Elementi SVG e valori "x" o "y" negativi
Pubblicato: 2022-11-25Quando un elemento ha un valore negativo per il suo attributo 'x' o 'y', viene posizionato rispetto al bordo destro o inferiore dell'elemento 'svg' che lo contiene, rispettivamente.
Ad esempio, se un elemento 'svg' ha una larghezza di 100 e un'altezza di 200 e un elemento al suo interno ha un attributo 'x' con un valore di -50, allora l'elemento sarà posizionato 50 pixel a destra di il bordo sinistro dell'elemento 'svg'.
In CodePen, qualsiasi elemento all'interno di un modello HTML5 incluso nell'editor HTML è incluso nel tag body HTML5. Se vuoi accedere agli elementi più avanzati, come il tag HTML, questo è il posto dove andare. I CSS possono essere applicati alla tua penna da qualsiasi punto del Web. Puoi applicare uno script alla tua penna da qualsiasi punto di Internet. Puoi inserire un URL qui e lo aggiorneremo nell'ordine in cui li hai quando inserisci il tuo JavaScript nella penna. Se l'estensione file del tuo script è un preprocessore, cercheremo di elaborarlo prima di applicarlo.
Cosa fa Viewbox in Svg?

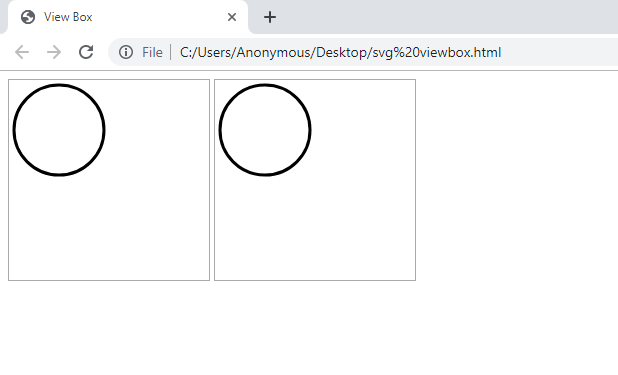
ViewBox è una funzionalità di SVG che definisce l'area visibile di un'immagine SVG. È simile alla funzione viewport in HTML, ma con alcune importanti differenze. ViewBox può essere utilizzato per ridimensionare, tradurre e ruotare un'immagine SVG.
Per illustrare, supponiamo di avere l'immagine di un uccello in un contenitore. I nostri SVG possono riempire quel contenitore con quello che vogliono. Se un viewBox è impostato correttamente su questa immagine, può ridimensionarsi alle dimensioni del contenitore in cui è visualizzato. Ci permette anche di nascondere una porzione di un'immagine, che può essere particolarmente utile per le animazioni. Possiamo ritagliare le nostre immagini con il ViewBox. Usandolo, potremo creare una nuvola animata che si muove nel cielo. Di conseguenza, tutto ciò che dobbiamo fare è modificare il valore min-x del viewBox per animarlo. PreserveRatioAspect non è incluso in questo articolo perché può essere travolgente.
Viewbox è richiesto per Svg?
Le viste sono simili alle coordinate virtuali , con viewbox che è un secondo set di coordinate: tutti i vettori all'interno di SVG utilizzano il viewbox, consentendo di manipolare l'altezza, la larghezza e altre proprietà effettive dell'immagine senza interferire con le sue proprietà interne. Il viewBox offre la possibilità di inserire facilmente un file SVG. Se hai bisogno di un SVG, non potrai mai farne a meno.
Perché dovresti sempre usare un tag alt per Svgs
Un Loot SVG NFT è uno degli esempi più noti di questo tipo. Su uno sfondo nero, c'è un testo bianco. Questa immagine non proviene da IPFS, ma piuttosto da un file svg codificato che il browser può visualizzare. Poiché sono interamente dipendenti l'uno dall'altro, non richiedono collegamenti esterni. In questo caso, l'aggiunta di un SVG a un tag img senza includere un tag alt non richiede l'utilizzo di un tag alt. Usa sempre un tag alt per gli SVG importanti nei tag img perché l'aggiunta di un SVG non è diversa dall'aggiunta di un'immagine normale.
Come posso centrare un percorso in Svg?
Per centrare il percorso, l'attributo svg viewBox può essere modificato. Di conseguenza, non è necessario trasformare ogni percorso in svg, soprattutto se sono presenti più percorsi. Potresti definire un viewBox(0 15.674 144 144) come la stessa cosa della risposta di Paul.

Centratura del testo in Svg
I seguenti sono diversi metodi per visualizzare il testo in sva. Il metodo più comune consiste nel creare una proprietà chiamata text-align. Text-align può essere utilizzato per specificare l'allineamento orizzontale e verticale del testo all'interno di un elemento. Usando la proprietà text-anchor, puoi specificare dove posizionare il testo.
Come posso regolare Svg Viewbox?

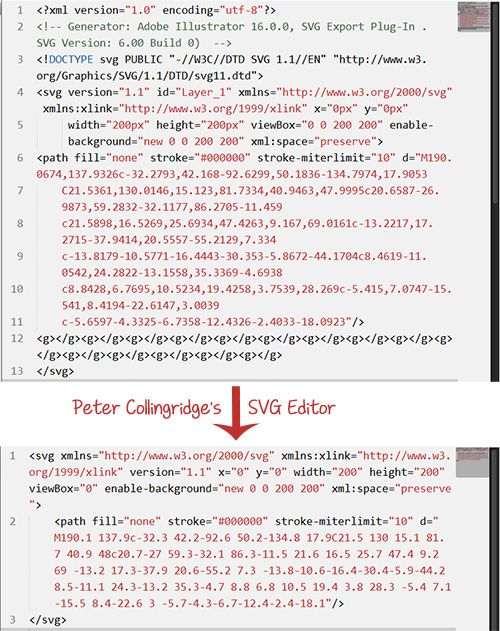
Se desideri modificare il viewBox di un'immagine SVG, puoi utilizzare l'attributo viewBox. Questo attributo accetta quattro numeri: i primi due specificano le coordinate x e y dell'angolo in alto a sinistra del viewBox e gli ultimi due specificano la larghezza e l'altezza. Ad esempio, viewBox=”0 0 100 100″ creerebbe un viewBox largo 100 pixel e alto 100 pixel, con l'angolo in alto a sinistra alla coordinata (0,0).
Tieni presente le proporzioni quando regoli le dimensioni dell'SVG. La larghezza del viewbox cambia a seconda della pagina, ma l'altezza no. Puoi iniziare con una trasformazione:. Il 23 aprile 2019, alle 17:30, ho risposto a una domanda. Come si modifica una proprietà viewBox con i CSS? SansSpoonsansSpoon 2,0051 è un distintivo d'oro. I 22 distintivi d'argento e i 40 distintivi di bronzo sono stati realizzati da The Body Shop.
Nodira 6561 ha un sigillo d'oro su di esso. I distintivi d'oro sono di proprietà di Paulo Coghi. Debu Shinobi ha emesso 1.65815 distintivi d'argento nel 1999. Paul LeBeau ha presentato le sue medaglie per conto di Paul LeBeau 94.9k8. Geoffrey Burdett ha ottenuto 1.8261 distintivi grazie al suo lavoro. Distintivi d'argento dell'era 1742.
Cos'è Defs in Svg?
Un elemento defs è un elemento contenitore per fare riferimento a elementi con un attributo id. Tutte le definizioni all'interno di un elemento defs non vengono visualizzate direttamente. Per rendere una definizione, deve essere referenziata da un elemento use.
Perché dovresti usare gli elementi Defs e Symbol in Svg
L'elemento defs memorizza oggetti grafici che saranno utili in seguito. Non è possibile eseguire il rendering di oggetti creati utilizzando un elemento defs. Devono essere referenziati prima di poter essere visualizzati (ad esempio, un elemento use). Un elemento use ha istantaneamente isiatato un oggetto modello grafico definito utilizzando un elemento simbolo. L'uso di più elementi simbolo nella grafica che vengono utilizzati più volte nello stesso documento aumenta la struttura e la semantica. L'attributo xmlns non è richiesto per l'elemento XML che forma l'elemento svg di un documento SVG.
Coordinate negative del percorso Svg
Un percorso SVG può avere coordinate negative. Ciò significa che il punto iniziale del percorso può trovarsi a sinistra o sopra la finestra corrente. Può essere utile utilizzare coordinate negative per il punto iniziale di un percorso se si desidera che il percorso inizi a sinistra o in cima allo schermo.
Creazione di curve con il comando C in Svg
Il percorso viene generato utilizzando il comando c. L'elemento curveto ha due proprietà: x rappresenta il punto iniziale e y rappresenta il punto finale.
