File SVG in Google Chrome
Pubblicato: 2023-03-05Quando apri un file SVG in Google Chrome, vedrai la struttura XML del file sul lato sinistro dello schermo e l'immagine sulla destra. È possibile fare clic sull'immagine per selezionare un elemento, quindi fare clic sul tag dell'elemento a sinistra per visualizzarne gli attributi.
Siamo un luogo d'incontro per sviluppatori, designer e programmatori di ogni estrazione e livello di abilità, per incontrarsi e fare rete. Migliaia di studenti ed ex studenti sono membri della comunità Treehouse in questo momento. Puoi ottenere un abbonamento di prova gratuito di sette giorni per i nuovi studenti a Treehouse. Avrai accesso a una comunità di persone che la pensano allo stesso modo, oltre a una grande quantità di contenuti. A causa del suo elemento oggetto, ha un'ottima compatibilità con i browser. È possibile centrare l'immagine impostando un margine esplicito (ad esempio, margin: 0 auto) e, se lo si desidera, è possibile impostare l'immagine per la visualizzazione in linea. Posso incollare il codice che hai usato per posizionare thesvg?
Chrome non visualizza immagini svg a meno che non abbia un attributo con valore nel codice sorgente per quell'immagine. È possibile modificare il codice sorgente modificandolo e aggiungendo l'attributo di larghezza desiderato.
Per visualizzare i file che hai trovato nella pagina, fai clic sull'icona dell'estensione accanto alla barra degli URL e quindi si aprirà una nuova scheda, dove puoi cercare qualsiasi file SVG che si è imbattuto nella pagina. Puoi copiare un file sva negli appunti, scaricare solo i pochi necessari o fare clic su "Scarica tutti gli SVG" per salvarli tutti come file zip e scaricarli tutti.
Indicizziamo i contenuti SVG in tutti i formati, sia che siano incorporati direttamente in HTML o in un file autonomo. Poiché il Web è così vasto, potremmo essere in grado di indicizzare la stragrande maggioranza dei file SVG già oggi; tuttavia, a causa dell'elevato numero di file sul Web, la scansione e l'indicizzazione della maggior parte di essi potrebbe richiedere del tempo.
Come posso visualizzare i file Svg in Chrome?
I visualizzatori di file SVG sono supportati in tutti i browser Web moderni. Entrano in gioco anche Chrome, Edge, Firefox e Safari. Puoi anche aprire un SVG nel tuo browser preferito e quindi scegliere quello che vuoi vedere facendo clic su File. Apparirà non appena aprirai il browser.
L'unico browser che non esegue il rendering delle immagini quando arrivano dal Web è Chrome. Nei tag Object, devi specificare una larghezza di almeno 200 e un'altezza di almeno 300. Il contenuto di questa pagina è protetto dalle seguenti restrizioni: *img style =width: 100%. * src=picture.svg Tutti i browser moderni (ad eccezione di Internet Explorer) possono supportare nativamente SVG, inclusi Chrome, Firefox, Opera, Safari e tutti gli altri.
Servi i tuoi file Svg come testo/svg, non come immagini
In generale, immagini e file di testo vengono forniti come file SVG. Non sarà compreso dal browser se il server serve il file SVG con il tipo di contenuto errato; invece, apparirà come un file di testo.
Svg funziona su Chrome?

Google Chrome 94 ora supporta una versione completamente funzionale di SVG (supporto di base). Se utilizzi SVG (supporto di base) sul tuo sito Web o app Web, LambdaTest verificherà nuovamente testando l'URL del tuo sito Web in Google Chrome 94. Dovresti essere in grado di utilizzare le funzionalità.
Non sta caricando il gioco. In Chrome, ci sono alcuni modi per risolvere il problema, che puoi trovare nella sezione successiva. I file SVG possono essere visualizzati in qualsiasi browser Web moderno. Se hai un SVG che non è in grado di aprire con nient'altro, apri il tuo browser preferito e seleziona File; Aprire. Verrà mostrato nella finestra del browser non appena viene caricato. I file SVG sono compatibili con il Web e possono essere scaricati in una varietà di formati. Internet Explorer dovrebbe essere supportato da SVG, proprio come ogni altro browser moderno. Il comando di menu File viene utilizzato per importare un file SVG e il trascinamento del file nella finestra di Google Web Designer viene utilizzato per importare le risorse.
Il W3C, il World Wide Web Consortium (W3C), mantiene lo standard SVG . Quando lo si utilizza, è una buona idea utilizzare un editor di immagini vettoriali. Con le immagini SVG, puoi creare pagine Web, presentazioni e interfacce utente in una varietà di formati. Le immagini SVG non possono essere visualizzate nei seguenti browser: Su Chrome, utilizzare l'estensione 4-106. Uso Safari 3.2-16. L'11-12-11 è stato installato marshmallow versione 11 di Internet Explorer. Nonostante ciò, le immagini SVG sono completamente supportate nei seguenti browser: 4-106, 5-151, 6-182, 7-197, 8-209, 10-254, 11-266, 12-288 sono tutti colori Chrome. La versione Safari 3.2-16 è disponibile per Windows XP, Windows Vista, Windows 7, Windows 8, Windows 8.1, Windows 10 e MacOS X. Internet Explorer 11 è disponibile nei risultati elencati di seguito.
Svg: uno standard web degno di essere supportato
Il formato SVG è supportato da tutti i principali browser Web, ma alcune versioni precedenti di Internet Explorer potrebbero non essere in grado di gestirlo. importazione di file SVG
I file Svg funzionano con tutti i browser?

È necessario disporre di un visualizzatore o di un browser che supporti la grafica vettoriale scalabile per visualizzare i file SVG. Alcuni browser, come Mozilla Firefox, consentono l'utilizzo di file SVG. Per visualizzare la grafica SVGZ creata nella destinazione ODS HTML5, è necessario utilizzare Google Chrome o Opera.
Tutte le versioni della specifica attualmente non supportano l'intera specifica; piuttosto, è necessario controllare le singole funzionalità in ciascun browser che si desidera utilizzare. È improbabile che tu abbia problemi se disegni solo forme di base e non utilizzi funzionalità più avanzate (come filtri, animazioni e così via). Una matrice completa di compatibilità del browser può essere trovata qui. Se desideri utilizzare versioni precedenti di IE, una soluzione alternativa consiste nell'utilizzare VML. Tutte le immagini possono essere create per utilizzare SVG, indipendentemente dal formato. Di conseguenza, avresti un intero display retina su un iPhone. I dispositivi appariranno anche in futuro.
Questi sono solo i browser supportati che non supportano HTML5. Per posizionare un PNG, aggiungi una classe chiamata "no-svg" e rendila svg. Quando lavoro con un elemento>img>, utilizzo una combinazione di Modernizr (una libreria JavaScript che rileva). La disponibilità di determinate funzionalità, ad esempio. Sarebbe anche bello se jQuery potesse essere supportato sul browser (anche se questo richiederebbe del tempo).
Quando salvi i file SVG, non perderai nulla della loro qualità. Quando si creano siti Web reattivi, progettati per avere un bell'aspetto e funzionare bene su una varietà di dispositivi, come computer desktop e smartphone, ciò è particolarmente vantaggioso.
Svg non viene visualizzato correttamente in Chrome

Ci sono alcuni potenziali motivi per cui il tuo SVG potrebbe non essere visualizzato correttamente in Chrome:
-Il file non viene salvato come estensione file .svg
-Il file non è codificato in UTF-8
-Il tuo server non è configurato per servire SVG
Se sei sicuro che il tuo file sia stato salvato e codificato correttamente, è probabile che il problema sia il tuo server. Prova ad aprire il file in un altro browser (come Firefox o Safari) per vedere se viene visualizzato correttamente lì. In tal caso, dovrai configurare il tuo server per servire SVG.
3 modi per utilizzare i file Svg nella tua navigazione web
I file di testo contenenti dati XML o JSON vengono in genere salvati come file.svg. Se provi a visualizzare o utilizzare un file SVG in un browser, potresti ricevere un messaggio di errore che indica che il file non è supportato. Poiché i browser non lo riconoscono come un tipo di file, non lo visualizzeranno né tenteranno di utilizzarlo. Il modo più comune è visualizzare un file SVG in un browser. Invece di utilizzare un elemento svg>, utilizzare un elemento img> e impostare l'attributo src sull'URL del file. Per utilizzare un file SVG, la maggior parte dei browser include un'icona vettoriale come segnaposto. È inoltre possibile utilizzare SVG Viewer fornito da Adobe Photoshop o Illustrator per visualizzare e modificare i file SVG.
Come usare Svg in Html
I tag svg> /svg> possono essere usati per scrivere immagini SVG direttamente nel documento HTML. Quando apri l' immagine SVG in un codice VS o nel tuo IDE preferito, copia il codice e incollalo nell'elemento HTML chiamato "corpo". In questo caso, la tua pagina web dovrebbe apparire esattamente come quella mostrata di seguito se fai tutto correttamente.
Questo elemento descrive l'implementazione di un nuovo sistema di coordinate e viewport per le immagini utilizzando elementi SVG . Scalable Vector Graphics (SVG), un tipo di formato immagine, si basa su dati vettoriali. L'immagine generata con SVG non contiene pixel univoci allo stesso modo di altri tipi. Le immagini vengono create con dati vettoriali, che consentono loro di ridimensionarsi a qualsiasi risoluzione. Per disegnare un rettangolo in HTML, usa l'elemento <rect>. La stella viene creata utilizzando il tag SVG >polygon>. Per creare un logo, è possibile utilizzare un gradiente lineare in SVG.

Sarai in grado di caricare le immagini più velocemente se lo usi. VJ sul tuo sito web perché sono di dimensioni più ridotte. La risoluzione della grafica è irrilevante. Il fatto che siano compatibili con un'ampia gamma di dispositivi e browser significa che possono essere utilizzati. I formati raster come PNG e JPG vengono trasformati quando vengono ridimensionati. Inline SVG può caricare un file immagine senza richiedere richieste HTTP. Migliorando il design del tuo sito web, lo renderai più reattivo per gli utenti.
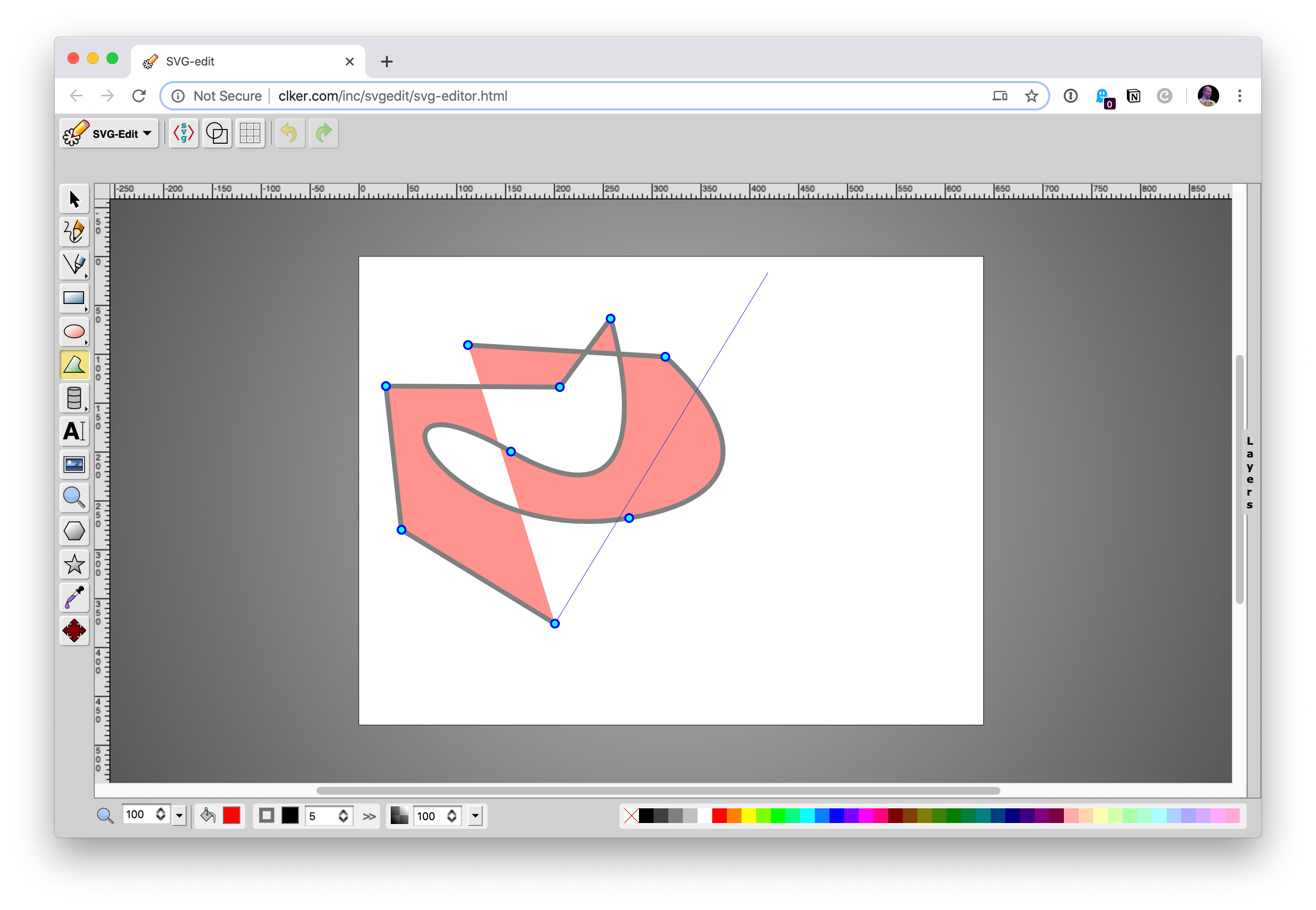
Con SVG puoi creare icone, infografiche, illustrazioni e diagrammi. Tuttavia, può essere difficile capire da dove cominciare. Imparerai come creare elementi di base, personalizzarli e creare grafica complessa in questo tutorial. L'utilizzo di un formato di file vettoriale invece di una bitmap consente di creare disegni complessi senza l'uso di pixel. Grazie al suo design semplice, fa un uso eccellente di infografiche, illustrazioni e diagrammi. Per iniziare, devi prima installare l' editor SVG di tua scelta. Adobe Illustrator, Inkscape e GIMP sono alcuni degli editor popolari. Per iniziare, dovrai aprire un nuovo documento e creare un rettangolo di base dopo che l'editor è stato installato. Nel passaggio successivo, dovrai aggiungere alcuni elementi SVG di base. Per aggiungere il rettangolo, selezionalo e fai clic sul pulsante "aggiungi" nella barra degli strumenti. Facendo clic su questo, sarai in grado di accedere alla finestra "aggiungi elemento". Per iniziare, scegli prima l'opzione 'tipo' e poi l'opzione 'rettangolo'. Per ottenere le proprietà 'width' e 'height', devi prima selezionare le proprietà 'width' e 'height'. Il rettangolo sarà definito da queste espressioni. Dovrai selezionare l'opzione "tratto" e un colore dal menu a discesa. Se vuoi cambiare lo stile della linea, selezionalo. Ciò si tradurrà in una linea attorno al rettangolo. Ti consigliamo di aggiungere del testo qui. Seleziona il testo che desideri aggiungere e fai clic sul pulsante "aggiungi" nella barra degli strumenti. Per iniziare, seleziona "tipo" dal menu "testo". È quindi necessario selezionare l'opzione "Carattere" e selezionare il carattere desiderato. Devi quindi scegliere 'dimensione testo' e 'dimensione' dal menu 'dimensione testo'. Quando finisci di aggiungere alcuni percorsi, il programma riprenderà. Per iniziare, seleziona l'opzione "tipo" e "percorso". Se vuoi cambiare lo stile della tua linea, seleziona 'stile linea' dal menu a tendina. Puoi usare questo metodo per navigare nel testo. Prima di procedere, dovresti disegnare alcuni cerchi. Fare clic sul pulsante "aggiungi" nella barra degli strumenti dopo aver selezionato il percorso. Prima di tutto, vorrei darti il benvenuto al mondo.
Perché dovresti usare la grafica vettoriale scalabile nel tuo file Html
7 motivi per utilizzare la grafica vettoriale scalabile nel tuo HTML Le ricerche e le descrizioni delle parole chiave di Google ora possono essere aggiunte all'HTML utilizzando Silverlight, rendendole SEO friendly e facilmente memorizzabili nella cache. L'HTML può essere incorporato direttamente nell'SVG, il che significa che può essere modificato e indicizzato per una migliore accessibilità. È a prova di futuro e può essere utilizzato in qualsiasi browser senza l'uso di Webkit. Se codifichi SVG utilizzandocodingURIComponent() in una varietà di browser, sarai in grado di farlo.
File Svg non visualizzato nel browser
Il file .VG include il file .JPG e il file .svg. Puoi creare un'immagine di sfondo CSS di svg, oppure puoi collegare un file ad essa con un URL appropriato e tutto appare corretto fino a quando il browser non lo visualizza, probabilmente a causa di un errore del server.
Oggetto Svg non visualizzato
Ci sono alcuni potenziali motivi per cui un oggetto SVG potrebbe non essere visualizzato correttamente. Una possibilità è che il file non sia formattato o codificato correttamente. Un'altra possibilità è che il browser non supporti SVG. Infine, l'oggetto potrebbe essere bloccato da un'impostazione di sicurezza.
Quando si tenta di visualizzare un'immagine SVG nel forum di Power BI, non viene visualizzata. Si consiglia di aggiungere i due punti alla stringa di testo per assicurarsi che l'immagine venga visualizzata correttamente. Un SVG deve avere un attributo, che normalmente è impostato su'http://www.w3.org/2000/svg.'; Sto convertendo i dati dell'immagine in un formato .JPG in modo che un'immagine venga visualizzata correttamente come file .JPG. Se questo viene aggiunto alla stringa di testo, dovresti vedere l'immagine come vedi sotto. I due punti devono essere un vero e proprio carattere di due punti, non un > due punti; Il file PBIX collegato di seguito funziona?
Come incorporare un file Svg in una pagina Web
Il seguente codice HTML, ad esempio, incorporerà lo svg mostrato di seguito in un elemento chiamato *br in una pagina Web: *img. = 'imgsrc'https://www.gravatar.com/avatar/2a2f2aaf711b2c3d3bf14ee9cbf?s=100 In alternativa, un elemento svg> può essere utilizzato direttamente: *br. br>Dimensioni:div larghezza(100%) altezza(100%) larghezza(100%) altezza(100%) altezza(100%) larghezza(100%) altezza(100%) altezza(100%) In altre parole, se vuoi dare al tuo SVG una larghezza o un'altezza specifica, specifica semplicemente quegli attributi sul file *svg.
Non è necessario utilizzare un file esterno o un tag script> per eseguire questa operazione. Puoi inserire questi file direttamente nella tua pagina web utilizzando i file .SVG.
In altre parole, indipendentemente dal browser che utilizzi, puoi creare un SVG animato statico o dinamico.
Elemento Svg all'immagine
L' elemento svg viene utilizzato per creare un'immagine grafica vettoriale. L'immagine può essere un'immagine statica o un'immagine animata. L'elemento svg può essere utilizzato per creare immagini 2D e 3D.
Cos'è un elemento Svg?
L'elemento svg è un contenitore che definisce un nuovo sistema di coordinate e una nuova finestra. Questo elemento è l'elemento più visibile di un documento SVG , ma può anche essere incorporato in un documento HTML o sVG.
Perché dovresti usare Svg
I seguenti sono alcuni dei vantaggi di SVG.
A causa della natura vettoriale dei file SVG, tendono ad essere più piccoli dei file bitmap.
È possibile modificare il formato dell'immagine utilizzato con SVG in base alle proprie esigenze.
Elementi interattivi come cursori e grafici possono essere creati utilizzando sva.
Svg In Img> Tag
Il tag svg in img> è un tag immagine che consente di incorporare contenuto SVG (Scalable Vector Graphics) direttamente all'interno di un documento HTML. Questo è un ottimo modo per aggiungere grafica vettoriale alle tue pagine web e può essere utilizzato per creare qualsiasi cosa, da semplici icone a illustrazioni complesse. Inoltre, poiché SVG è un formato vettoriale, può essere facilmente ridimensionato a qualsiasi dimensione senza perdere in qualità.
Posso usare Svg nel tag Img?
Se incorpori un file SVG con un elemento img>, il metodo richiede di farvi riferimento nell'attributo URL come previsto. Se il tuo SVG non ha proporzioni intrinseche, devi includere un attributo di altezza o larghezza. Si prega di leggere le immagini in HTML se non lo si è già fatto.
Cos'è l'immagine Svg in Html?
Per descrivere la grafica 2D in XML, è necessario utilizzare il linguaggio SVG . Canvas può generare grafica 2D a piacere (con JavaScript). Poiché è basato su XML, tutti gli elementi sono disponibili all'interno del SVG DOM. Puoi allegare gestori di eventi JavaScript a un elemento se lo desideri.
Come aggiungo un'immagine a Svg?
Per visualizzare un'immagine in un cerchio SVG , utilizzare il *cerchio. L'elemento del tracciato di ritaglio viene utilizzato per definire questo elemento del tracciato di ritaglio. L'elemento image> definisce l'immagine impostata in.VNG.
Gli Svg possono contenere immagini?
Finché l'immagine non è troppo dettagliata, un file SVG è più efficiente di un comune file raster. le bitmap richiedono file più grandi per visualizzare versioni ridotte delle immagini perché ogni pixel nell'immagine consuma più spazio; i file vettoriali contengono informazioni sufficienti per visualizzare vettori di qualsiasi dimensione.
Caricamento .svg
Un file SVG è un file grafico che utilizza un formato grafico vettoriale bidimensionale. Il formato è basato su XML ed è stato sviluppato dal World Wide Web Consortium (W3C). Un file SVG può essere creato e modificato con qualsiasi editor di testo, ma spesso viene creato e modificato con software di disegno.
Un file SVG può essere creato in due modi:
1. Utilizzando un editor di grafica vettoriale, come Adobe Illustrator, Inkscape o CorelDRAW.
2. Utilizzando un programma di disegno, come Adobe Photoshop, GIMP o Microsoft Paint.
Una volta creato un file SVG, può essere aperto e modificato con qualsiasi editor di testo o editor XML.
Web designer specializzati in animazioni di caricamento SVG Abbiamo un elenco di dieci diversi esempi che variano in complessità dal semplice al complesso. Questo articolo include esempi di codice su come animare i file sva usando le animazioni di caricamento. Puoi utilizzare questi disegni in una varietà di progetti subito. Il banco di lavoro del tuo web designer. Con il nostro pacchetto di download illimitati, puoi ottenere 500.000 modelli Web, set di icone, temi e risorse di progettazione.
