File SVG: cosa sono e perché dovresti usarli
Pubblicato: 2023-02-03Un file SVG è un file di grafica vettoriale scalabile. I file SVG possono essere creati con Adobe Illustrator, ma non sono limitati a quel software. Possono essere creati e modificati con qualsiasi editor di testo, in quanto sono solo file XML. I file SVG sono generalmente di dimensioni inferiori rispetto ad altri formati di file grafici, come JPEG o PNG. Questo perché non contengono tante informazioni quanto gli altri formati. I file SVG sono perfetti per loghi, icone, illustrazioni e altra grafica vettoriale. Poiché possono essere ridimensionati a qualsiasi dimensione senza perdere in qualità, hanno un bell'aspetto su schermi di tutte le dimensioni, dai dispositivi mobili ai televisori ad alta definizione.
A cosa serve un file Svg?

Molti siti Web utilizzano il formato di file bidimensionale SVG come strumento grafico, grafico o illustrativo. Inoltre, come file vettoriale , puoi ridimensionarlo o rimpicciolirlo senza perdere nulla della sua risoluzione.
Scalable Vector Graphics, o SVG, è il prodotto della grafica vettoriale piuttosto che dei pixel. Di conseguenza, qualsiasi dimensione può essere ridimensionata per soddisfare le loro specifiche. La dimensione del file è generalmente inferiore e inferiore rispetto alle immagini basate su pixel. Questi strumenti stanno diventando sempre più popolari per l'email marketing e la pubblicità, grazie all'adozione dei browser moderni.
Adobe Illustrator, Inkscape, Corel Draw e altri editor di grafica vettoriale possono essere modificati su un computer o in un editor che li supporti. Può essere utilizzato nel web e nel design di stampa. Esistono diversi formati di file che puoi esportare (PDF, jpg, gif, tif e ai). Lo studio di Brooklyn, Special Paper, crea file SVG di alta qualità e ad alta risoluzione che possono essere utilizzati nel web design e nella stampa. I loro file sono puliti, organizzati e ben realizzati. Puoi usarli in qualsiasi progetto perché sono disponibili in un'ampia gamma di tipi e formati di file. I file cartacei sono particolarmente attraenti perché possono essere salvati come immagini vettoriali. Poiché le immagini vettoriali sono di dimensioni inferiori rispetto alle loro controparti rasterizzate (JPG, PNG e gif), possono essere modificate su un computer o in un editor che le supporti (Inkscape, Adobe Illustrator, Corel Draw). Questi programmi possono essere utilizzati anche nella progettazione web e di stampa, nonché nell'esportazione in una varietà di formati di file (pdf, jpg, gif, tif e ai). Soprattutto Paper è un servizio di file SVG di alta qualità che puoi utilizzare nei tuoi progetti. Offrono una varietà di tipi e formati di file, rendendoli adatti alla condivisione di file vettoriali.
Design Space: il posto per i tuoi file Svg
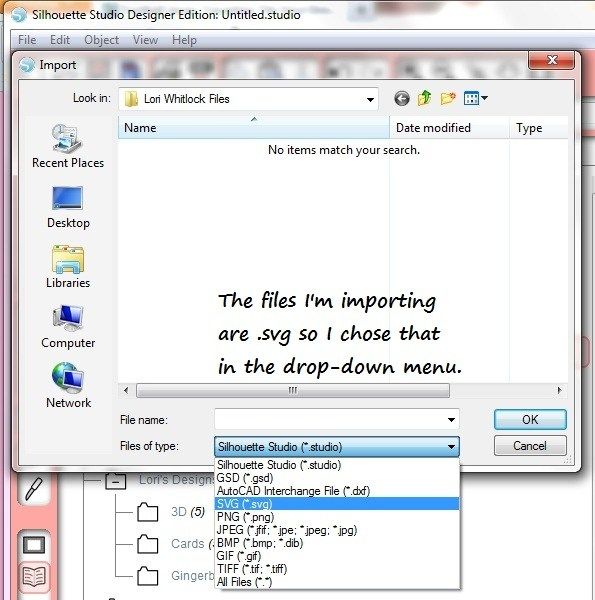
I seguenti file SVG possono essere importati in Design Space e utilizzati come base per i tuoi progetti: Poiché il formato del file è compatibile con la maggior parte delle macchine da taglio e del software di progettazione, puoi essere certo che le tue creazioni avranno un aspetto fantastico sullo schermo e nel mondo reale .
Il file Svg è uguale a Png?

I PNG possono gestire risoluzioni molto elevate, ma non sono adattabili all'infinito. I file vettoriali , d'altra parte, sono un formato di file basato su vettori costruito su una rete matematica di linee, punti, forme e algoritmi. Non c'è limite a quanto possono espandersi entro una data dimensione.
Utilizzando una macchina da taglio, puoi facilmente creare un file SVG in 3D. Se crei un file SVG, non dovrai mai tracciarlo e la tua macchina leggerà automaticamente le linee quando lo mandi al taglio. Le macchine Silhouette e Cricut possono essere utilizzate per creare due tipi di file. .PNG numero opzione 1 Acronimo di Portable Network Graphics. Un file PNG non contiene linee di taglio, così come i file SVG. Un'immagine tagliata avrà un contorno, non solo i livelli, come mostrato nell'immagine qui sotto. È impossibile cambiare i livelli o spostarli (ricorda, non ci sono livelli).
Quando si guardano i file fianco a fianco, c'è una distinzione molto semplice tra un file . JPG e an.svg. I file PNG sono ideali per progetti di stampa e copia e incolla, mentre i mock-up PNG sono il modo più efficace per creare arte digitale. È preferibile utilizzare file PNG piuttosto che file SVG perché non contengono livelli o elementi. Ogni mese pubblichiamo file SVG nuovi di zecca e tutorial di progetto da Club Chaos. L'immagine qui sotto mostra un esempio di un file PNG creato all'interno del nostro club per la sublimazione. Poiché verranno appiattiti prima del salvataggio, sarai in grado di progettare questi tipi di file in modo tale che abbiano molti livelli. Entrambi i file dovrebbero essere sulla tua macchina da taglio.
I PNG, a differenza dei JPEG, non richiedono alcun software di modifica delle immagini per essere modificati. Poiché i file SVG sono file di testo, sono semplici da comprendere e modificare, anche se non si dispone di alcuna esperienza di codifica. Realizzano anche eccellenti grafiche e loghi online, motivo per cui sono una buona scelta.
Svg è di qualità superiore a Png?
Se intendi utilizzare immagini di alta qualità, icone dettagliate o vuoi tenere a mente la trasparenza, PNG è la scelta migliore. Le immagini di alta qualità possono essere create utilizzando SVG e possono essere ridimensionate in una varietà di dimensioni.
Svgs è più pesante di Png?
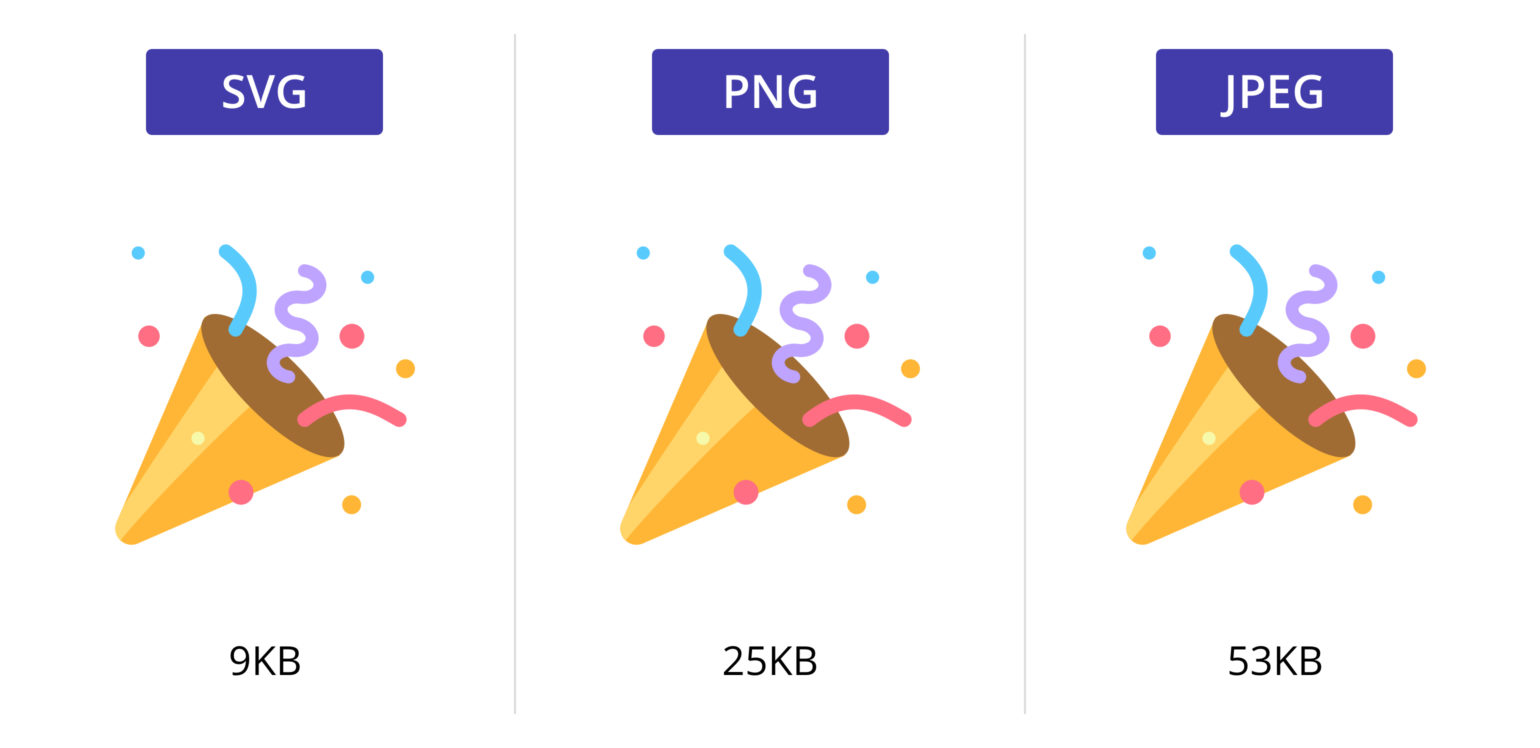
Poiché a volte modelli complessi possono avere file di dimensioni maggiori rispetto ai formati di immagini raster equivalenti, è fondamentale specificare una dimensione di file di immagine complessa maggiore dell'immagine PNG @1x equivalente. L'immagine è circa 3,5 volte più grande di un PNG a 56,3 KB e viene posizionata immediatamente dopo l'editor.
Posso usare i file Png in Cricut?
In questo caso, utilizzeremo gif come caricamento di base. Il file che devi caricare è un file.bmp. Dopo aver selezionato Apri nel selettore di file o aver trascinato e rilasciato il file nella finestra di caricamento dell'immagine di Design Space, il file verrà visualizzato.
Quale programma aprirà un file Svg?

È possibile eseguire il rendering delle immagini SVG in tutti i browser più diffusi, inclusi Google Chrome, Firefox, Internet Explorer e Opera. È anche possibile importare file SVG in editor grafici di fascia alta come e.
Il termine SVG è stato coniato per descrivere la grafica vettoriale scalabile. Quando hai un'immagine in un file di computer, usi lo standard per visualizzarla. Possono essere ingrandite o ridotte senza perdere qualità o nitidezza. Le risoluzioni dipendono interamente dall'individuo, rendendole prive di risoluzione. Devi disporre di un'app che supporti il formato SVG per creare o modificare un'immagine. Oltre ad Adobe Illustrator e Inkscape, è possibile utilizzare programmi gratuiti come GIMP e Inkscape per salvare la grafica in formato .VNG. In alternativa, puoi utilizzare un convertitore online gratuito come svato.com per convertire un SVL in un formato raster.
Con la maggior parte dei browser Web e degli strumenti di immagine, è possibile aprire un formato di file basato su vettori noto come SVG. Se converti il file in PDF, sarà semplice da leggere e condividere.
Svg è meglio di Png?
Non c'è un chiaro consenso sul fatto che SVG o PNG siano migliori. Tuttavia, ci sono alcune differenze fondamentali tra i due formati che potrebbero influenzare la tua decisione. SVG è una grafica vettoriale , il che significa che può essere ridimensionata a qualsiasi dimensione senza perdere qualità. PNG è una grafica raster, il che significa che è costituito da una griglia di pixel e può essere ridimensionato solo a una certa dimensione prima che inizi a perdere qualità. Inoltre, i file SVG sono generalmente più piccoli dei file PNG, il che li rende ideali per l'utilizzo sul Web.
Photoshop e altri software di editing possono supportare un'ampia gamma di formati di file e a volte può essere difficile distinguerli. I file XML sono testi che si trasformano in immagini vettoriali quando un browser li legge. Un'immagine può essere ridimensionata all'infinito senza perdere qualità utilizzando un file SVG, che si basa su algoritmi. Un file PNG può essere modificato utilizzando un editor di foto come Photoshop. Photoshop utilizza una tecnica nota come modifica raster, che consente di ritagliare le immagini come se fossero vettori. Un file SVG può apparire in qualsiasi dimensione senza essere sfocato o perdere la sua qualità. Poiché i file SVG non contengono pixel, non hanno tanti dettagli come i file PNG.
Sebbene tu possa aggiungere tutte le informazioni che desideri al tuo file SVG, non sarà dettagliato come un file PNG. I browser hanno difficoltà a caricare un file con tutte le informazioni che fai tu. Rispetto ad altri tipi di file immagine, i file PNG hanno una gamma di colori molto più ampia.
Quando utilizzi il vinile in Silhouette o Cricut, assicurati di utilizzare un file di grafica vettoriale. I file di grafica vettoriale , indipendentemente dalle dimensioni o dalla risoluzione, sono sempre nitidi e chiari. C'è un motivo per cui le immagini vettoriali sono definite matematicamente come forme e curve piuttosto che come pixel. I file grafici possono essere animati, trasparenti e avere una varietà di colori o combinazioni di sfumature tra cui scegliere.

Gli Svg sono meglio delle immagini?
La qualità non è mai compromessa dall'uso di SVG, con il risultato di immagini nitide e sbalorditive. Anche un leggero ridimensionamento delle immagini di aster può farle apparire sfocate. Poiché sono solo codice, i file SVG sono estremamente piccoli e ben ottimizzati. Inoltre, sono utili per renderli ancora più facili da gestire.
Quale è meglio Svg Png o Jpg?
Rispetto a JPG e PNG, svg è un formato migliore di JPG e PNG, ma non è un file raw da utilizzare con immagini che non sono pronte con esso.
Svg è il miglior formato?
Immagini come controlli dell'interfaccia utente, loghi, icone e illustrazioni vettoriali vengono comunemente create utilizzando SVG. Gli elementi grafici vettoriali possono essere creati in tre modi utilizzando SVG: – Elementi geometrici vettoriali con rette, curve e/o aree intermedie.
Svg è uguale a Jpg?
SVG e JPG sono due diversi tipi di formati di file immagine. SVG è un formato di file di grafica vettoriale mentre JPG è un formato di file di grafica raster. Sebbene entrambi i formati di file possano essere utilizzati per creare immagini, ognuno di essi ha i propri punti di forza e di debolezza.
Se disponi di una grafica vettoriale pronta per la conversione, ti consigliamo di utilizzare SVG. Nonostante sia un formato di file di altissima qualità, è relativamente facile ridimensionarlo senza compromettere la qualità. Inoltre, puoi impostare facilmente e definitivamente la risoluzione e la qualità utilizzando le opzioni di CloudConvert.
PDF ed EPS sono le migliori opzioni se stai convertendo una grafica che non richiede una produzione di alta qualità. I file PDF sono generalmente compatti e i file EPS possono essere ridimensionati senza perdere la loro qualità. Sono inoltre supportati da una varietà di dispositivi e browser.
A cosa serve il file Svg
SVG è un'estensione di file immagine grafica vettoriale che contiene immagini scalabili. Questo formato di file viene utilizzato per grafici, illustrazioni e loghi.
Quando si tratta di adozione e adattamento di SVG, non riesco a pensare a un modo migliore per trascorrere una giornata che con le comunità di progettazione e sviluppatori. Ecco un file SVG nella sua forma più semplice qui sotto: se salvi quel file, sarai in grado di vedere un quadrato blu largo 250 pixel. Nei formati di immagine tradizionali come JPEG, PNG e GIF, nella memoria (o pixel) viene memorizzata una determinata quantità di dati. La grafica può essere ridimensionata all'infinito e la risoluzione non viene mai influenzata. Usando la compressione gzip, puoi ridurre le dimensioni dei tuoi file SVG. Quando la compressione gzip è abilitata, verranno inviati meno byte dal server o dal CDN. parole chiave, descrizioni e collegamenti possono essere inclusi negli SVG in modo che i motori di ricerca riconoscano più facilmente i contenuti.
Con le immagini basate su bitmap, gli attributi title e alt sono tutto ciò che hai a tuo vantaggio in termini di SEO. Usando i CSS, puoi anche cambiare lo stile di un'immagine usando SVG. Grazie alla possibilità di modificare gli SVG direttamente con un editor di testo, possono essere animati. Se stai memorizzando nella cache le tue pagine HTML, sarai anche in grado di memorizzarle nella cache. Se hai a che fare con fotografie, è senza dubbio un'immagine bitmap. La spazzatura è spesso presente nei vecchi SVG , il che è proibitivo per un programma. Oltre a Node.js, sono disponibili numerosi strumenti di ottimizzazione.
Le icone sono dove tutti i vantaggi di questo formato di file risaltano davvero. Le icone ora possono essere colorate o ridimensionate in vari modi. Di conseguenza, il processo di progettazione e sviluppo è molto più semplice. Per determinare la dimensione del file che potevo recuperare, ho utilizzato un set di icone di SVG su una versione bitmap. Quando si utilizzano SVG, è possibile ridurre notevolmente la dimensione complessiva del file utilizzandoli su PNG. Le icone sono semplici da utilizzare e gestire, soprattutto se utilizzate insieme ad altre applicazioni. Invece di utilizzare una richiesta HTTP per ogni file SVG, generiamo uno sprite da una cartella di SVG, che può essere caricato solo una volta durante il caricamento di una pagina. Alcuni di questi strumenti semplificheranno la gestione, velocizzeranno le tue pagine Web e ti manterranno aggiornato su eventuali nuove funzionalità. È semplice animare e modificare il tuo stile senza la necessità di Photoshop o scribal.
Ci sono, tuttavia, alcuni svantaggi nell'usare immagini sva nella tua pagina web. Uno dei fattori che possono far crescere rapidamente le dimensioni di un file SVG è che l'oggetto contiene molti piccoli elementi. Inoltre, è difficile leggere parti dell'oggetto grafico, il che significa che non sarà possibile leggere l'intero oggetto grafico.
Vantaggi dei file Svg
Quando condividi contenuti grafici su Internet, l'utilizzo di file SVG è vantaggioso perché sono più piccoli e si caricano più velocemente nei browser rispetto ad altri tipi di file. Inoltre, poiché sono basati su XML, i file SVG possono essere ricercati, indicizzati, compressi e scriptati. Poiché le immagini JPEG hanno dimensioni di file inferiori e possono essere trasferite su Internet senza perdere qualità, sono preferite dai fotografi.
Cos'è il file Svg Cricut
Un file SVG è un file di grafica vettoriale scalabile, il che significa che può essere ridimensionato a qualsiasi dimensione senza perdere qualità. I file SVG sono perfetti per il taglio su una macchina Cricut, perché possono essere ridimensionati per adattarsi a qualsiasi progetto.
Sul computer, puoi utilizzare l'app Cricut per salvare i file in una varietà di formati, inclusi PNG, JPG e GIF. Molti degli utenti di Cricut Design preferiscono il formato Scalable Vector Graphics (SVG). Puoi ridimensionare i progetti 2D senza perdere la qualità utilizzando questo formato vettoriale. Abbiamo compilato un elenco dei migliori siti per i file di progetto SVG gratuiti e ti consigliamo di scaricare i nostri preferiti. Sono disponibili oltre 2.000 design gratuiti che possono essere scaricati e utilizzati con la tua macchina da taglio più piccola. In genere si consiglia di non utilizzare questi file per scopi commerciali perché sono solo per uso personale. Usare gli SVG di Bird per illustrazioni e progetti ispirati agli uccelli è un'idea fantastica.
Puoi ottenere file SVG gratuiti per la lavorazione della carta, in particolare la creazione di carte e scrapbooking, su Love Paper Crafts. Le sagome sono il tipo più comune di HelloSVG, con un approccio semplice ma stilizzato. Se stai cercando file SVG gratuiti per i tuoi progetti Cricut o qualsiasi altra creazione, puoi trovarli qui su Love Paper Crafts. Sul sito sono disponibili quasi un migliaio di grafica gratuita, tra cui wall art, design a trasferimento termico e così via. Questo elenco include attività di Halloween e nello spazio, così come altre. Creative Fabrica ti dà accesso a poche centinaia di design gratuiti. Vogliamo che tu ti abboni e puoi persino scaricare i contenuti gratuitamente per 24 ore. Su questo sito web ci sono anche numerose opzioni premium a pagamento, ma restringere il campo alle opzioni gratuite è semplice come 1-2-3.
Se stai cercando un modo semplice per personalizzare le tue stampe, prendi in considerazione l'utilizzo di file SVG. I file SVG sono nitidi, chiari e facili da usare, il che li rende ideali per la stampa su una macchina Cricut. In Cricut Design Space, puoi modificare facilmente i file SVG e, con la possibilità di stampare e tagliare, puoi creare bellissime stampe su base regolare.
Come incorporare un'immagine collegata nel file
Se intendi utilizzare un'immagine collegata nel tuo file, devi prima rimuoverla e quindi incorporarla nuovamente.
Esempio di file in formato Svg
Un file SVG è un file di grafica vettoriale scalabile. Questi file vengono utilizzati per creare grafica vettoriale che può essere ridimensionata a qualsiasi dimensione senza perdere qualità. I file SVG vengono spesso utilizzati per loghi, illustrazioni e icone.
XML viene utilizzato per formattare il file SVG (Scalable Vector Graphics). Gli strumenti JavaScript per la creazione di file SVG semplificano la creazione e la modifica del file direttamente o a livello di programmazione. Se non hai già accesso a Illustrator o SketchUp, Inkscape è una buona opzione. Ulteriori informazioni sulla creazione di file SVG in Adobe Illustrator sono disponibili nella sezione seguente. Il testo di un file SVG è generato dal pulsante Codice SVG . Se scegli di aprirlo nell'editor di testo predefinito, lo farà automaticamente. Usando questo strumento, puoi vedere come sarà il tuo file finale, oltre a copiare e incollare il testo.
La dichiarazione XML ei commenti devono essere rimossi dall'angolo in alto a sinistra del file. Quando utilizzi CSS o JavaScript per animare o dare uno stile alle tue forme, è utile organizzarle in gruppi che possono essere stilizzati o animati insieme. È molto improbabile che la tua grafica riesca a riempire l'intera tavola da disegno (sfondo bianco) di Illustrator. Dovrai dimostrare di aver utilizzato la tavola da disegno e la grafica prima di salvare la grafica.
