Animazione SVG con CSS
Pubblicato: 2022-12-16L'animazione SVG è in circolazione sin dai primi giorni del web. In passato, per ottenere l'effetto desiderato, abbiamo dovuto fare affidamento su complicate soluzioni alternative che coinvolgevano JavaScript e plug-in. Tuttavia, i CSS3 forniscono un modo molto più semplice per animare gli SVG. Esistono quattro modi diversi per animare gli SVG nei CSS: 1. Utilizzando la proprietà di animazione CSS 2. Utilizzando la proprietà di transizione CSS 3. Utilizzando la regola @keyframes 4. Utilizzando l'elemento di animazione SMIL
Puoi animare Svg con Css?

Anche gli elementi HTML possono essere animati, utilizzando i fotogrammi chiave CSS e le proprietà di animazione o utilizzando le transizioni CSS. Traslazione, rotazione, ridimensionamento e/o inclinazione di animazioni complesse sono tutte caratteristiche comuni.
I CSS possono usare le proprietà ei valori di SVG. Queste proprietà e valori possono essere utilizzati per generare personaggi animati e funzioneranno anche se l'SVG è incluso in un img.
Stile Svg con Css
Poiché SVG è un formato grafico, può essere stilizzato utilizzando i CSS. Gli elementi di stile in SVG, d'altra parte, sono stilizzati utilizzando attributi di presentazione specifici, che sono condivisi anche in CSS, come la dimensione del carattere e la trasparenza. Inoltre, la possibilità di animare la grafica vettoriale nel tempo è supportata anche da SVG, grazie ai vari meccanismi di animazione disponibili. Le animazioni CSS sono utili anche per animare le transizioni tra diversi stili CSS.
Come sono animati gli Svg?

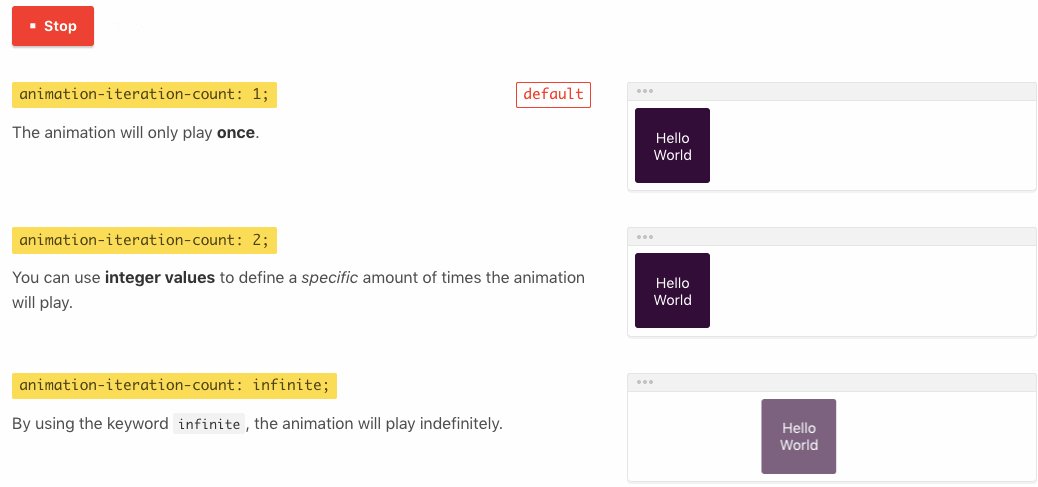
Un modo per animare un SVG è utilizzare le animazioni CSS. Questo può essere fatto impostando i valori delle proprietà CSS dell'elemento da animare. L'animazione può quindi essere controllata impostando la durata dell'animazione, il conteggio delle iterazioni dell'animazione, la funzione di temporizzazione dell'animazione, ecc.
Cos'è un'animazione di file Svg?
Poiché Scalable Vector Graphics (SVG) è uno standard aperto basato su XML, esistono diversi metodi per creare animazioni e interfacce utente interattive.
Quanti tipi di animazioni ci sono in CSS?

Esistono quattro tipi di animazione nei CSS: transizione, fotogramma chiave, dichiarativa e con script. L'animazione di transizione è la più semplice da creare e viene attivata da una modifica dei valori delle proprietà CSS. L'animazione dei fotogrammi chiave è più complessa e viene creata specificando una serie di fotogrammi chiave, o punti nella sequenza temporale dell'animazione, a cui verranno applicati specifici valori di proprietà CSS. L'animazione dichiarativa può essere creata utilizzando l'API Web Animations ed è scritta in JavaScript. Anche l'animazione con script viene creata utilizzando JavaScript e può essere più complessa dell'animazione dichiarativa.
I 30 fantastici esempi di animazione CSS
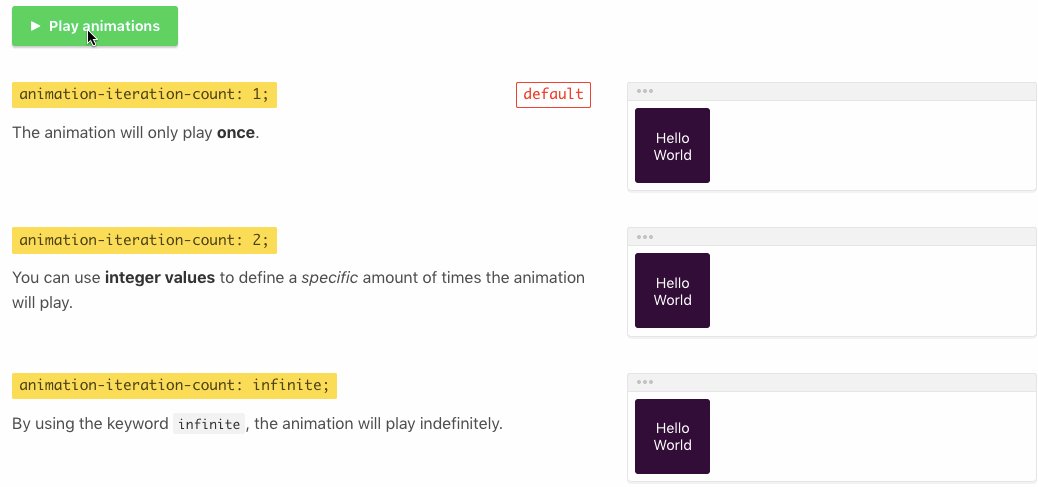
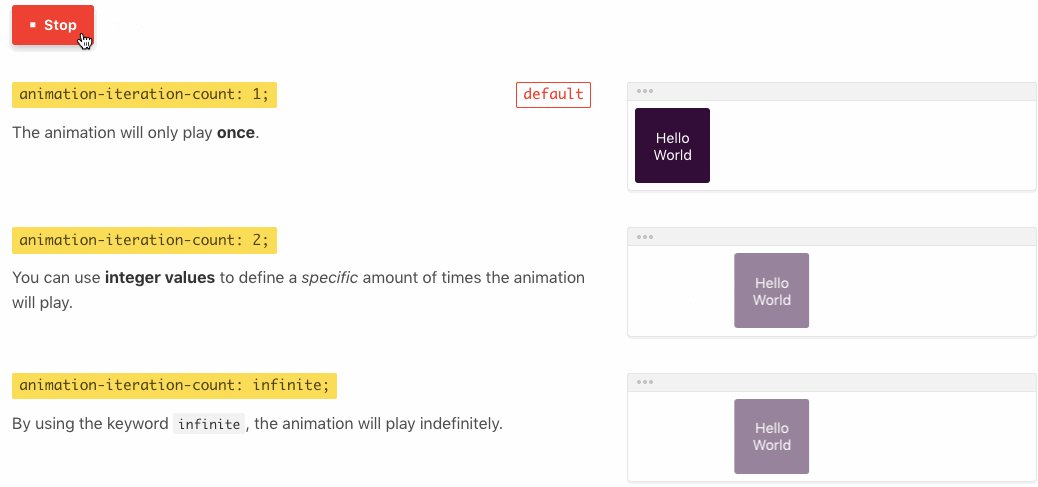
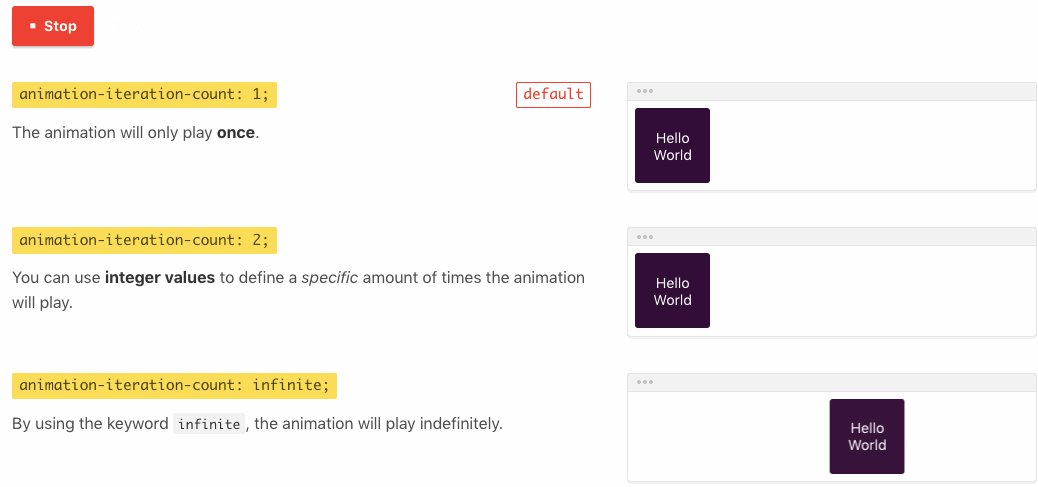
Le animazioni CSS sono lo strumento più versatile e potente per creare progetti web. Con questi strumenti è possibile creare un'ampia gamma di effetti, da animazioni sottili a effetti 3D a grandezza naturale. I CSS supportano l'uso di una varietà di animazioni, incluse animazioni con funzioni di temporizzazione, animazioni con funzioni di ritardo, conteggi di iterazioni in linea e animazioni con direzione dell'animazione. Esistono diversi modi per creare un effetto utilizzando ciascuno di questi strumenti. La funzione animation-timing determina quanto velocemente verrà eseguita l'animazione, mentre la funzione animation-delay determina quanto tempo ci vorrà per mettere in pausa ogni fotogramma dell'animazione. In animation-iteration, count determina il numero di volte in cui l'animazione viene eseguita e in animation-direction, direction determina la direzione in cui viene spostata l'animazione. Puoi aggiungere un tocco visivo al tuo sito Web utilizzando le animazioni CSS, che faranno sentire i tuoi utenti più a loro agio. In questo articolo, esamineremo 30 fantastici esempi di animazione CSS che puoi utilizzare per creare il tuo sito Web di animazione.
Svgs può avere animazione?
Sì, gli SVG possono essere animati utilizzando varie tecniche. Questi includono l'utilizzo di animazioni CSS3 , SMIL e JavaScript.
Come trasformare le animazioni SVG in GIF è una decisione che può essere presa in vari modi. Un animatore SVG integrato in Inkscape è un'opzione. Puoi creare animazioni in vari modi, inclusi quelli semplici e quelli più complessi. Dopo aver creato le tue animazioni, puoi esportarle come GIF premendo il pulsante Gif nella finestra di dialogo di esportazione. Puoi anche utilizzare il plug-in GIF Maker in Adobe Illustrator. Utilizzando questo plug-in, puoi creare GIF di alta qualità utilizzando i tuoi file .VG. Può anche essere usato per creare animazioni, ma non è così semplice come Inkscape. C'è solo un modo per convertire le animazioni SVG in GIF, ed è tramite un'applicazione di terze parti. Le opzioni sono diverse, ma ognuna ha una propria serie di vantaggi e svantaggi. GIMP, che è gratuito e semplice da usare, è una scelta eccellente. Non è potente come alcuni degli strumenti più costosi, ma GIMP è ancora un'opzione praticabile. Puoi facilmente creare GIF di alta qualità dalle tue animazioni SVG se scegli uno dei due metodi.

Esempio Css Animazione Svg
L'uso dei CSS per animare gli SVG può essere fatto in vari modi. Il modo più comune consiste nell'utilizzare la proprietà animate transform. Ciò consente di animare le varie proprietà di trasformazione (traslazione, rotazione, ridimensionamento, ecc.) su un elemento. Puoi anche utilizzare l'elemento animateMotion per animare la posizione di un elemento lungo un percorso.
Animare percorso Svg Css
Il modo più semplice per animare un percorso SVG è usare i CSS. Tutto quello che devi fare è specificare il percorso nel tuo file CSS, quindi impostare le proprietà desiderate, come il colore, la larghezza e così via.
Animazione Svg: ritaglio prima o dopo
Il ritaglio prima e dopo l'animazione crea un effetto "paint over", mentre il ritaglio dopo l'animazione crea un effetto "fade-in".
È possibile creare un percorso clip utilizzando il metodo clip-path() sull'elemento svg.
Nel codice seguente, ad esempio, utilizzeresti un percorso di ritaglio attorno a un elemento. ClipPath (ClipPath), svg, 0 – fine ( (100 *);
Oltre alle variabili start, end e andradii, è possibile specificare in quale direzione deve essere posizionata l'area di ritaglio e quale dimensione deve avere.
Animare Svg al passaggio del mouse
Quando passi il mouse su un elemento in una pagina web, l'elemento è animato. La velocità e la direzione dell'animazione sono determinate dal codice CSS dell'elemento.
Animazione forma Svg
L'animazione delle forme SVG può essere eseguita utilizzando CSS e JavaScript. Utilizzando i CSS, puoi modificare il colore, le dimensioni e la posizione delle forme. JavaScript può essere utilizzato per creare animazioni che modificano la forma dell'SVG.
I pro ei contro delle animazioni Svg
È possibile esportare animazioni come SVG e quindi utilizzare animatori o strumenti come Adobe Animate CC per generare gli effetti richiesti. Le animazioni semplici e di base possono essere create con le animazioni SVG, consentendo loro di essere facilmente personalizzate e ridimensionate. Le animazioni CSS possono essere utilizzate per creare animazioni più complesse, ma possono anche richiedere molto tempo per essere create. Puoi creare un'animazione rapida con le animazioni SVG invece di dover gestire le animazioni CSS in pochi secondi.
Svg in linea
Una linea SVG è semplicemente un markup che appare su una pagina che include un markup per quella pagina.
Inline Svg va bene?
I file SVG interni, a differenza dei file incorporati esterni, possono essere incorporati in un formato in linea. Di conseguenza, l'interazione CSS è notevolmente più semplice perché SVG può essere trattato in modo simile a tutti gli altri elementi del documento. Questo è un potente vantaggio nelle interazioni, come gli effetti al passaggio del mouse.
I migliori servizi di progettazione grafica online per Svgs
Esistono molti servizi di progettazione grafica online che possono creare SVG per te, ma assicurati di confrontare i loro prezzi e servizi per assicurarti di ottenere l'offerta migliore. Puoi vendere i tuoi SVG direttamente ai clienti tramite Etsy o un mercato di progettazione grafica online come GraphicRiver, oppure puoi caricarli su un negozio online come 123Dapp.
Puoi guadagnare denaro vendendo la grafica sva e ci sono numerosi servizi di progettazione grafica online che possono crearli per te. Prenditi il tempo per confrontare prezzi e servizi in modo da poter ottenere l'offerta migliore.
Come posso rendere Svg Inline accessibile?
È necessario aggiungere una riga nel codice contenente l'attributo aria-descriptionby. Il *titolo] dovrebbe sempre essere posizionato subito dopo l'apertura svg> e immediatamente prima del percorso. Affinché funzioni correttamente, aria-descriptionby deve essere aggiunta al file svg[/div]. Puoi saperne di più su questo attributo aria visitando la pagina che descrive Aria-descritto da.
I numerosi vantaggi di Inline Svg
Grafica semplice può essere visualizzata su pagine Web con immagini SVG in linea in pochi secondi. Non richiedono l'inserimento di file o script aggiuntivi nei documenti, il che li rende semplici da utilizzare. Quindi, copia e incolla il codice SVG nell'elemento body.
Puoi incorporare Svg in Html?
Gli elementi SVG possono essere incorporati direttamente nel codice HTML.
Svg: file di piccole dimensioni, ottima scelta per i contenuti web
Nonostante alcuni browser non siano compatibili con SVG, è ancora ampiamente utilizzato. Il contenuto Web può essere creato rapidamente e facilmente con questo tipo di file grazie alle dimensioni ridotte del file, alla ricercabilità e alla scalabilità. L'SVG in linea può essere utilizzato in qualsiasi dimensione ed è disponibile in tutte le forme e dimensioni. Tuttavia, se il file SVG non viene visualizzato correttamente, potrebbe essere perché il server lo ha servito con il tipo di contenuto errato. Se stai usando svgs nel tuo codice HTML, assicurati di controllare il tipo di contenuto.
Posso usare Svg in Css?
L'uso dell'URI dei dati di CSS è sufficiente per abilitare l'uso di SVG in HTML; tuttavia, non è sufficiente utilizzarlo nei browser basati su Webkit. encoderURIComponent() codificherà SVG in qualsiasi formato e funzionerà ovunque tu voglia. XMLn come questo dovrebbero essere presenti in SVG: XMLns='://www.w3.org/2000/svg'. Apparirà automaticamente come se esistesse se non esiste affatto.
I pro ei contro dei file Svg e Png
Sebbene i file SVG possano essere ridimensionati per soddisfare requisiti grafici specifici, non soddisfano lo stesso livello di scalabilità dei file PNG. Se vuoi che un grafico venga ridimensionato verso l'alto o verso il basso, puoi usare.VNG. La grafica che richiede trasparenza, sia immagini raster che vettoriali, può essere creata utilizzando PNG.
