SVG: un'introduzione
Pubblicato: 2022-11-25Scalable Vector Graphics (SVG) è un formato di immagine vettoriale basato su XML per grafica bidimensionale con supporto per interattività e animazione. La specifica SVG è uno standard aperto sviluppato dal World Wide Web Consortium (W3C) dal 1999. Le immagini SVG ei loro comportamenti sono definiti in file di testo XML. Ciò significa che possono essere cercati, indicizzati, inseriti in script e compressi. Come file XML, le immagini SVG possono essere create e modificate con qualsiasi editor di testo, ma sono più spesso create con software di disegno.
Utilizzare Adobe Illustrator è semplice quanto utilizzare PNG o JPG utilizzando il formato SVG (Scalable Vector Graphics). Questo metodo è compatibile sia con IE 8 che con la versione 2.3 e successive di Android, nonché con Windows 8 e precedenti. In altre parole, usare un'immagine come immagine di sfondo è altrettanto semplice che usarla come immagine. Se il browser non supporta no-svg, il nome della classe no-svg viene aggiunto all'elemento html. Gli elementi che compongono il tuo design possono essere controllati usando i CSS, proprio come farebbero con qualsiasi altro elemento HTML. Puoi anche dare loro nomi di classe e proprietà speciali che funzionano su di loro come parte del pacchetto. Per usare un foglio di stile esterno, devi avere un elemento <style> all'interno del file SVG stesso.
Se lo inserisci nel codice HTML, la pagina diventerà vuota. L'URL dei dati potrebbe non essere il modo più efficiente per risparmiare le dimensioni del file, ma è più efficiente perché è presente. Puoi eseguire una conversione online con uno strumento di conversione online gratuito da Mobilefish.com. Base64 probabilmente non è una buona scelta per questa situazione. Ciò è dovuto principalmente al formato nativo. Questo file è molto più veloce e più ripetitivo di un file base64; si chiude anche meglio. grunticon organizza una cartella. La maggior parte delle icone sono file SVG/PNG disegnati in un'applicazione come Adobe Illustrator e convertiti in CSS. Esistono tre formati di file: URL di dati, UL di dati e normali immagini PNG.
Scalable Vector Graphics (SVG) è un tipo di grafica. Un esempio di progettazione grafica SVG si trova sul Web. La grafica in XML è definita utilizzando SVG. Ogni elemento e attributo in un file SVG può essere animato. SVG è una raccomandazione del World Wide Web Consortium (W3C).
In Scalable Vector Graphics (SVG), un simbolo viene utilizzato per rappresentare un elemento grafico vettoriale. Con HTML Canvas , puoi usarlo per creare grafica e animazioni. L'elemento symbol> definisce oggetti template grafici che possono essere istanziati dall'elemento use>.
Quali sono i diversi tipi di file SVG ? I file Scalable Vector Graphics (SVG) sono un formato di file web-friendly per la grafica. Un file vettoriale, al contrario dei file raster basati su pixel come i JPEG, memorizza le immagini in base ai punti e alle linee di una griglia.
Non è necessario scaricare file vettoriali perché i file SVG sono compatibili con il Web. Mentre i file raster come i JPEG si basano sulla struttura dei pixel, i file vettoriali sono costituiti da formule matematiche che generano immagini basate su punti e linee su una griglia.
Come viene rappresentato il tag Svg nel codice?

Nel codice, un file SVG è rappresentato da un insieme di tag XML che definiscono l'immagine vettoriale. Questi tag vengono utilizzati per creare le forme, le linee ei colori che compongono l'immagine. I tag possono essere nidificati per creare immagini più complesse.
Un elemento SVG è un elemento di livello che può essere utilizzato per generare testo, grafica e cerchi su un blocco. Ha metodi per disegnare testo, cerchi e caselle. L'altezza e la larghezza del veicolo sono impostate rispettivamente su 150 e 300 mm.
Le immagini Svg sono ottime per la progettazione di siti Web!
Questa pagina richiede l'uso di un HTMLScript; consultare il seguente URL per ottenere il codice HTML appropriato : [sfondo] *cerchio *x50 *x50 *r50 *br> *br>
Come posso vedere il codice Svg?

Per vedere il codice di un file SVG, dovrai aprirlo in un editor di testo. Ciò ti consentirà di visualizzare il codice e di apportare le modifiche di cui potresti aver bisogno.
Come posso vedere l'icona Svg in Vs Code?
Se utilizzi VS Code, non sarai in grado di visualizzare un'immagine di un file SVG dall'editor. Questo è corretto. markup e XML, ma HTML e il codice VS Code trattano tutti i file SVG come file di testo. Per vederlo, devi usare XSLT per renderizzarlo.
Come faccio a visualizzare Svg in Html?
Per visualizzare un'immagine SVG in HTML, è necessario utilizzare il tag e puntare al file immagine SVG. Puoi anche utilizzare i tag o per incorporare il file immagine SVG direttamente nel documento HTML.
Web Vector è uno strumento eccellente per la progettazione di grafica web. È facile da usare e può essere utilizzato per convertire i file HTML in immagini vettoriali in entrambi i formati.SVG e.PNG. I file SVG possono essere modificati utilizzando una varietà di editor di grafica vettoriale come Inkscape.
Svg Logo In Html
Posiziona semplicemente il file SVG nell'attributo src dell'elemento, che viene utilizzato per restituire l'immagine. Ad esempio, per visualizzare il logo SVG sopra, utilizzare il seguente codice come esempio: br. Questa immagine ha un URL di *img src=”logo.svg.” L'immagine può anche avere un'altezza e una larghezza che non hanno proporzioni intrinseche. È importante notare che i file sva non sono supportati da tutti i browser. L'elenco dei browser che supportano SVG è disponibile qui.

Cos'è un Svg in Html?
In HTML, un SVG è un elemento XML che consente di disegnare grafica vettoriale nel browser. Ciò significa che puoi ridimensionarli e ridimensionarli senza perdere qualità.
Quando si utilizza Scalable Vector Graphics, si creano elementi grafici che sono Scalable Vector Graphics. Questo tipo di formato immagine è unico per la grafica vettoriale scritta in Extensible Markup Language (XML), in cui non esiste un formato immagine standard. Usare un'immagine sva in CSS e HTML è una delle tante opzioni. In questo tutorial, esamineremo sei diversi metodi per farlo. Sarai in grado di utilizzare un SVG come immagine di sfondo CSS in questo video. Questo metodo, simile all'incorporamento di documenti HTML, crea un collegamento a un'immagine. Invece di HTML, usiamo i CSS per questo lavoro e ripassiamo il processo con una maggiore personalizzazione.
L'HTML è un'altra opzione e può essere utilizzato per aggiungere un'immagine a una pagina Web utilizzando un file .sva. Tutti i browser con supporto per Scalable Vector Graphics (SVG) includono questa funzionalità. L'elemento HTML è un altro modo per utilizzare un'immagine in HTML e CSS utilizzando l'HTML. L'MDN consiglia agli utenti di astenersi dall'utilizzare la funzione a meno che non siano a conoscenza del fatto che la maggior parte dei browser moderni non supporta più i plug-in del browser.
Utilizzando questi markup, puoi aggiungere parole chiave, descrizioni e collegamenti direttamente ai markup, rendendoli SEO friendly.
Poiché SVG può essere incorporato in HTML, possono essere memorizzati nella cache, modificati direttamente con CSS e indicizzati per una maggiore accessibilità.
Poiché sono a prova di futuro, i browser continueranno a supportarli in futuro.
Sono scalabili, il che significa che possono essere utilizzati per produrre grafici grandi e complessi.
Questa funzione semplifica l'apprendimento e l'utilizzo, consentendo di ottenere di più con meno sforzo.
Cos'è un Svg in Html?
Scalable Vector Graphics (SVG), un linguaggio di markup basato su XML, è un linguaggio di markup che descrive la grafica vettoriale bidimensionale.
Come uso Svg in Html?
Per incorporare un elemento img>, è necessario utilizzare l'attributo src come previsto. Se non disponi di proporzioni intrinseche nel tuo SVG, avrai bisogno che abbia un attributo di altezza o larghezza. Vai alla sezione HTML se non l'hai già fatto.
Puoi convertire Svg in Html?
Come posso convertire SVG in HTML? Dopo aver aggiunto il file SVG, puoi scegliere quale convertire trascinandolo a destra o facendo clic all'interno dell'area bianca. Facendo clic su questo pulsante, puoi convertire un video. Se scegli di scaricare il file HTML dopo che è stato convertito da sva a html, devi attendere fino al completamento della conversione.
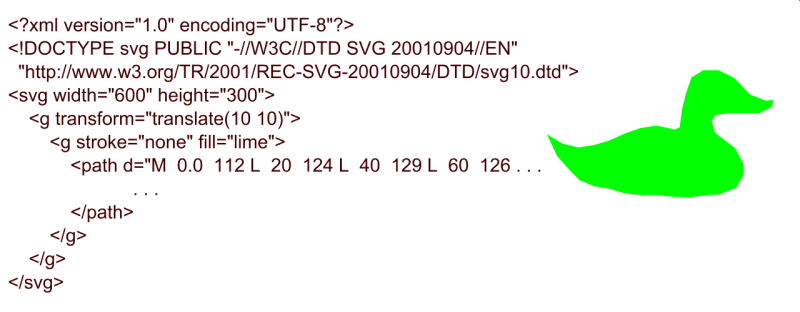
Esempio di codice Svg
L' esempio di codice SVG sarebbe il seguente: Questo creerebbe un rettangolo blu con un contorno nero.
Poiché HTML5 include il codice di un'immagine sva, possiamo includerlo in un documento HTML. Di conseguenza, è possibile accedere agli elementi di un'immagine tramite JavaScript o definire lo stile utilizzando i CSS. Esamineremo alcune fonti SVG in questo tutorial per avere un'idea delle basi. In questo articolo, esamineremo il centro dei sistemi di coordinate. Il viewBox coordina la posizione degli elementi dell'immagine nel sistema di coordinate al centro del sistema di coordinate. Anche l'aspetto presentativo delle nostre forme è presente in noi. A differenza dell'HTML, dove l'attributo fill viene usato per specificare un colore per una forma, non usiamo l'attributo fill per specificare un colore per una forma.
Sappiamo già come funziona il riempimento, ma arriveremo anche al capolinea del tratto. Le linee possono essere estese in questo modo. Inoltre, i tratti e la larghezza dei tratti vengono utilizzati per definire il bordo di una forma. Gli attributi di posizione e di attributo che definiscono la forma devono essere ancora presenti nell'HTML. In alcuni casi, i colori, i tratti e gli attributi dei caratteri possono essere spostati nei CSS. È una buona idea raggruppare gli elementi, ma abbiamo dovuto ripetere lo stesso codice cinque volte per ogni ala. Una forma può anche essere definita e riutilizzata oltre a essere riutilizzata dall'id. Qui definiamo un ramo di un fiocco di neve, quindi gli applichiamo vari movimenti di rotazione.
Quando iniziamo a usare le curve, diventiamo molto forti nell'elemento del percorso. La curva di bezier quadratica (Q) è un'ottima idea quando vuoi piegare una linea, ma spesso è troppo piccola per essere flessibile. In un Bezier cubico (C), non ci sono solo un punto di controllo ma due. Esamineremo come rendere svas interattivo con JavaScript nel prossimo articolo.
Perché usare Svg nel tuo Html
Perché usare sva nel tuo codice HTML? Per prima cosa, SVG è uno strumento estremamente potente e versatile. Può essere utilizzato per creare grafica, animazioni e modelli 3D di qualsiasi tipo. Grazie alla sua struttura basata su XML, è possibile modificare o estendere facilmente il codice per soddisfare le proprie esigenze.
Poiché la maggior parte dei browser moderni supporta SVG, è anche una buona idea utilizzarlo nel codice HTML. Anche se non disponi di un editor o di altri strumenti che supportano SVG, puoi comunque utilizzarlo nel tuo codice HTML.
Visualizzatore codice Svg
Un visualizzatore di codice SVG è uno strumento che consente di visualizzare il codice sorgente dei file SVG (Scalable Vector Graphics). Questo può essere utile per scopi di debug o per imparare a creare file SVG.
