Immagini SVG: la soluzione ideale per il responsive design
Pubblicato: 2022-12-24Le immagini SVG sono indipendenti dalla risoluzione, il che significa che possono essere ridimensionate a qualsiasi dimensione senza perdere qualità. Questo li rende ideali per il design reattivo, in cui le immagini devono essere ridimensionate per adattarsi a schermi di dimensioni diverse. Le immagini SVG sono anche di piccole dimensioni, il che aiuta a mantenere veloce il caricamento del tuo sito web. E poiché sono immagini vettoriali , possono essere facilmente modificate e personalizzate con i CSS.
Come risultato del formato digitale, le immagini di tutte le dimensioni appaiono belle, indipendentemente dalle dimensioni. Sono spesso più piccoli e più facili da usare rispetto ad altri formati e possono essere animati in modo dinamico. In questa guida spiegherò cosa sono questi file, quando usarli e come creare un SVG fin dall'inizio. Poiché le immagini di aster hanno una risoluzione fissa, l'aumento delle loro dimensioni degraderà la qualità dell'immagine. L'immagine è memorizzata in un formato grafico vettoriale ed è definita come un insieme di punti e linee. XML, un linguaggio di markup, viene utilizzato per creare questi formati, utilizzati nel trasferimento di dati digitali. In un file SVG, il codice XML specifica tutte le forme, i colori e il testo che compongono l'immagine.
Non è solo che il codice XML sembra pulito, ma è anche molto potente per lo sviluppo di siti Web e applicazioni Web. La qualità di un file SVG può essere ripristinata senza ridurne le dimensioni. Con i file SVG, la dimensione dell'immagine e il tipo di visualizzazione sono irrilevanti; sembrano sempre uguali. A causa della mancanza di dettagli nelle immagini raster, gli SVG devono apparire come file di testo. Con SVG, sviluppatori e designer hanno un maggiore controllo su ciò che sembra buono. È un'organizzazione internazionale che fornisce un formato standard per la grafica web ed è il risultato del World Wide Web Consortium. Grazie alla struttura del file di testo, il codice XML può essere visualizzato e compreso rapidamente dai programmatori.
CSS e JavaScript hanno la capacità di modificare dinamicamente l'aspetto degli SVG. Quando si tratta di grafica, l'utilizzo di grafica vettoriale scalabile è vantaggioso per una varietà di scopi. Questi strumenti sono semplici da usare, interattivi e versatili. La curva di apprendimento di ciascun programma è unica. Dovresti provare diverse opzioni prima di selezionarne una in base agli strumenti disponibili e al prezzo.
Il tag *svg/svg> può essere utilizzato per inserire l'immagine direttamente nel documento HTML. È possibile accedere all'immagine SVG utilizzando il codice VS o l'IDE ed è necessario copiare il codice e incollarlo nell'elemento body nel documento HTML. La tua pagina web, se segui correttamente tutti i passaggi, dovrebbe apparire esattamente come quella mostrata di seguito.
Man mano che l'immagine diventa più piccola, il numero di pixel necessari per lavorarci diminuisce. Durante il rendering di SVG, il browser utilizza equazioni per determinare le posizioni dei pixel, ma le equazioni danno come risultato numeri intermedi.
Vantaggi delle immagini ScalableVNG Le immagini ScalableVNG sono estremamente flessibili. Un'immagine SVG può essere stampata con qualsiasi risoluzione e qualità. Puoi ingrandire le immagini SVG. Non perderanno qualità se ingrandisci o ridimensioni l'immagine.
Esistono numerosi motivi per utilizzare i file Svg per loghi, icone e grafica semplice. Il tuo sito web avrà un aspetto più nitido e saranno notevolmente più piccoli, quindi non lo rallenteranno.
Come appare il file Svg?

Un file SVG è un file di grafica vettoriale scalabile . È un file grafico vettoriale bidimensionale che può essere aperto in qualsiasi editor di testo o visualizzatore di immagini. Il file è costituito da una serie di tag XML che definiscono la grafica vettoriale.
Adobe Photoshop e Illustrator sono due delle applicazioni più utilizzate che supportano il formato di file Scalable Vector Graphics (SVG). Ha una risoluzione unica per il formato del file e può essere aumentata o ridotta per soddisfare le tue esigenze specifiche. Un file SVG può essere visualizzato su un browser Web come Chrome, Firefox o Safari. In Adobe Photoshop è possibile selezionare un'immagine da convertire in un'immagine bitmap con una dimensione specifica oppure aprire l'immagine. Uno strumento basato sul Web chiamato Convertio è un modo rapido e semplice per convertire un file SVG ed è disponibile solo se non si ha accesso a un programma come Photoshop.
Di conseguenza, SVG è una scelta eccellente per il responsive web design perché ti consente di mantenere facilmente la coerenza indipendentemente dalle dimensioni o dalle dimensioni dello schermo utilizzato dai tuoi visitatori. Un file SVG è semplice da modificare e può essere modificato in modo che appaia esattamente come lo desideri. È possibile utilizzare il formato di file SVG per creare siti Web grandi e piccoli perché è un formato di file adattabile.

Svg è meglio di Jpeg?
Non esiste una risposta chiara sul fatto che SVG o JPEG siano migliori. Dipende da cosa cerchi e quali sono le tue esigenze. Se hai bisogno di un'immagine di alta qualità, allora JPEG è probabilmente un'opzione migliore. Se hai bisogno di file di dimensioni inferiori o di un'immagine che possa essere ridimensionata senza perdere qualità, allora SVG è probabilmente un'opzione migliore.
Ci sono diversi vantaggi nell'usare i file SVG rispetto a JPEG e PNG. Questi elementi grafici possono essere utilizzati per grafici molto semplici sul Web perché sono leggeri, più veloci da eseguire il rendering e possono essere utilizzati come modelli di rendering HTML5. Se non disponi di un'immagine nel formato SVG pronto all'uso , utilizza un'immagine non elaborata.
Come creare un'immagine Svg

Innanzitutto, avrai bisogno di un editor svg . Ci sono molte opzioni gratuite ea pagamento disponibili online. Una volta aperto l'editor, dovrai creare un nuovo file. Per fare ciò, fai clic sul menu "File" e seleziona "Nuovo". Questo aprirà un nuovo documento vuoto. Successivamente, dovrai aggiungere i tuoi elementi svg. Questo può essere fatto facendo clic sul menu "Aggiungi" e selezionando l'elemento desiderato. Per questo esempio, aggiungeremo un rettangolo. Per fare ciò, fai clic sull'opzione "Rettangolo", quindi fai clic e trascina il mouse per creare la forma. Una volta ottenuta la forma, puoi aggiungere il colore facendo clic sul menu "Riempi" e selezionando un colore. Puoi anche aggiungere il colore e la larghezza del tratto facendo clic sul menu "Tratto". Una volta che sei soddisfatto della tua immagine, puoi salvarla facendo clic sul menu "File" e selezionando "Salva".
È composto da un file SVG ( Scalable Vector Graphics ) e da un file XML. Gli strumenti JavaScript per la creazione di file SVG possono essere utilizzati per creare e modificare un file direttamente oa livello di programmazione. Se non hai accesso a Illustrator o Sketch, Inkscape è un'ottima alternativa. La sezione seguente spiega come creare file SVG utilizzando Adobe Illustrator. Il pulsante Codice SVG genera il testo per il file utilizzando il file SVG come input. Questo programma si aprirà automaticamente nell'editor di testo predefinito. Questo file può essere utilizzato per valutare l'aspetto del file finale o per copiare e incollare il testo da esso.
La dichiarazione e i commenti XML devono essere rimossi dalla parte superiore del file. Se stai realizzando qualsiasi tipo di animazione o stile tramite CSS o JavaScript, è una buona idea organizzare le tue forme in gruppi che possono essere stilizzati o animati. In Illustrator, potresti non essere in grado di riempire l'intera tavola da disegno (sfondo bianco) con il tuo disegno. Assicurati che la tavola da disegno sia adatta alla grafica prima di salvare la grafica.
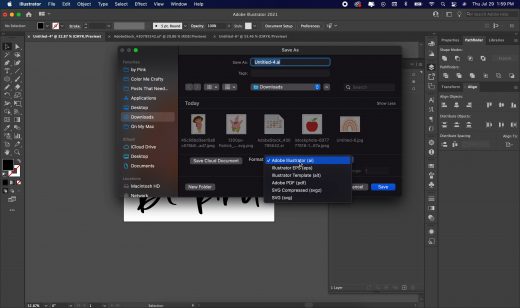
Adobe Illustrator è un programma di progettazione grafica vettoriale ampiamente utilizzato che può essere utilizzato per generare file SVG di alta qualità. Sebbene non sia disponibile online un tutorial completo per imparare a utilizzare Illustrator, il sito di supporto ufficiale di Adobe Illustrator fornisce alcuni suggerimenti e suggerimenti utili. Prima di iniziare, assicurati di avere installato la versione più recente di Illustrator. Puoi creare rapidamente e facilmente un file SVG se segui questi passaggi. Apri Adobe Illustrator per copiare un nuovo file. Selezionare il menu a discesa Formato file se si desidera salvare il file SVG come file .VNG. Puoi creare una panoramica facendo clic su Crea SVG. Prima di fare clic su OK, assicurati che Nome file sia impostato sul nome del file che desideri utilizzare, quindi scegli il nome file dalla finestra di dialogo Proprietà file SVG . Nella finestra di dialogo Proprietà file SVG, assicurati che la finestra di dialogo Esporta come sia impostata su svega e fai clic su OK. Selezionare il file SVG che si desidera visualizzare nella finestra di dialogo delle proprietà del file .JPG, quindi premere OK sull'impostazione Larghezza e Altezza. Per garantire che la risoluzione del file SVG desiderato sia impostata sulla risoluzione specificata nella finestra di dialogo Proprietà file SVG, fare clic su OK. Sarai in grado di salvare il file SVG sul tuo computer facendo clic su Salva con nome.
