Immagini SVG: creazione di grafica indipendente dalla risoluzione per il Web
Pubblicato: 2022-12-30SVG (Scalable Vector Graphics ) è un formato di immagine vettoriale che consente a designer e sviluppatori di creare grafica di alta qualità e indipendente dalla risoluzione per il web. I file SVG sono di piccole dimensioni, il che li rende ideali per l'utilizzo sul web. Il modulo "svg" di Python semplifica la creazione e la manipolazione di immagini SVG.
Per creare e salvare un file SVG, creerò e salverò una classe Python. Ogni immagine ha il proprio set di elementi, come forme, linee, testo e così via. Poiché grafici, diagrammi e loghi sono più facili da usare, sono più appropriati per questo tipo di immagine. Se preferisci, puoi ottenere il codice sorgente di questo articolo da GitHub o copiarlo o incollarlo nel tuo linguaggio di programmazione preferito. Un elemento grafico SVG è organizzato in un elenco di elementi e ogni elemento in tale elenco può essere creato utilizzando uno dei metodi della classe, come aggiungere elementi, terminare il disegno, convertirlo in una stringa o salvarlo come file. Esamineremo il codice utilizzato per generare e inizializzare un file sva in questa sezione. Questo metodo è identico a quello descritto nel metodo create.
Le uniche differenze sono i loro argomenti, che sono specifici per ogni forma. Il primo pezzo di codice può essere scritto o incollato dal file main.py. La funzione principale contiene tre chiamate, che ora verranno tutte implementate. Quando utilizziamo il metodo HTML element join, ci riferiamo a un elenco di elementi. La gestione degli errori IO non è un'eccezione; invece, è una chiamata al codice chiamante per indirizzarli. Puoi vedere i tuoi modelli di stelle solo per un certo numero di stelle, quindi le possibilità che i tuoi siano identici sono basse. C'è una probabilità molto ridotta di 1.0 / pow(768, 393216), come mostrato di seguito.
Se ci sono stelle dietro di loro, capirai subito perché. Segui CodeDrome su Twitter se vuoi saperne di più sui post futuri e altre informazioni utili. Dovresti vedere l'immagine nella parte superiore della pagina.
I fogli di stile possono essere incorporati direttamente all'interno del contenuto in sva quando viene utilizzato l'elemento style%27. Un elemento di stile in SVG ha gli stessi attributi di un elemento in HTML (per maggiori informazioni vedere l'elemento *style> di HTML).
Adobe Illustrator è il programma che può aprire un file SVG. Altri programmi Adobe che supportano i file SVG includono Photoshop, Photoshop Elements e InDesign.
Poiché i file vettoriali possono adattarsi alle modifiche di scala o dimensione, possono resistere agli effetti della gravità a qualsiasi dimensione. Poiché l'SVG è progettato specificamente per l'uso sul Web, non è adatto per la stampa su larga scala. È meglio usarli su uno schermo di computer con un diametro di almeno 12 pollici.
A cosa serve un Svg?

Questo formato di file è uno strumento popolare per la visualizzazione di grafici, grafici e illustrazioni bidimensionali su Internet. Inoltre, può essere ingrandito o ridotto in un file vettoriale in modo che mantenga tutta la sua risoluzione.
Esistono molti tipi diversi di immagini, ma loScalable Vector Graphic (SVG) è il più popolare. Anziché affidarsi a pixel univoci per ottenere l'immagine desiderata, viene creata un'immagine utilizzando un SVG. Questo metodo utilizza dati "vettoriali", un tipo di elemento la cui grandezza e direzione sono specificate. Se hai una raccolta di vettori a portata di mano, puoi realizzare quasi tutti i tipi di grafica che desideri. Possono essere creati da zero o convertiti da un'immagine esistente. La maggior parte dei moderni strumenti di progettazione grafica ora supporta l'uso di file SVG. In alternativa, puoi utilizzare gli strumenti di conversione online invece di scaricare il software.
Il Content Management System (CMS) di WordPress non supporta HTMLV. Creare SVG da zero o convertirli nel formato è la parte più difficile. Fortunatamente, ci sono diverse opzioni da utilizzare se vuoi fare entrambe le cose con Adobe Illustrator e GIMP.
Ci sono alcuni svantaggi nell'usare i file SVG. Un vantaggio delle loro dimensioni è che possono essere piuttosto grandi se l'oggetto contiene un gran numero di piccoli componenti. Non è possibile leggere una parte dell'oggetto grafico senza prima caricare l'intero file. Potrebbe essere necessario rallentare. I file di grafica scalabile (file SVG) sono il formato di file ideale per la condivisione di grafica sul Web perché sono universalmente supportati dai browser Internet.
Cos'è Svg spiegato in dettaglio?

.sva numero opzione 1 Un file SVG è un tipo di file grafico vettoriale comunemente utilizzato su Internet per generare immagini bidimensionali. Il file SVG, noto anche comeScalable Vector Graphics, è un formato di file grafico comune utilizzato per visualizzare immagini bidimensionali su Internet.
Lo standard Scalable Vector Graphics (SVG) è uno standard Web che consente di creare grafica vettoriale. Il markup viene utilizzato per descrivere il percorso, la forma e il testo di una finestra. Il markup può essere incluso direttamente in HTML, sia per la visualizzazione che come file che può essere salvato in a.svg. L'elemento path crea un percorso vettoriale nella finestra. Nel primo esempio, la definizione recita: 'spostati alla coordinata assoluta (10, 170) e traccia una linea alle coordinate relative 590 nella direzione X e 0 nella direzione Y.' Puoi usare il seguente comando per guidare il tuo percorso. Se M fosse la lettera L, la linea sarebbe H, e se H fosse la lettera H, la linea sarebbe L. La V coordina una linea da una direzione all'altra.
La curva da C a S = curva ad A = arco è una curva di bezier del cubo. Un SVG, sotto forma di un programma di disegno, è un nuovo modo per crearne uno. L'atto di disegnare un grafico a torta comporta la creazione di un arco e una coppia di linee su un numero di fette di torta. I problemi di ridimensionamento possono essere risolti utilizzando i controlli di larghezza, altezza, viewbox e CSS in IE 9 e IE 11.
Puoi ridimensionare a qualsiasi dimensione senza influire negativamente sulla qualità di un'immagine utilizzando formati di immagine basati su vettori come SVG, che impiega algoritmi matematici per visualizzare le immagini. Il gruppo di lavoro SVG del W3C ha iniziato a sviluppare SVG nel 1998 dopo che quell'anno erano state ricevute sei proposte di grafica vettoriale concorrenti, tra cui Web Schematics dal CCLRC. PGML è creato da Adobe Systems, IBM, Netscape e Sun Microsystems. Il software è un progetto open source sviluppato da Autodesk, Hewlett-Packard, Macromedia, Microsoft e Vision. Questo formato è noto per la sua versatilità, che lo rende adatto a una varietà di applicazioni come icone, loghi e illustrazioni. Ha accesso ai browser più moderni ed è semplice da imparare. È un ottimo formato per la creazione di grafica di alta qualità che può essere utilizzata su pagine Web, newsletter via e-mail e altre pubblicazioni online.

Html Vs Xml
XML, d'altra parte, è un formato molto diverso. Per costruire un elemento HTML, devi prima creare un tag e poi inserirlo nel documento. L'HTML non supporta la grafica bidimensionale, che è un'altra omissione. Per aggiungere un elemento grafico bidimensionale a un documento HTML, devi prima utilizzare un tag immagine e quindi inserire l'immagine nel documento.
Esempio Python Svg

Il modulo "svg" di Python è un ottimo modo per creare grafica vettoriale semplice . Il modulo fornisce una serie di funzioni che consentono di creare e manipolare la grafica vettoriale. Ad esempio, puoi creare un semplice rettangolo utilizzando la funzione "create_rect". Il modulo "svg" è facile da usare ed è un ottimo modo per creare semplici grafici vettoriali.
Descrive la grafica vettoriale bidimensionale utilizzando un linguaggio basato su XML. Un'immagine semplice può essere generata e salvata in un file svg utilizzando questo esempio. L'interfaccia utente di una classe Window viene creata utilizzando un file dell'interfaccia utente di Qt Designer e contiene la logica dell'applicazione. Questa classe viene utilizzata principalmente per configurare l'aspetto del disegno. Nella classe Window, ogni volta che viene premuto il pulsante Salva con nome..., viene eseguita la funzione saveSvg(). Visualizza innanzitutto una finestra di dialogo in cui l'utente può specificare un nome file per salvare il disegno in un file sva prima di eseguire la funzione. Ogni passaggio di generazione viene completato con la chiamata alla funzione begin(), seguita dalla chiamata alla funzione end().
Come uso Svg?
Le immagini possono essere scritte direttamente nei documenti HTML utilizzando il tag *svg* */svg(1). Usando il codice VS o un altro IDE, puoi aprire l' immagine SVG e copiare il codice nell'elemento body nel tuo documento HTML.
Apri File Svg Python
Python offre più librerie per lavorare con i file SVG. Il più comune è xml.etree. Libreria ElementTree. Questa libreria offre una serie di metodi per leggere e manipolare i file XML. Il metodo più comune per leggere i file SVG è il metodo parse(). Questo metodo restituisce un oggetto ElementTree che può essere utilizzato per accedere ai dati nel file SVG.
La migliore libreria Python Svg
Esistono molte fantastiche librerie Python per la creazione di immagini SVG, ma riteniamo che la migliore sia svgwrite. Questa libreria è facile da usare e ha un ottimo supporto da parte della comunità.
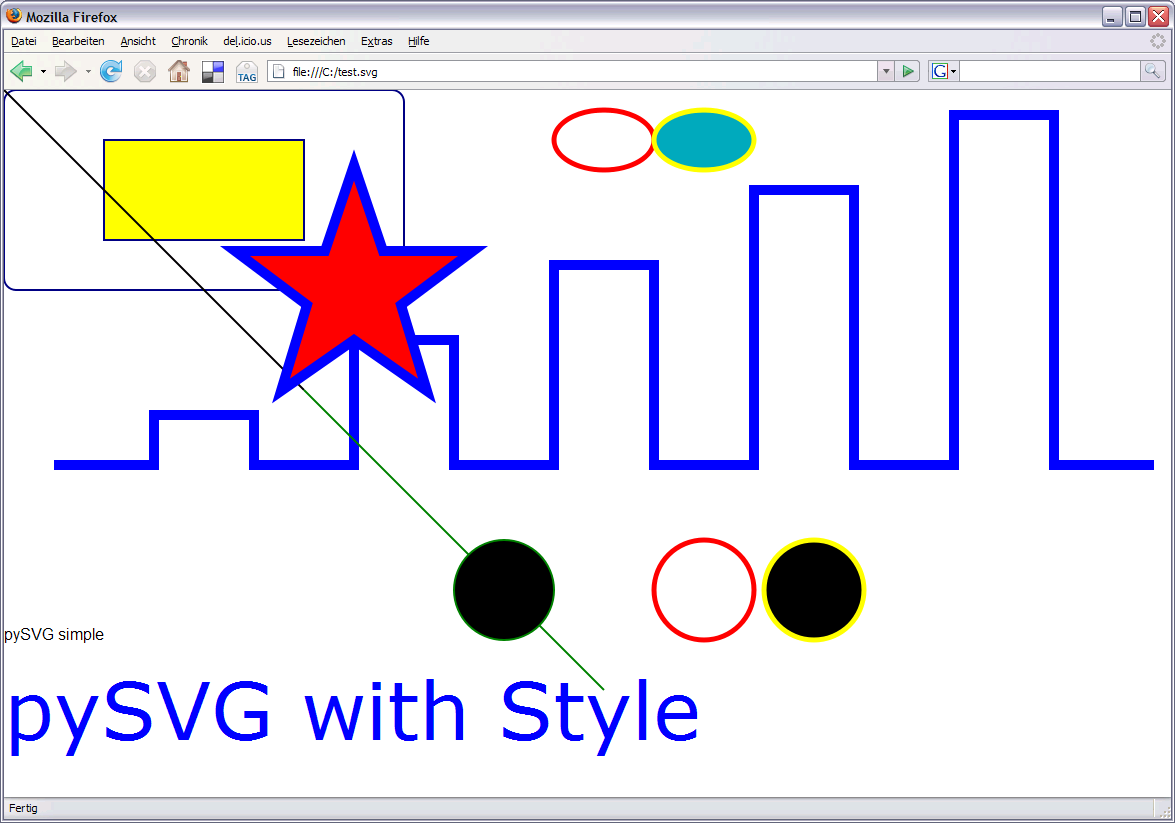
Usando la libreria PySVG , puoi creare un documento SVG in python. Questa funzione viene utilizzata in algoritmi come le curve di koch per generare svg. Attualmente, puoi riempire qualsiasi elemento con più o meno contenuto purché includi più o meno contenuto in esso. Le seguenti condizioni devono essere soddisfatte per distribuire e utilizzare i moduli sorgente e binario nello stesso modo di prima. Python (la versione 2.6 è l'unica che funziona con pySVG), ma altre versioni potrebbero funzionare o meno. Si prega di considerare di fare una piccola donazione per sostenere lo sviluppo futuro al fine di utilizzare pySVG. ( svn è una versione molto più aggiornata al momento.)
PySVG è una fonte accessibile. Alcune cose le ho già testate, alcune cose penso di averle implementate, ma non le ho testate, e altre non le ho ancora testate. Ecco un elenco di persone che mi forniscono il test del codice che è stato testato ma è ancora teoricamente testato.
Python: creazione di documenti Svg con Pysvg
Python fornisce una libreria chiamata pySVG che ti consente di creare documenti SVG senza bisogno di codifica. Poiché è un wrapper dello standard SVG, puoi usare questa libreria per generare documenti vg come risultato di algoritmi che sviluppi. La libreria OpenCV attualmente non supporta il rendering svg, ma puoi caricare e analizzare i file svg utilizzando una libreria di terze parti. Attualmente, PIL non supporta i file svg, ma è possibile che ciò cambi in futuro. Le illustrazioni vettoriali sono una delle applicazioni più comuni per i file svg. Svgwrite è un pacchetto Python puro che crea nuovi disegni svg senza la necessità di importare o leggere disegni esistenti.
Python Svgwrite
Python svgwrite è una libreria per la creazione di immagini SVG (Scalable Vector Graphics) dal codice Python. La libreria fornisce una serie di primitive per la definizione di forme, tracciati, testo e gradienti. Inoltre, supporta l'animazione e l'interattività attraverso l'uso di script.
svgwrite è un pacchetto Python puro che non include dipendenze esterne. Inoltre, a differenza di molti altri programmi di disegno, non legge i disegni esistenti e non li importa; tuttavia, puoi sempre includere altri disegni SVG dall'entità, indipendentemente dal fatto che legga i disegni esistenti. Le correzioni di bug esistenti verranno unite a nuove, non verranno aggiunte nuove funzionalità e il comportamento non cambierà. La versione 1.4.0 verrà rilasciata tra il 28 marzo 2020 e il 4 maggio 2020. Python 3.6 è un must per questo progetto. svgparser.py è stato sviluppato da Florian Festi. Invece di rimuovere i file batch, usa pytest o tox per eseguire i test su Windows.
Per renderlo un repository GitHub.com, visitare GitHub.com/mozman/svgwrite.git. La versione 1.3.1 sarà implementata a partire dal 28 giugno 2019. La licenza del modulo shapes.py è stata modificata nella licenza MIT. Nella versione 1.1.2 – 2013.01-08, impedisci a setup.py di installare tutti i moduli a causa dell'errore 'pyparsing_py2.py' e 'Python3.' I fogli di stile in linea di Lawrence Tattrie sono stati aggiunti alla versione 1.0.1 – 2012-06-08. Python versione 0.2.3 – 2010-11-13 versione beta Python 3.1 consente la suddivisione di examples.py in diversi file e lo spostamento di tali file nella sottodirectory 'examples'.
Svg: il formato grafico vettoriale per tutti
Un file SVG è composto da diversi tag, incluso HTML, e include anche immagini. Il tag svg definisce la struttura di un file, incluso il tipo di grafica in esso contenuto. La grafica viene visualizzata nel tag immagine. A differenza di altri formati di grafica vettoriale, la creazione e la modifica di file SVG non è richiesta utilizzando un editor di grafica raster. La maggior parte degli editor di grafica vettoriale per desktop, come Inkscape e Illustrator, supportano l'uso di SVG. Altri metodi, come l'utilizzo di un linguaggio di programmazione grafico come Python, possono essere utilizzati anche per generare file SVG. Utilizzando il modulo Svgwrite , puoi creare nuovi disegni SVG senza dover importare o modificare quelli esistenti.
