Immagini SVG: la soluzione ideale per la grafica web
Pubblicato: 2022-12-08SVG è ideale per creare immagini vettoriali per il web. A differenza di altri formati immagine, come JPG e PNG, i file SVG non sono costituiti da pixel. Invece, sono costituiti da equazioni matematiche che descrivono l'immagine. Ciò significa che possono essere ridimensionati a qualsiasi dimensione senza perdere qualità. Le immagini SVG sono perfette per loghi, icone e altri elementi grafici che devono essere ridimensionati frequentemente. Possono essere utilizzati anche per illustrazioni, grafici e mappe. Poiché sono basati su vettori, possono essere animati utilizzando CSS o JavaScript.
Il formato di file SVG può essere utilizzato per creare quasi tutti i formati di immagine. Non sarei sorpreso se mi dicessi che è fantastico per icone e sistemi di icone. In assenza di un'opzione, non è necessario incorporare l'SVG. L'immagine potrebbe includere anche un'immagine dello sfondo. Il file è l'unico in grado di incapsulare tutti gli script e gli stili richiesti per un banner pubblicitario interattivo. Ogni giorno fino alla fine della settimana, Greensock donerà il 25% dei suoi profitti a RAICES, dando voce all'organizzazione per i minori non accompagnati del Texas.
Il contenuto di un file SVG può essere visualizzato in qualsiasi browser (IE, Chrome, Opera, FireFox, Safari e così via). La dimensione del file è in rapida espansione, se un oggetto contiene un gran numero di piccoli elementi; ed è impossibile leggere una parte dell'oggetto, solo l'intero oggetto, il che rallenta l'utente.
Questa funzione è stata interrotta. Sebbene ci siano alcuni browser che lo supporteranno ancora, potrebbe essere già stato rimosso dagli standard Web pertinenti, potrebbe essere in procinto di essere rimosso o addirittura potrebbe essere mantenuto per motivi di compatibilità.
L'uso di SVG semplifica la creazione di immagini di alta qualità e può essere ridimensionato a qualsiasi dimensione. Molte persone scelgono i formati di file in base a restrizioni sulle dimensioni dei file, come l'aggiunta di foto al tuo sito Web in modo che si carichino il più rapidamente possibile per migliorare la SEO, ad esempio.
Poiché la grafica vettoriale è basata sullo standard PostScript, non funziona bene quando si lavora con immagini con livelli elevati di dettagli e trame. Poiché è più semplice da usare ed è disponibile in una varietà di colori e forme, è una scelta eccellente per loghi, icone e altri elementi grafici piatti. Inoltre, molti browser moderni supportano SVG, ma i browser meno recenti potrebbero non esserlo.
Quando dovrebbe essere usato Svg?

I file vettoriali contengono informazioni sufficienti per visualizzarli su qualsiasi scala, mentre i file bitmap richiedono file più grandi per le versioni ingrandite delle immagini, con più pixel che consumano più spazio del file. Poiché i file più piccoli si caricano più velocemente nei browser, avere svegets sul tuo sito Web aumenterà le prestazioni complessive della pagina.
Se devi scegliere tra PNG e JPG, fallo. Non c'è dubbio che SVG sia il metodo più utilizzato per creare loghi, icone e grafica semplice. Non c'è dubbio su chi abbia vinto. Di conseguenza, entrambi forniscono trasparenza alfa, semplificando la trasposizione dei file da un'applicazione all'altra. Puoi anche usarlo insieme a SVG. PNG non dovrebbe mai essere utilizzato e non è nemmeno consigliabile evitare PNG quando si tratta di virus.
In generale, i file JPG sono il modo migliore per salvare foto e immagini con molti colori, ma puoi anche salvare immagini più semplici, come le icone, nei file SVG. Le immagini create utilizzando la tecnologia vettoriale possono essere ridimensionate a qualsiasi dimensione senza perdere nitidezza e possono essere modificate facilmente utilizzando qualsiasi software di modifica delle immagini.
Svg Vs Png: quale è meglio per loghi e grafica?
È un'ottima alternativa ad Adobe Illustrator per loghi, icone e grafica semplice grazie alla sua trasparenza e velocità. Sebbene i PNG siano utili per loghi e grafica, mancano di trasparenza e sono più lenti.
Perché Svg è preferito?

SVG è preferito per una serie di motivi. Innanzitutto, è un formato vettoriale , il che significa che può essere ridimensionato a qualsiasi dimensione senza perdere qualità. In secondo luogo, è un formato aperto, il che significa che può essere modificato con una varietà di strumenti. Infine, è un formato ben supportato, il che significa che esistono numerosi programmi software in grado di creare e modificare file SVG.
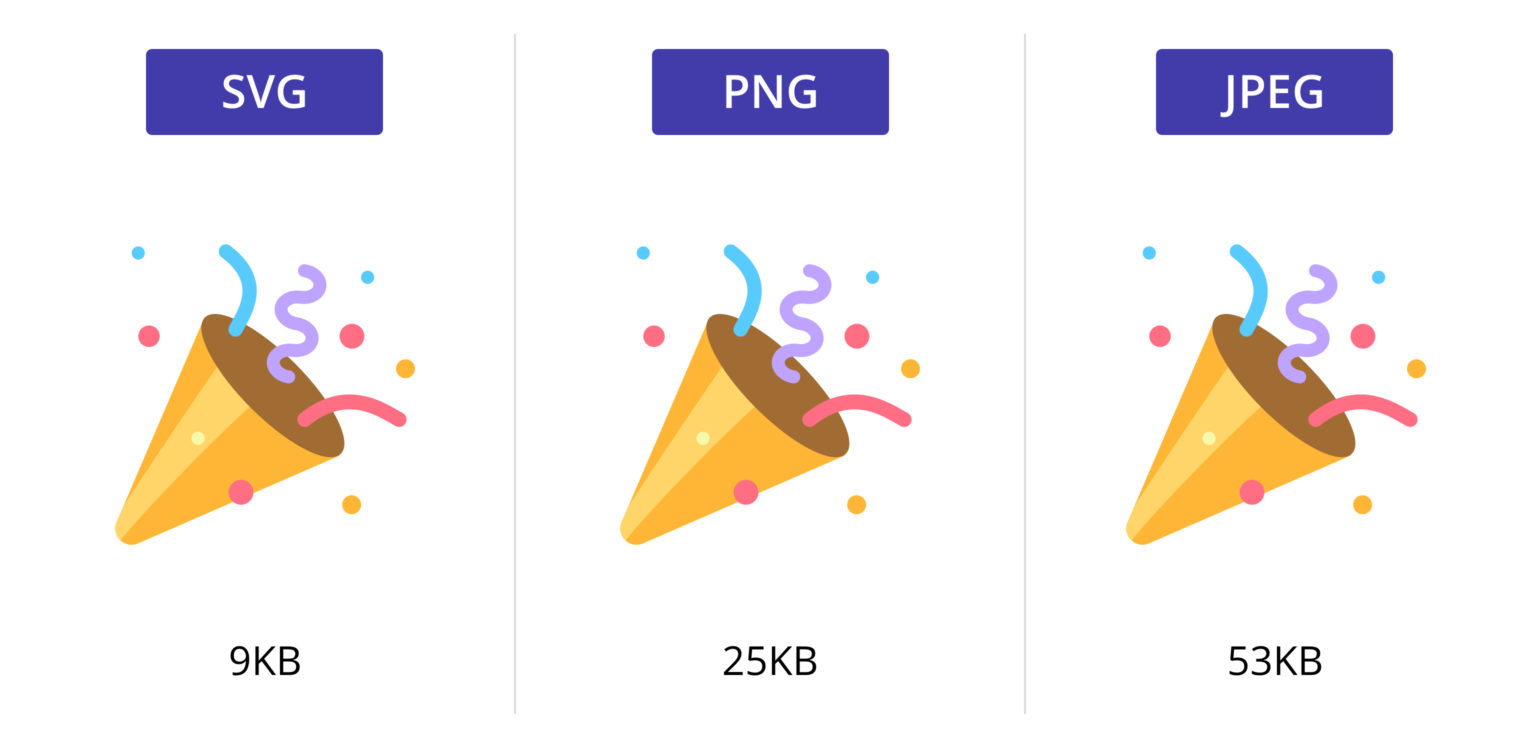
Una delle mie cose preferite che accade nella comunità di progettazione e sviluppo è l'adozione e l'adattamento di SVG. Sotto il cofano, è così semplice: i file SVG sono in genere costituiti da più file. In questo file c'è un quadrato blu con una risoluzione di 250 pixel di larghezza. I tipi di immagine basati su bitmap (o raster), come JPEG, PNG e GIF, sono costituiti da una piccola quantità di pixel per immagine. La grafica su SVG può ridimensionarsi indefinitamente e rimarrà sempre nitida a qualsiasi risoluzione. Quando usi gzip per comprimere i tuoi file SVG, puoi ridurne le dimensioni. Se la compressione gzip è abilitata sul server, si prevede che verranno inviati meno byte dal server al CDN.
Le tecniche basate su XML semplificano la ricerca dei contenuti perché possono essere incluse parole chiave, descrizioni e descrizioni dei collegamenti. Poiché gli attributi title e alt sono disponibili solo per le immagini bitmap, la SEO è estremamente difficile con le immagini bitmap. Puoi anche modificare lo stile di un file SVG utilizzando i CSS. Quando hai la possibilità di modificare gli SVG direttamente con un editor di testo, significa che possono essere animati. Se memorizzi nella cache le tue pagine HTML, vedrai anche una versione cache automatica degli SVG incorporati. Se stai usando fotografie, probabilmente è una buona idea usare un'immagine bitmap. Nei vecchi SVG , di solito c'è molta spazzatura nel markup ed è più costoso da usare.
Uno degli strumenti di ottimizzazione più utili è uno strumento Node.js per l'ottimizzazione di svegets. Le icone sono il punto in cui tutti i vantaggi del formato file risaltano davvero. Le icone non sono più disponibili in più colori o dimensioni. Non solo semplifica il processo di progettazione e sviluppo, ma riduce anche i costi. L'idea alla base dell'utilizzo di un set di icone di SVG rispetto alle versioni bitmap era di calcolare la dimensione del file che potevo recuperare. Rispetto ai PNG, c'è una significativa riduzione delle dimensioni complessive del file quando si utilizzano SVG. In particolare, rendono più facile e meno difficile l'utilizzo e la gestione dei set di icone .

Invece di inviare ogni file SVG a una richiesta HTTP, generiamo uno sprite da una cartella di file SVG e lo carichiamo solo una volta al caricamento della pagina. Sono più semplici da gestire, aumenteranno la velocità di caricamento delle tue pagine web e non ti richiederanno di aggiornarle regolarmente. Senza usare Photoshop o sva, puoi facilmente animare e modificare lo stile del tuo design.
JS, Raphael, Modernizr e Lodash utilizzano tutti la stessa base di codice quando si tratta di funzionalità SVG. Sebbene Lodash sia l'alternativa più popolare, presenta anche alcuni vantaggi rispetto a SVG. Poiché non è necessaria una richiesta HTTP per caricare l'immagine, JS, Raphael e Modernizr caricano i file SVG più velocemente di altri metodi. A causa dei vantaggi e degli svantaggi di Lodash rispetto a SVG, è l'alternativa più popolare. Sebbene sia più facile da usare rispetto a SVG, l'API Lodash offre una serie di funzionalità extra.
Perché Svg è preferito?
I grafici che utilizzanoScalable Vector Graphics (SVG) possono ingrandire o ridurre la grafica in base alle proprie esigenze. Poiché i motori di ricerca come Google possono leggere XML, sono anche una scelta popolare per il web design. Più SEO e web rank ha un sito, migliori sono le sue prestazioni.
Perché Svg è il miglior formato di immagine
Tuttavia, se non sai quale formato utilizzare e hai un'immagine impressionante con cui iniziare, sva è la strada da percorrere. Questo formato non solo è più accurato, ma è anche più versatile.
Svg è il miglior formato?
Le immagini con illustrazioni vettoriali, loghi, icone e controlli dell'interfaccia utente sono tutti ottimi esempi di illustrazioni vettoriali in HTML5. I tre tipi di oggetti grafici disponibili in SVG sono: elementi geometrici vettoriali come percorsi con rettilinei, curvi e aree intermedie; e grafica animata come personaggi animati.
Png o Svgs: qual è il miglior tipo di grafica?
La grafica è classificata in due tipi: PNG e Scalable Vector Graphics (SVG). Un file PNG può essere utilizzato per creare loghi, icone, grafica semplice e grafici. Funzionano bene con qualsiasi dimensione e sono nitidi, ma a volte sono un po' sfocati quando sono grandi. Questo file è adatto per l'uso con grafici, tabelle e infografiche che possono contenere grafici dettagliati. Nonostante la loro nitidezza e portabilità, sono molto più piccoli dei PNG. Di conseguenza, il caricamento del tuo sito Web non richiederà molto tempo.
Cos'è il file Svg

Un file SVG è un file di grafica vettoriale scalabile . I file SVG possono essere creati con Adobe Illustrator, Inkscape e altri software di editing vettoriale. Possono essere aperti con Internet Explorer, Safari, Firefox e altri browser web.
È una tecnologia comunemente chiamata grafica vettoriale. Il file A.sva è un file di computer che utilizza lo standard per visualizzare le immagini. Possono essere ridimensionati o aumentati per soddisfare una varietà di specifiche senza perdere qualità o nitidezza. Possono essere tenuti in qualsiasi dimensione perché sono privi di risoluzione. Per creare o modificare un file SVG, è necessario installare una buona app per quel formato. È possibile salvare la grafica in formato VNG utilizzando Adobe Illustrator, Inkscape e GIMP, tutti gratuiti. Puoi anche utilizzare un convertitore online come SVGtoPNG.com per convertire un SVL in un formato raster.
I molti usi dei file Svg
La grafica vettoriale può essere visualizzata in qualsiasi tipo di formato di file, inclusi i file .sv. La maggior parte dei browser ti consente di aprirli e personalizzare la grafica, mentre gli editor di testo e gli editor grafici di fascia alta sono disponibili per l'editing di base. A differenza dei PNG, che non possono essere ridimensionati a causa della loro risoluzione limitata, i file SVG possono essere ridimensionati a qualsiasi dimensione senza perdere in qualità.
Perché usare Svg in Html
Puoi scrivere immagini SVG direttamente nel tuo documento HTML utilizzando il tag *svg. Questa procedura è disponibile nel codice di Visual Studio o nell'IDE utilizzato per creare il documento HTML, che include l' immagine SVG e il codice. Se tutto il resto è corretto, la tua pagina web dovrebbe apparire esattamente come quella mostrata di seguito.
Un nuovo sistema di coordinate e una nuova finestra vengono creati in SVG definendo gli elementi. Scalable Vector Graphics (SVG) è un tipo di formato di immagine che utilizza i dati vettoriali come fonte di informazioni. Un SVG è un'immagine non univoca, al contrario di altri tipi di immagini che sono uniche l'una per l'altra. Per ottenere una risoluzione di qualsiasi dimensione, viene utilizzato un set di dati vettoriali. L'HTML può essere disegnato con un rettangolo usando l'elemento >rect>. La stella è composta da un tag>polygon> in questa istanza. Con un gradiente lineare, puoi creare un logo usando SVG.
Poiché le dimensioni dei file sul tuo sito Web sono inferiori, sarai in grado di caricare le immagini più velocemente. Grafica da. I file VNG non saranno interessati dalla risoluzione. Di conseguenza, sono disponibili per l'uso su un'ampia gamma di dispositivi e browser. Quando ridimensioni, la compressione si verifica su formati di file come PNG e JPG. Inline SVG consente di caricare un file immagine senza dover utilizzare HTTP. Di conseguenza, i tuoi clienti saranno più soddisfatti della loro esperienza.
7 motivi per utilizzare Svg nel tuo markup
Nel tuo Markup, ci sono sette ragioni per usare sva. Sono SEO friendly, il che li rende un'opzione praticabile. Questo è il caso. Puoi facilmente aggiungere parole chiave, descrizioni e collegamenti direttamente al markup con il tag *br*. C'è la possibilità che gli Stati Uniti entrino presto in recessione. Poiché possono essere incorporati in HTML e modificati con CSS, gli SVG possono essere memorizzati nella cache, indicizzati per una maggiore accessibilità e utilizzati direttamente tramite CSS. Qual è il vantaggio di avere un'auto? Queste sono le metodologie a prova di futuro. Diversi fattori influenzano le decisioni di una persona. Puoi utilizzare l'URI di dati br> per codificare sva in CSS utilizzando l'URI di dati br>. Di seguito una sintesi degli eventi principali. XMLns deve essere presente per funzionare correttamente: XMLns ='http://www.w3.org/2000/svg.' Le azioni della società sono diminuite dopo aver registrato un calo degli utili del terzo trimestre. Poiché il formato SVG non è codificato in modo nativo, può essere utilizzato solo nei browser Webkit.
