Codifica SVG per principianti: una guida dettagliata
Pubblicato: 2023-02-19La codifica manuale di SVG può essere un compito arduo per coloro che non hanno familiarità con il codice. Tuttavia, ci sono alcuni passaggi che possono rendere il processo un po' più semplice. Il primo passo è capire la struttura di un file SVG . Un file SVG è composto da tre parti: la testa, il corpo e la coda. L'intestazione contiene informazioni sul file SVG, come la versione e la codifica. Il corpo contiene il contenuto effettivo del file SVG, come forme, colori e testo. La coda contiene informazioni su come deve essere visualizzato il file, come la larghezza e l'altezza. Una volta compresa la struttura di un file SVG, puoi iniziare a codificare il file. La prima cosa che devi fare è creare un nuovo file nel tuo editor di testo. Quindi, dovrai aggiungere il seguente codice all'inizio del tuo file:  Questo codice imposta la larghezza e l'altezza del file SVG. Successivamente, dovrai aggiungere il seguente codice al corpo del tuo file:  Questo codice crea un rettangolo. È possibile modificare i valori di larghezza, altezza, x e y per modificare le dimensioni e la posizione del rettangolo. Infine, dovrai aggiungere il seguente codice alla coda del tuo file:  Questo codice rendere il tuo file SVG. Puoi visualizzare il tuo file in un browser Web aprendo il file nel tuo editor di testo e facendo clic sul pulsante "Anteprima".
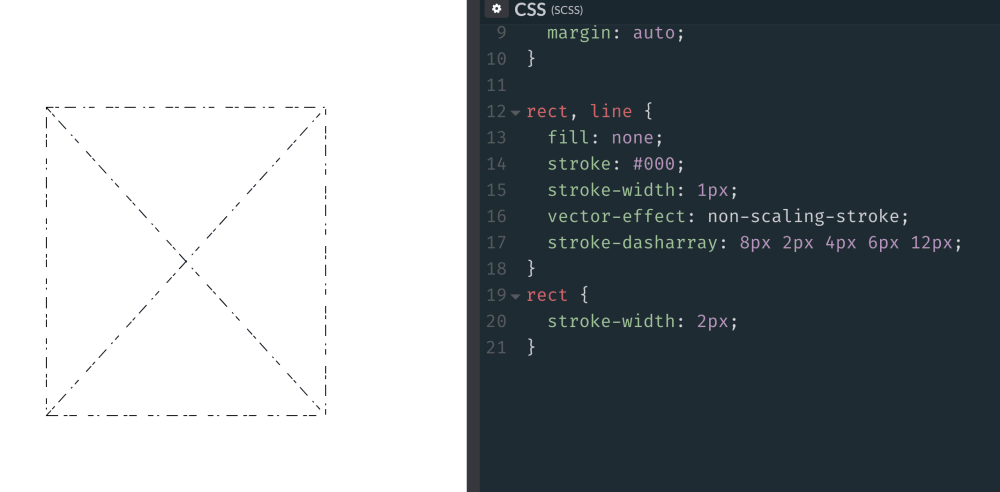
Non è necessario codificare icone complesse; solo poche righe di codice possono essere utilizzate per il tuo. La codifica manuale utilizzerà tutti i fondamenti necessari, inclusi gli elementi di base. Inizieremo subito con un po' di HTML e CSS di base. Ti darà uno stile per gli SVG che verranno creati e ti darà anche una griglia. Le linee della griglia più chiare sono 10 x 10, mentre le linee più spesse sono 100 x 100. Se spostiamo una linea di spessore medio da una posizione all'altra, saremo in grado di spostare l'oggetto da una linea di spessore medio all'altra successivo di 100 volte. Per fare riferimento ai valori x e y di un singolo punto, viene comunemente usata la scorciatoia (xy).
Per creare un'icona di allineamento a sinistra, usa l'elemento >linea>. La nostra prima riga sarà lunga 45x45px, ma aggiungeremo alcuni pixel extra all'esterno usando un tratto 5×5. Le righe devono essere sfalsate a destra di 3 barre. Poiché non vengono creati pixel aggiuntivi come risultato del tratto, non sono consentiti pixel aggiuntivi. Dovresti aggiungere il codice per ogni icona in modo da sapere qual è quando torni. Nella prossima evoluzione di questo elemento icona, utilizzeremo la polilinea dell'elemento. Verrà utilizzato in questo modo per creare un cursore che punta a destra.
Se vuoi più codice, usa il seguente codice: o. L'obiettivo è usarlo insieme a un paio di righe per creare un'icona del browser. Anche l'elemento anellipse, come i rettangoli, richiede quattro attributi; tuttavia, a differenza dei rettangoli, questi attributi sono più simili a quelli richiesti per l'elemento <ellipse.>. Quando usiamo l'elemento poligono, possiamo creare qualsiasi forma vogliamo. In questo passaggio, lo combineremo con anellipse per creare un'icona di gioco. L'elemento del percorso è forse l'elemento più complesso nel campo, ma è anche il più adattabile in termini di produzione di forme. Puoi creare punti e linee come se stessi ancora lavorando con la carta senza bisogno di automazione.
Ci concentreremo su un piccolo sottoinsieme di funzionalità di percorso allo scopo di creare un'icona in questa classe. All'interno del comando element, una singola lettera, come M o L, è seguita da un insieme di coordinate x e y. Affinché il percorso dell'icona di download sia codice, devi prima includere l'elemento percorso vuoto:. Dopo aver aggiunto ogni comando uno per uno, salva e monitora l'avanzamento della forma per vedere come è stata creata. Il modo in cui possiamo rendere le nostre icone più utilizzabili in un browser online è attraverso due opzioni. La prima metà delle icone sarà divisa in gruppi, mentre la seconda metà sarà divisa in simboli. Tutto quello che dobbiamo fare è avvolgere una delle nostre icone in una cartella che contiene i tag >g>.
Sarebbe anche utile se potessimo fornire un ID univoco per quel gruppo. Di conseguenza, un browser si basa sui valori viewBox (che un gruppo non può avere) per determinare come ridimensionare le icone. Di conseguenza, il codice del simbolo corrispondente dovrebbe essere mostrato di seguito. I simboli devono essere posizionati all'inizio. Ora possiamo usare le nostre icone dei simboli nello stesso modo in cui abbiamo usato le nostre icone di gruppo.
Come si codifica Svg in Html?

Per codificare un SVG in HTML, dovrai utilizzare l'elemento. Questo elemento definisce un contenitore per la grafica SVG . All'interno dell'elemento, puoi utilizzare i vari elementi di forma SVG per disegnare grafica vettoriale.
È un tipo di grafica che può essere animata utilizzando un vettore. Extensible Markup Language (XML) è il linguaggio principale utilizzato per creare questo tipo di formato immagine. È possibile utilizzare un'immagine SVG in una varietà di metodi CSS e HTML. L'obiettivo di questo tutorial è esaminare sei diversi metodi. Questo articolo ti guiderà attraverso il processo di utilizzo di un SVG come immagine di sfondo CSS. Puoi aggiungere un'immagine specifica a un documento HTML usando lo stesso metodo che faresti con un'immagine. Nel frattempo, usiamo CSS invece di HTML ed eseguiamo più personalizzazioni.
Gli elementi HTML possono essere utilizzati in aggiunta al file. JPG e. File VNG per creare un'immagine. Tutti i browser che supportano lo standard Scalable Vector Graphics (SVG) includono la funzione <object>. Un altro modo per utilizzare un'immagine in HTML e CSS è utilizzare l'HTML HTML. Poiché la maggior parte dei browser moderni ha rimosso il supporto per i plug-in del browser, fare affidamento su >embed> dell'HTML non è generalmente una buona idea.
Alcune proprietà CSS sono disponibili solo per i visualizzatori SVG. La tabella seguente confronta le proprietà SVG con i loro equivalenti CSS. Alcune proprietà SVG non sono compatibili con i CSS. Queste proprietà non fanno parte delle specifiche CSS e possono essere ottenute solo utilizzando SVG. XML, utilizzato per strutturare il Vector Markup Language (VML), viene utilizzato per definire il linguaggio di markup. La sintassi HTML può essere applicata ai documenti HTML che contengono contenuto SVG. Alcune proprietà SVG potrebbero non essere compatibili con HTML. L'attributo di riempimento per le forme, ad esempio, non equivale all'attributo di riempimento nei CSS. Quando si utilizza HTML, il contenuto SVG può essere utilizzato in vari modi, ad esempio in una pagina Web. Per includere contenuto SVG, ad esempio, è possibile creare un'immagine grafica come documento HTML. Un esempio di ciò è includere contenuto SVG nel codice di una pagina web, come un foglio di stile. È una nuova tecnologia che può essere utilizzata per creare grafica visivamente accattivante e user-friendly. Questo tipo di codice può essere utilizzato per creare pagine web perché è compatibile con XML e HTML.
I pro ei contro dell'utilizzo di Svg in Html
Quali sono i pro e i contro dell'utilizzo di svg in html?
È un linguaggio di markup basato su XML, che lo rende adattabile e personalizzabile per adattarsi a qualsiasi progetto web; è anche un linguaggio di markup compatibile con l'HTML. La capacità di generare grafici complessi con SVG rende più facile farlo rispetto ad altri metodi.
Ci sono numerosi svantaggi nell'usare SVG in HTML, incluso il fatto che è difficile da capire e codificare, e che i browser non lo supportano. Inoltre, alcuni browser potrebbero non essere in grado di visualizzare correttamente la grafica SVG.
Come posso programmare un file Svg?
Non esiste una risposta definitiva a questa domanda in quanto dipende dal software che stai utilizzando e dal risultato desiderato. Tuttavia, in generale, è possibile programmare un file SVG utilizzando vari programmi software di grafica vettoriale o codificando manualmente il file utilizzando un editor di testo.
I file Scalable Vector Graphics (SVG) sono basati su XML e sono accessibili da qualsiasi posizione. È possibile generare e modificare i file direttamente o in modo programmatico utilizzando gli strumenti JavaScript per la creazione di file SVG . Se non hai accesso a Illustrator o Sketch, Inkscape è un'ottima alternativa. Ulteriori informazioni sulla creazione di file SVG sono disponibili nella sezione seguente. Il testo di un file SVG viene generato utilizzando il pulsante Codice SVG. Sarai in grado di accedere all'editor di testo ogni volta che ti verrà richiesto. Puoi usarlo per vedere come sarà il tuo file finale, copiare e incollare il testo da esso, o semplicemente copiare e incollare le altre parti.
La dichiarazione e i commenti XML vengono rimossi dalla parte superiore di un file. Quando utilizzi CSS o JavaScript per animare o dare uno stile alle tue forme, è meglio organizzarle in gruppi che possono essere stilizzati o animati insieme. Quasi certamente non sarai in grado di riempire l'intera tavola da disegno (sfondo bianco) in Illustrator con la tua opera d'arte. È fondamentale posizionare la tavola da disegno sulla grafica prima di salvare la grafica.
Sin dal suo inizio nel 1998, il formato di file SVG è stato ampiamente utilizzato ed è supportato dalla maggior parte dei principali browser web. Se utilizzato insieme a SVG, è possibile creare loghi, icone, infografiche e altri elementi grafici con un elevato grado di dettaglio e una varietà di forme e colori. È anche adatto per la creazione di grafici interattivi, come animazioni e grafici interattivi. L'utilizzo di SVG per creare grafica di alta qualità per il Web sta diventando sempre più popolare. Il gruppo di lavoro SVG sta attualmente lavorando all'aggiunta di una serie di nuove funzionalità, tra cui testo, ombre e supporto del gradiente. È adatto alla produzione di grafica semplice ed elegante e la sua popolarità crescerà solo finché sarà semplice ed elegante.
Cos'è una codifica Svg?

Un SVG (Scalable Vector Graphics) è un file in formato immagine vettoriale, sviluppato nel 2001. Descrive grafica bidimensionale e applicazioni grafiche in formato XML. I file SVG sono ampiamente utilizzati per creare loghi, illustrazioni e icone. A causa delle dimensioni ridotte del file, può essere facilmente trasmesso su Internet.
La grafica personalizzata viene creata con Adobe Illustrator, un programma di grafica vettoriale. Gli utenti possono scegliere il menu a discesa del formato e salvare una grafica SVG personalizzata durante la creazione di un'immagine in formato.VNG. Questo metodo di raggruppamento dei dati, noto come codifica base64, consuma una notevole quantità di spazio della CPU. Il PDF, d'altra parte, può includere flussi di dati binari grezzi ed è sorprendentemente efficiente se generato a livello di codice. la grafica vettoriale può anche essere ridimensionata a qualsiasi dimensione senza perdere qualità, rendendola una scelta eccellente per la grafica su larga scala.
Esempio di codice Svg
Esempio di codice SVG? SVG è un formato di immagine vettoriale basato su XML per grafica bidimensionale con supporto per interattività e animazione. L'esempio di codice SVG riportato di seguito mostra una semplice immagine SVG di un cerchio rosso.
Poiché HTML5 lo supporta, possiamo includere il codice di un'immagine sva all'interno di un documento HTML. In altre parole, possiamo accedere a parti di un'immagine e modificarne lo stile in JavaScript o CSS. Per saperne di più sulle basi in questo tutorial, daremo un'occhiata ad alcuni codice sorgente SVG . In questo articolo, esamineremo come dividere un sistema di coordinate in componenti. ViewBox definisce il centro del sistema di coordinate in cui appare ciascun elemento dell'immagine. Le nostre forme, oltre alle loro qualità di presentazione, riflettono le caratteristiche che mostriamo. L'attributo fill determina il colore di una forma in contrasto con l'attributo background-color, utilizzato in HTML.
Conoscevamo già le proprietà di riempimento e tratto, ma ora abbiamo anche un capolinea tratto. In questo modo, possiamo aumentare il limite di linea. Per creare un bordo per una forma, usiamo i tratti e la larghezza dei tratti. Gli attributi di posizione e gli attributi che definiscono la forma devono essere ancora presenti in HTML. Tuttavia, possiamo spostare i colori, i tratti e gli elementi del carattere in CSS. Un buon trucco è raggruppare gli elementi, ma abbiamo dovuto ripetere lo stesso codice per ogni ala cinque volte. Possiamo anche formare una forma per id e riutilizzarla definendo un ramo di un fiocco di neve, quindi ruotandolo sei volte.
Quando usiamo prima le curve, otteniamo molto potere sull'elemento del percorso. Quando vogliamo piegare una linea, possiamo usare la curva di bezier quadratica (Q), ma non sempre è abbastanza flessibile. Quando si utilizza un bezier cubico (C), non è solo un punto di controllo ma due. Nel prossimo articolo, esamineremo come rendere interattive le immagini sva con JavaScript.
3 suggerimenti per l'utilizzo di Svg
SVG è disponibile in una varietà di formati. È possibile caricare la grafica vettoriale su un sito Web e consentire alle persone di scaricarla come file immagine oppure utilizzarla nelle applicazioni Web per creare menu, pulsanti o altri elementi dell'interfaccia utente personalizzati. È anche uno strumento eccellente per creare illustrazioni per libri, riviste e altre pubblicazioni stampate. Per iniziare, devi prima creare un documento XML per iniziare a utilizzare SVG. Successivamente, puoi aggiungere i tuoi vettori utilizzando il tag svg . Le forme di base possono anche essere create utilizzando i tag ellipse e rect. Ci sono alcune cose da tenere a mente quando si lavora con sva. Per iniziare, tieni presente che SVG è un linguaggio basato su XML, quindi devi utilizzare tag appropriati per rappresentare la tua grafica. Infine, dai alla tua grafica le dimensioni adeguate in modo che possano essere visualizzate correttamente. Infine, se il tuo browser non supporta SVG, includi un'immagine di fallback. Se hai appena iniziato con sVG, la nostra guida ti insegnerà tutto ciò che devi sapere.
Generatore di codice Svg
Esistono diversi modi per creare codice SVG. Un modo è utilizzare un editor di grafica vettoriale come Adobe Illustrator o Inkscape. Un altro modo è utilizzare un editor di codice come Atom o Sublime Text. E ancora un altro modo è utilizzare uno strumento basato sul Web come quello su http://svg-edit.googlecode.com.
Ci sono una varietà di fantastici generatori di sfondi SVG disponibili da utilizzare in un unico posto. Tabbied, un piccolo programma, genera scarabocchi geometrici da file predefiniti predefiniti. Per effetti di base e complessi, JustCode offre una varietà di filtri SVG. Utilizzando SVG Color Matrix Mixer di Rik Schennink, puoi produrre facilmente complessi filtri a matrice di colori. I motivi di HeroPatterns vengono ripetuti se utilizzati con un'immagine di sfondo, una tessera o una trama. Con l'aiuto di Squircley, qualsiasi tipo di immagine può essere realizzata con forme organiche. Haikei ha tutte le funzionalità di uno strumento completo, con risorse disponibili in una varietà di formati come SVG e PNG.
Quando usi il generatore Kumiko, i piccoli pezzi vengono disposti in schemi che possono essere realizzati inserendoli in un reticolo. Un altro popolare strumento di manipolazione del testo è deformare, piegare o distorcere il testo. Con SVG Path Visualizer, puoi visualizzare come viene disegnata un'illustrazione sullo schermo. È possibile inserire un percorso SVG e lo strumento spiega la magia che accade dietro le quinte. SVG Cropper di Maks Surguy è un'ottima alternativa per coloro che preferiscono personalizzare il proprio raccolto. Uno degli strumenti online più semplici disponibili è SVG to JSX, che può essere installato dalla barra degli URL e utilizzato come aPWA. È possibile creare favicon basate su lettere ed emoji utilizzando Favicon Maker, che può essere SV o PNG.

Puoi utilizzare lo strumento spreact per creare uno Sprite rilasciando i file e ottimizzerà il tuo SVG e produrrà uno sprite con esso. Puoi animare, transizioni e trasformare percorsi, nonché animazioni composite, utilizzando direttamente il testo normale davanti a te. Se stai cercando animazioni di alta qualità che assomiglino ad After Effect, dovresti assolutamente dare un'occhiata a Lottie sia sul Web che sulla piattaforma mobile. Esiste uno strumento Node.js noto come SVGO che può essere configurato e utilizzato durante il processo di compilazione. Esistono numerosi modi per specificare un livello di precisione e puoi anche selezionare una funzione che desideri rimuovere dagli SVG. Esiste, tuttavia, un altro metodo che non include il componente di codice, che si chiama Iconset.
Come ottenere il codice Svg dal file Svg
Esistono alcuni modi per ottenere il codice svg da un file svg. Un modo è aprire il file in un editor di testo e copiare il codice. Un altro modo è utilizzare uno strumento come Inkscape per aprire il file ed esportare il codice.
In molti casi, il codice HTML di un file SVG può fungere da input molto utile. In questo tutorial, ti mostreremo come estrarre il codice HTML da qualsiasi file sva in pochi semplici passaggi. Puoi semplicemente caricare la tua immagine usando il file .sva. Per copiare e incollare il codice dal file nell'editor di codice, devi prima copiare e incollare il file. Modificando il codice, puoi adattare perfettamente la tua icona al tuo design, che è molto più flessibile di un'immagine. Quando selezioni un colore, elimina tutti i segni di riempimento che corrispondono a quel colore tranne il primo, perché in questo modo il colore corrisponde al testo. La prima riga del testo verrà riempita con il colore corrente.
Icona Codice Svg
Un'icona di codice SVG è un tipo di icona che utilizza Scalable Vector Graphics per visualizzare un'icona di codice. L'icona può essere utilizzata per rappresentare una varietà di diversi concetti relativi al codice, tra cui programmazione, codifica, sviluppo software e altro ancora.
Icone e altri file multimediali, oltre alle immagini, aggiungono carattere a un sito web. La presenza di illustrazioni è un'esperienza molto più piacevole per i visitatori. Non è un segreto che le pagine Web abbiano spesso icone o illustrazioni di scarsa qualità. Utilizzando il codice HTML dei tuoi file SVG, sarai in grado di migliorare la qualità delle tue icone. Puoi anche codificare i tuoi SVG o utilizzare software come Illustrator per farlo. Per copiare il codice HTML dell'icona, è sufficiente cercarlo, ridimensionarlo (non renderlo codificato a colori), quindi avviare il CMS. Puoi anche salvare il tuo logo SVG in una banca di loghi come WorldVectorLogo.
Quando inserisci l'elemento incorporato, ti verrà chiesto di codificare il tuo articolo. In questa sezione verrà incollato il codice dell'icona recuperato da uno dei siti precedenti. Puoi modificare le dimensioni dell'icona inserendo la larghezza e l'altezza del codice.
Come ottengo il codice Svg per un'icona?
Per copiare il codice HTML della tua icona SVG, seleziona in linea nella sezione Opzioni SVG e poi l'illustrazione. Tutto quello che devi fare è copiare e incollare il codice. Puoi anche progettare il tuo SVG utilizzando programmi software come Illustrator.
Come usare le icone Svg in Html?
Il tag svg> /svg> può essere utilizzato per aggiungere un'immagine SVG direttamente nel documento HTML. Utilizzando il codice VS o il tuo IDE preferito, puoi creare un'immagine SVG che può quindi essere copiata e incollata nell'elemento body del tuo documento HTML. Dovresti essere in grado di far apparire il tuo sito web esattamente come la demo qui sotto se tutte le procedure sono seguite correttamente.
I file Svg possono essere usati come icone?
La grafica vettoriale scalabile, o SVG, è un tipo di grafica vettoriale che può essere utilizzata come icone sul tuo sito Web perché è un tipo di grafica vettoriale. Se la qualità dei vettori non è compromessa, possono essere ridimensionati a qualsiasi dimensione. Non rallenteranno il tuo sito web perché sono piccoli e si comprimono bene.
Codice Svg Per Png
Esistono alcuni modi per convertire il codice svg in png. Un modo è utilizzare un convertitore online, che può essere trovato facilmente con una rapida ricerca. Un altro modo è utilizzare un programma Adobe come Illustrator, che ha un'opzione "salva con nome" per i file png.
Inoltre, in un modo diverso, è possibile trovare il convertitore da Svg a Png, che può essere discusso più avanti in una sezione successiva. Poiché sono entrambi trasparenti, i file PNG e sva sono scelte eccellenti per creare loghi e grafica online. Se intendi utilizzare pixel e trasparenza, i PNG sono una scelta eccellente. Puoi creare file Svg usando sia Silhouette che Cricut. Le immagini JPG e PNG possono essere convertite in file svg utilizzando gli strumenti di conversione JPG o PNG. Adobe Photoshop è il modo migliore per convertire SVG in immagini PNG. Converti il tuo file SVG in PNG e usalo per la compressione senza perdita, la risoluzione dell'immagine e una dimensione del file più piccola.
Sebbene sia utilizzato al meglio nella grafica vettoriale e nei loghi, non è sempre la scelta migliore per i file raster. A causa della loro risoluzione superiore rispetto a tutti gli altri formati di immagine, sono una scelta eccellente per i file trasparenti basati su raster. I PNG possono anche essere usati per mostrare elementi dietro altri elementi utilizzando i canali alfa, utili quando si desidera mostrare gli elementi in modo trasparente.
Png in Svg: converti facilmente le tue immagini
C'è anche uno strumento online gratuito che può essere utilizzato per generare png2svg.
HTML in formato Svg
SVG è un formato di file immagine grafica vettoriale che consente a sviluppatori e designer di creare grafica e illustrazioni scalabili di alta qualità per il Web, la stampa e altri scopi. HTML è il linguaggio di markup standard per la creazione di pagine web e applicazioni web. I file SVG possono essere creati e modificati con qualsiasi editor di testo, ma devono essere salvati con l'estensione file .svg. I file SVG possono essere visualizzati in tutti i principali browser Web e possono essere creati e modificati con qualsiasi software di editing di grafica vettoriale.
Un linguaggio SVG è un linguaggio XML che descrive applicazioni 2D e grafiche. È particolarmente utile nei diagrammi vettoriali come i grafici a torta, i sistemi di coordinate XY bidimensionali e così via. La maggior parte dei browser Web ora supporta SVG, che è simile a PNG, GIF e JPG. Potrebbero essere necessari visualizzatori per Adobe svg per visualizzare svega in Internet Explorer. In questo esempio SVG HTML5, un gradiente radiale viene definito utilizzando il tag "ellisse" e un'ellisse viene disegnata utilizzando il tag "radialGradient". Di conseguenza, verrà visualizzata la seguente versione di Firefox abilitata per HTML5.
Percorso in formato Svg
Un percorso SVG è una forma grafica vettoriale che può essere disegnata su uno schermo o in un documento. È definito in un formato di file XML standard che può essere leggibile sia dall'uomo che dalla macchina. I dati del percorso sono costituiti da un elenco di comandi e parametri che definiscono la forma.
Gli oggetti svg.path vengono utilizzati dal comando SVG.path per specificare i comandi del percorso. Nel segmento del percorso ci sono quattro oggetti: una linea, un arco, un cubo e un bezier. C'è anche una classe Path, che appare immediatamente dopo una serie di segmenti di percorso. La lunghezza di un percorso o di segmenti può essere calcolata con la funzione .length(). Questa tecnica utilizza l'approssimazione geometrica, che può essere piuttosto lenta per alcune classi. Puoi tagliare e aggiungere sequenze mutabili tagliandole e aggiungendole. Non è possibile creare percorsi non validi senza prima ottenere un'autorizzazione legale.
È ragionevole disegnare ogni segmento all'indietro per poterli ragionevolmente portare in avanti. Potrebbe essere necessario modificare i metodi di manipolazione del percorso in futuro per garantire la coerenza e questa modifica dovrà essere apportata nelle versioni future. La versione 5.0.1 di Python è stata rilasciata a febbraio 2017. La riga di comando verticale/orizzontale è stata migliorata per mantenerla aggiornata. Dopo la conversione dei testi di percorso SVG, ogni segmento ora genera il proprio testo di segmento. La nuova versione minima di Python è la 3.7. Python 2 non supporterà più la generazione da 3.5 a 3.6.
Python può ora essere importato utilizzando collections.abc, che lo renderà compatibile con Python versione 3.9. Non c'è ancora supporto per Jython. Tuttavia, le versioni 3.7 e 3.8 di Python sono ora supportate. I sottopercorsi non vengono più uniti se vengono uniti insieme e i comandi analizzati sono ancora presenti durante l'analisi. Il calcolo ricorsivo dei segmenti CubicBezier e Arc è stato ora implementato e terminerà una volta raggiunto uno specifico livello di accuratezza.
Percorsi in Html
Il percorso in cui verrà utilizzato l'attributo d è definito dall'attributo D. I comandi di percorso sono quei comandi che contengono una lettera di comando e numeri che rappresentano i parametri del comando. Come risultato di questo comando, le coordinate alle quali è stato eseguito il comando moveto vengono modificate per puntare a un nuovo sottopercorso.
Tutorial SVG
Un tutorial svg è una risorsa online che fornisce istruzioni dettagliate su come creare e manipolare immagini SVG (Scalable Vector Graphics). SVG è un tipo di immagine vettoriale che può essere ridimensionata a qualsiasi dimensione senza perdere qualità. Ciò lo rende ideale per l'utilizzo su siti Web e applicazioni in cui le immagini devono essere ridimensionate frequentemente.
Con SVG (abbreviazione di Scalable Vector Graphics), c'è molto da imparare. Nonostante sia stato standardizzato nei primi anni 2000, la mancanza di supporto da parte di uno scarso supporto del browser (in particolare Internet Explorer) ha impedito a SVG di guadagnare popolarità nel corso degli anni. L'incorporamento diretto di SVG direttamente in HTML funziona solo nei browser più recenti al momento della scrittura. La maggior parte delle volte non sarà necessario modificare il codice; tuttavia, dovrai utilizzare strumenti come Figma o Sketch. Se li includi in un tag img, il tuo browser li visualizzerà automaticamente, proprio come farebbe per altri formati di immagine. Per le immagini in linea, è necessario utilizzare la sintassi HTML5 e XHTML. Puoi scegliere di raggruppare un numero di elementi con l'elemento g, inclusi il viewport e il viewBox.
Utilizzando questo metodo, puoi generare un nuovo sistema di coordinate all'interno del canvas SVG. Ad esempio, puoi utilizzare il punto 0, 0 e mostrare solo una tela di 100x100px. Se la tela raggiunge 100, ci sarà un'altra sezione. Gli attributi di stile possono essere utilizzati per qualsiasi tipo di elemento SVG, proprio come i tag HTML possono essere utilizzati per qualsiasi tipo di elemento HTML. Nonostante la natura del modulo, non è possibile implementare ogni proprietà CSS come ci si aspetterebbe. Il riempimento può essere utilizzato anche come attributo dell'elemento, ad esempio per modificare il colore di un elemento di testo. Questo viene fatto in HTML e CSS.
È possibile ottenere l'URL dati appropriato modificando il campo Stringhe. L'aggiunta di CSS a un CDATA può includere anche un foglio di stile esterno. Quando la pagina è stata caricata completamente, puoi inserire prima il codice JavaScript e avvolgerlo in un evento di caricamento. Se puoi interagire con l'SVG (l'SVG è incorporato nell'HTML), puoi modificare qualsiasi attributo con JavaScript. In questo caso, viene utilizzato un documento XHTML, ma è possibile utilizzare anche HTML5 (documenti con >!DOCTYPE html. Potrebbero verificarsi casi in cui alcuni servizi o app rifiutano di accettare un file XML non valido perché scritto in un formato non valido. Per informazioni sul supporto mancante, utilizzare librerie come Modernizr.
Quale programma posso usare per creare Svg?
Adobe Illustrator è ampiamente considerato come uno dei migliori programmi per la creazione di file SVG. Il tracciamento delle immagini è il metodo utilizzato per trasformare le immagini bitmap in file SVG. Andando al menu Finestra, puoi accedere al pannello degli strumenti.
Icone in formato Svg
Le icone SVG sono icone create utilizzando il formato SVG (Scalable Vector Graphics). Questo formato è un formato di immagine vettoriale basato su XML che consente sia immagini statiche che animate. Le icone SVG possono essere create utilizzando una varietà di software, come Adobe Illustrator, Inkscape o persino Microsoft Paint. Queste icone possono essere utilizzate su siti Web, app o persino su materiali stampati.
L'eXtensible Markup Language (XML) consente la creazione di grafica vettoriale in Scalable Vector Graphics (SVG). Gli SVG HTML5 non includono una dimensione fissa di un'immagine in pixel, ma contengono invece un blocco di codice XML che viene visualizzato direttamente nel browser. Le immagini sono molto più visibili e danno molte più informazioni rispetto alle parole. Quando Tamagotchi, iMac e Palm Pilot sono entrati nel mercato nello stesso periodo dei file di immagine SVG, non avevamo ancora scoperto i file di immagine basati sul web. Non è raro che i browser Web non supportino i formati SVG. Prima del 2017, i browser non supportavano il rendering SVG. Poiché sono vettori, non avrai problemi a ridimensionare quando utilizzi un font Web icona o un svg.
È molto più semplice progettare icone con icone predefinite. Se vuoi più versatilità, scegli un file svg. Un'icona SVG può essere creata a mano o con uno strumento. Un tavolo da disegno virtuale viene utilizzato per disegnare icone utilizzando un programma di immagini vettoriali. Dopo aver esportato il tuo file.svg, è tutto finito. Puoi anche trovare icone SVG già pronte in questo elenco Evernote. L'altezza e la larghezza di una forma ne definiscono le dimensioni, mentre la posizione di X e Y ne definisce la posizione. Inoltre, puoi specificare i nomi delle classi in un file CSS del foglio di stile separato e definire lo stile per ciascun elemento negli elementi >svg> o >rect>. Questa opzione ti consente di cambiare il colore delle icone selezionando direttamente il colore di sfondo dal generatore senza codice Ycode.
Creazione di icone Svg: suggerimenti e trucchi
Quando si salva un file.svg e un'icona nella stessa directory, viene visualizzato come file separato nella directory del documento.
Puoi facilmente creare icone SVG con l'aiuto di alcuni strumenti software diversi. È possibile creare icone ed esportarle come file .svg con strumenti come IcoMoon o SvgEdit. Se utilizzi un editor di immagini vettoriali come Adobe Photoshop, Illustrator o Inkscape, puoi persino esportare le tue icone come file SVG.
È fondamentale tenere a mente le proporzioni e la scala dell'icona SVG prima di crearla. In generale, è accettabile utilizzare qualsiasi forma o colore desiderato, ma è fondamentale assicurarsi che l'icona sia dimensionata e posizionata in modo appropriato per lo scopo in cui verrà utilizzata. Un'icona più piccola per un sito Web può apparire su una pagina in contrasto con l'icona di un'app.
Le icone possono essere utilizzate per una varietà di scopi, inclusa la grafica del sito Web e le icone delle app. È fondamentale considerare la scala e le proporzioni dell'icona durante la progettazione di un'icona SVG.
