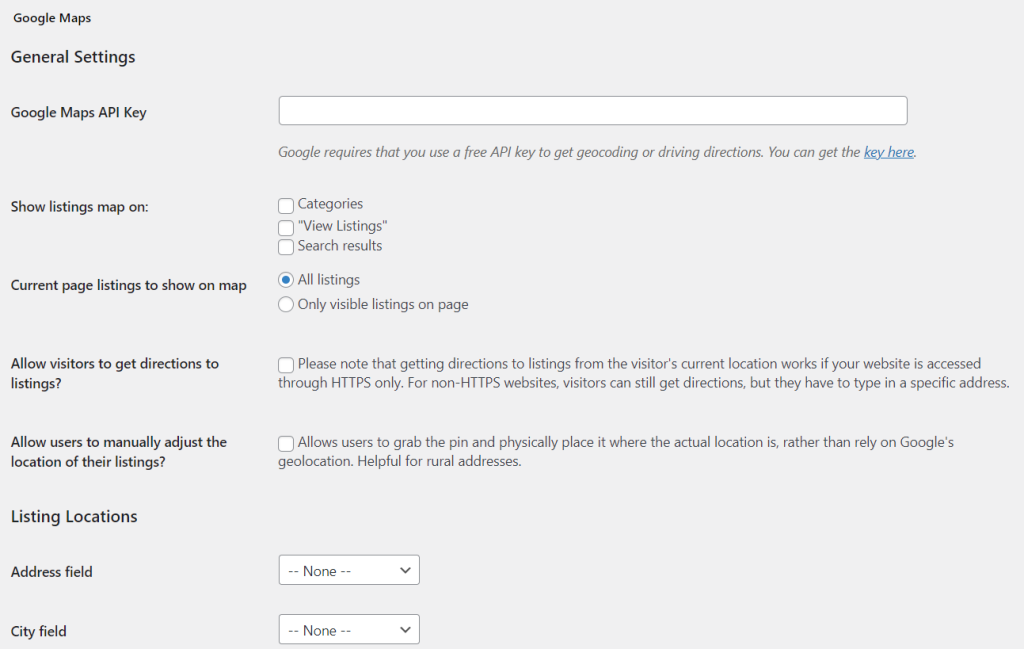
Successivamente, dovrai configurare le impostazioni di Google Maps. Passare a Directory > Impostazioni > Impostazioni modulo :

Dovrai inserire la tua chiave API di Google Maps. Puoi trovare questo codice seguendo la documentazione ufficiale sul sito di Google Developers. Senza questa chiave API, la tua pagina di localizzazione del negozio non sarà in grado di disegnare informazioni per visualizzare le mappe per le tue diverse vetrine.
In questa pagina puoi anche decidere dove verranno visualizzate le mappe delle tue inserzioni. Inoltre, puoi selezionare Consenti ai visitatori di ottenere indicazioni stradali per le inserzioni? box per aiutare ulteriormente i clienti a trovare i tuoi diversi negozi. Tuttavia, tieni presente che avrai bisogno di un sito Web che utilizzi HTTPS per abilitare questa funzione.
Quando sei soddisfatto delle tue configurazioni, fai clic su Salva modifiche . Quindi puoi passare al passaggio successivo.
Passaggio 3: aggiungi le posizioni dei tuoi negozi
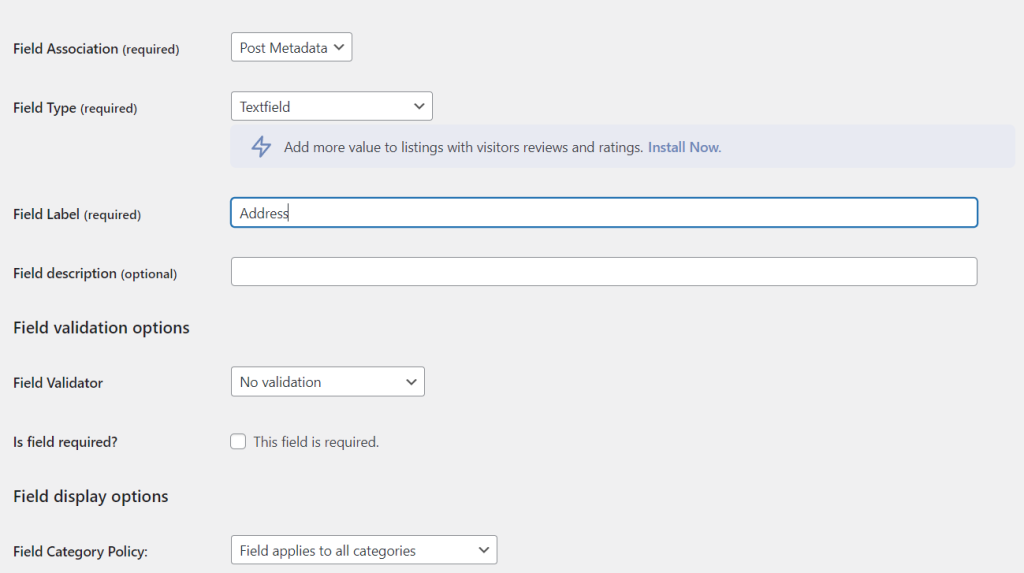
Successivamente, deciderai le informazioni che verranno visualizzate nel tuo localizzatore di negozi. Vai a Directory> Campi modulo> Aggiungi nuovo campo modulo .
Qui potrai scegliere i diversi campi per le posizioni del tuo negozio:

Ad esempio, puoi aggiungere l'indirizzo, lo stato, il codice postale e il paese di ogni negozio. Quindi fare clic su Aggiungi campo per salvare le modifiche.
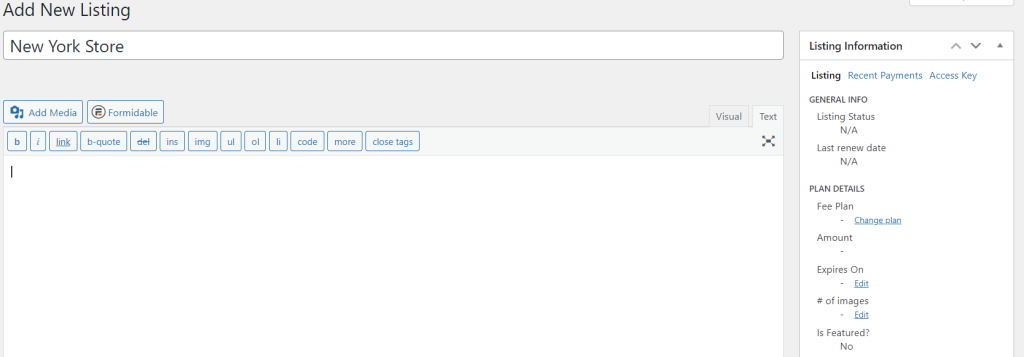
Ora è il momento di aggiungere le tue diverse posizioni al tuo localizzatore di negozi. Passa a Directory > Aggiungi nuovo elenco . Qui puoi aggiungere tutte le informazioni sulla tua vetrina:

Assicurati di inserire tutti i dettagli in modo accurato. Altrimenti, rischi di indirizzare erroneamente i tuoi clienti nelle posizioni sbagliate!
Una volta terminata l'aggiunta di una posizione, fare clic su Pubblica per salvarla. Quindi segui la procedura per ciascuna delle tue vetrine per compilare il tuo localizzatore di negozi.
In alternativa, potresti avere una multinazionale. In questo caso, probabilmente hai più posizioni e aggiungerle richiederebbe molto tempo.
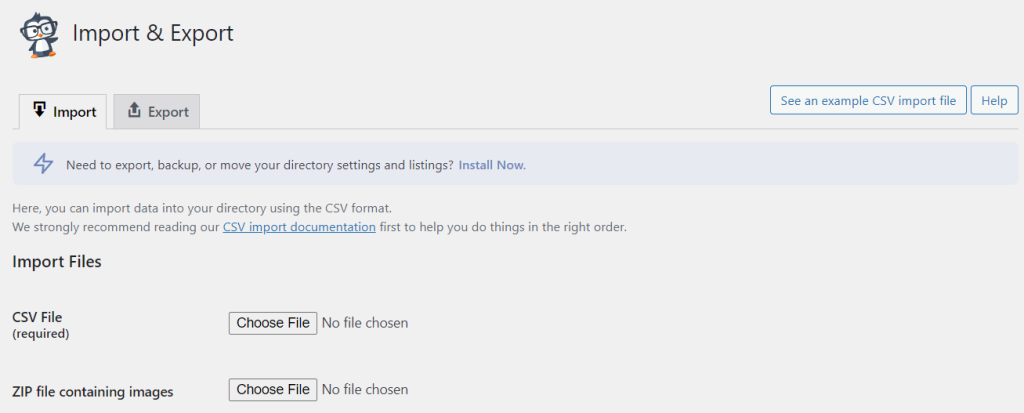
Importando i dati sulla posizione in un formato di file con valori separati da virgola (CSV), è possibile semplificare il processo. Per fare ciò, vai su Directory > Importa ed esporta . Quindi seleziona Scegli file accanto a File CSV (richiesto) :

Questo è tutto! Ora dovresti avere un localizzatore di negozi funzionale sul tuo sito. Ti consigliamo di dargli un'occhiata sul front-end del tuo sito e di ricontrollare eventuali errori.
Conclusione
Se hai più punti vendita, probabilmente vorrai pubblicizzare questo fatto ai tuoi clienti. Utilizzando un localizzatore di negozi, puoi mostrare i dettagli di contatto, gli indirizzi e le mappe per le tue diverse vetrine. In questo modo, puoi attirare i consumatori nelle tue varie località e aumentare le tue vendite.
Per ricapitolare, puoi creare un localizzatore di negozi in WooCommerce seguendo questi passaggi:
- Installa e attiva il plug-in Business Directory.
- Crea una pagina di ricerca negozio e configura le tue impostazioni.
- Aggiungi le posizioni dei tuoi negozi.
Hai domande sulla configurazione di un localizzatore di negozi in WooCommerce? Parliamo di loro nella sezione commenti qui sotto!
