Effetti filtro SVG: aggiunta di ombre
Pubblicato: 2023-02-12Esistono molti modi per aggiungere ombre agli elementi SVG, ma uno dei più comuni è utilizzare l'elemento filtro. L'elemento filtro consente di applicare ombre, sfocature e altri effetti grafici a un elemento. Per applicare un filtro a un elemento, devi prima aggiungere il filtro alla tua pagina. È quindi possibile fare riferimento al filtro tramite il suo attributo id. Ad esempio, se si dispone di un filtro con un id di "myFilter", lo si farebbe riferimento in questo modo: … L'elemento filter contiene un numero di diverse primitive di filtro. Ogni primitiva accetta uno o più input e produce un output. L'input di una primitiva può essere l'immagine sorgente (l'elemento filtrato) o l'output di un'altra primitiva. L'output di una primitiva può essere utilizzato come input per un'altra primitiva. Ciò consente di concatenare più effetti insieme. Una delle primitive più comunemente usate è la primitiva feGaussianBlur. Questa primitiva prende la grafica sorgente e la sfoca. La quantità di sfocatura è controllata dall'attributo stdDeviation. Maggiore è il valore, più sfocata sarà l'immagine. Un'altra primitiva comune è la primitiva feDropShadow. Questa primitiva prende l'immagine sorgente e vi applica un'ombreggiatura . L'ombreggiatura è controllata dagli attributi dx, dy e stdDeviation. Gli attributi dx e dy controllano l'offset dell'ombra. L'attributo stdDeviation controlla la quantità di sfocatura. Puoi applicare più primitive a un elemento concatenandole insieme. Ad esempio, puoi applicare una sfocatura gaussiana e un'ombra esterna a un elemento come questo: Puoi anche applicare più filtri a un elemento. Fo
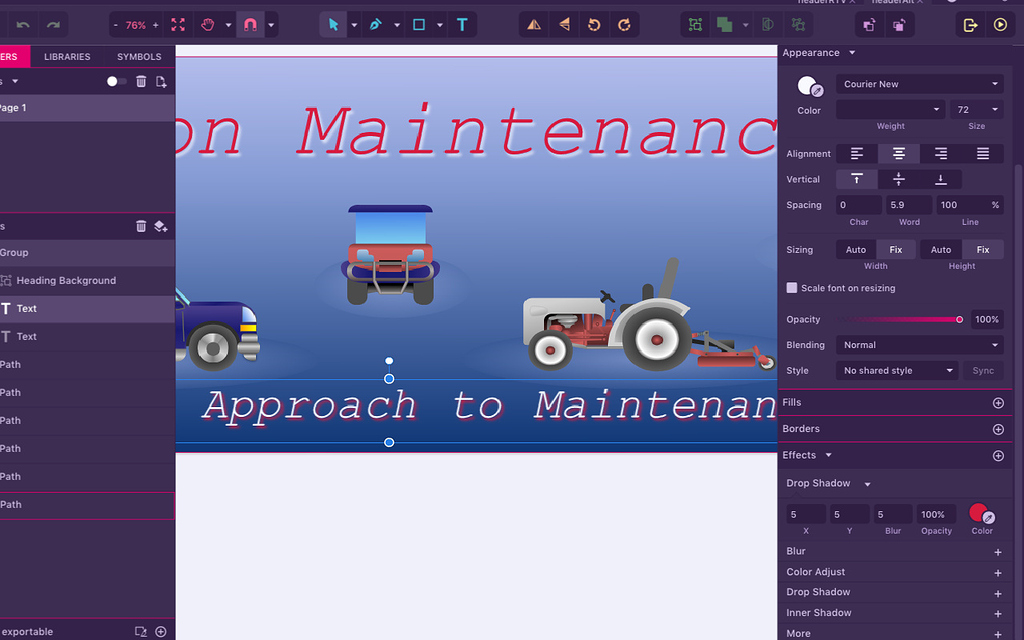
Utilizzando un filtro CSS, puoi creare un'ombra esterna ancora più speciale consentendo ai tuoi SVG di partecipare a tutte le ombre. Possiamo specificare valori per la funzione del filtro drop-shadow che sono quasi identici a quelli per le funzioni box-shadow e text-shadow . Quando fai clic su questo, il tuo SVG verrà personalizzato con un'ombreggiatura che riflette le caratteristiche del carattere scelto.
Puoi aggiungere un'ombra esterna a Svg?

Drop-shadow() I valori di colore CSS e rgba possono essere usati per aggiungere rapidamente e facilmente un effetto drop-shadow a un elemento svg. Selezionando un valore di colore rgba, puoi modificare la trasparenza della tua ombra.
Quale dei seguenti viene utilizzato per creare l'effetto ombra esterna su Svg?

Esistono diversi modi per creare un effetto ombra esterna su un file SVG. Un metodo popolare consiste nell'utilizzare il filtro "feDropShadow". Questo filtro accetta tre parametri: 'stdDeviation', 'dx' e 'dy'. Il parametro 'stdDeviation' controlla la quantità di sfocatura, il parametro 'dx' controlla l'offset orizzontale e il parametro 'dy' controlla l'offset verticale.
L'editor HTML include una sezione dedicata a ciò che va nei tag >head> dei modelli HTML5 di base. Puoi usare CSS per la tua penna in qualsiasi pagina web, indipendentemente dal fatto che si tratti di un foglio di stile o meno. Per garantire la compatibilità tra browser, i prefissi del fornitore vengono spesso applicati a proprietà e valori. È possibile creare uno script per la tua penna da qualsiasi parte del mondo. Puoi anche includere un URL qui in modo che venga aggiunto nell'ordine in cui li hai, prima del JavaScript nella penna stessa. Prima dell'applicazione, se il collegamento ha un'estensione di file univoca per un preprocessore, tenteremo di elaborarlo.
Gli Svg possono avere ombre esterne?
feDropShadow> è una primitiva di filtro per l'elemento SVG (*feDropShadow) che crea un'ombra discendente quando rileva un'ombra discendente dell'immagine di input. La funzione deve essere posizionata all'interno di un *filtro Se si desidera modificare il colore o l'opacità dell'ombreggiatura , è possibile utilizzare gli attributi di presentazione flood-color e flood-opacity.
Quale proprietà viene utilizzata per creare un effetto ombra esterna su un HTML?
La proprietà CSS box-shadow può essere utilizzata per creare un'ombreggiatura su qualsiasi elemento HTML.
Filtro Svg: Ombra esterna

Il filtro ombra discendente fornisce un modo per creare un'ombra discendente dell'immagine di input. L'ombra discendente viene creata prendendo una copia dell'immagine di input e spostandola di una determinata quantità nelle direzioni x e y. La copia sfalsata viene quindi sfocata di una determinata quantità e unita all'immagine originale utilizzando una determinata opacità.
Puoi aggiungere Box Shadow a Svg?
Poiché possiamo definire le proprietà dell'ombra per la maggior parte degli elementi DOM utilizzando la cornice dell'elemento come forma dell'ombra, preferiamo un'ombra che rappresenti i contorni di ogni carattere piuttosto che la forma della cornice dell'elemento.
I diversi vantaggi delle ombre esterne e delle ombre a scatola
Sono in grado di produrre una vasta gamma di effetti quando si tratta di ombre esterne. Filter:drop-shadow è un vantaggio, tuttavia, perché può produrre ombre attorno a forme o immagini irregolari, mentre box-shadow produce un'ombra rettangolare. Come puoi vedere, quando vengono utilizzate le ombre esterne, anche uno pseudo-elemento ha un'ombra attorno a sé, ma quando vengono utilizzate le ombre parallele, non lo è.
L'ombra esterna è un filtro?
Un effetto di ombreggiatura viene applicato all'immagine di input quando si utilizza la funzione CSS drop-shadow(). Per questo motivo, è possibile ottenere una funzione filtro>.

Rivelare ombre esterne con lo strumento pennello
Usando lo strumento Pennello, useremo le aree nere della maschera di livello per rivelare i punti in cui dovrebbe essere visibile l'ombra esterna. In questo caso utilizzeremo un pennello a punta dura e una vernice di colore chiaro per definire l'ombra discendente solo nelle aree in cui l'abbiamo dipinta.
Puoi ammorbidire i bordi dell'ombra esterna usando lo strumento Sfocatura o lo strumento Sfumatura, oltre a creare ombre più graduali usando lo strumento Sfumatura. Scegli le impostazioni giuste se vuoi ottenere l'effetto desiderato.
Aggiungi ombra al percorso Svg
Esistono due modi per aggiungere un'ombra a un percorso SVG. Il primo consiste nell'utilizzare la proprietà filter e il secondo consiste nell'utilizzare l'elemento feGaussianBlur.
L'editor HTML di CodePen definisce cosa succede nel corpo e nei tag di un modello HTML5 di base. Se vuoi vedere meglio l'elemento, come il tag <html>, questo è il posto dove andare. I CSS possono essere applicati alla tua penna tramite qualsiasi foglio di stile del browser. Puoi utilizzare qualsiasi script da qualsiasi posizione su Internet sulla tua penna. Quando inserisci un URL, il codice JavaScript verrà aggiunto nello stesso ordine degli altri file. Se lo script che colleghi contiene un'estensione per un preprocessore, cercheremo di elaborarlo prima.
Filtro Generatore di ombre esterne
Un generatore di ombreggiatura filtro è uno strumento che consente di creare un effetto ombra esterna per testo o immagini. Puoi specificare il colore, la dimensione e la direzione dell'ombra e il generatore creerà il codice per te.
Ombra esterna React-native-svg
React-native -svg drop shadow è una fantastica libreria che ti consente di creare bellissime ombre nella tua app React Native. Con questa libreria, puoi creare ombre di qualsiasi colore e dimensione e saranno perfette su qualsiasi dispositivo.
I componenti shadow possono essere creati e gestiti utilizzando react-native-shadow, un modulo per la creazione e la gestione di componenti shadow su React Native. Per ulteriori informazioni, fare riferimento a @reactnativecardview di HYeon Woo. Come visualizzazione della scheda nativa di reazione (con tipo), puoi usarla. Austin0131 ha pubblicato 11.1.4 revisioni dalla sua ultima un anno fa. Per ottenere una visualizzazione shadow nativa per react native, puoi utilizzare MQ P @ste7en / React-Native-simple-shadow-view per Android e iOS. In due anni Visar ha pubblicato 0,64 pagine.
Per rendere Android shadow più disponibile, qui è possibile trovare un indirizzo MQP di yz1311/react.native-shadow. Un componente shadow basato su react-nativesvg può rendere Android shadow più disponibile. 3 anni fa, yz1311 ha scritto 3.0.2. Su qualsiasi piattaforma React Native, consiglio @liuyunjs. Il componente wrapper i18n viene utilizzato per implementare più ombre in react native.
Come si dà ombra all'immagine in React-native?
Crea una vista che includa le seguenti regole di stile: shadow: ** shadowColor: #202020, shadowOffset: *width: 0, height: 0, shadowradius: 5, *, ho creato un'immagine è stata inserita in View.
Come aggiungere un'ombra esterna a un elemento Svg
In SVG, la primitiva del filtro "feDropShadow" fornisce il supporto per l'ombreggiatura esterna. È disponibile solo all'interno di un elemento *filter> e può essere stilizzato con gli attributi di presentazione flood-color e flood-opacity. Puoi facilmente aggiungere un'ombra discendente a un elemento svg usando CSS drop-shadow() usando la funzione drop-shadow . Il colore e l'opacità dell'ombra possono essere specificati utilizzando i valori di colore rgba, che offrono un controllo senza precedenti sull'effetto.
Come posso inviare Shadow To Container in React-native?
L'elevation prop, che si basa sull'API Android Elevation, ti consente di aggiungere box shadow ad Android. Dopo aver importato StyleSheet, ricorda di applicare uno stile alla scheda utilizzando gli stili const nativi di reazione: // importa StyleSheet dagli stili const nativi di reazione. Questo è un foglio di stile per te.
Come creare un'ombra esterna in Photoshop
Dovrai specificare la distanza tra l'oggetto e l'ombra, così come l'angolo dell'ombra e il suo colore, per creare un'ombra discendente. È possibile creare ombre discendenti aprendo un programma di grafica e selezionando l'oggetto da ombreggiare, quindi selezionando il livello appropriato e impostando il colore dell'ombra e l'opacità del livello.
Se usata correttamente, l'ombra esterna può migliorare la profondità e il realismo delle tue immagini. È un effetto semplice che può essere utilizzato per aggiungere un tocco di eleganza a qualsiasi immagine ed è ideale per creare una varietà di effetti.
Come posso usare Svg in React-native?
Rendering di forme SVG con React Native Apri il tuo editor preferito e inizia importando i componenti Svg e Circle da react-native-svg, come mostrato di seguito. Per eseguire il rendering di qualsiasi forma, utilizza il componente Svg> del file React Native-svg; l'elemento Circle è un componente del file Render-native-svg.
Svg è la scelta migliore per loghi reattivi e altri elementi grafici
Poiché è completamente reattivo, è un'ottima scelta per creare loghi e altri elementi grafici che possono essere visualizzati su schermi di qualsiasi dimensione. Ciò significa che puoi creare un logo che funzioni bene con qualsiasi dimensione e risoluzione senza doverlo ricreare. Durante lo sviluppo di giochi, la creazione di trame è un uso fantastico di SVG. La qualità delle texture delle texture SVG può essere facilmente aumentata o ridotta senza perdere nulla e possono essere utilizzate in qualsiasi motore di gioco. Di conseguenza, non sarai disturbato da problemi di compatibilità o dalla necessità di utilizzare un formato di texture diverso per piattaforme diverse. La grafica scalabile è eccellente per creare grafica reattiva senza doverla ricreare ripetutamente. Di conseguenza, gli sviluppatori di giochi saranno in grado di creare grafica dall'aspetto eccezionale su qualsiasi dispositivo o risoluzione.
