Posizionamento del riferimento SVG
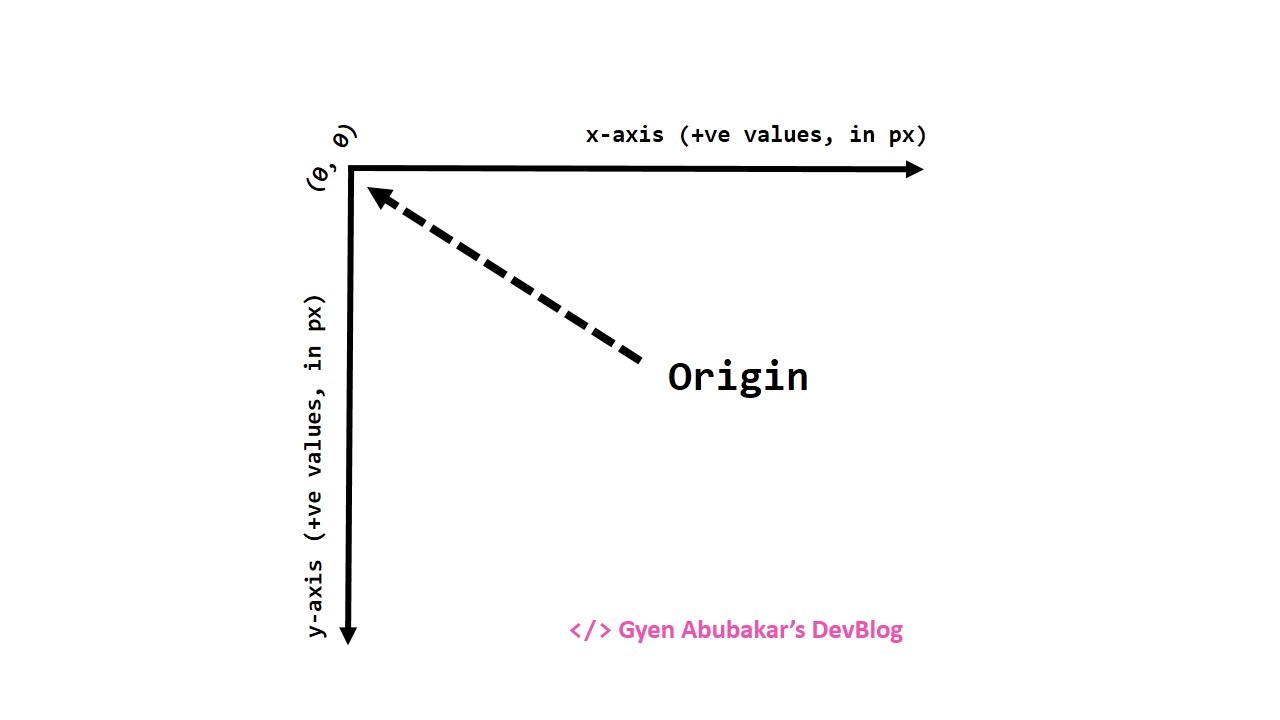
Pubblicato: 2023-01-16Il posizionamento del datum in SVG è il processo di impostazione del sistema di coordinate di un'immagine SVG. L'immagine può essere posizionata in qualsiasi spazio bidimensionale impostando gli attributi x e y dell'elemento radice dell'immagine. Il sistema di coordinate è impostato per impostazione predefinita sull'angolo in alto a sinistra dell'immagine.
Quali sono le coordinate su Svg?

Esistono due tipi di sistemi di coordinate utilizzabili su SVG: il sistema di coordinate cartesiane e il sistema di coordinate polari. Il sistema di coordinate cartesiane è il più comune e utilizza un insieme di assi x e y per indicare le posizioni. Il sistema di coordinate polari utilizza un insieme di angoli e distanze per indicare le posizioni.
Utilizzando le immagini SVG, puoi creare grafica bidimensionale, diagrammi e illustrazioni per i siti web. Come file vettoriali, possono essere ridimensionati o aumentati senza perdere nulla della loro risoluzione. Inoltre, possono essere modificati utilizzando un editor di testo o un software di disegno.
Cosa significa Svg?
Il formato di file Scalable Vector Graphics (SVG) è un formato di file compatibile con il Web che può essere visualizzato da qualsiasi computer. i file vettoriali, come i file JPEG, memorizzano le immagini in formule matematiche basate su punti e linee su una griglia.
Perché Svg è il miglior formato per la grafica web
La grafica web sta diventando più sofisticata e vibrante con l'arrivo di SVG come formato. A causa delle dimensioni ridotte del file, della natura modificabile e della capacità di ridimensionamento indefinito, lo rende una scelta eccellente per qualsiasi progetto web.
Come posso centrare un percorso in Svg?
Per centrare il percorso, utilizzare l' attributo svg viewBox . Ciò è particolarmente utile se hai molti percorsi in svg, poiché non devi convertirli tutti. Il tuo esempio sarebbe viewBox=”0 15.674 144 144″ nello stesso modo in cui sarebbe la risposta di Paul.
Come centrare un vettore in un documento Svg
In un documento SVG è possibile trovare un metodo per centrare un vettore. È necessario innanzitutto individuare i punti nodali del vettore. Questi si trovano nell'angolo in alto a sinistra del vettore, davanti al viewport. La proprietà transform può quindi essere utilizzata per ruotare il vettore attorno al suo punto centrale.
Cos'è Svg Viewbox?

Un viewBox SVG è un attributo che consente di specificare che un particolare set di elementi grafici si estende per adattarsi a un determinato elemento contenitore. Quando il valore è specificato come percentuale, è relativo alla dimensione del proprietario dell'elemento.
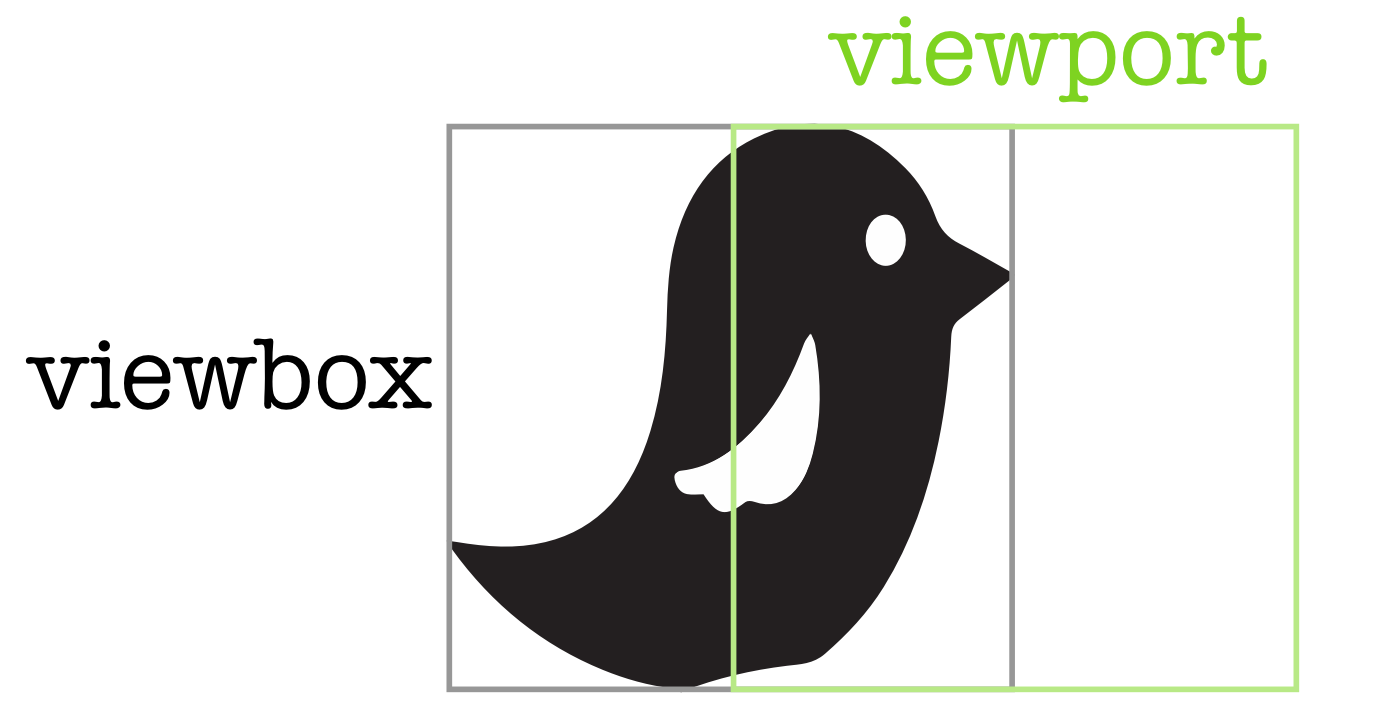
Diciamo che abbiamo un'immagine di uccello che è perfetta per un SVG, riempiamola con qualunque contenitore abbiamo. Se il viewBox di questa immagine è impostato correttamente, verrà ridimensionato in base alle dimensioni del contenitore. Usando il viewBox, possiamo anche nascondere una porzione di un'immagine, che può essere molto utile durante la creazione di animazioni. È uno strumento molto utile quando si tratta di ritagliare le nostre immagini. Verrà utilizzato per creare una nuvola animata che si muove attraverso il cielo utilizzandolo. Questa animazione è abbastanza semplice da animare una volta che il valore min-x del viewBox è stato modificato. Poiché può essere opprimente, ho rimosso preserveRatioAspect da questo articolo.
Cosa significa Viewbox in Svg?
ViewBox specifica la posizione e la dimensione nello spazio utente di un viewport SVG . L'attributo viewBox è disponibile in un formato elenco e contiene quattro valori: min-x, min-y, larghezza e altezza.
Svg ha bisogno di una Viewbox?
Il viewbox è come un secondo set di coordinate virtuali e tutti i vettori all'interno dell'SVG possono utilizzarlo; tutto ciò che devi fare è modificare l'altezza, la larghezza e altre proprietà dell'SVG senza influire sul suo interno. È molto più facile creare SVG con un viewBox. Un SVG non verrebbe mai creato se non avesse un elemento.
Come posso regolare Svg Viewbox?
Imposta viewBox su auto, che ti consentirà di selezionare una delle due opzioni di altezza o larghezza. Le proporzioni verranno regolate in modo che siano in linea con le proporzioni complessive del viewBox.
Svg ha larghezza e altezza?
Non sono richiesti attributi di altezza o larghezza per l'esportazione di SVG da Illustrator CC, come mostrato nell'immagine sottostante. Se vuoi forzare le dimensioni, a volte può essere una buona idea. Ad esempio, potresti voler utilizzare un SVG per un logo sul tuo sito web, ma vuoi che abbia una certa dimensione.
Con quale tipo di dati funziona Svg?
SVG (Scalable Vector Graphics) è un formato di immagine vettoriale basato su XML per grafica bidimensionale con supporto per interattività e animazione. La specifica SVG è uno standard aperto sviluppato dal World Wide Web Consortium (W3C) dal 1999.
Un file sva è un formato digitale che fa apparire al meglio le immagini indipendentemente dalle dimensioni. Possono essere utilizzati per ottimizzare i motori di ricerca, spesso più piccoli di altri formati, e possono essere dinamici. Questa guida spiegherà cosa sono questi file, quando usarli e come iniziare a usarli per creare SVG. Poiché le immagini aster hanno una risoluzione fissa, la dimensione dell'immagine riduce la qualità dell'immagine. Ci sono punti e linee tra le immagini nei formati di grafica vettoriale. Questi formati sono scritti in XML, un linguaggio di markup utilizzato per trasferire informazioni digitali. Un'immagine ha un codice XML che ne specifica tutte le forme, i colori e il testo.

Poiché il codice XML è così ordinato da guardare, è anche estremamente potente per siti Web e applicazioni Web. È possibile ridimensionare o espandere un file SVG senza perdere qualità. Le dimensioni e il tipo di visualizzazione di un'immagine non sono importanti per un SVG e hanno sempre lo stesso aspetto. A causa della mancanza di dettagli nelle immagini raster, l'SVG è progettato per apparire come una serie di punti. A causa del loro alto livello di controllo, designer e sviluppatori hanno molto controllo sul loro design. Il World Wide Web Consortium ha sviluppato un formato di file, noto come XML, per essere utilizzato dalla grafica web. I file di testo, che i programmatori possono leggere e comprendere rapidamente, vengono utilizzati per rappresentare il codice XML.
Le funzionalità di CSS e JavaScript ti consentono di modificare l'aspetto degli SVG in tempo reale. La grafica vettoriale scalabile è utile in una varietà di applicazioni. Puoi utilizzare qualsiasi editor grafico per crearli perché sono versatili, interattivi e facili da usare. Ci sono numerose limitazioni per ogni programma e una curva di apprendimento che deve essere seguita. Non accontentarti di un'opzione gratuita oa pagamento dopo aver provato prima alcune opzioni.
Esiste anche una classe facoltativa per il testo, che è compatibile con tutti i set di caratteri e può includere il supporto Unicode. Puoi utilizzare simboli e immagini per rappresentare un concetto o un oggetto. È vantaggioso utilizzare SVG rispetto ad altri formati grafici per una serie di motivi. Le immagini dal formato SVG , ad esempio, sono indipendenti dalla risoluzione, consentendo loro di essere ridimensionate senza perdere qualità. Inoltre, puoi animare immagini SVG, che ti permetteranno di creare interfacce utente dinamiche. La maggior parte dei browser moderni supporta la grafica vettoriale, consentendoti di essere certo che la tua grafica appaia nitida su qualsiasi dispositivo.
Per cosa può essere utilizzato un Svg?
Le immagini in formato SVG possono essere utilizzate per creare loghi, illustrazioni e grafici per la grafica web. La visualizzazione di foto digitali di alta qualità su di essi è difficile a causa della mancanza di pixel. Per immagini dettagliate, la maggior parte dei file dovrebbe essere JPEG. Per i browser moderni, è possibile utilizzare solo immagini SVG.
Cosa sono i dati Svg?
Come file grafico vettoriale, un file SVG , noto anche come file grafico scalabile, viene utilizzato per il rendering di immagini bidimensionali su Internet. Un file SVG, che è l'abbreviazione di file grafico vettoriale scalabile, è un tipo di file grafico standard utilizzato per le immagini Web 2D e 3D.
Esistono diversi tipi di file Svg?
È la piattaforma per tre tipi di oggetti grafici: forme grafiche vettoriali (ad es. percorsi composti da linee rette e curve), immagini e testo. La possibilità di combinare, trasformare e rendere compositi gli oggetti grafici consente loro di essere raggruppati, stilizzati e trasformati.
Posizione in formato Svg
SVG, o Scalable Vector Graphics, è un formato di file per la creazione di grafica vettoriale. A differenza di altri formati di file, come JPG o PNG, i file SVG possono essere ridimensionati a qualsiasi dimensione senza perdere qualità. Questo li rende ideali per creare elementi grafici che devono essere ridimensionati, come loghi o icone. Quando crei un file SVG, puoi specificare la posizione di ogni elemento sulla tela. Ciò consente di creare progetti precisi e reattivi che possono essere facilmente ridimensionati a qualsiasi dimensione.
gli elementi svg annidati possono essere utilizzati per organizzare gli elementi. Non c'è differenza di colore tra i due rettangoli, ma gli elementiparentsvg hanno valori differenti. Questa trasformazione può essere utilizzata per spostare il contenuto semplicemente scrivendo la trasformazione nell'elemento g:. Questo è un esempio dallo standard SVG 1.1. Digitando transform (*x,y), puoi spostare la g e spostare le cose all'interno della g l'una rispetto all'altra. La x=10 di #group1svg rappresenta la posizione relativa del genitore, mentre #parent rappresenta la posizione nidificata. La soluzione era usare due tag: ansvg e ag.
Come controllare la dimensione di un'immagine in un file Svg
Quando si utilizza l'attributo viewBox, è possibile specificare le dimensioni dell'area visibile dall'immagine per farla apparire più grande del viewport. L'attributo viewBox può essere utilizzato per specificare le dimensioni dell'area non visibile in modo da far apparire l'immagine più piccola del viewport.
Puoi specificare le dimensioni del viewport utilizzando gli attributi Height e Width dell'elemento *svg* riempiendolo interamente di immagini. Per eseguire il rendering di un'immagine come singola immagine nel viewport, utilizzare l'attributo clip per definire i confini dell'area in cui appare.
