SVG: un formato di grafica vettoriale scalabile
Pubblicato: 2022-12-22SVG (Scalable Vector Graphics) è un formato di immagine vettoriale basato su XML per grafica bidimensionale con supporto per interattività e animazione. La specifica SVG è uno standard aperto sviluppato dal World Wide Web Consortium (W3C) dal 1999. Le immagini SVG ei loro comportamenti sono definiti in file di testo XML. Ciò significa che possono essere cercati, indicizzati, inseriti in script e compressi. Come file XML, le immagini SVG possono essere create e modificate con qualsiasi editor di testo, ma sono più spesso create con software di disegno.
Come posso incorporare un file Svg nel mio sito web?

Per incorporare un file SVG utilizzando un elemento img>, devi prima farvi riferimento nell'attributo thesrc. Si consiglia di includere un attributo di altezza o larghezza se il file SVG non ha proporzioni intrinseche. Si prega di vedere le immagini in HTML se non lo si è già fatto.
Con gli ultimi aggiornamenti del browser e della tecnologia, abbiamo ancora bisogno di un tag <object> o possiamo invece utilizzare <img>? Quali sono i pro e i contro della CIA? Il codice può essere incorporato utilizzando o contrassegnato con un carattere e un'immagine. È possibile utilizzare la compressione statica sul tuo SVG durante l'utilizzo di Brotli. A causa della crescita delle immagini dei nostri siti Web, i problemi di visualizzazione diventeranno più difficili da rilevare. Di conseguenza, utilizzando i metodi di incorporamento, ora possiamo includere le nostre immagini nei motori di ricerca di immagini. incorporare SVG in HTML può essere fatto con il tag >img>.
Se hai bisogno di interagire con i tuoi file immagine, dovresti usare il tag <object>. Se utilizzi il tag "fallback", le tue immagini verranno caricate due volte a meno che non le memorizzi nella cache. Poiché SVG è essenzialmente un DOM, puoi gestire facilmente le dipendenze con CSS, caratteri e script esterni. I tag utilizzati per tenere traccia delle immagini SVG sono ancora incapsulati all'interno del file, quindi sono semplici da mantenere. Quando viene eseguito l'incorporamento in linea, è fondamentale garantire che tutti gli ID e le classi siano univoci. Se richiedi modifiche dinamiche al tuo SVG in base alle interazioni dell'utente, l'unica eccezione è se è personalizzato per soddisfare le esigenze dell'utente. Nella maggior parte dei casi, sconsigliamo di incorporare SVG , ad eccezione del caricamento delle pagine. Gli iframe sono difficili da mantenere, non ricevono l'indicizzazione della ricerca di Google e sminuiscono la SEO.
È un ottimo strumento per visualizzare grafici dettagliati e intricati, ma può essere difficile lavorarci. Per incorporare un SVG, usa semplicemente l'elemento.img. Basta includerlo nell'attributo src e avrai bisogno di un attributo di altezza o larghezza se il tuo SVG non ha proporzioni intrinseche. Se lo hai già fatto, vai alla pagina HTML per leggere Immagini. Per visualizzare il tuo SVG su una pagina web, dovrai aggiungere alcuni pezzi di codice extra. Prima di poter iniziare a scrivere un documento, deve contenere un elemento chiamato svg. È quindi necessario aggiungere un attributo all'elemento *img/*arrow affinché il browser possa individuare il file SVG. Infine, dovrai utilizzare un attributo src per indicare al visualizzatore dove cercare il file SVG. Questa pagina mostra come visualizzare un SVG su una pagina web. img src=mySVG.svg alt=Il mio SVG. È molto versatile per la visualizzazione di grafica con dettagli intricati, ma può essere piuttosto complicato da usare.
I vantaggi dell'utilizzo di Svg sul tuo sito web
Un formato grafico vettoriale noto come SVG può essere utilizzato sui siti Web per creare loghi, icone e altri elementi grafici piatti che sono più facili da guardare e utilizzare con meno colore e forma. Sebbene la maggior parte dei browser moderni supporti SVG, i browser meno recenti potrebbero non supportarlo correttamente. L'aspetto di un sito Web danneggiato può sorprendere le persone che continuano a utilizzarlo. Poiché gli elementi SVG possono essere incorporati direttamente nelle tue pagine HTML, possono essere memorizzati nella cache, modificati direttamente con CSS e indicizzati per una maggiore accessibilità. Inoltre, i modelli di parole chiave, descrizioni e collegamenti sono ottimizzati per la SEO e consentono di aggiungere collegamenti direttamente al markup. Man mano che i browser si evolvono, diventano ancora più utili grazie al loro stato a prova di futuro. Il nostro strumento di conversione può essere utilizzato per convertire SVG in HTML. Dopo aver convertito SVG in HTML, puoi scaricare il file HTML.

Come posso visualizzare un file Svg?

Un file SVG è un file di grafica vettoriale scalabile . I file SVG possono essere creati in molti modi, ma di solito vengono creati in software di modifica vettoriale come Adobe Illustrator, Inkscape o Affinity Designer. Per aprire un file SVG in un programma di editing vettoriale, apri semplicemente il file come faresti con qualsiasi altro documento. Il software riconoscerà automaticamente il formato del file e visualizzerà la grafica vettoriale sullo schermo. È quindi possibile modificare l'immagine aggiungendo o rimuovendo forme vettoriali, manipolando i tracciati o cambiando il colore di riempimento.
Grafica vettoriale è il termine utilizzato perScalable Vector Graphics (SVG). Un'immagine può essere visualizzata utilizzando un file di computer che impiega lo standard. Possono essere ingrandite o ridotte per adattarsi a qualsiasi dimensione senza sacrificare la qualità o la nitidezza. Possono essere ridimensionati a qualsiasi dimensione, rendendoli indipendenti dalla risoluzione. È fondamentale disporre di un'app che supporti il formato SVG per generare o modificare il file. Oltre ad Adobe Illustrator e Inkscape, altri programmi che possono salvare opere d'arte in formato. VG includono GIMP. In alternativa, puoi utilizzare un convertitore online gratuito come SVGtoPNG.com per convertire un SVL in un raster.
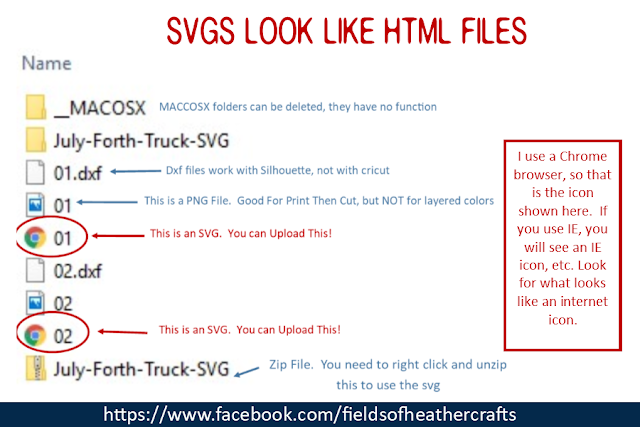
Quali programmi possono visualizzare i file Svg?
Numerosi browser popolari, tra cui Google Chrome, Firefox, Internet Explorer e Opera, possono creare immagini HTML in formato svega. Il file SVG può anche essere scaricato e utilizzato in una varietà di altre applicazioni di modifica, tra cui CorelDRAW e editor di testo di base.
I lettori di schermo possono leggere Svgs?
Uno screen reader può leggere un SVG fintanto che è stato appositamente programmato per farlo. I lettori di schermo possono utilizzare i tag di accessibilità per determinare cosa rappresenta l'SVG o come deve apparire.
Da Svg a Png
Ci sono alcuni motivi per cui potresti voler convertire un'immagine SVG in un PNG. Innanzitutto, le immagini PNG tendono ad essere di dimensioni inferiori rispetto alle loro controparti SVG, quindi si caricano più velocemente. In secondo luogo, alcuni browser hanno problemi a visualizzare le immagini SVG, quindi convertirle in PNG può renderle più compatibili. Infine, alcuni software possono funzionare solo con immagini PNG, quindi potrebbe essere necessario convertire i file SVG se si desidera utilizzarli con quel software.
In termini di loghi e grafica, sia PNG che sva supportano la trasparenza, il che li rende scelte eccellenti. Tuttavia, i file PNG sono un'ottima scelta quando si tratta di file trasparenti basati su raster. La ragione di ciò è che memorizzano le immagini in modo più efficiente rispetto ai tradizionali formati raster e contengono informazioni sufficienti per visualizzarle a qualsiasi dimensione. Mentre il file SVG è più veloce ed efficiente di un comune formato raster, solo se l'immagine non è troppo dettagliata puoi salvarla in quel formato. Al contrario, se l'immagine è troppo dettagliata, potrebbe essere necessario che i file SVG siano più grandi per poter creare versioni ingrandite delle immagini.
