Dimensioni iPhone SVG Vs dimensioni iPhone tradizionali: la differenza principale
Pubblicato: 2022-12-09Le dimensioni dell'iPhone SVG sono diverse dalle dimensioni dell'iPhone tradizionale. La differenza principale è che le dimensioni dell'iPhone SVG non hanno cornici, quindi le dimensioni dello schermo sono maggiori. Inoltre, le dimensioni dell'iPhone SVG hanno una densità di pixel maggiore, quindi le immagini e il testo sullo schermo sono più chiari e nitidi.
Come posso ridimensionare un file Svg?
Ci sono alcuni modi per ridimensionare un file SVG. Un modo è aprire il file in un programma di editing vettoriale come Adobe Illustrator e selezionare il menu "Modifica". Da lì, scegli "Modifica colori" e poi " Modifica dimensioni ". Puoi anche usare un programma come Inkscape che è gratuito e open source. Un altro modo è modificare direttamente gli attributi di larghezza e altezza del file SVG. Se stai usando HTML, puoi farlo in linea. Infine, puoi usare i CSS per dare uno stile al file SVG.
Un'immagine può essere facilmente manipolata. Tuttavia, non è stato un processo facile. Le due opzioni per ridimensionare un'immagine sono usarla come elemento CSS o usarla come elemento SVG . Il formato XML può essere modificato per modificarne la larghezza e l'altezza. Per visualizzare il file SVG, premi il pulsante appropriato nel tuo editor di testo. Dovrebbero essere visualizzate le seguenti righe di codice. CSS è un'altra opzione. Puoi, tuttavia, modificare le impostazioni nel tuo browser in "'larghezza" e "'altezza". Tuttavia, questi cambiamenti non avranno alcun effetto sulla situazione.
Le icone che possono essere utilizzate in una varietà di applicazioni, come il branding, possono essere personalizzate secondo le tue specifiche. Usando Tailwind, puoi salvare la qualità delle tue icone SVG mentre le ridisegni a qualsiasi dimensione senza perdere la loro qualità. Poiché le icone SVG sono file vettoriali, non perdono dettagli o qualità quando vengono ingrandite.
Come ridimensionare i file Svg in Cricut Design Space
Se desideri ridimensionare un file SVG, puoi farlo in Cricut Design Space facendo clic sul menu a discesa File nell'angolo in alto a sinistra dell'area di lavoro e selezionando File SVG. Il processo di selezione del file ti porterà quindi al pulsante Ridimensiona, a cui puoi accedere facendo clic nell'angolo in basso a destra. È possibile impostare le dimensioni di un file SVG facendo clic su questo pulsante.
Puoi usare i file Svg su Iphone?

Sì, puoi utilizzare i file svg su iPhone. Puoi usarli per il web design e per altri scopi.
Utilizzando un iPhone, possiamo facilmente scaricare, decomprimere e salvare i progetti. Ti consigliamo di creare una cartella nell'app File, anch'essa integrata nel tuo iPhone. Successivamente, tocca l'icona Visualizza per accedere alla cartella, quindi tocca l'icona del segno più per accedere alla cartella. Ora puoi salvare i file sul telefono scaricando l'app File. Puoi salvare i file (es. decomprimerli) a cui potrai successivamente accedere tramite app come l'app Cricut Design Space. Puoi guadagnare tempo salvando il/i file/i nella cartella Extras che contiene la parola interezza. Poiché questi file contengono l'intero progetto, è molto più semplice caricarli/inserirli in alcuni software per macchine da taglio.
Le uniche versioni di Android che non supportano SVG sono Android versione 3 e precedenti. Se disponi di contenuti specificamente progettati per l'utilizzo su dispositivi Android, dovrai creare anche una variante Android.
Per scegliere come target i dispositivi mobili, è fondamentale garantire che i tuoi contenuti siano accessibili al maggior numero di utenti possibile. Poiché SVG è completamente supportato nella maggior parte dei browser per dispositivi mobili, è una scelta eccellente per questo scopo. Tuttavia, poiché le versioni di Android inferiori alla 3 non supportano SVG, il browser stock non lo supporta. Di conseguenza, chiunque visiti il tuo sito tramite Safari 12 lo vedrà nella sua interezza.
Non c'è supporto per SVG nelle versioni Android 3 e precedenti. Potrebbe non essere un compito semplice, ma ne vale la pena se vuoi che i tuoi contenuti raggiungano un gran numero di utenti.
Il miglior visualizzatore Svg per Android
SVG Viewer - SVG Reader è un'app Android gratuita che ti consente di visualizzare e salvare file svega. Poiché i file SVG non sono destinati alla visualizzazione, questa app è semplice e si concentra su di essi. Quando si utilizza il file SVG, un utente può scegliere un colore di sfondo.
Puoi ridimensionare i file Svg per Cricut?

Se il tuo progetto è più grande, lo spazio di progettazione ridimensiona automaticamente tutti i file SVG più grandi di 23,5'' fino a un massimo di 23,6'', il che può causare problemi se il tuo progetto è più grande. Guardando questo video, sarai in grado di ridimensionare i file SVG in Cricut Design Space alla dimensione appropriata.
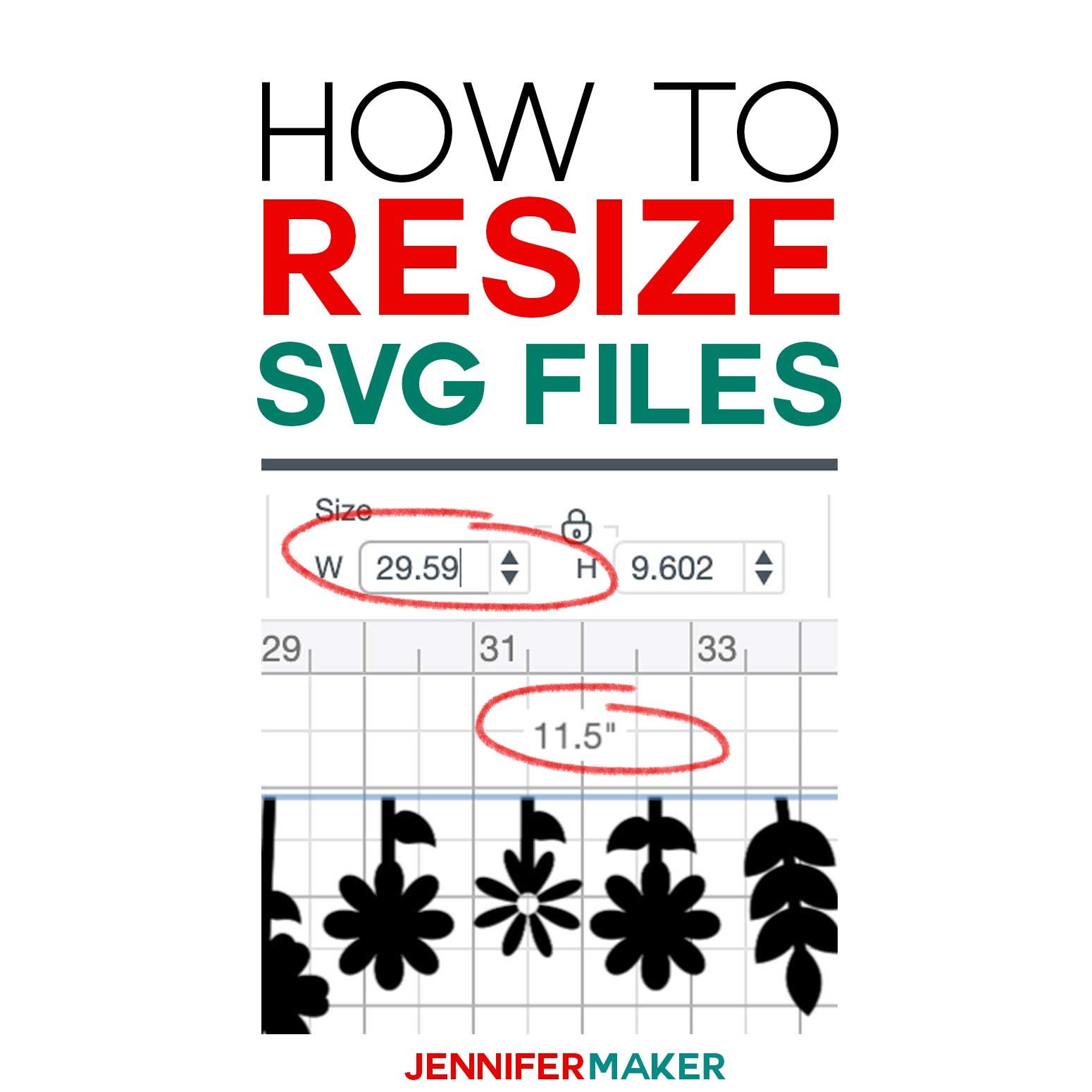
Se il tuo progetto è grande, i caratteri sul lato più lungo dello spazio di progettazione verranno automaticamente ridimensionati a 23,25'', riducendo le dimensioni dell'immagine. Una guida passo passo su come ridimensionare un file SVG in Cricut in modo che possa essere tagliato alla dimensione corretta. Se la tua immagine misura 23,5 x 22 pollici su entrambi i lati, probabilmente puoi ottenere una buona immagine da ritagliare utilizzando Cricut Silhouette. Le dimensioni corrette sono mostrate in una schermata del tutorial del Calendario dell'Avvento dell'albero di Natale. Vi preghiamo di contattarci a [email protected] se non siete sicuri delle dimensioni del vostro progetto. Se non sei in grado di determinare la dimensione corretta del file di un altro designer, esiste un altro modo per determinare la dimensione corretta. Per accedere ai campi Dimensione , inserisci la larghezza appropriata nel campo W nella parte superiore della finestra di Cricut Design Space, assicurati che il lucchetto sia attivato (l'icona del lucchetto appare chiusa) e seleziona la casella nella parte superiore della finestra in cui desidera impostare il blocco. Quando l'icona del lucchetto è abilitata, l'SVG si ridimensionerà e manterrà le sue proporzioni finché non viene compresso. Questa immagine è ora larga 46,23 pollici per 5,0284 (anche se non del tutto 50,67 pollici rispetto al design originale, ma comunque abbastanza vicina).

4 modi per ridimensionare un file Svg
Esistono diversi modi per dimensionare un file SVG. Per iniziare, è sufficiente trascinare e rilasciare il file SVG nello strumento, quindi regolare le impostazioni di ridimensionamento . Nel secondo caso, se vuoi modificare le dimensioni di un file, fai clic su di esso all'interno dell'area bianca, quindi regolalo. La terza opzione è regolare le impostazioni di ridimensionamento sullo schermo al termine del processo. Puoi ottenere il file dei risultati nella quarta opzione.
Svg non visualizzato su Iphone
Ci sono alcuni potenziali motivi per cui un file svg potrebbe non essere visualizzato correttamente su un iPhone. Una possibilità è che il file non sia formattato correttamente per la risoluzione dello schermo dell'iPhone. Un'altra possibilità è che il file non sia compatibile con il sistema operativo dell'iPhone. Infine, è anche possibile che le impostazioni di sicurezza dell'iPhone impediscano la visualizzazione del file.
Poiché SVG non supporta nativamente iOS, abbiamo dovuto affidarci a librerie esterne per svolgere i nostri compiti. Siamo estremamente delusi dall'esito di questa esperienza, che ha comportato un terribile ritardo. Abbiamo creato livelli UIImages per simulare SVG come soluzione. E se costruissimo un sistema di immagini dell'interfaccia utente con tag sovrapposti uno dopo l'altro? Come regola generale, dovresti posizionare semplici pezzi SVG uno sopra l'altro e, quando devi cambiare qualcosa, scambia semplicemente il valore UIImage che rappresenta la pace necessaria. Ogni immagine è stata stratificata in modo appropriato ed è stata utilizzata per svolgere un singolo ruolo (come la codifica a colori). Non c'è posto per nascondersi tutti.
Svg Viewbox Iphone
Un viewbox svg su un iPhone viene utilizzato per creare una vista di una grafica vettoriale all'interno di uno spazio limitato. Può essere utilizzato per creare un'immagine dettagliata di una piccola area o per creare una semplice icona.
Thesvg ha uno strano spazio tra la parte superiore e inferiore del viewbox su Safari. Quando si specifica la larghezza, non si specifica l'altezza della casella di layout SVG. Il ViewBox viene visualizzato come un'icona all'interno di questa casella di layout, che viene quindi ridimensionata per adattarsi ai vincoli della dimensione più vincolata e centrarla nell'altra direzione. L'impostazione predefinita xMidYMid meet viene utilizzata per adattare ViewBox all'interno di questa casella di layout. Esamina i dettagli dell'hacking delle proporzioni inferiori del riempimento per trovare un modo per rendere difficile per i browser ignorare le proporzioni pur consentendo la reattività della larghezza. L'altezza dell'elemento padding-bottom è determinata dal valore percentuale anziché dalla sua altezza effettiva. Questo ha funzionato bene per me. L'impostazione dell'altezza massima deve essere impostata per le unità vw (affinché svg rientri nei suoi limiti).
Spiegazione dell'attributo Preserveaspectratio
Con PreserveAspectRatio, il browser può scegliere di visualizzare le proporzioni date in un viewport con le stesse proporzioni, ma mantenere le proporzioni del viewBox.
Svg sfocato su Iphone
Se riscontri problemi con il tuo SVG che appare sfocato sul tuo iPhone, ci sono alcune potenziali cause. Innanzitutto, controlla se stai utilizzando un'immagine rasterizzata. In tal caso, dovrai passare all'utilizzo di un'immagine vettoriale. Un altro potenziale problema è che il tuo file SVG potrebbe essere troppo grande. Prova a ridurre le dimensioni del tuo file e vedi se questo aiuta. Infine, assicurati di utilizzare il formato di file corretto. I dispositivi iPhone possono visualizzare solo SVG in formato SVG 1.1.
Le immagini dei file SVG a volte appaiono pixelate o sfocate. Per risolvere il problema, devo selezionare e ridimensionare leggermente l'immagine. Carica qui il file immagine (formato in.zip) se riscontri questo problema ed elenca la versione di Justinmind e il browser che usi per simularlo. Il file SVG che sto tentando di importare/utilizzare/integrare con questa interfaccia web non è stato caricato. Posso comunque fornire il file se mi mandi un link e posso caricarlo nel mio CDN. Quando utilizzo Adobe Photoshop e Illustrator per generare il file, ottengo gli stessi risultati di quando l'ho creato in Sketch 3.
Problema Svg Safari Mobile
C'è un problema con Safari mobile e le immagini SVG non vengono visualizzate correttamente. Il problema è che Safari non è in grado di eseguire correttamente il rendering delle immagini. Ciò può far apparire le immagini distorte o sfocate. Non esiste alcuna soluzione nota per questo problema.
xmlns=” http://www.w3.org/2000/svg version=”1.1″ dovrebbe essere aggiunto al tuo tag svg. Il file HTML inline svg è collegato al tipo MIME Content-Type: text/html. Ciò può essere ottenuto terminando il documento con XML, come hanno fatto qui. Gli esempi Ipadsvg possono essere utilizzati anche con questo tipo di file; è ciò che viene mostrato qui. Non c'è modo di mescolare i tag XHTML con i tag HTML senza utilizzare un documento e spazi dei nomi ben formati (cosa che ha fatto Wayne), e Safari versione 4.2.1 e precedenti non lo supportano. Questa nuova funzionalità di analisi HTML5 include i tag sva HTML5 .
Come decomprimere i file sul tuo Iphone utilizzando l'app File
Se utilizzi iOS 13, puoi facilmente decomprimere i file direttamente nell'app File, senza la necessità di un'app di terze parti. Quando utilizzi questo metodo per caricare un file svg sul tuo telefono, è conveniente lavorarci senza doverlo trasferire sul tuo computer.
