Attributo tratto SVG: come controllare il tratto dei tuoi progetti
Pubblicato: 2022-12-19Quando crei file SVG, è importante controllare il tratto dei tuoi disegni. Ecco alcuni suggerimenti su come controllare il tratto di un file SVG: – Usa l'attributo tratto per controllare il colore, la larghezza e lo stile del tratto. – Utilizzare l'attributo stroke-width per controllare la larghezza del tratto. – Utilizzare l'attributo stroke-linecap per controllare la forma del tratto alla fine di una linea. – Utilizzare l'attributo stroke-dasharray per controllare il motivo del tratto. – Utilizzare l'attributo stroke-opacity per controllare l'opacità del tratto.
In data 9 aprile 2015 è stato pubblicato il seguente documento. È stata rilasciata la prima bozza pubblica delle specifiche del tratto SVG. Questa specifica, che descrive una serie di nuove funzionalità di accarezzamento SVG, ha lo scopo di raggiungere questo obiettivo. Non esitate a commentare il documento. Il documento non può essere citato nell'ambito di altri lavori in corso. Questo documento può essere sostituito da altri documenti in futuro. La specifica descrive come viene eseguito un tratto definendo una serie di proprietà che controllano come appare negli elementi grafici .
Disegno, spessore, posizione, uso del trattino, unione e chiusura dei segmenti di tracciato sono tutte caratteristiche di questo tipo di segmento di tracciato. Una proprietà del tratto è definita in questa specifica come qualsiasi proprietà sostituita o estesa dalla sezione delle proprietà del tratto di SVG 2. Usando la proprietà 'stroke-alignment', l'autore può allineare un tratto lungo il contorno di un oggetto corrente. I sottopercorsi di lunghezza zero includono "M 10,10 L 10.000", "M 20,20 h 0", "M 30,30 z" e "M 10,10 L 10.000". È ridondante aggiungere il paragrafo seguente al posto dei requisiti di calcolo della forma del tratto nella sezione precedente. Quando i tratti si trovano alla fine di sottotracciati aperti, 'stroke-linecap' specifica la forma da usare. Il risultato è che il tratto di un sottotracciato senza lunghezza è composto esclusivamente da un quadrato con lati di lunghezza uguale alla larghezza del tratto.
Considera le note sull'implementazione dell'elemento 'percorso' per una guida dettagliata su come determinare la tangente in un sottotracciato di lunghezza zero. La proprietà "stroke-miterlimit" viene utilizzata per controllare il modello di trattini e spazi utilizzati per definire il tratto di un tracciato. Il valore degli 'archi' viene calcolato tangenziando un arco circolare lungo la linea che si trova nel punto in cui i due segmenti si intersecano e passano per il punto finale del giunto. Se necessario, l'unione della linea viene tagliata da una linea perpendicolare a questo arco a una lunghezza di taglio pari al limite di taglio dei "tratti" moltiplicato per la larghezza del tratto. Per iniziare il trattino del tratto all'inizio del tracciato, la proprietà 'stroke-dasharray' specifica la distanza dal motivo del trattino ripetuto al trattino del tratto. Il tratto verrà eseguito come se non ci fossero valori nell'elenco se tutti i valori sono zero. Il posizionamento dei trattini d'angolo su una forma con angoli arrotondati non sarà utile perché verranno posizionati tra gli archi che formano gli angoli arrotondati e i segmenti di linea retta.
La proprietà "stroke-dashadjust" specifica se o come il modello di trattino di un tratto verrà regolato in modo che venga ripetuto ripetutamente attraverso un sottotracciato di un elemento. Viene utilizzato un fattore da 0 a 1 quando si utilizza l'allungamento o la compressione. Le lunghezze dei modelli di tratteggio vengono regolate in proporzione alle loro dimensioni ridimensionando le lunghezze. Il seguente algoritmo descrive la forma del tratto di un "percorso" o forma di base in base alle proprietà del tratto. Le forme dell'estremità sono divise in due gruppi in una determinata posizione lungo un sottotracciato. Il percorso è la linea bianca, seguita dalla spessa area grigia. Le linee tratteggiate mostrano cerchi tangenti ai segmenti in corrispondenza del giunto e hanno la curvatura dei segmenti in corrispondenza del giunto.

Il centro di un arco ellittico dovrebbe trovarsi su una linea normale all'estremità del percorso a una distanza da rc dal bordo esterno del tratto alla fine, come in un percorso normale. Il join di un bierzier cubico è infinito, quindi usa una linea quando lo costruisci. Il parametro all'inizio e alla fine di un segmento di arco può essere trovato nelle formule trovate nelle note sull'implementazione dell'arco ellittico.
Come si cambia il tratto in Svg?

Per modificare il tratto in un file svg, dovrai accedere al codice del file. Una volta aperto il codice, individua l'attributo 'stroke' e cambia il valore nel colore che desideri. Se non sei sicuro di come codificare in svg, ci sono molti tutorial online che possono aiutarti.
Larghezza del tratto in formato Svg
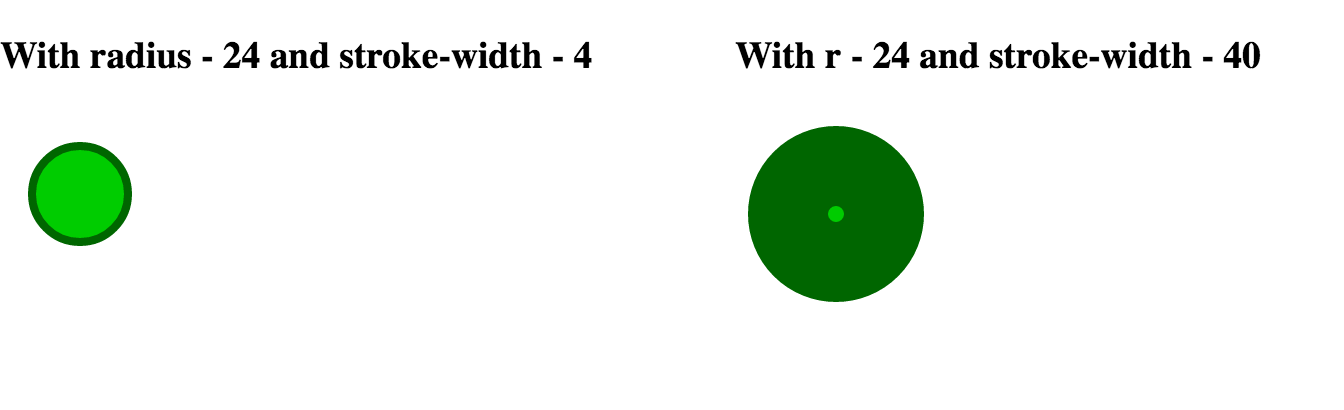
Il colore di riempimento e il colore del tratto possono essere specificati utilizzando i nomi dei colori, i valori RGB o RGBA, i valori HEX, i valori HSL o HSLA e così via. Possono essere presi anche gradienti e motivi, così come il colore del testo (vedere la sezione Colore del testo o l'articolo Filtri e gradienti SVG). La larghezza di un tratto è definita come parte dell'attributo stroke-width per poter applicare la forma. Questo attributo può essere utilizzato con i seguenti elementi SVG: altGlyph> circle> br>. La larghezza del tratto può essere misurata utilizzando le unità utente (U) e il numero di pixel (p). Per dirla in un altro modo, useresti la larghezza di un tratto verso l'alto per impostare la larghezza di un tratto su una larghezza di un tratto verso l'alto.
Qual è la larghezza del tratto in Svg?

La larghezza del tratto è la larghezza della linea utilizzata per disegnare un oggetto. In SVG, la larghezza del tratto è definita dalla proprietà 'stroke-width'. Il valore di questa proprietà può essere una lunghezza o una percentuale.
Poiché i caratteri hanno una forma allungata di larghezza quasi uniforme, SWT è un prezioso strumento di riconoscimento del testo. La tecnica dell'accoppiamento dei bordi è stata recentemente sviluppata da Epshtein et al. Si ottiene modificando la larghezza di un tratto. La larghezza di un tratto può essere regolata facendo clic e tenendo premuto qualsiasi punto lungo il percorso del tratto. Questo genererà un punto di larghezza. Tirando verso l'alto o verso il basso su questi punti, puoi contrarre o espandere il segmento della corsa. Puoi regolare con precisione la larghezza del tuo profilo facendo scorrere i punti di larghezza creati con lo strumento larghezza lungo il tratto.
