Immagini SVG: come impostare la larghezza e l'altezza
Pubblicato: 2023-02-14SVG (Scalable Vector Graphics) è un formato di immagine vettoriale che offre vantaggi rispetto alle tradizionali immagini raster. Le immagini vettoriali sono costituite da una serie di punti, linee e curve che possono essere ridimensionate a qualsiasi dimensione senza perdere risoluzione. Questo li rende ideali per l'uso nel responsive web design, dove le immagini devono essere ridimensionate per adattarsi a diverse dimensioni dello schermo. Le immagini SVG hanno anche dimensioni di file inferiori rispetto alle immagini raster, il che le rende più veloci da caricare. E poiché sono immagini vettoriali, possono essere facilmente modificate e personalizzate in editor di grafica vettoriale come Adobe Illustrator. Quindi, quali dimensioni sono SVG? A differenza delle immagini raster, che hanno una larghezza e un'altezza fisse, le immagini SVG sono scalabili, il che significa che possono essere ridimensionate a qualsiasi larghezza o altezza senza perdere risoluzione. Per impostare la larghezza e l'altezza di un'immagine SVG, puoi utilizzare gli attributi width e height. La larghezza e l'altezza possono essere impostate in qualsiasi unità, inclusi pixel, percentuali o em. Se non specifichi una larghezza e un'altezza, l'immagine SVG avrà come impostazione predefinita la dimensione del viewport. Il viewport è l'area dello schermo visibile all'utente. Ecco un esempio di un'immagine SVG con la larghezza e l'altezza impostate al 50%: … In questo esempio, l'immagine verrà ridimensionata al 50% della larghezza e al 50% dell'altezza del viewport. Puoi anche impostare la larghezza e l'altezza di un'immagine SVG utilizzando i CSS. Le proprietà CSS per larghezza e altezza sono diverse dagli attributi HTML per larghezza e altezza. Gli attributi HTML vengono utilizzati per impostare la larghezza e l'altezza dell'elemento immagine SVG, mentre le proprietà CSS vengono utilizzate per impostare la larghezza e l'altezza dell'immagine SVG stessa. Ecco un esempio di un'immagine SVG con la larghezza e l'altezza impostate tramite CSS: In questo esempio, l'immagine verrà ridimensionata al 100% della larghezza e al 100% dell'altezza del viewport.
Sul Web, le immagini bidimensionali possono essere generate in XML utilizzando il tipo di file di grafica vettoriale basato su XML SVG . Come trovi le dimensioni in un'immagine vettoriale? Non ci sono sempre dimensioni fisse per SVG e alcuni danno un rapporto altezza e larghezza che può essere utilizzato in una varietà di unità. Poiché le immagini SVG possono essere disegnate con qualsiasi dimensione, non è necessario definire dimensioni o proporzioni. Se desideri ridimensionare l'immagine, dovrai specificare esplicitamente quali informazioni desideri fornire. Altri file di immagine, come quelli, possono essere ridimensionati per adattarsi al contenitore forzando il browser a disegnarlo con una dimensione diversa rispetto all'altezza e alla larghezza intrinseche. Poiché i file SVG sono reattivi per impostazione predefinita, non esiste una gerarchia intrinseca di altezza e larghezza.
Molte persone ritengono che l'aggiunta degli attributi viewbox e preserveAspectRatio all'SVG faccia una differenza significativa. Utilizzando questa tecnica, l'opera d'arte può essere ridotta a un logo o a un elemento grafico e lo spazio non necessario può essere rimosso. È anche possibile ridimensionare il file modificandolo con un editor di testo.
La larghezza delle coordinate utente/unità px è un elemento definito nel codice SVG che dovrebbe essere ridimensionato per riempire la larghezza dell'area in cui intendi disegnare il tuo SVG (la finestra nel gergo del codice). L'altezza è determinata anche dal numero di px/coordinate che devono essere scalate per ottenere l'altezza desiderata.
Poiché SVG è un formato vettoriale, la dimensione è arbitraria, perché il layout è fatto con la matematica piuttosto che da te; la dimensione è determinata dal numero di caratteri specificato. In ogni caso, se l'SVG viene visualizzato su una pagina e quindi ingrandito a una dimensione maggiore, può avere un impatto sulle dimensioni della pagina.
Quando si tratta di dati, il file SVG è più grande del file PNG perché contiene più dati (sotto forma di percorsi e nodi). Non credo che ci sia una differenza significativa nelle prestazioni tra SVG e PNG.
I file Svg hanno dimensioni?

In altre parole, quando si esportano file SVG da Illustrator CC, non ci sono attributi di altezza o larghezza, solo il numero di caratteri che sono "reattivi". È possibile, ma a volte potresti desiderare di passare attraverso le dimensioni. Considera un logo che desideri utilizzare sul tuo sito Web impostato in un file svg.
Sebbene ci siano diversi modi per creare un file sva, il più comune è utilizzare Adobe Illustrator, un editor di grafica vettoriale. Dopo aver ricevuto il file, puoi caricarlo su un servizio web come Cloudinary e trasformarlo in un'immagine web.
Ci occupiamo di tutto, dal ridimensionamento di un file SVG alla dimensione corretta, all'aggiunta del testo alternativo e della filigrana corretti, per garantire che il file venga consegnato al dispositivo corretto dopo il caricamento.
Ci sono numerosi motivi per cui dovresti usare i file svg invece delle immagini tradizionali. Ce ne sono meno per una cosa. Un'immagine standard può avere una dimensione compresa tra 50 e 200 KB, mentre un file SVG può avere una dimensione di soli 5 o 6 KB. A causa delle loro dimensioni ridotte, i file SVG possono essere trasferiti su una rete più velocemente e possono essere utilizzati in applicazioni in cui la memoria è limitata.
A parte il tempo risparmiato e l'aspetto professionale, i file SVG possono anche essere modificati con un editor di grafica vettoriale, che è un ulteriore vantaggio. Infine, con semplici strumenti, puoi facilmente trasformare i file SVG in immagini tradizionali, eliminando la necessità di perdita di dati.
I molti vantaggi di Svg
Significa che i file SVG possono essere ridimensionati senza perdere qualità e che sono indipendenti dalla risoluzione. Poiché le dimensioni e i limiti di larghezza di banda del Web ne richiedono l'utilizzo, rappresentano la soluzione ideale per un'ampia gamma di applicazioni. Grazie alla loro facilità di modifica e manutenzione, i file SVG sono ideali per creare grafica di alta qualità.
Che dimensioni devono avere i file Svg?

Non esiste una risposta definitiva quando si tratta della dimensione dei file SVG. La dimensione del file dipenderà in ultima analisi dalla complessità dell'immagine e dal numero di colori utilizzati. In generale, tuttavia, i file SVG tendono ad essere più piccoli rispetto ad altri formati immagine tradizionali come JPEG o PNG. Ciò è dovuto al fatto che i file SVG sono basati su vettori e pertanto richiedono meno dati da memorizzare.
Un file SvG è grande il doppio di un file PNG. Puoi pubblicare l' immagine SVG originale e collegarla qui? Non devi avere bitmap nel tuo SVG e che i tuoi percorsi complessi siano ridimensionati. Se riesci a collegare il file originale e c'è un problema con le opzioni di esportazione, fammelo sapere in modo che io possa modificare questa risposta.
Quando si progetta un progetto, tenere a mente queste linee guida per il dimensionamento. Può essere frustrante ridimensionare automaticamente il progetto, ma è molto più facile affrontare i problemi prima che si verifichino. Se non sei sicuro delle dimensioni di un singolo file SVG , puoi utilizzare la funzione Visualizza SVG nel browser in Cricut Design Space.
I molti usi dei file Svg
Quando si tratta di design, i file sva possono essere estremamente versatili. Sono adatti sia per icone semplici che per design più grandi e complessi che potrebbero non essere adatti a un file PNG. Poiché non ci sono limiti di dimensione sui file SVG, puoi essere creativo quanto vuoi. Per mantenere gestibili le dimensioni del tuo file SVG , non tenerlo a meno di 2.500 megapixel. Quando si tratta di file SVG, puoi selezionare quanto vuoi senza perdere la qualità.

In quali unità si trovano i file Svg?

In SVG, ci sono identificatori di unità di lunghezza, come em, ex, px, pt, pc, cm, mm, in e percentuali. Quando vengono stabiliti i sistemi di coordinate del viewport e dell'utente, il browser crea un sistema di coordinate del viewport iniziale e un sistema di coordinate dell'utente per ogni elemento SVG .
Sistema di coordinate Svg
I punti nel sistema di coordinate SVG sono specificati nello spazio utente, il che significa che possono essere visualizzati come x, y, larghezza e altezza di una regione rettangolare. Per indicare il punto in (5,10) nel sistema di coordinate SVG, è possibile utilizzare le seguenti espressioni: (5,10), (10,5), (15,10) o (5,15). L'attributo viewBox dell'elemento *svg%27 dell'elemento definisce il sistema di coordinate. Di conseguenza, punti, linee e cerchi possono essere tutti lavorati con il sistema di coordinate. Ad esempio, è possibile disegnare un cerchio selezionandone il centro (0,0), il raggio (10,10) e la tonalità (255,255, 255).
Dimensioni Svg online
SVG Dimensions Online è un sito Web che consente agli utenti di creare e gestire le proprie immagini SVG. Il sito Web offre una varietà di strumenti e funzionalità che consentono agli utenti di creare e personalizzare le proprie immagini SVG. Il sito Web offre anche una varietà di tutorial e risorse che aiutano gli utenti a imparare come utilizzare il sito Web e le sue funzionalità.
Dimensione HTML Svg
L'attributo html svg size viene utilizzato per definire la dimensione di un elemento svg. La dimensione è definita in termini di larghezza e altezza di svg viewBox . Se il viewBox non è specificato, la dimensione verrà impostata per impostazione predefinita sulla dimensione dell'elemento contenitore.
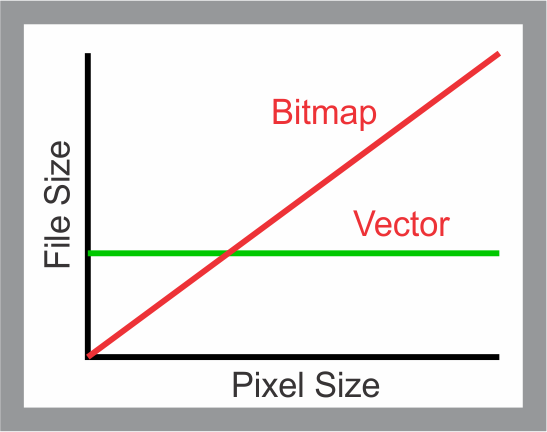
L'editoriale descrive in dettaglio i vantaggi delle immagini vettoriali rispetto alle immagini raster.
Un'immagine vettoriale è molto più efficace di un'immagine raster per una serie di motivi. È possibile ridimensionare le immagini vettoriali a qualsiasi dimensione senza perdere la risoluzione e hanno comunque un bell'aspetto, anche di grandi dimensioni. Poiché i file SVG sono sempre compressi per garantire che siano sempre compressi alla stessa dimensione, possono essere modificati con qualsiasi editor di testo, a differenza dei file JPEG, che vengono compressi per ridurre le dimensioni del file.
In termini di resistenza agli errori, le immagini vettoriali sono generalmente più resistenti agli errori. le immagini vettoriali, al contrario delle immagini dei tostapane, possono corrompersi quando vengono modificate in modo errato; le immagini vettoriali, invece, possono essere completamente modificabili. È anche possibile creare immagini vettoriali utilizzando varie piattaforme software, rendendole più versatili e facili da usare.
Spetta all'utente decidere come formattare l'immagine per utilizzare la grafica raster o vettoriale. Se stai cercando un'immagine di alta qualità che non si corrompa, le immagini vettoriali sono probabilmente l'opzione migliore.
Ridimensionamento di un file Svg per il tuo progetto
Prima di poter iniziare, dovrai aggiungere un file .sva al tuo progetto. Il file può essere trascinato e rilasciato nell'area bianca oppure può essere selezionato facendo clic all'interno dell'area. Quindi, dovrai regolare le impostazioni di ridimensionamento. È necessario fare clic sul pulsante Ridimensiona per iniziare il processo. Il file dei risultati verrà scaricato al termine del processo.
Dimensione pixel Svg
Per modificare la dimensione in pixel di un'immagine SVG, puoi utilizzare gli attributi `width` e `height`. L'attributo `width` imposta la larghezza dell'immagine, mentre l'attributo `height` imposta l'altezza. Puoi anche usare l'attributo `viewBox` per impostare la dimensione dell'immagine.
Scalable Vector Graphics (SVG) è un motore grafico che può essere ridimensionato in base a varie specifiche. Amelia Bellamy-Royds ti mostra come ridimensionare SVG con una guida incredibile. Non è semplice come ridimensionare la grafica raster, ma apre nuove prospettive. Potresti scoprire che far sì che il tuo SVG si comporti nel modo desiderato sia un po' difficile per i nuovi utenti. Inaster immagini, c'è chiaramente un rapporto tra altezza e larghezza: altezza e larghezza. Il browser può disegnare un'immagine raster in una dimensione diversa rispetto all'altezza e alla larghezza intrinseche, ma se la imponi su proporzioni diverse, si distorcerà. Quando vengono disegnati SVG in linea , verranno disegnati con le dimensioni specificate nel codice indipendentemente dalle dimensioni dell'area di disegno.
ViewBox è l'ultimo software utilizzato per creare Scalable Vector Graphics (SVG). ViewBox è un componente definito nell'elemento. Un numero è un elenco di quattro numeri separati da spazi o virgole. Per l'angolo in alto a sinistra del viewport, y e x specificano il sistema di coordinate. L'altezza è espressa come numero di px/coordinate che devono essere ridimensionate per riempire lo spazio. Se non si specificano dimensioni che rientrano nelle proporzioni, l'immagine verrà allungata o distorta. Ora è possibile allineare altri tipi di immagine utilizzando la nuova proprietà CSS object-fit.
È inoltre possibile utilizzare l'opzione preserveRatioAspect=”none”, che consentirà alla grafica di ridimensionarsi esattamente come un'immagine raster. Con le immagini raster è possibile utilizzare una scala per impostare la larghezza e l'altezza dell'immagine. Come può SVG farlo? Alla fine, diventa più difficile. L'uso di un'immagine con codice colore in un formato >img> è un ottimo modo per iniziare, ma potrebbe essere necessario modificarlo un po'. Le proporzioni di un elemento possono essere impostate utilizzando diverse proprietà CSS, tra cui altezza e margine. Se l'immagine contiene un viewBox, gli altri browser utilizzeranno automaticamente la dimensione predefinita 300*150; tuttavia, nessuna specifica definisce questo comportamento.
L'immagine nel tuo viewBox verrà ridimensionata per adattarsi se stai utilizzando i browser Blink/Firefox più recenti. Se non specifichi sia l'altezza che la larghezza, le dimensioni predefinite per questi browser rimarranno le stesse. Gli elementi contenitore sono il metodo più semplice per sostituire elementi HTML e altri elementi sostituiti in SVG in linea, oltre che in HTML. Nella forma in linea del grafico, l'altezza ufficiale (essenzialmente) sarà zero. Se il valore preserveRatioAspect è impostato, l'immagine verrà ridimensionata a zero. Invece, vuoi che la tua grafica si estenda fino in fondo per coprire l'intera larghezza, e poi si riversi sull'area di riempimento che hai scelto con cura. È difficile immaginare un attributo viewBox o PreserveRatioAspect più versatile. gli elementi nidificati sono utili per mantenere separate più parti della scala grafica. L'obiettivo di questo metodo è riempire un display widescreen senza esagerare in termini di altezza.
Il formato file SVG può essere ridimensionato a qualsiasi risoluzione senza sacrificare la qualità. Inoltre, è un ottimo formato di file per i designer perché supporta l'animazione e la trasparenza.
I molti usi di Svg
SVG, con le sue capacità animate e indipendenti dalla risoluzione, è un formato di file che può essere utilizzato sia nella stampa che nei media web. È uno strumento versatile per la creazione di effetti e transizioni e la sua qualità indipendente dalla risoluzione lo rende la scelta ideale sia per progetti piccoli che grandi.
Ridimensiona Svg
Non è necessario ridimensionare un'immagine SVG.
Un modo semplice per rinominare un'immagine sembra essere un'ottima soluzione. Non è stata un'impresa facile, nonostante quello che suggerisce il titolo. Esistono due metodi per ridimensionare un'immagine SVG. XML può essere modificato per includere un attributo di larghezza e altezza. Devi prima aprire il file SVG nel tuo editor di testo. Quando fai doppio clic sul codice, dovrebbe apparire come segue: Un'altra opzione è usare i CSS. Tuttavia, selezionando ”'width” e ”'height,” non cambi nulla.
